Como adicionar um botão Comprar agora no WordPress (3 métodos)
Publicados: 2022-11-30Deseja adicionar um botão comprar agora no WordPress?
Esteja você vendendo um serviço, uma assinatura ou um produto físico, ter um botão de compra rápida ajuda a melhorar a jornada de compra e leva a mais vendas.
Neste artigo, mostraremos 3 maneiras diferentes de adicionar um botão comprar agora no WordPress, passo a passo.

Por que adicionar um botão Comprar agora no WordPress?
Um botão comprar agora é uma ótima maneira de reduzir as taxas de abandono do carrinho. Cada etapa do processo de compra é mais uma oportunidade para o cliente mudar de ideia e abandonar o carrinho.
Ao levá-los direto ao caixa, os compradores têm menos tempo para mudar de ideia e desistir de suas compras.
Como aceleram o processo de compra, os botões comprar agora também podem melhorar a experiência do cliente. Quando a jornada do comprador parece fácil, é mais provável que os clientes voltem à sua loja.
Muitas vezes, você verá botões comprar agora nas páginas de produtos, mas às vezes eles também são usados em páginas de vendas e de destino.
Dessa forma, os botões comprar agora permitem que os clientes iniciem o processo de compra sem nunca visitar a página do produto, o que pode aumentar as taxas de conversão de suas campanhas de marketing e publicidade.
Com isso dito, vamos ver como você pode adicionar um botão comprar agora no WordPress. Basta usar os links rápidos abaixo para acessar o método que deseja usar.
- Método 1. Adicionando um botão Comprar agora com WP Simple Pay (não são necessários plug-ins de comércio eletrônico)
- Método 2: Como adicionar um botão Comprar agora aos seus downloads digitais
- Método 3. Adicionar um botão Comprar agora à sua loja WooCommerce
Método 1. Adicionando um botão Comprar agora com WP Simple Pay (não são necessários plug-ins de comércio eletrônico)
Você pode adicionar um botão simples de comprar agora a qualquer página, postagem ou área pronta para widget usando o WP Simple Pay.
Esta é uma ótima opção para negócios baseados em serviços, organizações sem fins lucrativos ou qualquer pessoa que esteja procurando uma opção rápida de botão comprar agora para WordPress.
O WP Simple Pay é o melhor plug-in de pagamento Stripe para WordPress que permite aceitar pagamentos com cartão de crédito, Apple Pay, Google Pay, débito bancário ACH e muito mais, sem plug-ins de comércio eletrônico ou carrinhos de compras. Isso torna o WP Simple Pay a escolha perfeita se você deseja adicionar um botão comprar agora a uma página de vendas sem precisar instalar nada de especial.
Para este guia, usaremos a versão gratuita do WP Simple Pay.
Se você deseja aceitar pagamentos usando débito direto ACH, pagamentos recorrentes, cálculos automáticos de impostos ou deseja adicionar um plano compre agora e pague depois ao WordPress, precisará atualizar para a versão pro.
Primeiro, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. Vá em frente e clique no botão 'Vamos começar'.

Na próxima etapa, você precisará conectar uma conta Stripe ao WP Simple Pay. O Stripe é um processador de pagamentos amigável para iniciantes para proprietários de sites.
Para começar, clique no botão 'Conectar com Stripe'.

Na próxima tela, você pode fazer login em uma conta Stripe existente ou criar uma nova.
Se você já possui uma conta Stripe, basta digitar o endereço de e-mail e a senha dessa conta.

O WP Simple Pay agora mostrará como conectar sua conta Stripe ao WordPress.
Se você ainda não está registrado no Stripe, digite seu endereço de e-mail e siga as instruções na tela para criar uma conta no Stripe. Depois de fazer login na sua conta Stripe, clique no botão 'Criar um formulário de pagamento'.
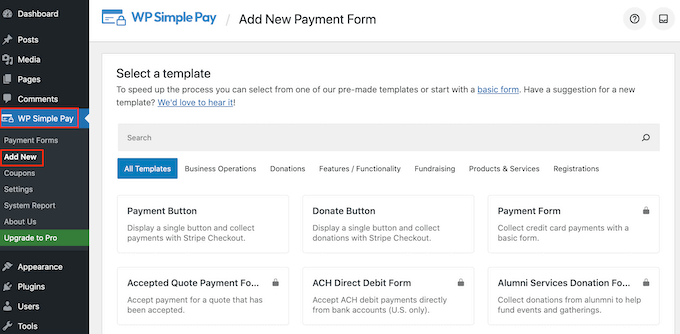
Se você saiu desta tela por acidente, não entre em pânico. Você pode acessar a mesma tela acessando WP Simple Pay »Adicionar novo .

O plug-in WP Simple Pay gratuito possui alguns modelos diferentes que podem ajudá-lo a criar um formulário de pagamento rapidamente. Você pode desbloquear modelos extras atualizando para o WP Simple Pay Pro, incluindo um modelo que adiciona um botão de doação Stripe no WordPress.
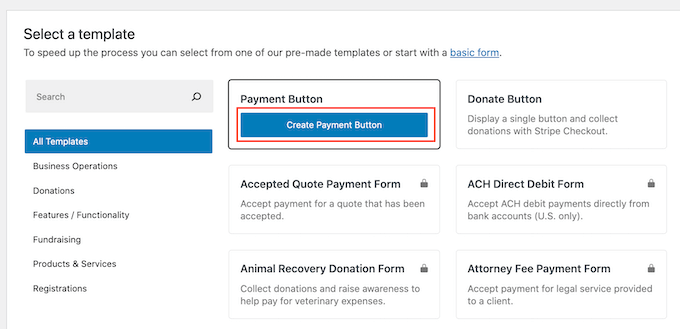
Como queremos criar um botão comprar agora, passe o mouse sobre o modelo 'Botão de pagamento' e clique em 'Criar botão de pagamento' quando ele aparecer.

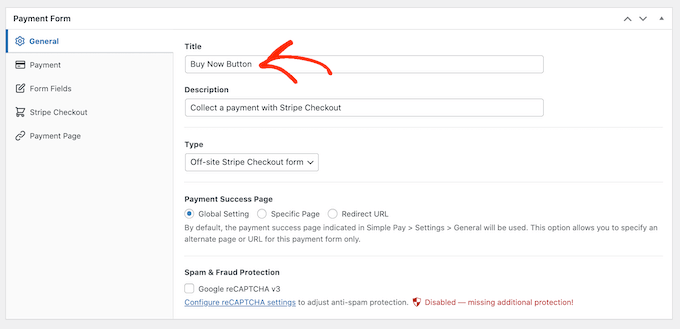
No campo 'Título', digite um nome para o botão comprar agora.
Este título é apenas para sua referência, para que você possa usar o que quiser.

Você também pode usar o campo 'Descrição' para adicionar algumas informações sobre seu botão. Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência ou para qualquer outra pessoa que compartilhe seu painel do WordPress.
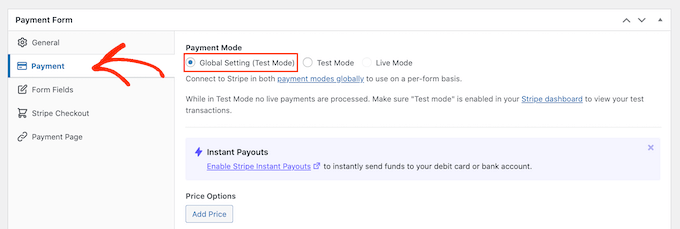
Depois disso, clique na guia 'Pagamento'.
Por padrão, o WP Simple Pay criará seu botão no modo de teste, o que significa que você ainda não pode aceitar pagamentos reais.
Recomendamos deixar o botão de opção 'Configurações globais (modo de teste)' selecionado para que você possa testar seu botão comprar agora antes de começar a aceitar pagamentos.

Se você deseja começar a receber pagamentos imediatamente, pode selecionar o botão 'Modo ao vivo'.
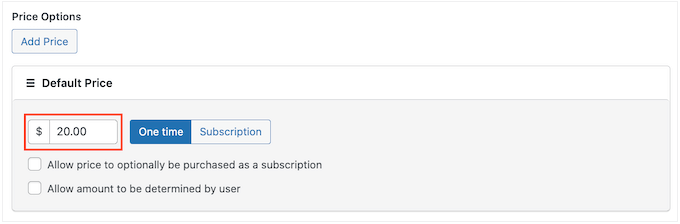
Em seguida, você pode decidir quanto o botão cobrará do cliente. Vá em frente e digite esse número no campo 'Valor único'.

Observação: WP Simple Pay usa a moeda do dólar por padrão. Se você quiser aceitar pagamentos em uma moeda diferente, vá para WP Simple Pay »Configurações . Você pode então selecionar a guia 'Moeda' e escolher uma nova moeda.
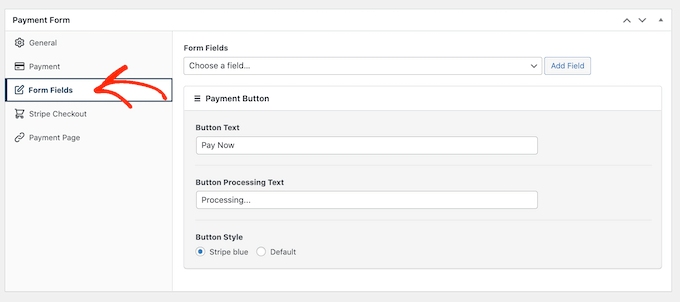
Depois de fazer isso, selecione a guia 'Campos de formulário'.

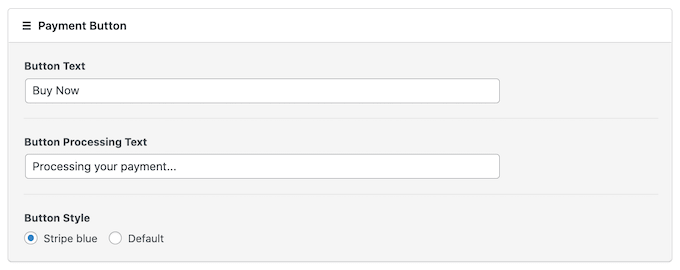
Por padrão, seu botão terá o rótulo 'Pagar agora', mas você pode alterar isso para o que quiser digitando no campo 'Texto do botão'.
Você também pode alterar o 'Texto de processamento do botão', que é a mensagem que o WP Simple Pay mostrará aos compradores enquanto processa o pagamento.

Por padrão, o WP Simple Pay usará o mesmo estilo de botão do seu tema WordPress.
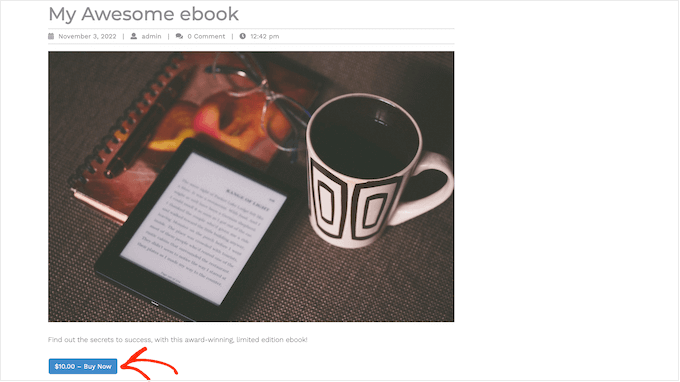
Ele também tem um estilo 'Stripe blue' que você pode usar, como você pode ver na imagem a seguir. Se você quiser usar esse estilo de botão, basta selecionar o botão de opção 'Faixa azul' na seção 'Botão de pagamento'.

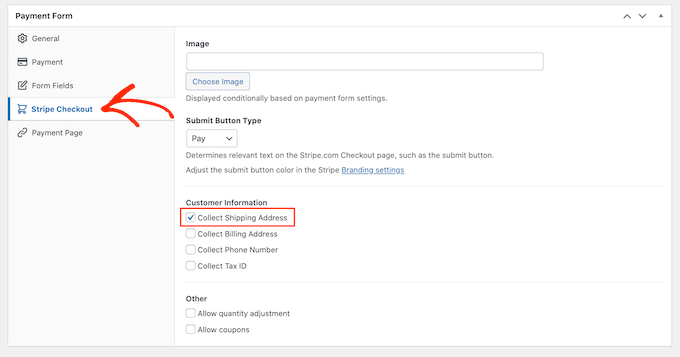
A seguir, selecione a aba Stripe Checkout e escolha as informações que o WP Simple Pay irá coletar dos visitantes no checkout.
Por exemplo, se você estiver vendendo um produto físico, poderá obter o endereço de entrega do cliente marcando a caixa 'Coletar endereço de entrega'.

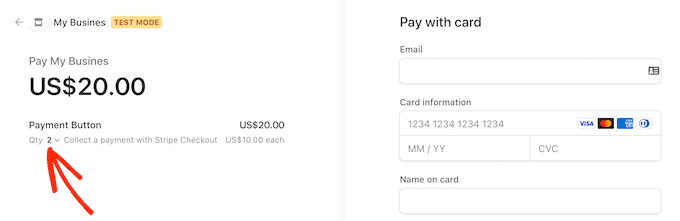
Se você acha que os clientes podem querer comprar vários produtos, certifique-se de marcar a caixa 'Permitir ajuste de quantidade'.
Isso adiciona um menu suspenso à página de checkout do Stripe, que permite aos clientes alterar quantos produtos estão comprando.

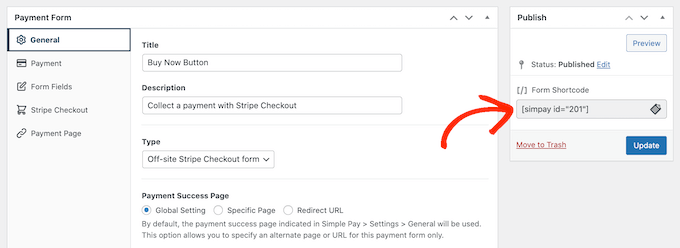
Quando estiver satisfeito com a configuração do botão Comprar agora, é hora de torná-lo ativo clicando no botão 'Publicar'.
Agora você pode adicionar este botão comprar agora a qualquer página do WordPress, postagem ou área pronta para widget usando o 'código de acesso do formulário'.

Para mais detalhes sobre como colocar o shortcode, você pode ver nosso guia sobre como adicionar um shortcode no WordPress.
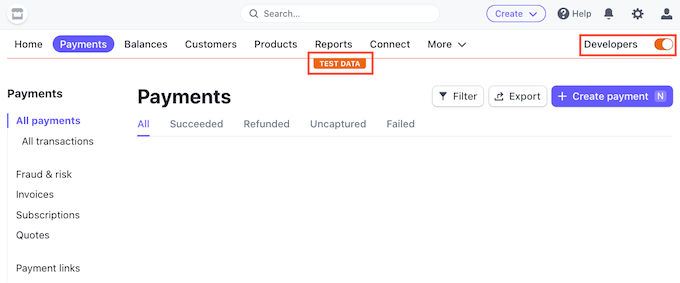
Se você publicou seu botão no modo de teste, o painel do Stripe não mostrará nenhum pagamento recebido durante esse período, o que dificulta o teste do botão comprar agora.
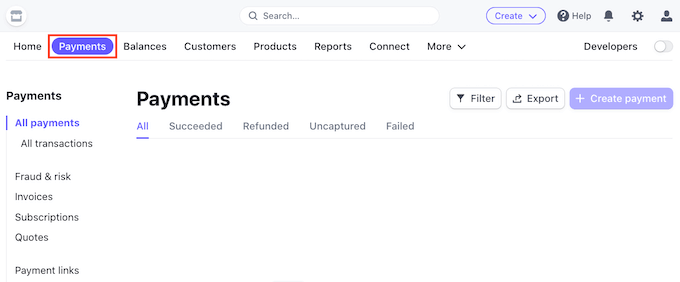
Para ver suas transações, você precisará ativar o modo de teste no Stripe fazendo login no painel do Stripe e clicando na guia 'Pagamentos'.

Depois disso, basta clicar no botão 'Desenvolvedores' no canto superior direito.
Assim que você fizer isso, poderá testar seu botão comprar agora e os pagamentos aparecerão no painel do Stripe.

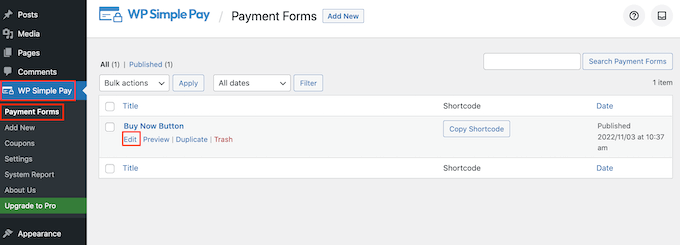
Depois de terminar de testar seu botão, você pode começar a aceitar pagamentos acessando WP Simple Pay » Formas de pagamento .
Aqui, basta passar o mouse sobre o botão comprar agora e clicar no link 'Editar'.

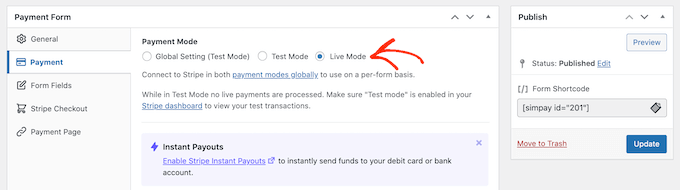
Agora você pode ir em frente e selecionar a guia 'Pagamento' e, em seguida, clicar no botão de opção ao lado de 'Modo ao vivo'.

Por fim, clique em 'Atualizar'. Seu botão comprar agora está ativo e você está pronto para começar a aceitar pagamentos de seus visitantes.

Método 2: Como adicionar um botão Comprar agora aos seus downloads digitais
O WP Simple Pay permite adicionar um botão simples de comprar agora a qualquer blog ou site WordPress. No entanto, se você deseja vender downloads digitais no WordPress, precisará de um plug-in de comércio eletrônico que tenha um recurso de compra agora.
O Easy Digital Downloads é a melhor plataforma para vender facilmente produtos digitais. Na verdade, nós mesmos usamos esse plug-in para vender muitos de nossos plug-ins premium do WordPress.
O Easy Digital Downloads oferece algumas maneiras de adicionar um botão comprar agora no WordPress.
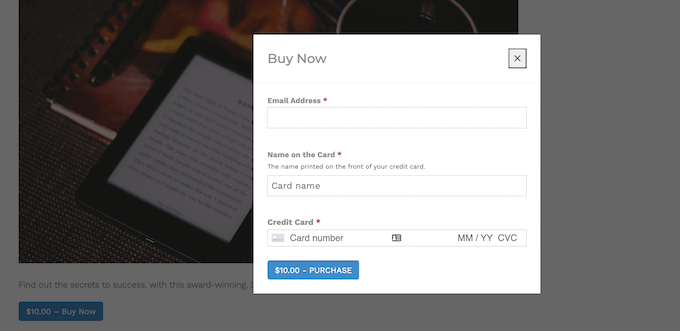
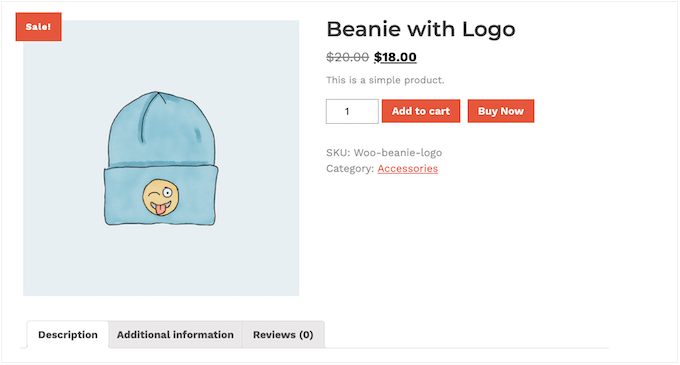
Por padrão, o Easy Digital Downloads mostrará um botão 'Adicionar ao carrinho' em todas as páginas de produtos. No entanto, você pode substituí-lo por um botão comprar agora.

Quando o cliente clicar no botão que você pode ver na imagem acima, ele verá um pop-up onde poderá digitar seu endereço de e-mail e detalhes do cartão de crédito.
Depois disso, basta clicar em 'Comprar' para prosseguir e comprar o produto.

O Easy Digital Downloads também vem com um bloco 'EDD Buy Button' que você pode adicionar a qualquer página, postagem ou área pronta para widget.
Você pode conectar este bloco a qualquer um dos seus produtos para download. O visitante pode então simplesmente clicar neste botão para adicionar o produto ao carrinho e ir direto para o checkout.

Com isso em mente, vamos examinar os dois métodos.
Como adicionar um botão Comprar agora a qualquer página de produto
Para começar, você pode querer adicionar um botão comprar agora às suas páginas de produtos. Isso dá ao cliente menos tempo para mudar de ideia e desistir da compra.
Se você usa o SiteGround como seu provedor de hospedagem, o Easy Digital Downloads vem pré-instalado para que você possa começar a usar o plug-in imediatamente.
Caso contrário, você pode conferir a hospedagem SiteGround EDD e começar por apenas $ 2,99 por mês!
Se você estiver usando qualquer outro provedor de hospedagem, precisará instalar e ativar o plug-in Easy Digital Downloads. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Neste guia, usaremos o plug-in gratuito Easy Digital Downloads, pois ele tem tudo o que você precisa para criar um botão simples de comprar agora. Há também uma versão profissional com recursos mais avançados, incluindo listas de desejos, recompensas de compra, monitoramento de fraudes e muito mais.
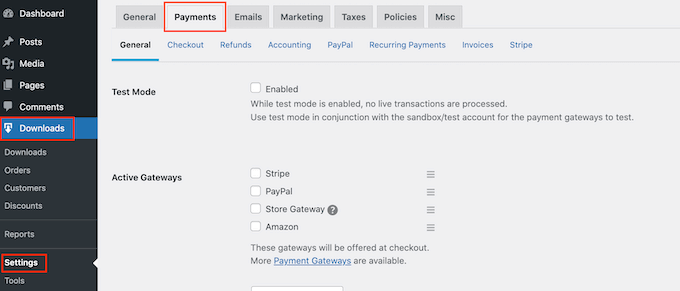
Antes de poder criar um botão comprar agora, você precisa configurar o Stripe ou o PayPal. Para configurar seu gateway de pagamento, acesse Downloads » Configurações e clique na guia 'Pagamentos'.

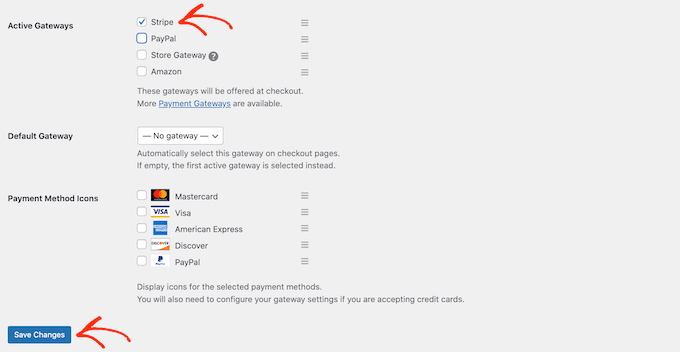
Agora você pode marcar a caixa ao lado de 'PayPal' ou 'Stripe', dependendo do gateway de pagamento que deseja usar.
Se você adicionar vários gateways de pagamento, não poderá criar um botão comprar agora, por isso é importante escolher apenas um gateway.
Depois de tomar sua decisão, clique em 'Salvar alterações' para armazenar suas configurações.

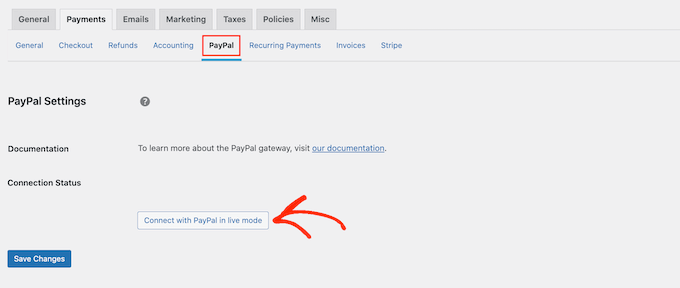
Se você quiser usar o PayPal, clique na guia 'PayPal'.
Você pode então selecionar o botão 'Conectar com o PayPal no modo ao vivo'.

Isso abre um pop-up onde você pode digitar o endereço de e-mail e a senha da conta do PayPal na qual deseja receber pagamentos.
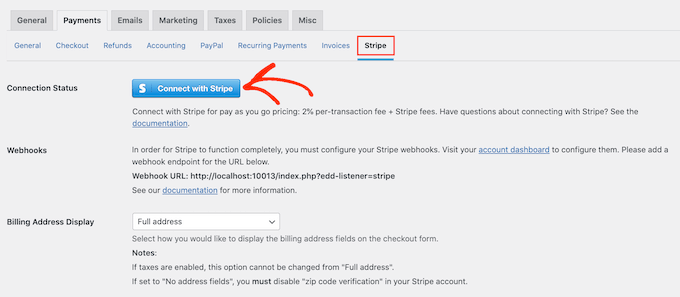
Para configurar o Stripe, clique na guia 'Stripe' e selecione 'Conectar com o Stripe'.

Isso abre um assistente de configuração, que o ajudará a conectar seu site ao Stripe.
Após configurar seu gateway de pagamento, não se esqueça de clicar no botão 'Salvar alterações'. Agora você pode adicionar um botão comprar agora a qualquer página de produto do Easy Digital Downloads.
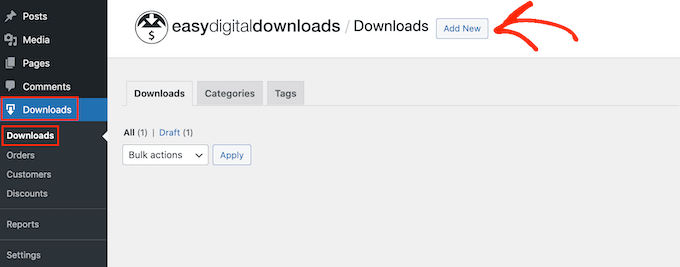
Para criar seu primeiro produto digital, acesse Downloads » Downloads . Em seguida, clique no botão 'Adicionar novo'.

Agora você pode adicionar um título e uma descrição para o produto, fazer upload de uma imagem, adicionar categorias e tags e muito mais.
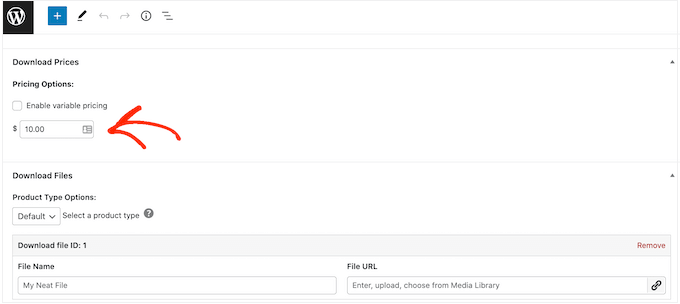
Observação: Por padrão, o Easy Digital Downloads definirá seu produto como um download gratuito. É importante rolar até a seção 'Opções do produto' e digitar o preço real do produto.

O próximo passo é fazer o upload do produto. Pode ser um download de e-book, treinamento em vídeo, um guia em PDF, arte digital e gráficos ou qualquer outro arquivo compatível com o WordPress.
Dica profissional: se você deseja vender um tipo de arquivo que o WordPress não suporta, como imagens SVG, arquivos PSD ou outros, consulte nosso guia sobre como permitir tipos de arquivo adicionais no WordPress.
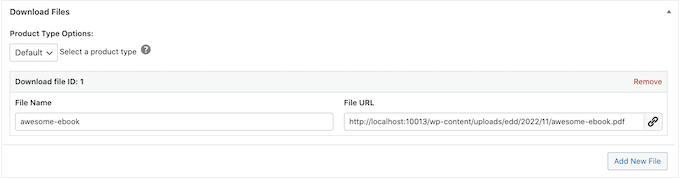
Para adicionar seu arquivo para download, vá até a seção 'Baixar arquivos'.
No campo 'Nome do arquivo', digite um nome para o arquivo para download. Depois de fazer isso, clique no botão 'Carregar um arquivo'.

Isso iniciará a biblioteca de mídia do WordPress. Aqui você pode escolher o arquivo que deseja vender como download digital.
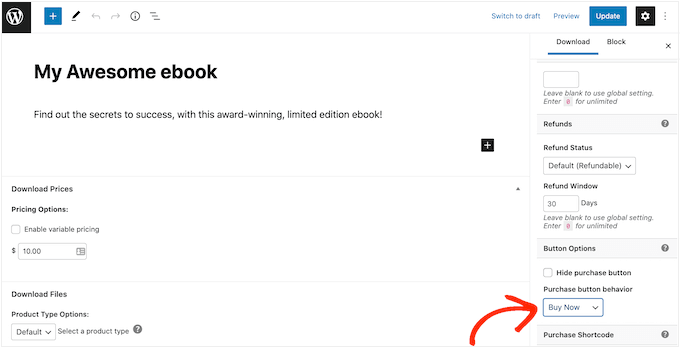
Quando estiver satisfeito com a configuração do seu produto, é hora de adicionar um botão comprar agora.
No menu à direita, encontre a seção 'Opções de botão'. Aqui, clique no menu suspenso 'Comportamento do botão de compra' e escolha 'Comprar agora'.

Agora você pode tornar o produto ativo clicando em 'Publicar'. Agora, se você visitar esta página de produto, verá o botão comprar agora.
Você pode adicionar um botão comprar agora a qualquer página de produto simplesmente seguindo o mesmo processo descrito acima.
Como adicionar um botão Comprar agora a qualquer página ou postagem
Às vezes, você pode querer usar os botões comprar agora em outras partes da sua loja online.
Por exemplo, se você tiver uma página de destino que promova um determinado produto, poderá permitir que os clientes iniciem o processo de checkout diretamente dessa página de destino.
Isso pode gerar mais vendas, incentivando compras por impulso, além de remover várias etapas da jornada do comprador.
Você pode fazer isso facilmente usando o bloco 'EDD Buy Button'. Para usar este bloco, primeiro você precisa configurar um gateway de pagamento e criar pelo menos um produto seguindo o mesmo processo descrito acima.
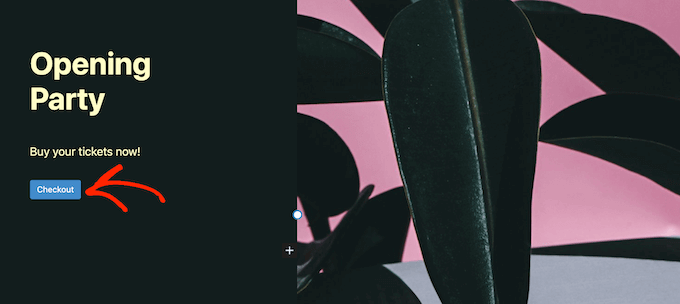
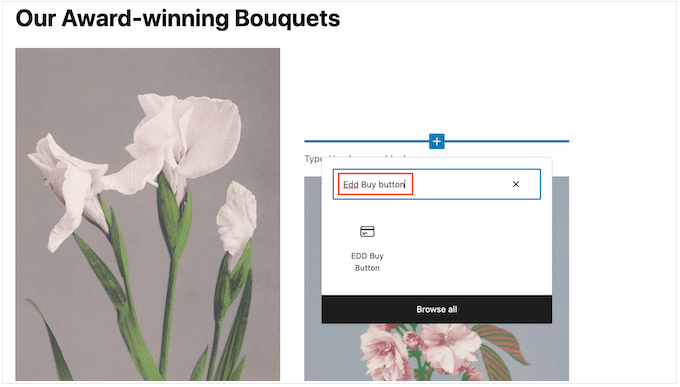
Depois disso, basta abrir a página ou postagem onde deseja adicionar o botão comprar agora no editor de conteúdo. Em seguida, clique no ícone '+' e comece a digitar 'EDD Buy Button'.

Quando o bloco certo aparecer, clique para adicioná-lo ao seu layout.
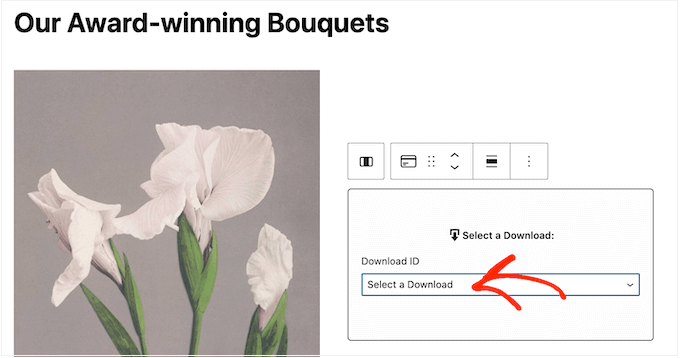
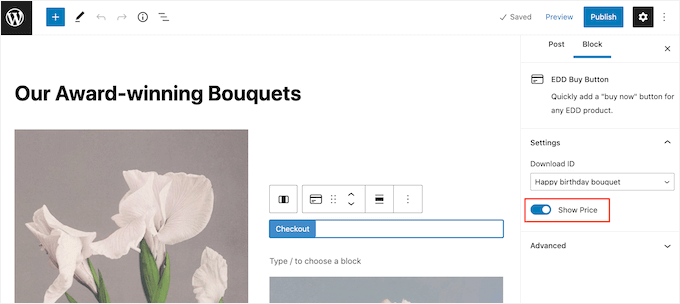
Agora você pode abrir o menu suspenso 'Selecionar um download' e escolher o produto que será adicionado ao carrinho do cliente.

Por padrão, o Easy Digital Downloads mostrará o preço do produto no botão comprar agora.
Se você deseja ocultar o preço, clique para desativar a opção 'Mostrar preço'.

Agora você pode publicar ou atualizar a página para torná-la ativa. Agora, se você visitar seu site WordPress, verá o botão comprar agora em ação.
Método 3. Adicionar um botão Comprar agora à sua loja WooCommerce
Se você administra uma loja WooCommerce, talvez queira adicionar um botão comprar agora às páginas de seus produtos. Isso permite que os clientes iniciem o processo de checkout diretamente na página do produto, o que geralmente reduz as taxas de abandono do carrinho.
A maneira mais fácil de adicionar um botão comprar agora à sua loja online é usando o botão Comprar agora para WooCommerce. Este é um plug-in simples que não requer configuração e adiciona um botão comprar agora a cada uma das páginas do seu produto.

Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como o plug-in não possui configurações, basta acessar a página de qualquer produto em sua loja online. Agora você verá um botão 'Comprar agora' ao lado do botão padrão 'Adicionar ao carrinho'.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão comprar agora no WordPress. Você também pode consultar nosso guia sobre os melhores serviços de marketing por e-mail e como obter um certificado SSL gratuito para o seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
