Como adicionar um tamanho personalizado ao seu padrão de fundo com Divi
Publicados: 2022-05-02Os novos padrões de fundo do Divi adicionam muitas opções de design visual a qualquer layout do Divi. Esses padrões de fundo repetidos parecem ótimos, mas podem ser usados para mais do que apenas um padrão repetido. Também podemos usá-los como um único gráfico de fundo para chamar a atenção para áreas específicas da tela ou dividir elementos visuais. As configurações de padrão de fundo do Divi, neste caso, Tamanho personalizado, nos dão muitas opções de design. Neste post, veremos três exemplos e veremos como adicionar um tamanho personalizado ao seu padrão de plano de fundo com o Divi para ajudá-lo a obter ideias para seu próprio site Divi.
Visualizar
Primeiro, vamos ver o que vamos fazer. Aqui está uma olhada em cada padrão de fundo em tamanhos de tela de desktop, tablet e telefone.
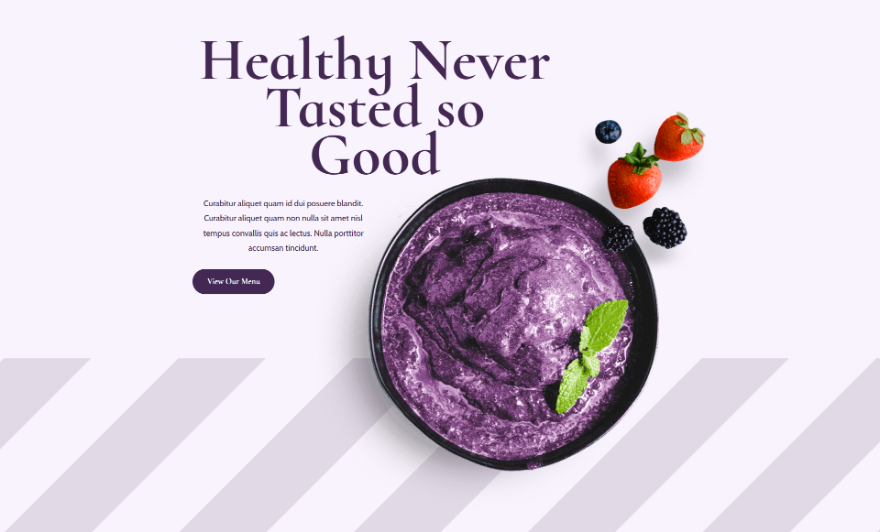
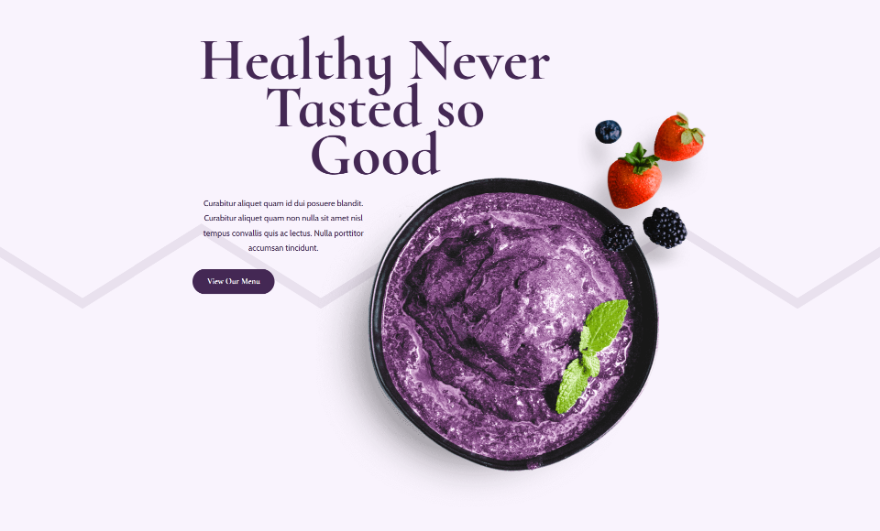
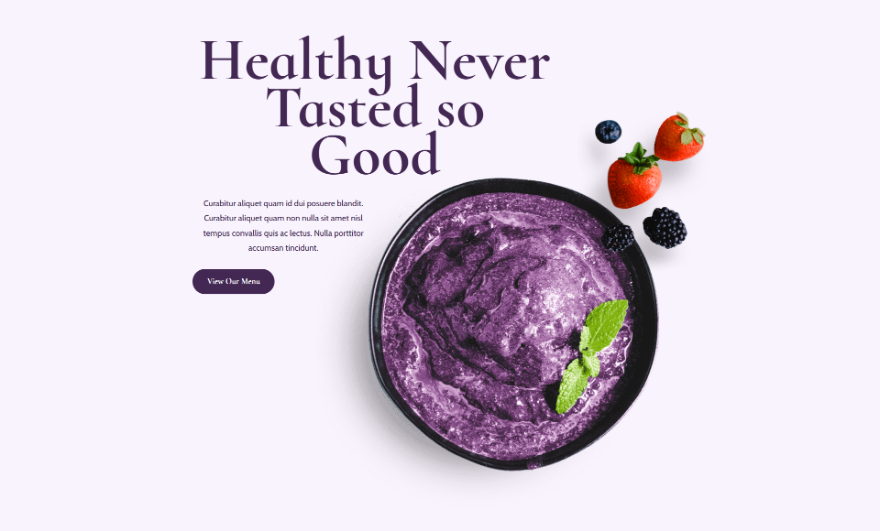
Resultados do primeiro padrão de fundo de tamanho personalizado
Área de Trabalho

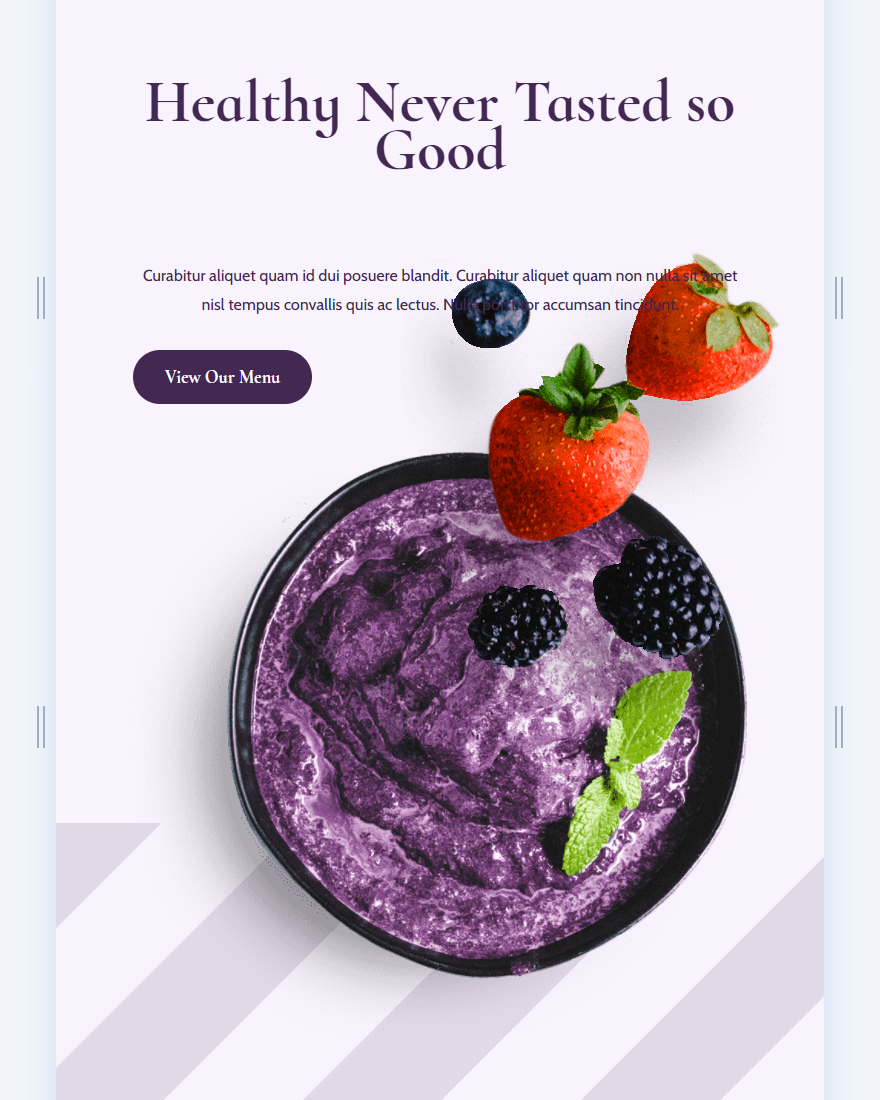
Tábua

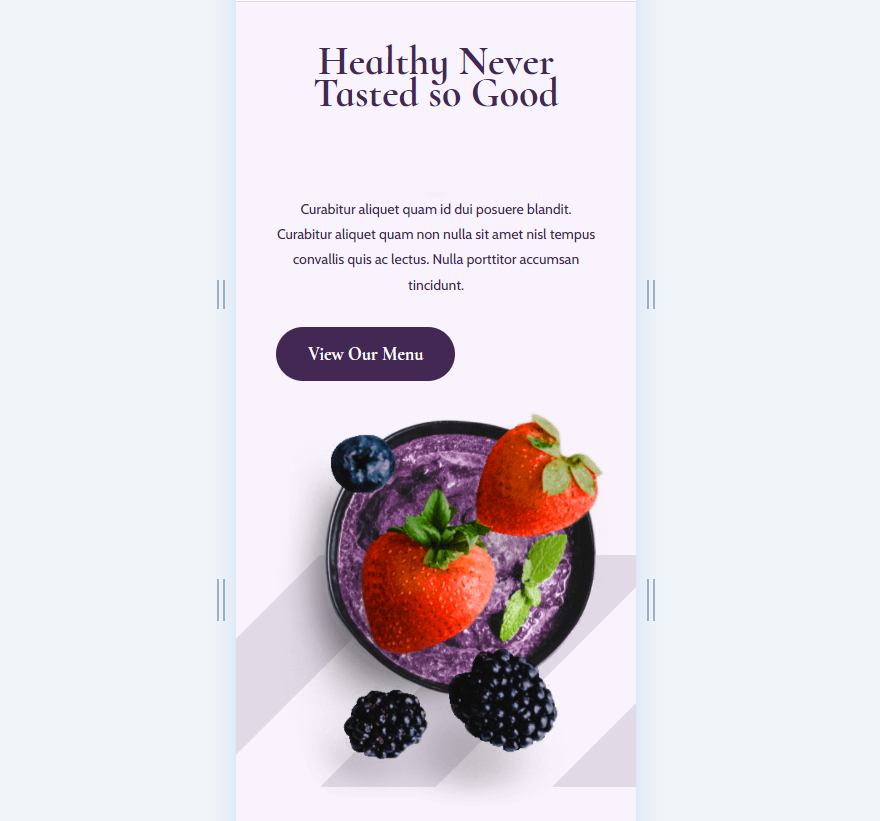
Telefone

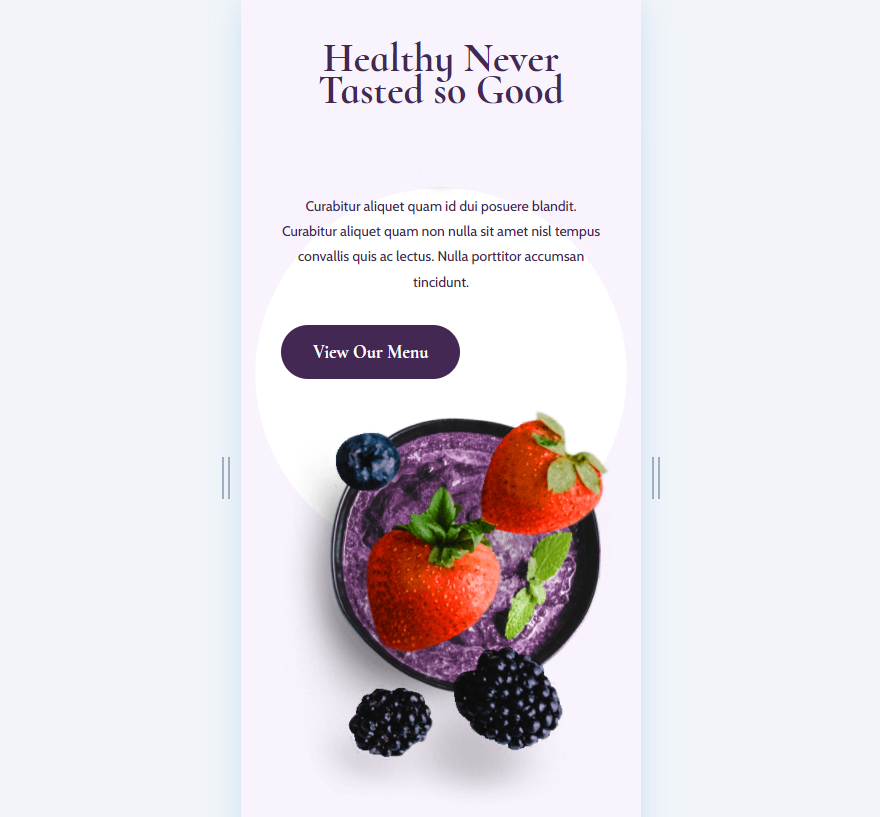
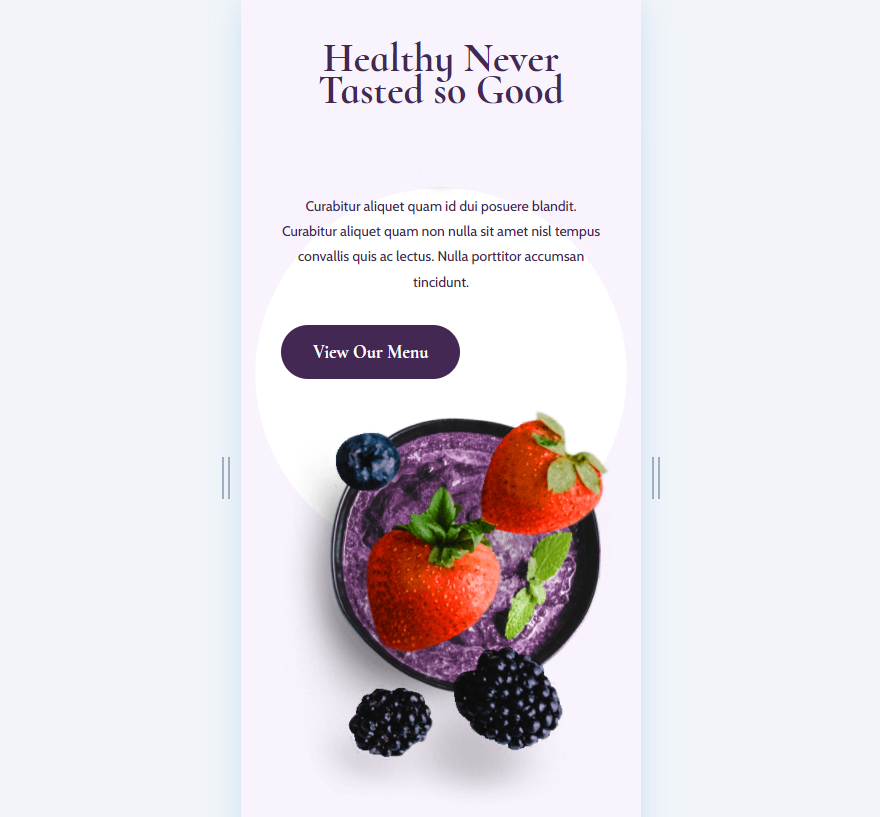
Resultados do segundo padrão de fundo de tamanho personalizado
Área de Trabalho

Tábua

Telefone

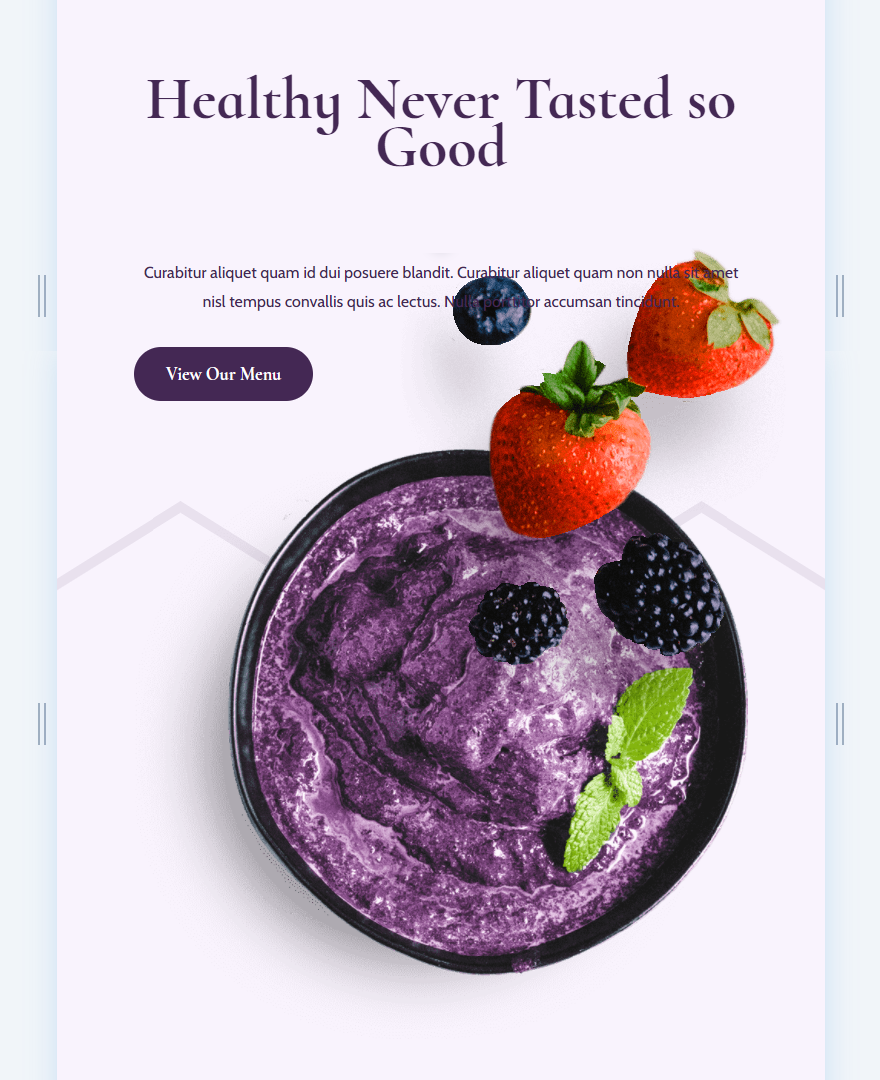
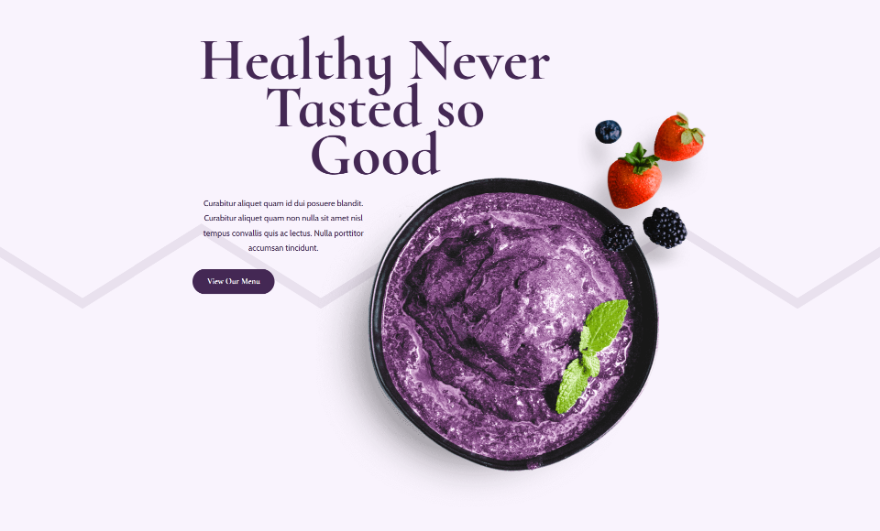
Resultados do padrão de fundo do terceiro tamanho personalizado
Área de Trabalho

Tábua

Telefone

Layout de padrão de fundo de tamanho personalizado
Para nossos exemplos, estou usando a primeira seção da página de destino do Açaí Bowl gratuita disponível no Divi. Adicionaremos três padrões de fundo diferentes e os personalizaremos para cada uma das opções do dispositivo. A seção para meus exemplos usa a cor de fundo #f9f3fd. Manteremos essa cor de fundo e adicionaremos padrões de fundo a ela.

Primeiro exemplo de padrão de fundo de tamanho personalizado
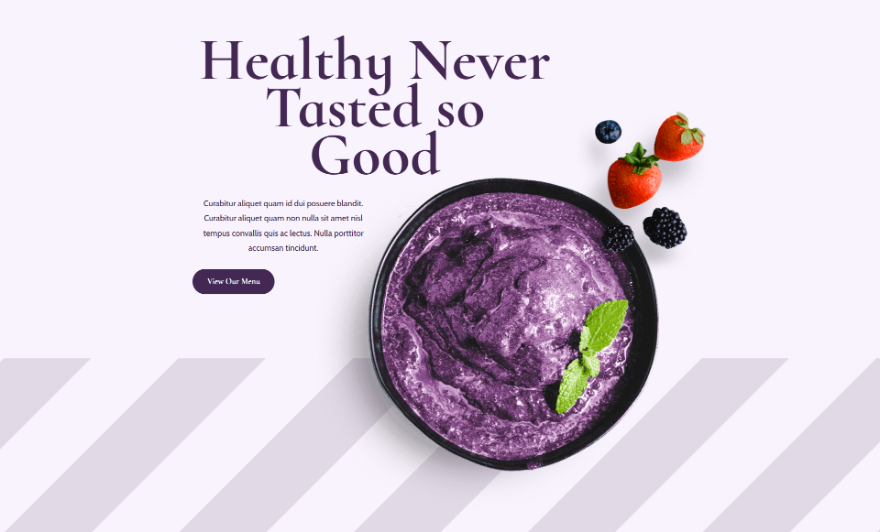
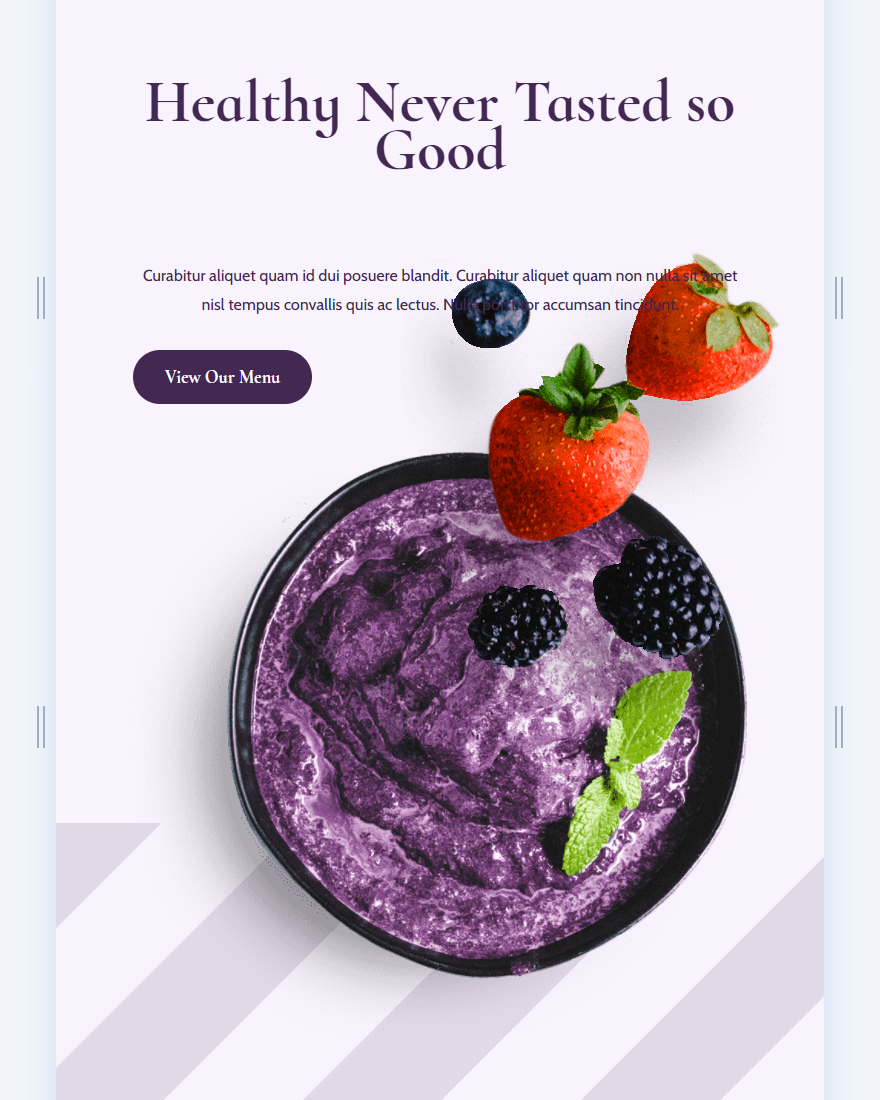
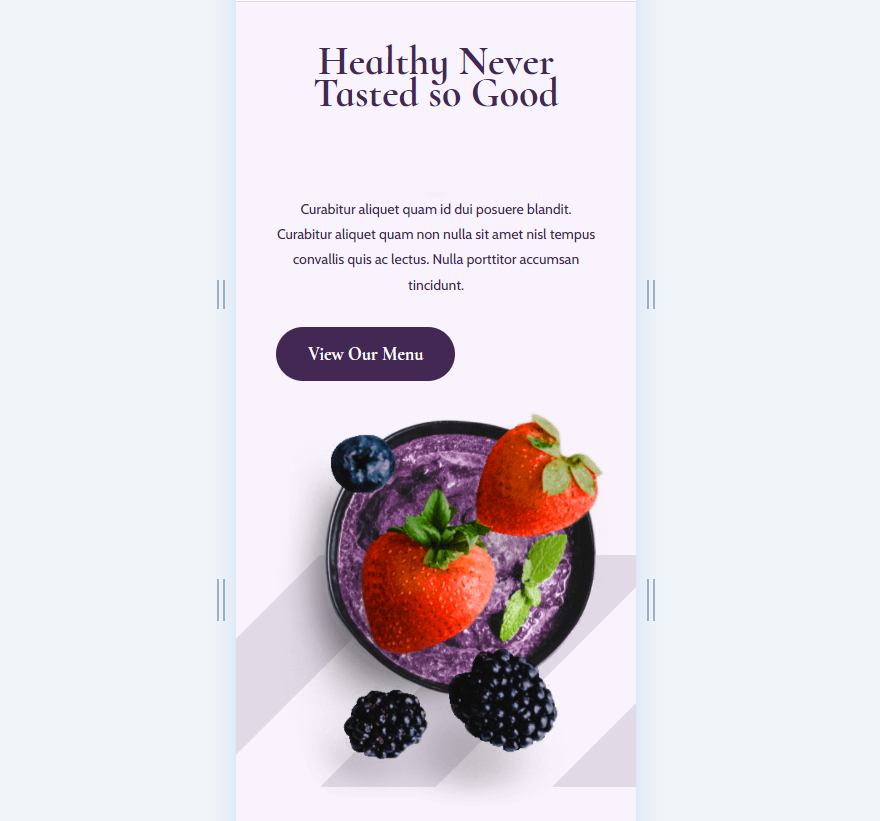
Nosso primeiro exemplo adicionará listras diagonais que aparecem apenas na parte inferior da seção. Precisaremos de configurações diferentes para dispositivos de desktop, tablet e telefone.
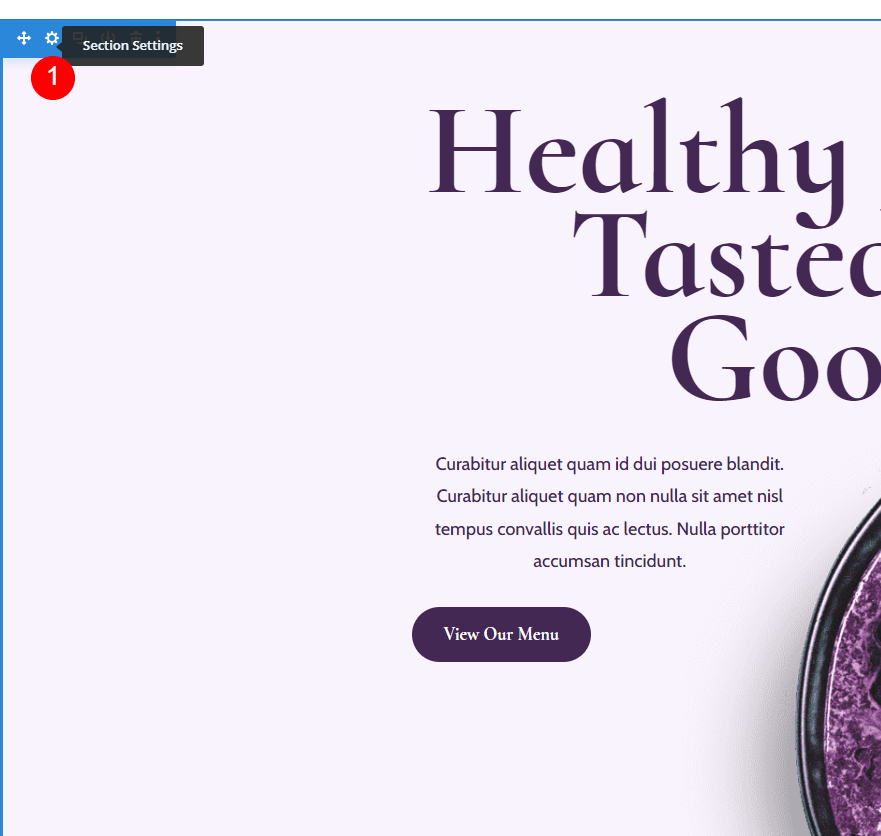
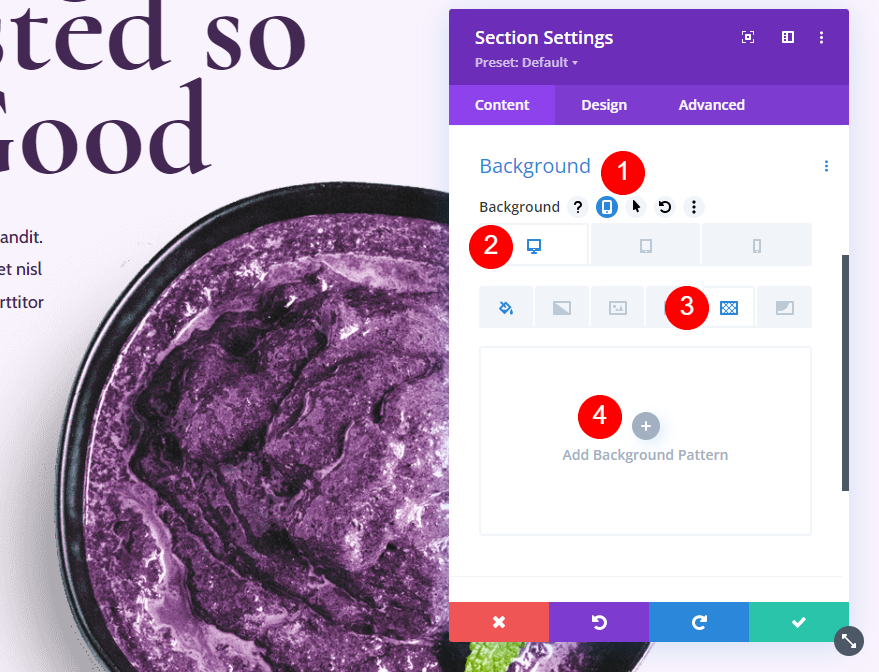
Primeiro, abra as configurações da seção clicando no ícone de engrenagem da seção.

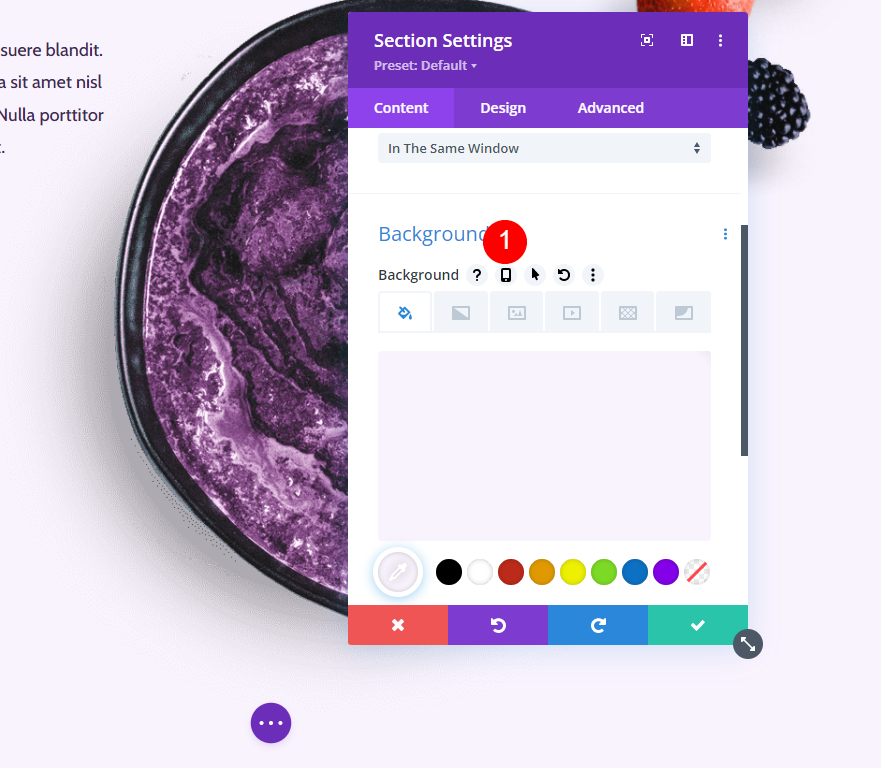
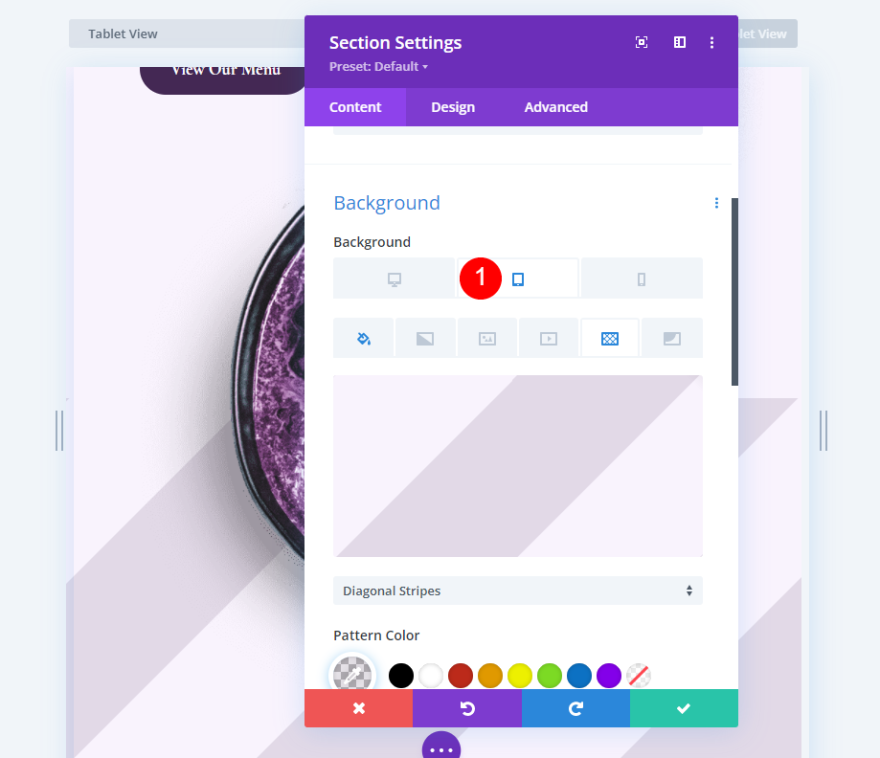
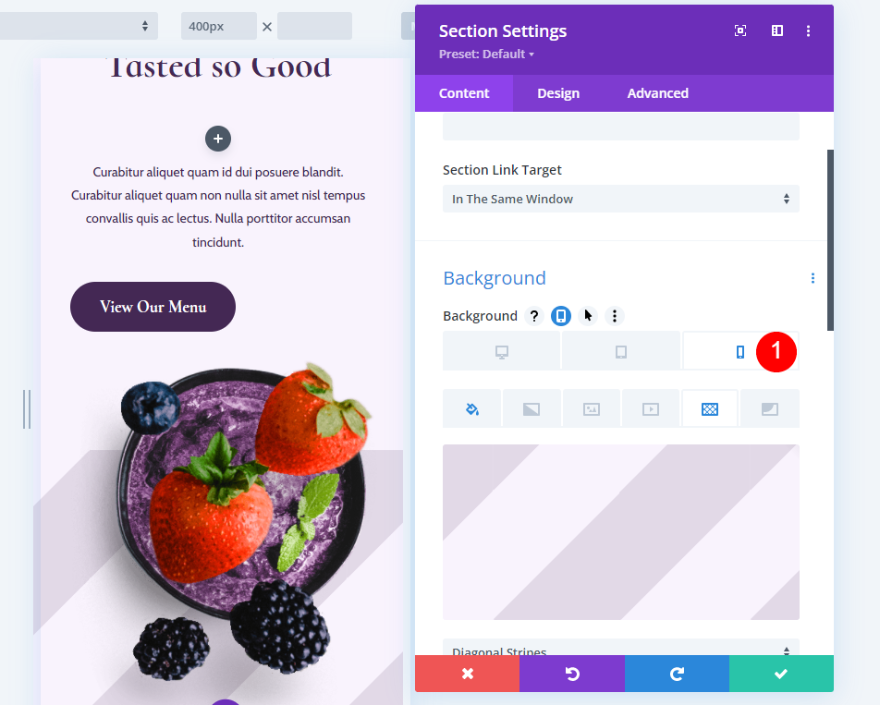
Em seguida, role para baixo até Background . Faremos ajustes nos três tamanhos de tela, então vamos começar selecionando o ícone do tablet que aparece quando passamos o mouse sobre as opções de Plano de fundo.
Escolha o padrão de fundo

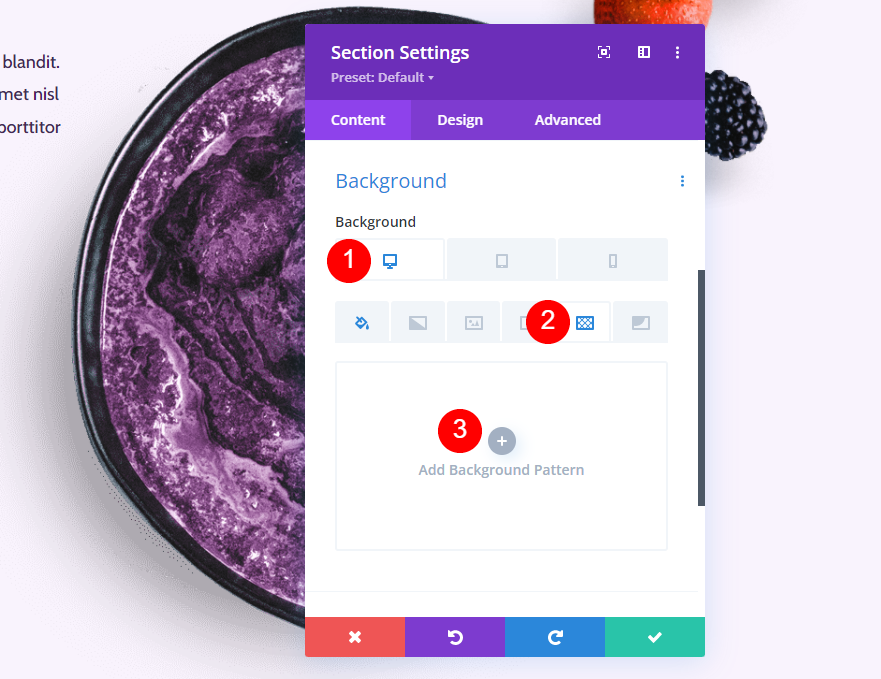
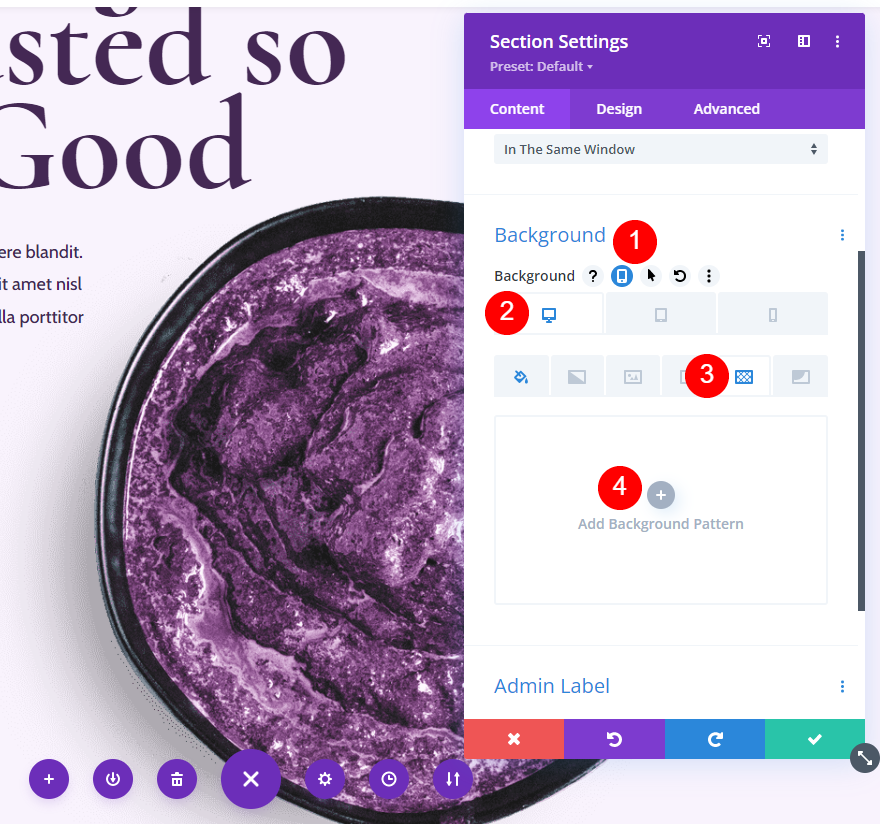
Em seguida, certifique-se de que Desktop está selecionado, escolha a guia Background Pattern e clique em Add Background Pattern .

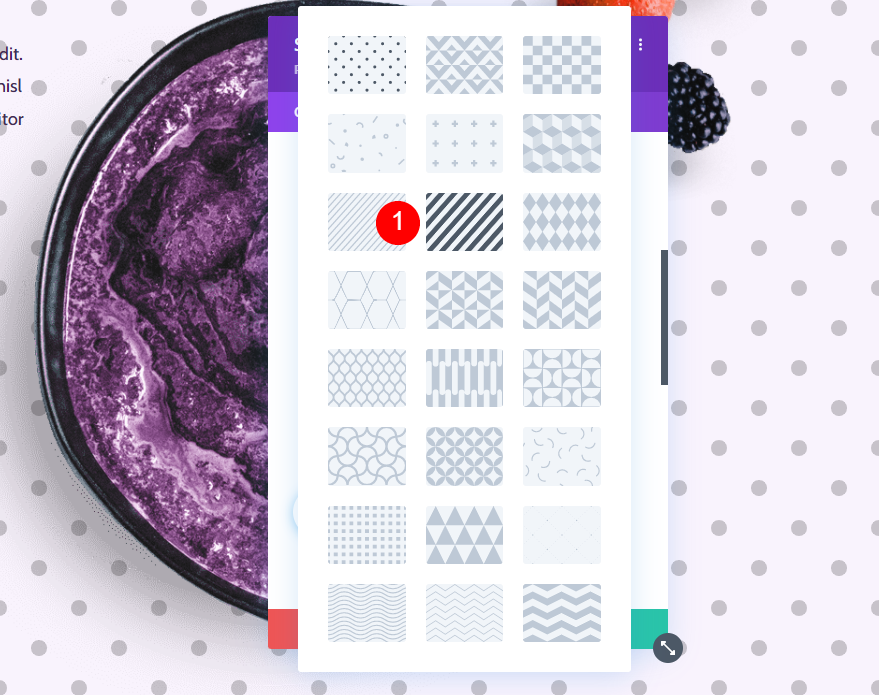
Selecione a caixa suspensa sob o padrão de fundo.

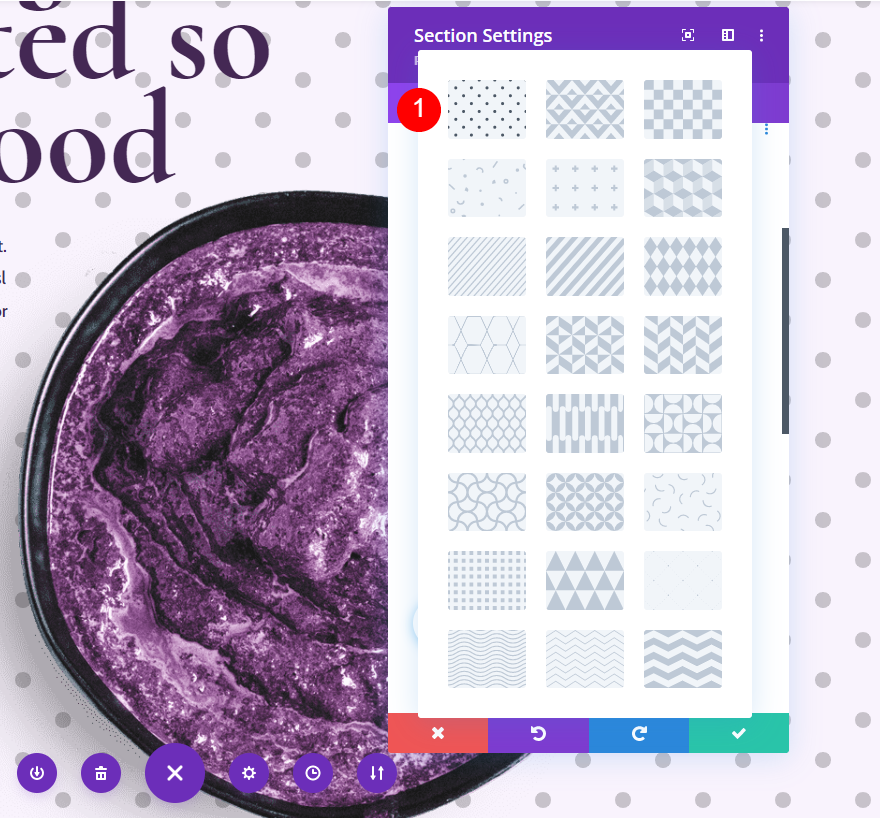
Escolha o padrão de plano de fundo Diagonal Stripes na lista. Podemos modificar esse padrão, para que não seja apenas uma tela cheia de listras. Então, usaremos isso para criar nosso plano de fundo exclusivo.
- Padrão de fundo: listras diagonais

Configurações do padrão de fundo
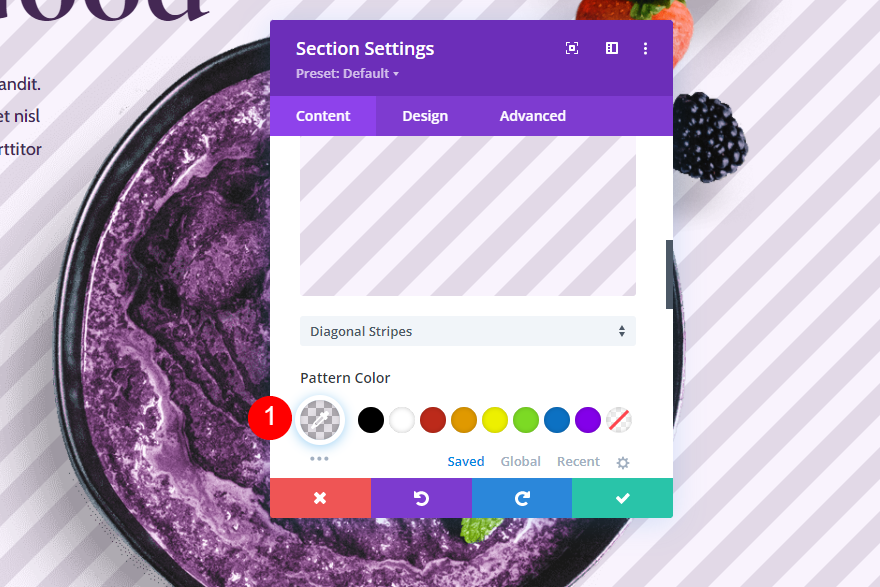
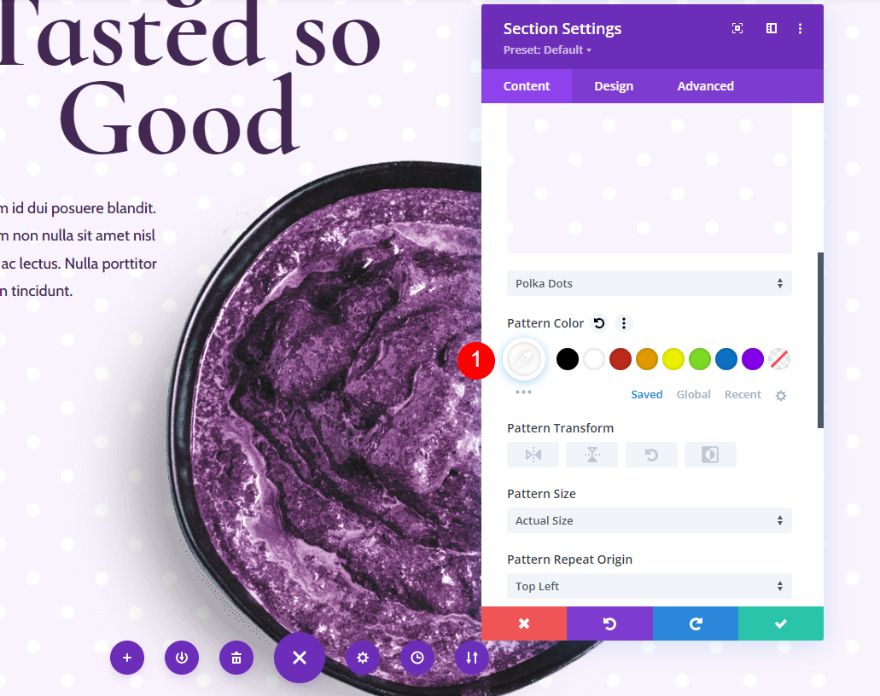
Altere a cor do padrão para rgba(68,40,84,0.13). Esta cor combina bem com a nossa cor de fundo.
- Cor do padrão: rgba(68,40,84,0,13)

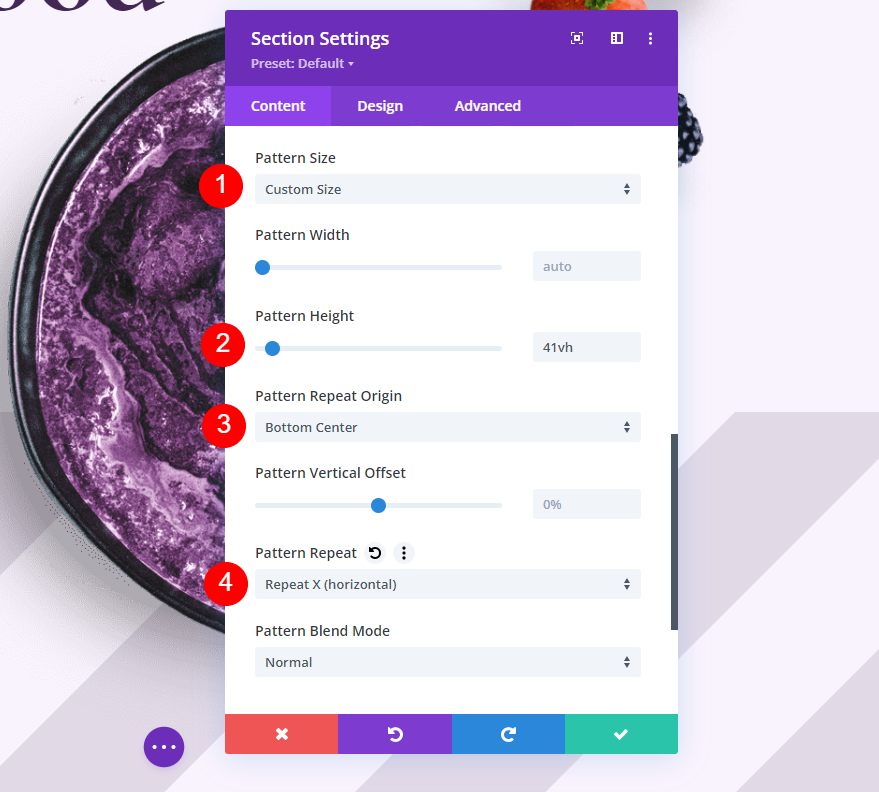
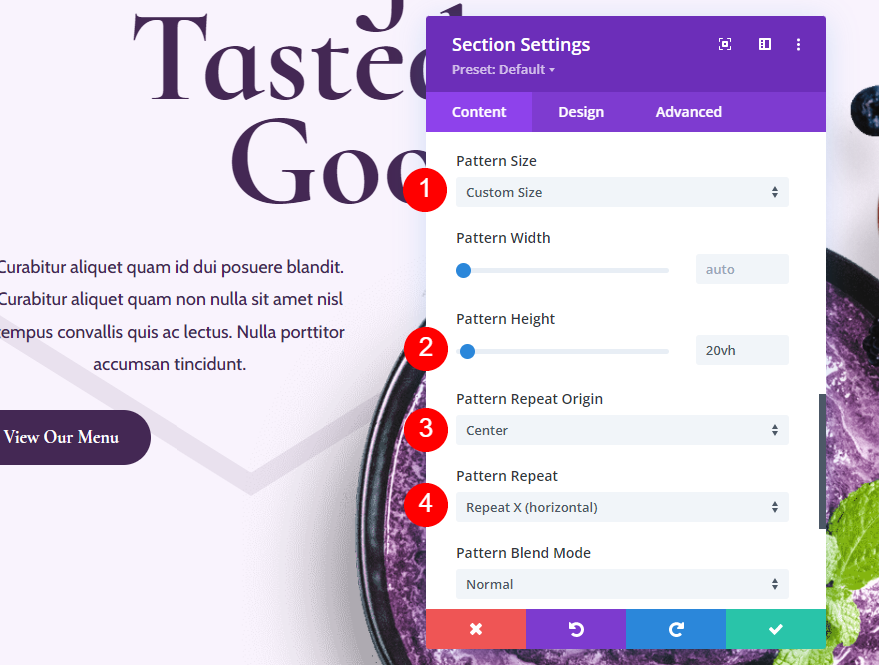
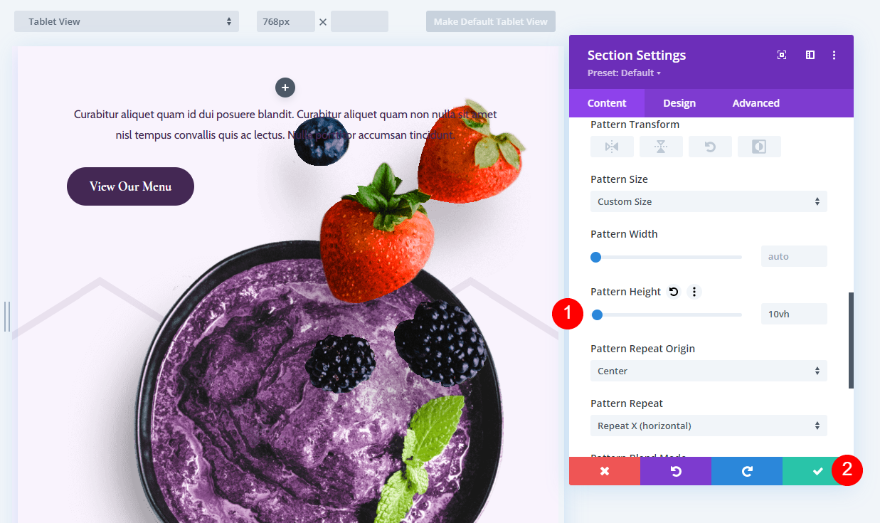
Em seguida, abra a caixa suspensa Tamanho do padrão e selecione Tamanho personalizado. Defina a Altura do Padrão para 41vh, a Origem da Repetição do Padrão para Centro Inferior e a Repetição do Padrão para Repetir X (horizontal). Isso nos dá controle sobre o tamanho e o posicionamento do padrão de fundo na tela.
- Tamanho do padrão: tamanho personalizado
- Altura: 41vh
- Repetir Origem: Centro Inferior
- Repetir: Repetir X (horizontal)

Configurações de plano de fundo do tablet
Em seguida, precisamos fazer com que o plano de fundo funcione bem com diferentes tamanhos de tela. Precisaremos ajustar a Altura do Padrão com base no tamanho da tela. Role para trás até as configurações de plano de fundo e selecione o ícone Tablet .

Altere a altura do padrão para 30vh.
- Altura do padrão: 30vh

Configurações de plano de fundo do telefone
Por fim, volte até as configurações de plano de fundo e selecione o ícone do telefone .

Altere a altura do padrão para 25vh. Feche as configurações do módulo e salve sua página.
- Altura do padrão: 25vh

Exemplo de segundo padrão de fundo de tamanho personalizado
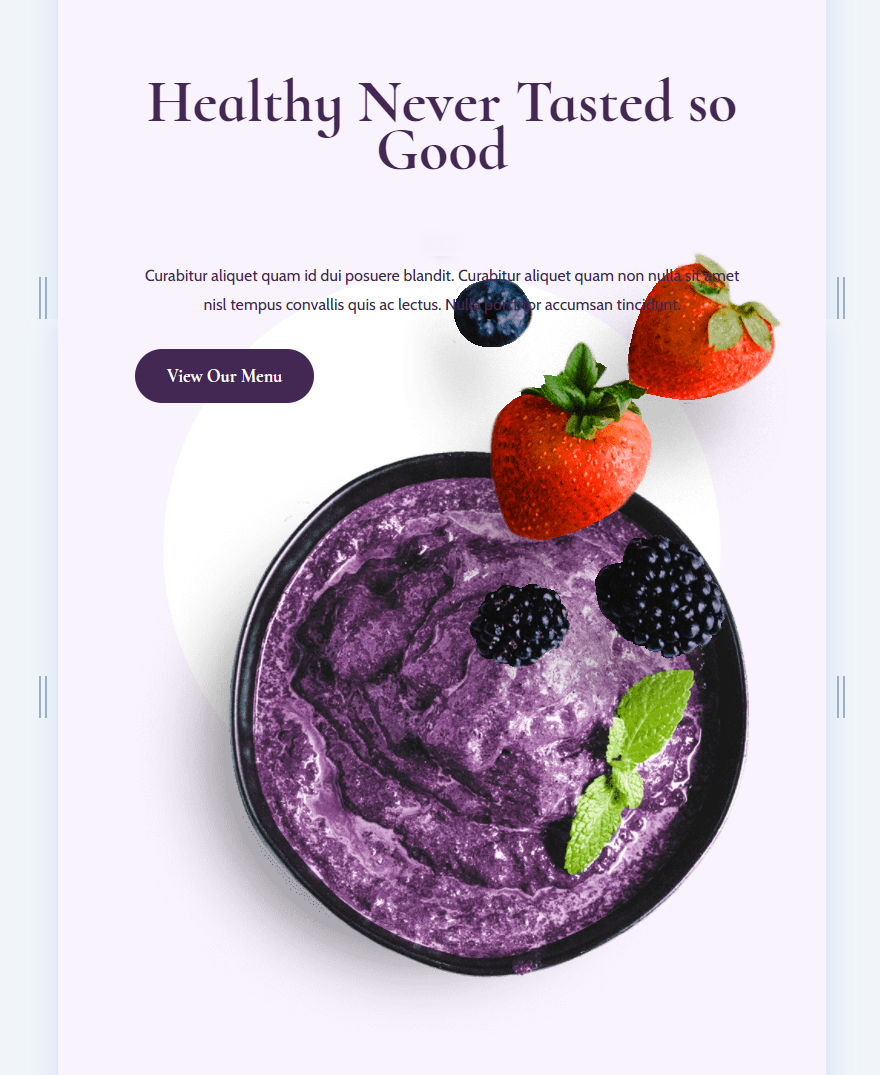
Nosso segundo exemplo de padrão de fundo de tamanho personalizado adicionará um círculo no centro da tela. Para nosso design, ele aparecerá atrás da tigela de açaí em nossa imagem em destaque.
Escolha o padrão de fundo
Nas configurações da seção , role para baixo até Plano de fundo e selecione o ícone do tablet para abrir as configurações de tamanho da tela do dispositivo. Escolha a guia Desktop , selecione a guia Background Pattern e clique em Add Background Pattern .

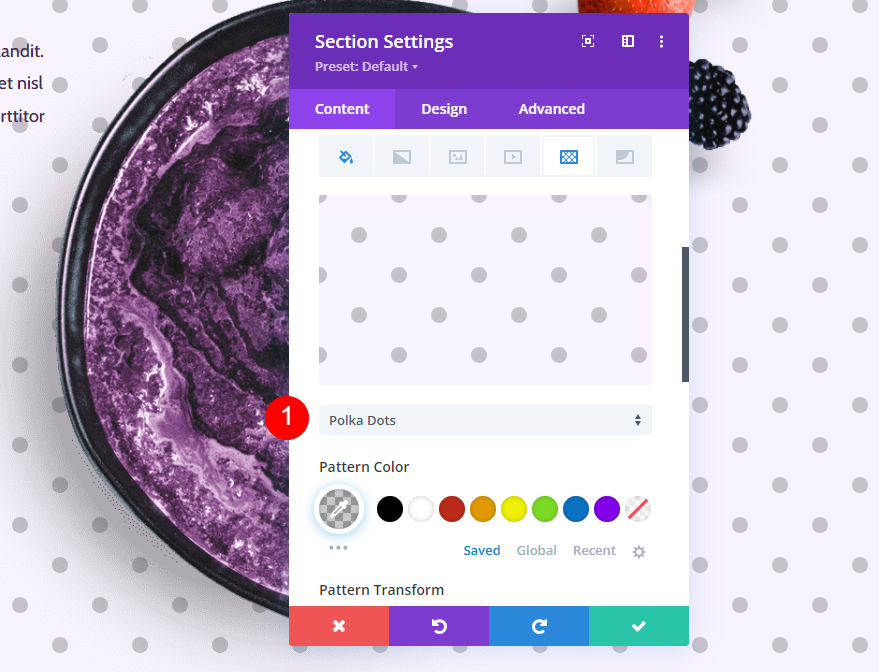
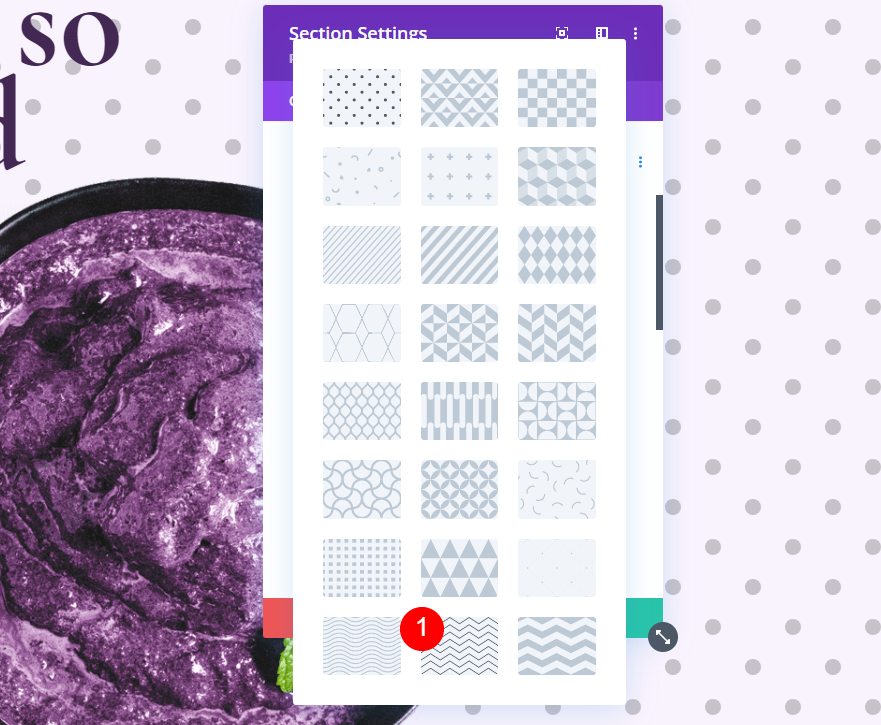
Queremos Polka Dot s para este exemplo. Esta é a opção padrão, portanto, você não precisará abrir a caixa suspensa para esta. Estou mostrando as opções caso você esteja mudando de um padrão de fundo diferente para este. As bolinhas aparecem automaticamente quando você clica em Adicionar padrão de fundo. Clique duas vezes no padrão ou use a caixa suspensa para alterá-lo.

- Padrão de fundo: bolinhas

Altere a Cor para branco. Isso nos permite adicionar um círculo branco no fundo.
- Cor: #ffffff

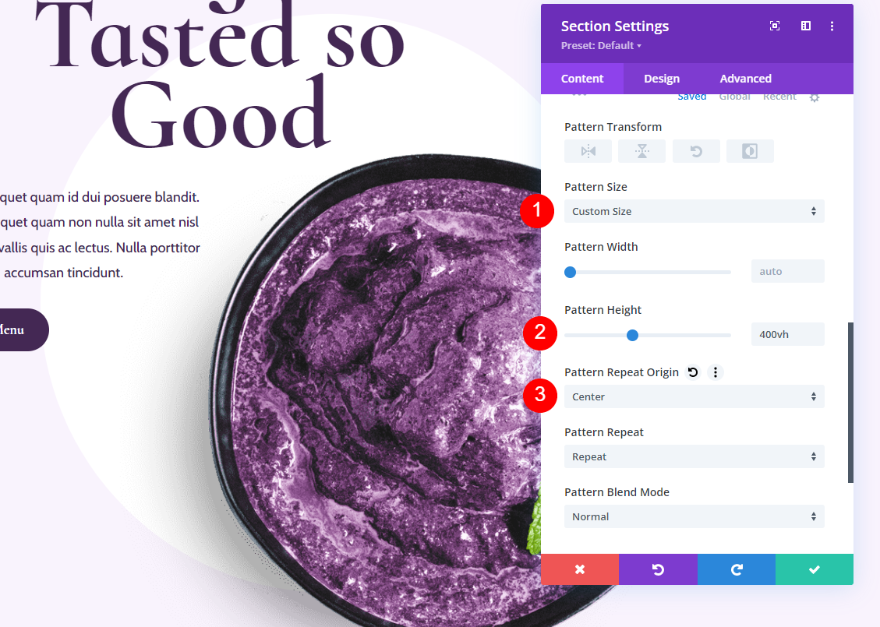
Próximo. defina o Tamanho do Padrão para Personalizado, a Altura para 400vh e a Origem da Repetição para o centro. Essas configurações controlam o tamanho e a posição dos pontos. Nesse caso, criamos um único ponto para aparecer em segundo plano.
- Tamanho do padrão: tamanho personalizado
- Altura padrão: 400vh
- Repetir Origem: Centro

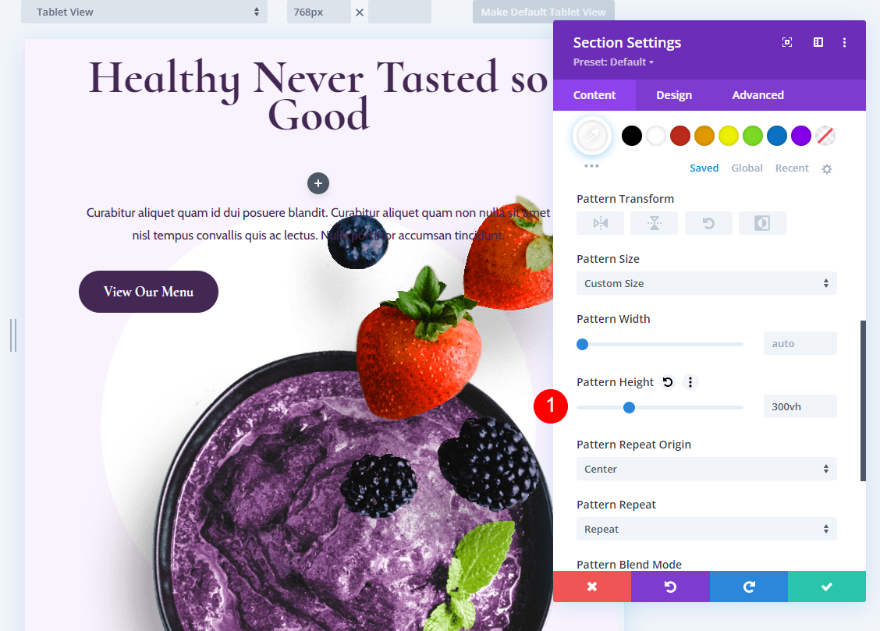
Configurações de plano de fundo do tablet
Em seguida, precisamos garantir que funcione bem em todos os tamanhos de tela. Escolha a guia tablet .

Em seguida, altere a Altura do Padrão para 300vh.
- Altura do padrão: 300vh

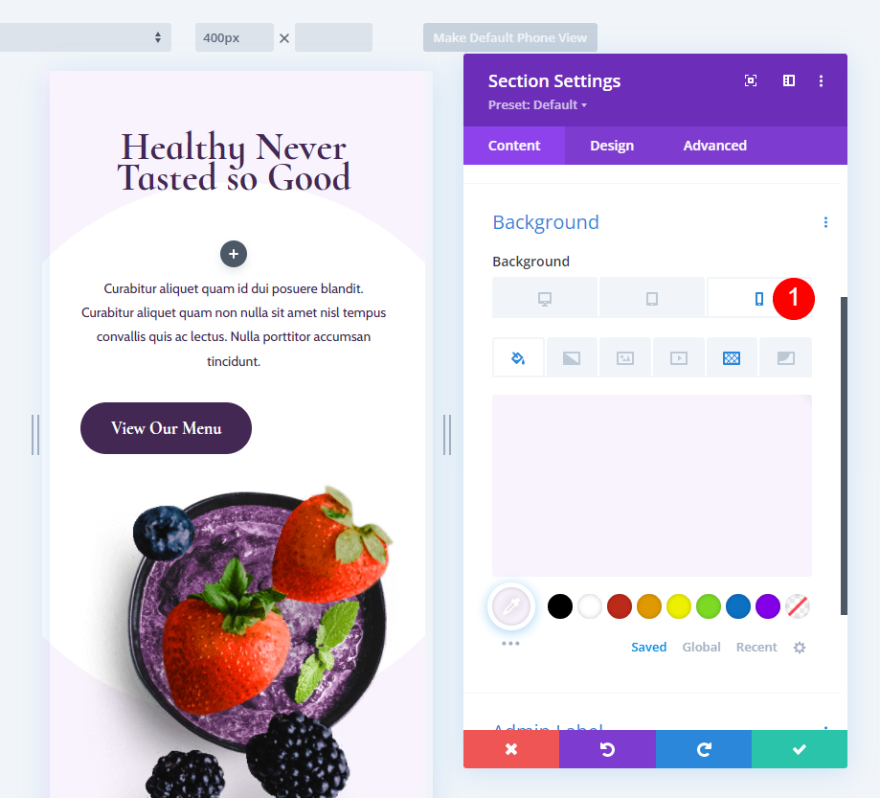
Configurações de plano de fundo do telefone
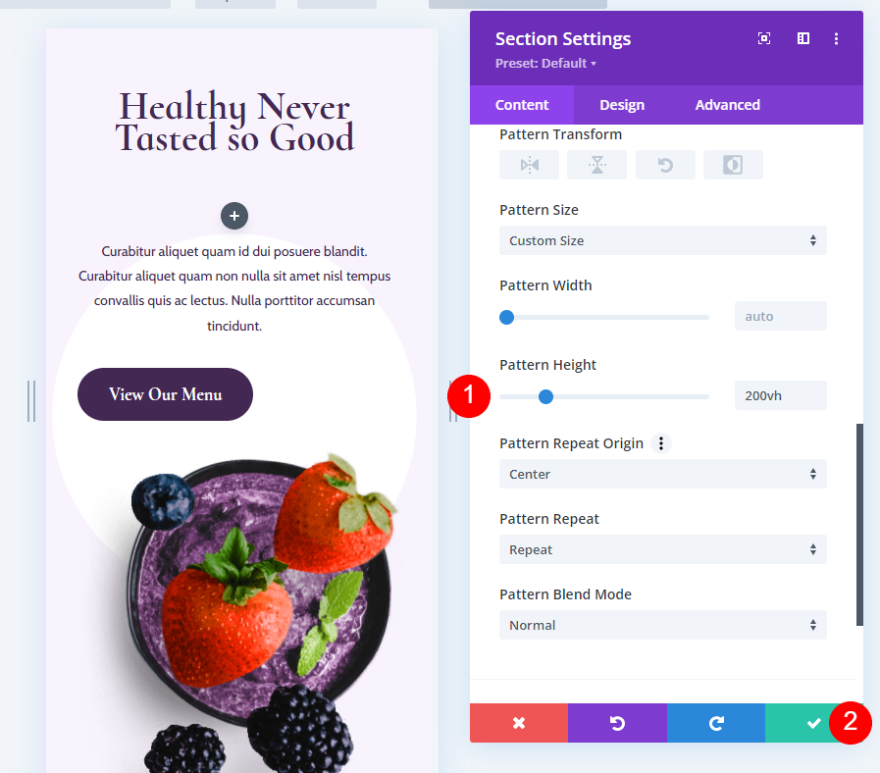
Por fim, volte para as configurações de plano de fundo e selecione a guia do telefone para abrir as configurações de tamanho da tela do telefone.

Altere a Altura do Padrão para 200vh. Feche as configurações do módulo e salve sua página.
- Altura do padrão: 200vh

Terceiro Exemplo de Padrão de Fundo de Tamanho Personalizado
Este exemplo exibe uma única linha em ziguezague no meio da seção. Para este, não precisaremos ajustar o telefone separadamente. Permitiremos que ele siga as configurações do tablet.
Escolha o padrão de fundo
Para nosso terceiro exemplo de padrão de plano de fundo de tamanho personalizado, abra as configurações da seção e role para baixo até Plano de fundo . Passe o mouse sobre as configurações de plano de fundo e clique no ícone do tablet para abrir as configurações do dispositivo. Escolha a guia Desktop e selecione a guia Background Pattern . Clique em Adicionar padrão de fundo .

Abra a caixa suspensa Background Pattern e escolha Zig Zag 2. Este padrão preenche a tela com linhas em zig-zag, mas vamos ajustá-lo para que ele mostre apenas uma linha.
- Padrão de fundo: Zig Zag 2

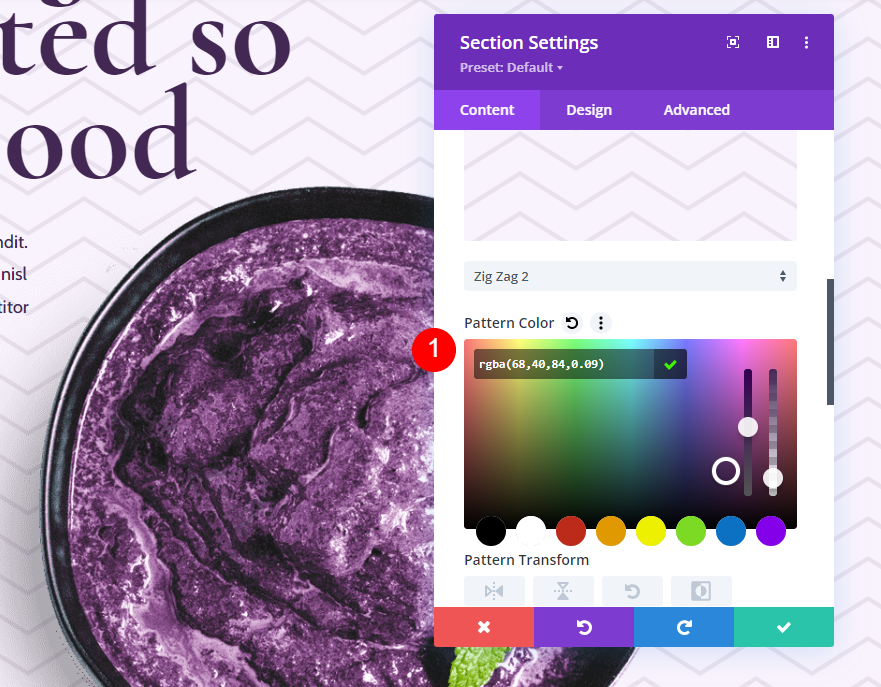
Altere a cor do padrão de fundo para rgba(68,40,84,0.09). Esta cor não tem alto contraste com nossa cor de fundo, então não será uma distração.
- Cor do padrão de fundo: rgba(68,40,84,0,09)

Defina o Tamanho do Padrão para Tamanho Personalizado, a Altura do Padrão para 20vh, a Origem da Repetição do Padrão para Centro e a Repetição do Padrão para Repetir X (horizontal). Como os outros exemplos, isso controla o tamanho e a posição do padrão.
- Tamanho do padrão: tamanho personalizado
- Altura do padrão: 20vh
- Repetir Origem: Centro
- Repetição de Padrão: Repita X (horizontal)

Configurações de plano de fundo do tablet
Por fim, volte até o início das configurações de plano de fundo e clique no ícone do tablet . As configurações do telefone usarão automaticamente essas configurações, portanto, não precisaremos fazer ajustes na guia do telefone.

Role para baixo até Pattern Height e mude para 10vh. Feche as configurações do módulo e salve sua página.
- Altura do padrão: 10vh

Resultados
Aqui está uma olhada em cada padrão de fundo em tamanhos de tela de desktop, tablet e telefone.
Resultados do primeiro padrão de fundo de tamanho personalizado
Área de Trabalho

Tábua

Telefone

Resultados do segundo padrão de fundo de tamanho personalizado
Área de Trabalho

Tábua

Telefone

Resultados do padrão de fundo do terceiro tamanho personalizado
Área de Trabalho

Tábua

Telefone

Pensamentos finais
Essa é a nossa visão de como adicionar um tamanho personalizado ao seu padrão de plano de fundo com o Divi. Os novos padrões de fundo do Divi abriram muitas opções de design. Esses padrões ficam ótimos com nossos layouts. O conceito de usar um tamanho personalizado para um padrão de plano de fundo significa que não estamos presos a apenas repetir padrões. Os padrões de fundo do Divi podem ser usados para muito mais. Usando os conceitos que abordamos aqui, você pode usar qualquer um dos padrões de plano de fundo do Divi para criar seus próprios designs de plano de fundo exclusivos.
Nós queremos ouvir de você. Você adicionou um tamanho personalizado ao seu padrão de plano de fundo com o Divi? Deixe-nos saber sobre sua experiência nos comentários.
