Como acessar diferentes bibliotecas no Divi
Publicados: 2022-09-07A organização pode fazer uma enorme diferença no tempo e esforço que você coloca em uma tarefa. Ter suas ferramentas confiáveis à mão torna a tarefa em que você está trabalhando mais rápida. Isso conta ao construir seu site também. Com o Divi, garantimos que você tenha todos os seus elementos de design ao seu alcance. Isso é feito através das bibliotecas Divi. Você pode acessar as várias bibliotecas do Divi de várias maneiras. No post de hoje, veremos a diferença entre as bibliotecas do Divi, onde encontrá-las e como usá-las. Vamos colocar uma ênfase especial na nova biblioteca Divi Theme Builder, que permite que você organize seus vários modelos também!
Vamos lá.
Qual é a diferença entre as bibliotecas da Divi?
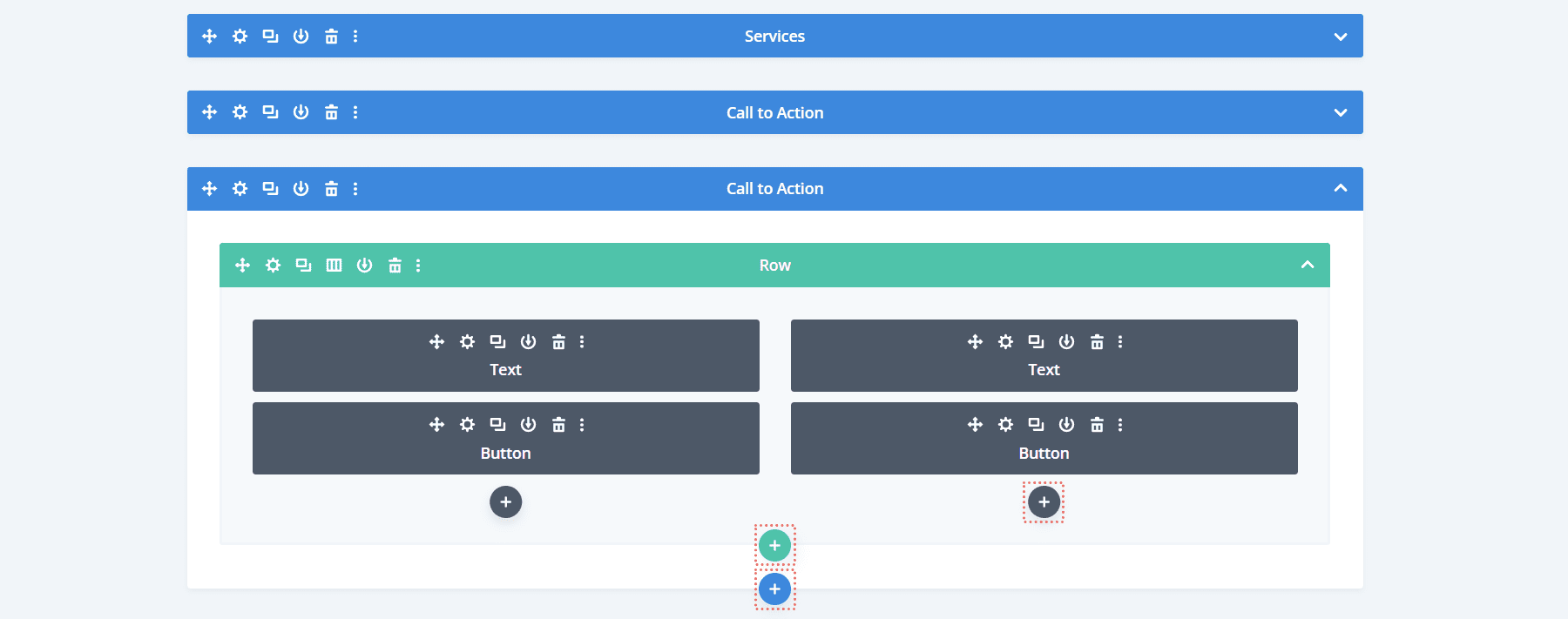
Fundamentalmente, a maioria das bibliotecas do Divi opera da mesma maneira. Ao passar o mouse sobre um módulo, linha ou seção, você pode acessar uma biblioteca preenchida com seus elementos salvos anteriormente. Ao clicar no ícone de mais dentro de um elemento, você tem duas opções: Adicionar novo elemento ou Adicionar da biblioteca.

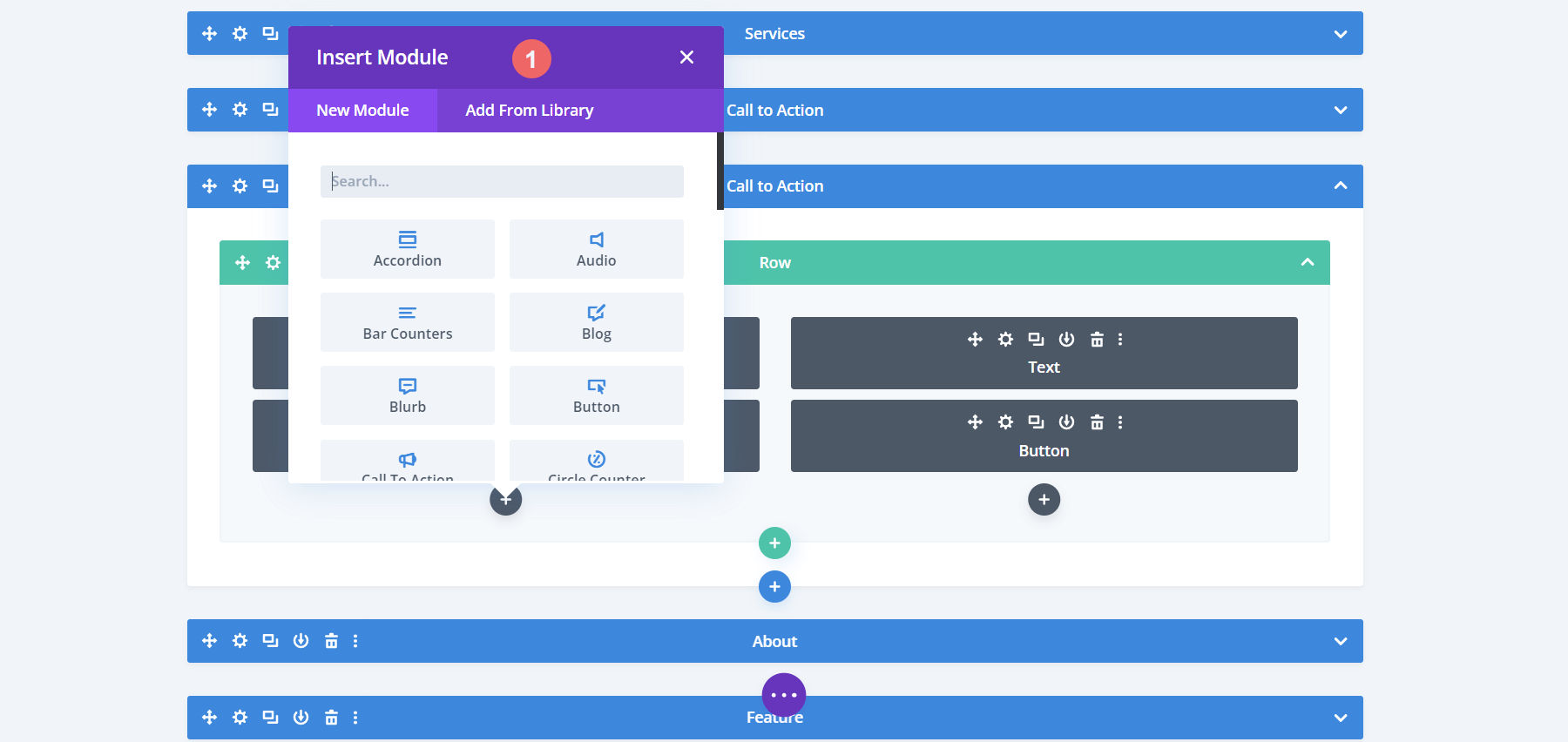
Ao clicar em Add From Library, você estará acessando a biblioteca de elementos salvos. Na captura de tela abaixo, vemos como é ao tentar acessar a Biblioteca de Módulos.

No entanto, como obtemos elementos em sua biblioteca? Vamos dar uma olhada nisso rapidamente antes de refletirmos sobre a diferença entre a biblioteca do Divi.
Como adicionar um elemento à sua respectiva biblioteca
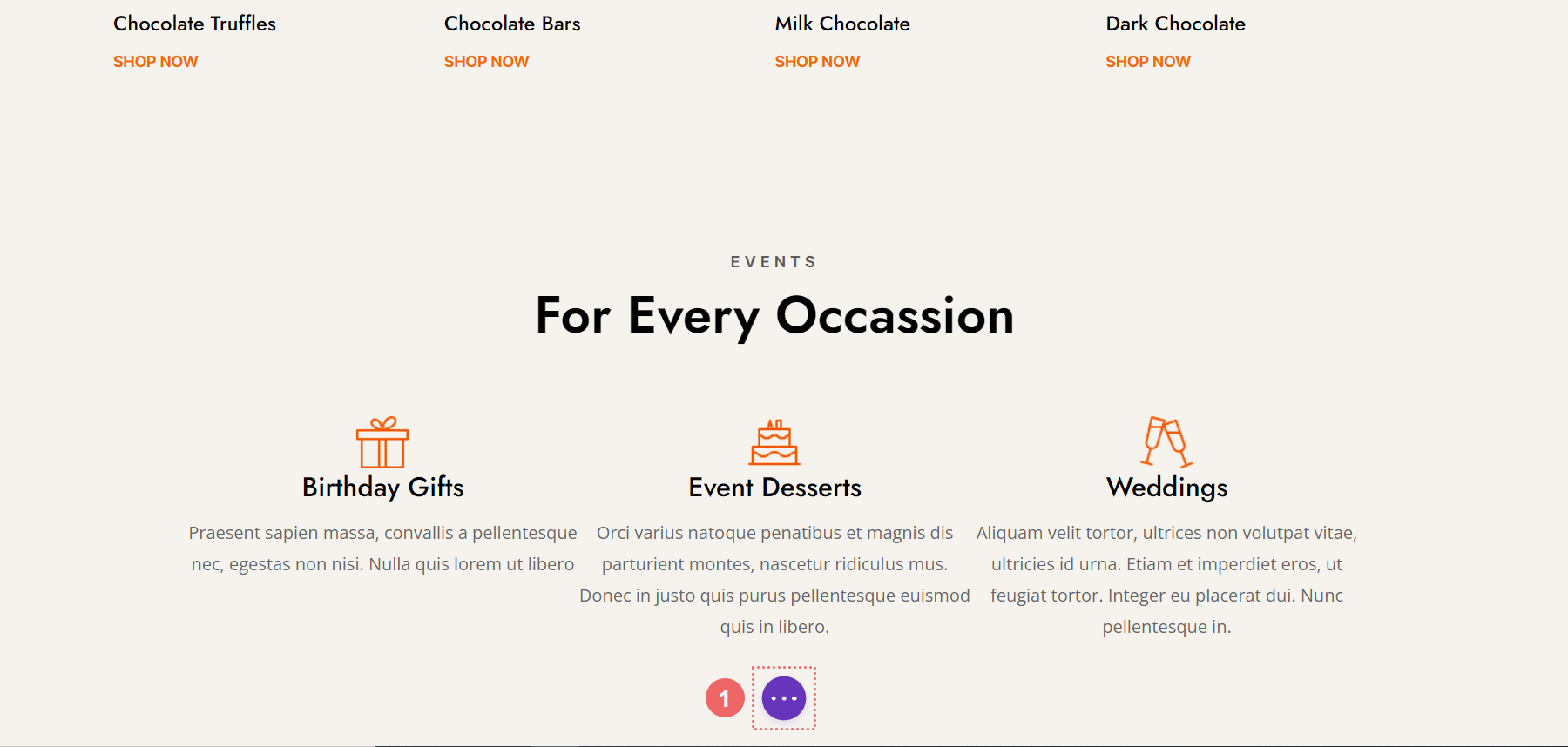
Digamos que você tenha feito um layout incrível. A página parece ótima, seus módulos estão onde deveriam estar e você deseja salvar o layout para poder usá-lo exatamente em outra página. Para isso, clicaremos no ícone roxo no meio da tela com os três pontos . Isso abrirá o menu da página.

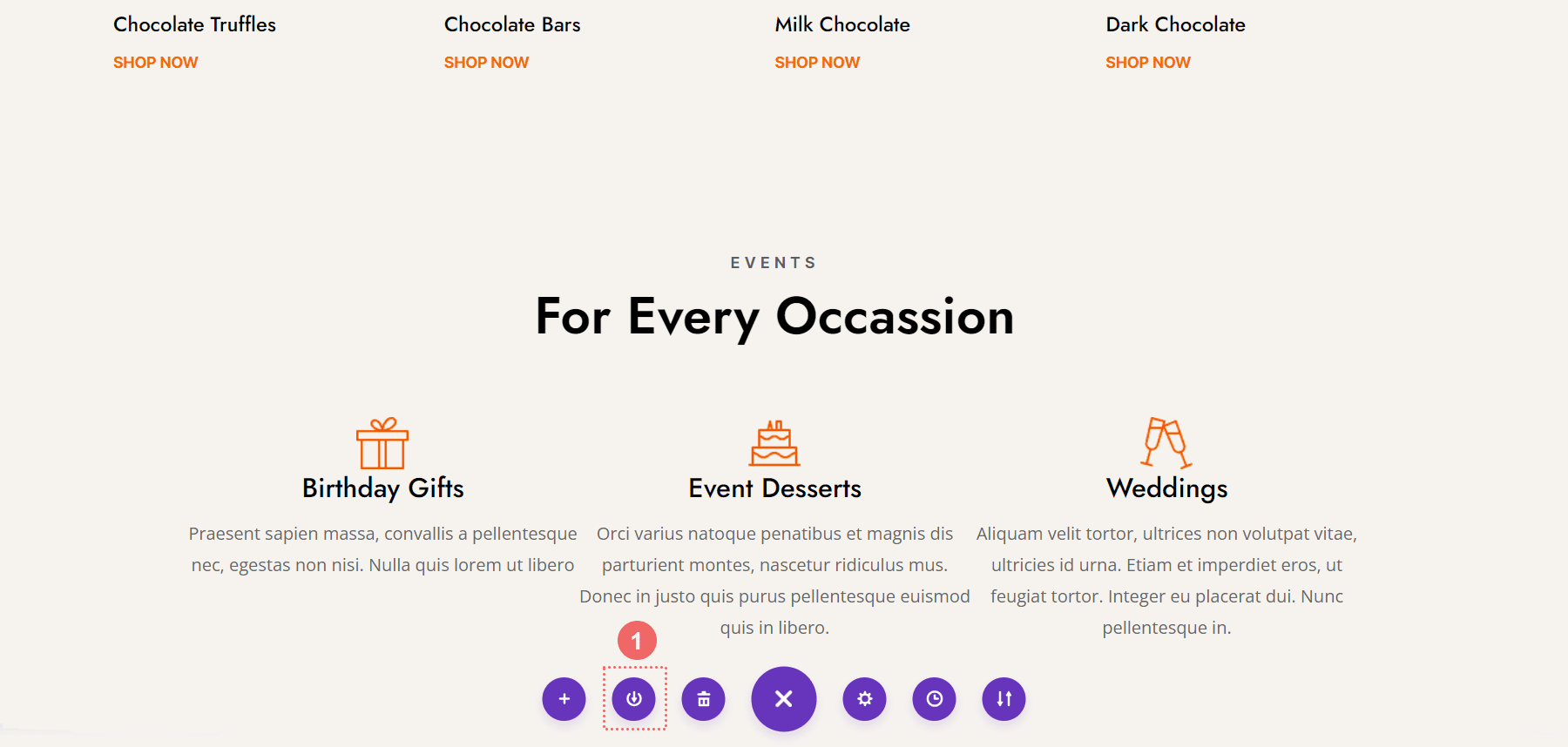
A partir daí, clicaremos no ícone Salvar na Biblioteca . Lembre-se deste ícone, pois ele é usado para adicionar os diferentes elementos do Divi à sua respectiva biblioteca.

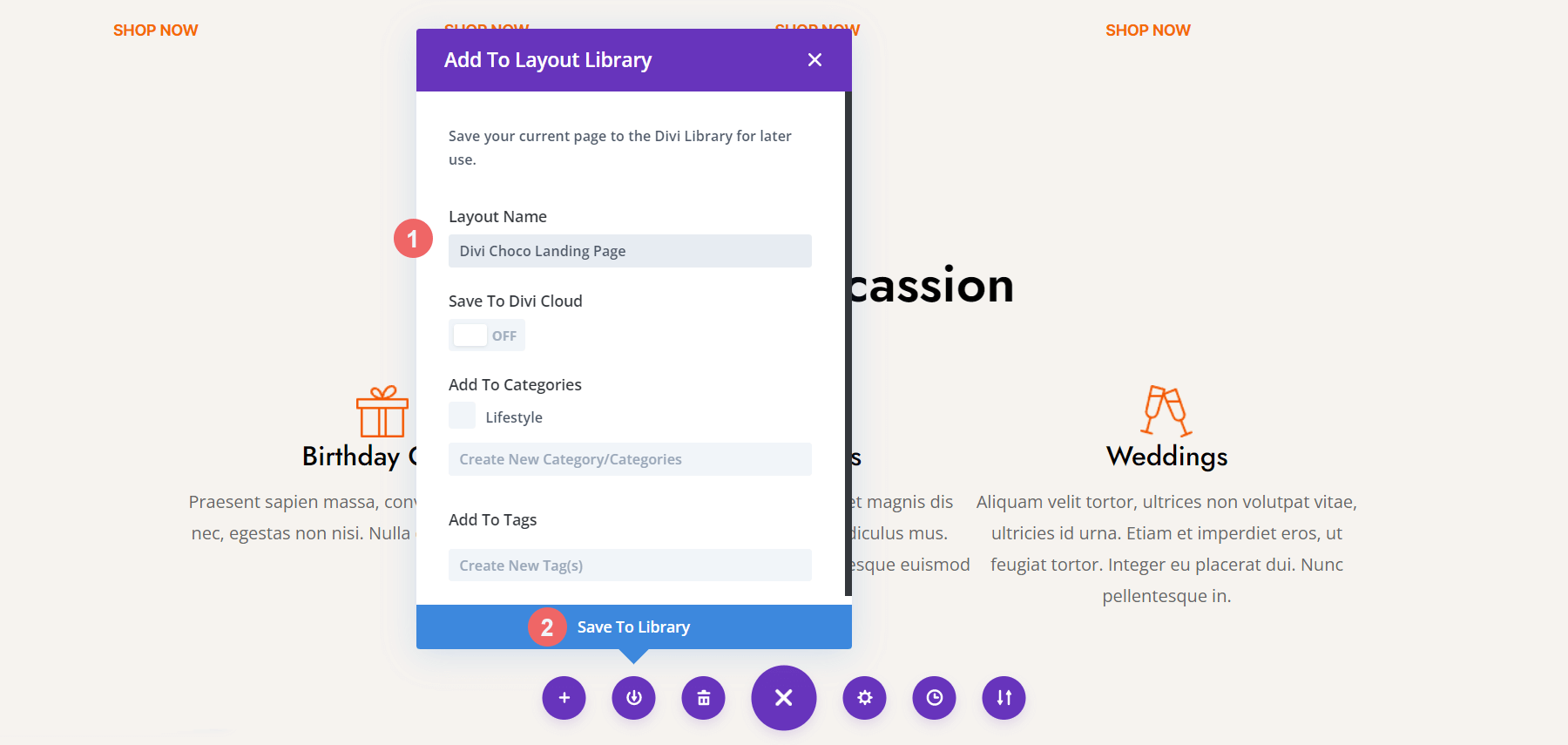
Quando esta etapa estiver concluída, veremos a caixa modal Salvar na biblioteca. No mínimo, atribuímos um nome ao nosso layout e clicamos no botão azul Salvar na Biblioteca . Você pode organizar ainda mais sua biblioteca adicionando-a a uma categoria ou elevando sua organização e – e habilidades de fluxo de trabalho – salvando seu layout no Divi Cloud, para que você possa usá-lo em diferentes sites.

Com nosso layout salvo, agora podemos explorar ainda mais a diferença entre as bibliotecas do Divi
Trabalhando com a Biblioteca de Layout do Divi
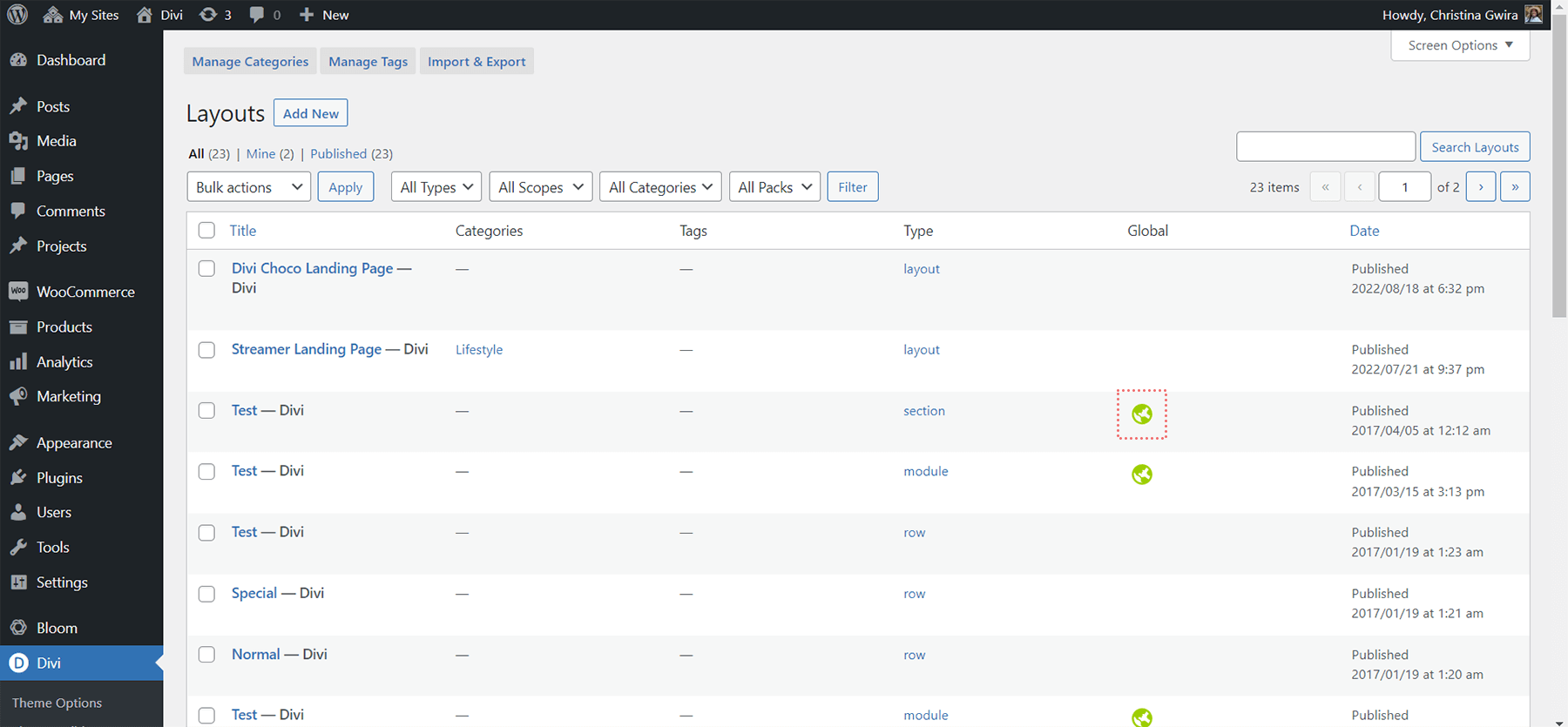
No Divi, um elemento é um módulo, linha, seção e layout. Sempre que salvamos um deles – fora do Divi Cloud – ele é armazenado na Divi Layout Library. A Biblioteca de Layout do Divi nos permite acessar os elementos salvos. Também nos permite organizar nossos elementos. Podemos criar categorias, gerenciar tags e também importar ou exportar elementos dentro da Divi Layout Library. Observe que, se um elemento for global, ele terá um globo verde próximo a ele.

Observe também como há uma coluna dentro da tela Divi Layout Library, chamada Type , que mostra a família à qual um elemento pertence. Nosso novo elemento, a página de destino do Divi Choco, é indicado como um layout. Os layouts podem consistir em várias seções, linhas e módulos. As seções podem conter várias linhas e módulos, mas só podem ser compostas por uma seção. As linhas são englobadas por várias colunas e módulos. Novamente, só podemos ter uma linha salva como um elemento dentro da Divi Layout Library. Podemos salvar módulos que podem ser salvos separadamente de linhas, colunas e seções dentro da Biblioteca de Layout Divi.
A Biblioteca de Seções
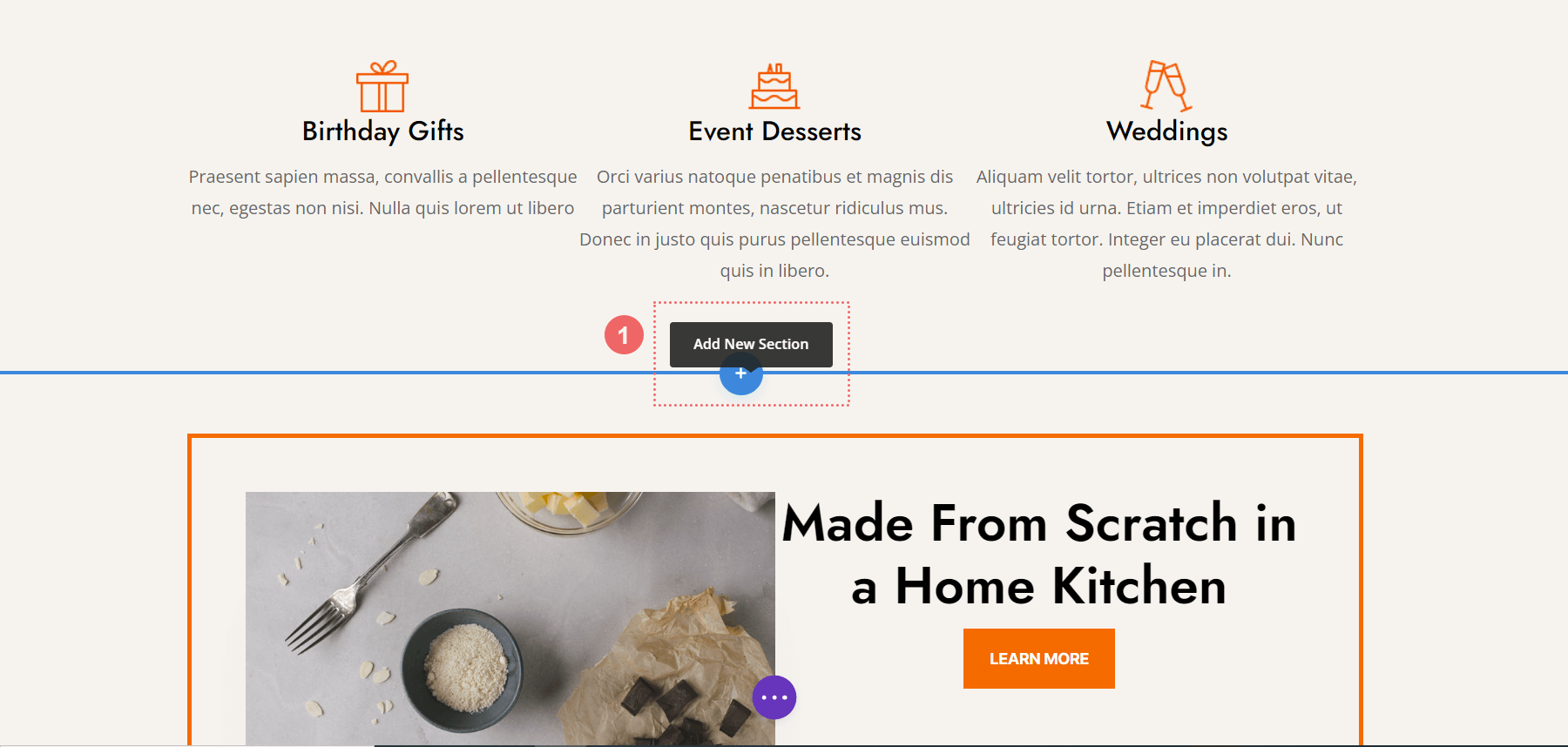
Para acessar a Biblioteca de Seções, primeiro clicamos no ícone de mais azul abaixo de qualquer seção dentro do Divi Builder.

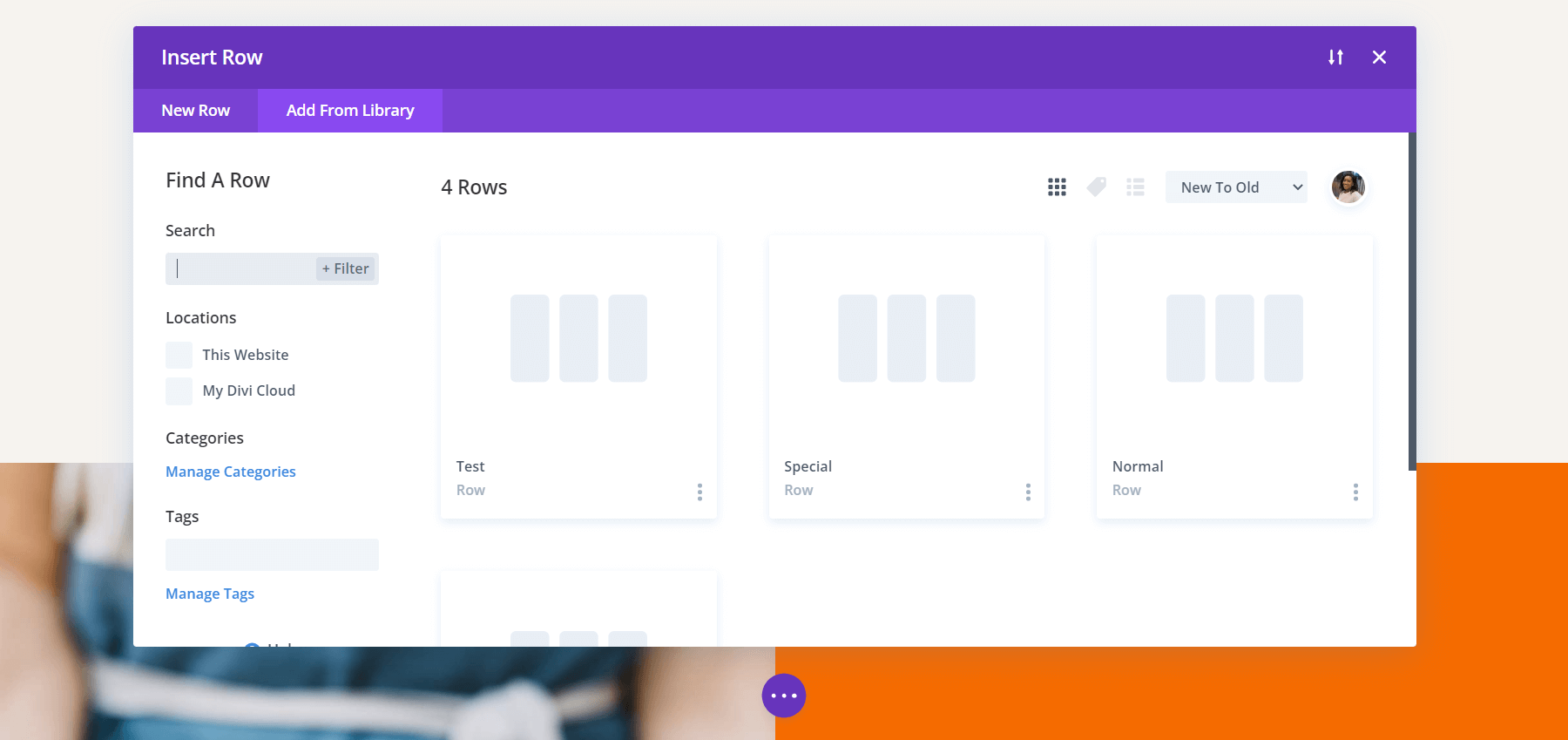
Depois, vemos imediatamente a opção de adicionar uma nova seção vazia à nossa página. No entanto, também temos a opção de acessar as seções que salvamos na Divi Layout Library – ou Divi Cloud – à nossa disposição.

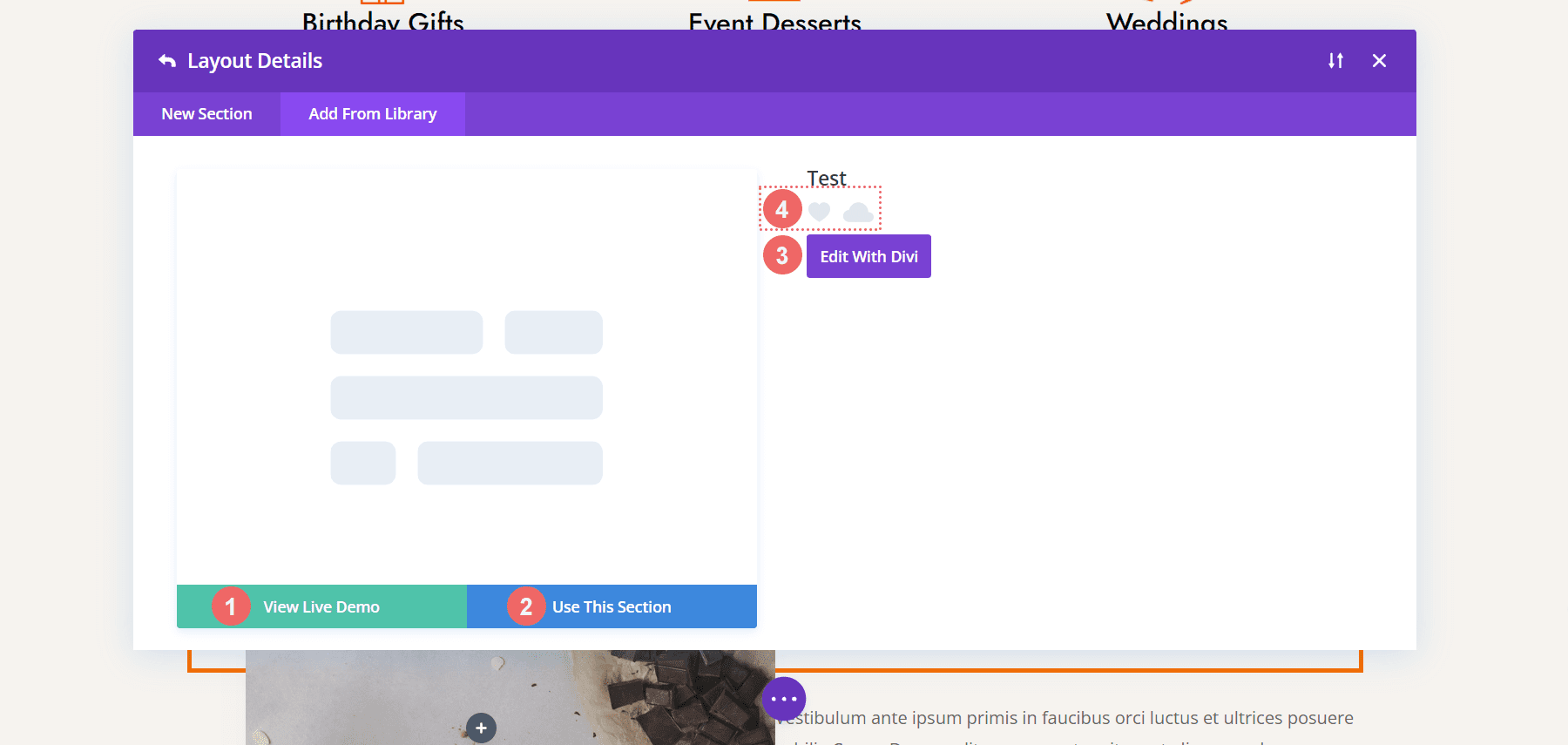
Se você estiver conectado à sua conta Elegant Themes e Divi Cloud, verá seu avatar no canto superior direito, bem como o local My Divi Cloud adicionado ao seu menu Locations. Ao clicar na miniatura do nosso elemento de seção, temos três opções. Podemos ver uma demonstração ao vivo da seção, usá-la como está ou editá-la com o Divi Builder. Além disso, também podemos favoritar e movê-lo para o Divi Cloud.


Gerenciando a biblioteca de linhas do Divi
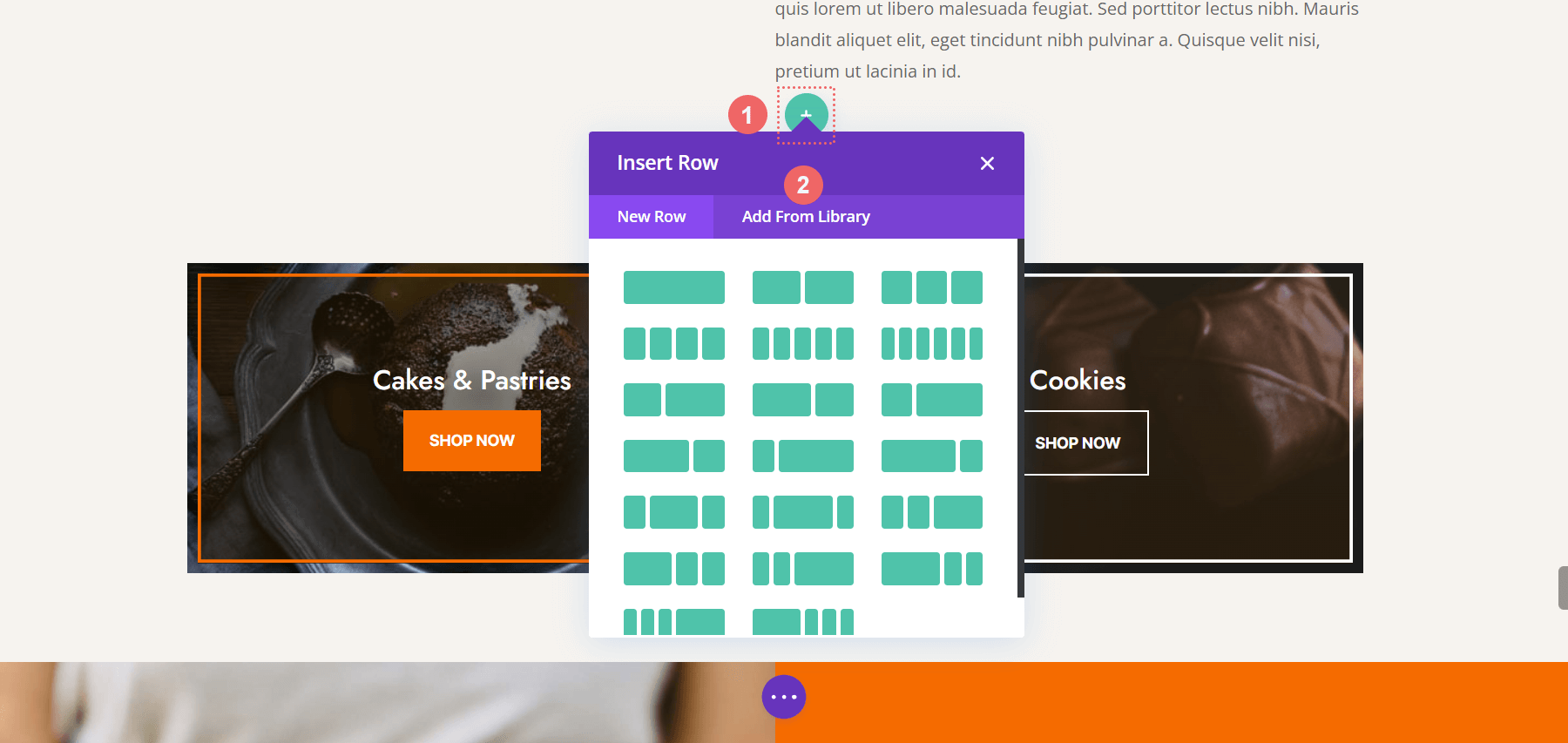
Tomamos passos semelhantes para acessar a Biblioteca de Linhas. Exceto, agora vamos clicar no botão verde Add a New Row .

Em seguida, selecionaremos Adicionar da Biblioteca para ver as linhas que salvamos em nossa Biblioteca de Layout Divi.

Lembre-se de que você não pode salvar várias linhas em um elemento. Se você quiser salvar várias linhas, precisará salvar essas linhas em uma seção. Em seguida, você precisaria adicionar essa seção à Biblioteca de Seções.
Benefícios da Biblioteca de Módulos
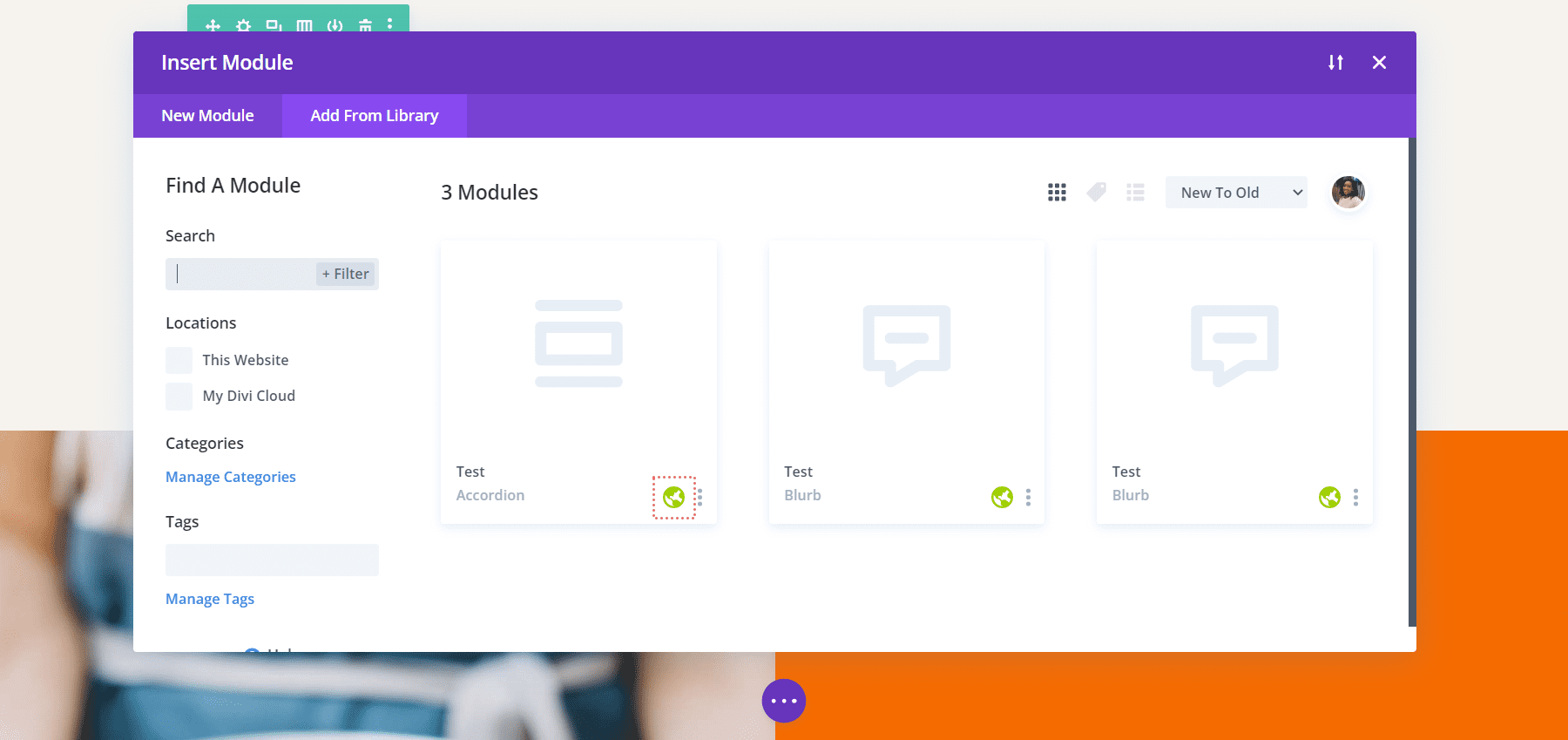
A Biblioteca de Módulos permite que você salve módulos individuais. Pessoalmente, esta é a minha biblioteca mais usada. A Biblioteca de Módulos também permite que você salve módulos de terceiros, como os encontrados no Divi Marketplace, dentro da Biblioteca de Módulos. Sempre que você tiver a opção de adicionar um novo módulo, também poderá adicionar módulos de dentro da Biblioteca de Módulos por meio do Divi Builder.

Observe na captura de tela acima que temos alguns módulos Blurb e um módulo acordeão. São todos Módulos Globais, o que podemos perceber pelo ícone do globo verde que fica no canto inferior direito.
Apresentando a biblioteca Divi Cloud
Com a introdução da Divi Cloud Library, surge uma grande diferença entre as bibliotecas da Divi. Até agora, todos os nossos elementos - módulos, linhas, colunas e layouts - foram locais, em nosso host de escolha. Com o Divi Cloud, podemos salvar esses mesmos elementos na nuvem e acessá-los em vários sites. Não haverá mais a necessidade de exportar e importar elementos entre sites. Simplesmente tendo uma conta Divi Cloud, o cabeçalho que você fez no site A pode ser acessado e usado no site B a Z.

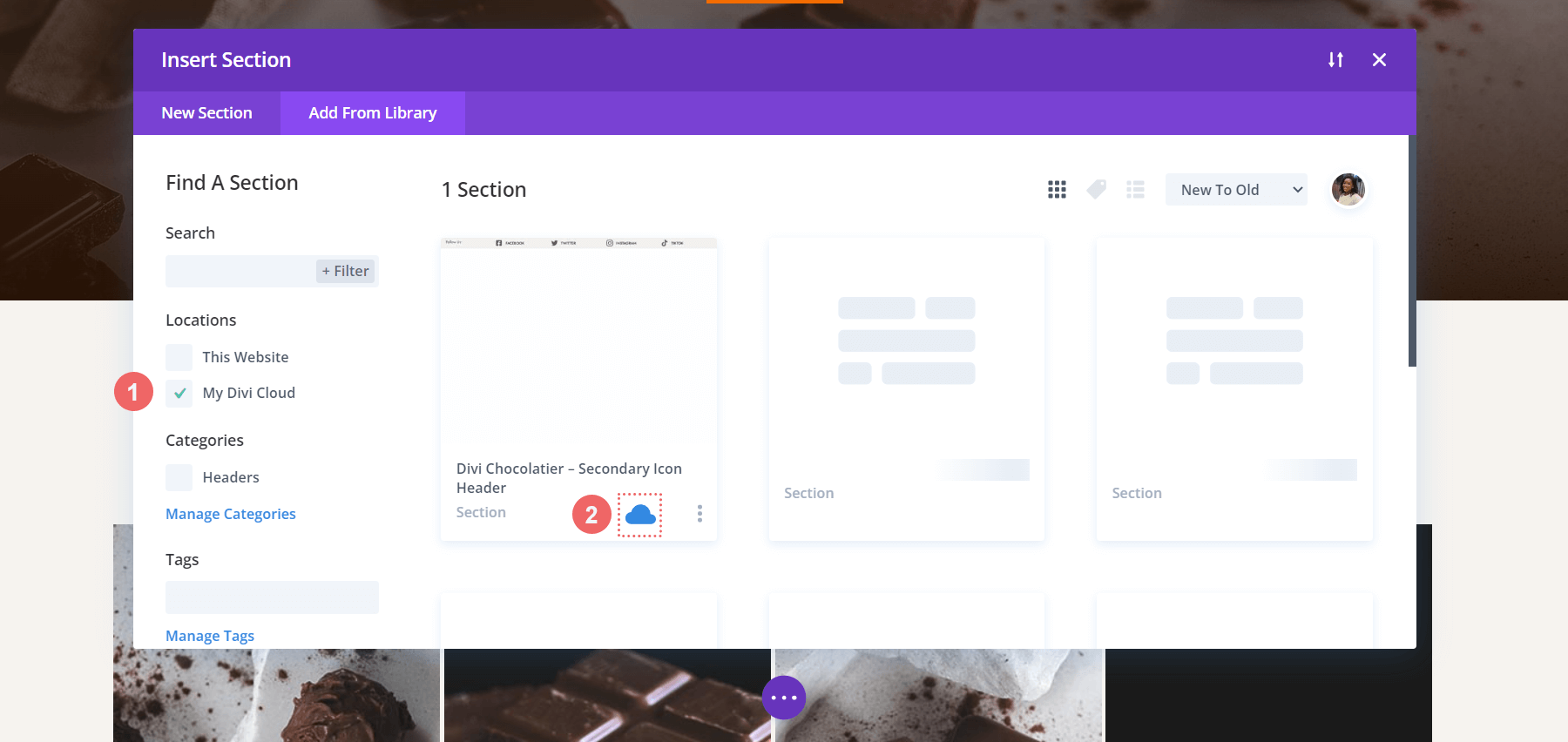
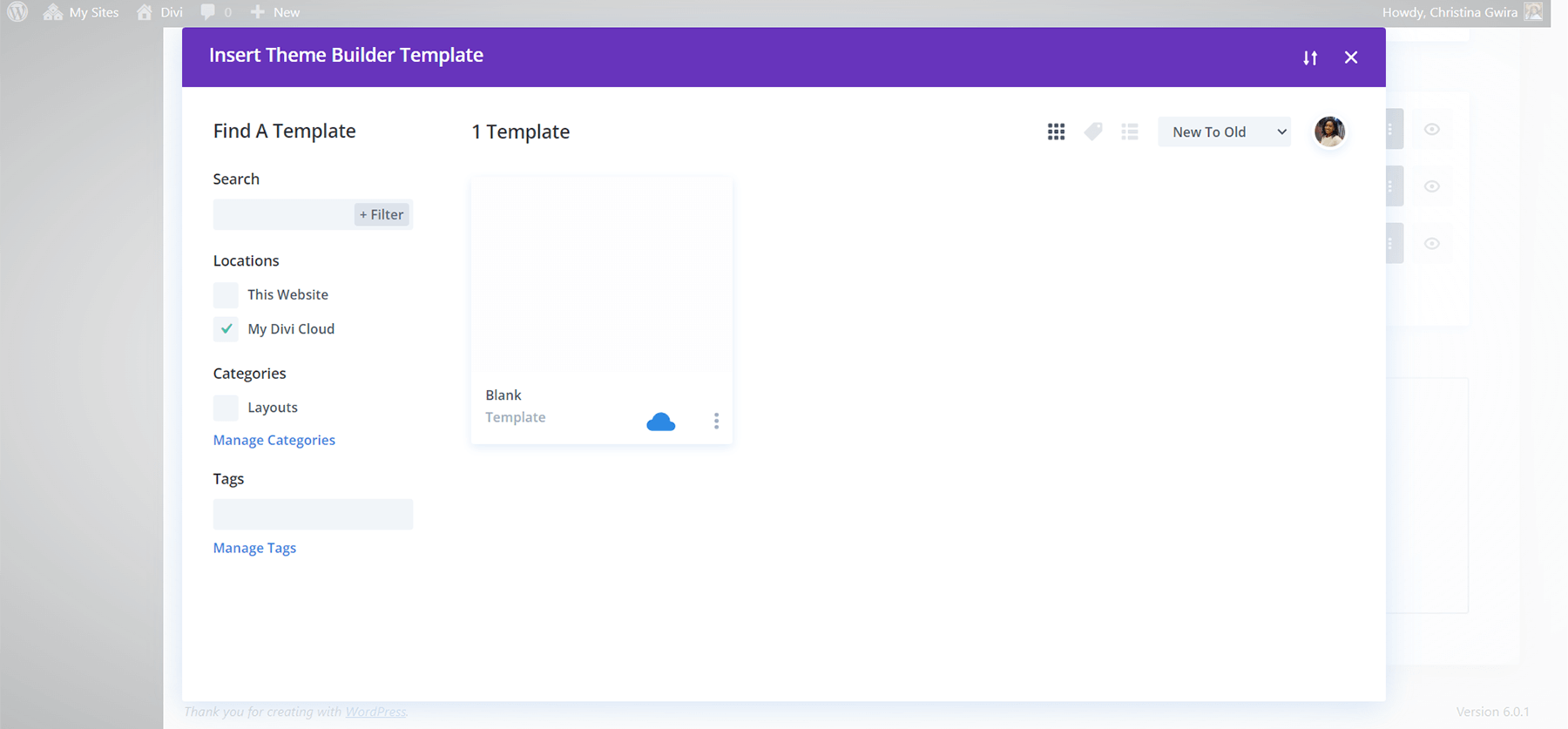
Para acessar os elementos salvos no Divi Cloud, selecione My Divi Cloud no menu Locations à esquerda da janela modal que se abre quando você adiciona um novo elemento. Você também notará que uma nuvem azul aparece no canto inferior direito do elemento para mostrar que é um elemento de sua biblioteca de nuvem Divi.
A biblioteca do construtor de temas Divi
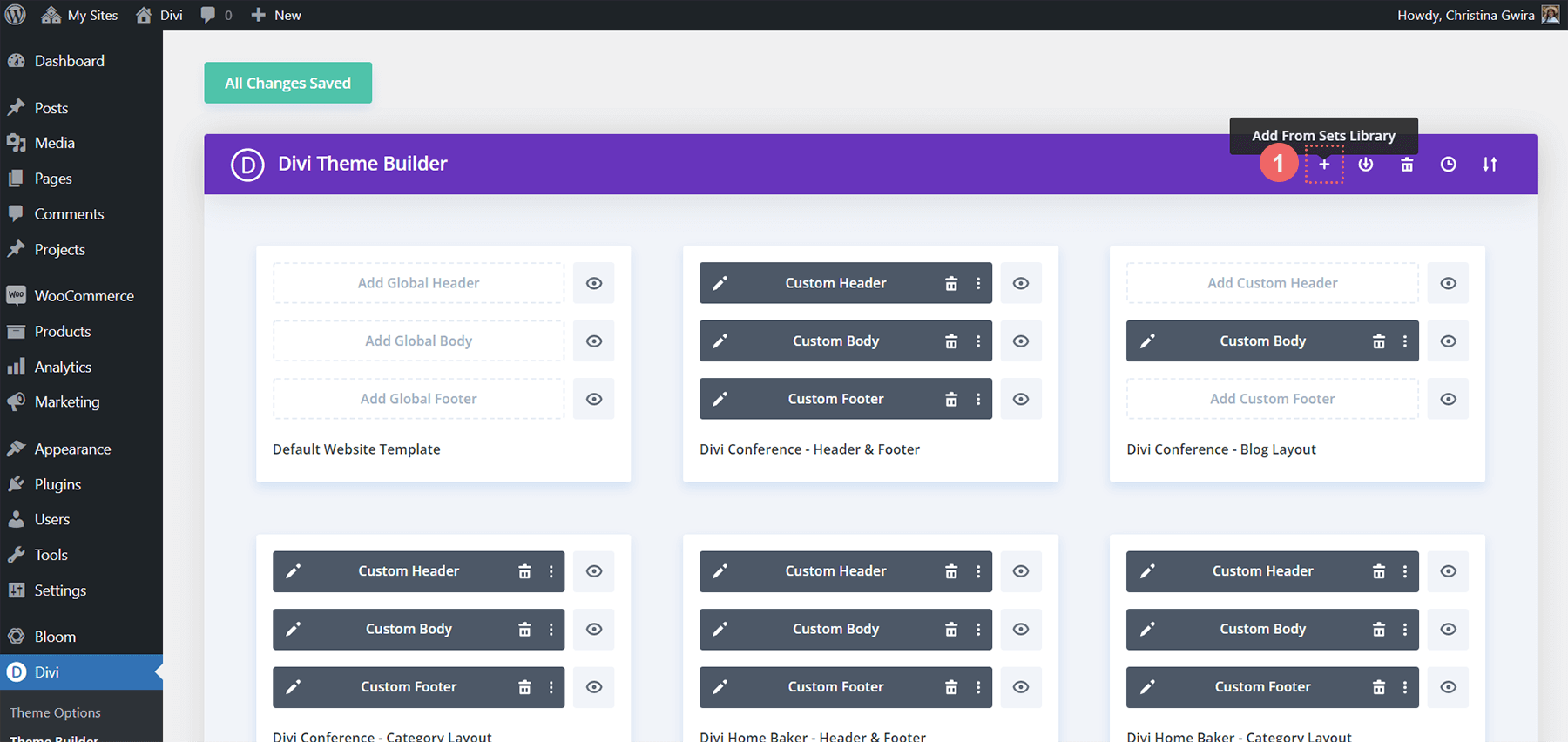
O novo garoto no bloco, a Biblioteca do Construtor de Temas da Divi adiciona uma tonelada de tempero às nossas bibliotecas. Com a nova biblioteca Theme Builder do Divi, não apenas podemos salvar modelos de cabeçalho, rodapé e corpo, mas também podemos salvar suas respectivas atribuições.

O que isto significa? Se tivermos criado um modelo de postagem do blog que se aplicará a todas as postagens do blog em nosso blog, podemos salvá-lo no modelo que salvaremos na biblioteca do Divi Theme Builder. Quando acoplamos isso agora com o Divi Cloud, podemos pegar exatamente o mesmo modelo, com sua atribuição a Todas as postagens do blog, e adicioná-lo a uma instalação completamente nova do Divi. Isso nos ajuda a economizar tempo na construção de sites, otimizando nosso fluxo de trabalho e economizando tempo e energia.

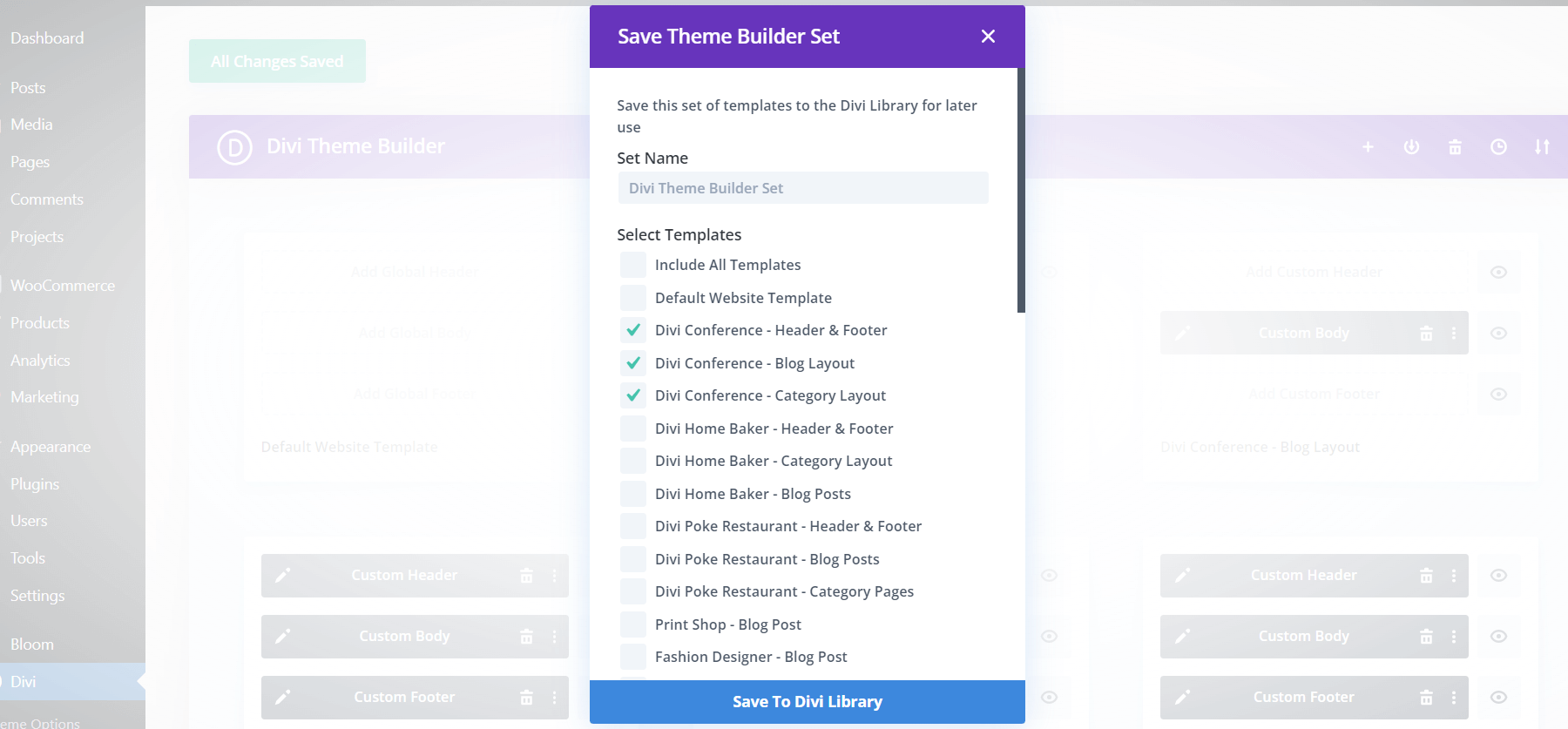
Isso pode ser levado um passo adiante quando incluímos os Conjuntos de Modelos na equação. Isso destaca uma diferença fundamental entre as bibliotecas do Divi. Considerando que em um nível de elemento, só poderíamos salvar um único elemento ou um grupo de elementos em um único layout. Com o Divi Theme Builder, podemos criar nossos próprios pacotes de layout e também manter as páginas, postagens, produtos etc. aos quais foram atribuídos com o clique de um botão.

Para concluir
As várias bibliotecas que acompanham o Divi nos permitem organizar os vários elementos que usamos. No dia-a-dia, podemos ter acesso aos nossos designs, layouts e muito mais favoritos, salvando elementos em suas respectivas bibliotecas. Quando adicionamos o Divi Cloud à mistura, podemos levar nossos belos ativos para diferentes domínios e hosts da web. O tempo é economizado em nossos processos de criação da web, pois agora temos uma solução mais elegante para gerenciar os ativos que criamos no Divi.
