Como adicionar um codepen ao Elementor
Publicados: 2022-04-10Neste artigo, discutiremos como adicionar um Codepen ao Elementor.
Codepen é um repositório de milhões de trechos de código de alta qualidade que você pode usar para adicionar elementos e efeitos exclusivos a qualquer site azul.
O Elementor é conhecido como um construtor de páginas criado para minimizar o uso de código, mas às vezes trechos de azul provam ser a melhor solução. Escrevemos este artigo para mostrar que adicionar um snippet do Codepen não precisa ser complicado e consiste apenas em copiar e colar estratégico.
Este tutorial detalha exatamente como adicionamos três Codepens de complexidade variável a um site Elementor. No final, você deve ter uma boa compreensão de como fazer isso em sua própria instalação do Elementor.
Adicionando um Codepen ao Elementor: o exemplo com tudo incluído
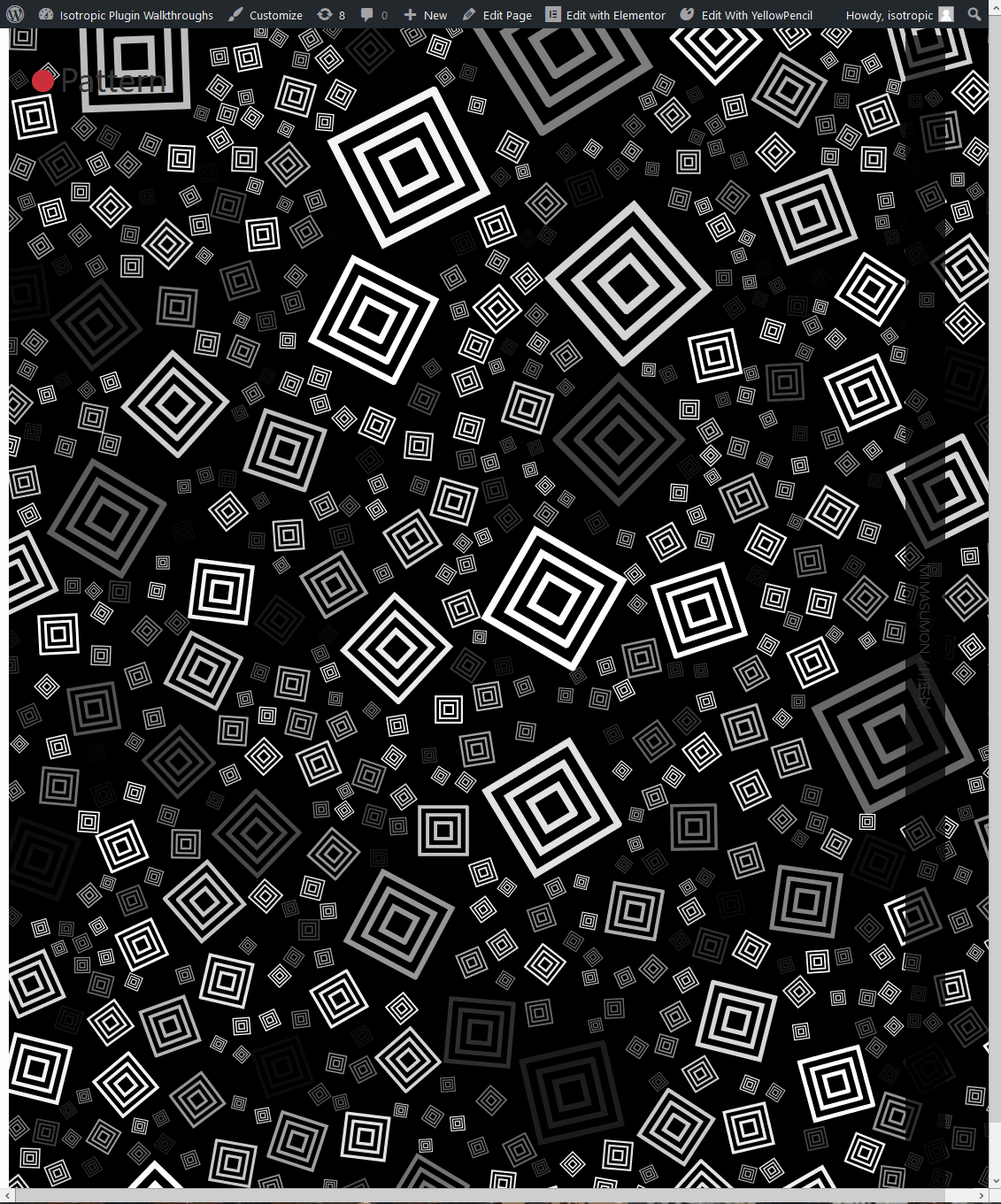
Para nossa primeira caneta, vamos adicionar este padrão único que usa HTML, CSS e HS para fazer seu efeito. a razão pela qual escolhemos isso para este artigo é porque ele utiliza todas as três linguagens de código. Dessa forma, podemos mostrar exatamente como alteramos o código verde , manipulando-o para que funcione em um site azul. Primeiro, aqui está o verde em si:
Recomendamos abrir o Codepen em uma nova guia e dar uma olhada em todo o código e efeito final.
A primeira etapa do processo é realmente entender se você pode usar o Codepen em um site da Elementor. Essencialmente, se ele contém HTML5, CSS formatável e JavaScript vanilla, você deve estar pronto.
Tecnicamente, você pode adicionar qualquer coisa no Codepen ao Elementor, mas como este é um tutorial para iniciantes, incorporar bibliotecas JavaScript de terceiros está um pouco fora do escopo deste artigo.
Muitas vezes, seu HTML ou CSS está em um formato diferente do padrão. O WordPress gosta da versão básica de marcação HTML e CSS direto, sem PUG ou SCSS.
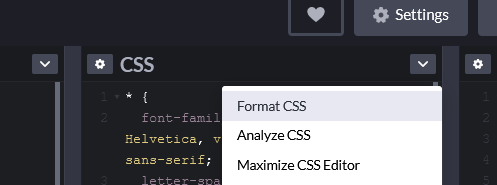
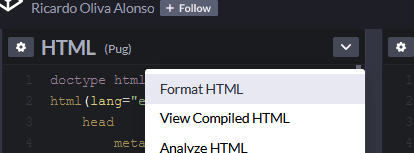
Para garantir que tudo está formatado corretamente, basta clicar na seta suspensa no canto superior direito de cada elemento de código e clicar em “Formatar HTML/CSS”.

Fazer isso deve tornar todo o código utilizável em um site Elementor. Assim que estiver pronto, é hora de incorporar o código real que compõe o Codepen em seu site.
Não usaremos nenhum pacote de complementos de terceiros aqui, tudo o que faremos é usar um elemento HTML que acompanha a instalação nativa do Elementor. Dependendo do Codepen, recomendamos arrastar o elemento HTML para sua própria seção ou coluna.
Dependendo da implementação, instalaremos todo o código diretamente nessa única entrada HTML. Claro, você pode usar trechos de código, PHP ou qualquer outra coisa para adicionar o código que compõe um Codepen em uma solução mais permanente, mas se você deseja incorporar uma pequena coleção de código de um verde em uma única página Elementor , este método é mais do que suficiente.
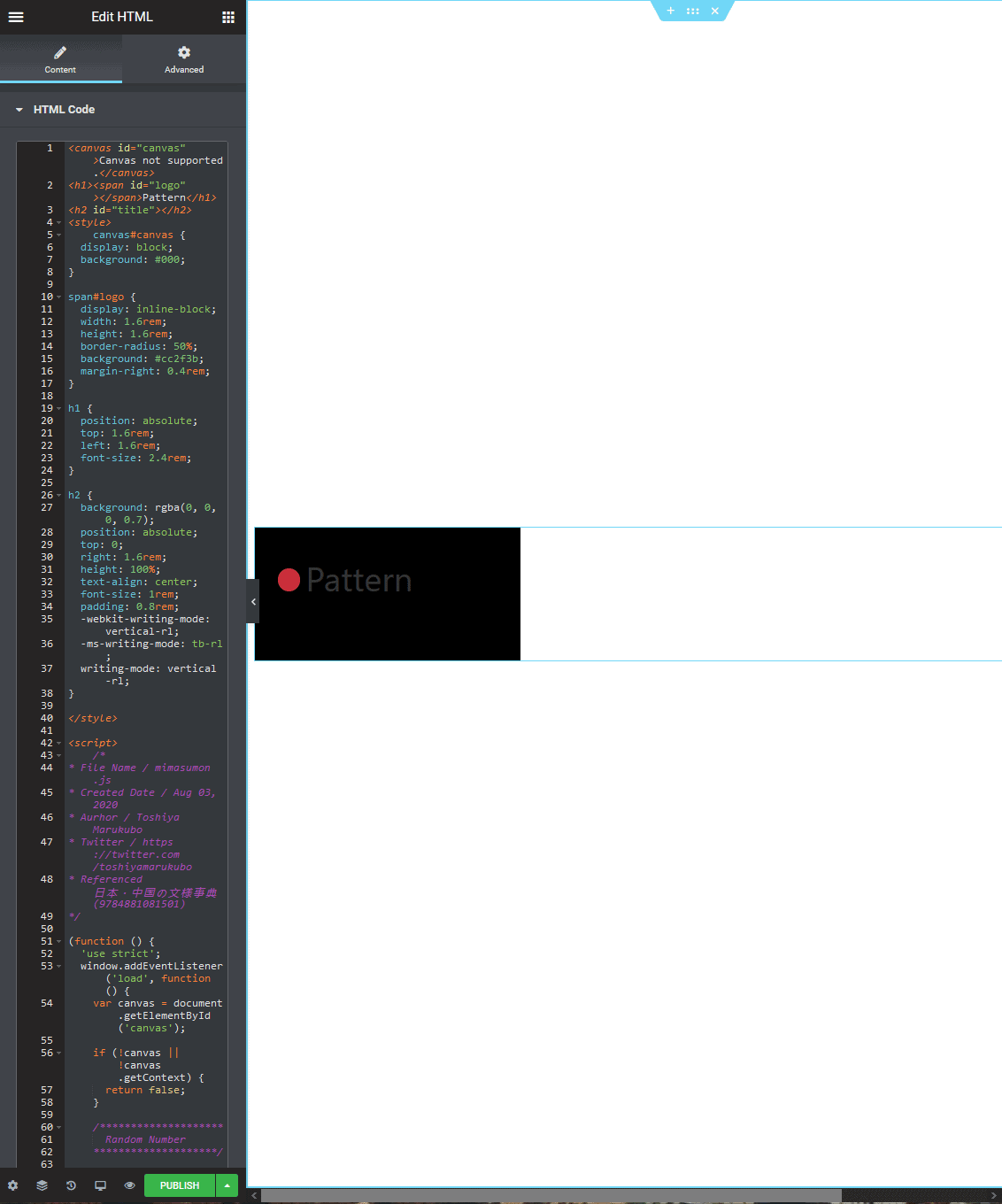
Primeiro, copie e cole o código HTML do verde diretamente no elemento de código HTML no Elementor. O próximo passo é o CSS, que requer um pouco mais de esforço. Primeiro, vamos incorporá-lo diretamente em nosso elemento HTML usando as tags <style.
Muitos trechos do Codepen contêm estilos globais, bem como estilos de corpo. Na maioria das vezes, você precisa identificá-los e excluí-los, senão eles atrapalharão a estrutura geral da sua página.
neste exemplo, não vamos incluir nenhum CSS contido nos seguintes seletores:
*{}, corpo{}
Por fim, adicionaremos nosso JavaScript usando a tag de script HTML5.
Assim como o CSS, na tag e depois cole o código na íntegra. Em muitos casos, o JavaScript é o que torna o Codepen único. Normalmente, o JavaScript é carregado quando a página é carregada, o que significa que não aparecerá instantaneamente na tela do Elementor. No entanto, se você visualizar a página no front-end, é provável que o efeito apareça.

Todo o código adicionado ao elemento HTML 
O front-end final
Alguns problemas comuns que você pode encontrar ao tentar incorporar um codepen em um site Elementor é o conflito de código. Se houver estilo CSS ou JavaScript que mexe com o código subjacente que compõe o estilo do seu tema ou site, as coisas podem parecer quebradas no front-end.
Certifique-se de não estar usando seletores CSS para seu Codepen que também se aplicam a outros elementos de um site.
A melhor parte de usar HTML, CSS e JavaScript é que você pode adaptá-lo facilmente. Portanto, se você tiver um conflito de seletores, basta alterar o seletor para o elemento Codepen. Isso é relativamente simples -- basta encontrar e substituir cada instância do termo.
Esse primeiro exemplo foi projetado para mostrar como incorporar um elemento complexo encontrado no Codepen diretamente em um site Elementor. Como você pode ver, é fácil adicionar HTML, CSS e JavaScript usando o elemento HTML . Em questão de segundos, você pode ter um efeito de alta qualidade implementado diretamente em seu site.
Adicionando um Codepen ao Elementor: o exemplo simples de botão
Que tal um caso de uso mais simples, como a adição de um botão básico?
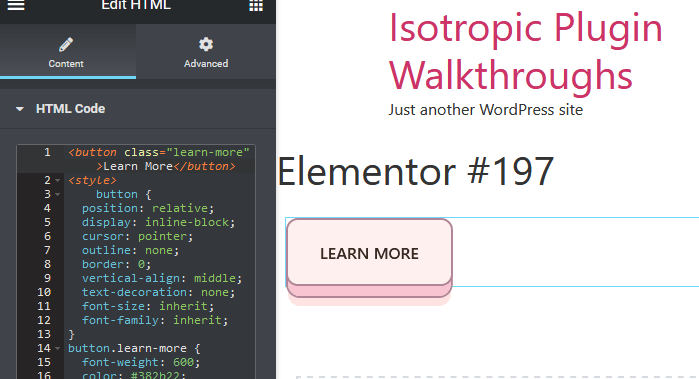
Este é um estilo de botão exclusivo que você não encontraria em nenhum outro lugar. Ele consiste em um botão HTML puro e estilo SCSS.
Para instalá-lo, primeiro precisamos converter e compilar o CSS. Como mencionado anteriormente, basta clicar no menu suspenso no canto superior direito e clicar em formato e, em seguida, compilar o CSS.

Este Codepen importa uma fonte do Google, tem efeitos CSS abrangentes e efeitos CSS do corpo. Não incluiremos essas regras de estilo CSS em nosso copiar e colar, pois o WordPress já as aplicou para nós (isso significa que quando se trata de copiar o CSS, estamos começando no botão).
Basta copiar e colar o HTML e o CSS em seu elemento HTML Elementor, e você deve estar pronto.

Você pode adicionar este botão em qualquer lugar!
Adicionando um Codepen ao Elementor: o exemplo complexo
E, como efeito final, vamos adicionar um gráfico exclusivo a um site Elementor pré-existente.
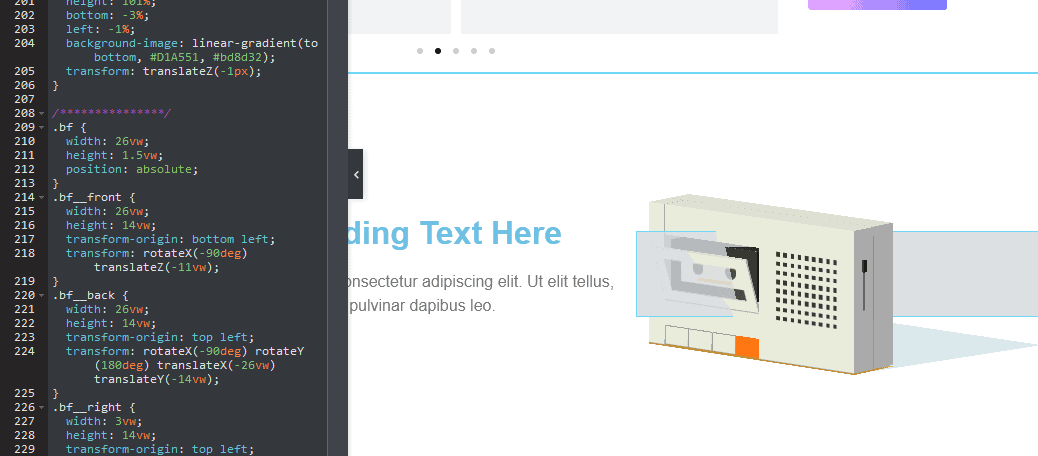
Este Codepen é um rádio 3D muito legal (toca música, clique no volume na parte superior) criado com CSS, HTML e JavaScript. É um ótimo exemplo final de como você pode incorporar um site verde em um azul, já que o HTML é formatado em PUG e o CSS é SCSS.
Primeiro, vamos reformatar o HTML em CSS para torná-lo utilizável em um site Elementor.

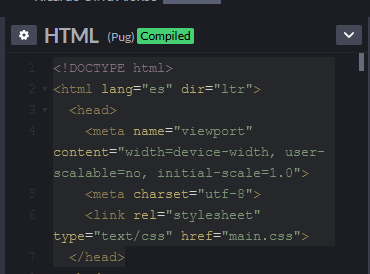
Para fazer isso, clicamos no formato HTML e, em seguida, visualizamos o HTML compilado. Isso converte a formatação do Pug em HTML direto que usaremos no Elementor.
Como você pode ver, o HTML vem com uma seção de cabeçalho, que permite que este Codepen seja incorporado em sua própria página. No entanto, já estamos inserindo-o em uma página do Elementor que vem com um cabeçalho e, para evitar um conflito, simplesmente não incluiremos esse aspecto do código ao colá-lo em um bloco HTML do Elementor.

Executamos o mesmo processo para o CSS, formatando e depois compilando. Vamos incluir tudo aqui além do estilo da carroceria.
Agora tudo está pronto para copiar e colar diretamente no elemento HTML encontrado em nosso site Elementor.
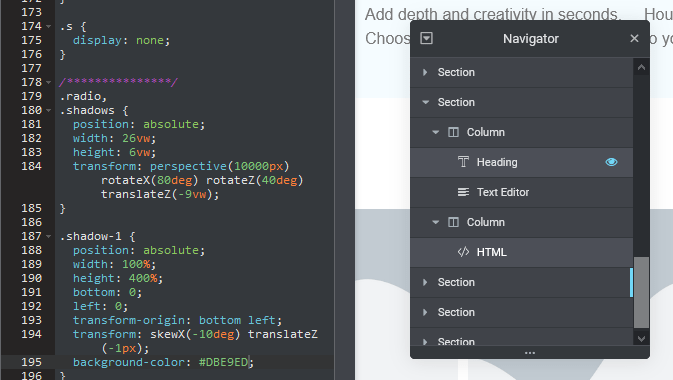
Neste exemplo, vamos incluir este mockup de rádio 3D em uma coluna ao lado de algum conteúdo, que provavelmente é como o incluiríamos em uma versão de produção de um site. Primeiro, adicionamos uma nova seção e definimos a posição da coluna para esticar. Esta nova seção tem uma altura mínima de 400 pixels.
O cabeçalho no conteúdo de texto é adicionado a uma das colunas, enquanto um bloco HTML é adicionado à outra.
Assim como os 2 exemplos anteriores, simplesmente copiamos e colamos o HTML, CSS e JavaScript diretamente neste bloco HTML.

Tivemos que adaptar parte do código da tag body para uma div intitulada #radio-wrap. Além disso, lembre-se de que você precisa mexer com o aspecto de estilo da seção Elementor e da coluna que contém o HTML, bem como o estilo CSS do Codepen.
Por exemplo, usamos o posicionamento da coluna da interface nativa do Elementor para colocar nosso rádio HTML diretamente no centro da coluna. Também definimos o plano de fundo da coluna para espelhar o plano de fundo Codependente , em vez de fazer isso com CSS personalizado.
Ao usar o CSS incluído no painel de código, bem como o estilo nas seções Elementor que cercam o elemento HTML, você pode combinar melhor o Codepen em seu site Elementor.

Considerações finais
Este artigo pretende atuar como uma introdução à inclusão e incorporação de código de terceiros em um site da Elementor. Existem muitas maneiras de fazer isso no WordPress e, na maioria dos casos, métodos alternativos podem levar a um melhor desempenho e integração no site.
No entanto, se você está procurando uma maneira rápida e simples de adicionar um Codepen em um site Elementor e não entende nada relacionado a código, essa é provavelmente a maneira mais simples de fazer isso.
Rever:
- Adicione um elemento html ao seu site
- Compilar código Codepen
- Copie apenas o código que se aplica ao elemento (portanto, não há estilos CSS do corpo)
- Ao mesmo tempo, você pode precisar envolver o elemento em uma div e aplicar um pouco desse estilo de corpo dessa maneira
- Cole-o no widget html Elementor:
- HTML é colado diretamente
- CSS é colado em uma tag STYLE
- JS é colado em uma tag SCRIPT
- Teste no frontend para garantir que o elemento foi adicionado com sucesso ao seu site
Em muitos casos, seria uma opção melhor adicionar o JavaScript no HEAD do seu site WordPress, especialmente se ele for usado em mais de uma página.
CSS Pode ser adicionado globalmente usando uma ferramenta como YellowPencil ou CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Esperamos que este artigo tenha ajudado você a adicionar um elemento Codepen diretamente em um site Elementor. Se você tiver alguma dúvida sobre como fazer isso, entre em contato em nossa seção de comentários.
