Como aceitar o Google Pay no WordPress (a maneira mais fácil)
Publicados: 2022-05-18Deseja aceitar o Google Pay em seu site WordPress?
Ao permitir que seus clientes escolham a forma de pagamento preferida, você cria confiança e aumenta as conversões em seu site.
Neste artigo, mostraremos como aceitar o Google Pay no WordPress.

Por que aceitar o Google Pay no WordPress?
Se você estiver vendendo produtos ou serviços em seu site WordPress ou pedindo doações, é importante permitir que seus visitantes paguem usando o método de sua preferência.
Muitas vezes eles vão querer pagar com cartão de crédito ou PayPal, mas métodos mais recentes como Google Pay e Apple Pay estão se tornando mais populares.
O Google Pay está disponível em 40 países ao redor do mundo e simplifica os pagamentos on-line. No entanto, seus clientes só podem usá-lo se estiverem em um dispositivo Android com a versão Lollipop 5.0 ou superior, portanto, você provavelmente desejará incluir opções de pagamento adicionais para pessoas que usam outros dispositivos.
Dito isso, vamos dar uma olhada em como aceitar o Google Pay em sua loja virtual.
Observação: abordaremos como adicionar uma opção do Google Pay no WordPress sem adicionar um carrinho completo de comércio eletrônico, mas deixaremos outros recursos úteis no final deste artigo para quem procura soluções completas de comércio eletrônico.
Como aceitar o Google Pay no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Simple Pay. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
O WP Simple Pay é um plugin simples, mas poderoso, de faturamento e pagamentos do WordPress. A melhor parte é que o WP Simple Pay não cobra nenhuma taxa de transação adicional e você pode configurá-lo sem a complexidade de um sistema de carrinho.
Ele permite adicionar Apple Pay, Google Pay, cartão de crédito e pagamentos bancários ACH, para que você possa oferecer aos usuários várias opções de pagamento que melhoram a conversão.
Embora exista uma versão gratuita do plug-in, você precisa do plug-in Pro para aceitar o Google Pay, criar formulários de pagamento no local e muito mais.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Você só precisa clicar no botão 'Vamos começar' para continuar.

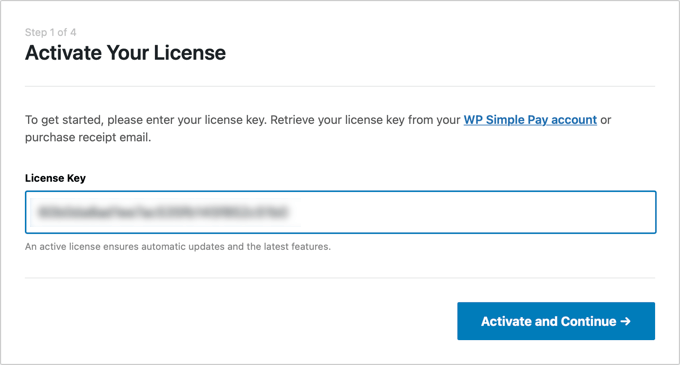
Na primeira página, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site WP Simple Pay.
Depois disso, você precisa clicar no botão 'Ativar e continuar' para passar para a próxima etapa.

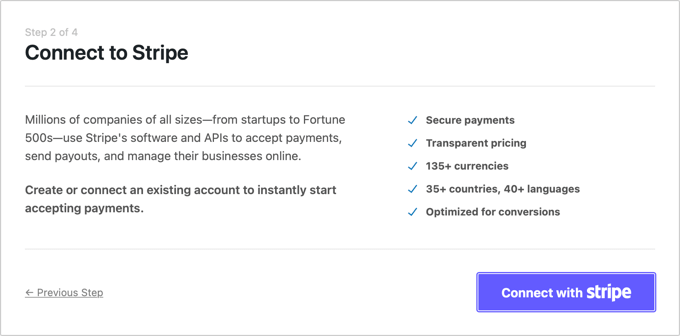
Na segunda página, você precisará conectar o WP Simple Pay ao Stripe. O Stripe é um gateway de pagamento popular e é a maneira mais fácil de adicionar o Google Pay ao seu site. Ele também suporta todos os principais cartões de crédito e débito, Apple Pay, pagamentos ACH e muito mais.
Basta clicar no botão 'Conectar com Stripe' e, a partir daí, você pode fazer login na sua conta Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos online.

Observação: o Stripe exige que seu site use criptografia SSL/HTTPS. Se você ainda não possui um certificado SSL para o seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
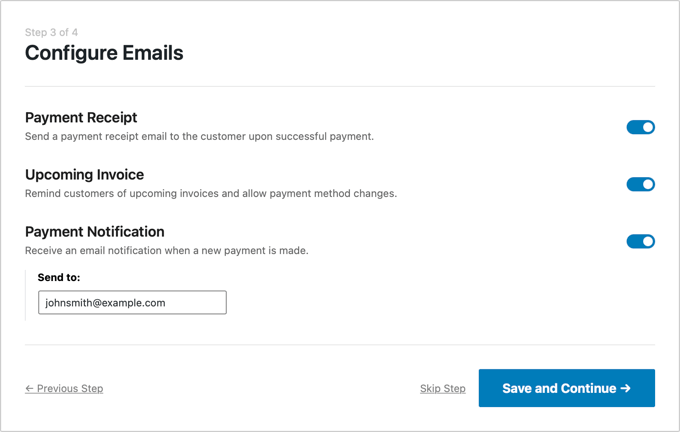
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.
As opções de e-mails de pagamento e fatura para seus clientes já foram habilitadas para você. Assim como a opção de envio de e-mails de notificação de pagamento.

Você só precisa digitar o endereço de e-mail para onde as notificações devem ser enviadas.
Depois de fazer isso, você precisa clicar no botão 'Salvar e continuar' para concluir a configuração do WP Simple Pay.

O Google Pay é ativado por padrão ao usar o Stripe Checkout e será oferecido automaticamente aos usuários do Android nos países participantes.
Se você decidir desativar o Google Pay no futuro, precisará alterar as configurações da forma de pagamento no Stripe Dashboard.
Criando um formulário de pagamento no WordPress
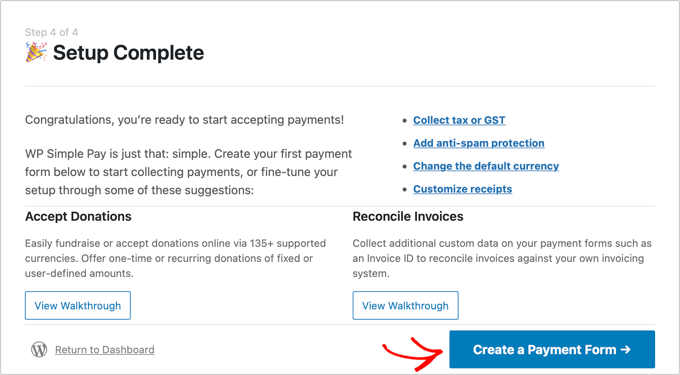
Em seguida, você precisa criar um formulário de pagamento.
Você pode fazer isso clicando no botão 'Criar um formulário de pagamento' na última página do assistente de configuração. Isso o levará automaticamente para a página WP Simple Pay »Adicionar novo .
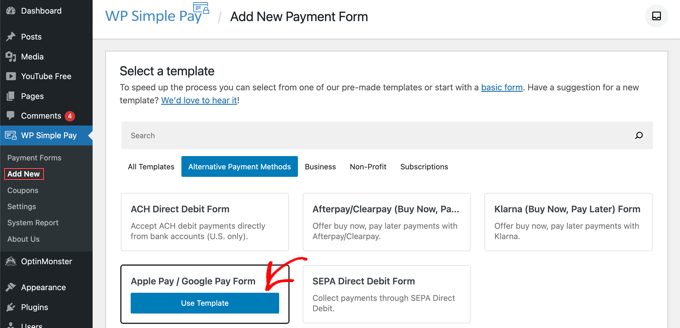
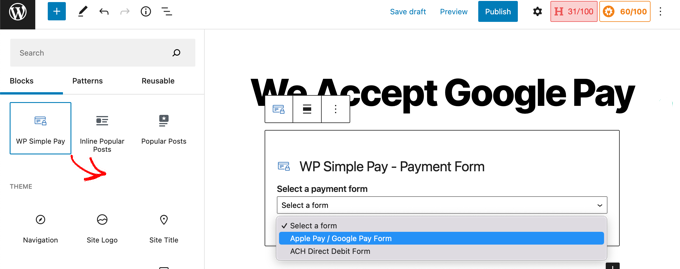
Você verá uma lista de modelos de formulário de pagamento. Você precisa rolar para baixo até localizar o modelo Apple Pay / Google Pay.
Basta passar o mouse sobre o modelo e clicar no botão 'Usar modelo' quando ele aparecer.

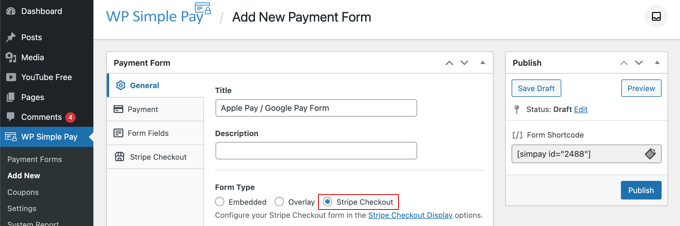
Isso o levará ao editor do formulário de pagamento.

Se desejar, você pode renomear o formulário e dar-lhe uma descrição. Depois disso, você precisa selecionar a opção 'Stripe Checkout' em Tipo de formulário.

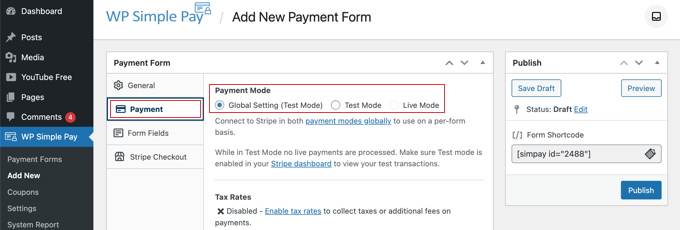
Depois de fazer isso, passaremos para a guia Pagamento.
Aqui você pode definir o modo de pagamento para ao vivo ou teste. O modo de teste permitirá que você faça pagamentos que não são realmente cobrados, para que você possa garantir que seu formulário esteja funcionando corretamente e que os e-mails estejam sendo enviados.
Não se esqueça de alterar para 'Ao vivo' quando terminar o teste e estiver pronto para começar a receber pagamentos de seus clientes.

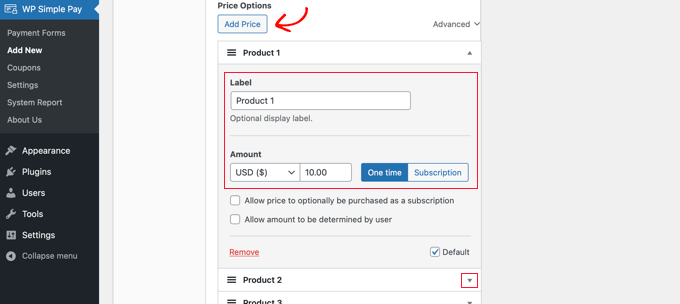
Você também pode adicionar os produtos ou serviços que oferece, juntamente com seus preços e se são um pagamento único ou uma assinatura.
Basta clicar no botão 'Adicionar Preço' até adicionar quantos preços precisar. Depois disso, você precisará adicionar um rótulo e um preço para cada um. Você também pode selecionar outras opções, como pagamentos recorrentes, ou o usuário pode determinar o preço, como em uma doação.

Você pode mostrar ou ocultar um preço clicando na pequena seta à direita.
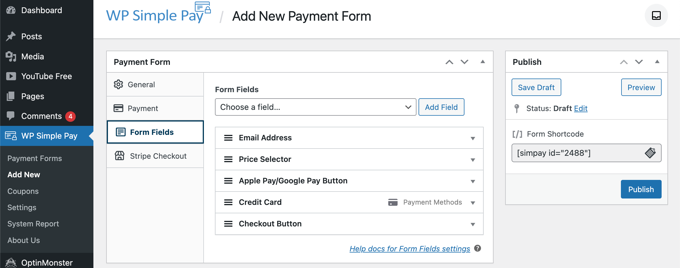
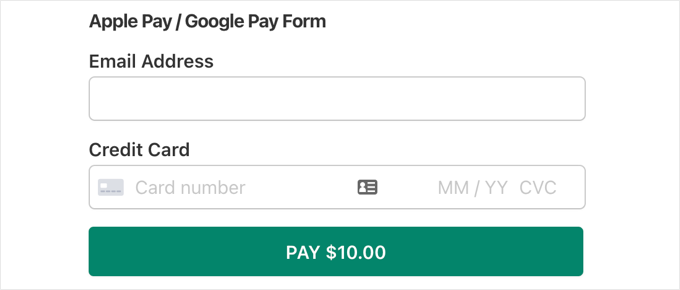
Em seguida, passaremos para a guia 'Campos de formulário'. Observe que os campos essenciais já foram adicionados ao formulário, incluindo um botão 'Apple Pay / Google Pay', detalhes do cartão de crédito e um botão de checkout.

Usando o menu suspenso 'Campos do formulário', você pode escolher campos adicionais e adicioná-los clicando no botão 'Adicionar campo'. As opções incluem nome, número de telefone, endereço e muito mais.
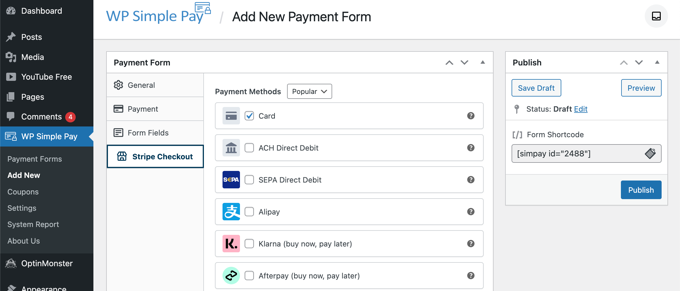
Por fim, a guia 'Stripe Checkout' permite que você selecione métodos de pagamento adicionais e ajuste o formulário de checkout que é exibido após o usuário clicar no botão 'Pagar'.
Para este tutorial, deixaremos essas configurações como estão.

Quando estiver satisfeito com seu formulário de pagamento, clique no botão 'Publicar' para armazenar suas configurações e enviar o formulário ao vivo.
Agora podemos adicionar o formulário a uma postagem ou página em seu site.
Adicionando o formulário de pagamento ao seu site
O WP Simple Pay torna super fácil adicionar formulários em qualquer lugar do seu site.
Basta criar uma nova postagem ou página ou editar uma existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso no bloco WP Simple Pay.
Quando terminar, você pode atualizar ou publicar a postagem ou página e clicar no botão de visualização para ver seu formulário em ação.

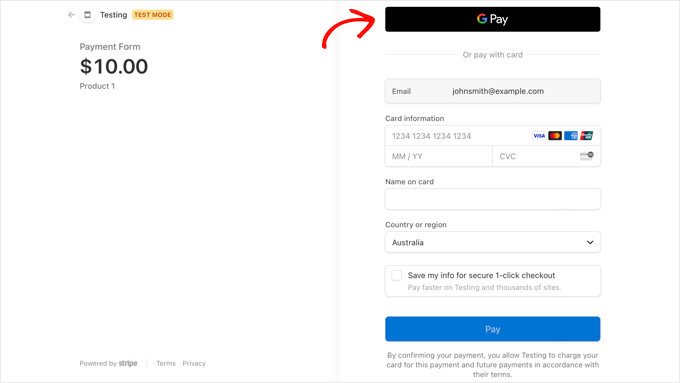
Quando seus usuários clicarem no botão Pagar, o formulário de checkout do Stripe será exibido.
Se eles estiverem usando um dispositivo Android com o Lollipop 5.0 ou superior, a opção Google Pay será exibida na parte superior do formulário. Caso contrário, a opção Google Pay ficará oculta e seus clientes poderão pagar com cartão de crédito.

Se você estiver procurando outras maneiras de adicionar o Google Pay no WordPress, poderá usar soluções completas de comércio eletrônico, como Easy Digital Downloads ou WooCommerce. Ambos têm suporte para as opções Apple Pay e Google Pay.
Esperamos que este tutorial tenha ajudado você a aprender como aceitar o Google Pay no WordPress. Você também pode querer aprender a maneira certa de criar um boletim informativo por e-mail ou confira nossa escolha especializada dos melhores plugins de formulário de contato para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
