Como adicionar um chatbot no WordPress (passo a passo)
Publicados: 2023-09-21Você deseja adicionar um chatbot no WordPress?
Um chatbot é um software que pode começar a conversar com os visitantes do seu site. Adicionar um chatbot ao seu site pode ajudá-lo a fornecer suporte instantâneo ao cliente, gerar leads e melhorar a experiência do usuário.
Neste artigo, mostraremos como adicionar facilmente um chatbot no WordPress, passo a passo.

O que é um chatbot?
Um chatbot é um programa de computador que usa uma interface de chat para conversar com os visitantes do seu site. Ele age exatamente como sua equipe de suporte ao cliente faz quando usa um plugin de chat ao vivo.
No entanto, embora o chat ao vivo seja uma conversa em tempo real entre um cliente e sua equipe de suporte, os chatbots são automatizados.
Isso significa que eles só podem fornecer respostas para as quais você os programou.
Por exemplo, um chatbot de atendimento ao cliente pode responder perguntas sobre produtos ou serviços, solucionar problemas e fazer recomendações.
Da mesma forma, um chatbot de saúde pode responder perguntas sobre condições de saúde, fornecer lembretes para consultas e conectar pacientes com médicos.
Por que você deve usar um chatbot no WordPress?
Adicionar um chatbot ao seu site WordPress permitirá que você forneça suporte ao cliente 24 horas por dia, 7 dias por semana, aos visitantes, mesmo quando sua equipe de suporte não estiver disponível.
Isso reduzirá o número de tickets de suporte em seu site e melhorará a experiência do usuário.
Os chatbots também podem ser usados para automatizar outras tarefas de suporte ao cliente, como responder a perguntas frequentes, fornecer suporte ao produto e corrigir problemas menores.
Isso economizará muito tempo e permitirá que sua equipe se concentre em questões mais complexas.
Se você tem uma loja online, também pode usar um chatbot para descobrir os interesses do cliente e perguntar sobre suas necessidades. O chatbot pode então responder às dúvidas do cliente e fechar o negócio.
Dito isto, vamos ver como adicionar facilmente um chatbot no WordPress, passo a passo. Abordaremos dois métodos diferentes e você pode usar os links rápidos abaixo para acessar aquele que deseja usar:
- Adicione um chatbot no WordPress usando HubSpot (grátis e fácil)
- Adicione um chatbot no WordPress usando ChatBot (melhor para personalização e sites multilíngues)
- Bônus: adicione chat ao vivo ao seu site WordPress
Adicione um chatbot no WordPress usando HubSpot (grátis e fácil)
Se você está procurando uma maneira fácil e gratuita de construir um chatbot, você pode usar este método.
HubSpot é um incrível sistema de gerenciamento de relacionamento com o cliente (CRM) que vem com um conjunto de ferramentas para vendas, atendimento ao cliente, marketing e gerenciamento de conteúdo.
Ele ainda permite que você crie conversas automatizadas com os visitantes do seu site com seu construtor de chatbot gratuito.
Primeiro, você precisará instalar e ativar o plugin HubSpot em seu site. Para obter instruções detalhadas, você pode consultar nosso guia para iniciantes sobre como instalar um plugin do WordPress.
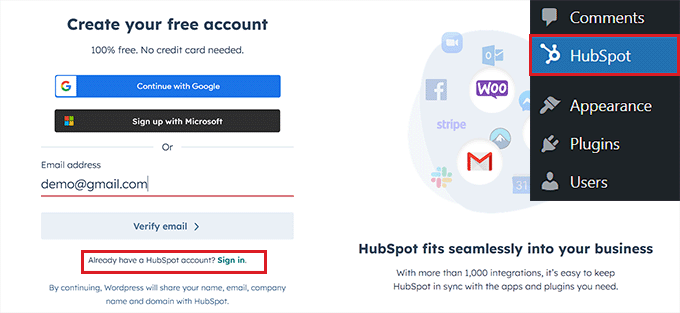
Após a ativação, você precisa visitar a guia do menu HubSpot na barra lateral de administração do WordPress e inserir seu endereço de e-mail para criar uma conta HubSpot.
Se você já tiver um, basta clicar no link ‘Entrar’ na parte inferior.

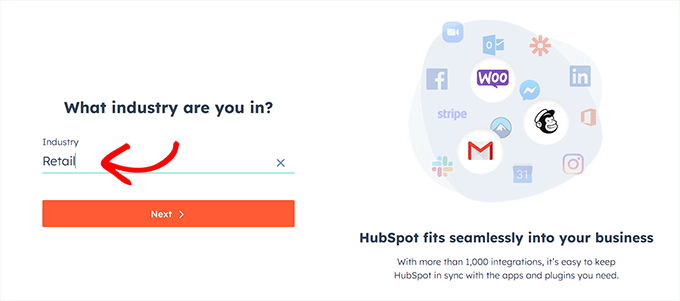
Depois de fornecer seus dados e definir uma senha para sua nova conta, a HubSpot perguntará sobre o setor em que você trabalha.
Basta selecionar um setor de sua preferência no menu suspenso e clicar no botão 'Avançar'.

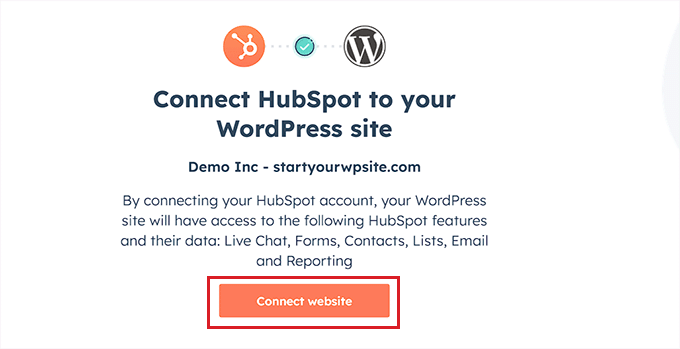
Depois disso, o HubSpot criará uma nova conta para você e solicitará que você a conecte ao seu site WordPress.
A partir daqui, basta clicar no botão ‘Conectar site’.

Agora é hora de você começar a criar seu chatbot.
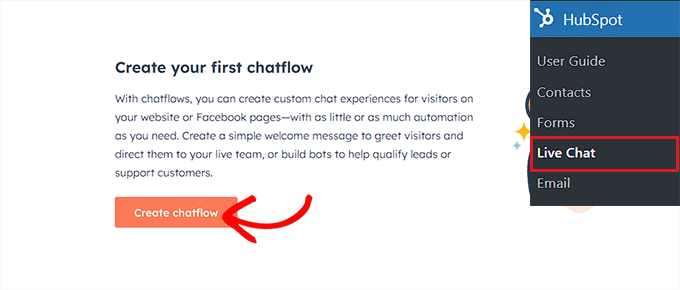
Para fazer isso, visite a página HubSpot »Chat ao vivo no painel do WordPress e clique no botão ‘Criar fluxo de chat’.

Isso o levará para a próxima página, onde você pode selecionar qualquer um dos modelos predefinidos de chatbot.
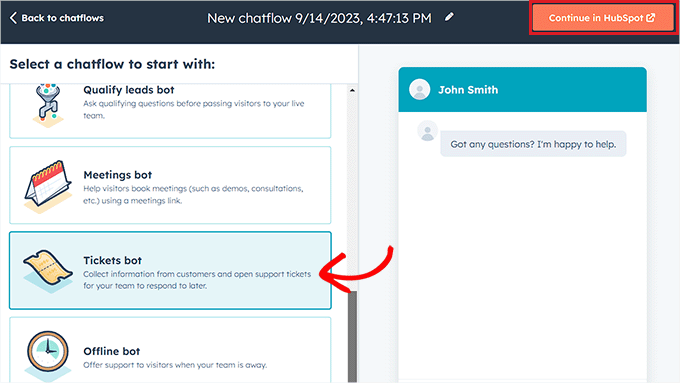
Por padrão, o HubSpot permite que você crie um bot de concierge, um bot de qualificação de leads, um bot de reuniões, um bot de tickets, um bot offline ou até mesmo um chatbot do zero.
Para este tutorial, criaremos um 'bot de tickets'.
Basta selecionar o fluxo de chat que deseja usar e clicar no botão ‘Continuar no HubSpot’ para seguir em frente.

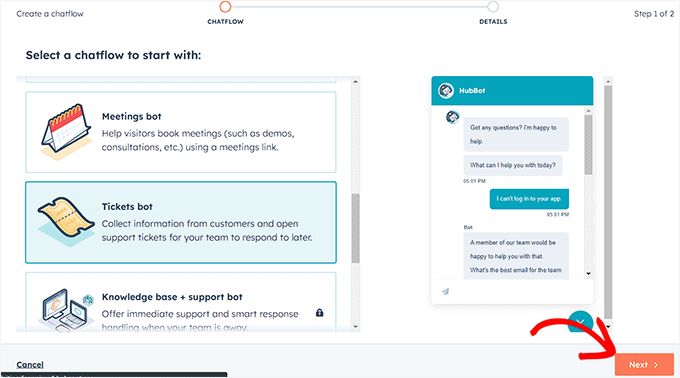
Você será então direcionado para sua conta HubSpot, onde criará o restante do seu chatbot.
A partir daqui, clique no botão ‘Avançar’ para seguir em frente.

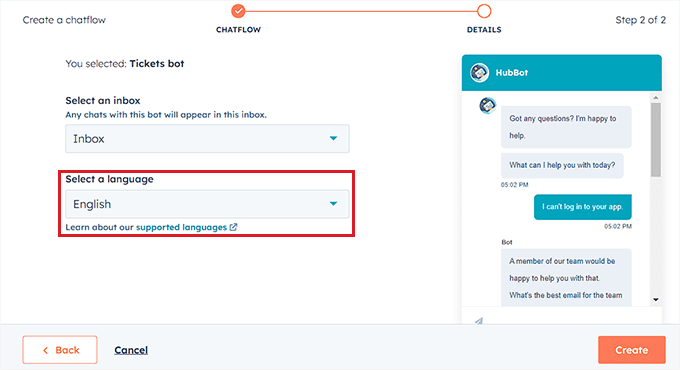
Na próxima etapa, você precisa selecionar o idioma do seu chatbot no menu suspenso.
Você pode deixar as outras configurações como estão e clicar no botão ‘Criar’.

Seu modelo agora será aberto no construtor do chatbot, onde você poderá editar o fluxo do chat.
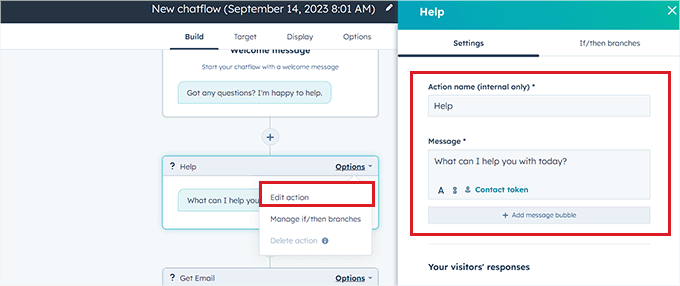
Basta clicar na guia ‘Opções’ na resposta do bot e selecionar o link ‘Editar’.
Isso abrirá as configurações da ação na coluna da esquerda, onde você pode alterar o nome e o texto da ação.
No HubSpot, uma ação é uma etapa da conversa do chatbot que executa uma tarefa específica, como fazer perguntas ou enviar respostas. A primeira ação do seu chatbot será a primeira pergunta enviada ao visitante do site.

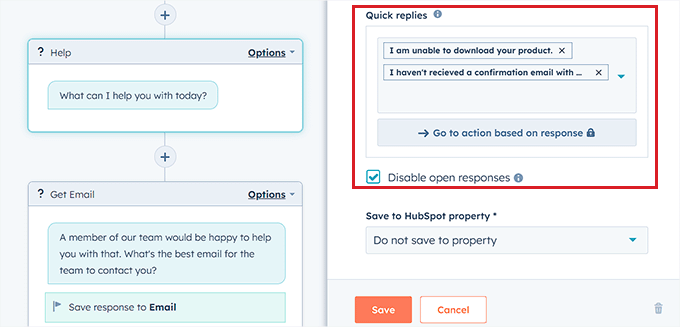
Depois disso, role para baixo até a seção 'Respostas dos seus visitantes' e digite todas as respostas rápidas que um visitante pode dar a esta pergunta.
Por exemplo, um visitante pode perguntar como comprar seu produto ou pode querer relatar um erro que está enfrentando em seu site.

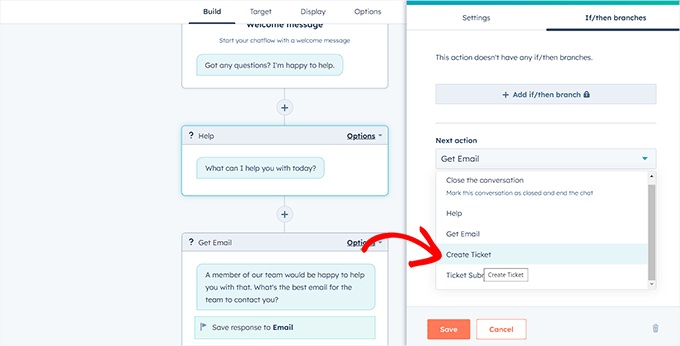
Depois disso, role de volta ao topo e mude para a guia ‘Se/então ramificações’.
A partir daqui, você deve selecionar a ação que o chatbot realizará se o cliente responder com uma das respostas rápidas que você acabou de adicionar.
Por exemplo, se você deseja que o chatbot abra tickets de suporte sempre que um usuário não conseguir receber um e-mail de confirmação com credenciais, selecione a opção ‘Criar ticket’ no menu suspenso.
Depois disso, basta clicar no botão ‘Salvar’ para armazenar as configurações da ação.

Depois disso, você pode deixar o restante das configurações do fluxo de chat como estão ou continuar editando as diferentes ações do seu chatbot.
O Chatbot agora criará um ticket de suporte para todas as respostas rápidas que você adicionou ao prompt de ação.
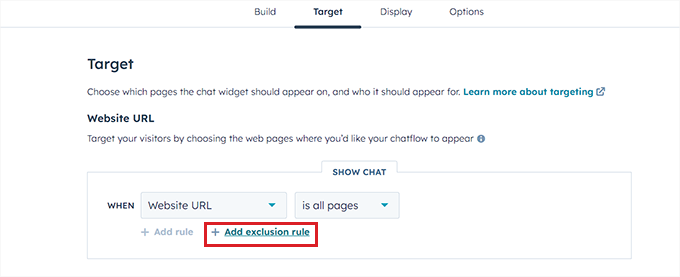
Em seguida, mude para a guia ‘Destino’ na parte superior. Aqui você deve escolher onde o widget do chatbot aparecerá no seu site.
Você pode deixar essas configurações como estão se quiser que o chatbot apareça em todas as páginas do seu site.
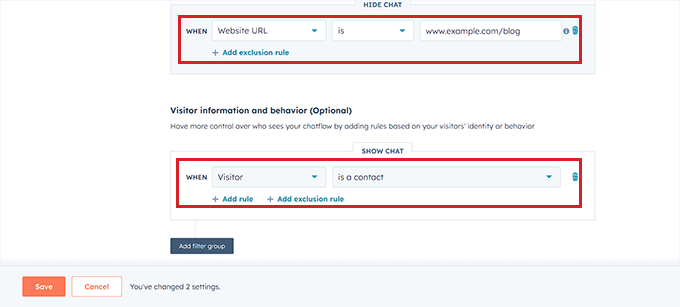
No entanto, se quiser ocultar o chatbot em páginas específicas, você terá que clicar no link ‘Adicionar regra de exclusão’. Isso abrirá outra regra onde você pode simplesmente adicionar a URL da página onde deseja ocultar o chatbot no campo à direita.

Quando terminar, role para baixo até a seção 'Informações e comportamento do visitante'. Aqui você pode escolher os visitantes aos quais deseja que o chatbot seja mostrado.
Por exemplo, se você deseja que apenas os visitantes que fazem parte da sua lista de contatos possam ver o chatbot, você pode escolher a opção ‘Visitante’ no menu suspenso à esquerda e a opção ‘É um contato’ no campo direito.
Depois disso, clique no botão ‘Salvar’ e mude para a guia ‘Exibir’.

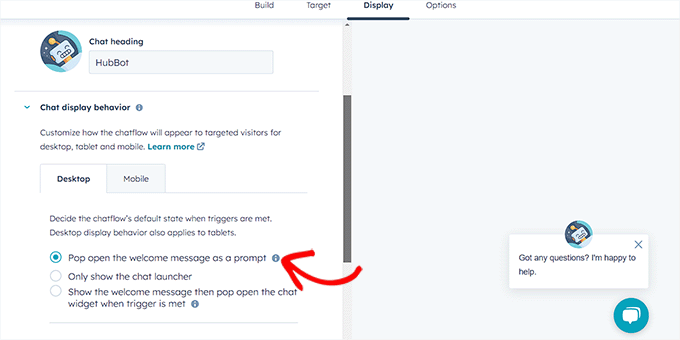
A partir daqui, você pode fazer upload de uma imagem de avatar para o seu chatbot e alterar seu nome.
Em seguida, expanda a seção ‘Comportamento de exibição do bate-papo’ e escolha o estado padrão do chatbot quando os gatilhos forem atendidos.
Por exemplo, se quiser que a mensagem de boas-vindas do bot apareça imediatamente assim que alguém visitar seu site, você pode escolher a opção ‘Abrir a mensagem de boas-vindas como um prompt’.
Se você escolher ‘Mostrar apenas o iniciador de chat’, os visitantes terão que clicar no seu chatbot para ver suas instruções.
No entanto, se quiser que o chatbot apareça apenas quando um gatilho for atendido, você pode selecionar a terceira opção.

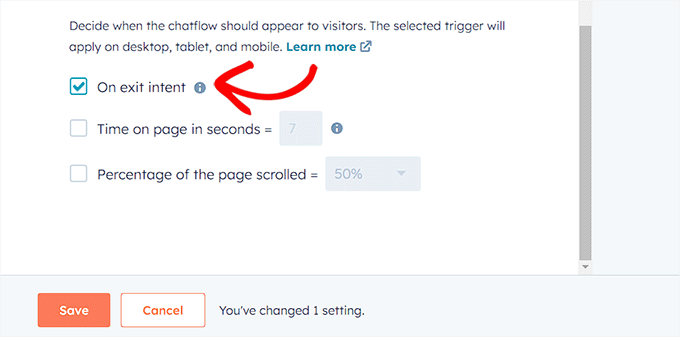
Depois disso, role para baixo e escolha o gatilho para a aparência do chatbot.
Por exemplo, se você deseja que o chatbot seja exibido quando o visitante sair do seu site, selecione a opção ‘Na intenção de saída’.
No entanto, você também pode escolher a porcentagem de páginas roladas ou minutos gastos em seu site como gatilhos.
Em seguida, você também pode mudar para a guia ‘Celular’ para definir as configurações de exibição de bate-papo para telefones celulares.
Depois de fazer isso, basta clicar no botão ‘Salvar’ para armazenar suas alterações.

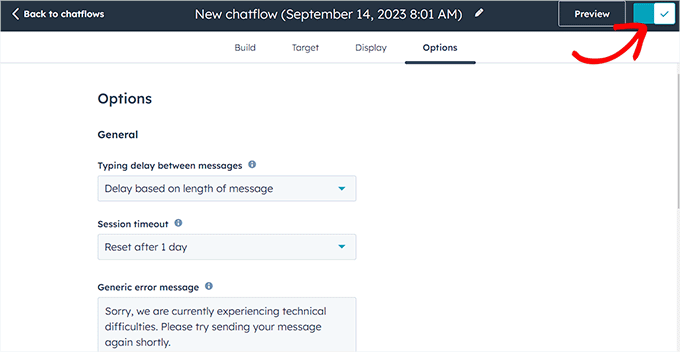
Agora, mude para a guia ‘Opções’ na parte superior para definir configurações gerais, como texto de mensagem de atraso, tempo limite de sessão, mensagem de erro genérica, idioma do bot, disponibilidade e muito mais.
Depois disso, clique no botão ‘Salvar’ para armazenar suas configurações. Por fim, alterne o botão na parte superior para ativar o chatbot no seu site.

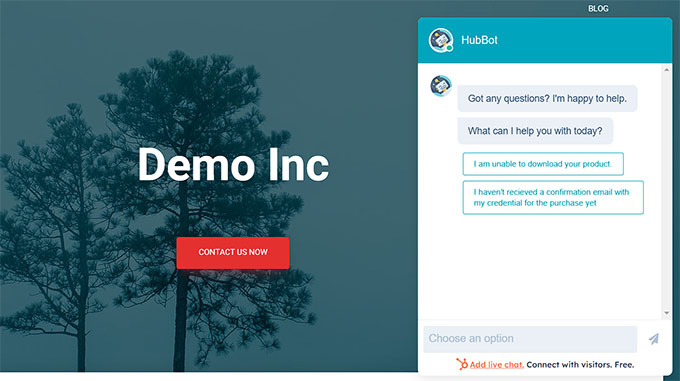
Agora você pode visitar seu site WordPress para ver seu chatbot em ação.
Era assim que parecia em nosso site de demonstração.

Adicione um chatbot no WordPress usando ChatBot (melhor para personalização e sites multilíngues)
Se você está procurando mais opções de personalização do chatbot ou tem um site multilíngue, então este método é para você.
Você pode adicionar facilmente um chatbot ao seu site WordPress usando o ChatBot. É o melhor software de chatbot de IA que permite criar chatbots usando um construtor de arrastar e soltar.

Primeiro, você precisará instalar e ativar o plugin ChatBot gratuito. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
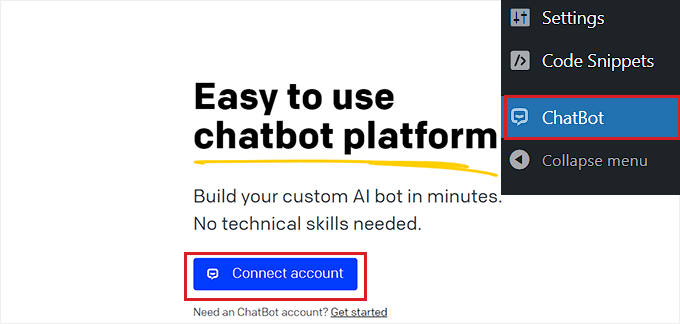
Após a ativação, visite a guia do menu ChatBot na barra lateral de administração do WordPress e clique no botão ‘Conectar conta’.

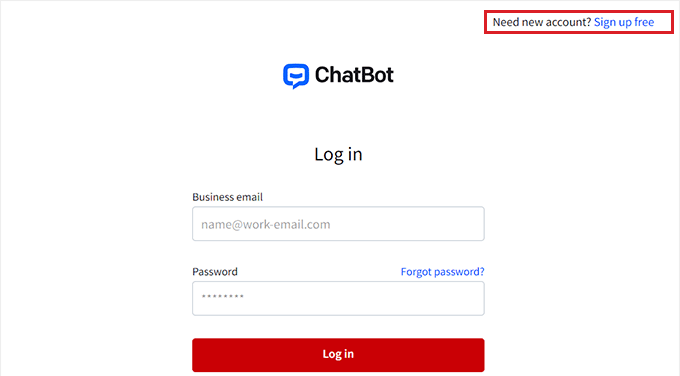
Isso abrirá o site do ChatBot em uma nova janela, onde você deverá inserir suas credenciais de login e clicar no botão ‘Login’.
No entanto, se você ainda não tem uma conta no ChatBot, basta clicar no link ‘Cadastre-se gratuitamente’ na parte superior.

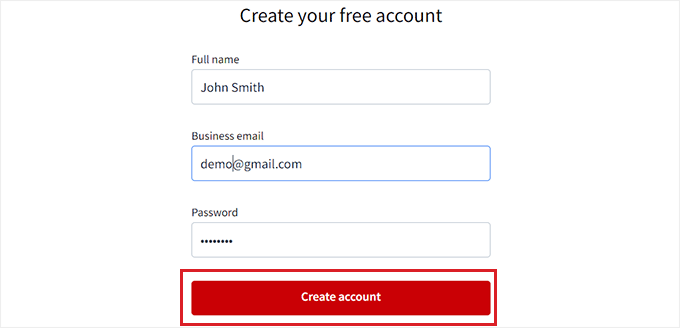
Isso o levará a uma nova página onde você precisará fornecer seu endereço de e-mail e inserir um nome de conta e senha.
Quando terminar, basta clicar no botão ‘Criar conta’.

Após a criação da conta, você será redirecionado para o painel do WordPress. Agora você conectou com sucesso seu site WordPress ao ChatBot.com.
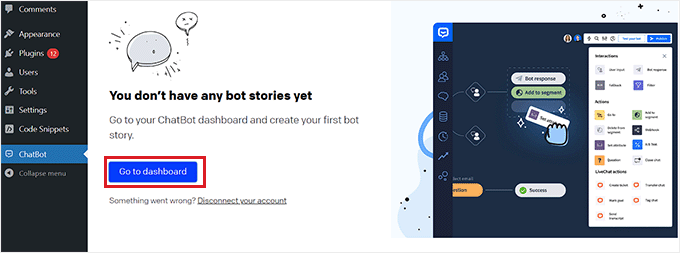
Agora, para começar a criar um chatbot, basta clicar no botão ‘Ir para o painel’.

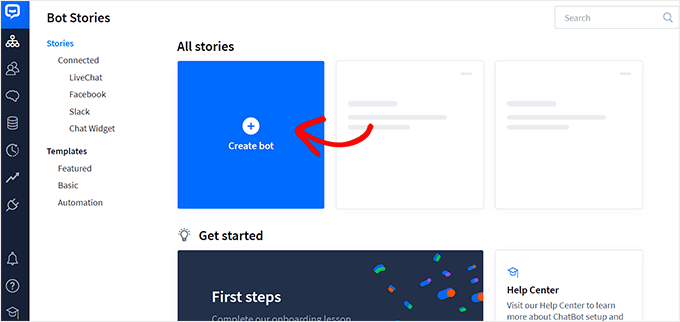
Você será direcionado para o painel da sua conta ChatBot.
A partir daqui, clique no botão ‘Criar bot’ na parte superior para iniciar o processo.

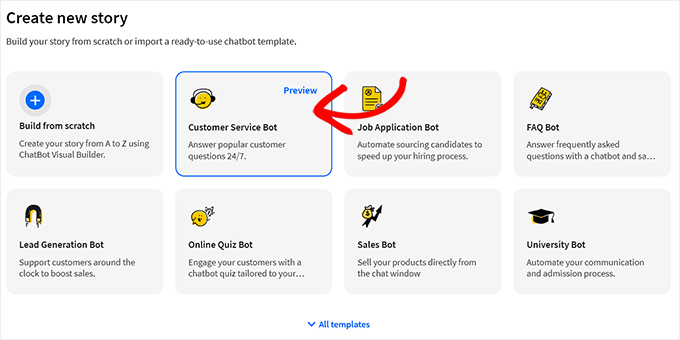
Isso o levará para a página ‘Criar nova história’, onde você precisa escolher o tipo de chatbot que deseja criar.
Por padrão, o ChatBot permite que você crie um bot de atendimento ao cliente, um bot de candidatura de emprego, um bot de geração de leads, um bot de perguntas frequentes, um bot de vendas e muito mais.
No entanto, você também pode escolher a opção ‘Construir do zero’ para criar um bot você mesmo. Para este tutorial, criaremos um bot de atendimento ao cliente.

Isso abrirá o modelo de bot de atendimento ao cliente predefinido em sua tela.
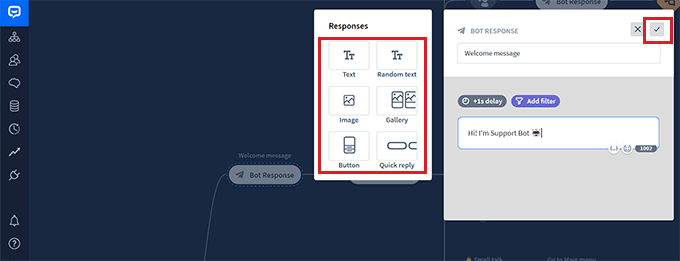
A partir daqui, você pode criar facilmente um fluxo de conversa para o seu chatbot clicando nas guias ‘Resposta do bot’ no fluxo de chat.
Isso abrirá um prompt na tela, onde você pode adicionar respostas de bate-papo e respostas rápidas como texto, imagens e botões arrastando e soltando os blocos no prompt.
Depois de fazer isso, basta adicionar a resposta do bot e clicar no botão ‘Salvar e Fechar’ na parte superior.

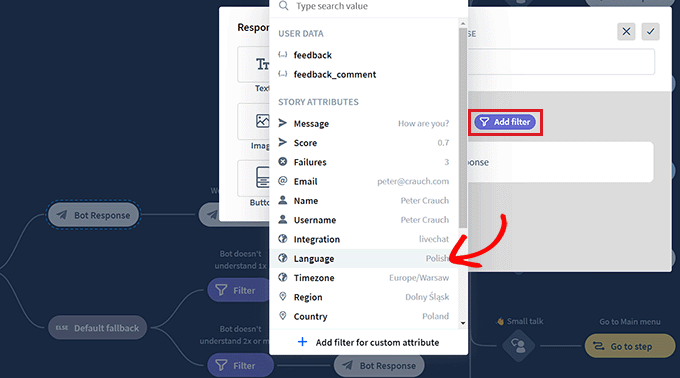
Se desejar, você também pode adicionar filtros personalizados com a resposta do chatbot clicando no botão ‘Adicionar Filtro’ no prompt.
Isso abrirá um menu suspenso onde você pode escolher um filtro que será adicionado à resposta do seu chatbot, incluindo:
- Mensagem: personalize a conversa adaptando as respostas à mensagem do usuário.
- Pontuação: evite conversas irrelevantes filtrando mensagens com pontuação baixa.
- Falhas: melhore a precisão do chatbot filtrando mensagens que possam resultar em falha. Isto pode evitar que o chatbot forneça informações incorretas ou enganosas.
- E-mail: exclua endereços de e-mail inválidos ou direcione os usuários por meio de seus e-mails.
- Nome: Crie uma experiência personalizada para o usuário ou bloqueie mensagens que contenham determinados nomes.
- Nome de usuário: filtre mensagens que contenham determinados nomes de usuário.
- Integração: Crie mensagens específicas para usuários que utilizam determinada ferramenta.
- Idioma: escreva mensagens em idiomas específicos para sites multilíngues.
- Fuso horário: Filtre as mensagens de acordo com o fuso horário relevante.
Além disso, você pode criar mensagens específicas para usuários em diferentes regiões e países. Isso pode ser útil se você tiver um grande público internacional.

Depois disso, você também pode selecionar a lógica condicional para a resposta agora filtrada. A resposta que você está criando só será utilizada pelo chatbot se o cliente com quem ele está interagindo se enquadrar no filtro.
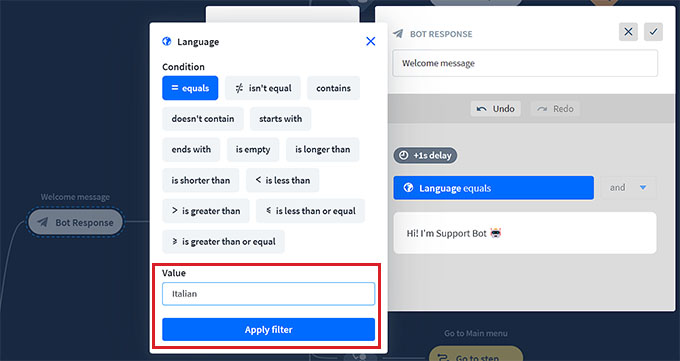
Por exemplo, se você tem um site multilíngue e deseja criar um chatbot para diferentes idiomas, você pode usar o filtro ‘Idioma’.
Depois de fazer isso, selecione a opção '= igual' como condição e digite o nome do idioma.
Depois disso, você pode adicionar a resposta no idioma escolhido. No nosso exemplo, quando um usuário digita uma consulta no chatbot em italiano, o chatbot mostrará a resposta em italiano que criamos com este filtro.

Quando terminar de adicionar seu filtro, basta clicar em ‘Aplicar filtro’.
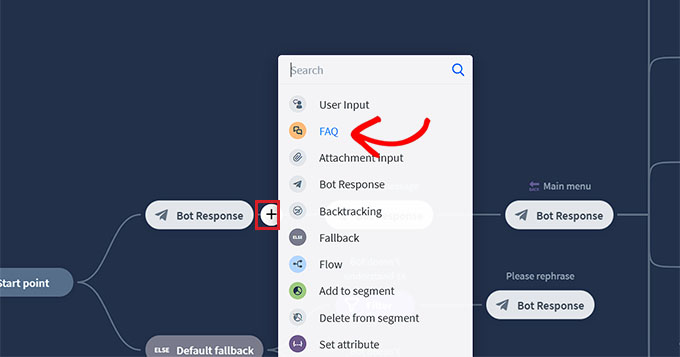
Depois disso, você também pode usar o botão ‘+’ para adicionar diferentes blocos ao seu fluxo de chat. Isso abrirá um prompt onde você pode selecionar qualquer bloco de sua escolha, incluindo:
- Entrada do usuário : adicione mensagens do usuário que acionarão a resposta do bot.
- FAQ: Adicione perguntas frequentes e suas respostas neste bloco.
- Entrada de anexo: permite que os usuários anexem arquivos em uma conversa contínua com o chatbot.
- Resposta do bot: adicione a resposta de um chatbot a uma pergunta.
- Retrocesso: evita que os usuários visualizem interações anteriormente correspondidas com o bot.
- Fallback: exiba uma mensagem geral ou acione uma ação sempre que seu chatbot não conseguir corresponder a consulta do usuário a nenhuma resposta do chatbot.
- Fluxo: organize visualmente cenários complexos de resposta do chatbot.
- Adicionar ao segmento: segmente todos os usuários em grupos diferentes com base nos dados do usuário.
- Excluir do segmento: exclua usuários de um segmento específico.
- Definir atributo: salve informações sobre os usuários.
- Marcar objetivo: marque uma conversa como tendo atingido seu objetivo.
Você também tem a opção de enviar uma transcrição de uma conversa para um endereço de e-mail ou marcar diferentes conversas do chatbot com palavras-chave e frases.

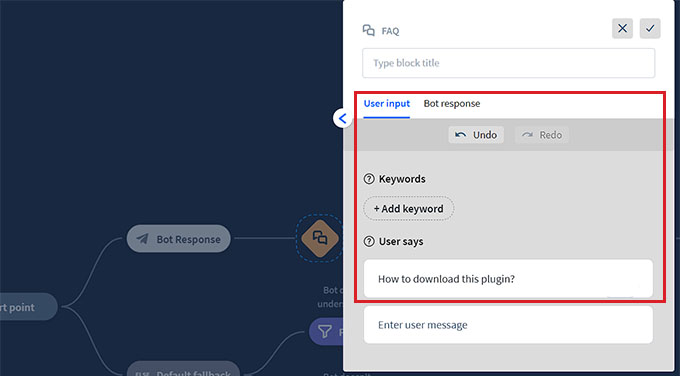
Por exemplo, se você escolher o bloco FAQ, ele será aberto em sua tela, onde agora você poderá adicionar perguntas comuns de suporte ao cliente e suas respostas.
Seu chatbot usará essas respostas para responder às dúvidas dos clientes em seu site.

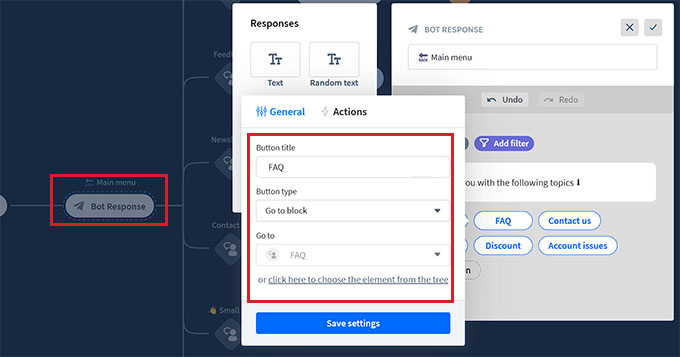
Em seguida, clique na guia de resposta do bot ‘Menu Principal’ para abrir o prompt de bloqueio. Aqui você pode adicionar botões para todos os serviços que seu chatbot pode oferecer usando o bloco Button.
Depois disso, clique em cada bloco de botão para abrir suas configurações e configurar para onde deseja que o botão direcione os usuários.
Por exemplo, você pode permitir que os usuários sejam direcionados para a resposta do chatbot de perguntas frequentes que você criou selecionando o tipo de botão como 'Ir para bloquear'.
Em seguida, selecione o bloco ‘FAQ’ no menu suspenso ‘Ir para’ e clique no botão ‘Salvar configurações’.

Além das perguntas frequentes, você também pode criar botões para direcionar os usuários à inscrição no boletim informativo, página de contato, ofertas de desconto e muito mais.
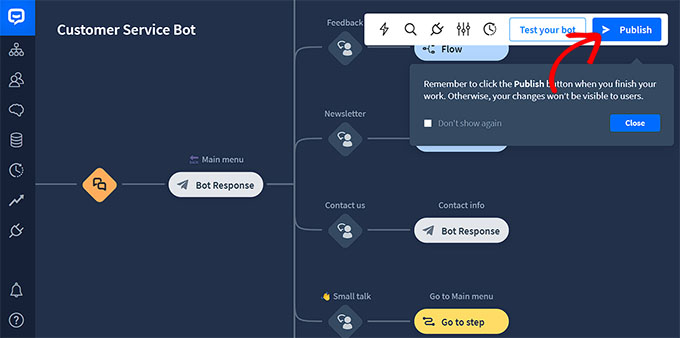
Quando terminar, não se esqueça de clicar no botão ‘Publicar’ na parte superior para armazenar suas configurações.

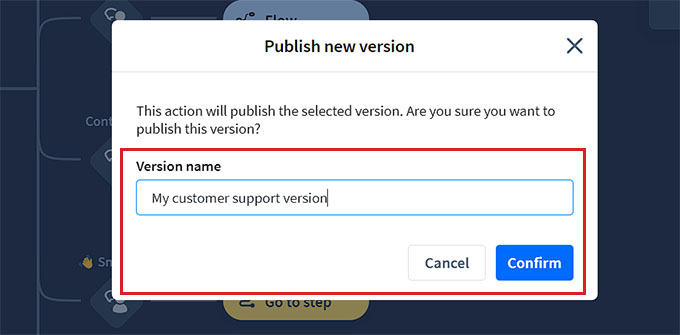
Um prompt será aberto na tela, solicitando que você forneça um nome para o seu chatbot.
Após inserir os dados, basta clicar no botão ‘Confirmar’ para publicar seu chatbot.

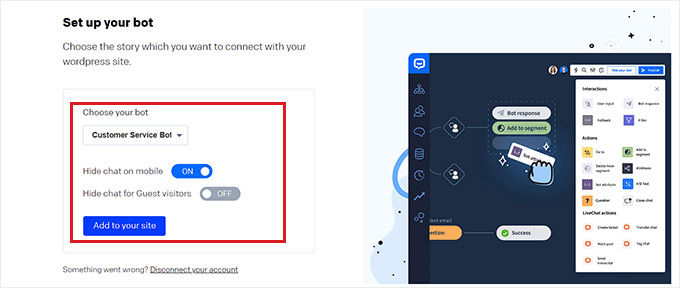
Em seguida, visite o painel do WordPress e vá até a aba ChatBot , onde você notará que a seção ‘Escolha seu bot’ estará visível na tela.
Observação: lembre-se de que pode levar de 3 a 4 horas entre a criação do seu chatbot e sua visibilidade no painel do WordPress.
Agora, basta escolher o bot que você acabou de criar no menu suspenso.
Depois disso, alterne o botão ‘Ocultar bate-papo no celular’ para ‘Ativado’ se não quiser que as pessoas que visitam seu site a partir de seus telefones possam ver o chatbot.

Você também pode alternar ‘Ocultar bate-papo para visitantes convidados’ para ‘Ativado’ se quiser que o chatbot seja exclusivo apenas para seus membros.
Por fim, clique no botão ‘Adicionar ao site’. Agora você pode visitar seu site para ver o chatbot em ação.

Bônus: adicione chat ao vivo ao seu site WordPress
O chat ao vivo é uma ferramenta de comunicação que permite aos visitantes conversar com um membro da sua equipe de suporte ao cliente por meio de uma janela de chat no seu site.
É uma forma super popular de se conectar com os clientes e tem um nível de satisfação de 73%, muito superior ao suporte por e-mail, telefone e SMS.
Adicionar chat ao vivo à sua loja WooCommerce permitirá que os clientes obtenham ajuda de forma rápida e fácil, sem ter que esperar ou enviar um e-mail.
Isso reduz a taxa de rejeição, aumenta as vendas e ainda oferece a oportunidade de coletar feedback dos usuários.
Você pode facilmente adicionar esse recurso ao seu site usando o LiveChat, que é o melhor software de suporte de chat ao vivo para WordPress.

Ele vem com modelos predefinidos de chat ao vivo, chat em tempo real, vários canais de suporte, respostas prontas, transcrições de chat, análises de chat e muito mais.
Além disso, integra-se com ferramentas como WooCommerce, HubSpot, ChatBot, Constant Contact e Mailchimp.
Para obter instruções detalhadas, você pode ver nosso tutorial passo a passo sobre como adicionar chat ao vivo gratuito no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um chatbot no WordPress. Você também pode consultar nosso guia sobre como otimizar a jornada do cliente no WooCommerce e nossas principais opções do melhor software de chat de vídeo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
