Como adicionar um pagamento Compre agora e pague depois no WordPress
Publicados: 2022-07-27Deseja adicionar um método de pagamento compre agora e pague depois ao seu site WordPress ou loja de comércio eletrônico?
Compre agora e pague depois (BNPL) pode ajudar a aumentar as vendas, tornando seu produto ou serviço mais acessível financeiramente.
Neste artigo, mostraremos a maneira mais fácil de adicionar um pagamento compre agora e pague depois ao seu site usando o WordPress.
O que é um método de pagamento Compre agora e pague depois?
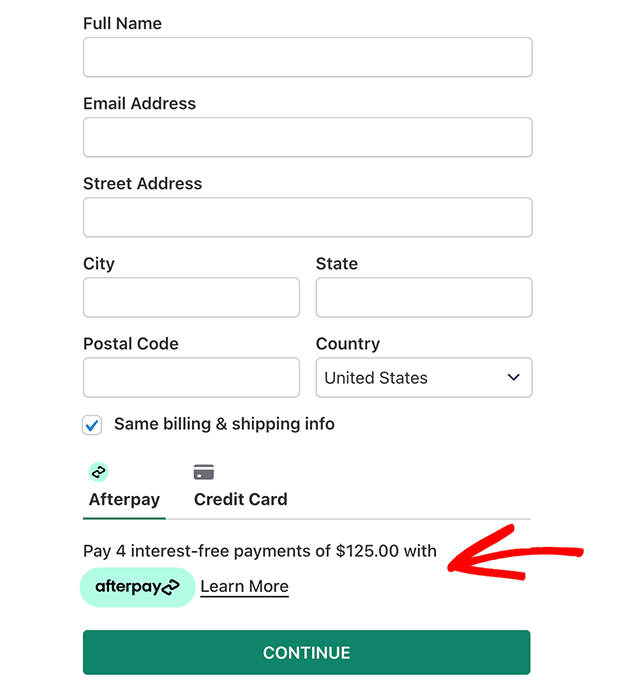
Compre agora e pague depois (BNPL) é um tipo de financiamento de curto prazo oferecido na página de checkout.

O cliente normalmente faz um primeiro pagamento adiantado e depois paga o restante ao longo do tempo. Os pagamentos parcelados e o cronograma de pagamentos são geralmente determinados pelo provedor BNPL.
Enquanto isso, você, como proprietário da empresa, recebe o pagamento integral no momento da compra. O fornecedor BNPL compensa a diferença entre o preço total e o primeiro pagamento do cliente.
Existem muitos aplicativos que você pode usar para comprar agora e pagar depois, como Klarna, Afterpay/Clearpay e Affirm. Esses aplicativos funcionam em uma variedade de plataformas de comércio eletrônico, como WooCommerce e Shopify.
O gateway de pagamento PayPal também oferece recursos compre agora e pague depois para vendedores que aceitam pagamentos do PayPal.
Por que você deve oferecer pagamentos Compre agora e pague depois
Comprar Agora Pagar Depois é uma forma eficaz de aumentar as vendas na sua loja online sem qualquer risco adicional para o seu negócio. Também cria uma melhor experiência de checkout para uma gama mais ampla de clientes.
Com o BNPL, os clientes que podem não conseguir pagar o preço total de uma vez ainda podem comprar de você. O BNPL também pode aumentar o valor médio do pedido, pois os clientes compram mais do que comprariam se tivessem que pagar tudo de uma vez.
Enquanto o cliente tem tempo para pagar o saldo, você ainda é pago integralmente no momento da compra. Você não corre o risco de pagamentos perdidos ou atrasados que podem ocorrer com os planos de pagamento tradicionais. O provedor BNPL assume o risco de reembolso e também oferece alguma proteção contra fraude.
Em geral, o uso do BNPL não prejudica a pontuação de crédito do cliente, ao contrário de um cartão de crédito tradicional. Muitos provedores de BNPL oferecem parcelas sem juros, já que o BNPL é uma opção de financiamento de curto prazo.
Os pagamentos BNPL são populares entre as empresas que vendem bens e serviços de alto valor, como produtos de luxo ou serviços de viagem. Os varejistas de menor valor também podem se beneficiar do BNPL porque os clientes compram mais do que comprariam de outra forma. Sua empresa também ficará mais acessível para clientes que não possuem cartões de crédito.
Agora que você sabe como os pagamentos BNPL podem ser ótimos para o seu negócio, vamos aprender como adicionar um ao seu site!
Como adicionar Comprar agora e pagar depois no WordPress
A maneira mais simples de adicionar um método de pagamento compre agora e pague depois ao seu site WordPress é usar um plugin chamado WP Simple Pay.

WP Simple Pay é o melhor plugin WordPress de pagamentos Stripe. Com o WP Simple Pay, você pode criar facilmente formulários de pagamento sem configurar um processo de checkout complicado ou um carrinho de compras cheio.
Você não precisa saber nenhuma codificação para criar formas de pagamento completamente personalizadas compre agora e pague depois. O WP Simple Pay integra-se automaticamente com os aplicativos BNPL Klarna e Afterpay (também conhecido como Clearpay em alguns países).
Tanto o Klarna quanto o Afterpay/Clearpay têm limitações geográficas, portanto, verifique seu país para escolher a opção certa para o seu negócio.
Adoramos o WP Simple Pay, mas fique à vontade para conferir esses outros plugins de pagamento Stripe se ainda estiver decidindo.
Você também precisará de uma conta Stripe para processamento de pagamentos. Você pode obter uma conta Stripe gratuitamente e pagar taxas de transação somente quando processar um pagamento. O WP Simple Pay não cobra nenhuma transação adicional ou taxas mensais.
Depois de configurar sua conta Stripe, vamos criar um formulário de pagamento comprar agora e pagar depois usando o WP Simple Pay.
Passo 1: Instale o WP Simple Pay
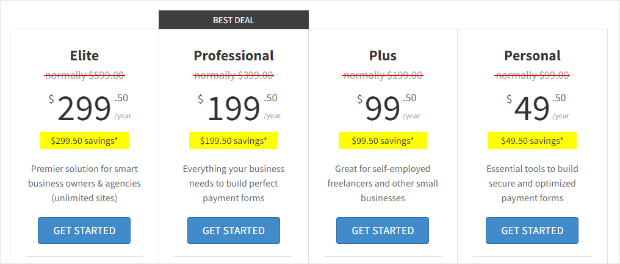
Primeiro, você precisará comprar uma licença do WP Simple Pay. A integração Klarna e Afterpay está disponível nos planos de preços Professional e Elite, então escolha o que funciona melhor para você.

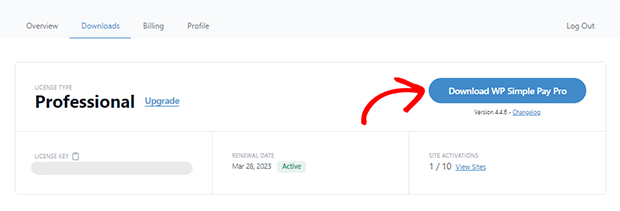
Depois de comprar sua licença, faça login na sua conta WP Simple Pay. Encontre a seção Downloads e clique no botão Download WP Simple Pay Pro para baixar o arquivo do plugin. Será um arquivo .zip. Salve este arquivo onde você possa encontrá-lo facilmente.

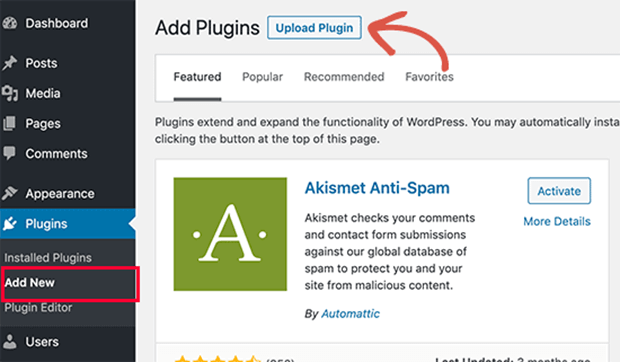
Agora você pode instalar e ativar o plugin em seu site. Em uma nova janela, faça login no painel do WordPress e vá para Plugins » Adicionar novo.
Quando estiver lá, clique no botão Upload Plugin na parte superior da página.

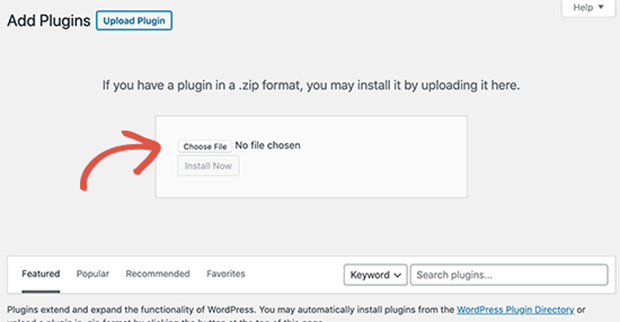
Clique em Escolher arquivo e selecione o arquivo de plug-in que você baixou anteriormente de sua conta WP Simple Pay.

Após selecionar o arquivo, clique no botão Instalar agora .
O WordPress fará o upload do arquivo do plug-in e o instalará para você. Feito isso, tudo o que você precisa fazer é clicar em Ativar Plugin para começar a usar o WP Simple Pay.
Etapa 2: configurar o WP Simple Pay
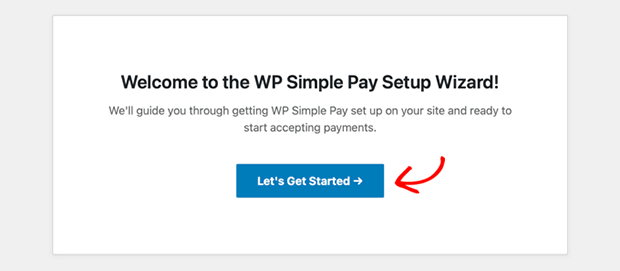
O WP Simple Pay vem com um assistente de configuração para ajudá-lo a começar. Clique no botão Vamos Começar .

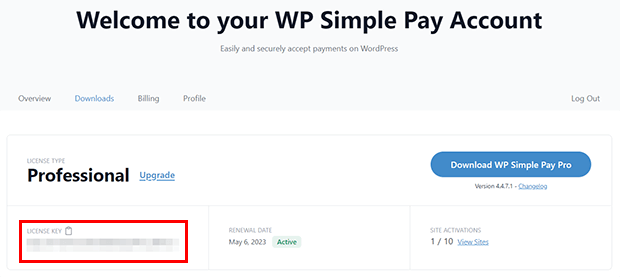
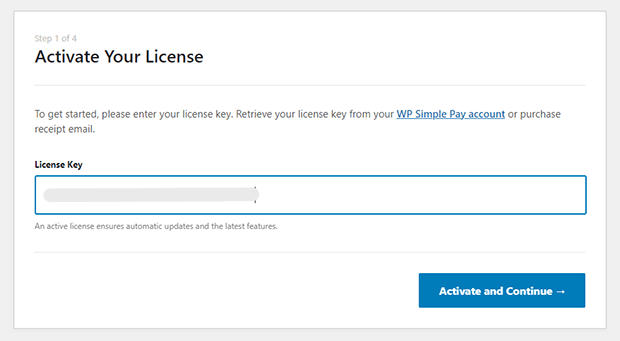
A primeira coisa a fazer é ativar sua licença de plugin. Volte para a seção Downloads da sua conta WP Simple Pay. Clique no ícone da área de transferência para copiar sua chave de licença.

Agora, retorne ao assistente de configuração do WP Simple Pay no WordPress. Cole sua chave de licença no campo Chave de licença e clique no botão Ativar e continuar .

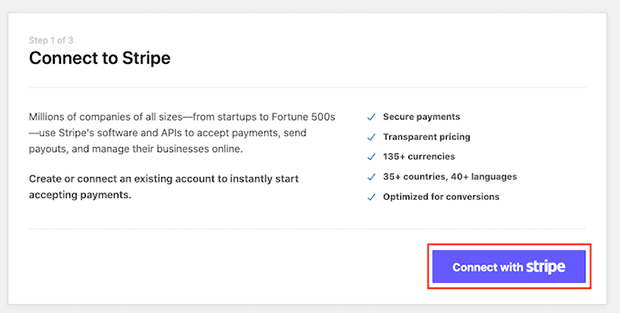
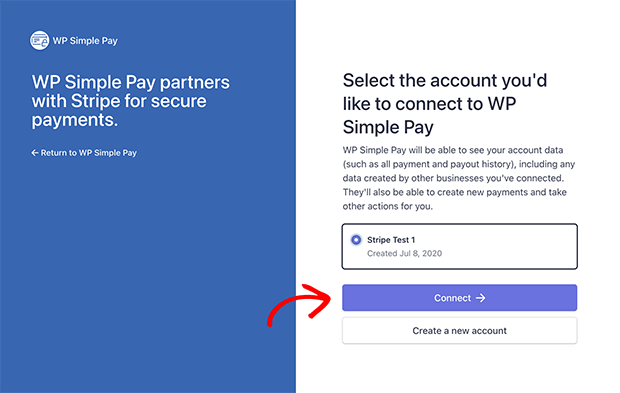
Em seguida, clique no botão Conectar com Stripe . Siga as instruções para fazer login na sua conta Stripe e conectar o WP Simple Pay.

Depois de se conectar ao Stripe, você pode ativar e-mails de recibo de pagamento e faturas futuras para seus clientes, bem como notificações de pagamento para você. Quando terminar, clique em Salvar e continuar.
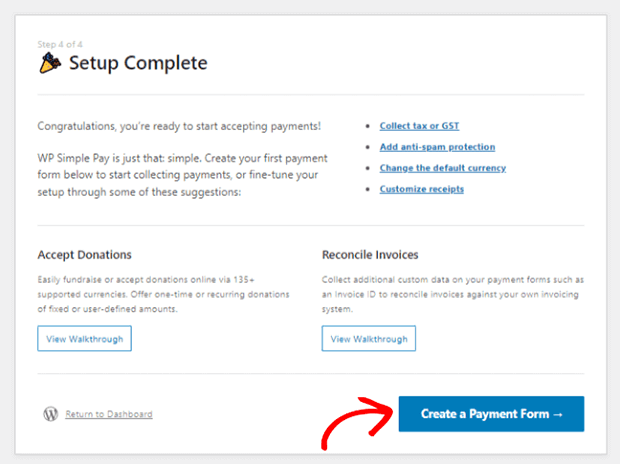
Isso o levará à última etapa do assistente de configuração. Clique em Criar um formulário de pagamento para continuar.

Etapa 3: criar um formulário de pagamento Compre agora e pague depois
Para criar um formulário de pagamento compre agora e pague depois, vá para WP Simple Pay > Adicionar novo.
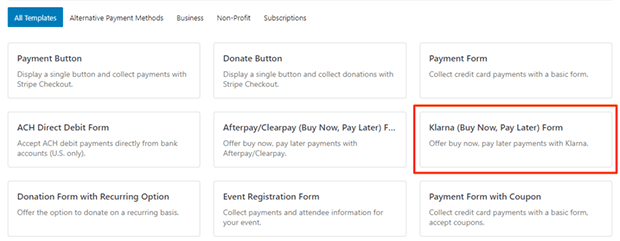
Escolha o formulário Klarna (Compre agora, pague depois) ou o modelo de formulário Afterpay/Clearpay (Compre agora, pague depois) . Novamente, o aplicativo escolhido pode depender do país em que sua empresa está.


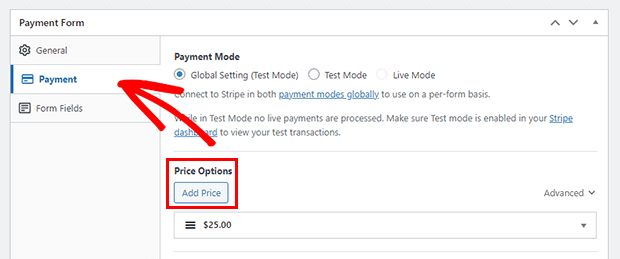
Você será levado ao criador de formulários de pagamento. Uma vez lá, clique na guia Pagamento . Em seguida, clique em Adicionar preço .

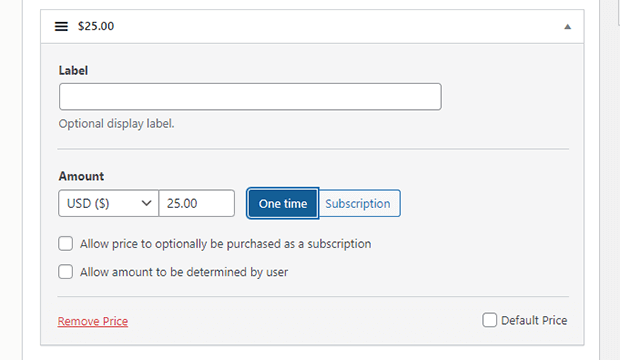
Ao adicionar um preço, você pode definir o valor e selecionar entre as opções de pagamento único ou de assinatura. Klarna e Afterpay só funcionam para pagamentos únicos.

Em seguida, personalize os campos do formulário de pagamento, se necessário.
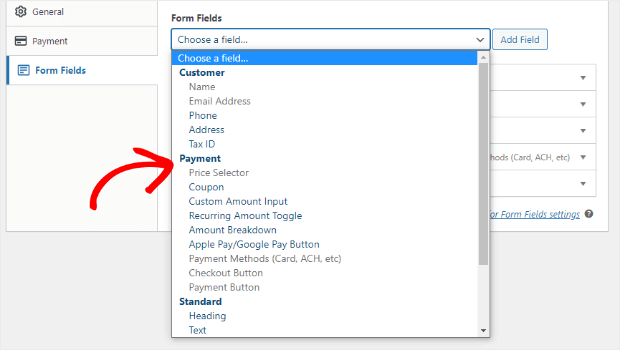
Você pode adicionar novos campos clicando na seção Campos de formulário . Escolha os campos desejados no menu suspenso Campos de formulário e clique no botão Adicionar campo . Você pode adicionar campos de informações do cliente, campos de pagamento e muito mais.

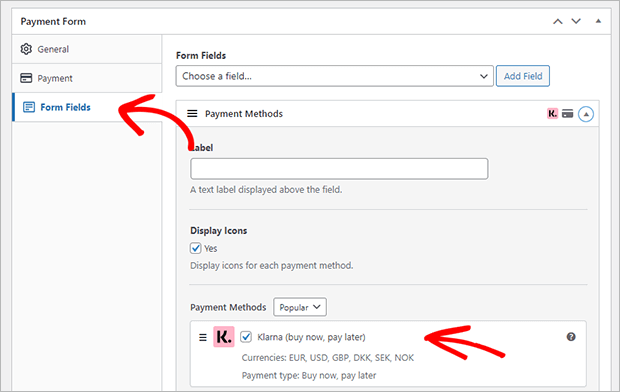
Quando seu formulário estiver do jeito que você deseja, clique em Métodos de pagamento , logo abaixo do menu suspenso Campos do formulário. Escolha Klarna ou Afterpay e quaisquer outros métodos de pagamento que você queira aceitar, como cartão de crédito ou débito, ACH ou Apple Pay.

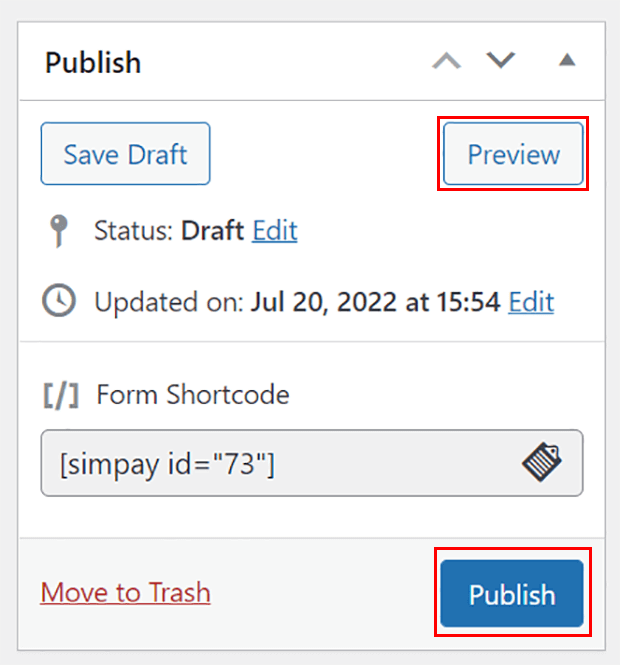
Salve o formulário como rascunho e clique em Visualizar para ver como fica.

Se gostar do que vê, vá em frente e clique em Publicar .
A parte mais difícil está feita! Agora vamos adicionar o formulário ao seu site.
Etapa 4: adicione o formulário de pagamento Compre agora e pague depois ao seu site WordPress
Existem 3 maneiras fáceis de adicionar seu novo formulário de pagamento comprar agora e pagar depois ao seu site WordPress.
Formulário Incorporado – Editor de Blocos
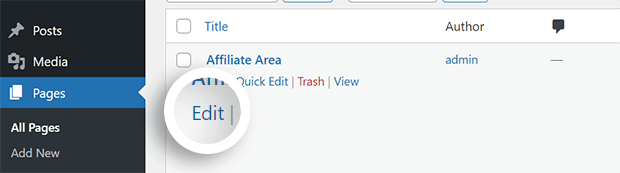
Por padrão, seu formulário de pagamento será incorporado diretamente em sua página ou postagem do WordPress. Para adicionar um formulário incorporado, localize a página ou postagem onde deseja adicionar o formulário. Clique em Editar para abrir o editor de conteúdo.

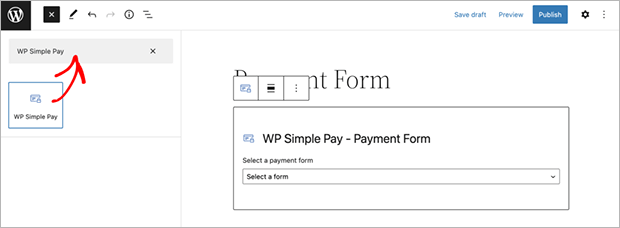
Insira um novo bloco e procure por WP Simple Pay. Selecione o bloco para adicioná-lo ao editor de blocos do WordPress.

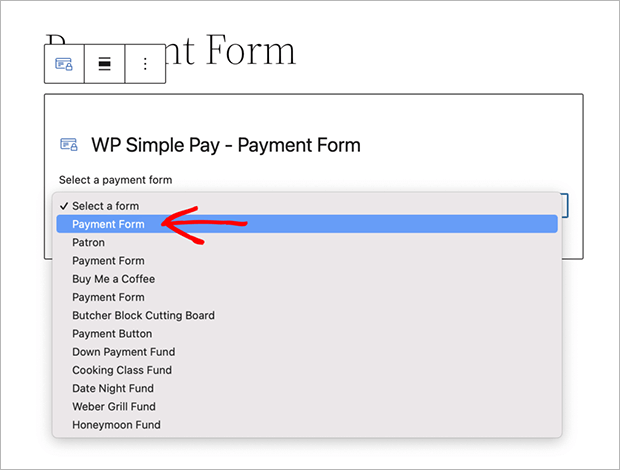
Depois de inserir o bloco, selecione o formulário de pagamento que deseja adicionar no menu suspenso.

Depois de selecionar o formulário desejado, você verá uma imagem do formulário em seu editor de página. Você pode continuar adicionando qualquer outra coisa que desejar à página, conforme necessário.
Formulário incorporado - Editor clássico ou tema sem bloco
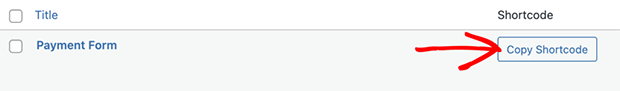
Se você estiver usando o editor clássico do WordPress ou um tema que não suporta blocos, tudo o que você precisa fazer é copiar o código de acesso da lista de formulários de pagamento e colá-lo em qualquer página.

Formulários Modais – Editor de Blocos
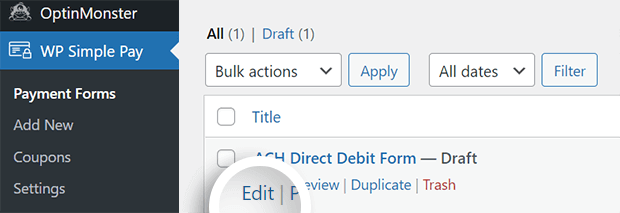
Você também pode fazer com que seu formulário de pagamento apareça quando os clientes clicarem em um link ou botão. Para fazer isso, primeiro você precisa voltar ao editor de formulários de pagamento. Vá para WP Simple Pay > Formas de pagamento e clique em Editar em seu formulário compre agora e pague depois.

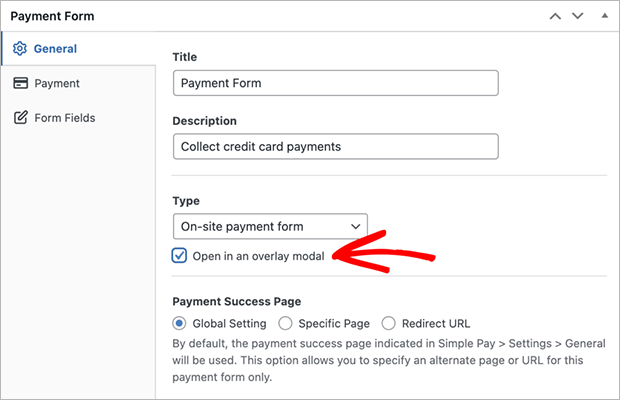
Clique na guia Geral e marque a caixa que diz Abrir em um modal de sobreposição . Salve e volte para o editor de página.
Você pode adicionar um bloco de botões e vinculá-lo ao seu formulário de pagamento compre agora e pague depois na barra lateral de configurações do bloco de botões.

Você também pode adicionar o modal de sobreposição a um link regular ou outros elementos, mas isso requer um pouco de codificação extra. Você pode ler a documentação completa do WP Simple Pay para saber mais.
Antes de encerrarmos, vamos testar seu formulário de pagamento para garantir que ele funcione corretamente.
Etapa 5: teste seu formulário de pagamento Compre agora e pague depois
Agora você pode visualizar seu formulário e fazer um pagamento de teste.
Acesse seu formulário compre agora e pague depois e use qualquer um dos números de cartão de teste fornecidos pela Stripe.
Depois que o Stripe processar o pagamento de teste, você verá a página de confirmação de pagamento padrão. Se tudo correr bem, você pode receber seu formulário ao vivo.
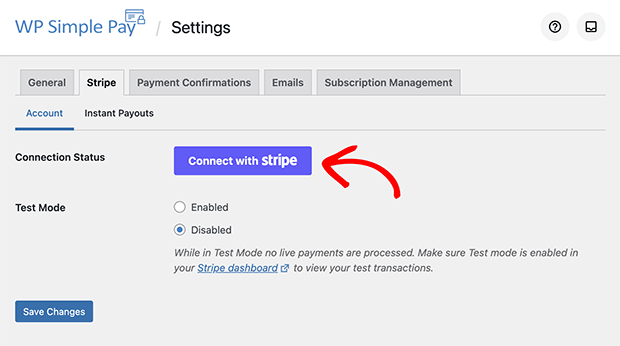
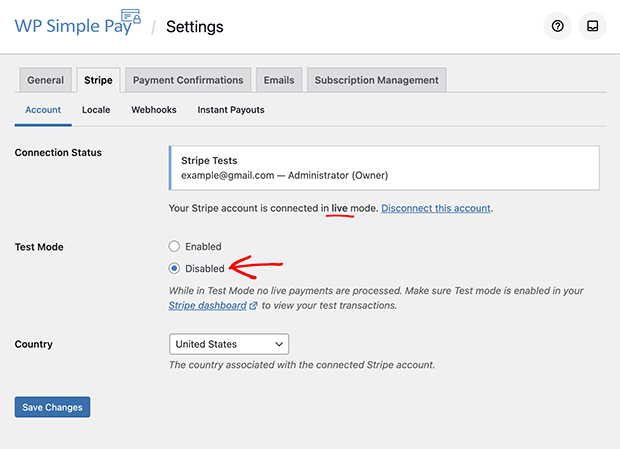
No painel do WordPress, vá para WP Simple Pay > Configurações > Stripe > guia Conta . Defina o modo de teste como desabilitado e clique no botão Salvar alterações .

Agora clique no botão Conectar com Stripe novamente, assim como você fez na configuração inicial. Agora estaremos nos conectando ao Stripe no Live Mode.
Siga as instruções fornecidas pelo Stripe para conectar sua conta.

Depois de se conectar com sucesso, você será enviado de volta ao WP Simple Pay. Agora você verá que seu status de conexão é Ao vivo.

Você fez isso!
Bônus: mais opções de pagamento alternativas para aumentar a receita
O BNPL não é a única opção de pagamento que pode aumentar suas vendas. Aqui estão algumas outras opções que você pode oferecer com o plugin WP Simple Pay:
- Os pagamentos de valores personalizados permitem que os clientes paguem o que quiserem, para que você obtenha alguma receita em vez de nada
- A avaliação gratuita das assinaturas permite que os clientes experimentem antes de comprar, o que pode aumentar as taxas de conversão
- Os cupons de desconto podem motivar os clientes a comprar, especialmente se o desconto estiver disponível apenas por tempo limitado
- Os pagamentos ACH têm taxas de transação mais baixas, o que pode economizar muito dinheiro ao longo do tempo e em grandes pagamentos
Agora você sabe como criar um formulário de pagamento Compre agora e pague depois para o seu site WordPress!
O BNPL e outras opções de pagamento alternativas são uma maneira criativa e eficaz de aumentar sua receita, simplesmente oferecendo mais opções aos seus clientes.
Se você quiser saber mais sobre o WP Simple Pay, confira nossa análise completa do plugin.
O que mais vocÊ ESTÁ ESPERANDO? Comece hoje mesmo com o WP Simple Pay!
Se você gostou deste artigo, siga-nos no Facebook e Twitter para mais artigos gratuitos.
