Como adicionar uma caixa de flip no WordPress com Elementor
Publicados: 2025-04-20A tendência no web design está evoluindo quase diariamente. Manter -se relevante e competitivo no mercado, se adaptar constantemente a essas mudanças é obrigatório para todos os proprietários de sites. Mesmo alguns anos atrás, os elementos estáticos da Web foram suficientes para chamar a atenção do usuário e do visitante.
Mas agora, a maioria dos designers constrói seus sites usando elementos interativos para aumentar o engajamento. Os elementos interativos da Web são projetados de maneira a responder às ações do usuário, como cliques, pairar, movimentos e rolos, para criar uma experiência envolvente. A caixa de flip é um elemento tão interativo.
Nesta postagem do tutorial, abordaremos um guia passo a passo sobre como adicionar caixas de flip ao WordPress com Elementor. Espero que você ache este post realmente útil e que valha seu tempo. Comece!
O que é uma caixa de flip? Seus casos de uso em web design
Uma caixa de flip é um widget interativo do Elementor que permite exibir conteúdo nas laterais dianteiro e traseiro de uma caixa, que vira quando pairava ou clicou. Ele combina apelo visual com movimento dinâmico para chamar a atenção do usuário enquanto apresenta duas camadas de informação.
Esse widget é extremamente útil quando você precisa cobrir muitas informações em um espaço limitado. O widget oferece muitas opções de personalização para que você possa alinhar seu design com a marca do seu site. Vamos dar uma olhada em como as caixas de flip funcionam no pequeno vídeo anexado abaixo.
Use casos de caixa de flip no web design
- Destaques de serviço ou recurso com ícones na frente e descrições na parte traseira
- Os membros da equipe exibem uma foto na frente e informações de bio/contato na parte traseira
- Comparação de recursos do produto em um formato compacto e interativo
- Convocação que revelam botões ou links quando invertido
- O portfólio é exibido com miniaturas do projeto na frente e resumos de trás
- Planos de preços com nomes de planos na frente e listas de recursos no lado do flip
Como adicionar uma caixa de flip no WordPress com Elementor
Para iniciar o processo, você deve ter os seguintes plugins em seu site. Obtenha -os clicando nos links anexados abaixo.
- Elementor
- Happyaddons
- Happyaddons pro
Depois de instalados e ativados no seu site, comece a seguir o tutorial descrito abaixo sobre como usar o widget da caixa de flip.
Etapa 01: Abra a tela Elementor
Abra a postagem ou a página com a tela Elementor, onde deseja adicionar o widget da caixa de flip.

Etapa 02: selecione uma seção para adicionar o widget da caixa de flip
Crie uma seção, definindo o número de colunas para que você possa adicionar o widget da caixa de flip sobre elas.

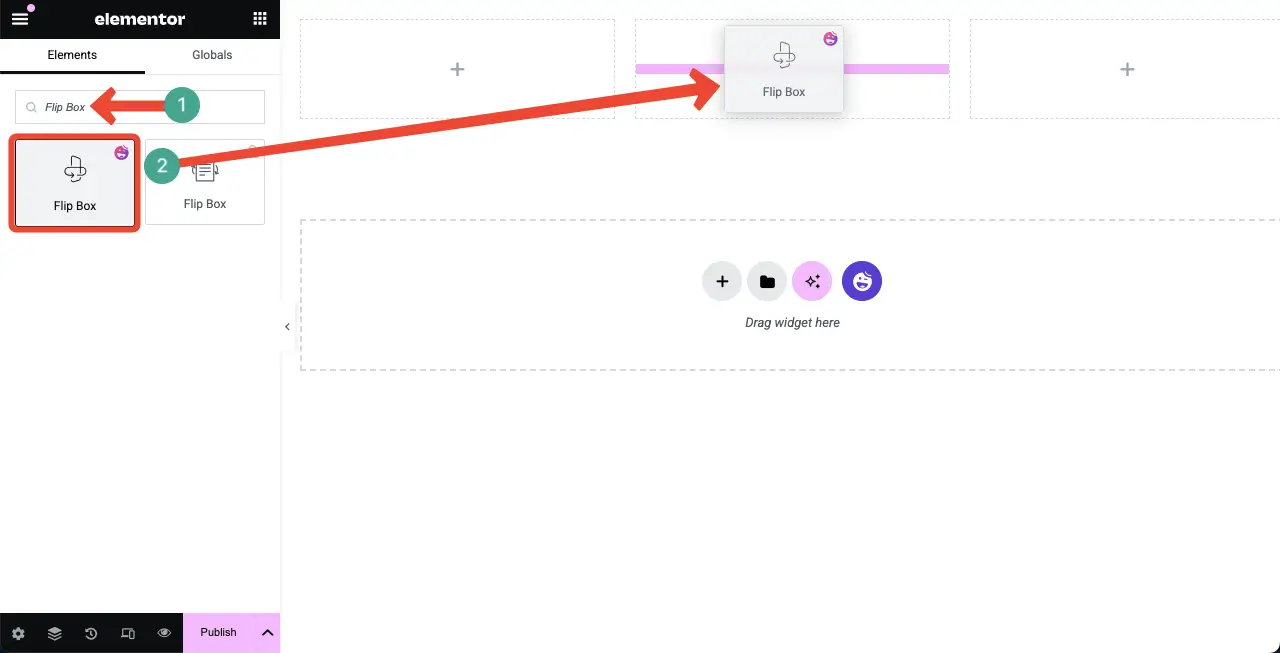
Encontre o widget da caixa de flip no painel Elementor. Arraste e solte -o para a respectiva seção na tela Elementor.

Você verá que o widget da caixa de flip é adicionado à tela com algum conteúdo fictício.

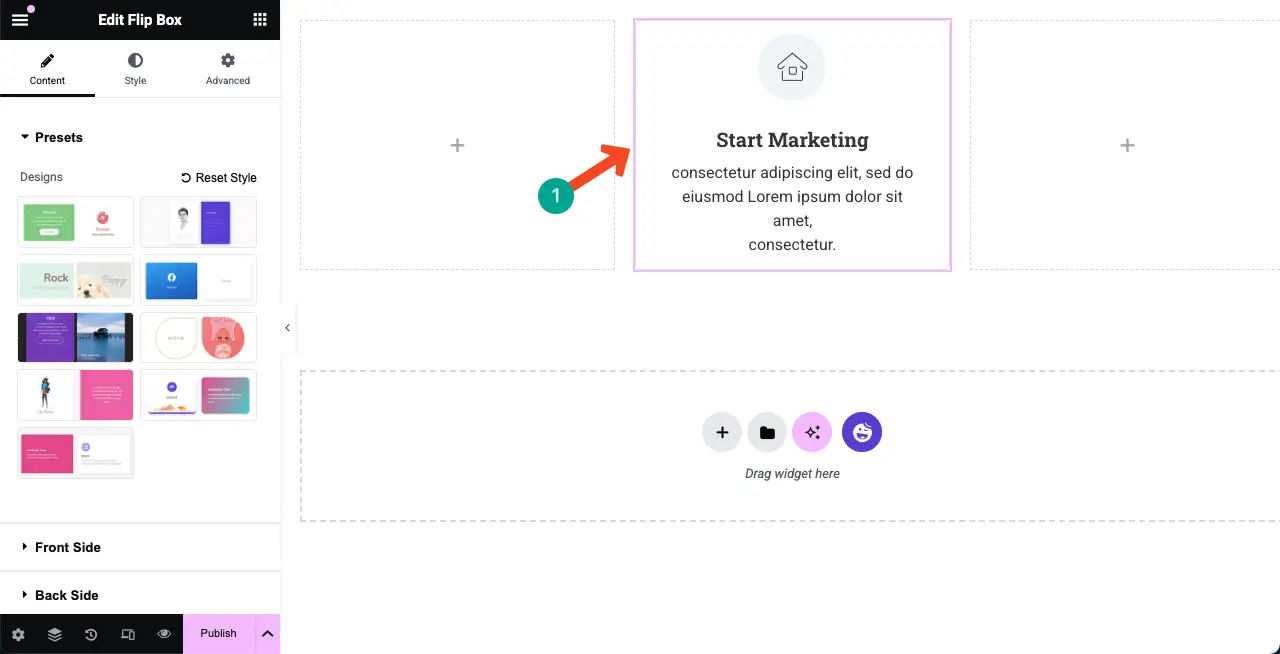
Etapa 03: Selecione uma predefinição para a caixa de flip
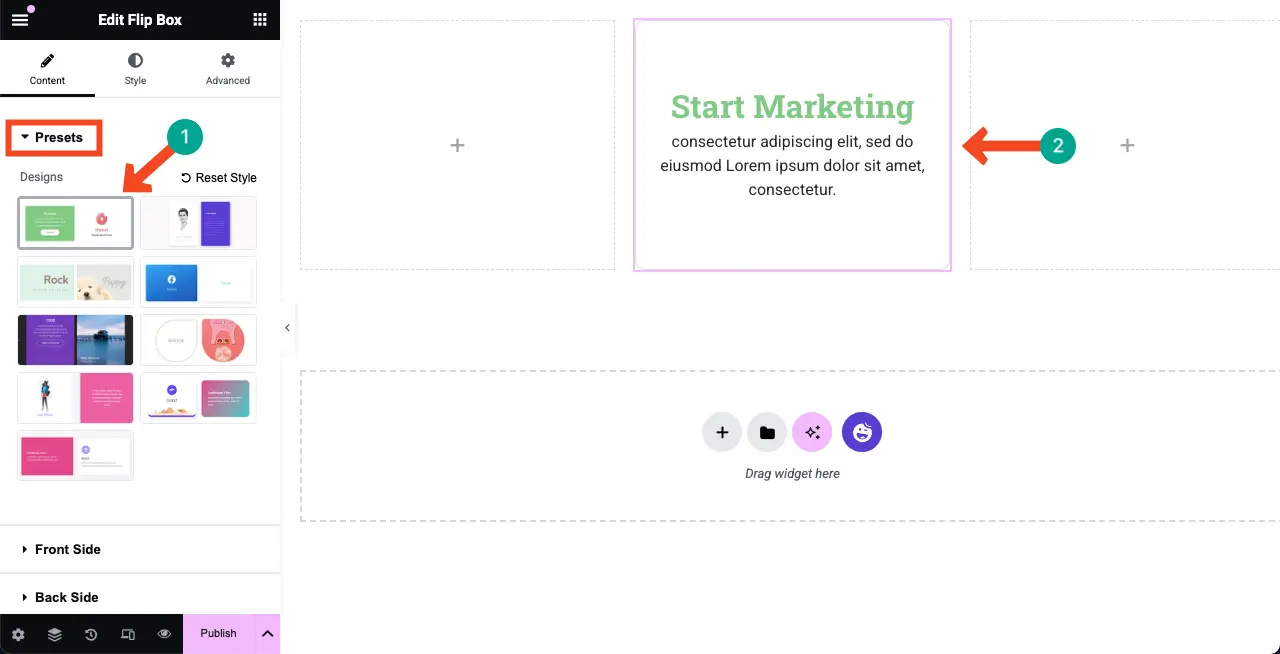
Uma predefinição é um estilo de design salvo que você pode aplicar rapidamente aos widgets. O widget da caixa de flip vem com várias predefinições que você verá na barra lateral direita.
Selecione qualquer predefinição desejada. Você verá que o estilo é aplicado instantaneamente ao seu widget.

Etapa 04: Adicione conteúdo à parte frontal do widget
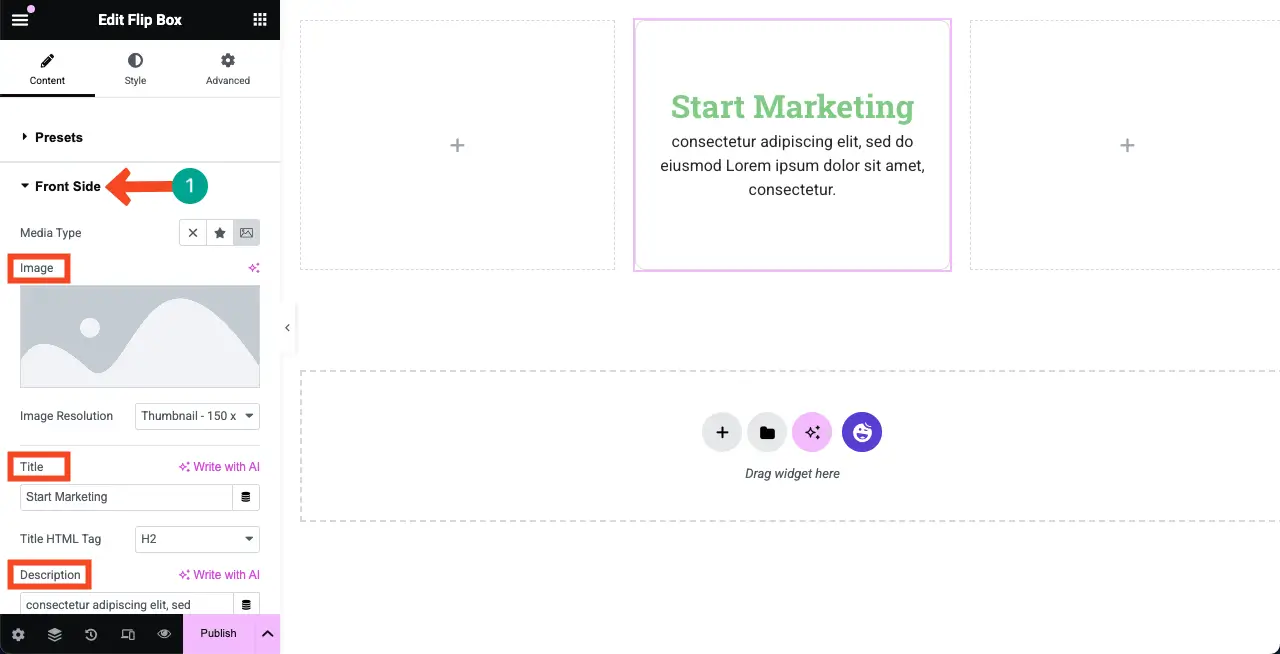
Como já foi dito, o widget da caixa de flip permite adicionar conteúdo aos dois lados. Agora vamos adicionar conteúdo à frente. Expanda a seção do lado frontal .
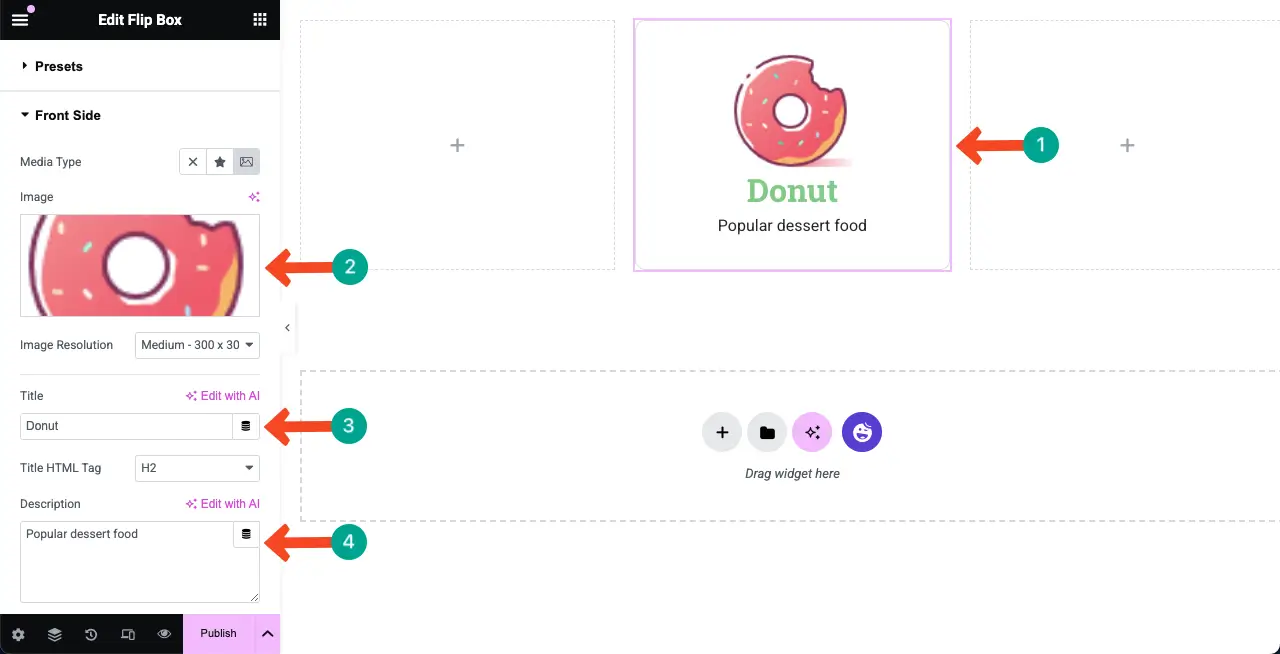
Você pode definir uma imagem, resolução de imagem, título, tag HTML para o título, descrição e alinhamento para o widget. Faça você mesmo.

Você pode ver que adicionamos algum conteúdo (uma imagem, um título e uma descrição) à parte frontal da caixa de flip.

Etapa 05: Adicione conteúdo ao verso do widget
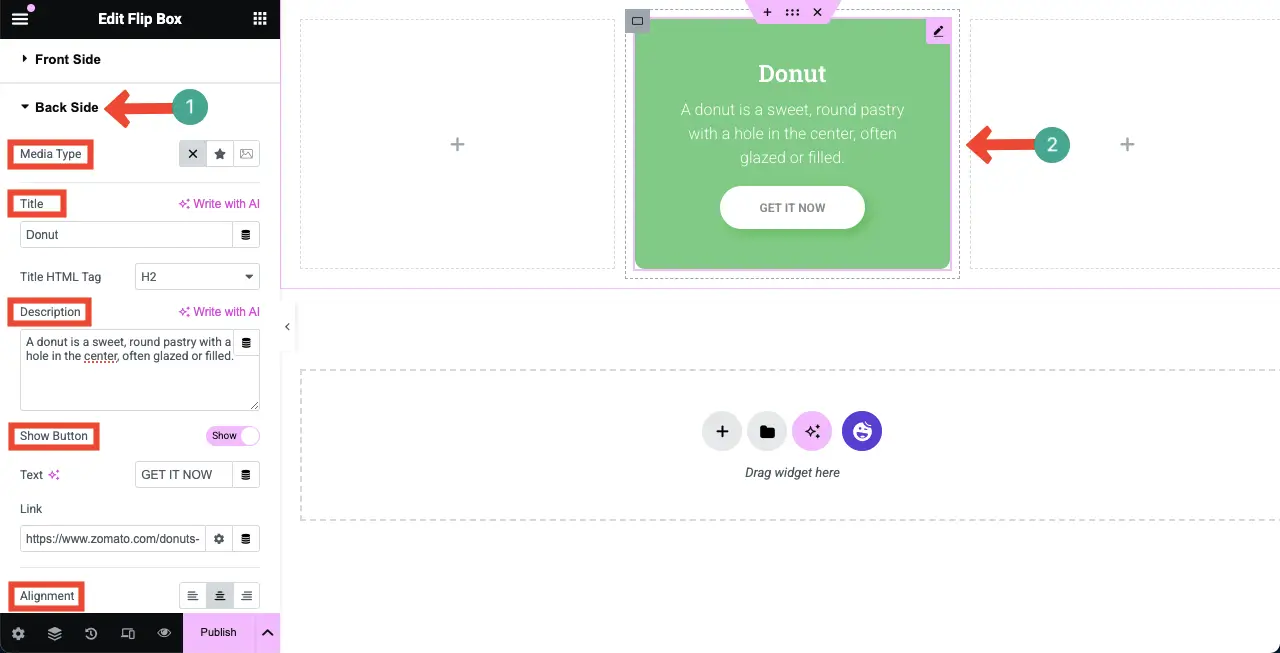
Da mesma forma, expanda a seção traseira do widget. Você pode adicionar uma mídia, título, descrição e botão, definindo o alinhamento deles. Faça as coisas necessárias como você quiser.
Você pode ver que também adicionamos algum conteúdo aqui.

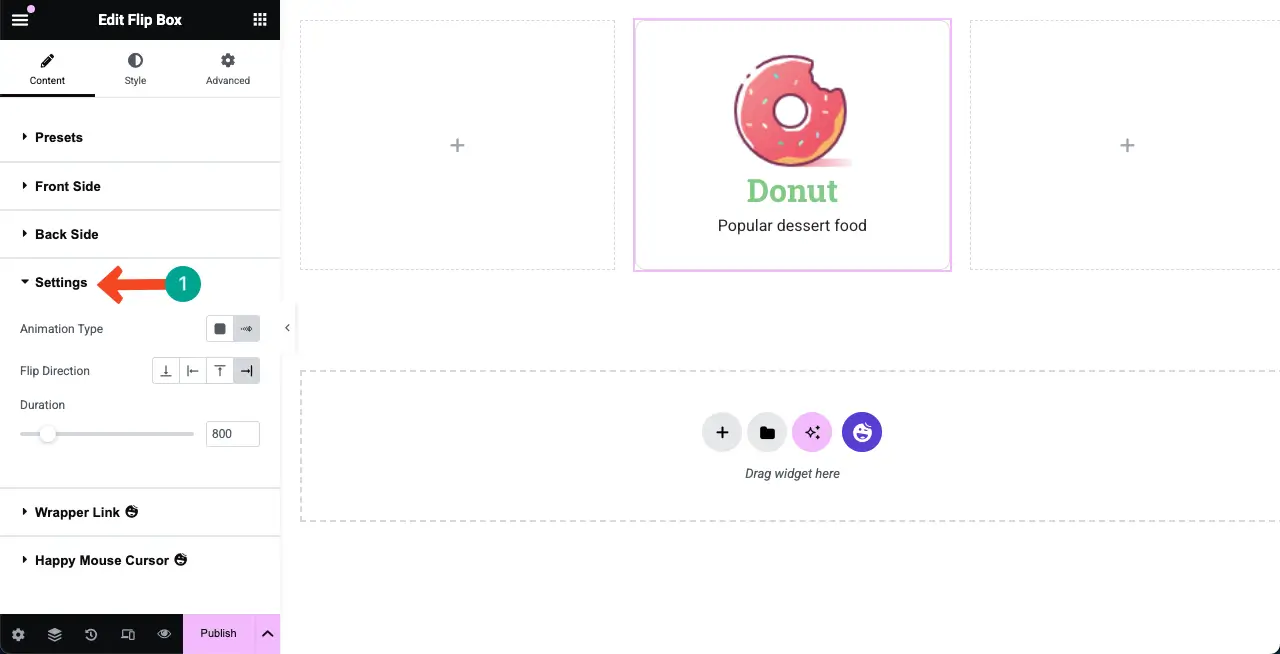
Etapa 06: Definir configurações para o widget da caixa de flip
Em seguida, expanda a seção de configurações . Você receberá opções para configurar o tipo de animação, a direção do flip e a duração.

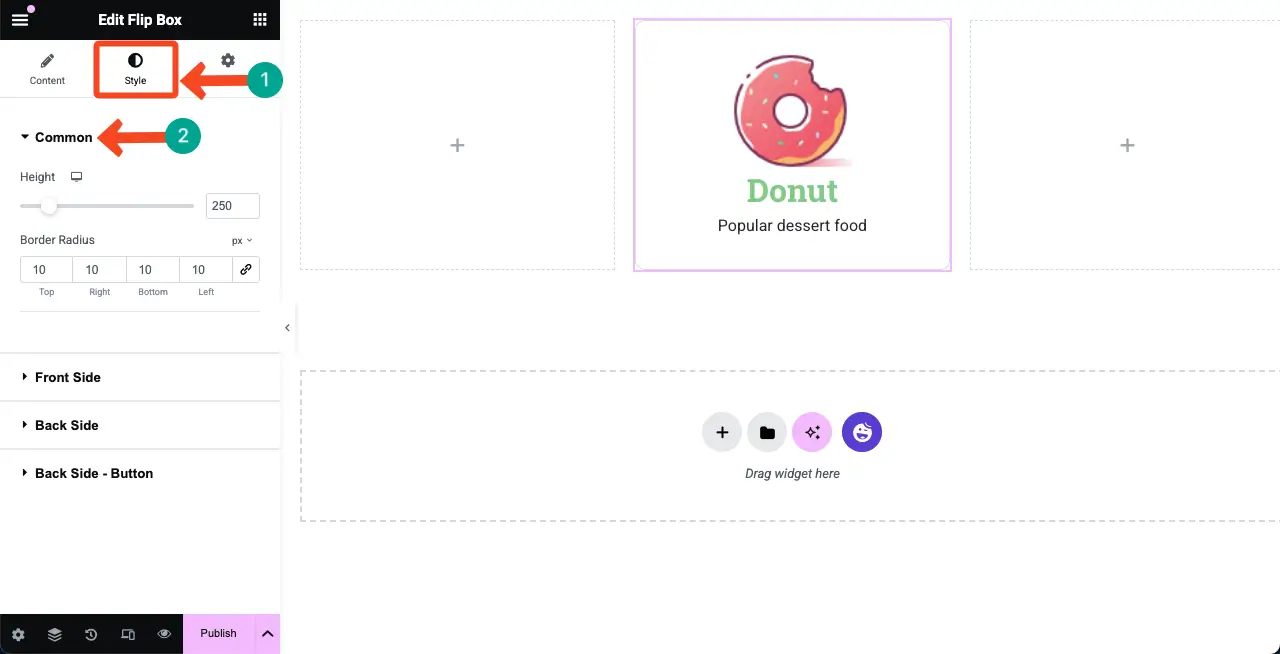
Etapa 07: estilizar a caixa de flip
Venha para a guia Style . Você receberá quatro seções aqui. A primeira seção é comum .

Você pode definir um raio de altura e borda para o widget da caixa de flip a partir da seção comum.

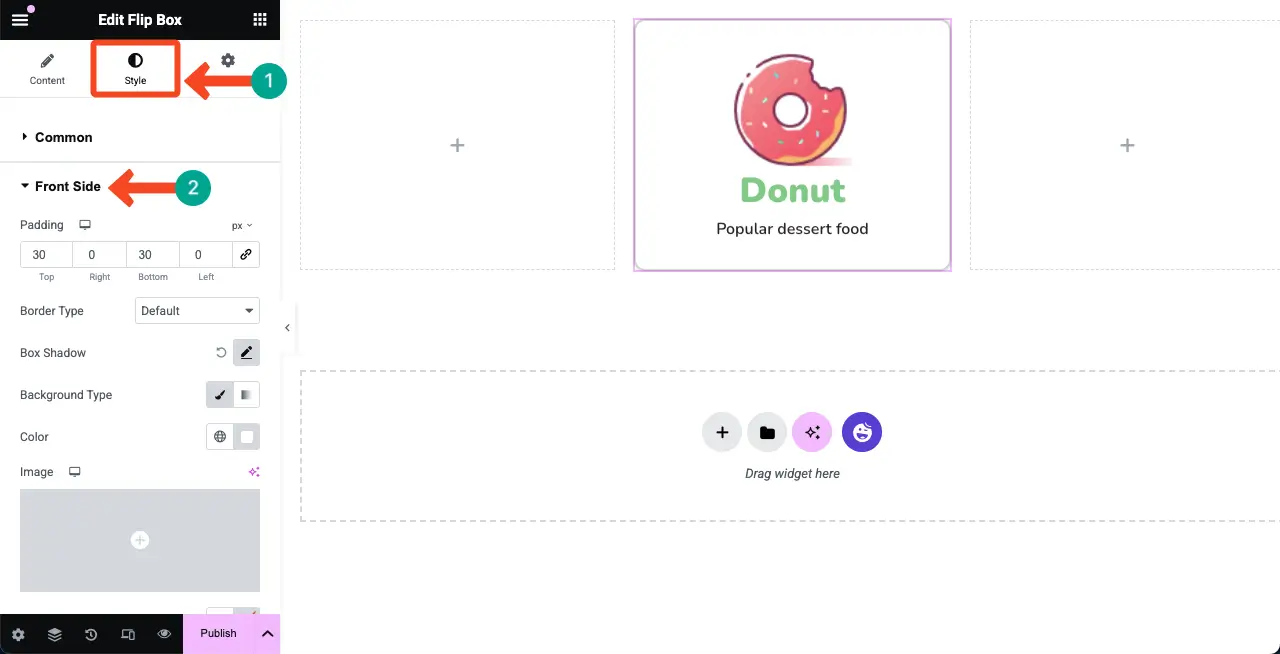
Em seguida, expanda a seção do lado frontal . Você pode personalizar o preenchimento, o tipo de borda, a sombra da caixa, o tipo de fundo, o espaçamento e a imagem redimensiona desta seção.

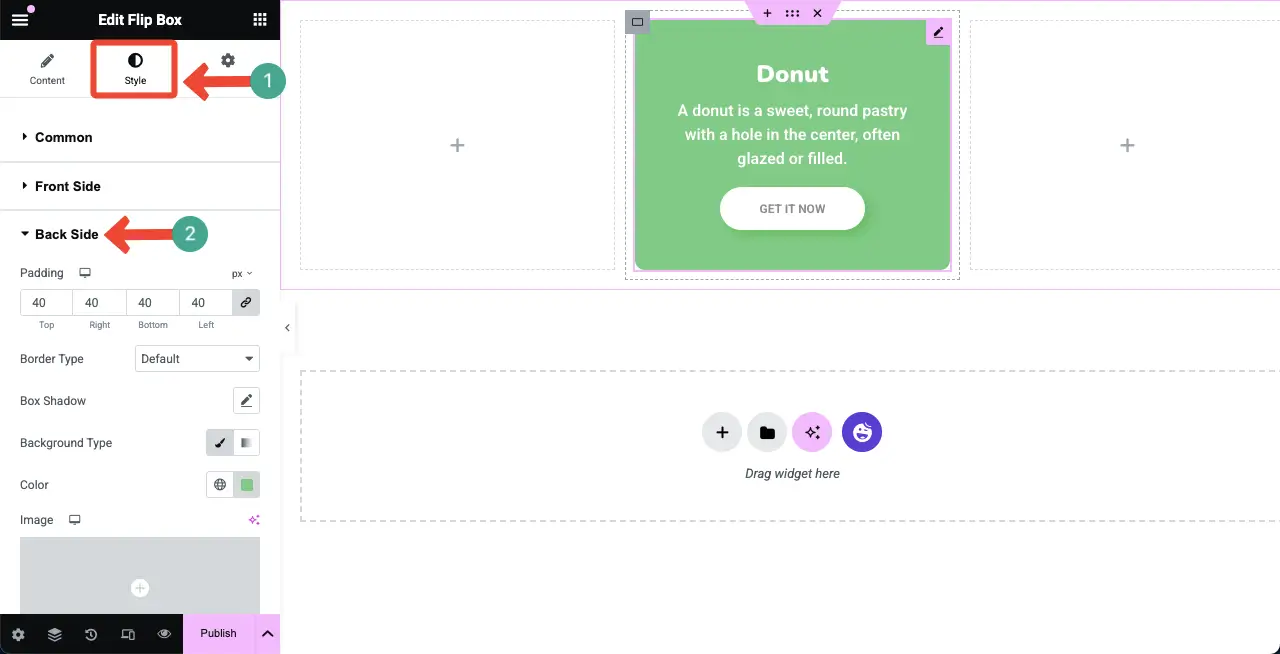
Da mesma forma, expandindo a seção traseira , você pode estilizar seu preenchimento, tipo de borda, sombra da caixa, tipo de fundo, cor e tipografia.
Espero que você possa fazê -los sozinho. Mudamos a tipografia e o peso do texto para o nosso widget explicar este tutorial.

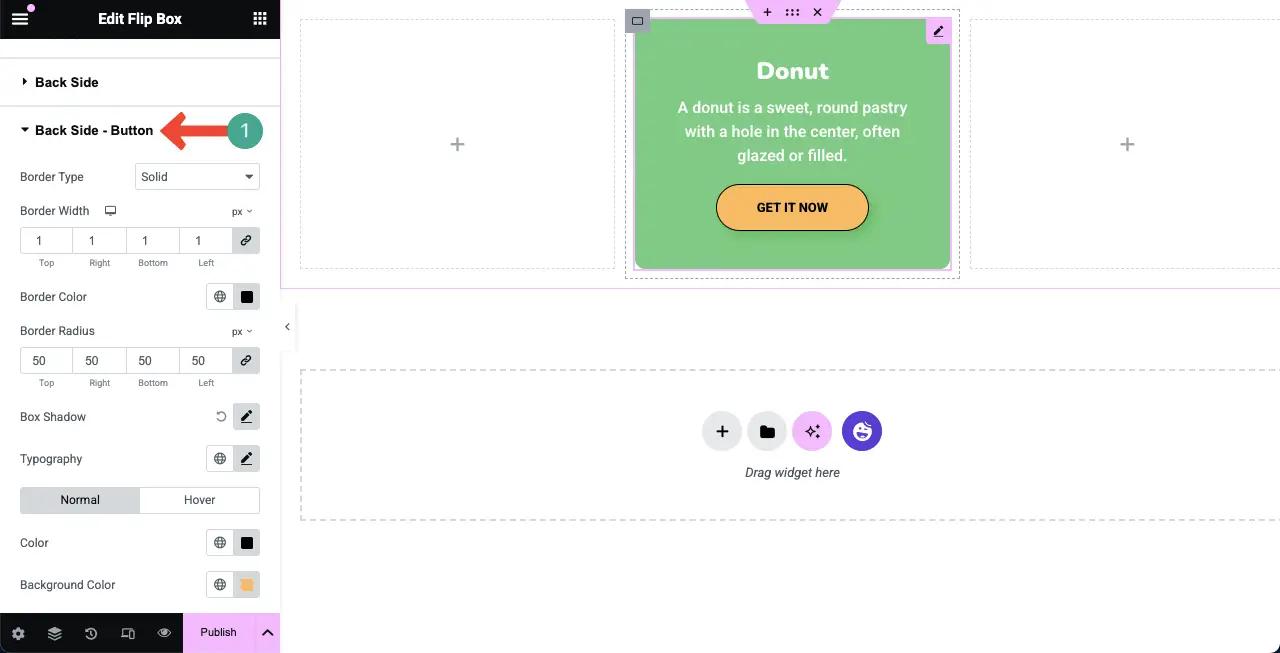
Etapa 08: Personalize o botão
O botão é exibido na parte traseira da caixa de flip. Ao expandir a seção do botão traseiro - você pode configurar a largura da borda, a cor da borda, o raio da borda, a sombra da caixa, a tipografia, a cor e a cor de fundo do botão.
Faça você mesmo.

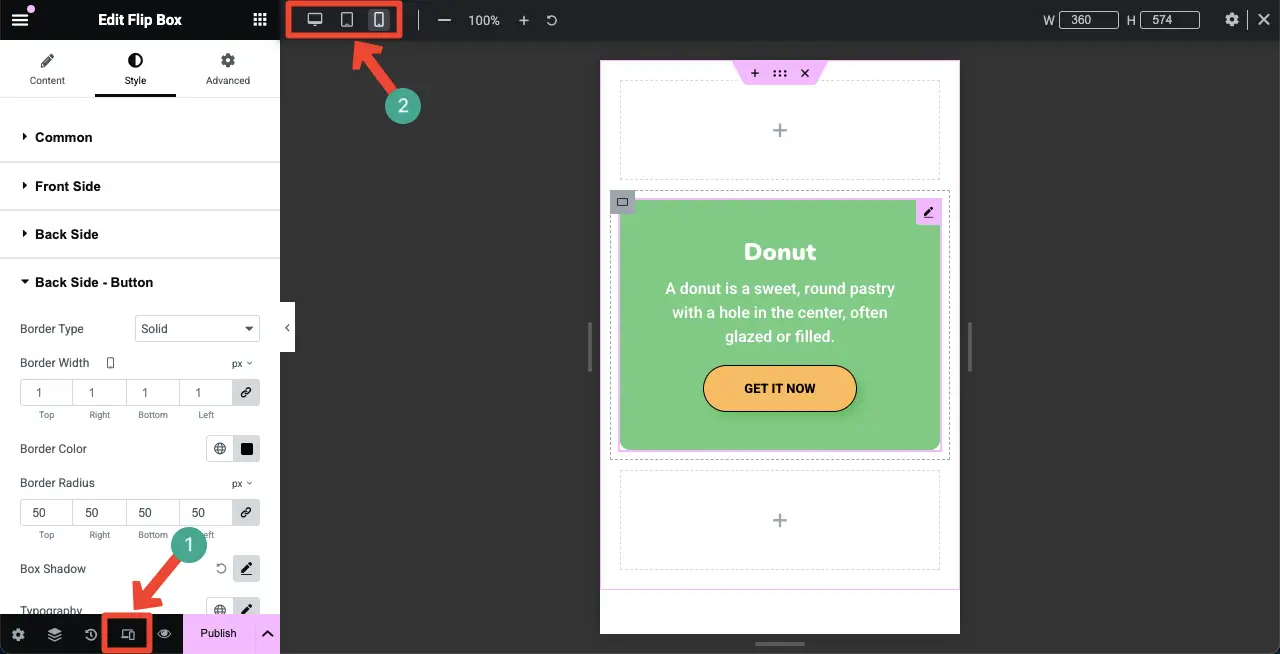
Etapa 09: Faça o widget da caixa flip Mobile Responsive
A menos que seus widgets elementadores sejam otimizados para tablets e dispositivos móveis, seu site pode ser quebrado em telas menores, levando a uma experiência baixa no usuário e taxas de rejeição mais altas.
Clique na opção Modo Responsivo na parte inferior do painel Elementor. Ele mostrará as opções SWTICH BETEEN DIFERENTES TAMANHOS DE TELAS (Desktop, Tablet e Mobile).
Selecione o tamanho da tela móvel. Em seguida, personalize o layout e os elementos na caixa de flip de forma que se encaixe no tamanho da tela. Faça isso na tela do tablet também.

Assim, da mesma maneira, crie quantas caixas de flip você desejar para o seu site Elementor.
Bônus: o que mais você pode fazer com happyaddons
Além de criar o Flip Box, você pode fazer muito mais coisas com o plug -in do Happyaddons. Vamos dar uma rápida olhada no que é mais que você pode fazer com o plug -in por que você deve considerá -lo em sua lista restrita.
- Construção de temas
A construção de temas é uma característica gratuita do HappyAddons, que é premium no Elementor. Com o construtor de temas do Happyaddons, você pode criar cabeçalhos, rodapés, modelos de postagem de blog, páginas de arquivo e uma configuração de condição.
- Integração de WooCommerce
Possui nove widgets para WooCommerce. Eles são grade de produto, carrossel de produtos, grade de categoria de produto, carrossel de categoria de produto, produto único, mini carrinho, carrinho, checkout e barra de remessa. Com eles, você pode estender ainda mais o poder dos seus sites de comércio eletrônico.
- Integração de mídia social
O HappyAddons oferece esses widgets de mídia social - ícone social, participação social, feed do Twitter, feed do Facebook, carrossel do feed do Twitter e feed do Instagram. Com eles, você pode vincular seu site às plataformas sociais populares para distribuição de conteúdo.
- Design de página infográfica
O HappyAddons inclui vários widgets, como gráfico de barras, gráfico de linha, gráfico de pimenta e donuts, gráfico de área polar e gráfico de radar. Ao usá -los bem, você pode criar postagens e páginas infográficas impressionantes no site do seu WordPress. Verifique como criar uma página da web infográfica.
- Criativos
Atualmente, o HappyAddons possui mais de 25 widgets criativos que são úteis na criação de sites atraentes. Alguns dos widgets criativos mais populares são cartões, efeito de pau de imagem, fator divertido, grupo de pilha de imagens, grade justificada, botão criativo, imagem de pairar líquido, rolagem de texto e NAV de uma página.
Portanto, depois de ter o plug -in do HappyAddons, você não apenas pode adicionar caixas de flip, mas também vários outros elementos mencionados acima. Então, definitivamente Happyaddons pode realmente valer o seu dinheiro.
Fechando!
Espero que você tenha gostado deste tutorial. Embora seja um widget simples e fácil de usar, ele realmente pode aprimorar o apelo e a estética do seu site. No entanto, para obter o melhor resultado, existem várias práticas recomendadas que você deve ter em mente ao usar esse widget.
Não superlote a frente ou a parte traseira. Use ícones claros, texto conciso e espaçamento suficiente. Teste e ajuste para visualizações de tablet e celular para evitar quebras de layout. Se a parte traseira tiver um botão ou link, verifique se ele se destaca e é fácil de tocar. Combine o estilo da caixa de flip com as cores, fontes e marcas do seu site.
Se você enfrentar algum problema ao usar este plug -in, não hesite em entrar em contato conosco com a caixa de bate -papo ou o sistema de suporte.
