Como adicionar um mega menu ao Elementor
Publicados: 2022-04-10Neste post, vamos dar uma olhada em duas maneiras de adicionar um megamenu a um site Elementor. Você pode ter visto mega menus em outros sites e queria adicioná-lo à sua própria criação Elementor. Essas configurações são a próxima evolução de um menu suspenso simples. Em vez de exibir links, eles mostram colunas e linhas estruturadas preenchidas com elementos atualizados dinamicamente.
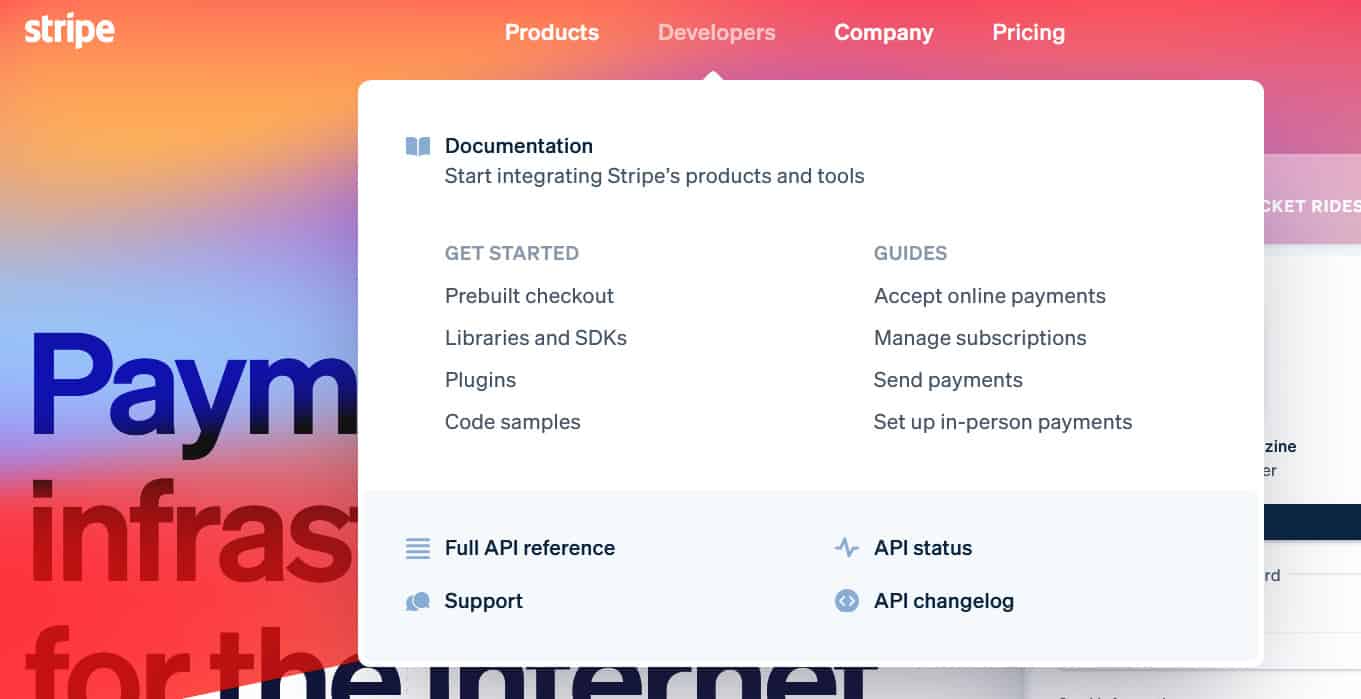
Um dos nossos exemplos favoritos de megamenu pode ser encontrado em Stripe.com. Quando você passa o mouse sobre um elemento de menu, em vez de um simples menu suspenso, é apresentada uma coleção bem preenchida.

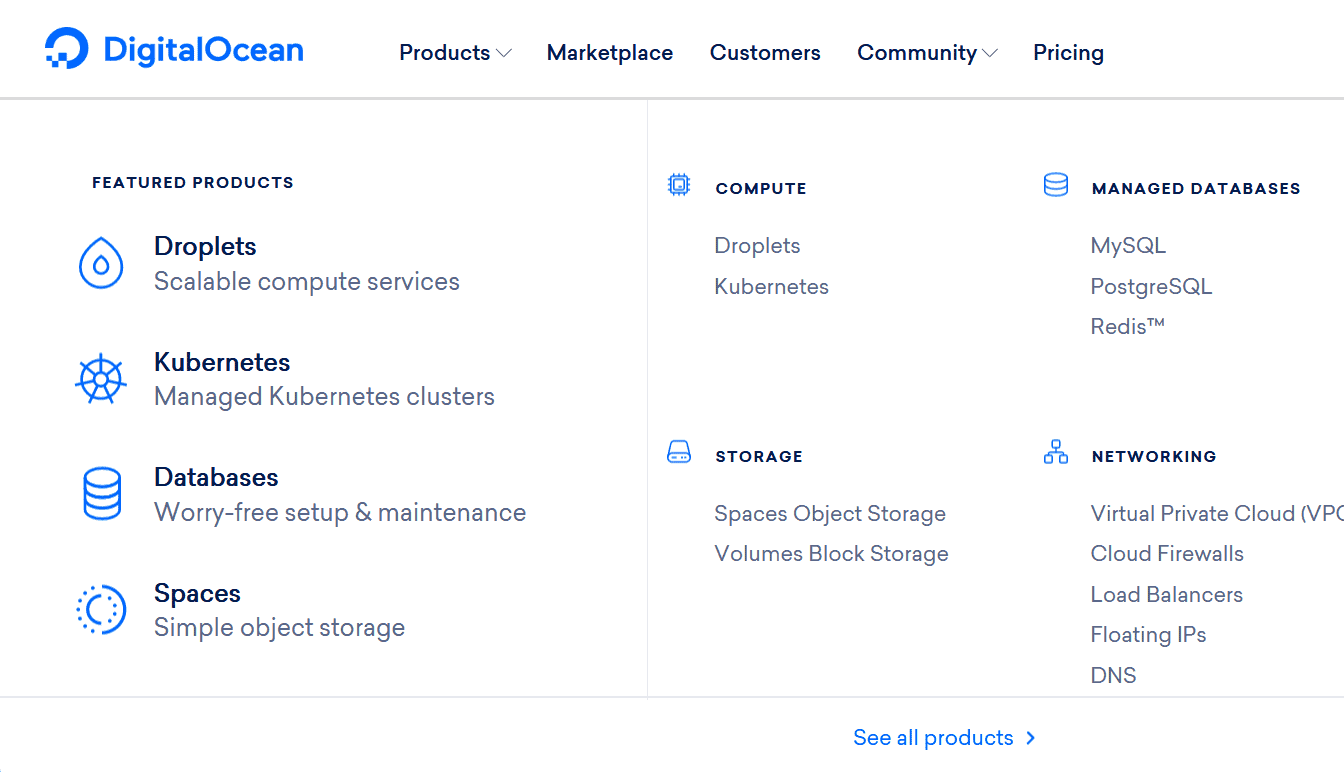
Também gostamos muito do megamenu da Digital Ocean.

Devido à sua grande linha de produtos, eles não podem simplesmente exibir uma lista de tudo. Em vez disso, eles mostram seus produtos em destaque, categorias adicionais e terminam com um link “ver todos os produtos” na parte inferior do mega menu. é uma ótima maneira de fornecer muitas informações de maneira fácil de navegar.
Não é apenas um design exclusivo, ele pode realmente ajudar seus clientes a navegar pelo seu site. Por exemplo, se você administra uma loja de comércio eletrônico, pode exibir seus produtos mais populares no menu para aumentar sua taxa de conversão. Se você tiver um blog, poderá exibir as postagens mais recentes em um megamenu suspenso. As possibilidades são infinitas, e implementar esse recurso em seu site pode adicionar um toque profissional (e útil).
O construtor Elementor (tanto a versão gratuita quanto a paga) não incorpora nenhuma funcionalidade de “construção de menus”. Você pode criar menus simples com menus suspensos básicos, mas se quiser construir layouts, isso é impossível com a instalação básica.
Ao mesmo tempo, o editor está muito bem posicionado para fazer um megamenu. Você já tem colunas, linhas, elementos dinâmicos e muito mais, o que seria ótimo quando se trata de construir um megamenu. Neste artigo, vamos dar uma olhada em dois plugins que permitem aproveitar a funcionalidade que vem com o construtor Elementor e adicionar mega menus ao seu site.
Veja como adicionar um mega menu ao Elementor.
Método 1: JetMenu
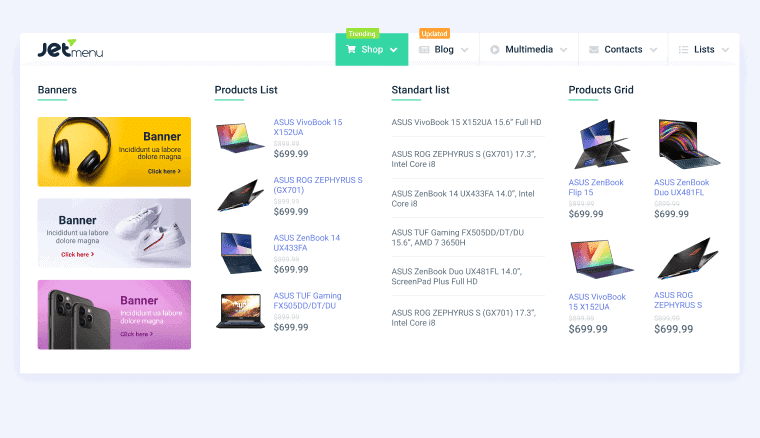
Este é um plugin autônomo que permite criar mega menus com o construtor Elementor. É fácil de instalar, configurar e implementar. Também funciona muito bem!

Criamos dezenas de sites de clientes usando este plugin, e é realmente a melhor opção do mercado (mesmo em comparação com plugins gratuitos - o tempo que você economizará com isso definitivamente vale a pena). O plugin custa $ 24,00 por conta própria (embora todos os JetPlugins venham como um pacote por $ 80).
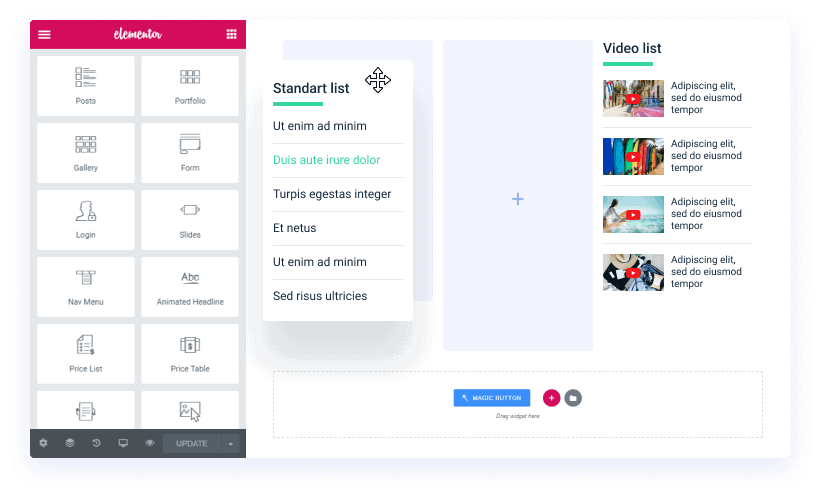
Essencialmente, ele permite que você crie layouts de mega menu a partir do editor Elementor. Ao passar o mouse sobre um item de menu, esta “tela” irá aparecer. por causa disso, você pode adicionar qualquer elemento acessível a partir do construtor Elementor (mesmo elementos incluídos em pacotes de complementos de terceiros).

Isso significa que quando se trata de criar mega menus com JetMenu, as possibilidades são realmente infinitas.
Você pode adicionar conteúdo dinâmico, bem como modelos Elementor. Condições de exibição, capacidade de resposta, simplicidade nossas funcionalidades padrão que acompanham o plugin.
O menu também muda completamente ao acessá-lo de um dispositivo móvel. Isso garante que seu site seja fácil de navegar no celular e garante que o Google o classifique alto por causa disso.
Este é o nosso plug-in quando se trata de incorporar mega menus em sites Elementor para clientes. quando o site da nossa agência foi criado com o Elementor, também usamos esse plugin pessoalmente (ele exibia nossas postagens mais recentes no blog). Você provavelmente pode conferir nossa implementação em Archive.org!

Se você deseja obter ainda mais valor pelo seu dólar, a opção dois é uma ótima escolha.
Método 2: ThePlus
Existem muitos pacotes de complementos para o Elementor que possuem recursos de “mega menu”. No entanto, a maioria deles é mal implementada e seria melhor usar o JetMenu.

ThePlus é o único pacote de complementos que implementa adequadamente o mega menu. sabemos disso porque temos todos os principais pacotes de complementos e testamos isso.
a razão pela qual dissemos que esse método pode lhe dar mais valor pelo seu dólar é porque você não está simplesmente comprando um plug-in que adiciona apenas uma funcionalidade de mega menu ao seu site Elementor. Em vez disso, o mega menu é um dos 89 elementos individuais que acompanham o pacote.
Não usamos isso em nenhum site de cliente porque temos um plano ilimitado para o JetMenu, mas como temos acesso a esse pacote de complementos, brincamos com o recurso de megamenu. Funciona muito bem e permite adicionar modelos aos menus suspensos.
O que isso significa é o seguinte: primeiro você cria um modelo no Elementor. Este modelo será o menu suspenso, para que você possa adicionar seus links, imagens, produtos relacionados ou qualquer elemento que esteja disponível para você. Em seguida, você usa o ThePlus para exibir esse modelo ao passar o mouse sobre um item de menu individual.
Os complementos ThePlus são de qualidade incrivelmente alta e não têm um impacto enorme no desempenho do seu site. Por isso, este é o nosso pacote complementar recomendado para todas as coisas do Elementor.
Aqui está um passo a passo em vídeo completo:
Existem vários outros widgets que se aplicam especificamente aos menus do Elementor. Ao criar um megamenu, você pode usar isso a seu favor.
Por exemplo, há um elemento de menu específico para dispositivos móveis que você pode usar para criar um primeiro menu personalizado, responsivo e móvel. Você pode obter essa coleção maluca de complementos por US $ 39,00 (é uma licença de um site), tornando este um dos pacotes de complementos mais valiosos do mercado.
Conclusão
Este artigo deve ter mostrado duas maneiras de adicionar um mega menu ao seu site Elementor. Os mega menus ficam bem e melhoram a navegação do seu site. Se você deseja incorporar esse recurso em seu site, esses dois plugins foram criados para fazer isso.