Como adicionar fontes personalizadas aos sites Elementor em 2022
Publicados: 2022-01-18A tipografia é uma das principais preocupações dos web designers para colocar letras e texto de uma maneira agradável. A tipografia correta é altamente responsável por tornar toda a estrutura de design legível, clara e visualmente atraente para os leitores.
“As fontes do site são responsáveis por 90% do design.”
Elementor
No seu site WordPress, você pode obter uma coleção padrão de mais de 800 fontes incorporadas. Mas a dificuldade vem se você tiver sua própria tipografia personalizada para sua marca ou quiser dar uma aparência única ao seu site. Bem, o recurso de fonte personalizada Elementor pode salvar suas costas. Ele permite que você adicione diferentes estilos, tamanhos e variações de fontes personalizadas ao seu site WordPress.
No tutorial de hoje, mostraremos como você pode adicionar uma fonte ao seu site WordPress usando o recurso de fonte personalizada Elementor.
Recurso de fonte personalizada Elementor explicado

Personalizado (customizável) significa uma coisa específica que você pode criar ou produzir dependendo do seu desejo ou requisitos para qualquer setor específico. A fonte Elementor personalizada fornece alguns formatos de fonte facilmente personalizáveis. Ele permite que você crie, edite ou ajuste com eficiência funções adicionais do que usar as fontes regulares ou padrão.
Você encontrará cinco tipos de formatos de fonte personalizados em seu site Elementor, aqui estão eles:
- O Web Open Font Format (WOFF) – WOFF é o formato mais recomendado para usar, pois é suportado por todos os navegadores modernos
- O Web Open Font Format (WOFF 2.0) – fonte TrueType ou OpenType que oferece melhor compactação do que WOFF 1.0
- TrueType Fonts (TTF) – Esta fonte foi desenvolvida no final da década de 1980, pela Apple e Microsoft
- Fontes/formas SVG – As fontes SVG permitem que o SVG seja usado como glifos ao exibir texto. Certifique-se de usar este formato para suportar versões antigas do iPhone
- Fontes OpenType incorporadas (EOT) – Este arquivo de fonte funciona no IE, mas não em outros navegadores. Certifique-se de usar este formato para oferecer suporte a versões anteriores do IE
Observação: a União Europeia está adicionando uma nova regra ao GDPR. Qualquer pessoa que use fontes do Google hospedadas diretamente em seu site violaria as regras do GDPR. E o Google vai multar esse site em 100 euros. Portanto, se você possui o Google Fonts, ele deve ser hospedado localmente ou você pode usar suas próprias fontes personalizadas.
No entanto, você também pode gerenciar as fontes do Google do seu site usando o plug-in Perfmatters. Confira a documentação sobre como hospedar o Google Fonts localmente no WordPress.
Vamos conferir abaixo para saber como adicionar fontes ao site Elementor:
Como adicionar uma fonte a sites com Elementor no WordPress

Você pode adicionar a fonte personalizada de duas maneiras simples:
- Método 1: Adicionar fonte ao Elementor, incluindo códigos
- Método 2: use o recurso de fonte personalizada do Elementor
Se você é novo no Elementor, verifique este blog útil sobre Como usar o Elementor corretamente.
Método 1: Adicionar fonte ao Elementor usando códigos
Vamos ver como você pode adicionar fontes ao seu site Elementor seguindo um processo manual.
- Adicione uma nova pasta “fontes” à pasta do seu tema através de um cliente FTP ou usando o cPanel . A nova pasta deve estar localizada em wp-content/themes/fonts
- Uma vez, você adicionou a nova pasta “fontes” adicione todos os arquivos de fonte a ela
- Agora, abra a folha de estilo do tema (style.css) e adicione o seguinte código a ela:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Configure os elementos que usarão essa fonte adicionando-os à mesma folha de estilo.
- Este método pode ser uma dor para iniciantes. Sempre que você quiser adicionar configurações como “itálico” ou “negrito”, você terá que passar pelo mesmo processo e adicionar esses parâmetros. Há muita codificação envolvida.
Para aqueles que não querem lidar com esse processo técnico, você pode seguir o processo abaixo para adicionar fontes personalizadas com sucesso ao seu site Elementor.
Método 2: use o recurso de fonte personalizada do Elementor
A fonte personalizada é um recurso profissional do Elementor. Portanto, certifique-se de ter instalado e ativado os plug-ins Elementor (Free) e Elementor Pro no seu site.
Etapa 01: adicione uma fonte personalizada ao seu site
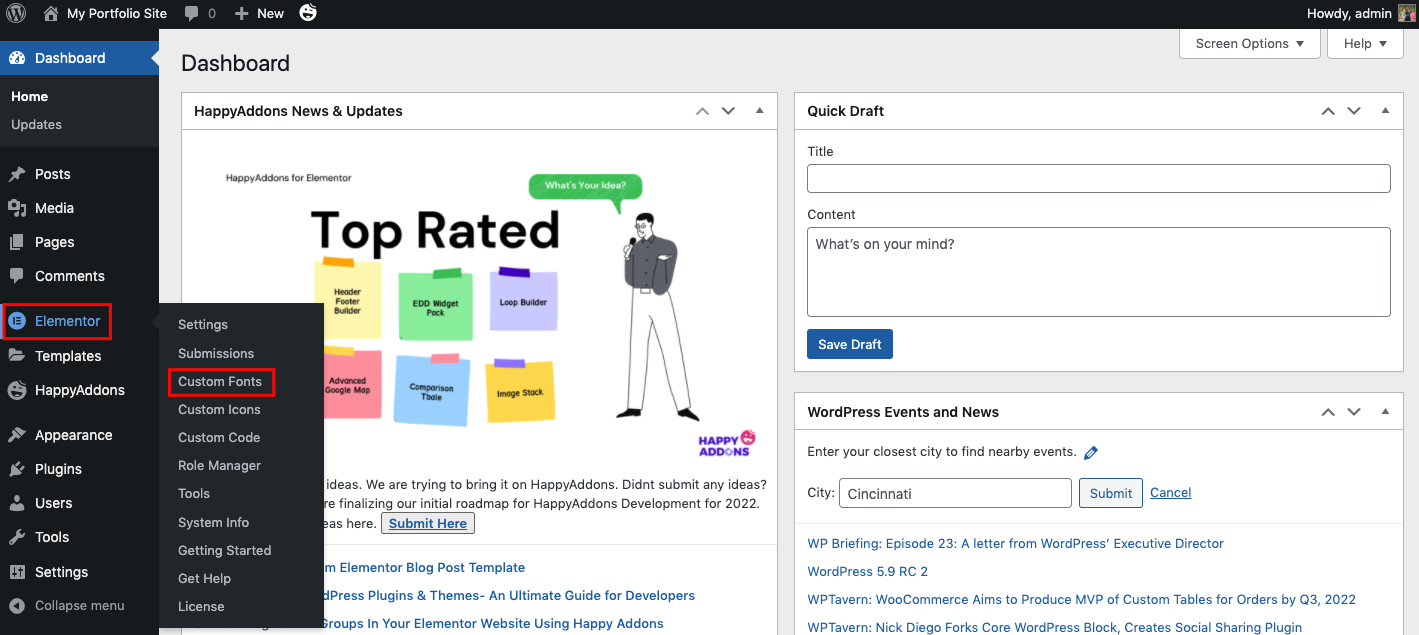
Primeiro, navegue até Elementor> Fontes personalizadas

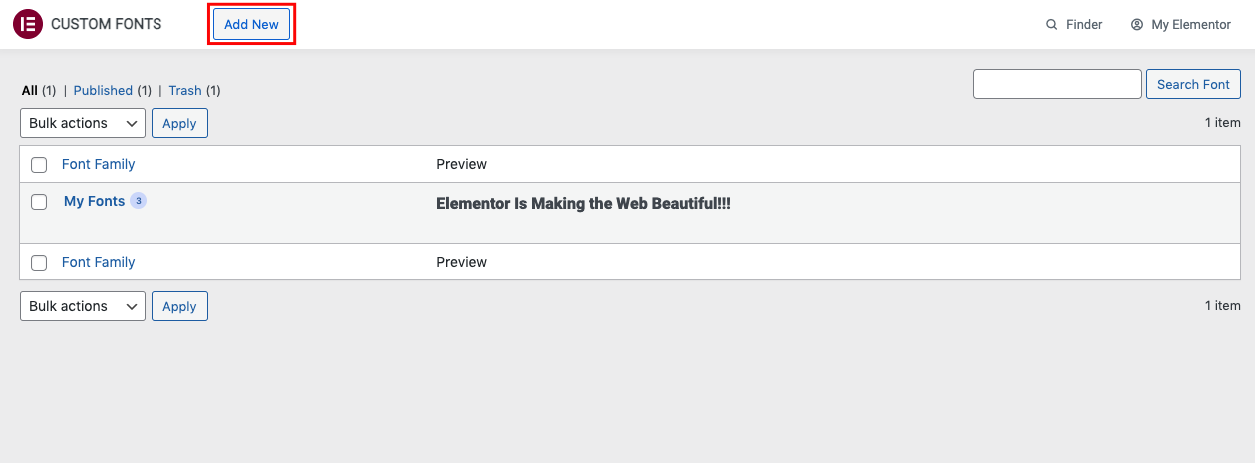
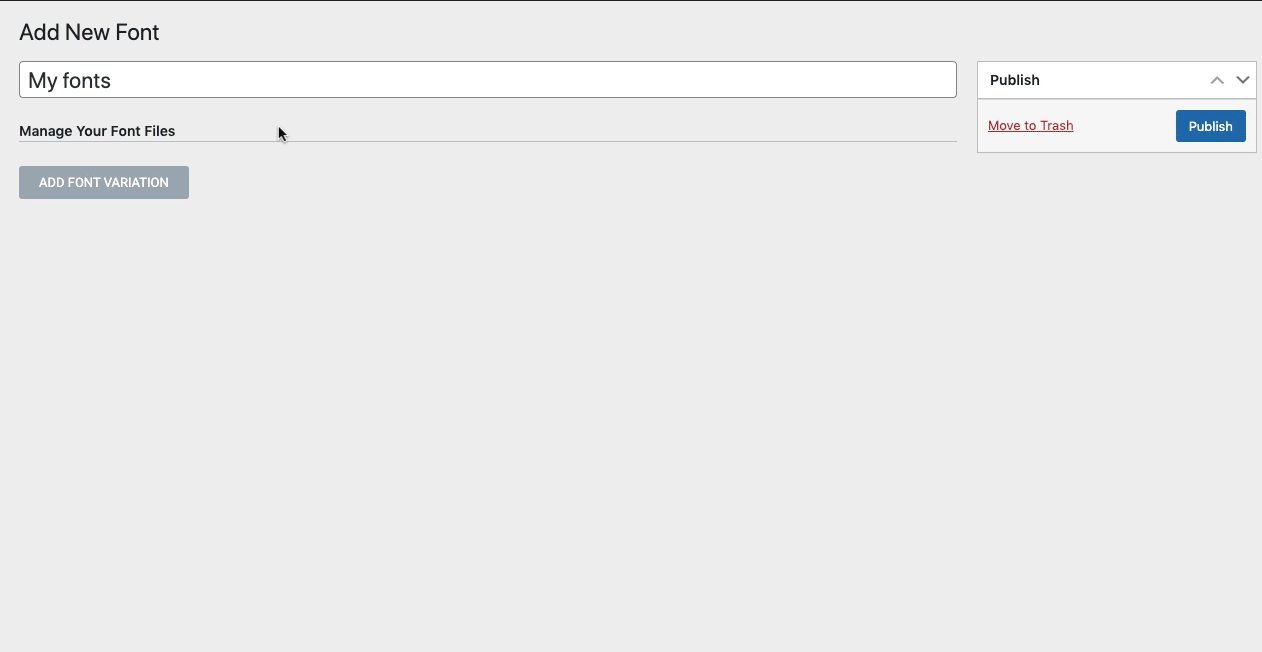
Aqui você pode criar fontes personalizadas. Por exemplo, clique em Adicionar novo para criar uma estrutura de fonte personalizada.

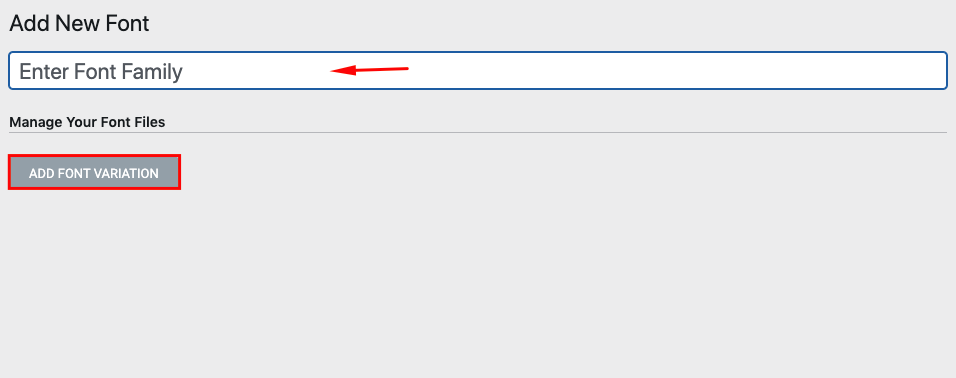
Dê um título para sua fonte. E, em seguida, clique em Adicionar variação de fonte .

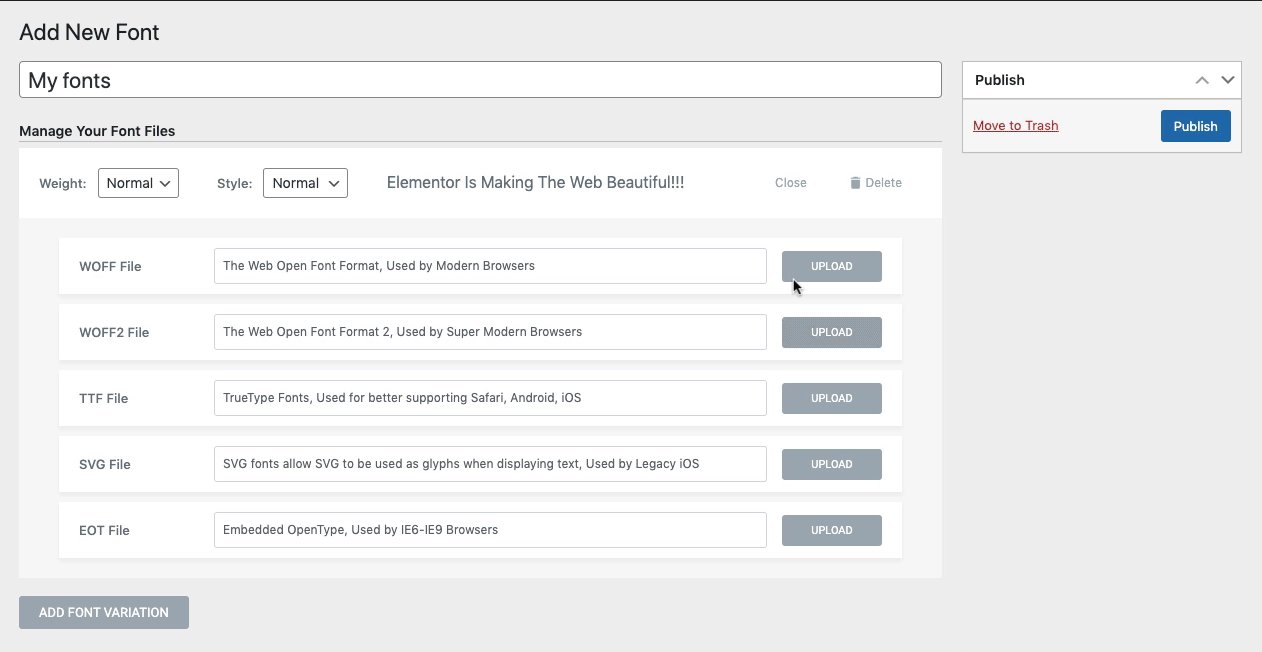
Etapa 02: adicionar uma variação de fonte e fazer upload de arquivos de fonte
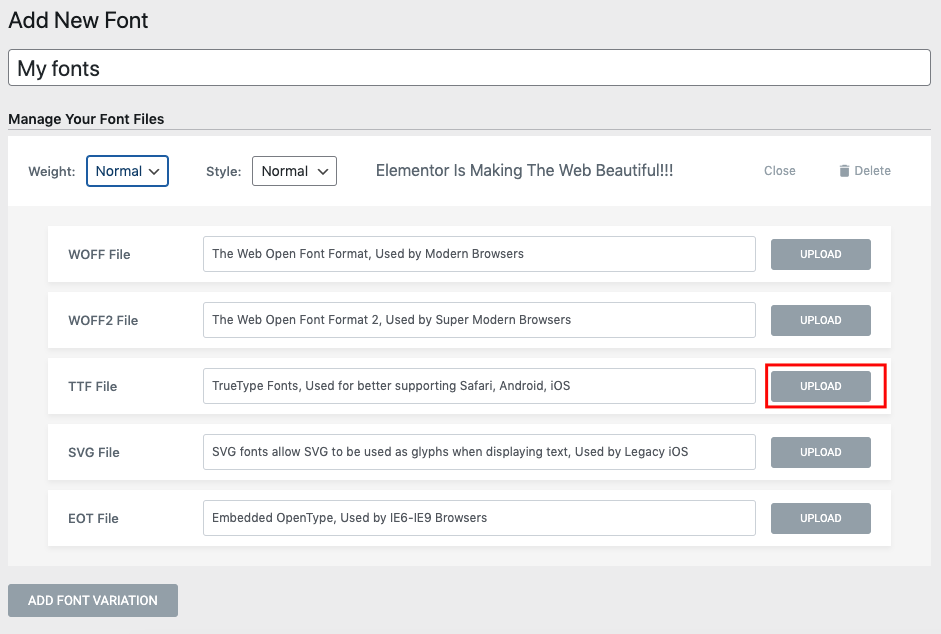
Aqui você pode adicionar algumas opções adicionais à Fonte. Como peso da fonte, estilo e arquivos de fonte.

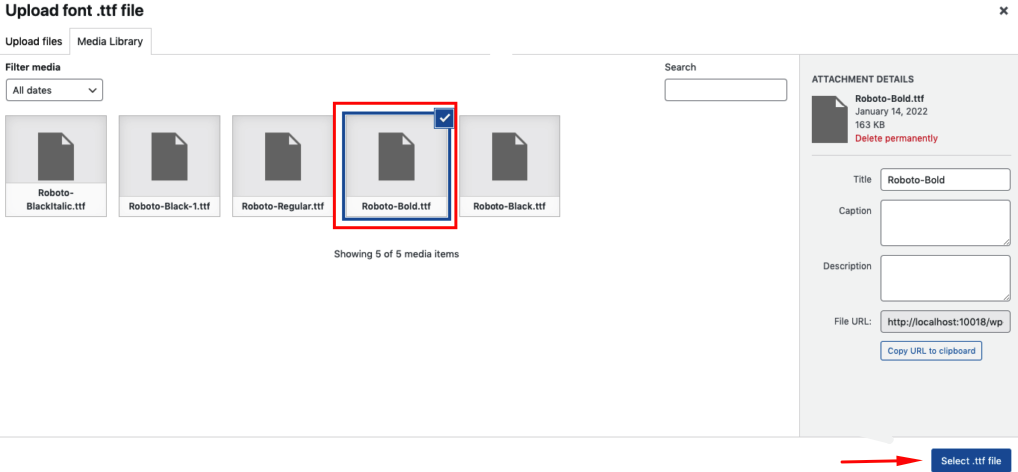
Vamos fazer upload de um arquivo de fonte personalizada TTF. Para isso, clique no botão de upload .

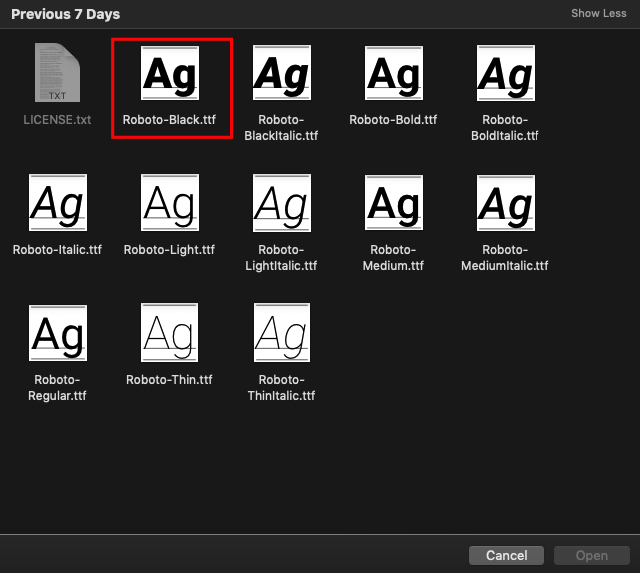
Carregue o arquivo de fonte do seu dispositivo ou pasta localizada.
Nota : Certifique-se de manter seus arquivos de fonte preferidos em seu dispositivo antes de carregá-los aqui!

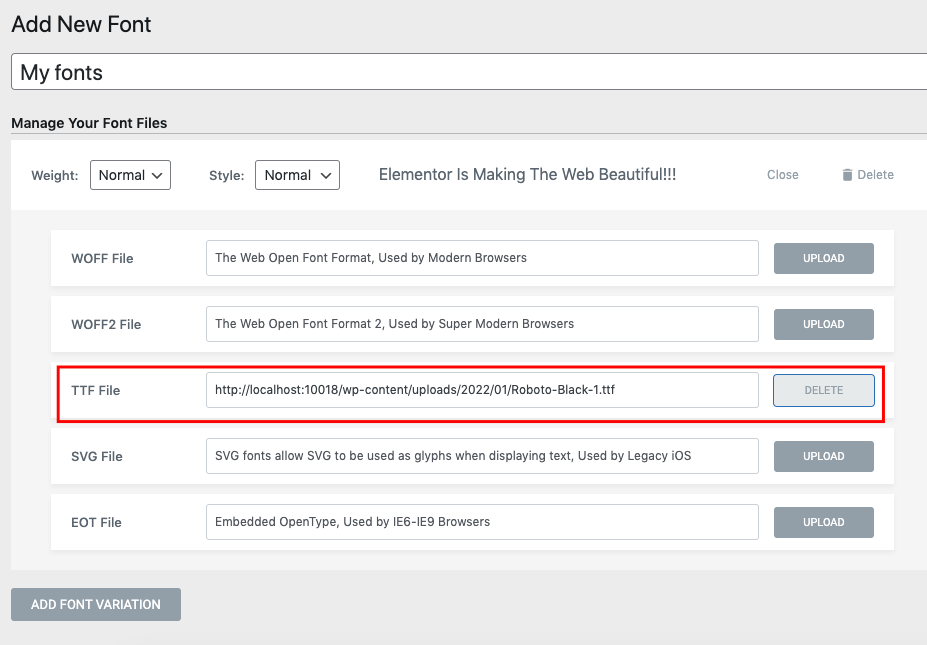
Quando terminar, você poderá ver os detalhes da fonte aqui.

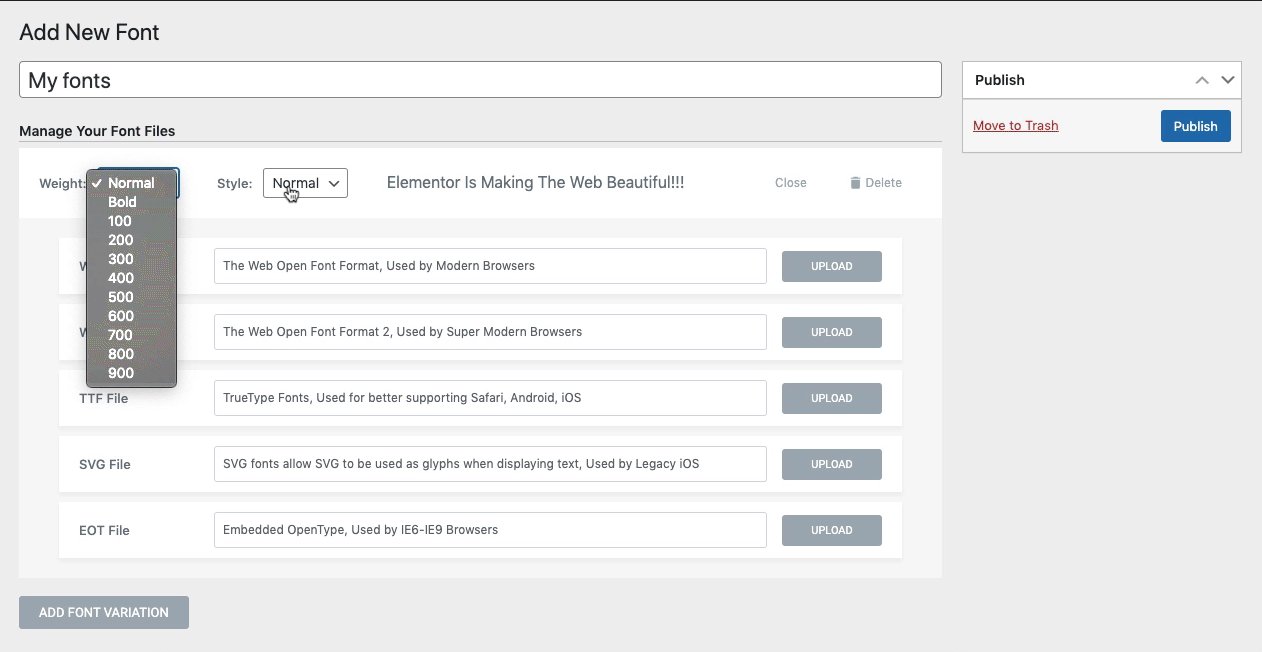
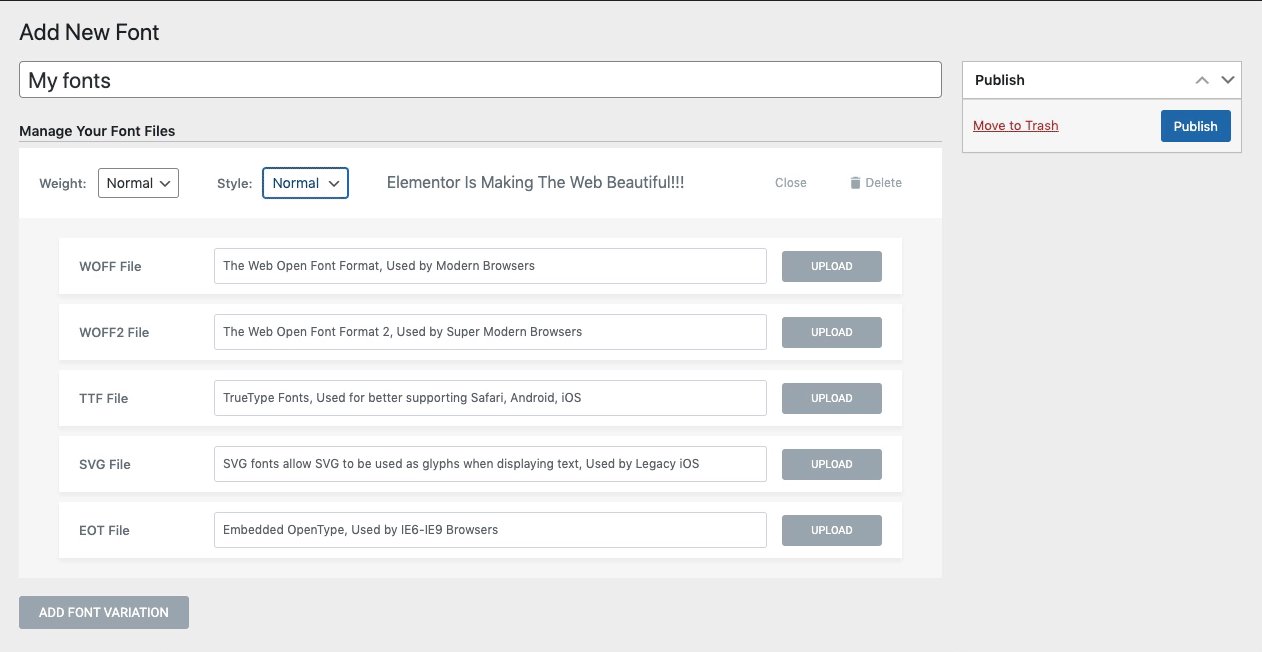
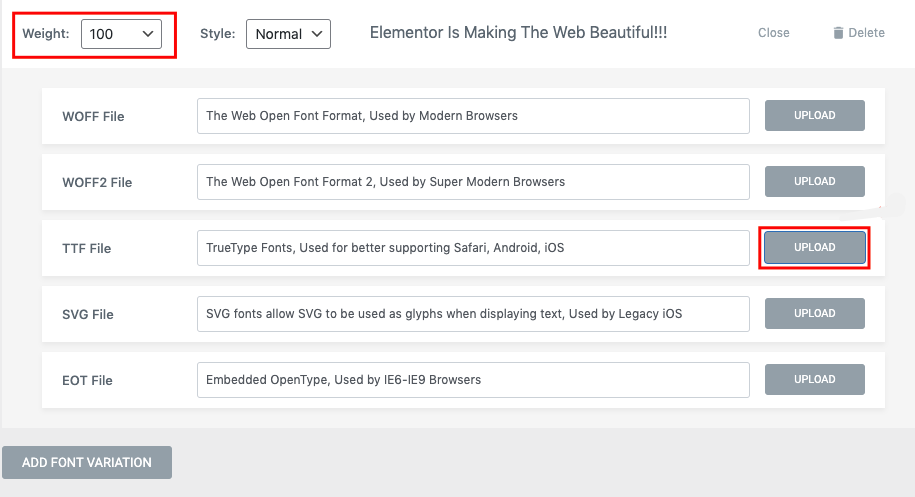
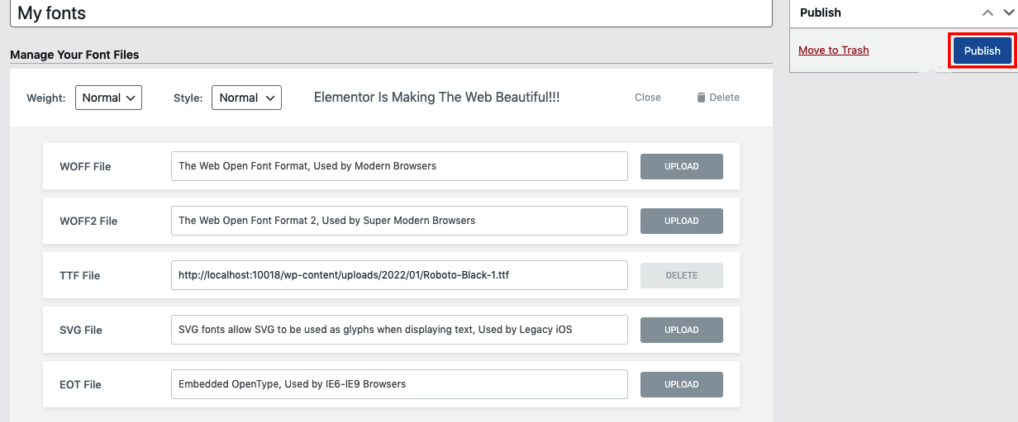
Seguindo o mesmo processo, continue o processo de upload de arquivo de fonte para cada formato. Vamos carregar outra variação de fonte. Por exemplo, clique no botão Adicionar variação de fonte e defina o peso e o estilo da fonte.
Defina o peso da fonte para 100 e clique novamente no botão de upload.

Depois de fazer o upload do arquivo, você pode adicioná-lo da galeria de mídia.

Etapa 03: publique a fonte personalizada final
Fazendo o mesmo processo, adicione diferentes variações de fonte ao seu site. Quando terminar, basta clicar no botão Publicar .

Etapa 04: use a fonte personalizada para seu design Elementor
Agora você pode estar pensando em como usar essa fonte personalizada. Certo? Vamos ver como encontrar e usar essa fonte personalizada, você precisa abrir qualquer uma das páginas do Elementor no painel de design do Elementor. E, em seguida, adicione qualquer um dos widgets de texto no painel.
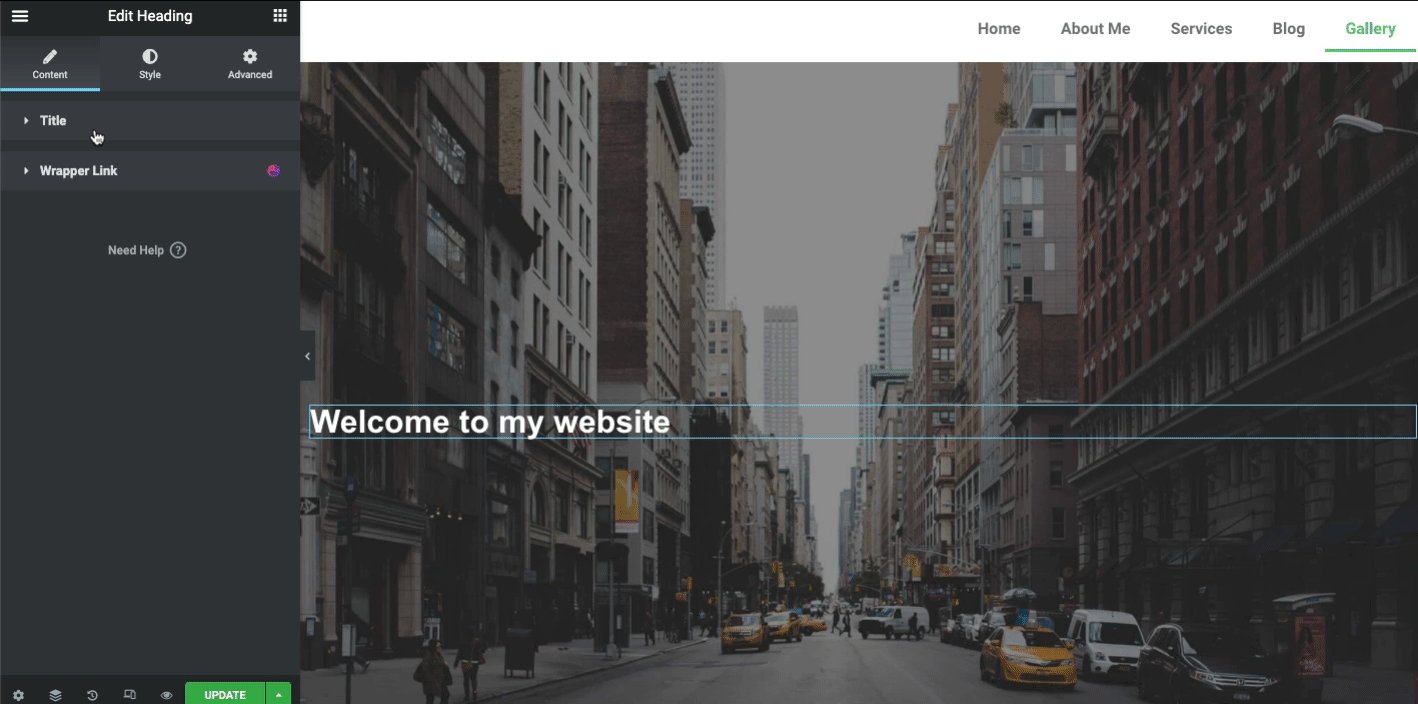
Adicione o widget Heding ao painel de edição do Elementor.

Depois de adicionar o widget de texto (título),
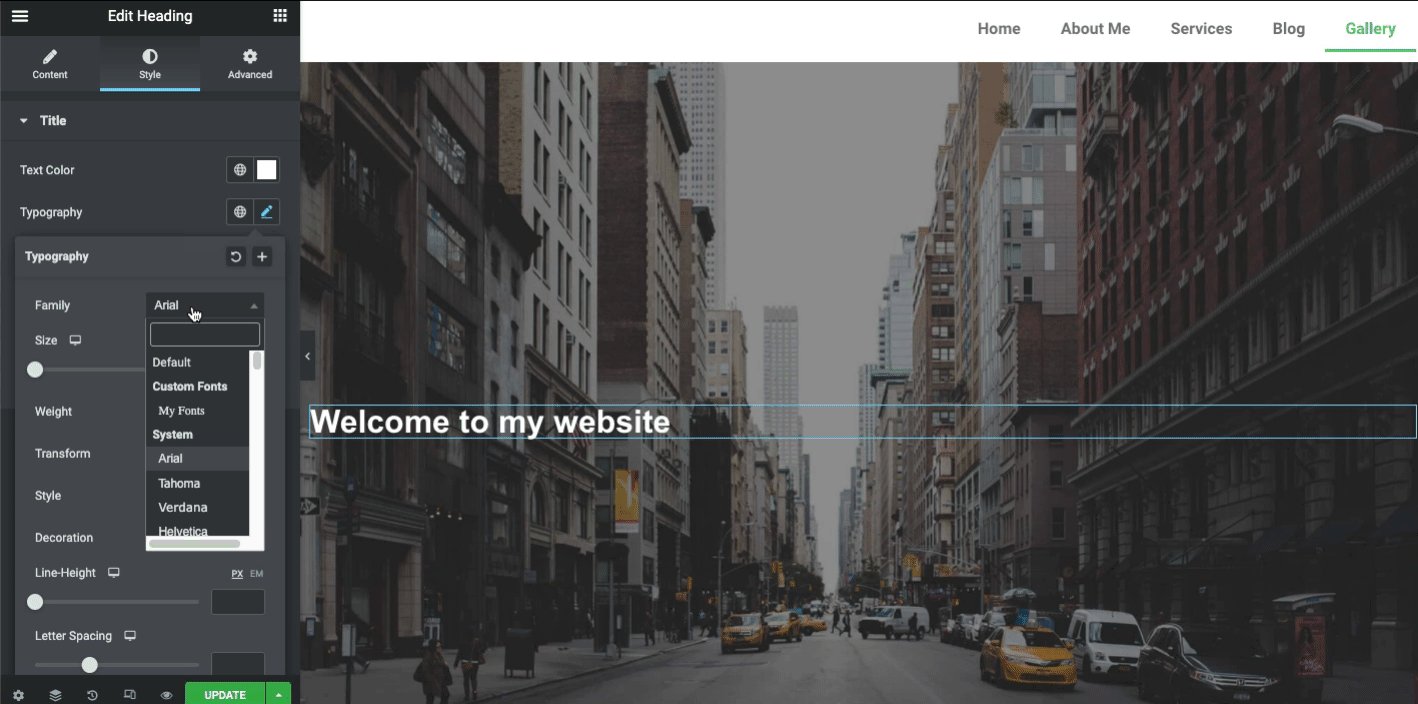
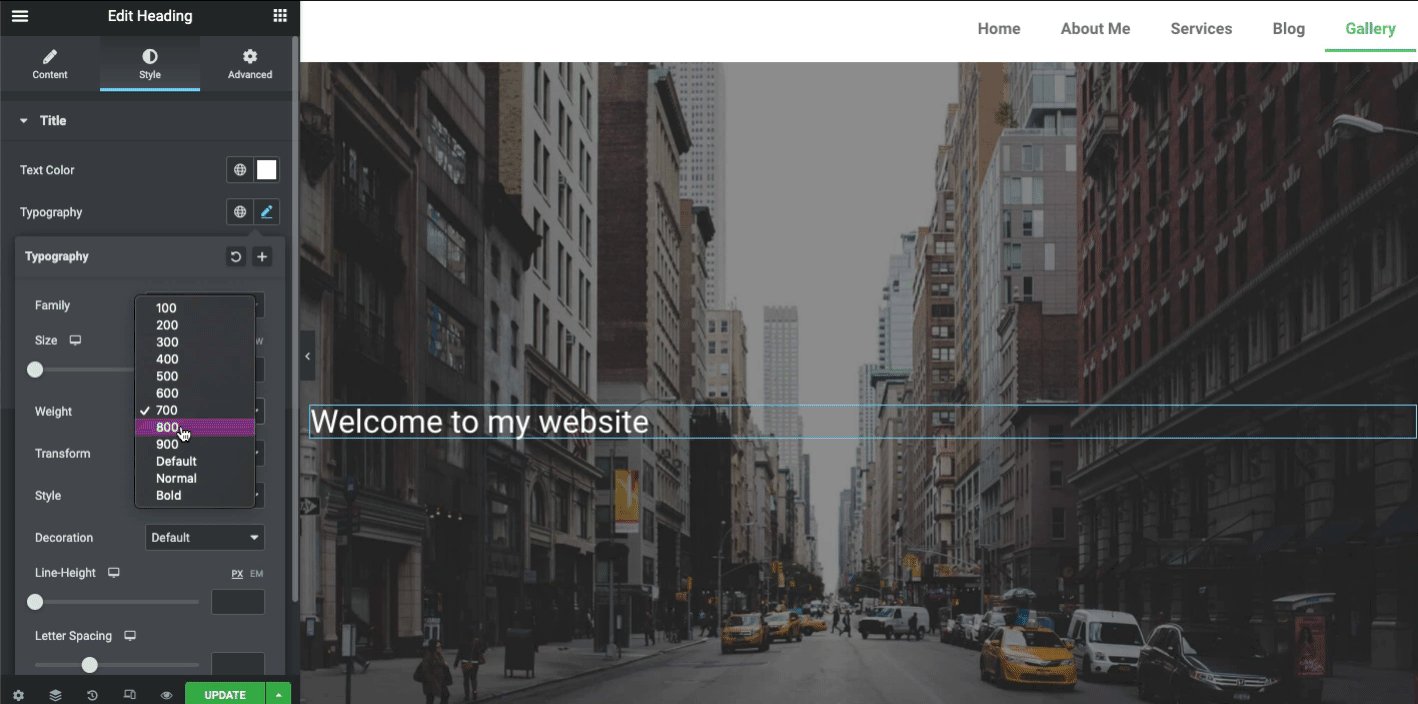
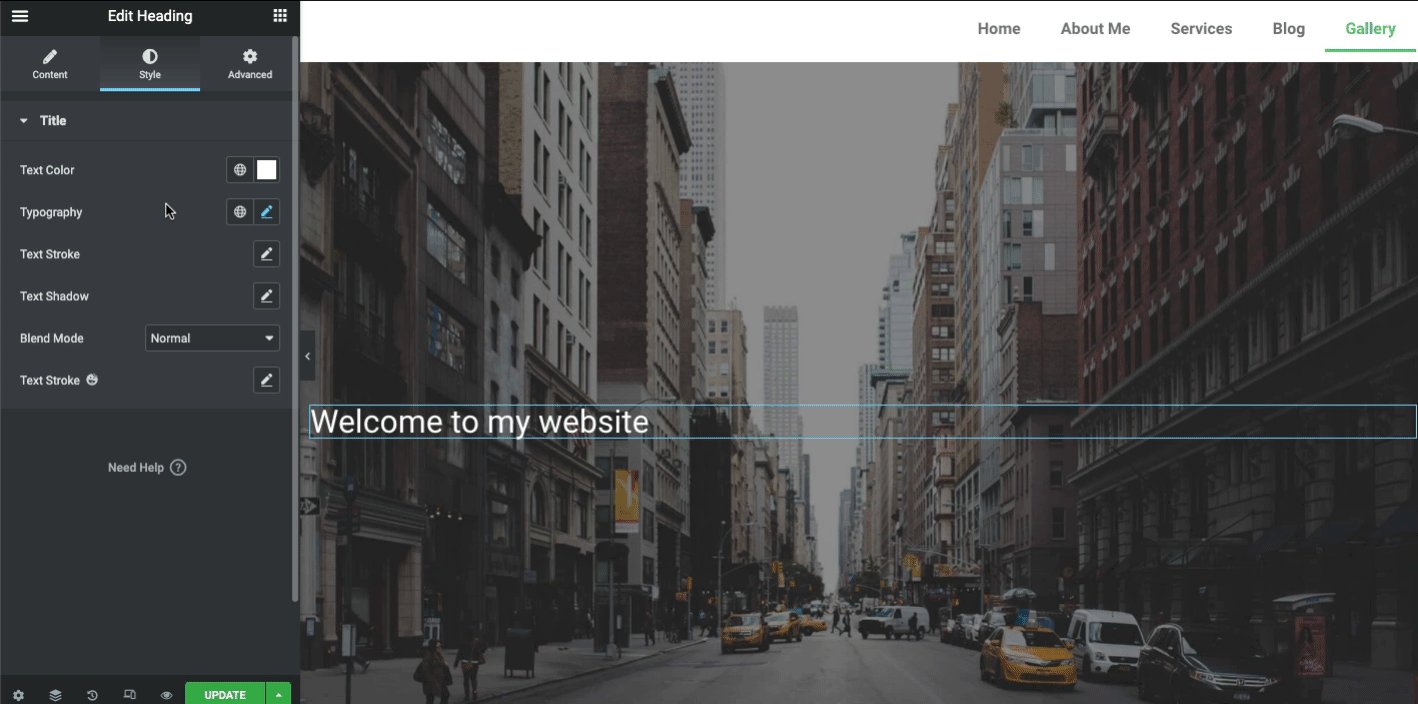
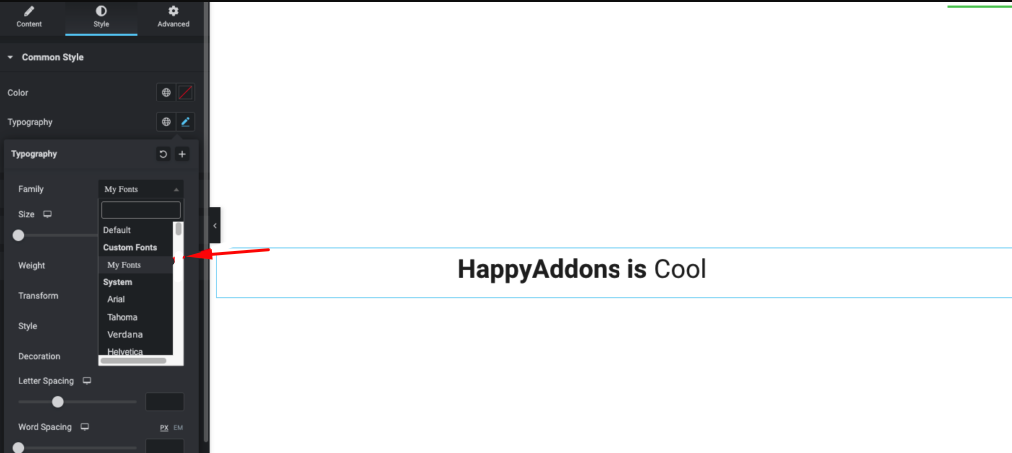
- Navegue até a seção Estilo
- Clique na tipografia
- E aqui você pode encontrar a fonte que você acabou de criar anteriormente ( My Font ). Basta selecionar a fonte
Depois de adicionar a fonte, agora é sua hora de experimentar as outras opções de Tipografia para tornar seu Texto ou Fonte mais bonito e atraente. Como tamanho da fonte, peso, transformação, estilo, decoração, espessura da linha e muito mais!

Bem, um design extraordinário pode atrair a atenção do cliente do que um simples. Então, se você quiser tornar o título da sua página da web mais inteligente e agradável, a próxima seção está lá para você. Aqui mostraremos como você pode estilizar seu título usando o widget Happy Addons Animated Text.

Vamos aprender como projetar um cabeçalho de elemento personalizado
Estilize sua fonte com o widget de animação de texto Happy Addons

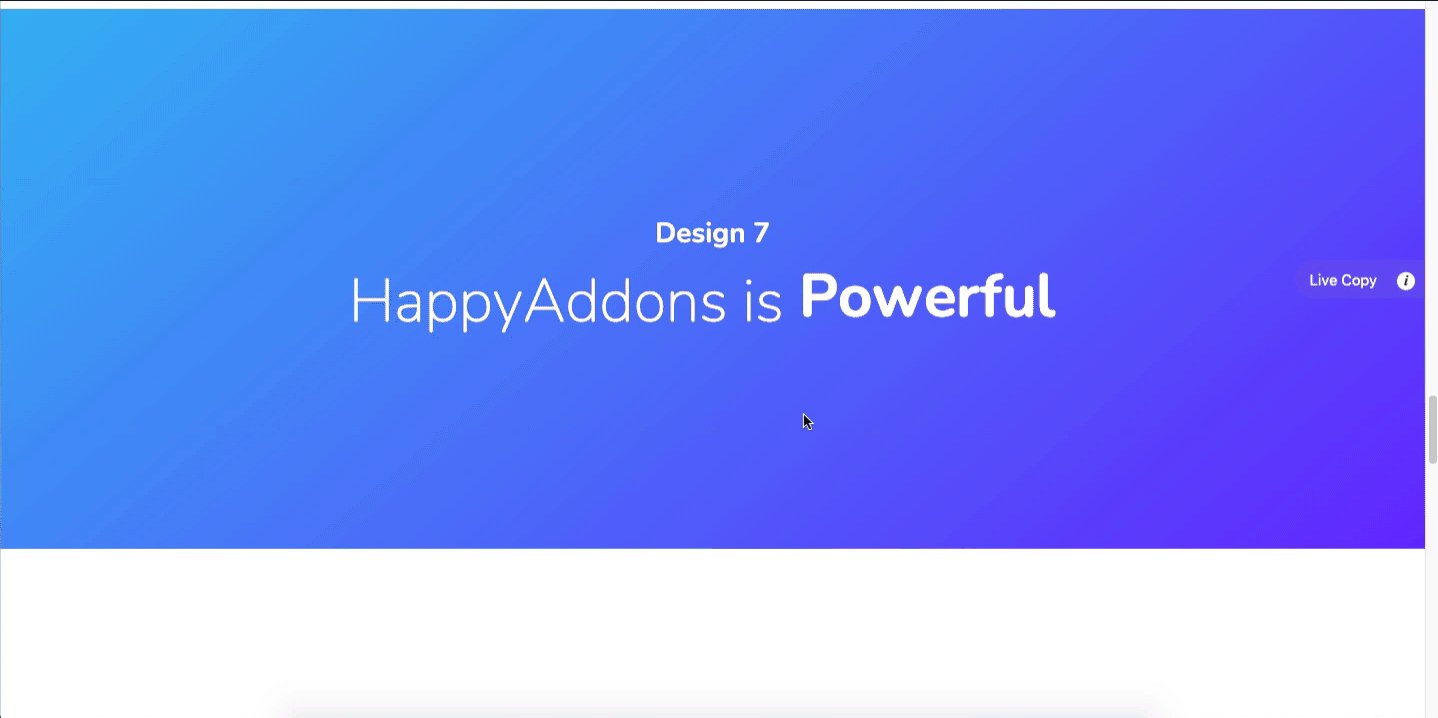
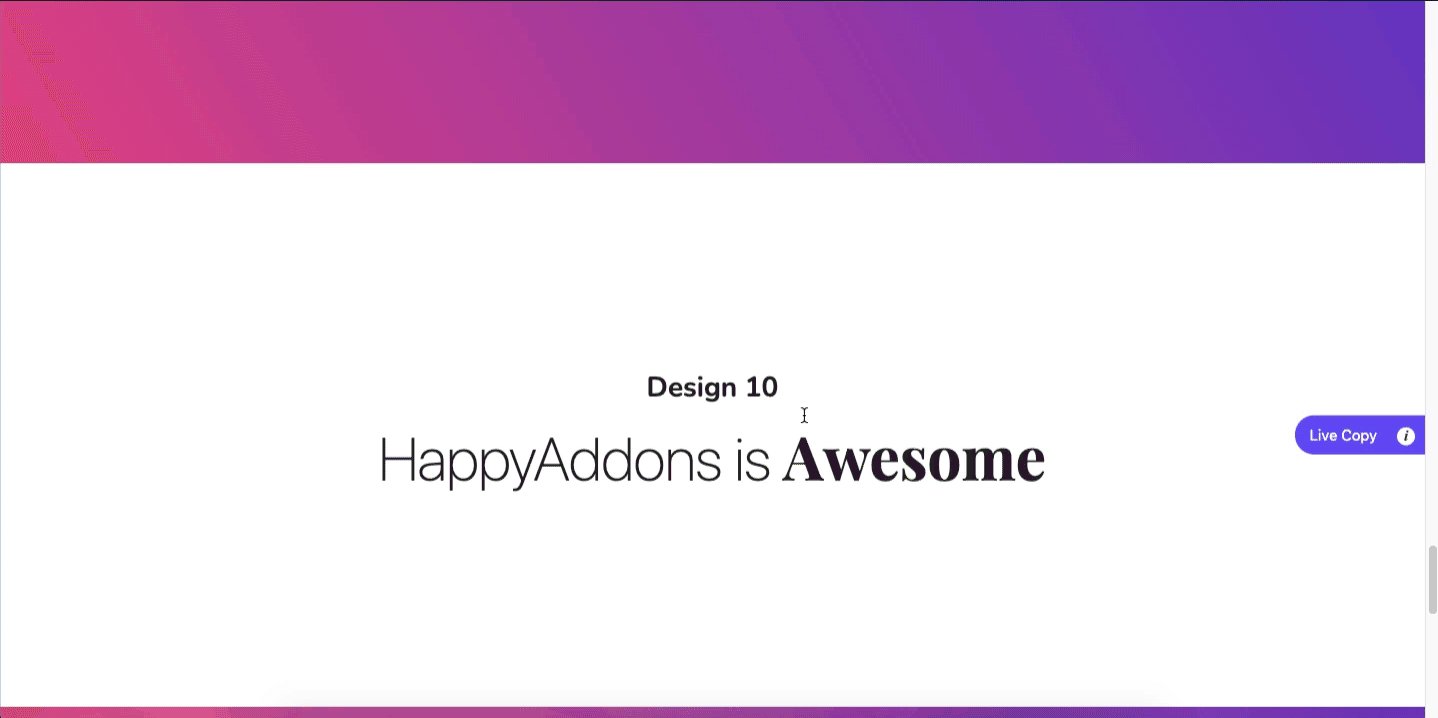
O widget de texto animado é um recurso profissional do Happy Addons. Você pode tornar seu texto tão interessante e atraente usando este widget legal. Possui 10 layouts de design pré-construídos para reduzir seu esforço e dificuldades extras. Então, depois de adicioná-lo ao painel de design do Elementor, você só precisa escolher o layout de design certo e personalizá-lo dependendo da estrutura da sua página da web.
Vamos ver de forma prática, como você pode usar o widget de texto animado em seu site WordPress em vez de um texto ou fonte comum.
Para começar, você precisa instalar e ativar estes plugins:
- Elementor Gratuito
- Happy Addons Grátis e Pro
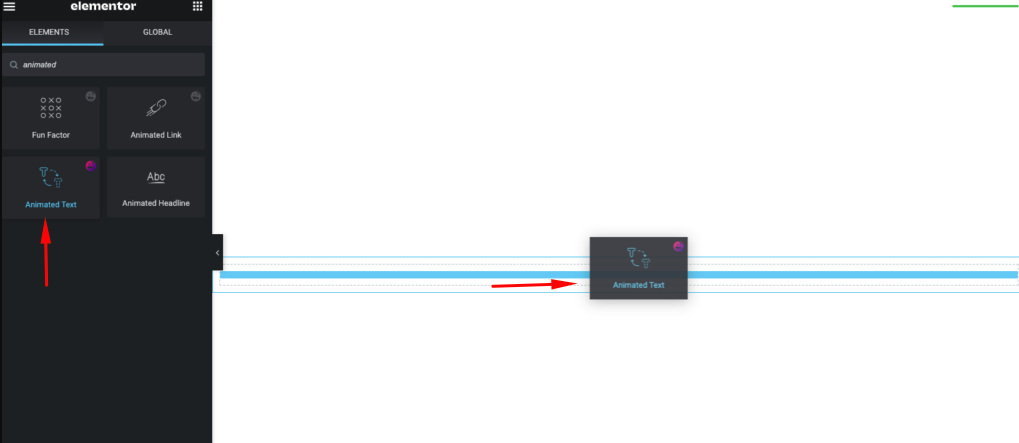
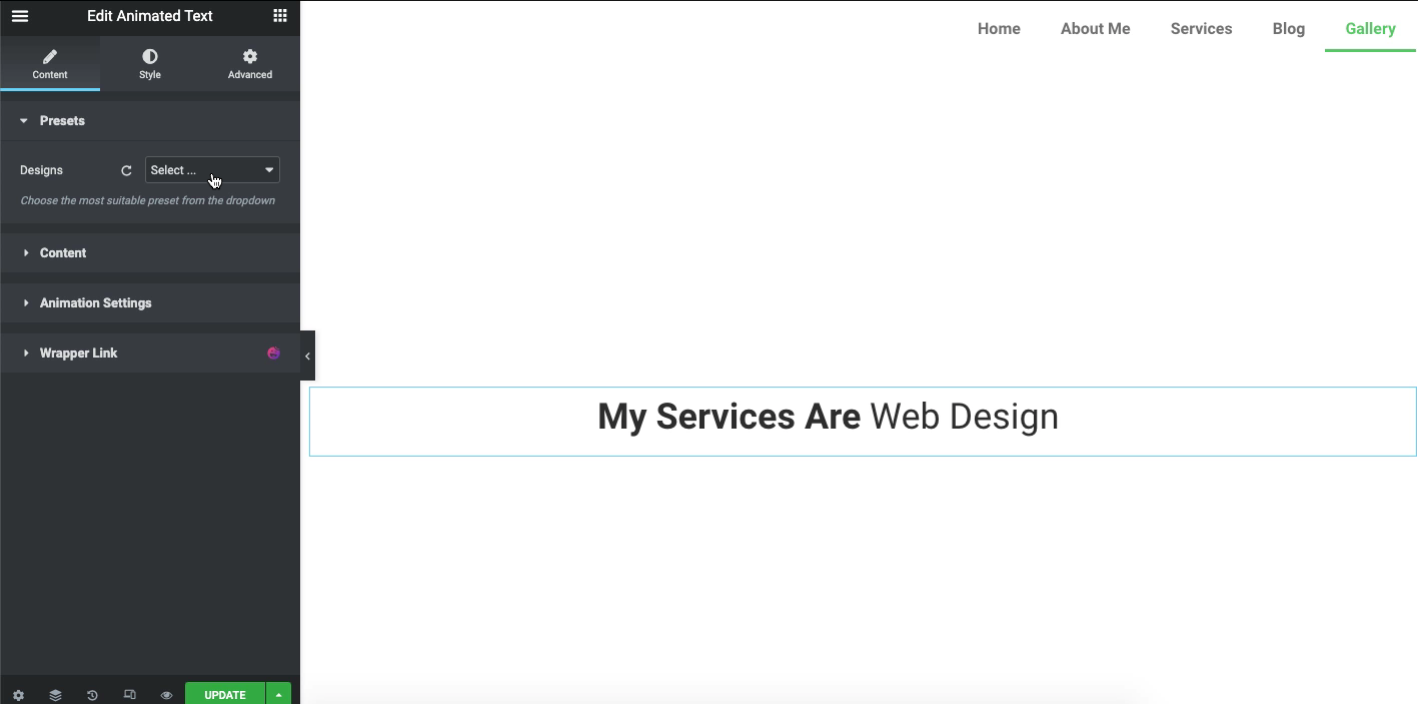
Etapa 1: adicionar widget de texto animado
Primeiro, arraste e solte o widget da galeria de widgets.

Você terá a visualização inicial do widget na tela.

Use o texto de fonte personalizado que você criou anteriormente. Para selecioná-lo, toque no botão de estilo, tipografia e escolha Minhas Fontes .

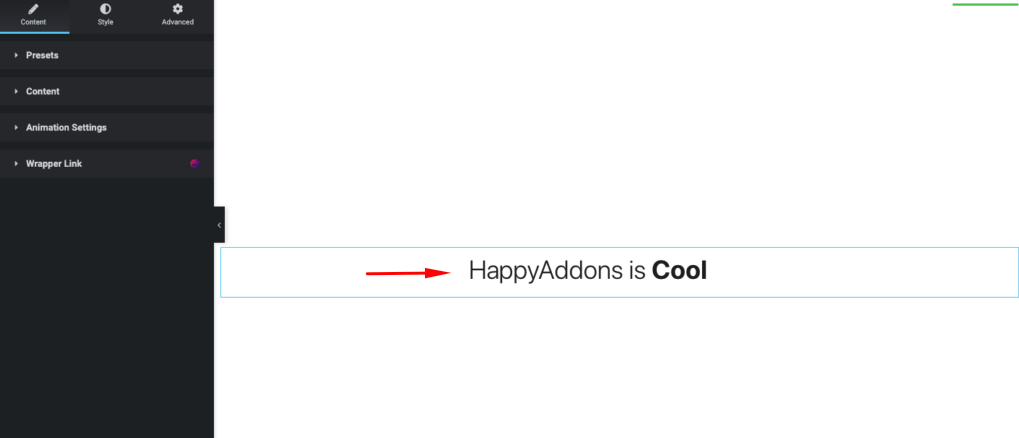
Etapa 2: adicione designs ao seu texto
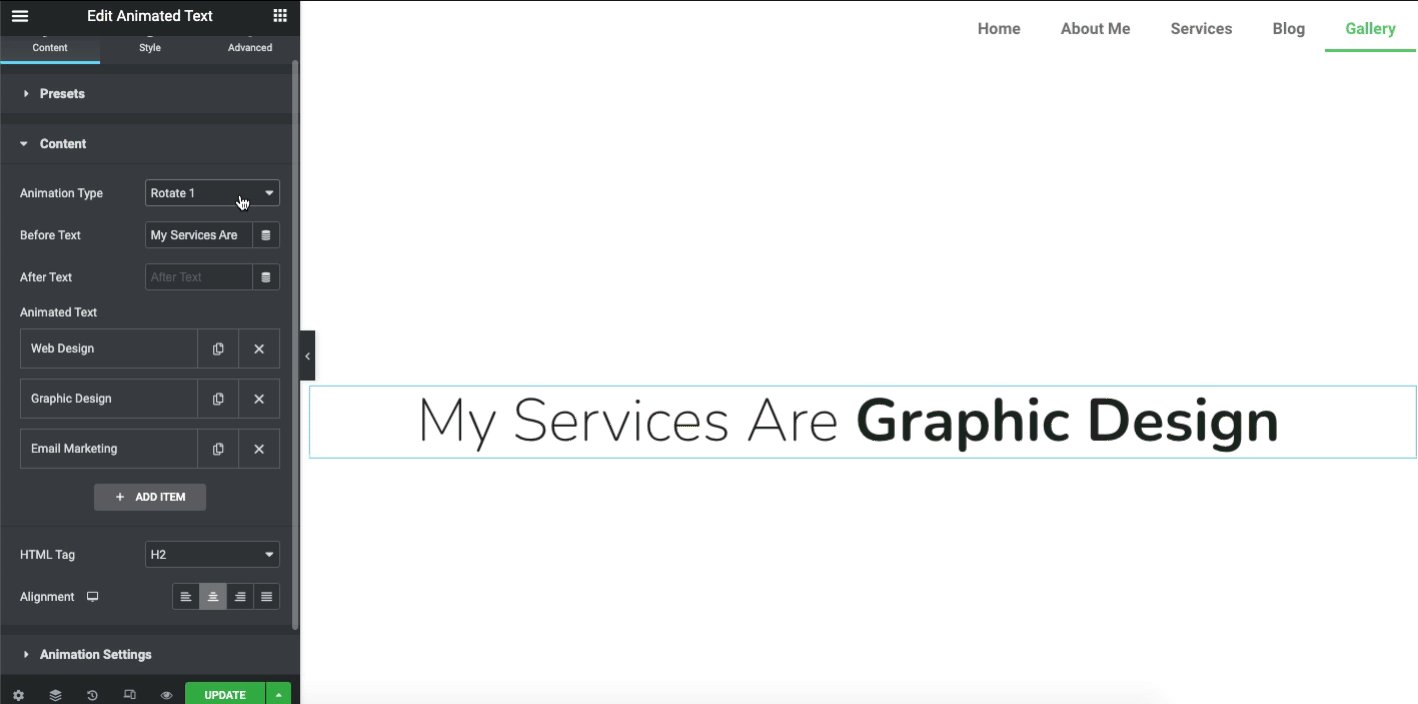
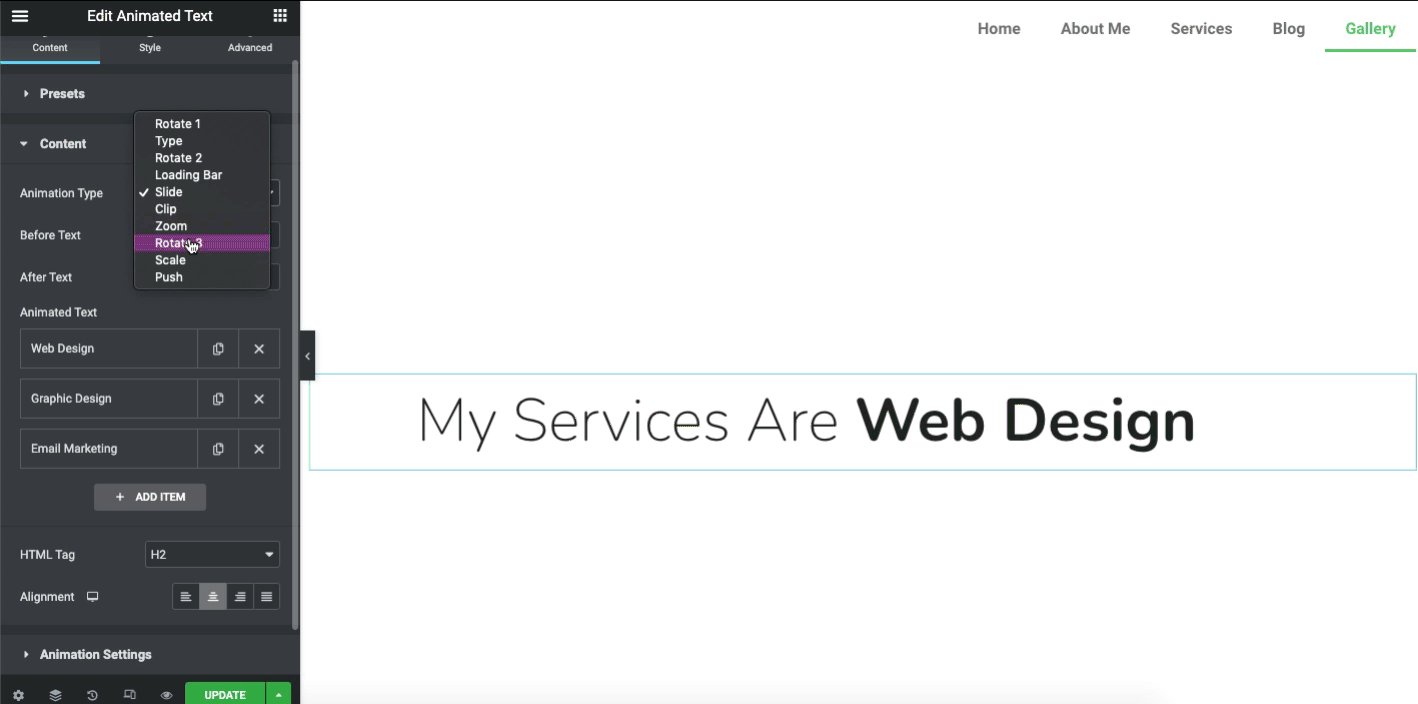
Agora toque na seção de conteúdo mais uma vez. E escolha o design que você mais gosta.

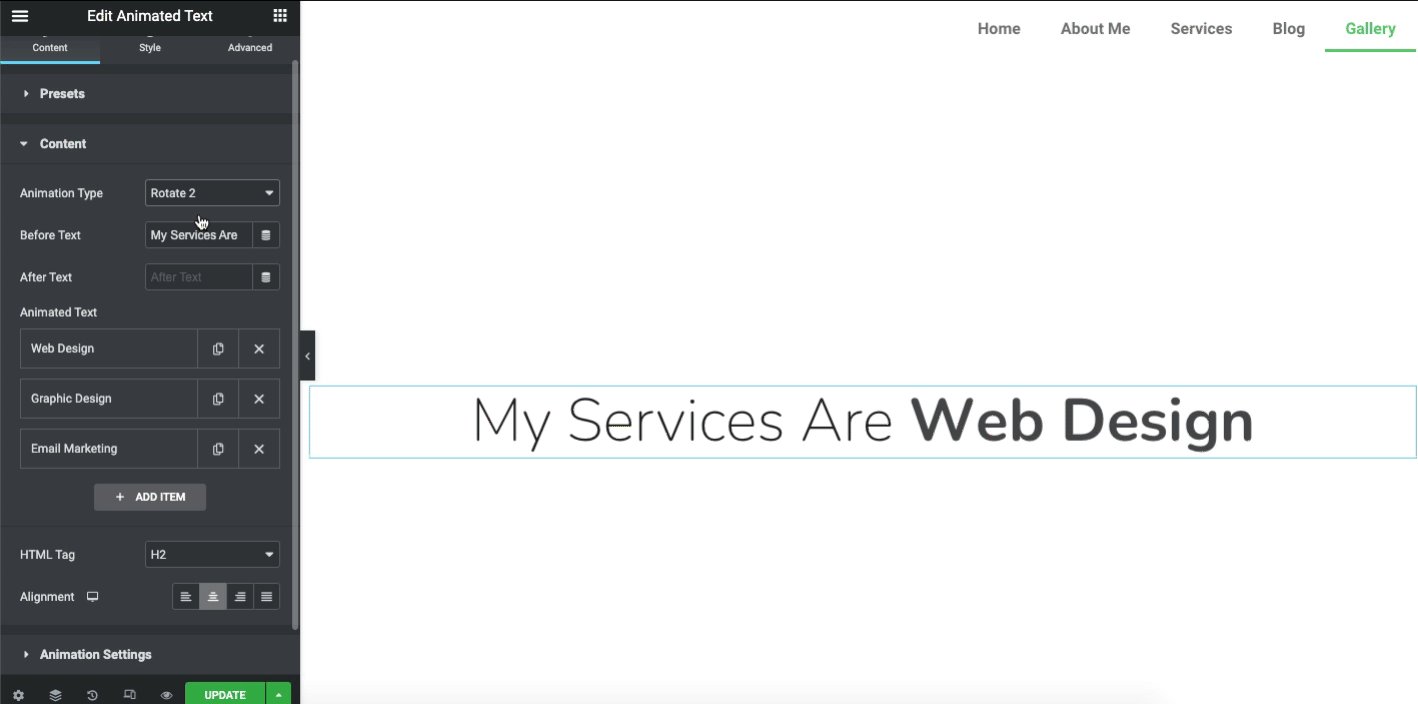
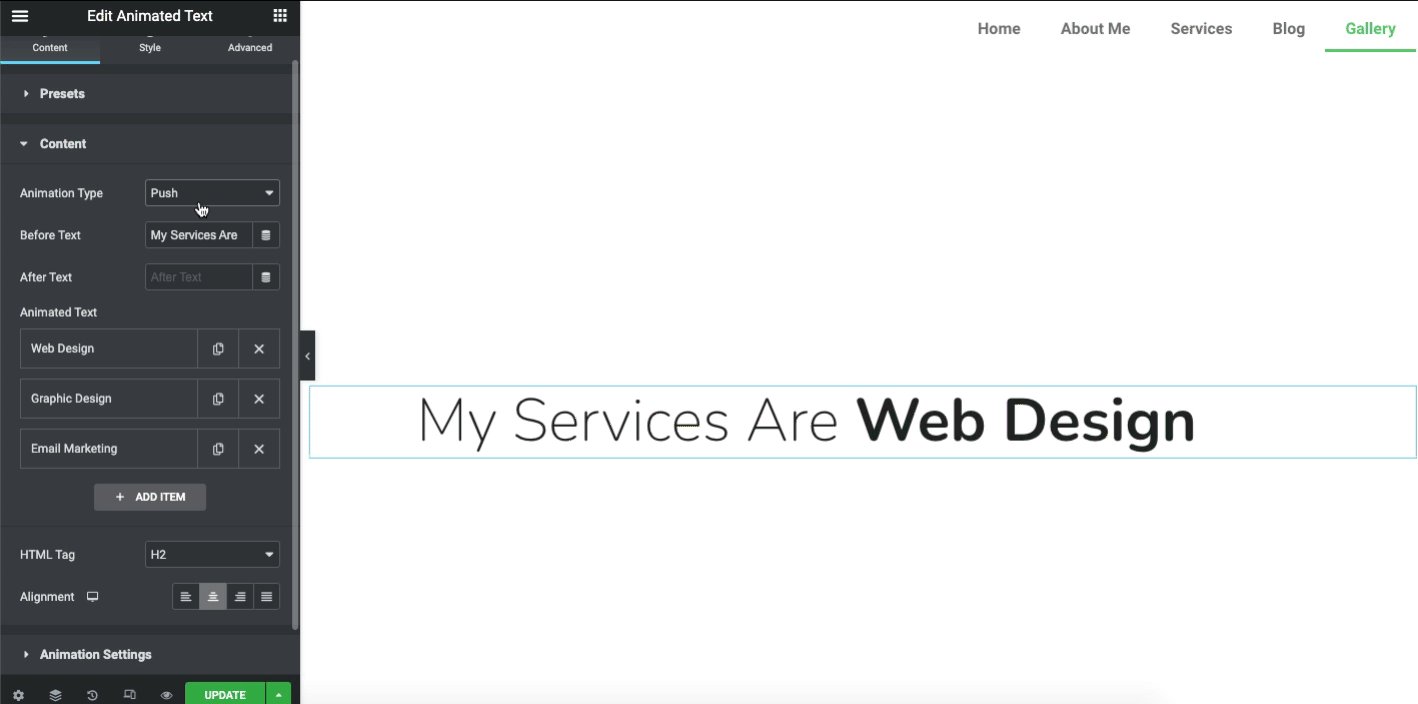
Depois de confirmar o design, agora é hora de ajustar o estilo de animação. Para isso, clique no conteúdo e localize o tipo de animação . Explore cada tipo um por um para obter uma saída melhor para o seu site.

Nota: Atraso de Animação em milissegundos. Mínimo 1.000 e Máx. 30.000.
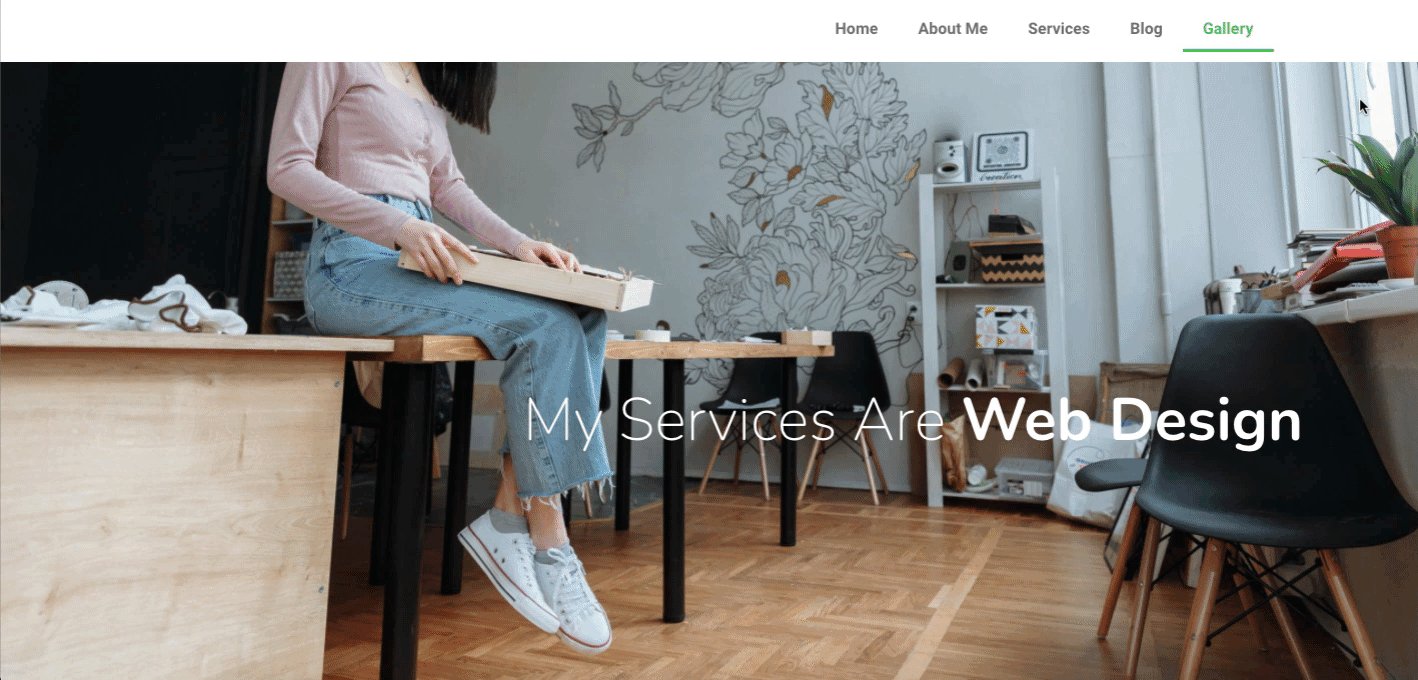
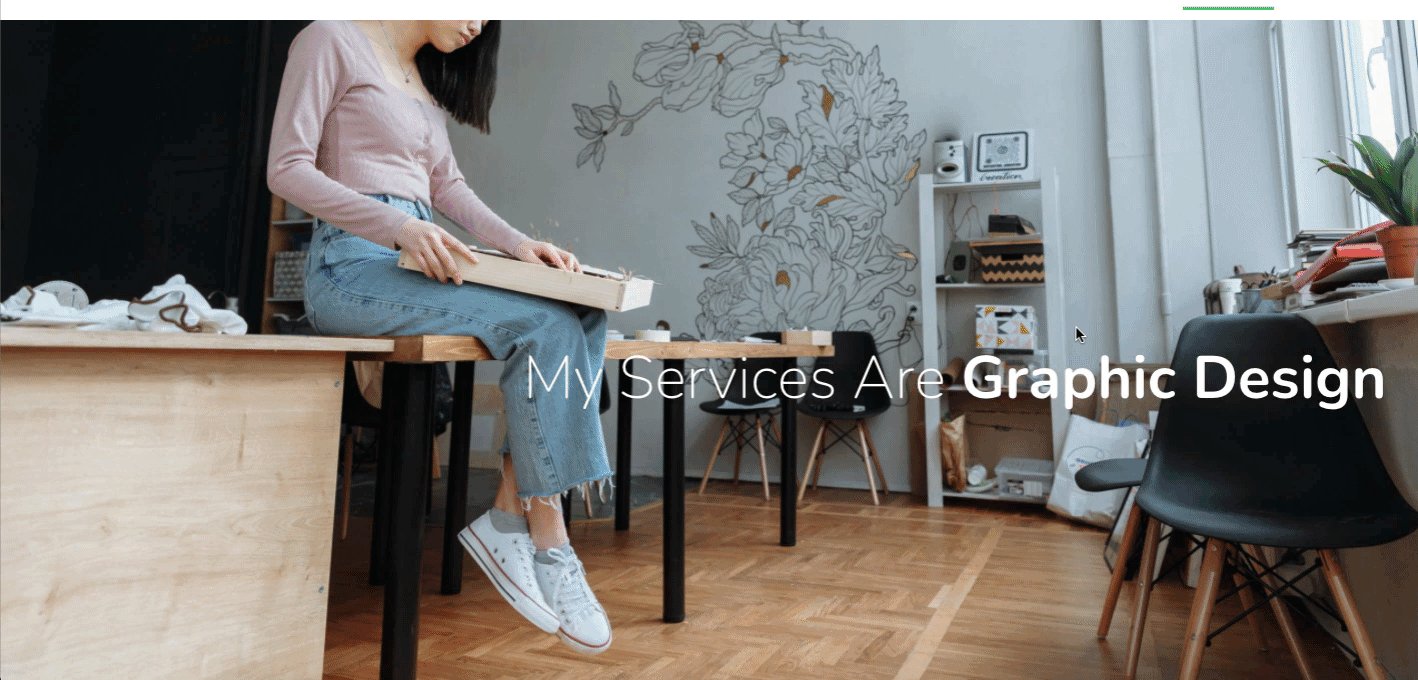
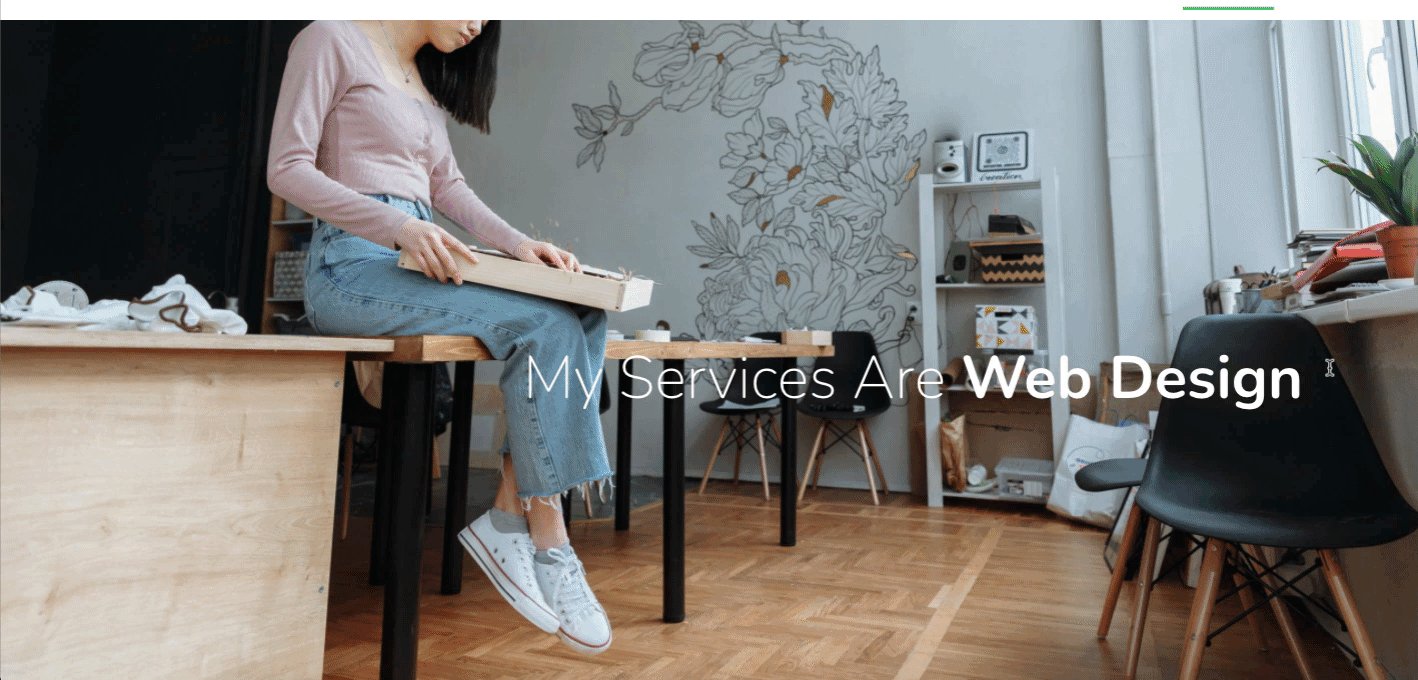
Etapa 3: veja o resultado final do seu texto animado na página da Web
Vamos ver o resultado final depois de personalizar o widget de texto animado em sua fonte.

Então, é assim que o widget de texto animado do Happy Addons ajuda a moderar suas fontes ou texto de aparência chata. No entanto, se você deseja obter uma visão detalhada deste widget, consulte a documentação oficial deste widget.
Ou, para melhor visualização, você pode conferir o tutorial em vídeo de Animation Text abaixo.
Algumas consultas gerais sobre as fontes personalizadas do Elementor
Como adicionar fontes do Google ao Elementor?
Para fazer isso, vá para Elementor> Configurações> guia Avançado e altere o Google Fonts Load para uma das opções. No menu suspenso, selecione uma das seguintes opções de carregamento.
Padrão – A estratégia de exibição da fonte é definida pelo navegador.
Bloqueio – Oculta o texto até que a fonte seja totalmente carregada.
Trocar – Use uma fonte de fallback para exibir, até que a fonte seja totalmente carregada.
Fallback – Oculta o texto por um período mínimo e usará a fonte somente se carregada em alguns segundos.
Opcional – Oculta o texto por um período mínimo e usará a fonte de fallback, a menos que a fonte já esteja totalmente carregada.
Por que a fonte não está funcionando no Elementor?
Na maioria das vezes, esse incidente acontece apenas com widgets Elementor. Mas não para os widgets ou menu padrão. Se você vir algo incomum no uso de suas fontes, defina as fontes Elementor como Padrão. Assim, as configurações de Tipografia poderiam tomar a iniciativa.
Como adicionar manualmente uma fonte ao WordPress?
01. Primeiro, baixe a fonte que deseja usar em seu computador e depois extraia o arquivo zip
02. Depois disso, carregue seu arquivo de fonte para o diretório wp-content/themes/your-theme/fonts .
03. E, finalmente, pressione o botão Atualizar Arquivo para salvar suas alterações
Como adicionar fontes OTF ao WordPress?
01. Carregue os arquivos do plug-in para o diretório /wp-content/plugins/custom-fonts ou instale o plug-in diretamente na tela de plug-ins do WordPress
02. Ative o plugin através da tela 'Plugins' no WordPress
03. Use Aparência -> Fontes personalizadas -> Adicionar nome de fontes personalizadas, arquivos WOFF2, WOFF, TTF, EOT, OTF e SVG
Como adicionar uma fonte ao WordPress sem um plugin?
01. Encontre o Google Font. Todas as fontes do Google são pesquisáveis
02. Obtenha o Código para Inserir no Site
03. Insira o primeiro pedaço de código em <head>
04. Adicione a segunda parte do código CSS.
Recurso relacionado
Pronto para explorar o recurso de fonte personalizada do Elementor?
As fontes personalizadas têm diversas facilidades. Desde o estabelecimento de um estilo de marca exclusivo até a aquisição de mais clientes, as fontes personalizadas sempre dão suporte a profissionais de marketing, designers ou proprietários de sites. Além de usar as fontes comuns do Google, as fontes personalizadas podem ajudar sua empresa on-line a atrair mais clientes com seu estilo e aparência exclusivos.
Portanto, esperamos que esta postagem do tutorial do Elementor enriqueça seu conhecimento para usar fontes personalizadas de maneira inteligente em seu site WordPress. Além disso, o widget de texto animado do Happy Addons ajudará você a modificar o texto para o próximo nível e agregar valor extra ao design geral do site.
Se você gostou deste tutorial, pode assinar nossa newsletter para ler artigos mais interessantes, como o tutorial do WordPress, o tutorial do Elementor, dicas e truques e as atualizações mais recentes!
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
