Como adicionar um pop-up de formulário de contato no WordPress
Publicados: 2023-04-08Você está procurando uma maneira fácil de mostrar um pop-up de formulário de contato em seu site WordPress?
Os formulários de contato são ótimos para se comunicar com seus visitantes. Colocá-los em um pop-up torna ainda mais fácil para seus clientes contatá-lo sobre seus produtos e serviços.
Neste artigo, mostraremos como adicionar um pop-up de formulário de contato no WordPress.

Por que usar um pop-up de formulário de contato?
Todo site ou blog WordPress precisa de um formulário de contato para que os usuários possam entrar em contato com perguntas, comentários ou problemas.
No entanto, se o seu formulário de contato estiver em apenas uma página, será difícil para as pessoas encontrá-lo.
Como resultado, seus usuários podem acabar saindo do seu site antes de entrar em contato com você, e você pode perder leads e conversões em potencial.
Um pop-up de formulário de contato ajuda a resolver esse problema, permitindo que seus visitantes visualizem rapidamente o formulário clicando em um botão, para que possam entrar em contato com você de qualquer página em que estejam.
Isso ajuda a manter as pessoas em seu site, pois elas não precisam sair da página que estão visualizando. Você também pode aumentar sua lista de e-mail usando um pop-up de formulário de contato.
Dito isso, primeiro você precisará criar um formulário de contato e, em seguida, colocá-lo em um pop-up para exibir em suas páginas da web. Não se preocupe, vamos orientá-lo sobre como criar um formulário de contato e adicioná-lo a um pop-up no WordPress.
- Como criar um formulário de contato do WordPress
- Adicione um pop-up de formulário de contato ao seu site WordPress
Como criar um formulário de contato do WordPress
Primeiro, você precisará selecionar um plugin de formulário de contato do WordPress.
Existem muitas opções gratuitas e pagas que você pode escolher, mas recomendamos o uso do WPForms, pois é a melhor opção.
O WPForms é um plug-in de formulário amigável para iniciantes e oferece um construtor de arrastar e soltar que permite criar um formulário de contato no WordPress com apenas alguns cliques. Ele também oferece modelos de formulário pré-construídos e muitas opções de personalização.
Para este tutorial, usaremos a versão WPForms Lite, pois é gratuita e oferece um modelo de formulário de contato.
No entanto, você também pode usar sua versão premium para desbloquear mais recursos. Por exemplo, o WPForms Pro oferece vários modelos de formulário, mais opções de personalização, complementos poderosos e permite coletar pagamentos online.
Para começar, primeiro você precisa instalar e ativar o plugin WPForms Lite. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
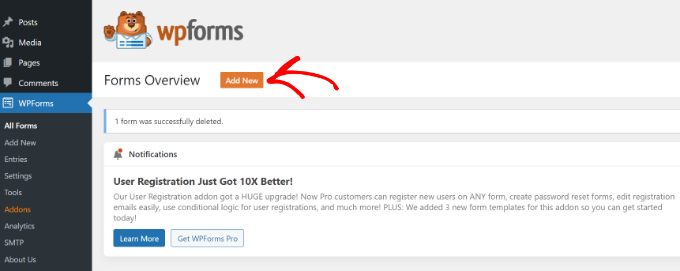
Depois que o plug-in estiver ativo, você estará pronto para criar seu formulário de contato. Tudo o que você precisa fazer é ir para WPForms »Adicionar novo no painel do WordPress.

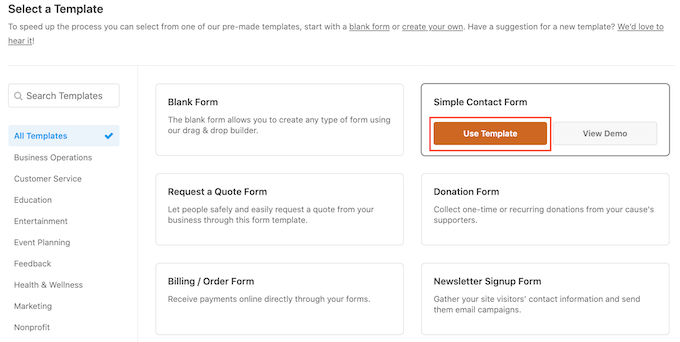
Depois disso, o WPForms solicitará que você insira um nome para o seu formulário e selecione um modelo.
Vá em frente e selecione o modelo 'Formulário de contato simples'.

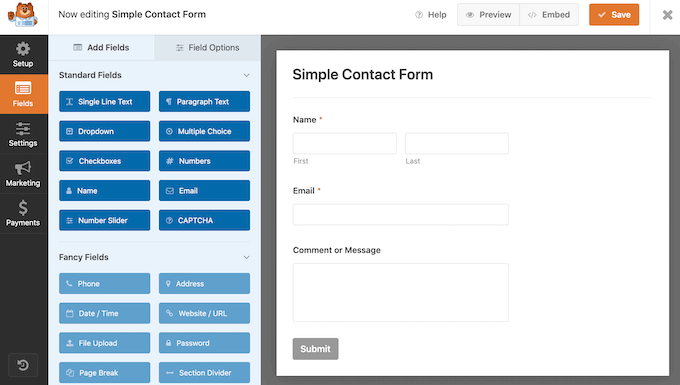
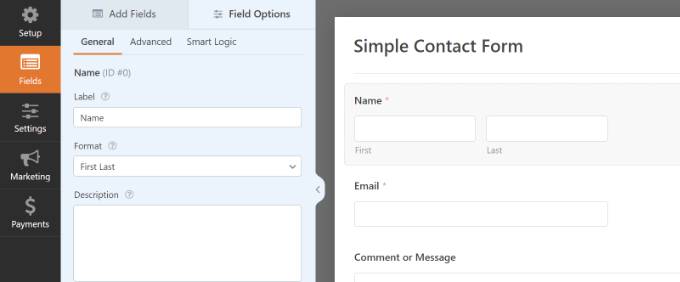
Em seguida, você pode adicionar campos no formulário usando o construtor de arrastar e soltar.
Basta arrastar os campos que deseja adicionar ao formulário a partir das opções fornecidas no menu à sua esquerda. Você também pode reordenar as posições de cada campo no formulário.

O WPForms também permite personalizar cada campo do formulário de contato.
Por exemplo, se você clicar no campo Nome, terá diferentes opções, como alterar seu rótulo e formato. Você pode até adicionar uma descrição ou marcar qualquer campo como obrigatório.

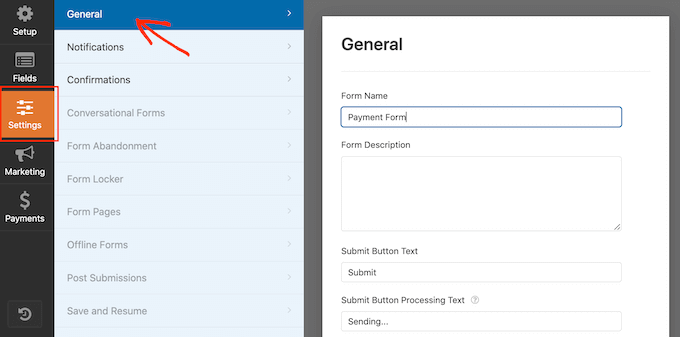
Quando terminar, vá em frente e clique na opção 'Configurações' para configurar a notificação e confirmação do formulário.
Nas configurações gerais, você pode renomear o formulário, alterar o texto do botão de envio, ativar a proteção anti-spam e muito mais.

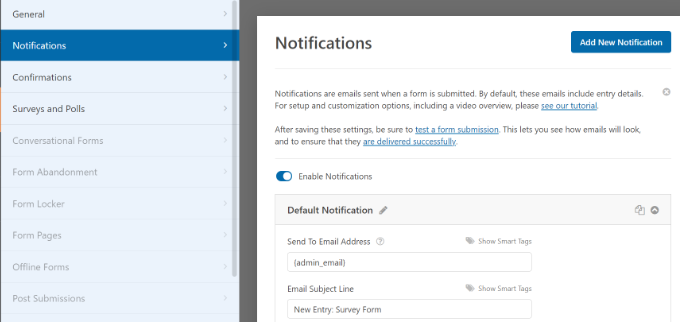
Em seguida, você pode ir para a opção de configurações de notificações. Por padrão, as notificações são enviadas para o e-mail do administrador configurado em seu site WordPress.
No entanto, você pode enviar a notificação do formulário de contato para qualquer endereço de e-mail que desejar. Se você deseja receber notificações em vários e-mails, separe cada e-mail com uma vírgula.
Para a linha de assunto do e-mail, o WPForms usa o nome do formulário que você inseriu anteriormente. No entanto, você pode editar o texto da linha de assunto para o que desejar.

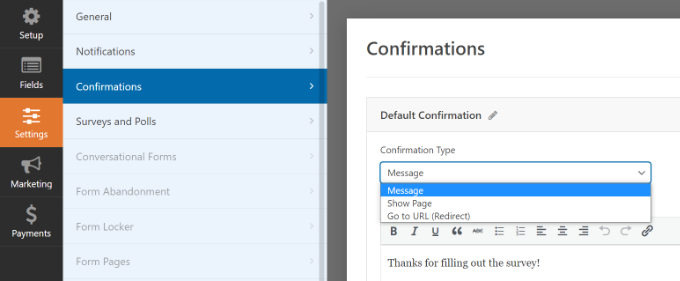
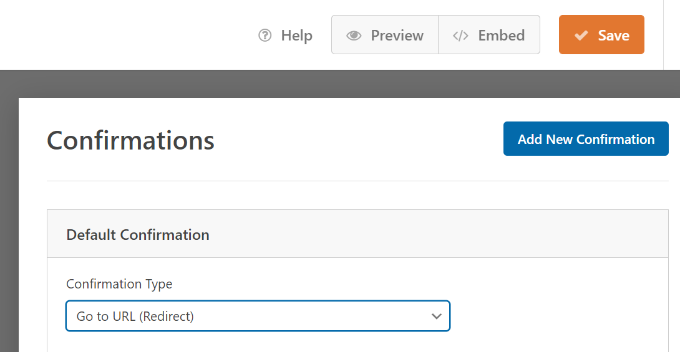
Depois disso, vá em frente e clique na opção Confirmações.
O WPForms usará 'Mensagem' como o tipo de confirmação padrão, onde seus visitantes verão uma mensagem de agradecimento ao enviar um formulário.

No entanto, você pode alterar o tipo de mensagem e redirecionar os usuários para uma página específica em seu site quando eles preencherem um formulário.
Depois de criar um formulário de contato, certifique-se de clicar no botão 'Salvar' no canto superior direito para salvar suas alterações.

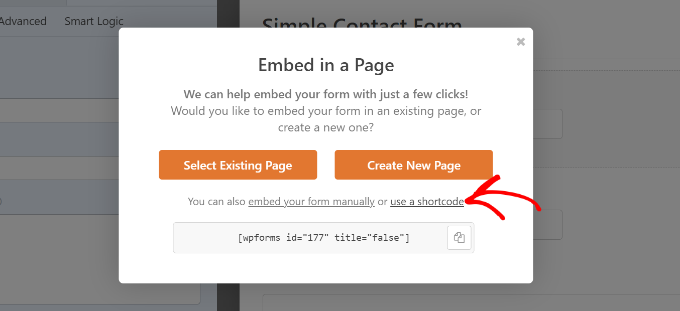
Em seguida, clique na opção 'Incorporar' no canto superior ao lado do botão Salvar.
Quando uma nova janela aparecer, selecione a opção 'usar um shortcode'.

O WPForms exibirá um shortcode para o seu formulário de contato assim que você clicar no link. Sugerimos que mantenha esta aba/janela aberta, pois você precisará dela na próxima etapa, onde mostraremos como adicionar seu formulário de contato em um pop-up.
Adicione um pop-up de formulário de contato ao seu site WordPress
Para criar um pop-up de formulário de contato, você precisará de um plug-in pop-up do WordPress.
Recomendamos o uso do OptinMonster, pois é o melhor plug-in de geração de leads e otimização de conversão para WordPress. Mais de 1,2 milhão de sites usam a poderosa ferramenta.
Para este tutorial, usaremos a versão OptinMonster Pro, que inclui um modelo organizado e regras de exibição avançadas para mostrar o pop-up.
Primeiro, você precisará se inscrever para uma conta acessando o site do OptinMonster. Basta visitar o site e clicar no botão 'Obter OptinMonster agora'.

Em seguida, você precisará instalar e ativar o plugin gratuito OptinMonster em seu site. Para mais detalhes, siga nosso guia sobre como instalar um plugin WordPress.
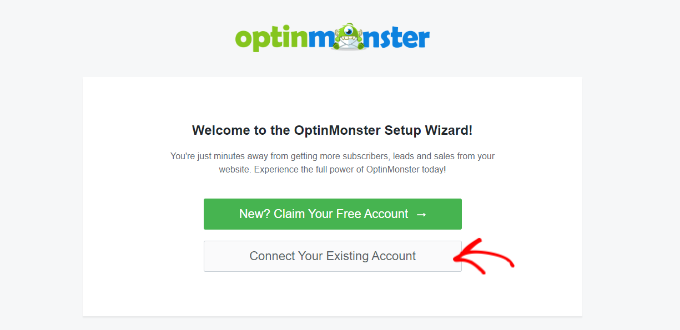
Depois que o plug-in estiver ativo, você verá o assistente de configuração. Vá em frente e clique no botão 'Conectar sua conta existente'.

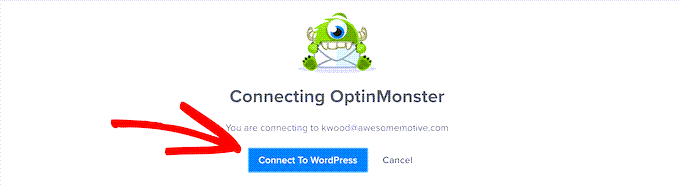
Uma janela pop-up aparecerá e o OptinMonster pedirá para se conectar à sua conta.
Basta clicar no botão 'Conectar ao WordPress'.

Agora que sua conta está conectada, o próximo passo é criar uma nova campanha para o pop-up do seu formulário de contato.

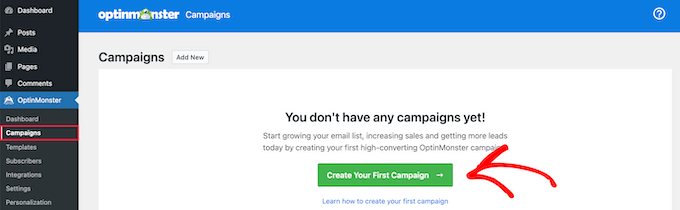
Você pode começar acessando OptinMonster »Campanhas e clicando no botão 'Crie sua primeira campanha'.

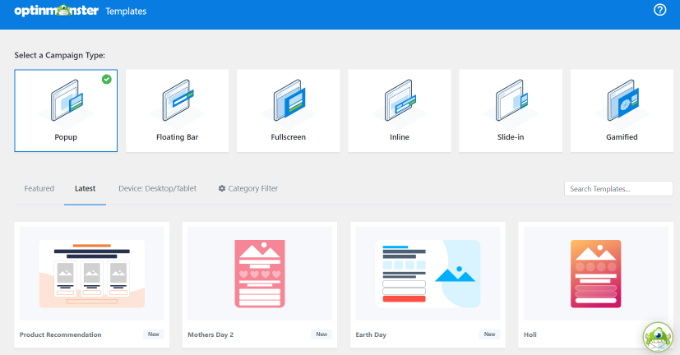
Na próxima tela, você terá que selecionar um tipo de campanha.
Como criaremos um pop-up de formulário de contato, selecione 'Popup' como seu tipo de campanha.

Depois disso, role para baixo para escolher um modelo para o seu pop-up. O OptinMonster oferece mais de 75 designs atraentes e de alta conversão para seus pop-ups.
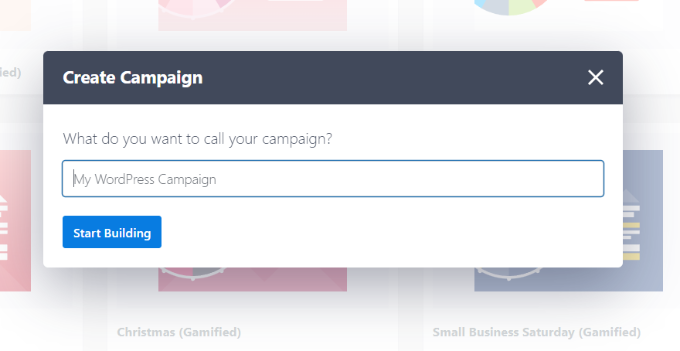
Você pode selecionar qualquer modelo que desejar. Em seguida, insira um nome para sua campanha e clique no botão 'Começar a criar'.

Agora, usando o construtor de arrastar e soltar no OptinMonster, você pode editar seu modelo pop-up.
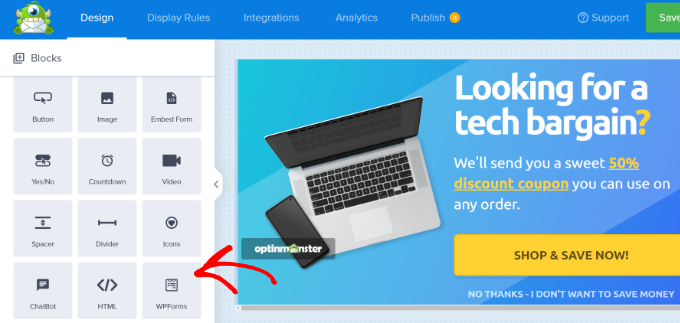
Agora você verá diferentes Blocos aparecerem no menu à sua esquerda. Basta ir até o bloco 'WPForms' e arrastá-lo e soltá-lo em seu modelo.

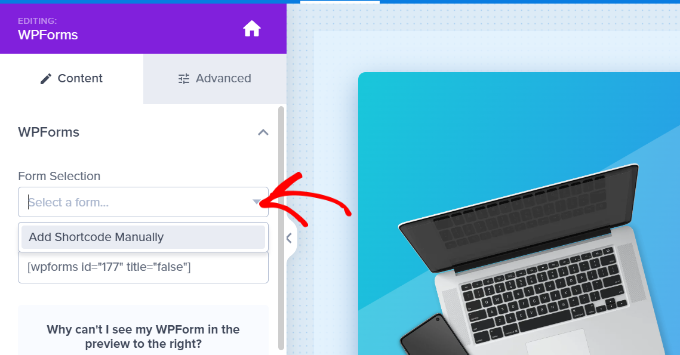
Depois disso, você precisará clicar no menu suspenso 'Seleção de formulário' nas configurações do bloco no menu à esquerda e selecionar a opção 'Adicionar código de acesso manualmente'.
A partir daqui, insira o código de atalho do formulário de contato do WPForms no bloco. Para encontrar o código, volte para as configurações de incorporação do WPForms e copie o shortcode.

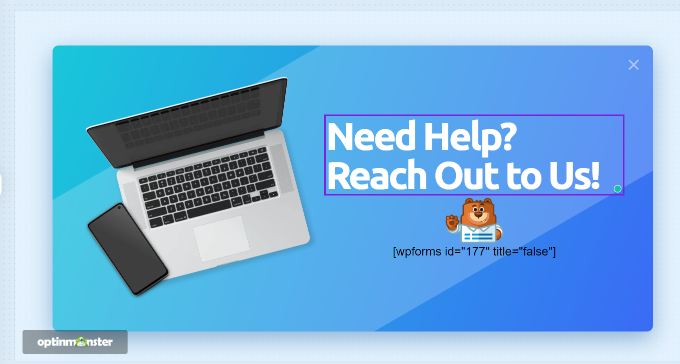
Uma coisa importante a observar é que você não verá uma visualização do formulário de contato no modelo ao adicionar o shortcode.
Isso é normal, pois seu formulário de contato aparecerá quando a campanha for publicada.

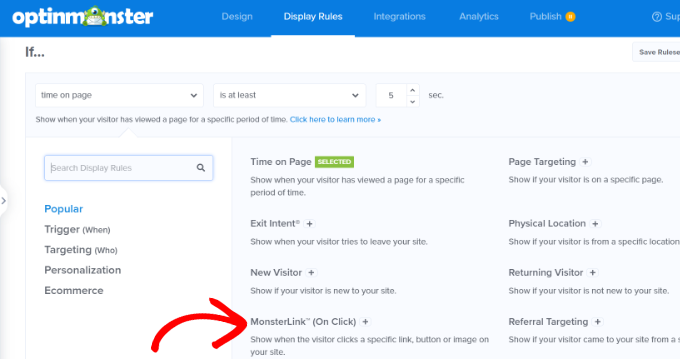
Em seguida, você pode ir para a guia Regras de exibição na parte superior para escolher quando o pop-up deve aparecer em seu site.
Por padrão, o OptinMonster o definirá quando o tempo na página for de 5 segundos e o pop-up aparecerá em qualquer página.
No entanto, você pode alterar as configurações da regra de exibição e selecionar diferentes acionadores e opções de segmentação.
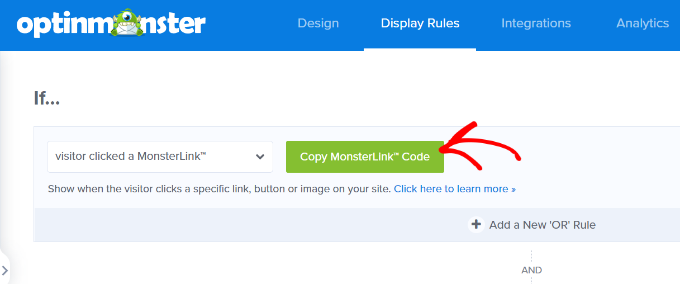
Sugerimos usar a segmentação MonsterLink (On Click). Dessa forma, seu pop-up aparecerá quando um visitante clicar em um link ou botão.

Depois disso, você pode clicar no botão 'Copiar código MonsterLink' e adicioná-lo a qualquer texto, imagem ou botão em seu site.
Para mais detalhes, você pode seguir nosso guia para iniciantes sobre como adicionar um link no WordPress.

Seu código MonsterLink ficará assim em HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
No entanto, para incorporar o link em sua postagem ou página do blog WordPress, você só precisa da URL do código.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
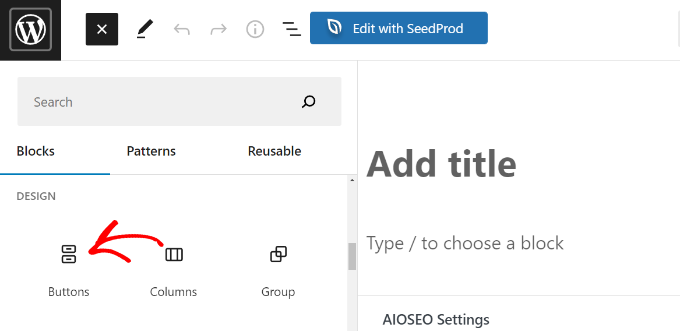
Por exemplo, digamos que você queira adicionar um botão de contato em seu site. Você pode começar editando qualquer página ou post e ir para o seu editor WordPress. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco 'Botões'.

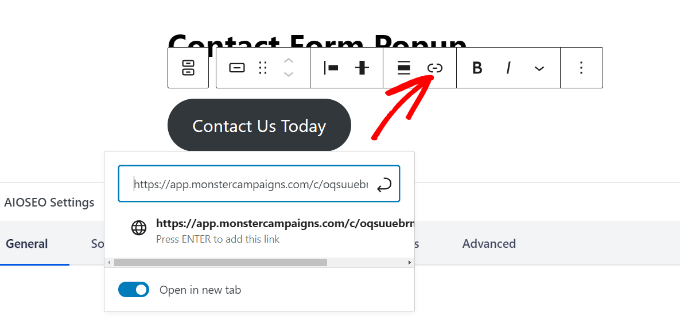
Depois disso, você pode inserir um texto para o botão e clicar no ícone do link.
Agora adicione a URL do MonsterLink ao seu botão.

Depois de fazer isso, publique sua postagem ou página do WordPress. O MonsterLink agora será adicionado ao seu botão de contato.
Em seguida, volte para sua campanha OptinMonster para concluir a configuração.
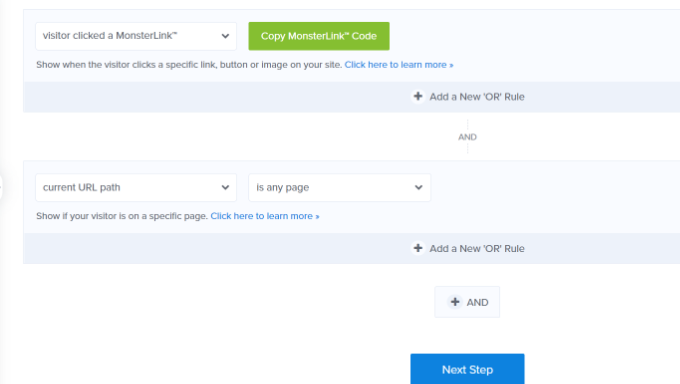
Depois de selecionar o MonsterLink como seu alvo e exibi-lo em qualquer página, você pode clicar no botão 'Avançar' na parte inferior.

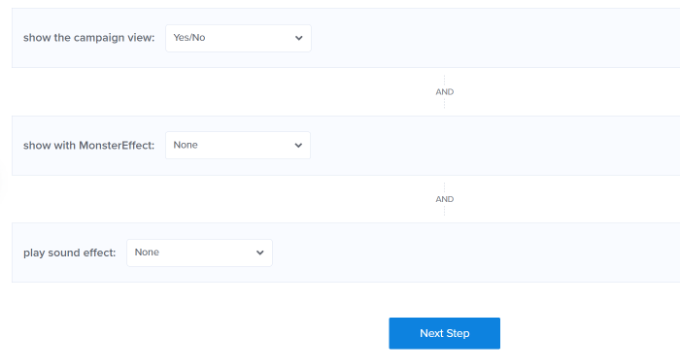
Na próxima tela, você verá opções para alterar o tipo de visualização da campanha, adicionar uma animação MonsterEffect e reproduzir um som quando o pop-up aparecer.
Vá em frente e clique no botão 'Avançar' quando estiver satisfeito com as configurações.

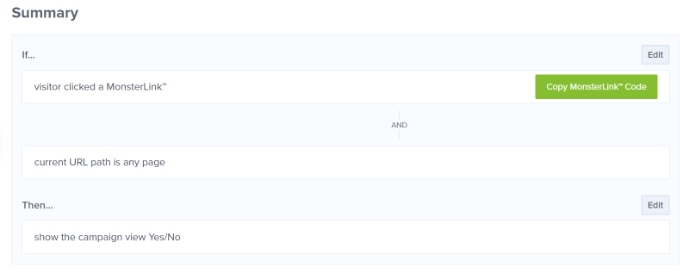
Depois disso, o OptinMonster mostrará um resumo de suas configurações de Regra de Exibição.
Isso ajuda a garantir que você configurou corretamente quando suas campanhas serão exibidas em seu site.

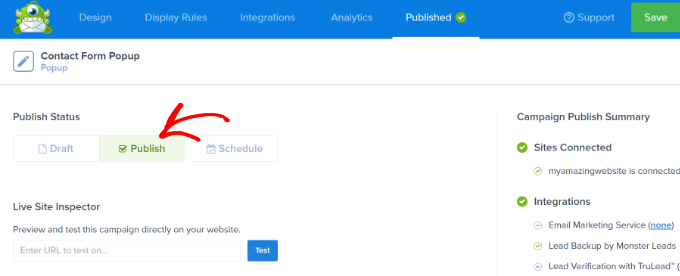
Agora, você está pronto para colocar sua campanha no ar e publicar seu pop-up de formulário de contato. Para fazer isso, vá para a guia 'Publicar' na parte superior.
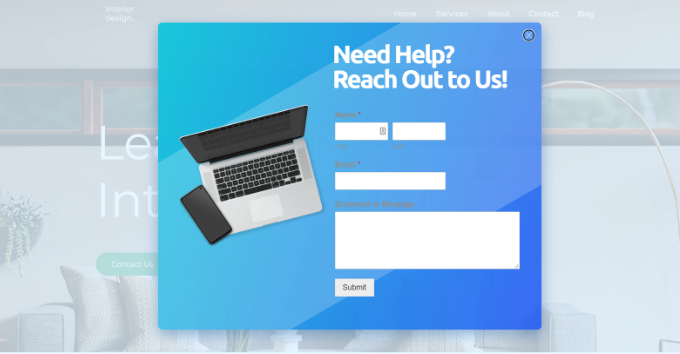
Em seguida, você pode clicar no botão 'Visualizar' antes de publicar sua campanha. Isso mostrará uma visualização ao vivo de como seu pop-up ficará em seu site.
Quando estiver satisfeito com a aparência de sua campanha, altere o 'Status da publicação' de Rascunho para Publicar.

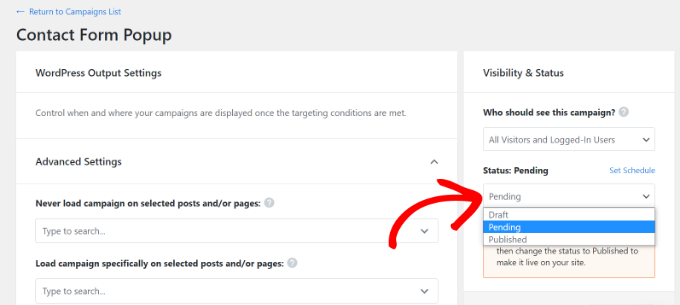
Você pode sair do construtor de campanhas OptinMonster e verificar o status de sua campanha também no painel do WordPress.
Basta clicar no menu suspenso 'Status' à sua direita e alterar o status de Pendente para Publicado.

Não se esqueça de salvar as alterações.
Em seguida, vá para o botão de contato que você criou anteriormente com o MonsterLink e veja o pop-up do formulário de contato em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um pop-up de formulário de contato no WordPress. Você também pode conferir nosso guia sobre como escolher o melhor criador de sites ou nossa comparação do melhor software de folha de pagamento para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
