Como aceitar pagamentos com cartão de crédito no WordPress
Publicados: 2022-05-12
Você quer a maneira mais segura, mas também a maneira mais fácil de aceitar pagamentos com cartão de crédito no WordPress?
O WordPress não tem uma opção padrão para adicionar pagamentos com cartão de crédito, mas você encontrará muitos plugins e ferramentas que ajudam a resolver esse problema. No entanto, quando se trata de pagamentos online, você precisa ter certeza de que pode confiar na ferramenta de terceiros.
Neste tutorial, mostraremos como adicionar pagamentos com cartão de crédito ao WordPress com um plug-in em que você pode confiar 100%.
O que você precisa para aceitar pagamentos com cartão de crédito
Muitos usuários preferem usar seus cartões de crédito para pagamentos online porque é mais conveniente e seguro. Mas antes de poder integrar pagamentos com cartão de crédito em seu site, você precisa ter algumas coisas em prática:
- SSL – Você precisará habilitar HTTPS/SSL em seu site para garantir que todos os dados transmitidos de e para seu site sejam seguros. Isso protegerá seus clientes e garantirá que suas informações de pagamento nunca sejam vazadas para hackers.
- Conta Stripe – Stripe é o melhor gateway de pagamento para aceitar pagamentos com cartão de crédito em seu site. É fácil de usar e oferece toneladas de ferramentas para gerenciar suas transações. Você precisa ter uma conta Stripe primeiro e depois integrá-la ao WordPress.
- Plugin de pagamento – Você precisa instalar uma ferramenta confiável de integração de pagamento de terceiros. O plug-in escolhido também deve permitir que você aceite pagamentos de vários processadores de pagamento, como MasterCard e VISA. Isso o ajudará a processar todas as transações em seu site, independentemente da escolha do cliente. E também oferece ao cliente uma melhor experiência de usuário quando ele pode usar seu cartão preferido.
Existem vários plugins do WordPress que permitem que você aceite pagamentos com cartão de crédito. Nossa principal escolha é o WP Simple Pay e vamos dizer o porquê.

O WP Simple Pay é de longe o melhor plugin de pagamento com cartão de crédito do WordPress. Ele oferece uma maneira simples e fácil de aceitar pagamentos com cartão de crédito e vender produtos em seu site.
Este plugin permite que você crie qualquer tipo de formulário de pagamento que desejar. Além disso, há um construtor de arrastar e soltar para personalizá-lo e garantir que ele se adapte ao seu site e ao que você está vendendo.
Em seguida, você pode habilitar pagamentos com cartão de crédito em seu site com apenas alguns cliques. O melhor é que você não precisa tocar em uma única linha de código para nada disso.
Dentro do painel, você encontrará opções para configurar pagamentos únicos e recorrentes. Você também pode adicionar um período de avaliação para suas assinaturas e serviços.
Você pode até deixar o usuário decidir o valor que deseja pagar. Isso é perfeito se você deseja permitir que os usuários doem para uma causa ou serviço gratuito que você está fornecendo.
Aqui estão mais alguns de seus destaques:
- Integração super rápida com WordPress
- Modelos de formulário totalmente responsivos que ficam ótimos em qualquer dispositivo
- Opções para os botões Aplicar Pay e Google Pay
- Cupons de desconto
- Suporta SCA (Secure Customer Authentication) para pagamentos seguros
Ainda não está convencido? Dê uma olhada em nosso WP Simple Pay Review para uma visão completa.
Agora que você sabe qual plugin de cartão de crédito usar, vamos começar nosso tutorial da maneira certa.
Como adicionar pagamento com cartão de crédito ao WordPress
Passo 1: Instale o WP Simple Pay
Primeiro, você precisará criar uma conta WP Simple Pay.
Você pode começar com a versão gratuita do plugin que está disponível no repositório do WordPress. Mas, você deseja atualizar para a versão premium para recursos avançados, como pagamentos recorrentes, códigos de cupom e muito mais.
Depois de se inscrever, você pode baixar o arquivo do plug-in e copiar sua chave de licença do painel da sua conta. Em seguida, instale e ative o plugin em seu site WordPress. Se precisar de ajuda, consulte nosso guia fácil sobre como instalar um plugin do WordPress.
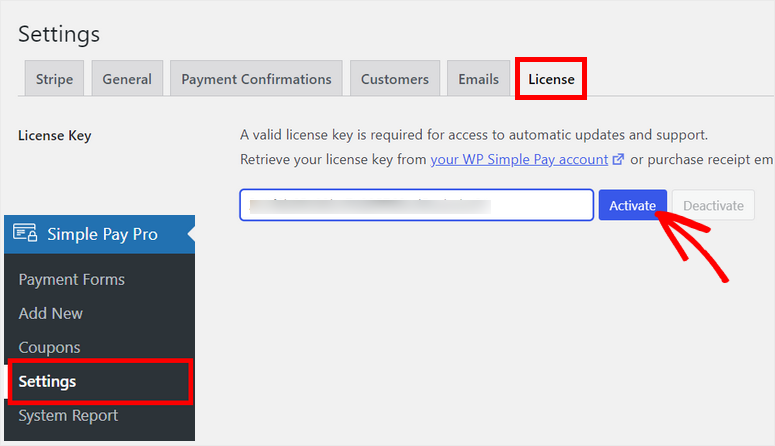
Depois que o plug-in estiver instalado, você precisa acessar a página WP Simple Pay »Configurações e abrir a guia Licença .
Aqui, insira sua chave de licença e clique no botão Ativar .

Em seguida, você precisará se conectar à sua conta Stripe.
Etapa 2: conectar-se com o Stripe
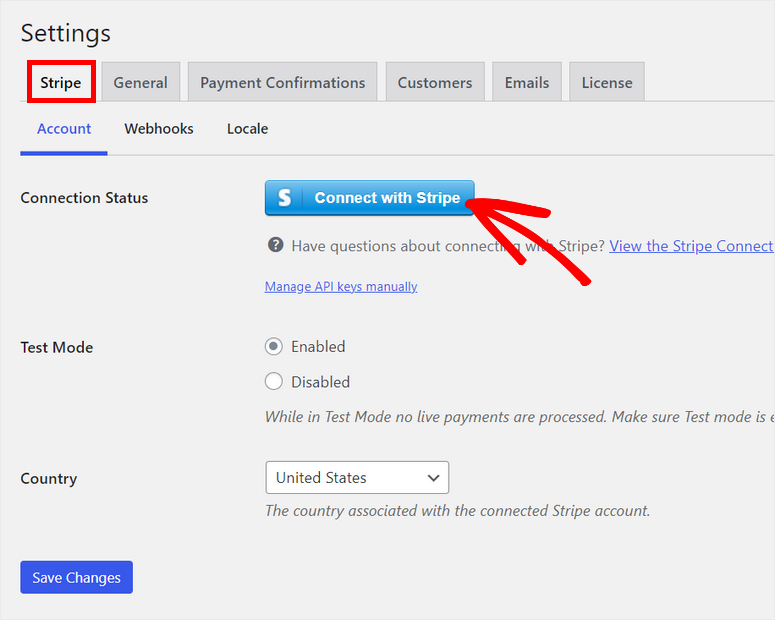
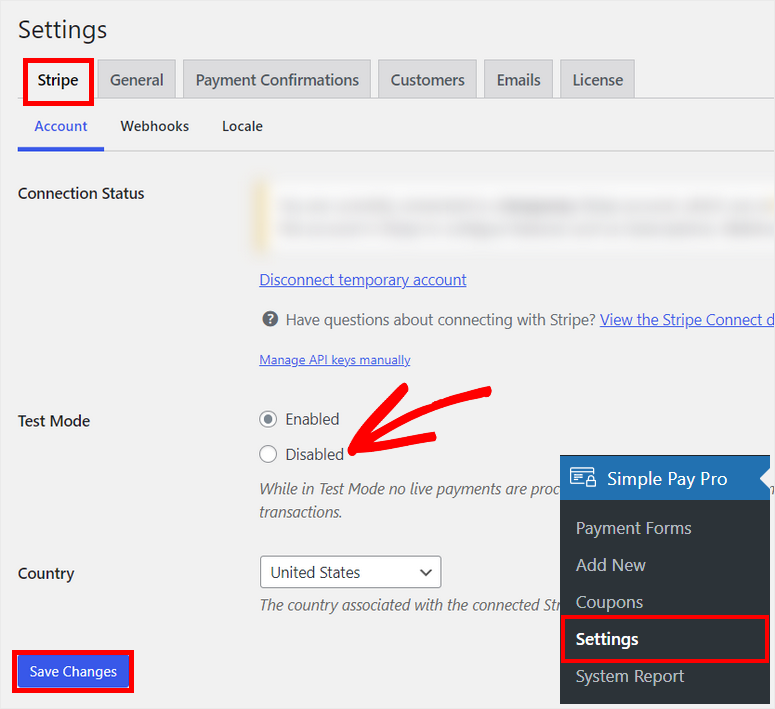
Na página de configurações, clique na guia Stripe e você verá as opções para integrar com o Stripe.
Antes de conectar sua conta Stripe, recomendamos ativar o Modo de teste até terminar de configurar os pagamentos com cartão de crédito. Isso ajuda a garantir que nenhuma transação ativa seja processada acidentalmente em seu site. Você pode verificar com segurança se a conexão está funcionando corretamente ou não.

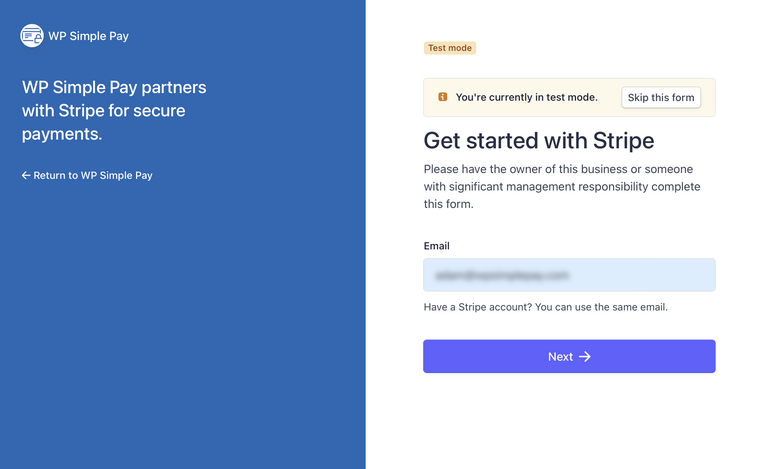
Em seguida, clique no botão Conectar com o Stripe e você verá o site do Stripe para fazer login na sua conta na próxima tela. Se você não tiver uma conta Stripe, poderá criar uma nova.

Depois de conectar sua conta, você será levado de volta à página de configurações em seu painel de administração.
Certifique-se de clicar no botão Salvar alterações depois de configurar sua conta Stripe.
Agora, você precisará criar um formulário de pagamento e adicionar a opção de cartão de crédito.
Etapa 3: criar um formulário de pagamento
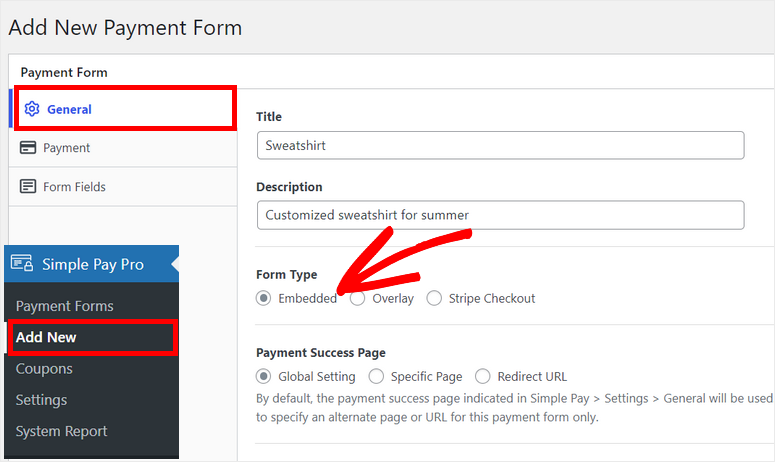
Para criar um novo formulário de pagamento, navegue até a página WP Simple Pay » Adicionar novo . A primeira coisa que você verá são as configurações gerais , onde você pode adicionar o título e a descrição do formulário. Você também pode escolher o formato do seu formulário de pagamento.

Existem 3 opções de tipo de formulário para escolher:
- Incorporado: incorpore um formulário de pagamento diretamente em qualquer página ou postagem do WordPress.
- Sobreposição: Exibe um botão para pagamento. Quando os usuários clicarem no botão, eles verão o formulário de pagamento em um pop-up.
- Stripe Checkout: Redirecione os usuários para a página de pagamento do Stripe para concluir seus pagamentos.
Usaremos o formato de formulário incorporado . Dessa forma, seus clientes nunca precisarão sair do seu site durante a finalização da compra.

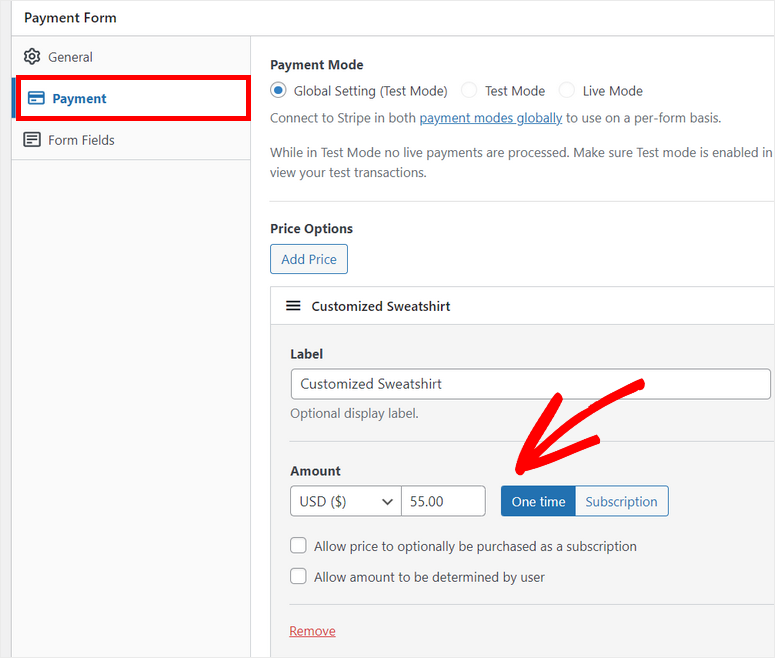
Em seguida, abra a guia Pagamento para configurar as opções de preços para seu formulário. Aqui, você pode escolher a forma de pagamento e adicionar preços para seus produtos ou serviços.
Existem opções para adicionar o rótulo e o valor do produto. Você pode até selecionar a moeda desejada para seus pagamentos.

Abaixo das configurações de valor, você verá a opção Permitir que o valor seja determinado pelo usuário . Com isso, seus usuários poderão inserir seu próprio valor de pagamento no formulário. Isso é perfeito para criadores e organizações sem fins lucrativos que aceitam doações.
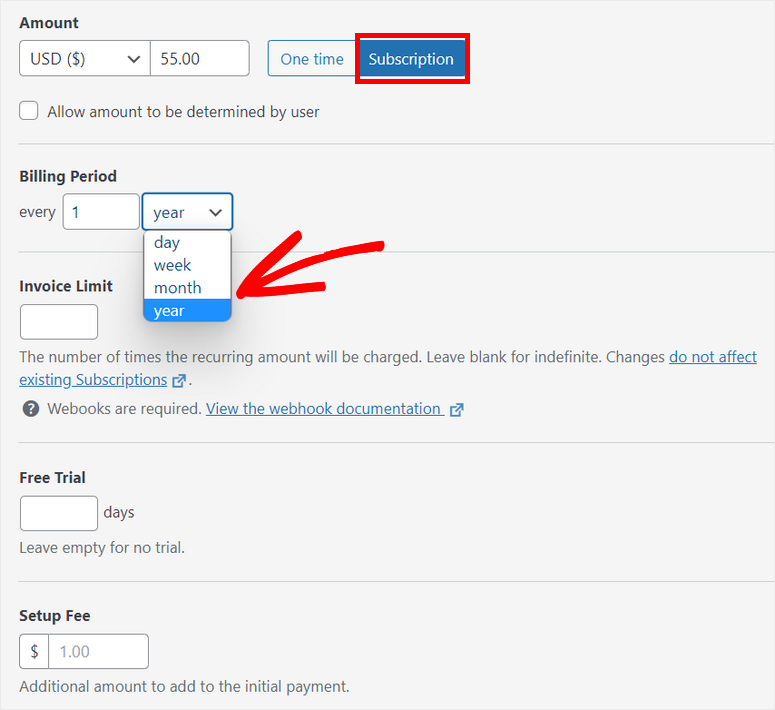
Por padrão, o valor é configurado para pagamentos únicos, mas você pode alterar isso e escolher a opção Assinatura . Isso permite que você aceite pagamentos recorrentes em seu site WordPress.
Depois de mudar para Assinatura , você verá as opções para escolher o período de cobrança, limite de fatura, período de avaliação gratuita e muito mais.

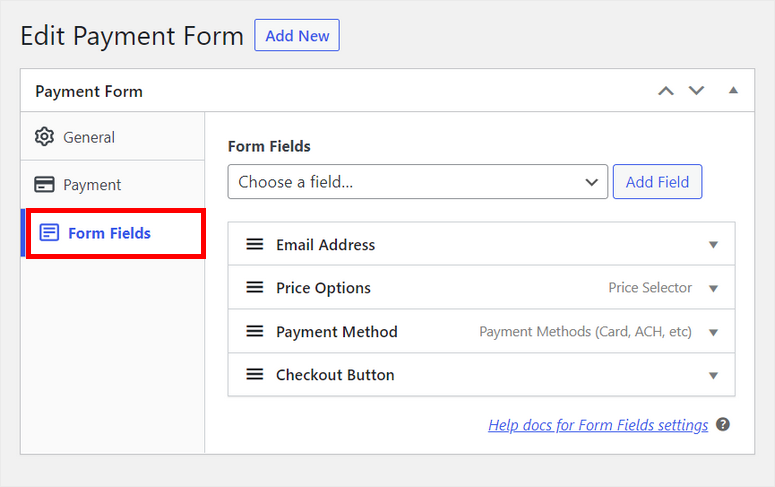
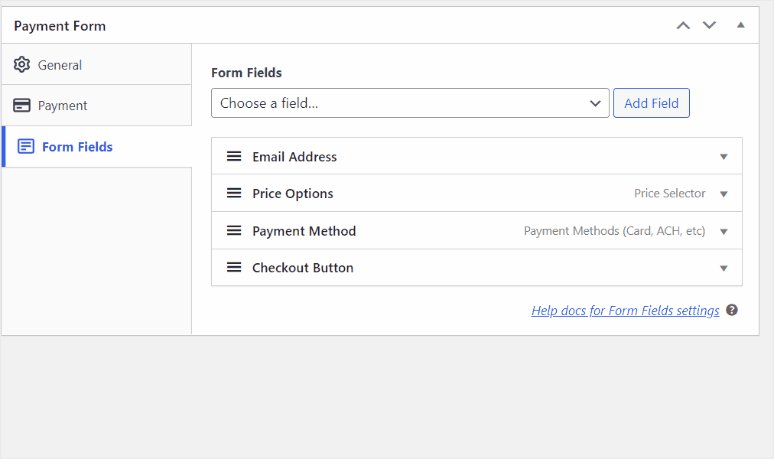
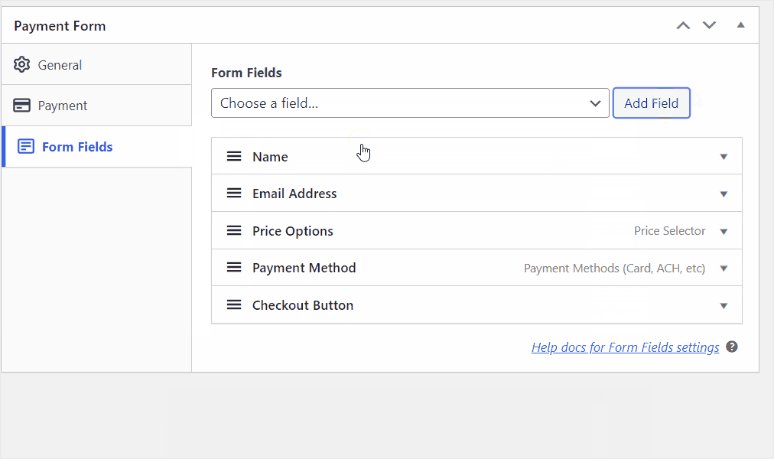
Agora, você pode personalizar os campos do formulário de pagamento e adicionar a opção de cartão de crédito. Na guia Campos de formulário , você verá estes campos padrão:
- Endereço de e-mail: coleta os endereços de e-mail dos usuários
- Opções de preço: exibe o preço de seus produtos
- Forma de pagamento: adiciona uma ou mais opções de pagamento, como cartão, Google Pay e mais
- Botão de checkout: permite editar o texto e o estilo do botão de checkout

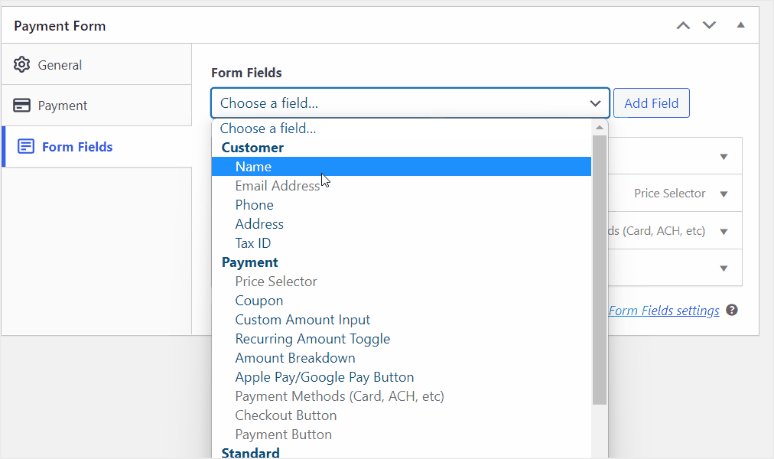
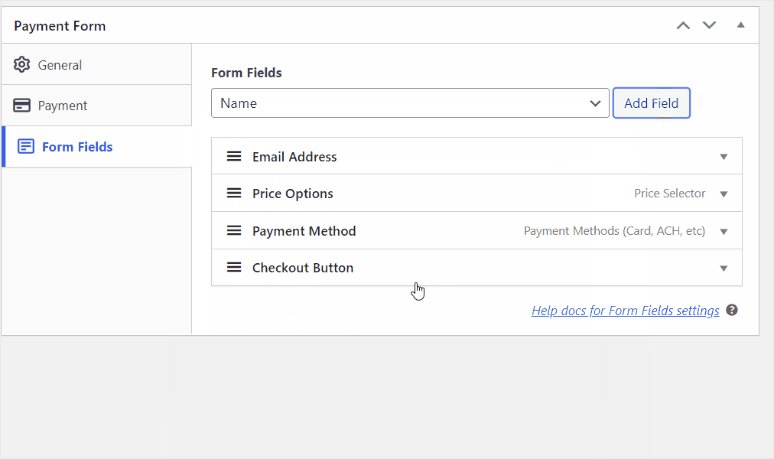
Se você deseja adicionar novos campos de formulário, você pode selecioná-los no menu suspenso e clicar no botão Adicionar campo . Em seguida, basta arrastar e soltar os campos do formulário para organizar a ordem como desejar.

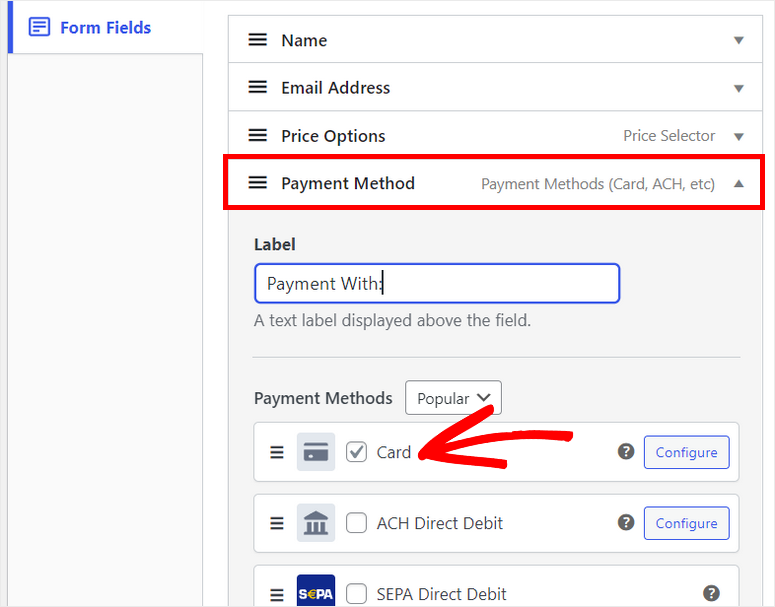
O campo do método de pagamento já tem Cartão como a opção padrão, então você está pronto para ir. Você também pode adicionar outras opções de pagamento, se precisar.

Quando terminar, certifique-se de salvar suas configurações. Agora, mostraremos como adicionar pagamento com cartão de crédito ao WordPress.
Etapa 4: adicione o formulário de pagamento ao seu site
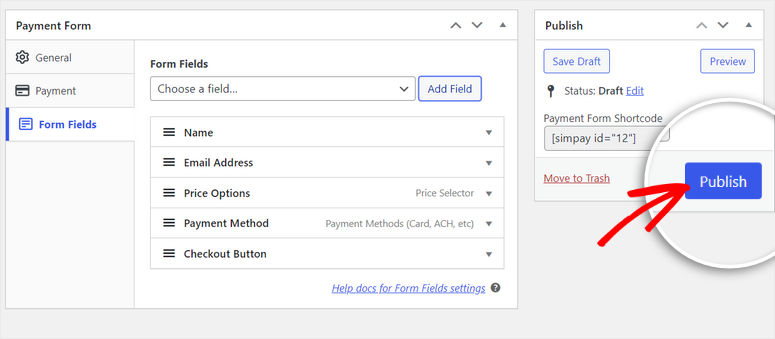
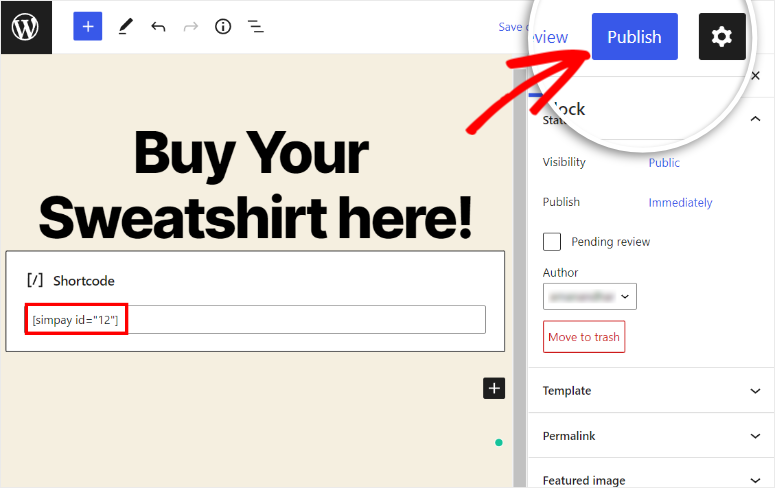
Para adicionar seu formulário de pagamento em qualquer página ou postagem, você precisará clicar no botão Publicar no lado direito do construtor de formulários.

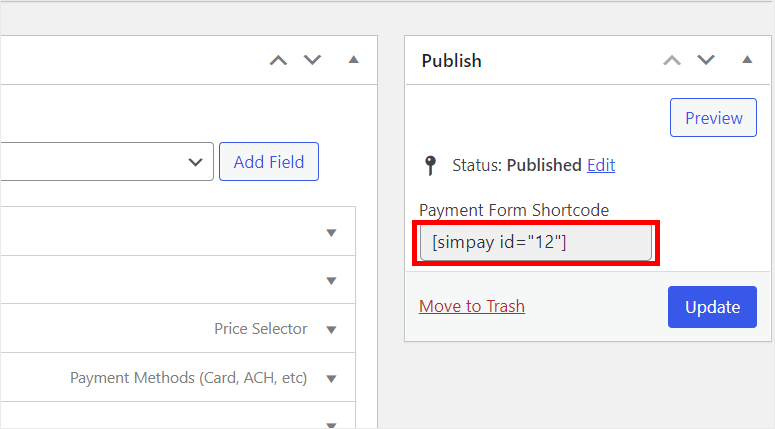
O WP Simple Pay oferece um código de acesso simples para cada formulário de pagamento que você cria que se parece com isso: [simpay id=”12”].

Você pode simplesmente copiar este código de acesso e colá-lo em sua página ou postagem do WordPress. Depois de adicionar o código de acesso ao editor de texto, você verá que o widget de código de acesso é adicionado automaticamente.
Em seguida, você pode publicar a página e visualizá-la para ver como ela fica no front-end.

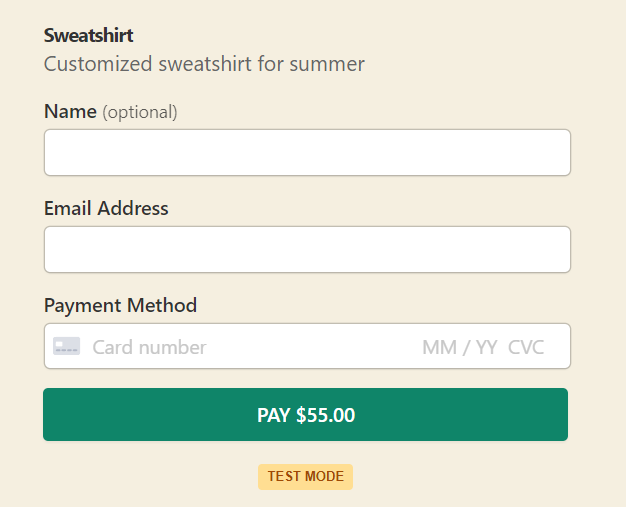
Você pode visualizar o formulário de pagamento no front-end. Vai parecer algo assim.

Etapa 5: testar pagamentos com cartão de crédito
Como configuramos os pagamentos do Stripe no modo de teste anteriormente, você pode realizar um pagamento de teste em seu site para ver se está funcionando corretamente ou não.
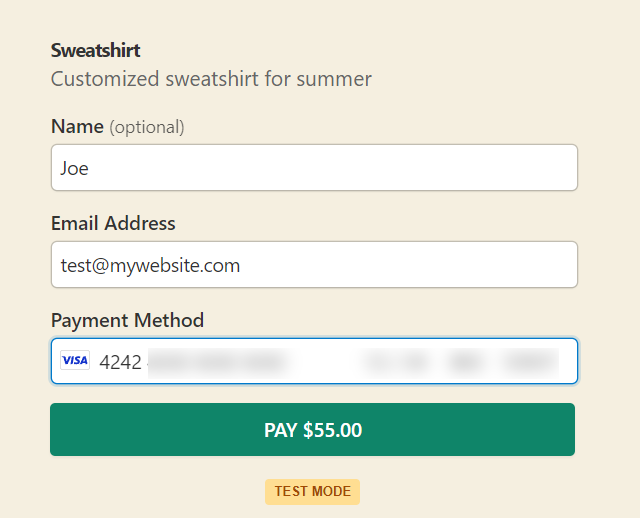
Assim, você pode visualizar seu formulário de pagamento no front-end e preencher os campos do formulário com o número do cartão de teste que pode encontrar no site do Stripe.

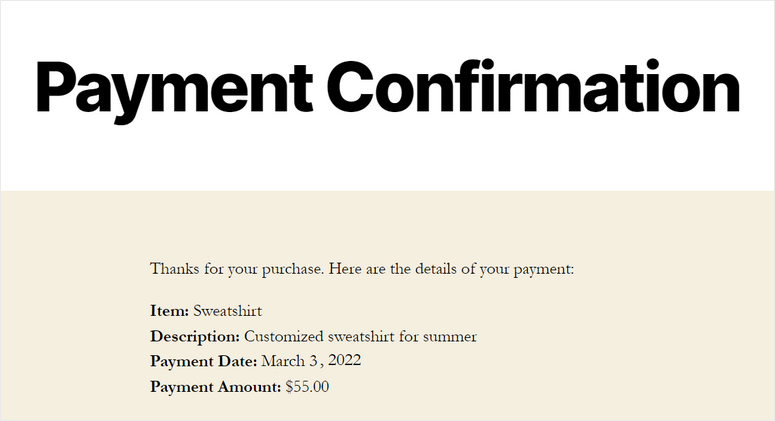
Depois de clicar no botão Pagar , o Stripe processará seu pagamento com cartão de crédito e você verá uma página de confirmação como esta:

Se tudo estiver funcionando bem, você pode desligar o modo de teste na página WP Simple Pay »Configurações .

Ao final, clique no botão Salvar alterações .
E lá vai! Você aprendeu com sucesso como aceitar pagamentos com cartão de crédito no WordPress com a ajuda do plugin WP Simple Pay.
O WP Simple Pay é um dos poderosos plugins de pagamento para sites WordPress. É fácil de usar e permite adicionar opções de cartão de crédito em minutos.
Isso é tudo por hoje! Esperamos que este artigo tenha ajudado você a adicionar pagamentos com cartão de crédito ao seu site com facilidade.
Para as próximas etapas, confira estes recursos:
- 7 melhores plugins de checkout WooCommerce para melhorar o UX e as vendas
- Melhores plugins de upsell e cross-sell WooCommerce
- Como criar uma loja online lucrativa – passo a passo
Escolhemos essas postagens a dedo para ajudá-lo a aumentar as vendas e a receita em seu site.
