Como aceitar pagamentos Stripe no WordPress 3 maneiras
Publicados: 2022-11-17Quer aprender a aceitar pagamentos Stripe em seu site WordPress?
Stripe é uma plataforma de processamento de pagamentos que ajuda você a receber pagamentos online de bens e serviços. Também é um método de pagamento popular para lojas online, blogs, sites de associação e muito mais.
Neste guia, mostraremos passo a passo como aceitar pagamentos Stripe no WordPress.
Por que usar o Stripe para receber pagamentos no WordPress?
O Stripe é um processador de pagamentos popular que facilita a aceitação de pagamentos em sua loja online.
Ele funciona perfeitamente com qualquer site WordPress, incluindo lojas de comércio eletrônico, sites de doação e até mesmo sites de pequenas empresas. Você pode configurar o Stripe para gerenciar pagamentos recorrentes ou permitir que os clientes paguem por compras únicas com seus cartões de crédito.
Dito isso, um requisito para usar o Stripe é que seu site tenha criptografia SSL/HTTPS. Isso é para garantir que os dados do seu cliente, como números de cartão de crédito, estejam seguros.
Se precisar de ajuda para configurar a segurança do site, consulte nosso tutorial sobre como adicionar SSL ao WordPress.
Então, como exatamente você aceita pagamentos Stripe no WordPress? Embora existam muitos métodos diferentes, vamos nos concentrar nas 3 maneiras mais fáceis de configurar pagamentos Stripe para o seu site abaixo.
Sinta-se à vontade para usar qualquer um dos links abaixo para encontrar o método que você precisa:
- Método 1. Bloco SeedProd Stripe WordPress
- Método 2. Botão de compra de pagamento simples do WP
- Etapa 3. Criar um formulário de pagamento
- Etapa 3. Criar um formulário de pagamento
- Método 3. Gateway de pagamento WooCommerce Stripe
Método 1. Bloco SeedProd Stripe WordPress
Para o primeiro método, usaremos o poderoso construtor de páginas de arrastar e soltar da SeedProd para receber pagamentos Stripe. Com modelos pré-fabricados e blocos WordPress personalizáveis, torna a criação de qualquer layout do WordPress super fácil.

É preciso zero conhecimento de codificação ou HTML para criar temas WordPress personalizados, páginas de destino e sites completos com SeedProd. E com seu bloco de botão de pagamento, você não precisará de um site de comércio eletrônico inteiro para aceitar pagamentos com cartão de crédito com o Stripe.
Para este guia, usaremos o plano SeedProd Pro para seus recursos avançados. No entanto, você também pode usar o botão Stripe Payment com SeedProd Lite – a versão gratuita.
Etapa 1. Instalar e ativar o SeedProd
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter ajuda com isso, consulte este guia sobre a instalação de um plug-in do WordPress.
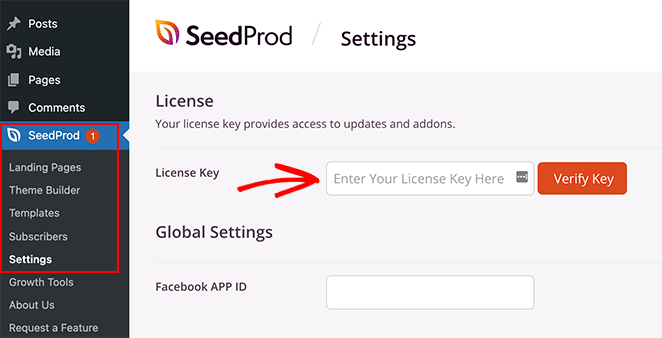
Após a ativação, você precisará visitar a página SeedProd »Configurações e inserir sua chave de licença. Você pode obter a chave de licença na área da sua conta no site da SeedProd.

Etapa 2. Escolha um modelo
Depois de verificar sua chave, você precisará criar um layout com SeedProd.
Você pode criar um tema WordPress personalizado com o Theme Builder para substituir o tema que está usando. Como alternativa, você pode configurar uma página de destino independente com o construtor de páginas e continuar usando seu tema atual.
Para este guia, usaremos a opção Landing Page para mostrar como você não precisa de um site de comércio eletrônico inteiro para adicionar opções de pagamento Stripe ao WordPress.
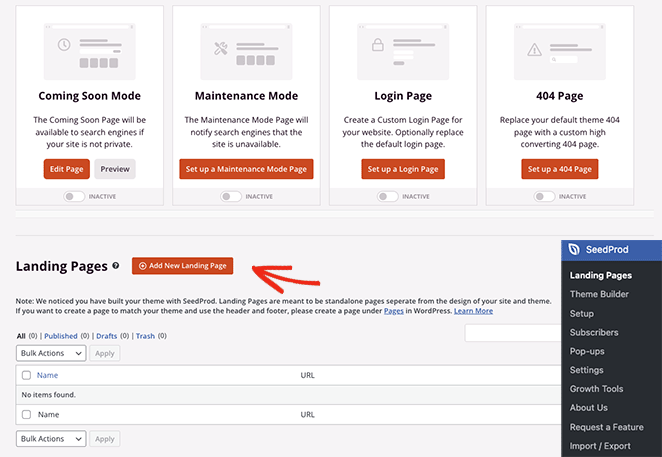
Então vá para SeedProd »Páginas de destino e clique no botão Adicionar nova página de destino .

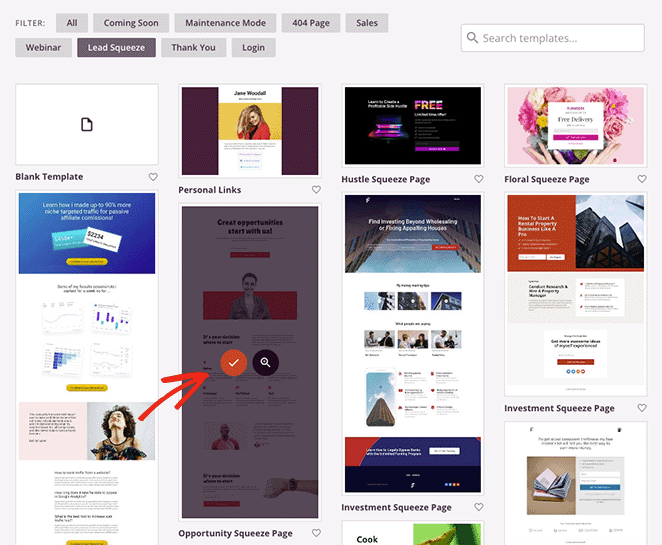
Na próxima tela, você pode clicar em qualquer um dos filtros para escolher um modelo de página de destino pré-criado.
Quando encontrar um design de que goste, passe o mouse sobre a imagem em miniatura e clique no ícone de marca de seleção.

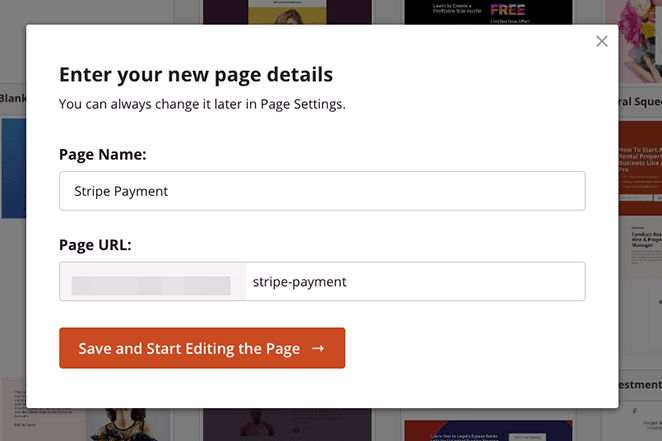
Agora você verá um pop-up solicitando o nome e o URL da sua página de destino.

Depois de inserir essas informações, clique no botão Salvar e começar a editar a página .
Etapa 3. Adicionar o Bloco de Botão de Pagamento
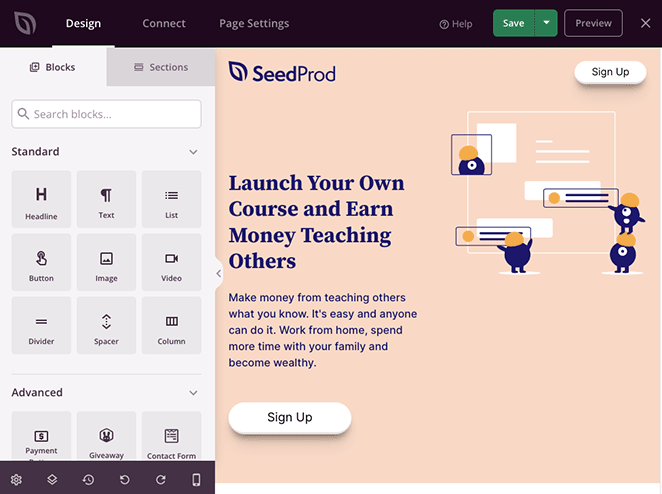
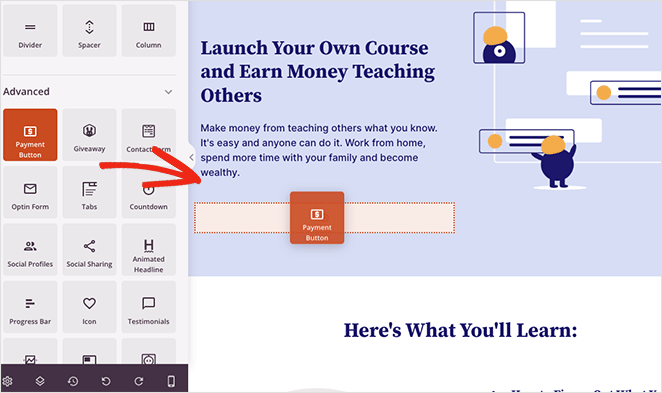
Depois de iniciar o modelo, você verá um layout semelhante ao abaixo:

Ele terá blocos e seções à esquerda e uma visualização ao vivo completa à direita, onde você pode apontar e clicar para personalizar qualquer elemento.
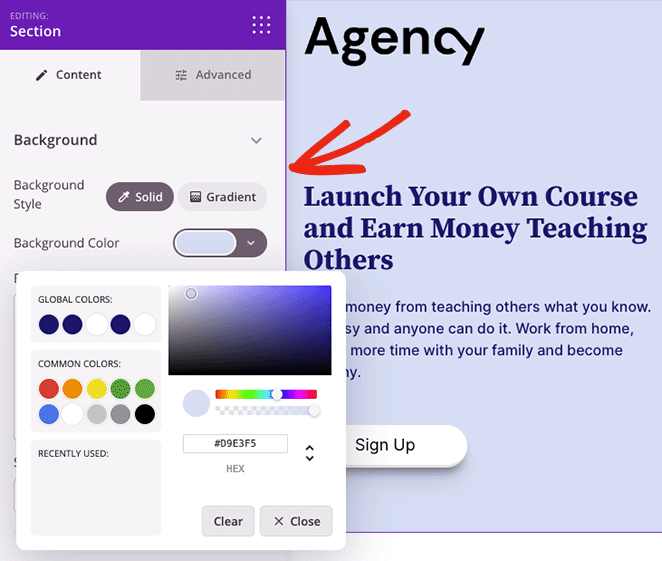
Por exemplo, você pode clicar na imagem do logotipo e substituí-la pelo logotipo da sua própria empresa. Ou você pode alterar a cor de fundo de uma seção para usar as cores da sua marca.

Dica profissional: clique no botão Salvar para salvar suas alterações antes de adicionar o botão de pagamento.
Para adicionar o check-out Stripe à sua página, procure o bloco Botão de pagamento e arraste-o para a visualização ao vivo.

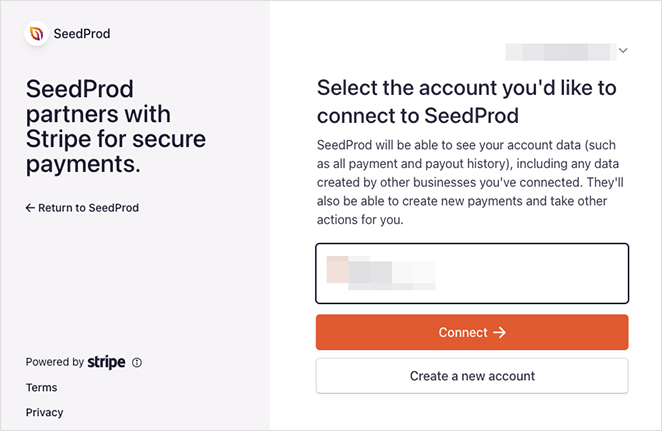
A partir daí, clique no botão Conectar com Stripe para vincular sua conta Stripe.com ao SeedProd. Depois que o processo de autenticação estiver concluído, você voltará ao criador da página de destino.

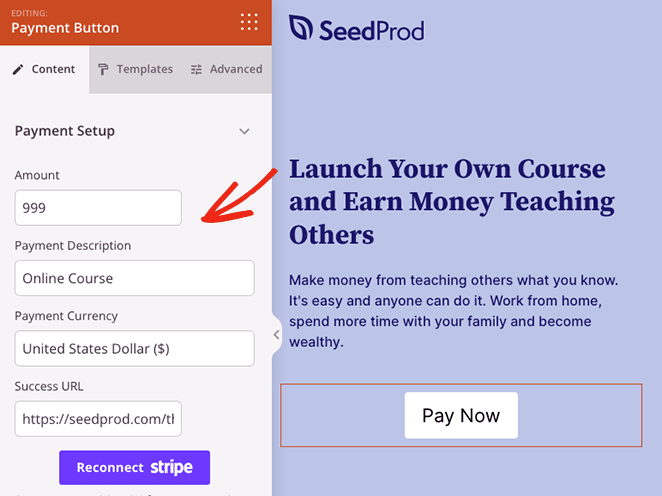
Agora você pode usar as configurações de bloco para personalizar seu botão Stripe. Por exemplo, você pode editar a descrição e o texto do botão, inserir um preço de pagamento personalizado, alterar o alinhamento do botão, ajustar a moeda de USD para outra e adicionar ícones de botão.

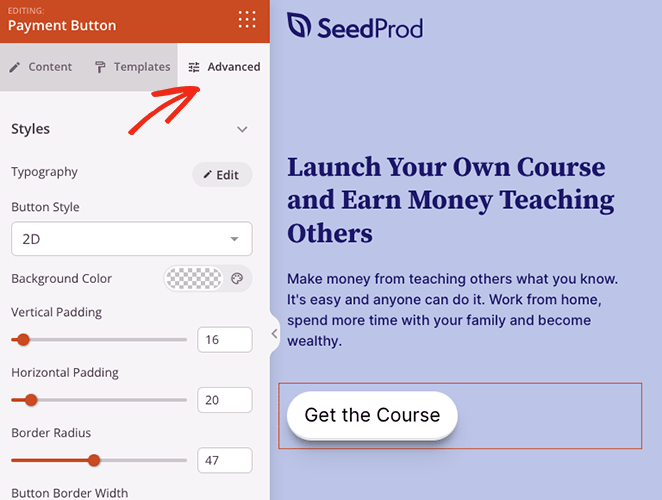
Você também pode clicar na guia Avançado para alterar o estilo do botão Comprar agora, incluindo sombras, tipo de botão, margens, cores e muito mais.

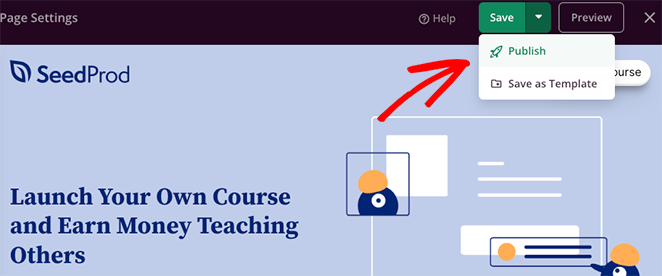
Etapa 4. Publique suas alterações
Quando estiver satisfeito com tudo, você estará pronto para ativar sua página de pagamento. Para fazer isso, clique no botão Salvar e selecione Publicar no menu suspenso.

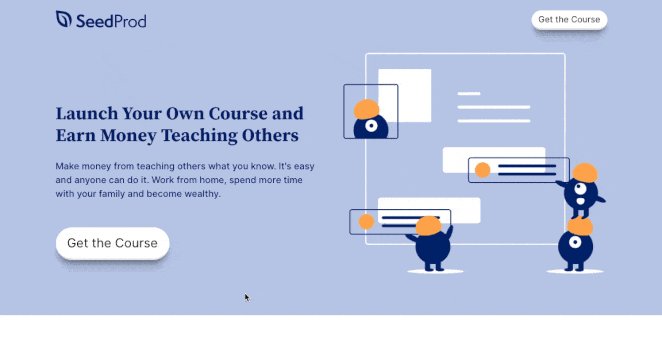
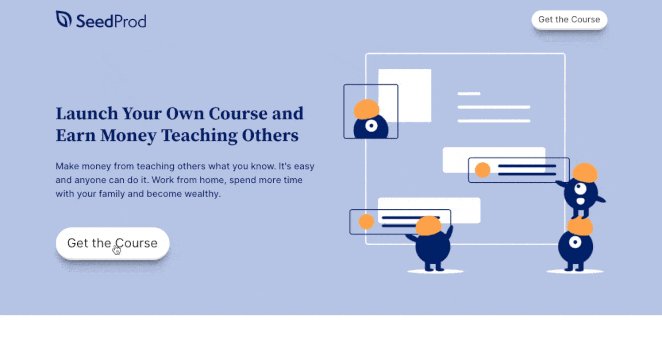
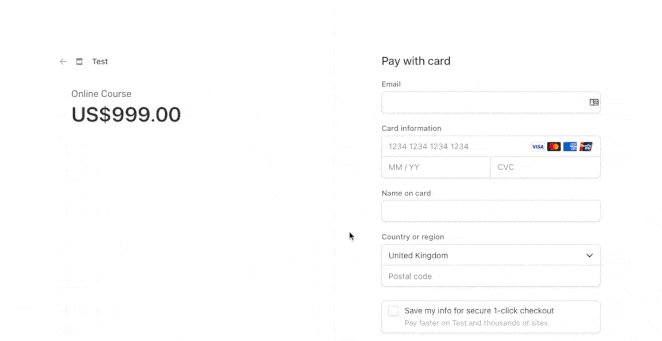
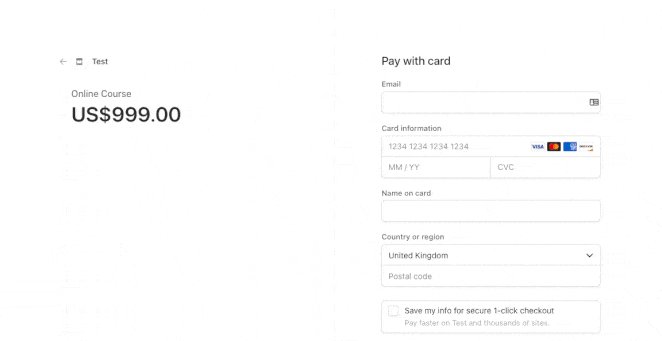
Agora, sempre que os visitantes clicarem no botão comprar agora em sua página de destino, eles verão o processo de checkout do Stripe.

Método 2. Botão de compra de pagamento simples do WP
Outro método para aceitar pagamentos online é usar o WP Simple Pay. É um dos melhores plug-ins de pagamento Stripe para WordPress, permitindo que você receba pagamentos sem criar um carrinho de compras.

O WP Simple Pay é uma excelente solução se você não precisar usar um plug-in de construtor de páginas como o SeedProd.

Para este método, usaremos o plano WP Simple Pay pro porque permite exibir um formulário de pagamento em seu site WordPress. Ele também oferece mais opções de pagamento e permite que os compradores paguem uma vez ou regularmente com pagamentos recorrentes.
Etapa 1. Instale e ative o WP Simple Pay
Para começar, instale e ative o plug-in WP Simple Pay. Após a ativação, o plug-in iniciará automaticamente seu assistente de configuração, então clique no botão Vamos começar .

Etapa 2. Conclua o Assistente de configuração
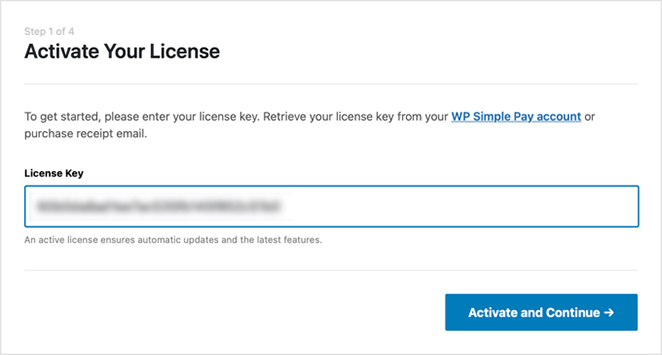
Agora, o assistente de configuração solicitará que você insira sua chave de licença do plug-in. Você pode encontrar sua chave de licença do WP Simple Pay em Licenças na área da sua conta de usuário.

Depois de inserir a chave, você pode clicar no botão Ativar e continuar .
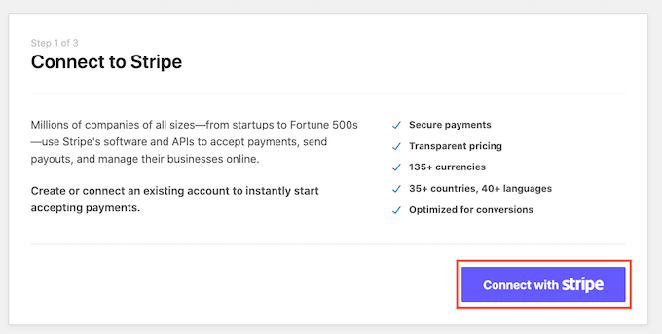
O próximo passo é conectar sua conta Stripe ao WP Simple Pay. Para fazer isso, clique no botão Conectar com Stripe .

Na próxima tela, faça login em sua conta Stripe e siga as instruções para conectar sua conta com o plug-in WP Simple Pay. Depois disso, você será redirecionado de volta ao assistente de configuração.
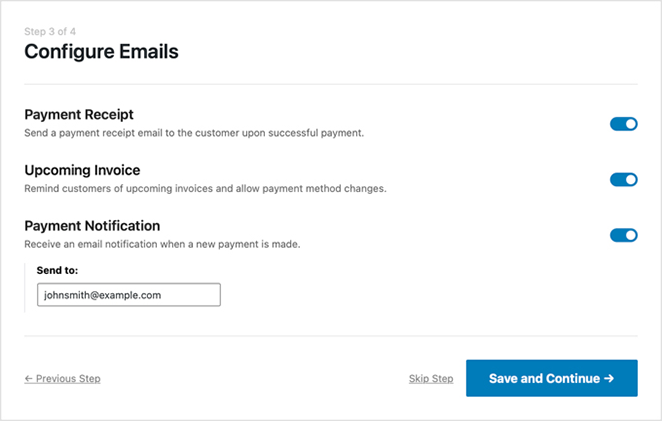
Agora, vá em frente e digite seu endereço de e-mail e escolha quais notificações por e-mail você gostaria de receber. Por exemplo, você pode receber e-mails para recibos de pagamento, faturas futuras e notificações de pagamento.

Depois de escolher suas notificações, clique no botão Salvar e continuar .
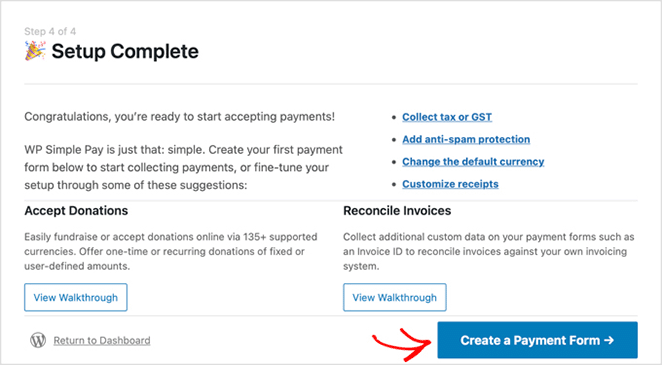
A última etapa do assistente de configuração é fazer um formulário de pagamento. Para fazer isso, clique no botão Criar um formulário de pagamento .

Etapa 3. Criar um formulário de pagamento
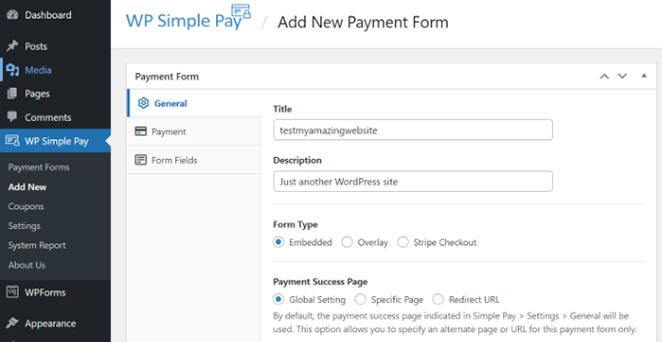
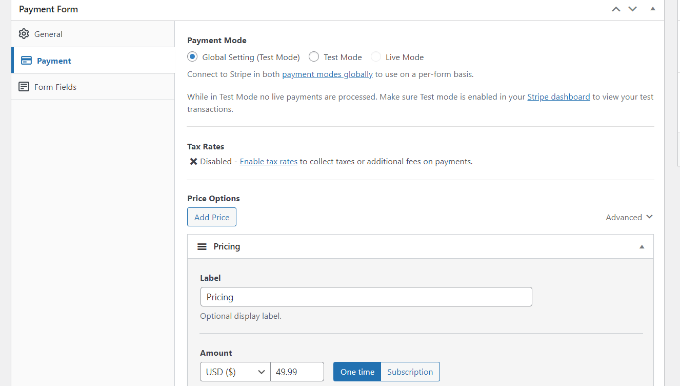
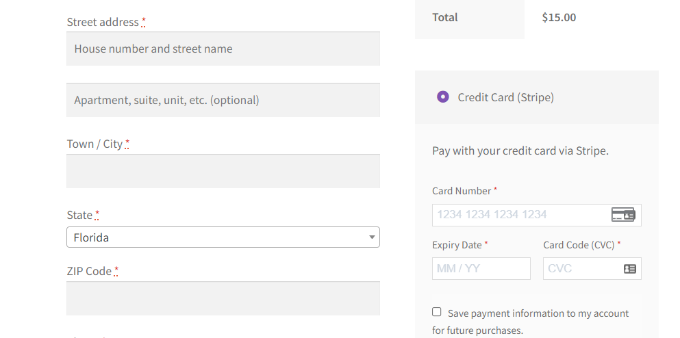
Na tela seguinte, você verá várias configurações de formulário de pagamento.
Na guia Geral , você pode alterar o título do formulário, descrição, tipo de formulário e selecionar opções para sua página de sucesso de pagamento. Você também pode ativar o reCAPTCHA para evitar spam de pagamento.

Depois de definir essas configurações, você pode ir para a guia Pagamento .
Nesta guia, você pode inserir os preços de seus produtos ou serviços. Você também pode escolher entre uma opção de pagamento único ou assinaturas recorrentes.

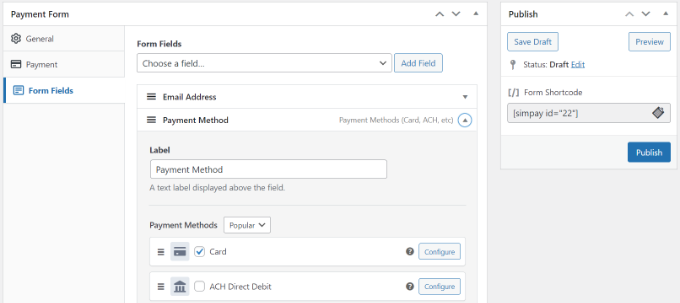
Agora navegue até a guia Campos de formulário no construtor de formulários. É aqui que você pode adicionar mais campos de formulário e alterar a ordem em que aparecem.

Além disso, você pode expandir o campo Método de pagamento e escolher várias opções de pagamento, como Apple Pay, pagamentos ACH, cartões de crédito, compre agora, pague depois e muito mais.
Depois de personalizar seu formulário de pagamento, clique no botão Publicar .
Etapa 4. Adicionar formulário de pagamento à página do WordPress
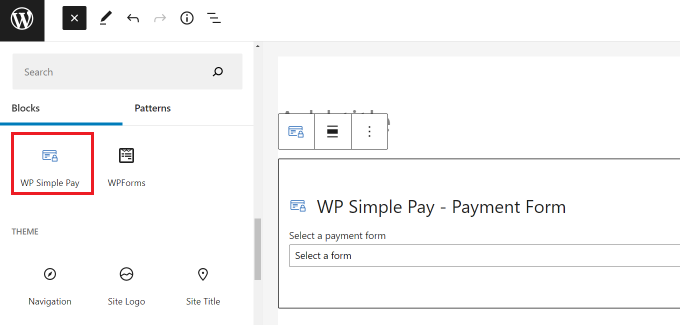
O próximo passo é adicionar o formulário de pagamento ao seu site WordPress. Você pode adicioná-lo em qualquer lugar com o bloco WP Simple Pay WordPress.
Para fazer isso, crie ou edite uma página do WordPress e, dentro do editor de conteúdo do WordPress, clique no botão '+' e escolha o bloco WP Simple Pay.

Você pode então selecionar seu formulário no menu suspenso no bloco WP Simple Pay.
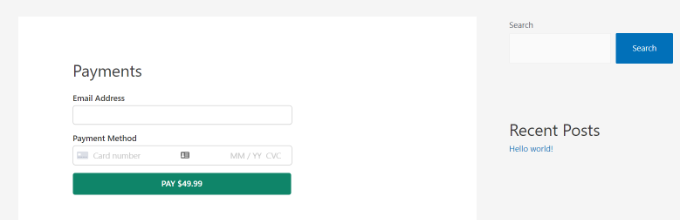
Depois de atualizar ou publicar sua página, você pode visualizar seu formulário em ação.

Método 3. Gateway de pagamento WooCommerce Stripe
Se você possui uma loja online no WordPress usando o plug-in WooCommerce, pode configurá-la facilmente para aceitar pagamentos com Stripe. Basta seguir as instruções abaixo para saber como.
Primeiro, instale e ative o plug-in WooCommerce Stripe Payment Gateway.
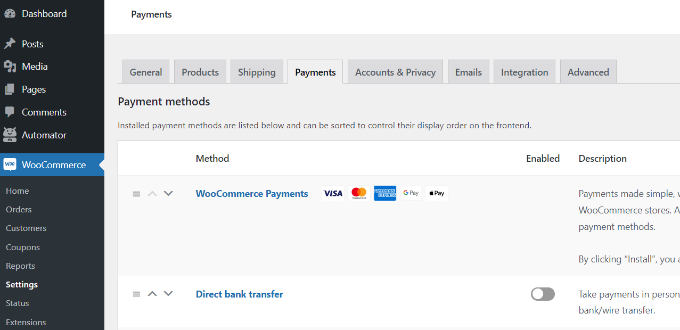
Depois de ativar o plug-in, você precisará ir para a página WooCommerce »Configurações e clicar na guia Pagamento.

Nesta tela, você verá os diferentes métodos de pagamento que pode oferecer aos compradores em sua loja WooCommerce, incluindo cartões de débito e crédito, Google Pay, PayPal, Apple Pay, pagamentos diretos em contas bancárias e muito mais.
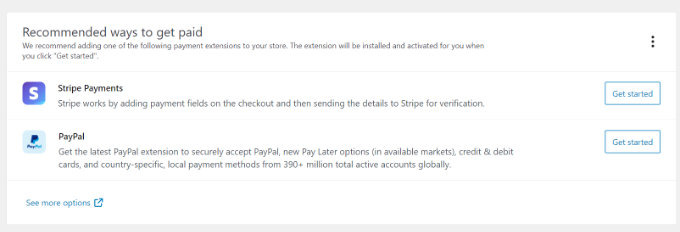
Por enquanto, role para baixo até a seção 'Formas recomendadas de receber pagamentos' e clique no botão Começar ao lado da opção Stripe Payments .

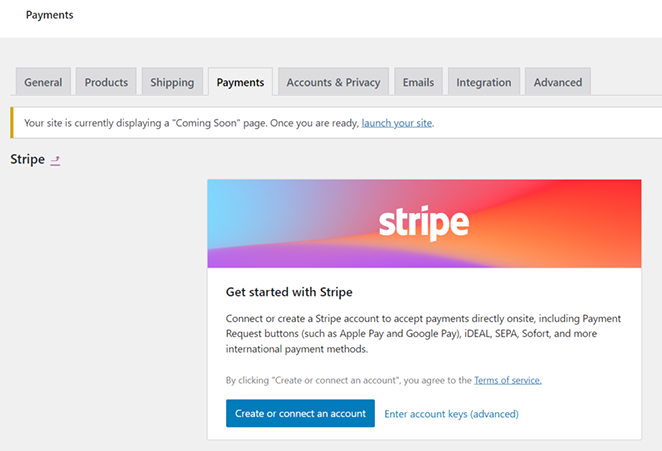
Para aceitar pagamentos online, você precisará vincular o WooCommerce à sua conta comercial do Stripe. Então, clique no botão Criar ou conectar uma conta para fazer isso.

Em seguida, faça login no painel do Stripe e siga as instruções para autorizar sua conta no WooCommerce.
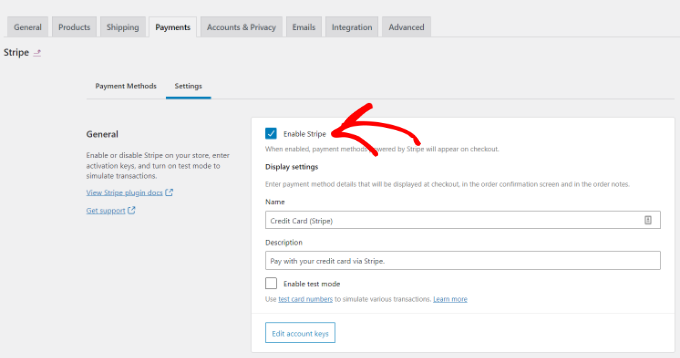
Depois de conectar sua conta Stripe, você retornará à página de configurações do Stripe no WooCommerce. Certifique-se de marcar a opção 'Ativar Stripe' nesta página e salve suas alterações.

Feito isso, os visitantes do seu site poderão ver uma opção de pagamento Stripe na página de checkout.

Dica Pro: WooCommerce funciona perfeitamente com SeedProd, permitindo que você crie uma loja WooCommerce completa sem código.
Aí está!
Esperamos que este artigo tenha ajudado você a aprender como aceitar pagamentos Stripe no WordPress. Nossa maneira favorita de receber pagamentos Stripe é usar o bloco de botões de pagamento Stripe da SeedProd.
É rápido e fácil e ajuda você a personalizar seu site WordPress sem contratar um desenvolvedor.
Você também pode gostar de ler os seguintes guias do WordPress:
- Como adicionar texto em uma imagem no WordPress facilmente
- Landing Page vs. Microsite: Qual é o Melhor?
- Mais de 23 fórmulas de título de página de destino para aumentar as conversões
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.