Como adicionar facilmente um botão ao cabeçalho do WordPress
Publicados: 2022-12-01Você quer aprender como adicionar um botão nos menus de cabeçalho do WordPress?
Adicionar um botão no menu de navegação do cabeçalho permite que você crie uma chamada à ação mais atraente. Dessa forma, você pode direcionar mais cliques para páginas da Web importantes e melhorar a experiência do usuário, ajudando os visitantes a saber onde clicar em seguida.
Neste artigo, explicaremos passo a passo como adicionar um botão nos menus de cabeçalho do WordPress.
Por que adicionar um botão ao menu de cabeçalho do WordPress?
Os menus de navegação nos sites do WordPress são normalmente links de texto com aparência semelhante. Assim, cada item do cardápio tem a mesma importância, peso e urgência.
Se você adicionar um URL a um formulário de pedido importante ou a uma página de registro, ele terá a mesma aparência dos outros links em seu menu. Não vai se destacar ou parecer urgente o suficiente para que os usuários cliquem primeiro.

No entanto, transformar esse link importante em um botão o tornará instantaneamente mais perceptível. Além de poder encontrá-lo com mais facilidade, um botão melhorará a experiência do usuário e o engajamento dos visitantes com seu site WordPress.

Apesar de ter blocos de botões para postagens e páginas, o WordPress atualmente não oferece botões de menu por padrão. Felizmente, existem algumas maneiras de adicionar botões ao seu menu e são relativamente fáceis de implementar.
Com isso em mente, vamos ver 2 maneiras de adicionar um botão nos menus de cabeçalho do WordPress sem escrever código HTML ou CSS.
- Como adicionar um botão no menu de cabeçalho do WordPress com SeedProd
- Etapa 1. Instalar e ativar o SeedProd
- Etapa 2. Escolha um modelo predefinido
- Etapa 3. Personalize seu cabeçalho
- Etapa 4. Adicione um botão ao seu cabeçalho
- Etapa 5. Publique suas alterações
- Adicionando um botão ao seu menu de cabeçalho do WordPress sem um plug-in
Como adicionar um botão no menu de cabeçalho do WordPress com SeedProd
Primeiro, mostraremos como adicionar um botão ao seu menu de cabeçalho usando um poderoso plug-in do WordPress chamado SeedProd. Recomendamos este método primeiro porque oferece mais opções de personalização e permite que você crie seu menu de cabeçalho visualmente com arrastar e soltar.

SeedProd é um dos principais construtores de páginas de destino e sites para WordPress. Ele permite que você crie temas WordPress flexíveis e compatíveis com SEO, páginas de destino e sites completos sem contratar um desenvolvedor ou adicionar códigos de acesso ao seu site.
Com seu construtor de página de arrastar e soltar, você também pode criar um cabeçalho, rodapé ou barra lateral personalizada para o seu site e adicionar facilmente botões de cabeçalho com seu bloco Button. Além disso, existem inúmeros outros blocos do WordPress que você pode usar, incluindo widgets do WordPress, cronômetros de contagem regressiva, formulários optin, galerias, controles deslizantes antes e depois e muito mais.
Portanto, siga as etapas abaixo para adicionar botões ao cabeçalho do WordPress com SeedProd.
Etapa 1. Instalar e ativar o SeedProd
Em primeiro lugar, você precisará obter uma cópia do plug-in SeedProd e baixá-lo para o seu computador. Usaremos o SeedProd Pro para este tutorial porque ele inclui o recurso Theme Builder.
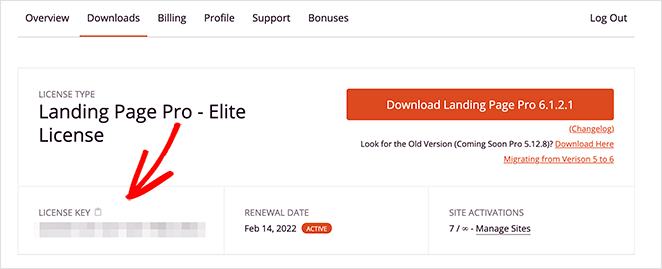
No painel da sua conta, você verá um grande botão de download para salvar o arquivo .zip do plug-in. Também é uma boa ideia copiar sua chave de licença neste estágio porque você precisará dela em breve.

Depois de baixar o plug-in, vá para o painel do WordPress e carregue os arquivos do plug-in. Você sempre pode seguir este guia sobre como instalar e ativar um plug-in do WordPress se precisar de ajuda.
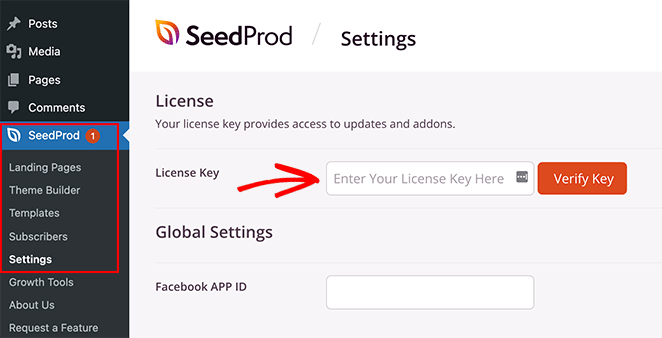
Depois de fazer isso, vá para a página SeedProd »Configurações e cole sua chave de licença.

A partir daí, clique no botão Verify Key para desbloquear seus recursos Pro.
Etapa 2. Escolha um modelo predefinido
Com sua chave de licença ativa, agora você pode decidir qual layout gostaria de fazer com o SeedProd. Existem 2 abordagens diferentes que você pode adotar, que são as seguintes:
- Tema WordPress: crie um tema WordPress personalizado para substituir o design atual do site por um modelo de cabeçalho personalizado. (sem necessidade de código).
- Página de destino : crie uma única página e adicione um cabeçalho personalizado apenas a essa página, mantendo o tema existente.
Neste guia, orientaremos você pela opção 1, pois ela substituirá o menu de navegação em todo o site. Mas se você preferir a opção 2, pode seguir este guia para criar uma página de destino no WordPress e retornar a este tutorial a partir da etapa 4.
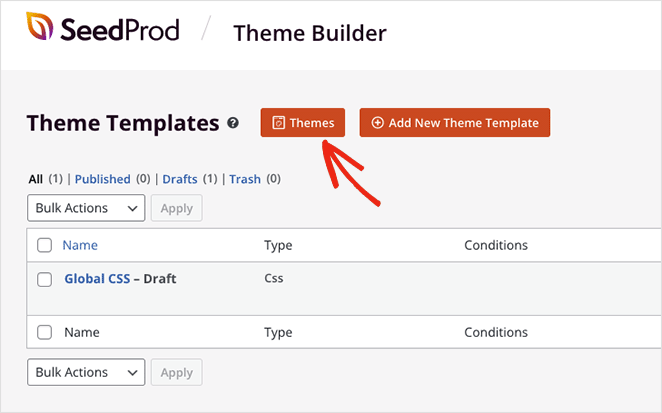
Como estamos escolhendo a opção de tema do WordPress, você precisará ir para SeedProd » Theme Builder e clicar no botão Temas .

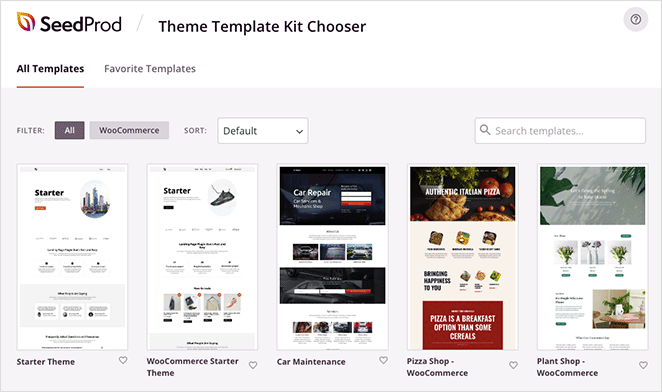
Isso abrirá uma biblioteca de kits de sites pré-fabricados que você pode importar com um único clique.

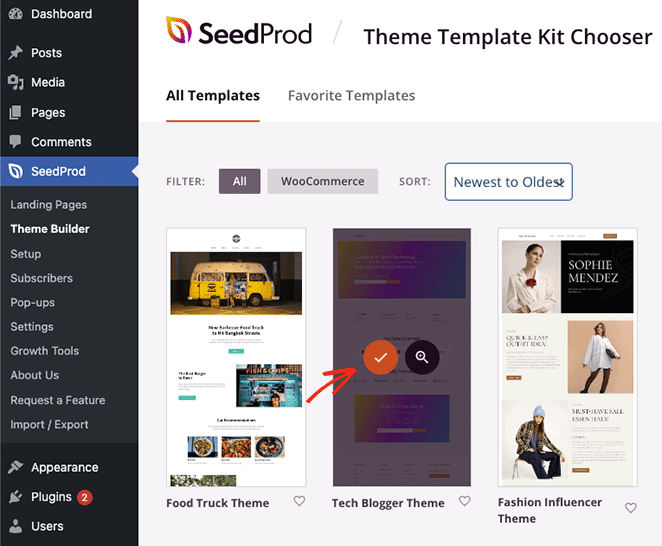
Você pode filtrar os modelos por WooCommerce, popularidade, do mais recente para o mais antigo e vice-versa. Quando encontrar um tema de que goste, vá em frente e clique no ícone de seleção para iniciá-lo.

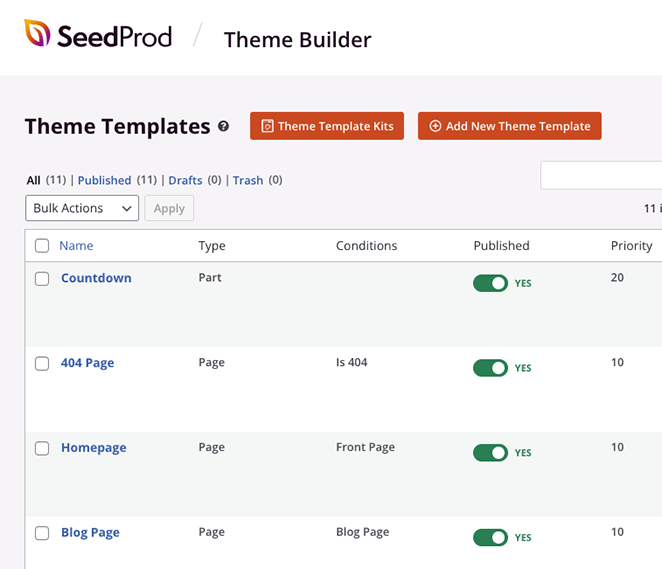
Depois que o tema for importado, você verá automaticamente uma página como esta:

Ele inclui uma lista dos modelos que compõem seu tema WordPress e você pode editar cada um com o construtor visual de arrastar e soltar do SeedProd.
Etapa 3. Personalize seu cabeçalho
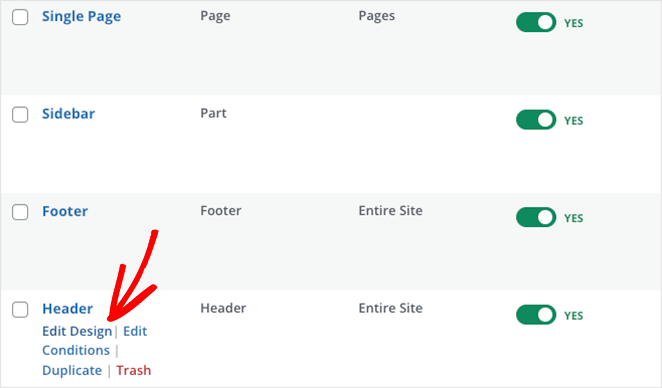
Como você deseja adicionar um botão em seu cabeçalho, vamos editar o modelo de cabeçalho . Role para baixo até encontrá-lo na lista e clique no link Editar design .

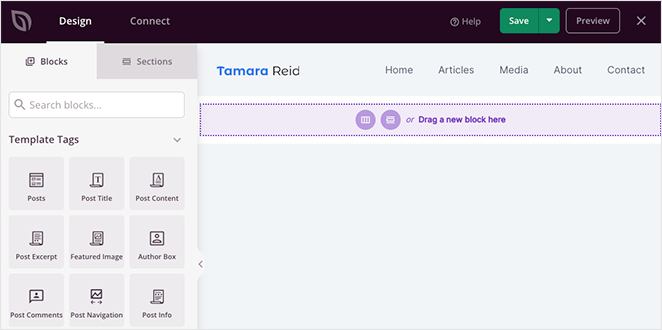
Ao abrir o modelo de cabeçalho, você verá um layout de 2 colunas como este:

Como você pode ver, existem vários blocos do WordPress à esquerda e uma prévia do seu design à direita. Você poderá clicar em qualquer lugar do seu design para alterar o conteúdo e arrastar blocos do painel esquerdo para adicionar mais recursos à sua página.
Ao observar o layout do cabeçalho atual, você verá uma coluna com um bloco de imagem e uma coluna com o bloco de menu de navegação.

Para adicionar um botão ao cabeçalho, você precisará adicionar uma terceira coluna, que mostraremos como fazer agora.
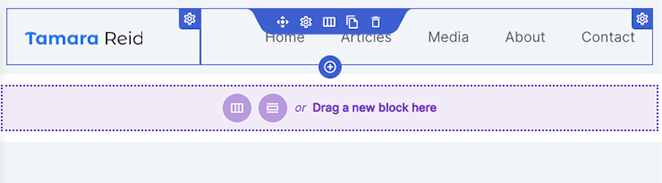
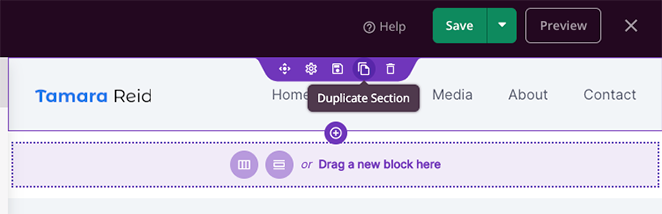
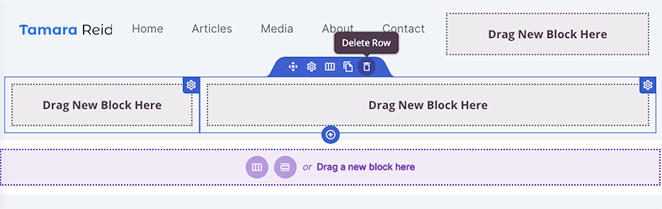
Primeiro, passe o mouse sobre a seção do cabeçalho até que ela tenha um contorno roxo e clique no ícone Duplicar seção .

Fazer isso adicionará uma cópia do seu cabeçalho abaixo do primeiro.
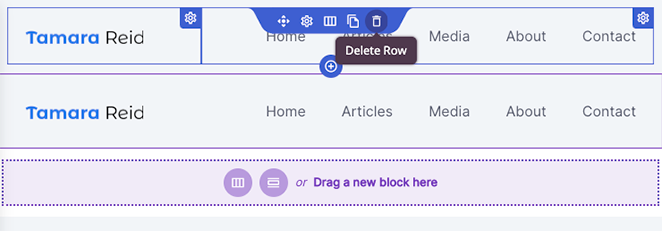
Em seguida, passe o mouse sobre a coluna em sua primeira seção até que ela tenha um contorno azul e clique no ícone da lixeira para excluí-la.

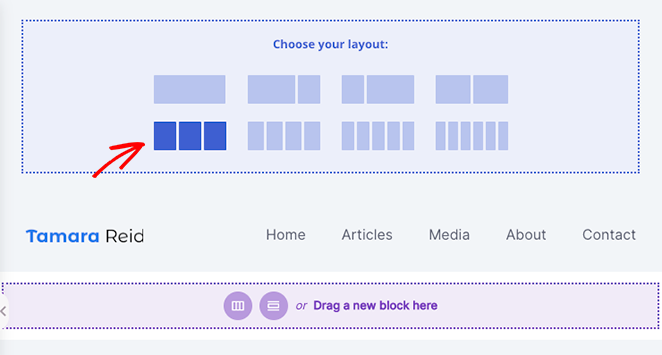
Agora você terá uma seção vazia com a opção de escolher um novo layout de coluna. Então vá em frente e clique no layout de 3 colunas.


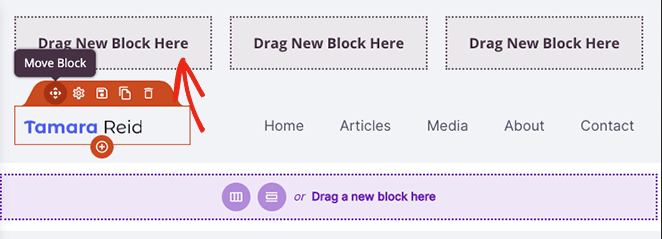
Agora você pode passar o mouse sobre o ícone Mover na seção duplicada e mover a imagem e os blocos do menu de navegação para a nova seção.

Isso deixará você com uma coluna vazia onde você pode adicionar um bloco Button.
Antes de ir para a próxima etapa, exclua a seção de cabeçalho antiga clicando no ícone da lixeira .

Agora você está pronto para criar um botão para o menu de cabeçalho do WordPress.
Etapa 4. Adicione um botão ao seu cabeçalho
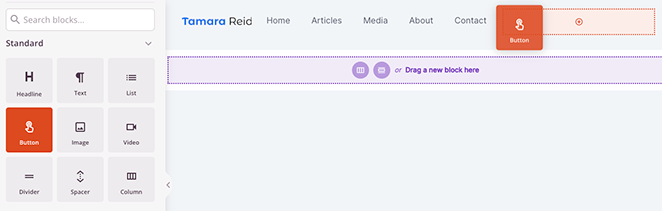
Adicionar um botão ao seu cabeçalho com SeedProd é fácil. Basta encontrar o bloco de botão na barra lateral esquerda e arrastá-lo para a coluna vazia na área do cabeçalho.

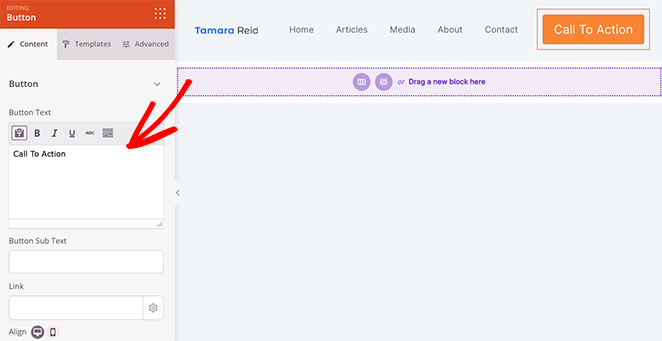
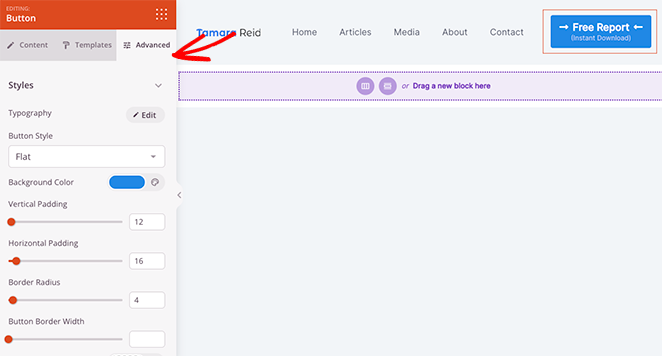
Depois que o botão estiver no lugar, você poderá clicar nele para personalizar o texto do link do botão, o subtexto do botão, o link, o alinhamento no celular e no computador e o tamanho do botão.

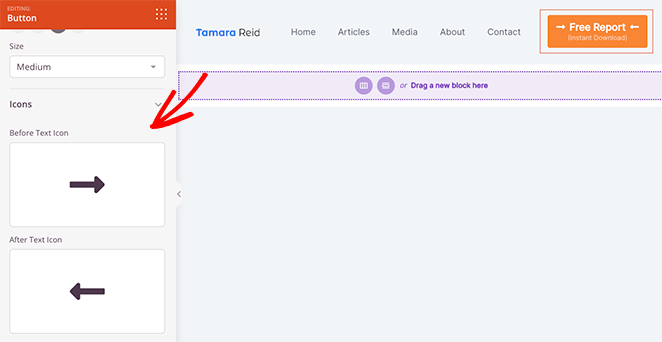
Você pode até adicionar ícones personalizados antes e depois do texto do botão, escolhendo na biblioteca de ícones Font Awesome.

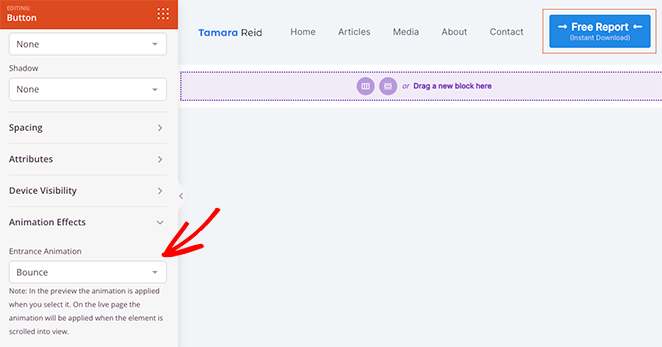
Para ainda mais opções de personalização, clique na guia Configurações avançadas . É aqui que você pode editar a cor do texto e a tipografia, alterar a cor do plano de fundo, adicionar sombra de caixa, raio da borda, espaçamento, classes CSS personalizadas e até mesmo ocultar o botão em dispositivos específicos.

Além disso, a opção Animação é uma maneira fantástica de destacar mais o seu botão.

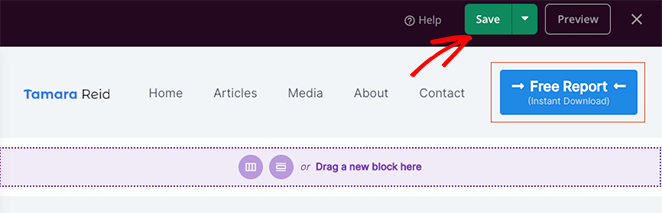
Quando estiver satisfeito com a aparência do botão de menu, certifique-se de clicar no botão Salvar .

Agora você pode continuar personalizando o restante do seu tema WordPress. Por exemplo, você pode editar a página do seu blog, modelos de página única e barra lateral ou alterar o rodapé do WordPress.
Etapa 5. Publique suas alterações
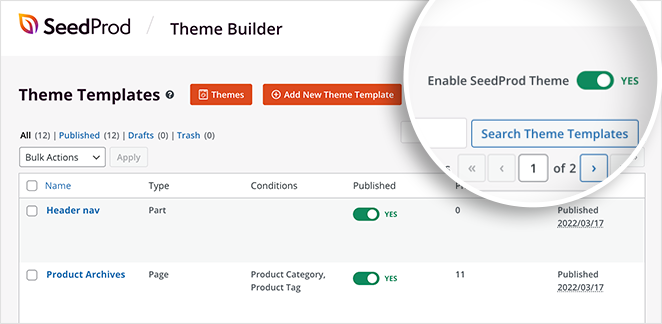
Depois de personalizar o restante do seu site, a última etapa é ativar essas alterações. Para fazer isso, primeiro volte para a página SeedProd »Theme Builder .
Em seguida, localize o botão Ativar tema SeedProd no canto superior direito e gire-o para a posição Sim.

Coisas boas! Agora você pode visualizar seu tema WordPress e ver seu botão de cabeçalho em ação.

Adicionando um botão ao seu menu de cabeçalho do WordPress sem um plug-in
Algumas pessoas não precisarão de todas as opções de flexibilidade e personalização de um construtor de páginas, e outras preferem limitar a adição de mais plugins do WordPress ao seu site. Se você se enquadra em qualquer uma das categorias, o método a seguir é para você.
Mostraremos como usar o editor de site completo padrão do WordPress para adicionar um botão ao seu cabeçalho sem um plug-in.
Primeiro, vá para Aparência »Editor no painel do WordPress. Isso abrirá o editor de site completo do WordPress, que usa blocos para construir seu site.
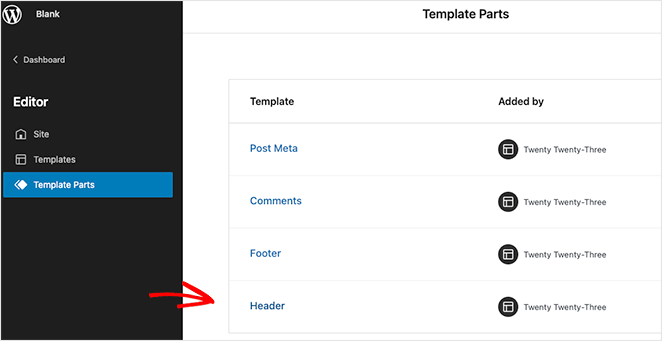
Em seguida, abra a barra lateral, clique no cabeçalho Partes do modelo e selecione a opção Cabeçalho no lado direito.

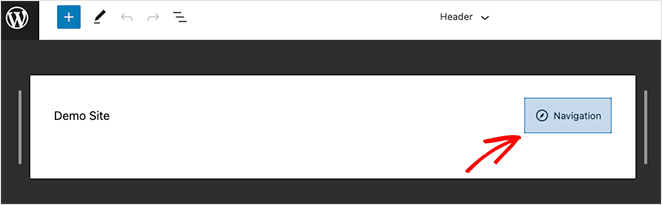
Depois de fazer isso, você verá um layout visual do cabeçalho do WordPress. Dentro do editor, clique no título de Navegação .

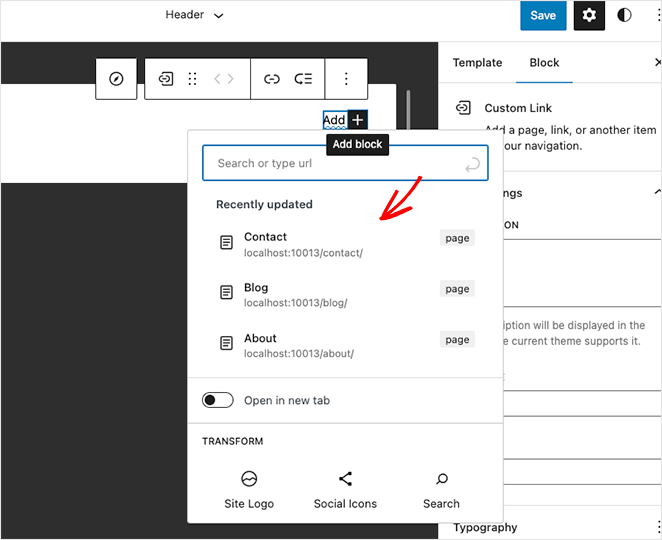
Você verá as configurações de layout de navegação na barra lateral direita, mas primeiro clique no ícone de adição (+) para começar a adicionar seus links de menu.

Você pode clicar e pesquisar qualquer página para adicioná-la ao seu menu.
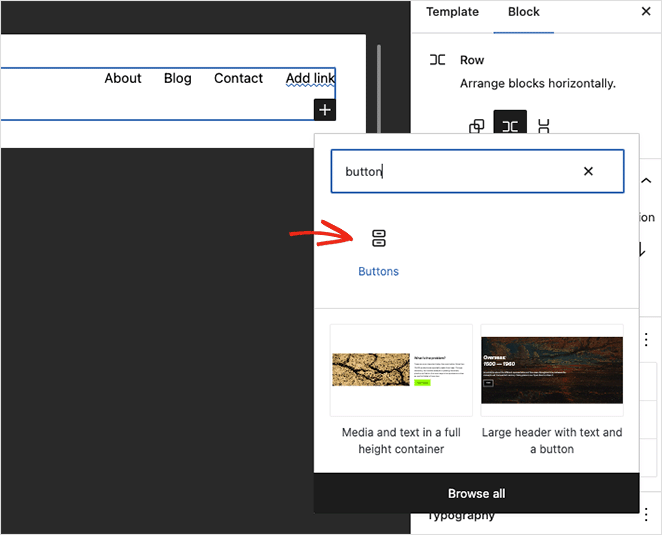
Com os links do menu no lugar, clique no ícone (+) mais novamente para adicionar um novo bloco WordPress. Desta vez, procure o bloco Button e adicione-o ao seu cabeçalho.

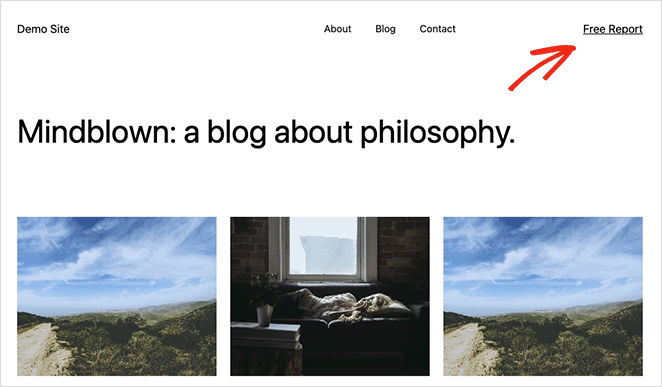
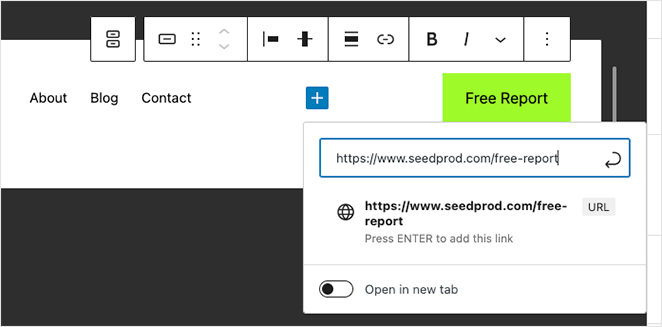
Agora insira o texto do botão e clique no ícone do link para adicionar o link no qual deseja que os visitantes cliquem. No nosso caso, adicionaremos um link ao nosso relatório gratuito.

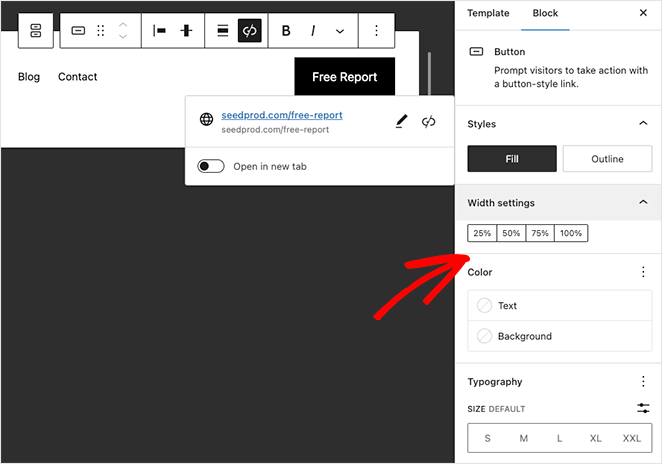
Nas opções da tela de bloqueio à direita, você pode personalizar seu botão de cabeçalho alterando as seguintes configurações:
- Estilo do botão de preenchimento ou contorno
- Porcentagem de largura
- Texto e cor de fundo
- Tamanho da tipografia
- Preenchimento
- raio da borda
- CSS adicional e nome de classe
- E mais.

Quando terminar de personalizar seu botão, clique no botão de menu Salvar no canto superior direito.
Agora, qualquer página que usa a parte do modelo de cabeçalho mostrará seu botão de menu e links de navegação.

Se você estiver usando um tema que não inclui funcionalidade para o editor do site, siga este guia sobre como adicionar um botão ao seu menu usando o personalizador de menu antigo.
No entanto, a melhor e mais fácil solução é usar o construtor de páginas de arrastar e soltar da SeedProd.
É isso!
Esperamos que você tenha achado útil este tutorial sobre como adicionar um botão nos menus de cabeçalho do WordPress. Você também pode gostar dos seguintes tutoriais para personalizar seu site WordPress:
- Como adicionar horário comercial ao WordPress
- Como criar facilmente uma caixa de luz de imagem no WordPress
- Como escurecer uma imagem de fundo no WordPress sem CSS
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.