Como adicionar um feed ao vivo do Facebook ao seu site WordPress
Publicados: 2019-01-22Com mais de 2,27 bilhões de usuários ativos mensais , o Facebook é uma das principais marcas e redes sociais do mundo.
Além de simplesmente exibir o ícone de mídia social com link para sua página do Facebook em seu site, existem muitas outras maneiras de integrar o perfil do Facebook da sua empresa ao seu site WordPress. Uma dessas opções é exibir um feed de suas postagens do Facebook em seu site.

Na postagem a seguir, mostraremos como você pode integrar sua conta do Facebook ao seu site WordPress para exibir um feed do Facebook em seu site. Isso não apenas aumentará o engajamento, mas também terá um efeito positivo na experiência do usuário do seu site.
Configuração do tutorial
Como sempre, recomendamos testar o novo código em um site de desenvolvimento ou ambiente de teste antes de trabalhar diretamente em seu site ativo.
Se você também quiser configurar um ambiente de teste para o trabalho do seu site, siga um dos seguintes tutoriais:
- Como configurar um ambiente de desenvolvimento local usando o DesktopServer (Aspen Grove Studios)
- Como configurar um ambiente de desenvolvimento local usando o Local by Flywheel (Espaço Divi)
- Como criar uma instalação local do WordPress em um Mac usando MAMP (temas elegantes)
Para este tutorial, estou usando o tema filho Divi All Purpose . Divi All Purpose é um tema infantil gratuito para Divi que pode ser baixado gratuitamente na loja Aspen Grove Studios.
Baixe o Divi All Purpose hoje e comece a criar um site Divi de destaque com o Divi All Purpose.
Como adicionar um feed do Facebook ao vivo ao seu site WordPress
Existem várias maneiras de adicionar um feed do Facebook ao seu site WordPress.
Adicione um feed ao vivo do Facebook ao seu site WordPress usando o plug-in da página do Facebook
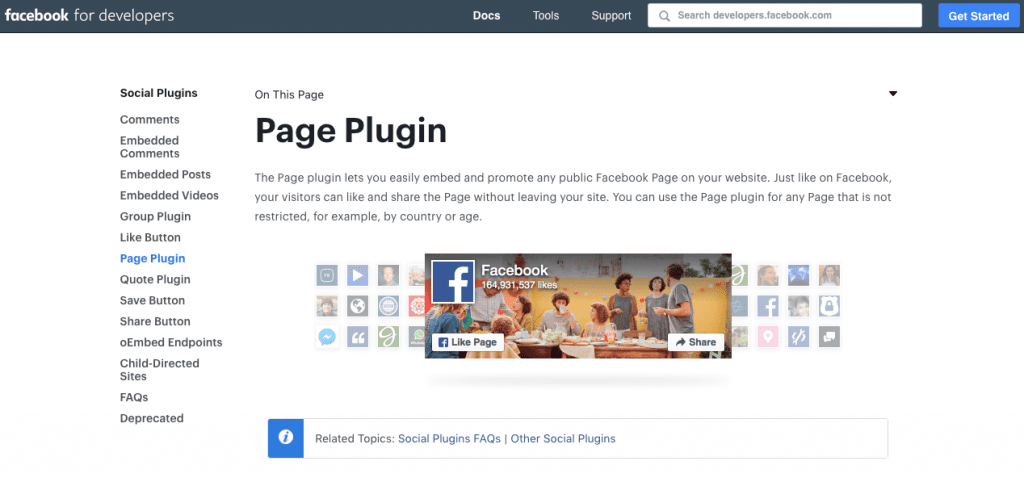
O Facebook for Developers oferece uma variedade de plugins sociais , projetados para ajudar a maximizar a exibição de sua página do Facebook em seu site. Além de poder incorporar um fluxo de comentários, exibir um grupo do Facebook em seu site e muito mais, o Plugin de página também oferece uma solução fácil para incorporar um feed em seu site.
Para começar, visite a página Plugin de página.

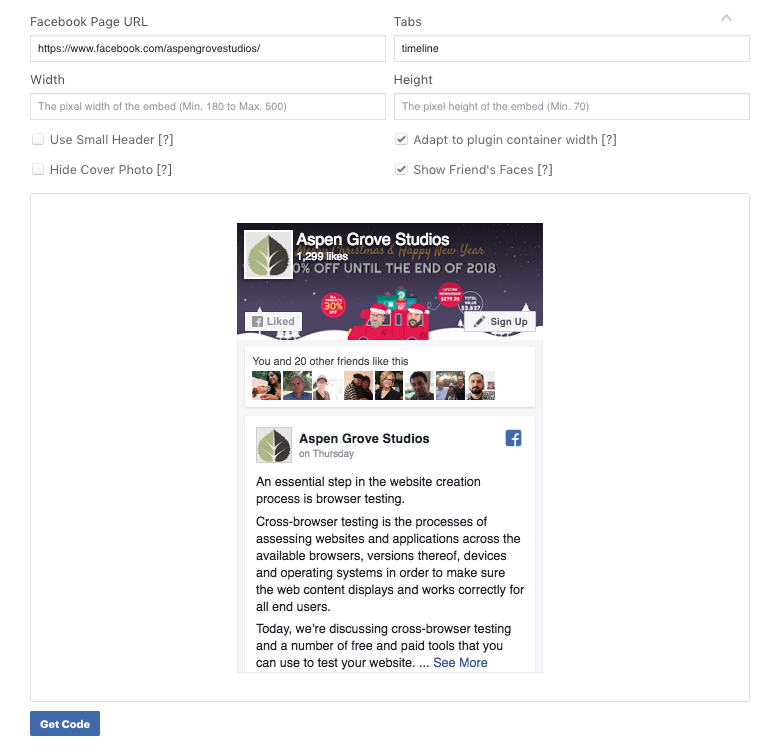
Aqui, especifique as variáveis que você deseja que o feed inclua.
- URL da página do Facebook : insira o URL do feed do Facebook que você gostaria de compartilhar.
- Guias : aqui você pode decidir se deseja incluir um feed da linha do tempo, eventos ou mensagens. Para exibir uma das três opções, basta escrever 'linha do tempo', 'eventos' ou 'mensagens', para exibir todas as três em várias guias, use uma lista separada por vírgulas.
- Largura e Altura : Aqui você pode definir as dimensões personalizadas, dentro dos parâmetros de tamanho máximo especificados.
- Outras opções : Finalmente, você pode escolher se deseja exibir uma visão simplificada do cabeçalho, remover completamente a foto da capa, permitir que o plug-in se adapte ao contêiner e se deseja que os perfis associados ao usuário sejam exibidos no alimentar.

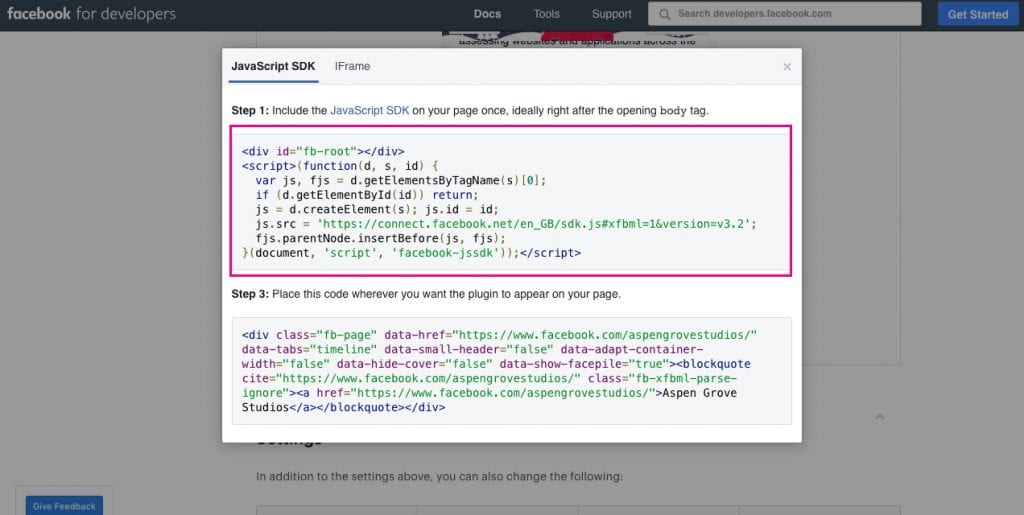
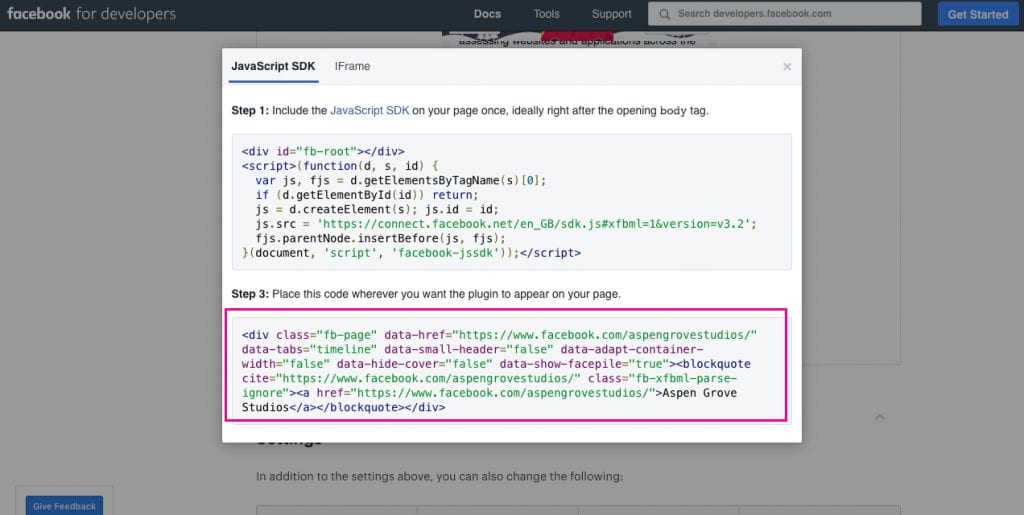
Quando terminar de configurar a exibição do feed, clique em Obter código . Agora, um pop-up surgirá com dois trechos de código.
Copie o primeiro código e cole-o no arquivo header.php no tema filho do seu site WordPress, conforme as instruções, abaixo da tag de abertura <body>.

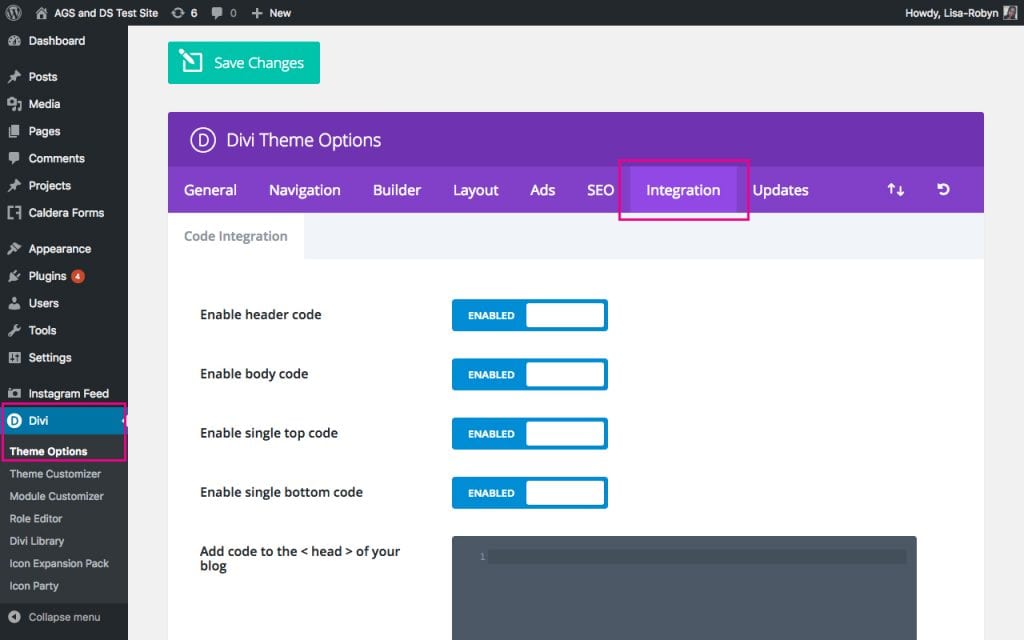
Se você estiver usando o tema Divi da Elegant Themes, não precisará se preocupar em tocar no código em seu tema filho. Em vez disso, navegue até o menu Divi > Opções de tema e clique na guia Integração .

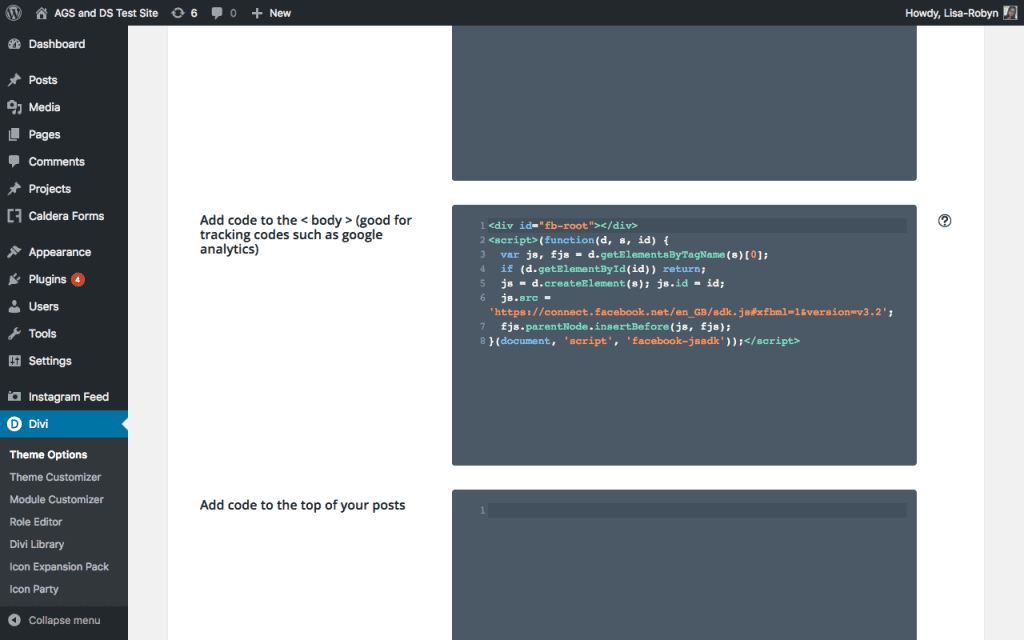
Role para baixo até ver a caixa de texto Adicionar código ao < corpo > (bom para códigos de rastreamento, como o Google Analytics) . Cole o código aqui e clique em Salvar alterações .

Agora que o código Javascript foi adicionado, vá para qualquer página, post ou projeto no qual você gostaria de exibir o feed do Facebook. Copie o segundo código gerado a partir do Plugin de Página e cole-o em qualquer lugar que desejar em sua página.

Se você estiver usando o Divi, poderá colar esse código no módulo Code .

A página do plug-in da página do Facebook oferece algumas opções de personalização, como alterar o botão de chamada para ação, alterar o idioma de exibição do feed, personalizações adicionais com guias e assim por diante.
Outra opção para a exibição do feed é adicionar o código em um widget. Para isso, navegue até Aparência > Widgets , selecione o widget HTML e arraste-o para onde você deseja que ele seja colocado, ou seja, no rodapé ou na barra lateral. Cole o código na área de texto do widget e clique em salvar.

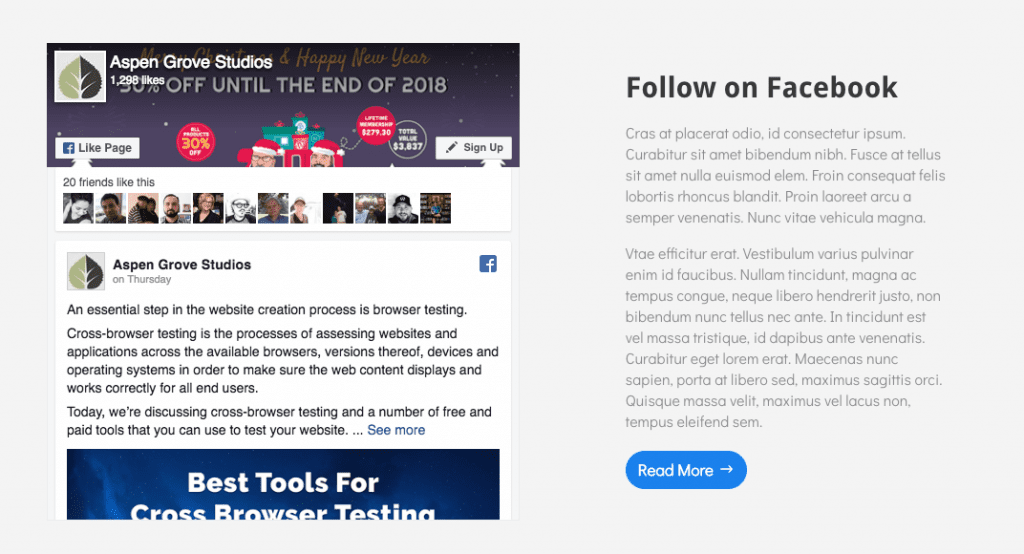
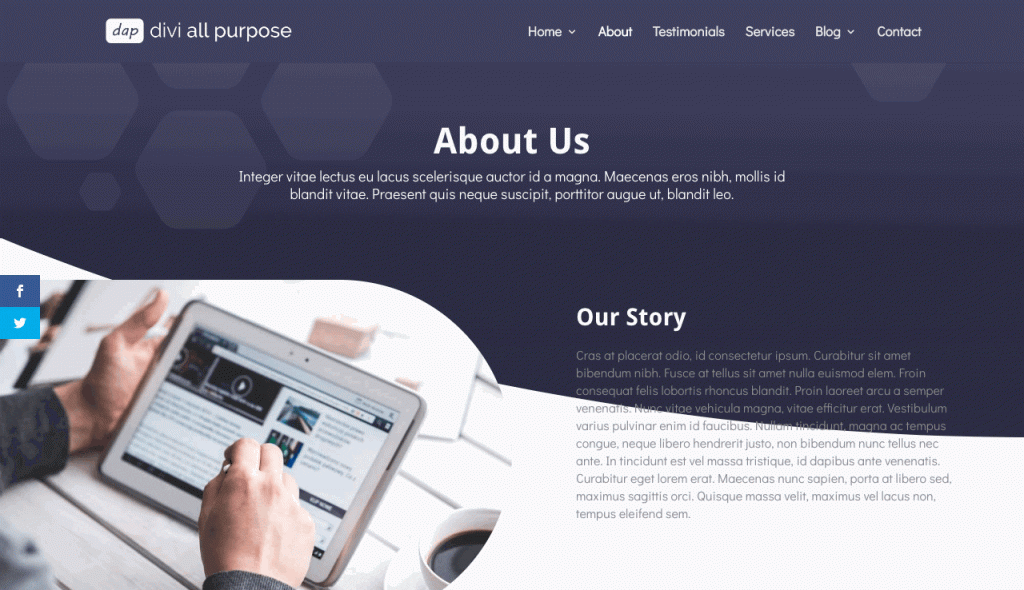
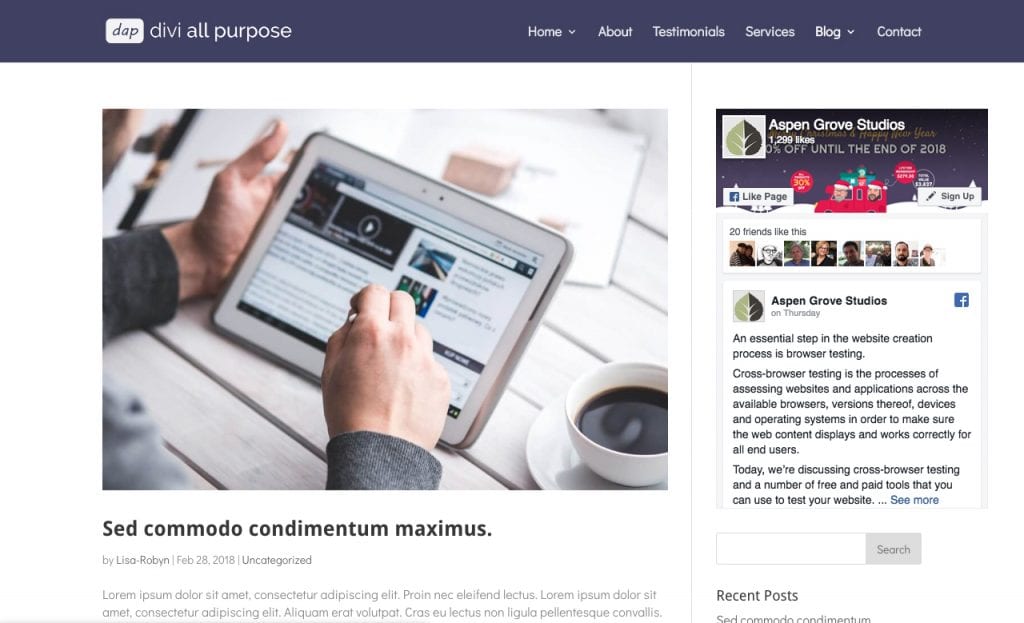
Abaixo está um exemplo do feed do Facebook adicionado à barra lateral do blog.

Se você está procurando uma solução mais simples para usar a opção Plugin de página do Facebook, considere usar um plugin gratuito do Repositório do WordPress, Custom Facebook Feed.
Adicione um feed ao vivo do Facebook ao seu site WordPress usando o plug-in da página do Facebook
Um plug-in gratuito com mais de 1000 classificações de cinco estrelas, o plug-in Custom Facebook Feed do Smash Balloon é uma ótima solução para quem procura um feed altamente personalizável para exibir em seu site.
Para começar, instale e ative o plugin em seu site WordPress. Leia nosso guia para adicionar um plugin a um site WordPress .
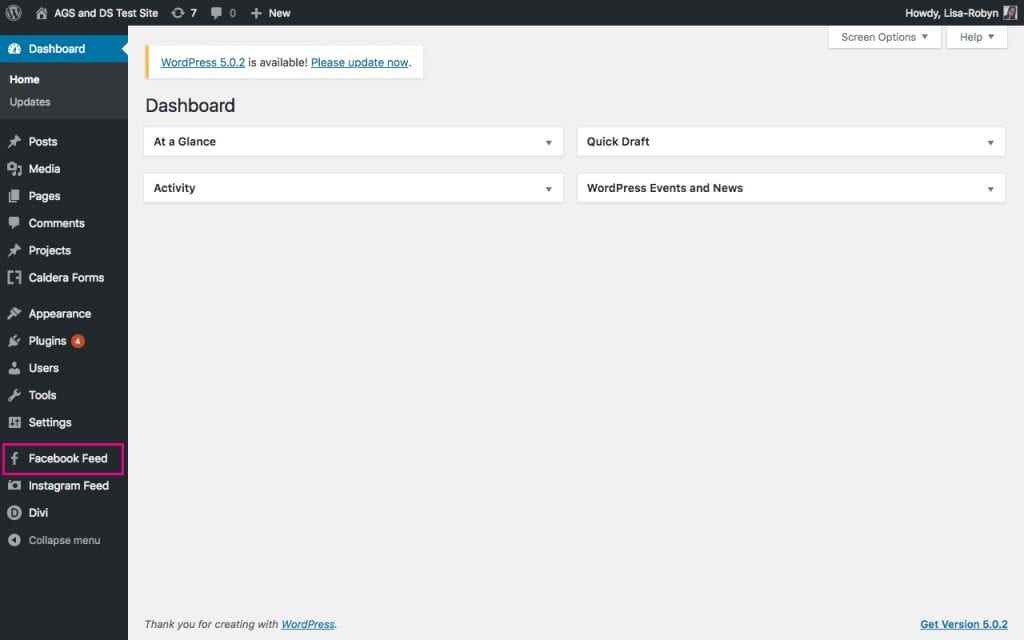
Assim que o plugin estiver instalado, ele criará um novo item de menu.

Se você está se perguntando, o plugin Instagram Feed localizado logo abaixo do plugin Facebook Feed também é da mesma empresa de desenvolvimento, Smash Balloon. Como o nome sugere, o plugin permite que você adicione um feed do Instagram ao seu site WordPress com pouco ou nenhum problema.
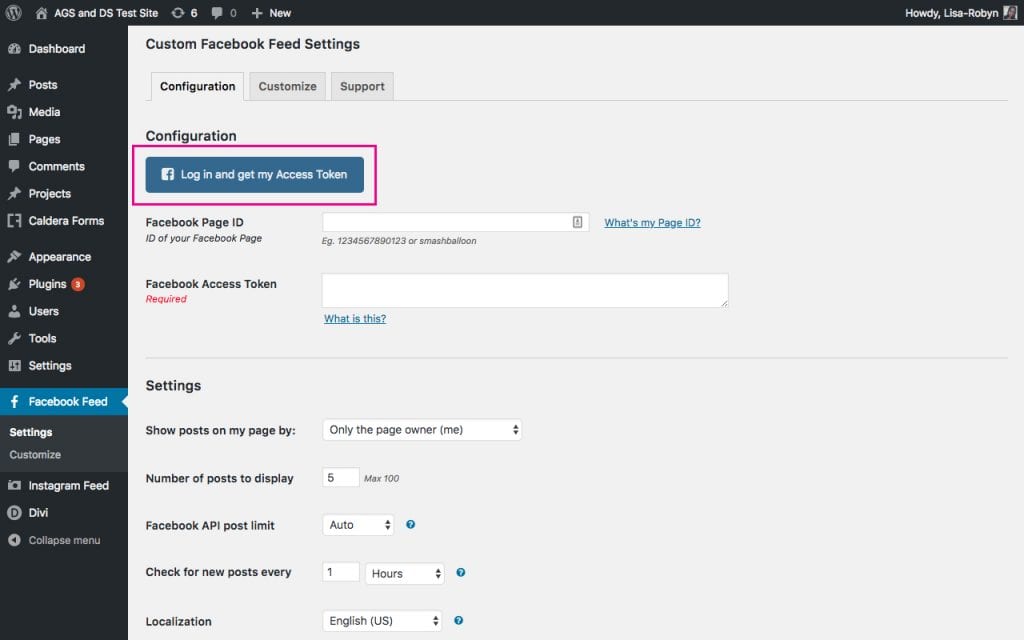
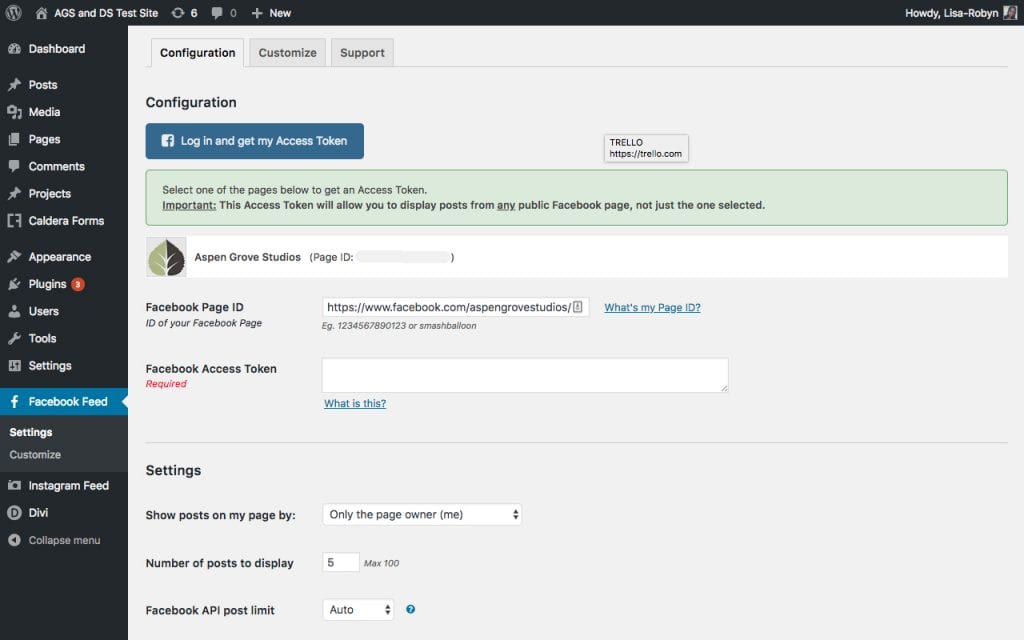
De volta ao plug-in de feed personalizado do Facebook. A página de configurações de plugins tem apenas três guias:
- Configuration , onde você configurará a conta do Facebook com o site WordPress,
- Personalize , onde você definirá como o feed será exibido e,
- Suporte .
Para começar, vá para a guia Configuração e clique no botão Entrar e obter meu token de acesso .

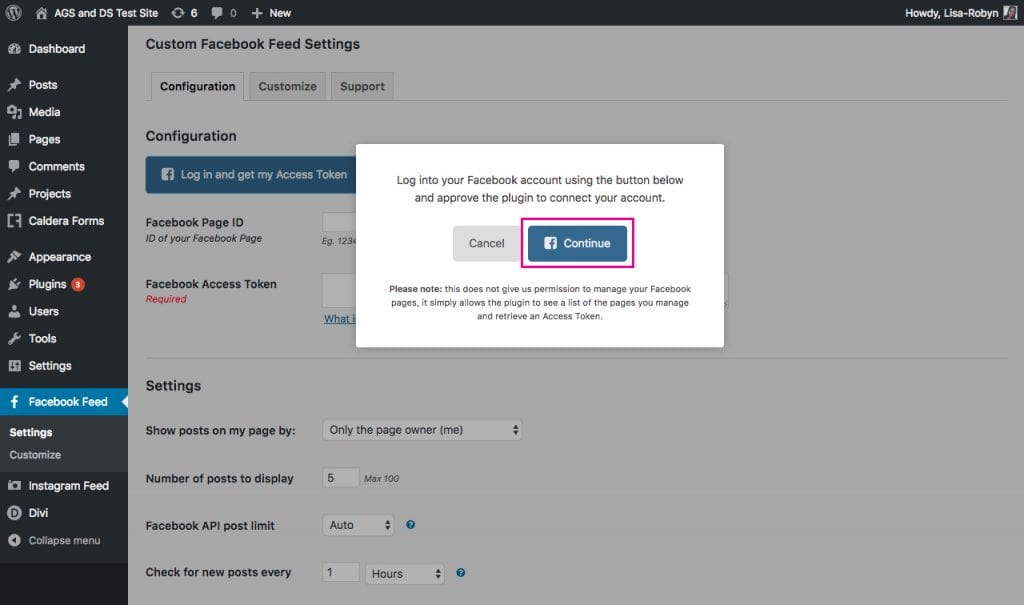
Neste ponto, aparecerá um pop-up que solicitará que você faça login na sua conta do Facebook.

Na página de autenticação do Facebook, uma lista das páginas que você gerencia aparecerá. Selecione a página relevante na lista e clique em Ok .

Em seguida, insira seu ID do Facebook .
- Se o URL da sua página do Facebook for este – https://www.facebook.com/your_page_name – então o texto your_page_name é o seu ID do Facebook.
- Se o URL da sua página do Facebook for este – http://www.facebook.com/your_page_name-1234567890 – então o texto 1234567890 é o seu ID do Facebook.
Depois de solicitar o Token de Acesso, uma chave será inserida automaticamente na seção Token de Acesso do Facebook .
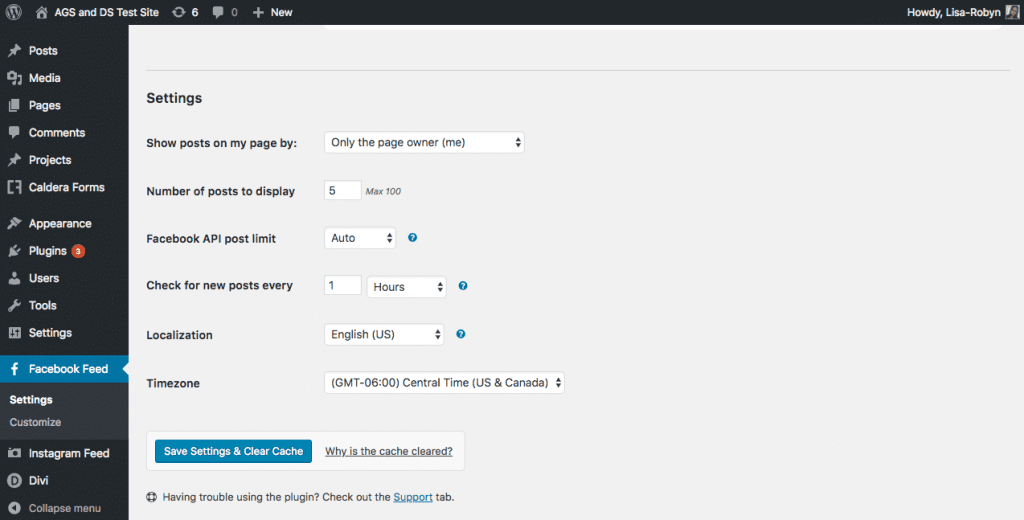
Depois que a conta for totalmente autenticada, há algumas configurações extras que você pode definir ao seu gosto.

Para adicionar o feed do Facebook ao seu site, copie o shortcode [custom-facebook-feed] e cole-o em qualquer lugar do seu site.

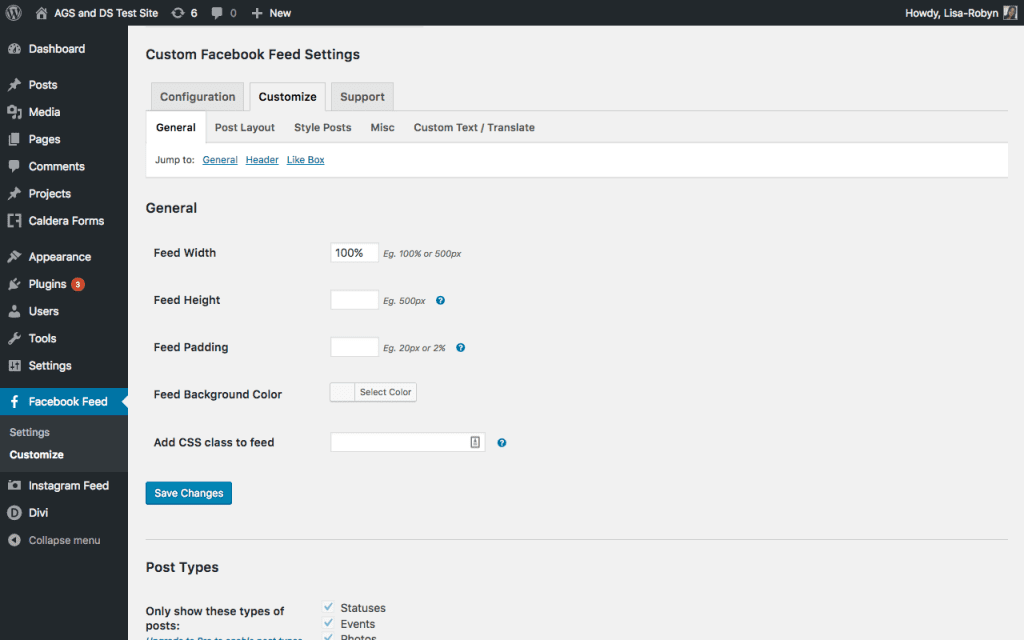
Para personalizar a aparência do feed do Facebook, clique na guia Personalizar nas configurações do plug-in.

Existem inúmeras configurações de personalização, divididas em várias guias. Dentro de cada guia, você encontrará várias opções de personalização. Com tantas opções de estilo, você pode criar um feed do Facebook verdadeiramente único que se adapte à identidade da sua marca e à estética do site.
Se você quiser um feed que imite o estilo visual do feed do Facebook, a opção Plugin de página do Facebook pode ser uma escolha melhor para você, no entanto, se você deseja criar um feed do Facebook para o seu site que realmente corresponda à aparência do seu site e sentir, então a postagem do Feed Personalizado do Facebook pode ser uma opção melhor.
Crie sua própria capa do Facebook com o Adobe Spark

O Adobe Spark Post é um aplicativo da Web e iOS especificamente para criar postagens de mídia social. Com um clique, você pode selecionar o dimensionamento perfeitamente dimensionado para uma foto de capa do Facebook, para que você não precise se preocupar em redimensionar uma imagem. Este criador de fotos de capa do Facebook é super rápido e super fácil, tornando-o ideal para quem tem pouca experiência em design. Em segundos, você terá uma foto de capa elegante e profissional para melhorar a imagem do seu Facebook.
consulte Mais informação
Nós queremos ouvir de você!
Você incorporou um feed do Facebook em seu site WordPress? Em caso afirmativo, você usou uma das opções mencionadas acima ou uma solução completamente diferente? Conte-nos sua experiência ao integrar um feed do Facebook ao seu site.
Obrigado por ler!
