Como adicionar um mini carrinho flutuante à sua loja online?
Publicados: 2023-09-14Procurando uma jornada de compras mais tranquila e agradável? Descubra a comodidade do nosso mini carrinho flutuante – o companheiro de compras perfeito.
Adicione um mini carrinho flutuante ajax ao seu site de comércio eletrônico que fornece uma maneira fácil de usar, conveniente e envolvente para os compradores interagirem com o carrinho durante a jornada de compras. Ao abordar pontos problemáticos comuns e simplificar o processo, pode aumentar a probabilidade de os usuários concluírem suas compras.
Índice
O que é um mini carrinho flutuante?
Um mini carrinho de compras flutuante é uma funcionalidade frequentemente utilizada em sites de comércio eletrônico, com o objetivo de aprimorar a experiência do usuário. Ele oferece acessibilidade fácil para os usuários revisarem os itens que escolheram para compra e permite que eles façam alterações em suas seleções enquanto continuam comprando.
Vantagens de adicionar um mini carrinho flutuante
Vejamos algumas das vantagens do mini carrinho flutuante que lhe permitirão saber como funcionar facilmente este plugin após instalá-lo em seu site.
- Permite que os usuários vejam facilmente os itens selecionados, sem a necessidade de navegar para páginas separadas.
- Adicionar códigos de desconto/promocionais diretamente no carrinho simplifica o processo de compra, ajudando os usuários a comprar e economizar sem esforço.
- Modifique as quantidades de produtos e remova itens indesejados diretamente do conveniente mini carrinho flutuante.
- Você pode criar carrinhos ilimitados e exibir cada um deles em páginas seletivas.
- Altere o tamanho dos botões e dos ícones, as cores dos botões e do texto para corresponder à imagem da sua marca.
- Escolha entre vários ícones de abrir/fechar carrinho.
Adicione um mini carrinho flutuante à sua loja online
Agora que você reconheceu a importância de integrar um mini carrinho flutuante em sua loja de comércio eletrônico para aprimorar a experiência do usuário, vamos descrever um processo simples para adicionar o plugin ao seu site WordPress.
Se você já conhece o WooCommerce, pode prosseguir com a instalação do plugin do mini carrinho flutuante . No entanto, se você for novo nisso, recomendamos um guia passo a passo abrangente para sua compreensão.
Etapa 1: instalar o plug-in WooCommerce
WooCommerce é um plugin de comércio eletrônico de código aberto que se integra perfeitamente ao WordPress, atendendo às necessidades de comerciantes online, desde pequenas empresas até grandes empresas. Este plugin amplamente aclamado é conhecido por seus diversos recursos, que aprimoram os sites de comércio eletrônico de várias maneiras.
Se você ainda não integrou o Woo Commerce ao seu site, o primeiro passo é instalar esta ferramenta.
Etapa 2: escolha um tema compatível
Selecione um tema WordPress compatível com WooCommerce. O Mini Ajax Cart é compatível com quase todos os temas.
Etapa 3: Instale um plug-in de mini carrinho flutuante WooCommerce
Para aprimorar a funcionalidade do seu carrinho e a experiência do usuário, considere instalar um plugin especializado de mini carrinho WooCommerce. Aqui, orientaremos você nas etapas de instalação de um plug-in de mini carrinho AJAX.
Neste tutorial, usaremos o plugin Mini Ajax Cart WooCommerce como referência de carrinho.
Vamos orientá-lo no processo de instalação do plugin e fazer os ajustes necessários para começar. Você pode baixar o plugin diretamente clicando neste link.
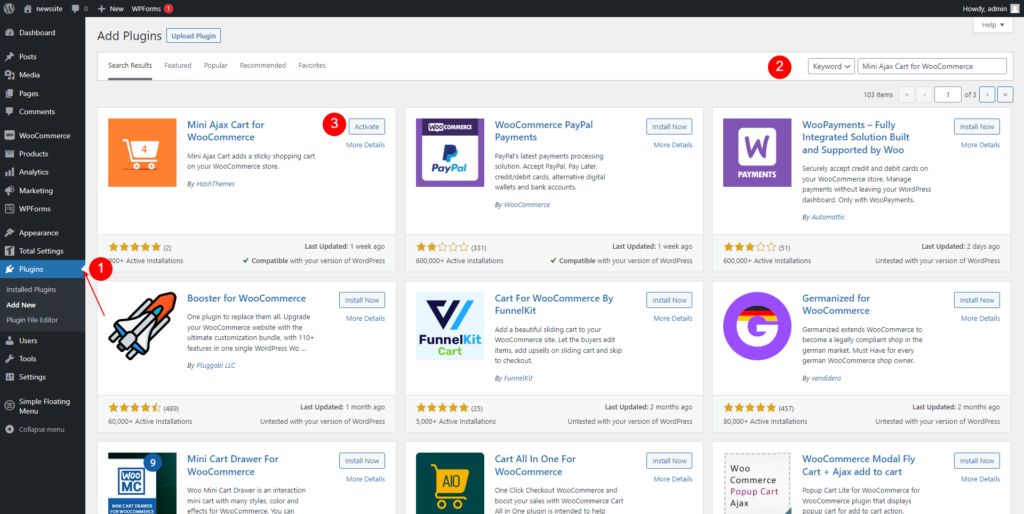
- Vá para o painel do WordPress.
- Navegue até “Plugins”> “Adicionar novo”.
- Procure por “ Mini carrinho AJAX” .
- Clique em “Instalar agora ” e ative o plugin escolhido.

Agora que você instalou e ativou o plugin para tornar o mini carrinho visível no seu site:
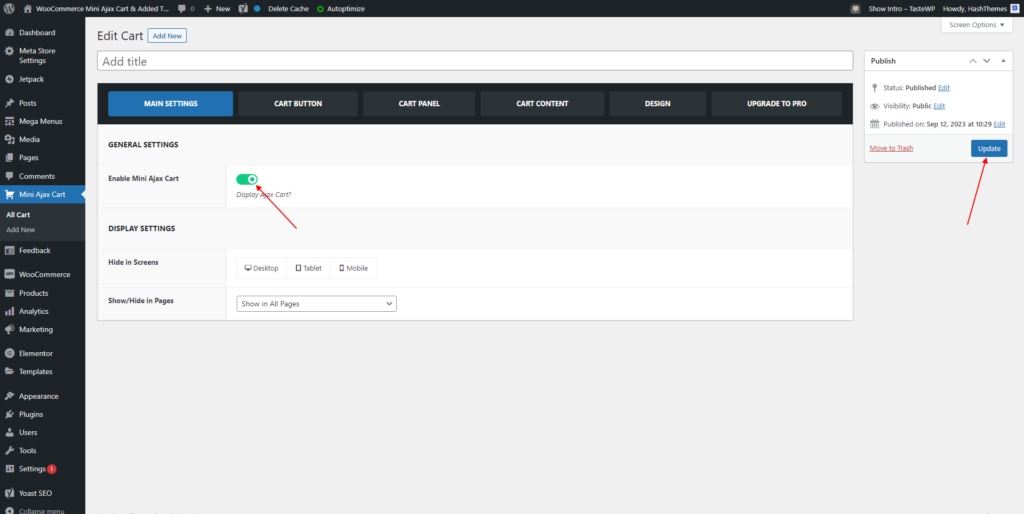
- Vá para o painel do WordPress
- Navegue até Mini Ajax Cart > Configurações principais .
- Adicionar título do carrinho
- Ative o botão “Ativar mini carrinho ”.
- Certifique-se de “Publicar/Atualizar” todas as alterações necessárias que você fez.
Precisa exibir o carrinho apenas nas páginas selecionadas? Não precisa se preocupar. Você pode mostrar ou ocultar seletivamente o carrinho apenas em páginas seletivas. Configure a opção “Mostrar/Ocultar na página” conforme necessário. Exiba também o carrinho em todos os dispositivos ou em desktop, tablet ou celular seletivamente.

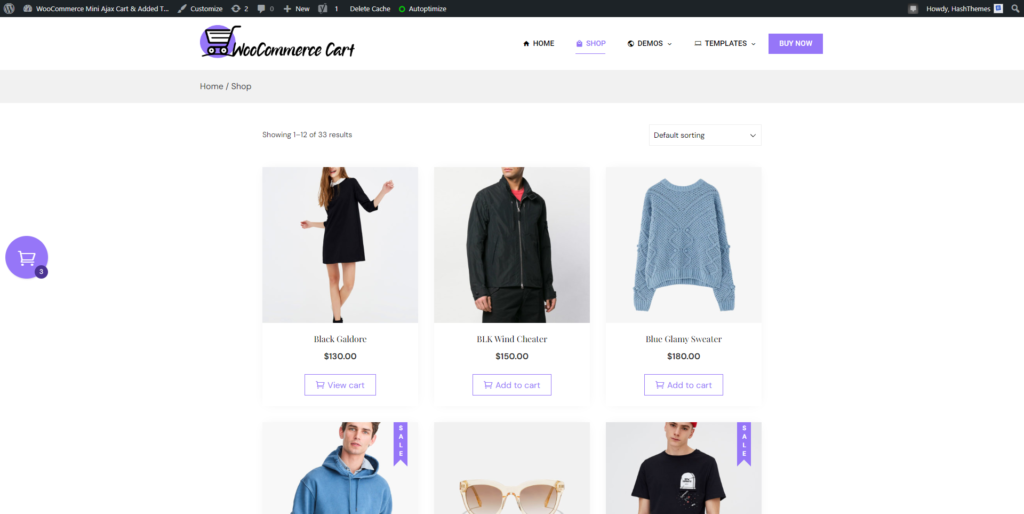
Acesse seu site de comércio eletrônico e você verá que o mini carrinho flutuante está visível para facilitar a experiência do usuário.

Agora, os usuários podem ver e modificar facilmente os itens do carrinho adicionados ao carrinho em qualquer página, sem precisar navegar até a página Loja.

Etapa 4: configurar o mini carrinho
A próxima etapa é configurar o plugin do mini carrinho. Depois de instalar e ativar o plugin do mini carrinho, você pode configurar o comportamento desejado do carrinho. Vamos resumir quais alterações você pode fazer em cada uma das seções.

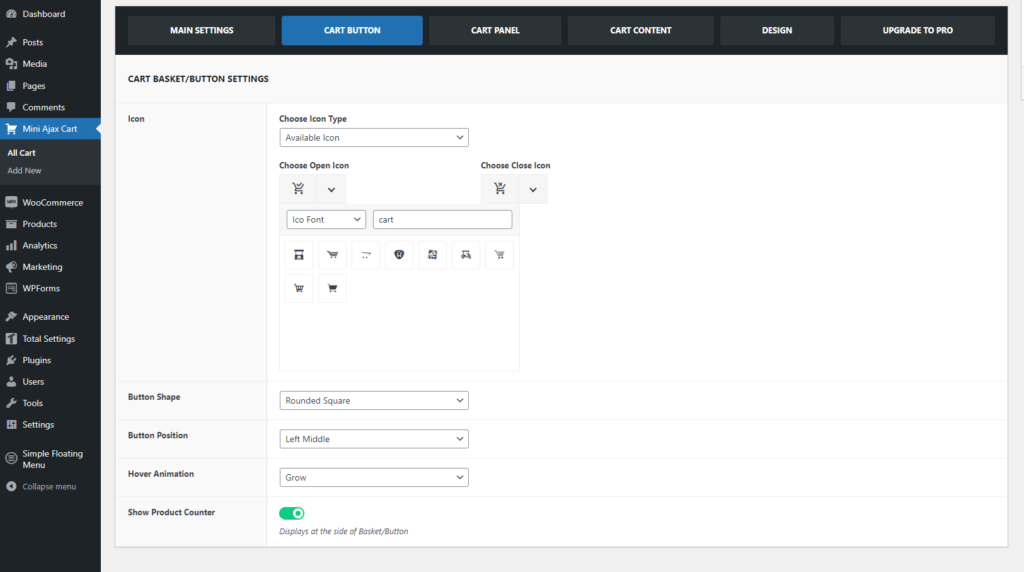
i) Configurações da cesta/botão do carrinho
Esta seção permite que você personalize a aparência do botão do carrinho de compras em seu site de comércio eletrônico. Entre as várias opções de ícones de carrinho fornecidas, selecione aquela que melhor se adapta às suas preferências. Além disso, você tem a flexibilidade de modificar o formato do botão para corresponder às suas preferências de design e determinar seu posicionamento na página

Nota: Se desejar opções de personalização mais avançadas, considere atualizar para a versão pro para obter configurações aprimoradas.
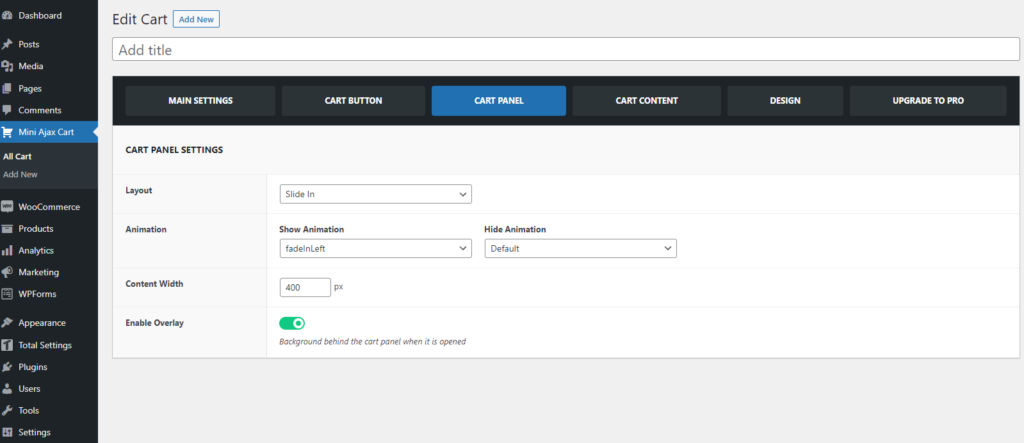
ii) Painel do carrinho
Nesta seção de configurações, você pode ajustar animações e ver alterações visíveis em seu site de comércio eletrônico. Escolha uma animação que corresponda à identidade da sua marca.

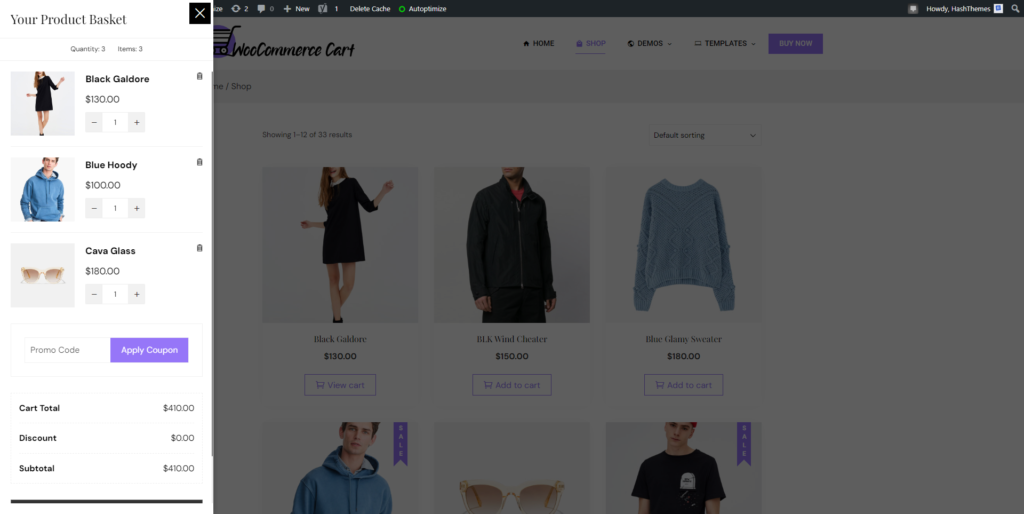
iii) Conteúdo do carrinho
Quer prefira exibir o conteúdo do carrinho em formato de lista ou grade, você tem a flexibilidade de ajustar o layout do produto de acordo com sua preferência.
Preste atenção aos campos dos cupons de desconto, pois eles desempenham um papel crucial quando você deseja oferecer negócios atraentes aos seus valiosos clientes. Os clientes podem inserir facilmente um código promocional para receber itens a um preço reduzido. Se não precisar desse recurso, você pode simplesmente desativar o campo de cupom.
Na seção de configuração dos botões das configurações, você tem a liberdade de incluir os botões essenciais para a apresentação. Você pode ativar/desativar facilmente os botões que deseja exibir, ativando-os/desativando-os.
No tutorial em vídeo acima, você pode ver quais alterações podem ser feitas na seção de conteúdo do carrinho.
Etapa 5: personalize a aparência
A maioria dos plug-ins de mini carrinho flutuante permite algum grau de personalização em termos de cores, estilos e layout. Vamos ver com mais detalhes quais personalizações você pode fazer.
Projeto
Esta seção permite alterar as cores da cesta do carrinho. Escolher as cores e estilos que combinam com sua marca e os produtos da empresa ajuda a criar sua própria imagem de marca.
Você tem a opção de modificar a tipografia de várias maneiras. Você pode selecionar entre uma ampla variedade de fontes e também escolher cores que se alinhem ao seu design. Além disso, você pode ajustar o espaçamento das letras, o tamanho da fonte e a altura da linha.
Além disso, você tem a flexibilidade de selecionar esquemas de cores para vários elementos, como tipografia de botão, botão de cupom, botão continuar comprando, botão carrinho/checkout e botão remover produto no layout de grade.
Etapa 6: teste o mini carrinho
Antes de lançar seu minicarrinho flutuante em seu site ativo, é crucial realizar uma verificação de qualidade completa. Verifique se tudo funciona perfeitamente conforme previsto: adicione e remova produtos, ajuste quantidades e confirme se o botão adicionar ao carrinho está responsivo e totalmente operacional.
Seguindo essas etapas e usando a combinação certa de WooCommerce, um tema compatível e um plug-in de minicarrinho, você pode adicionar facilmente um minicarrinho AJAX ao seu site de comércio eletrônico WordPress sem a necessidade de codificação.
Desbloqueie recursos premium
A versão gratuita possui os recursos básicos necessários para implantar o mini carrinho flutuante em seu site. Mas é sempre uma decisão melhor atualizar para a versão Pro para aproveitar ao máximo o plugin.
Vamos ver alguns dos recursos da versão Pro:
- Mais de 15 modelos prontos para fácil importação
- Opção de checkout Ajax no painel do carrinho
- 3 layouts diferentes de painel de carrinho: Slide In, Flutuante, Pop-up
- Elementos adicionais para personalização do carrinho: Cabeçalho, Produtos do carrinho, Cupom, Barra de envio, Botões, Itens sugeridos
- Ícones personalizáveis para a cesta/botão do carrinho
- 11 formatos diferentes de botões de carrinho
- Várias animações de botões de carrinho, incluindo animações de estado inativo e de foco
- Animações do painel do carrinho e animações de entrada/saída
- Posições personalizáveis dos botões do carrinho
- Compatibilidade do Elementor com mais de 15 elementos do carrinho Ajax
- Configurações de importação/exportação entre carrinhos
- Acione o painel do carrinho a partir de diferentes elementos do site usando nomes de classes
- Opção para ocultar a cesta do carrinho quando o carrinho estiver vazio
- Abra o painel do carrinho quando um produto for adicionado ao carrinho
- Mostrar/ocultar e personalizar uma barra de rolagem sofisticada
- Exibir códigos de cupom ativos e formulário de cupom
- Configurar colunas de layout de grade para itens do carrinho
- Remova todos os itens do carrinho com um único botão
- Personalize ícones e texto quando o carrinho estiver vazio
- Fundo de morfismo de vidro para botão de carrinho e painel de carrinho
- Opção CSS personalizada para estilo adicional
O carrinho flutuante Mini Ajax possui recursos mínimos e você pode continuar usando-o se estiver satisfeito com ele. No entanto, se precisar de mais recursos, você pode atualizar para a versão premium para aproveitar melhor este plugin.
Então, por que não atualizá-lo para levar seu carrinho de compras para o próximo nível? Clique no botão abaixo para ver as demonstrações e atualizar para a versão premium.
