Como adicionar uma chamada para ação de inscrição em boletim informativo a cada postagem do blog
Publicados: 2019-01-10Estamos mostrando maneiras pelas quais você pode usar nosso plugin, Page Builder Everywhere, para criar páginas Divi que chamam a atenção. Neste tutorial, mostraremos como criar a experiência do usuário do seu site Divi adicionando frases de chamariz exclusivas na parte inferior de vários tipos de postagem - como postagens de blog, projetos, páginas de produtos e muito mais - do seu site Divi .
Incrivelmente útil, este tutorial mostrará como você pode definir uma chamada para ação para exibir em qualquer lugar que você tenha um tipo de postagem personalizado em seu site Divi. Indo um passo adiante, o tutorial também mostrará como definir call to actions específicas para determinados tipos de postagem, ou seja, exibir uma call to action selecionada para páginas de produtos, uma call to action diferente para projetos e uma call to action completamente diferente para postagens no blog.
Configurar e exibir diferentes chamadas para ações é uma ótima maneira de criar uma experiência mais rica e significativa de um site. Com isso, você poderá criar experiências mais significativas do seu site para seus usuários e realmente adicionar textura à jornada do usuário pelo site. A exibição da mesma frase de chamariz obsoleta e estagnada em um site pode fazer com que os visitantes do site percam o interesse em partes do seu site, mas com frases de chamariz exclusivas, configuradas para serem exibidas em locais com letras minúsculas, você ser capaz de transmitir mais mensagens da marca para mais consumidores, mais vezes.
Neste tutorial, adicionaremos um formulário de inscrição que chama a atenção na parte inferior de cada postagem do blog. Isso incentivará mais visitantes do site a se envolverem com seu conteúdo, inscrevendo-se no boletim informativo depois de lerem um artigo do blog.

Se preferir assistir a um tutorial em vídeo, confira Sarah no vídeo abaixo enquanto ela o orienta pelas etapas.
Para este tutorial, você precisará ter uma instalação do WordPress configurada e em execução , com o tema Divi já instalado. Para testar alterações de código e site, recomendamos usar um ambiente de desenvolvimento ou teste e não trabalhar em um site ativo.
Se você também quiser configurar um ambiente de teste para o trabalho do seu site, siga um dos seguintes tutoriais:
- Como configurar um ambiente de desenvolvimento local usando o DesktopServer (Aspen Grove Studios)
- Como configurar um ambiente de desenvolvimento local usando o Local by Flywheel (Espaço Divi)
- Como criar uma instalação local do WordPress em um Mac usando MAMP (temas elegantes)
Como adicionar uma frase de chamariz às postagens do blog usando o Page Builder Everywhere
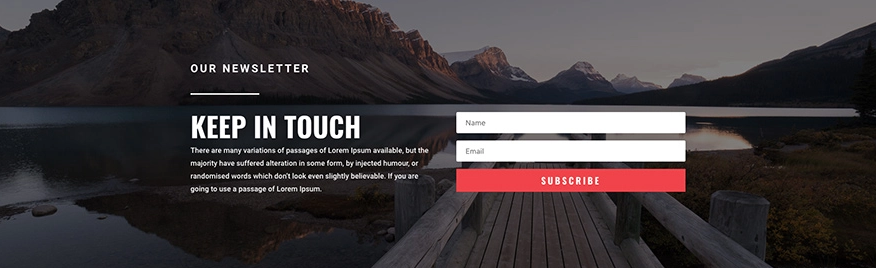
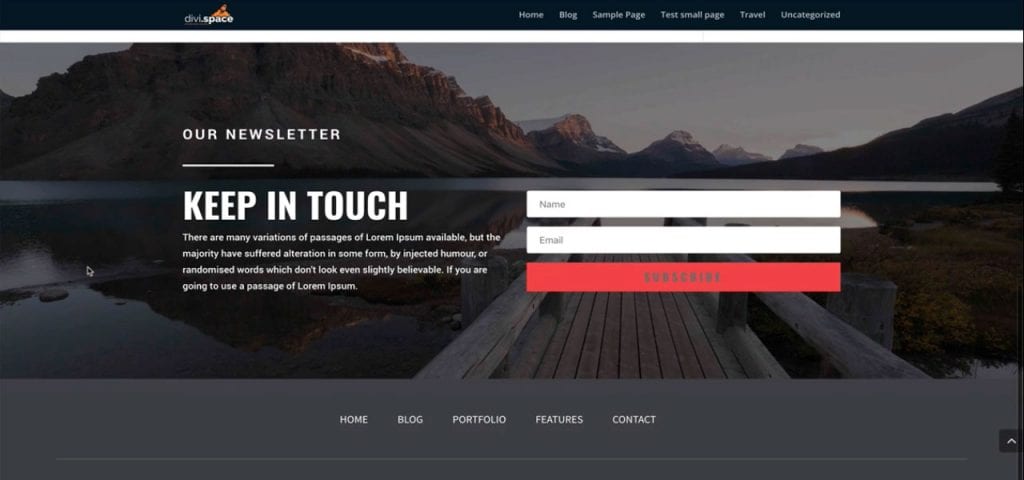
Para este tutorial, usaremos um dos layouts de Temas elegantes gratuitos, o layout Agência de viagens . Mais especificamente, usaremos o seguinte formulário de inscrição no boletim informativo encontrado na página do blog .

Para nosso design, isolaremos a seção de inscrição do boletim informativo e a usaremos para nossos designs. Os elementos, seções e módulos dos Temas Elegantes podem ser facilmente editados para atender às necessidades de sua marca e negócios. Vamos começar!
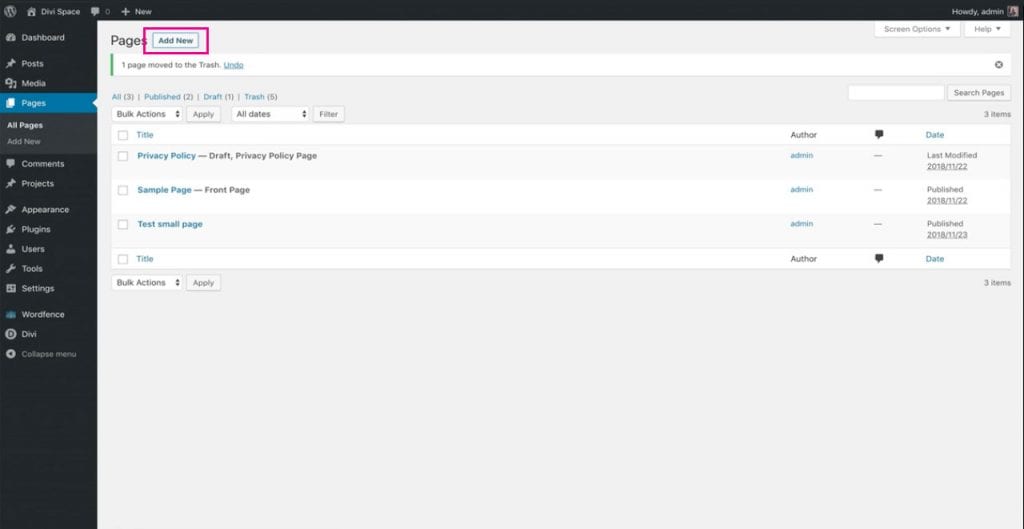
Primeiro, comece criando uma nova página para isolar no formulário de inscrição no layout. Em nosso exemplo de demonstração, estamos criando uma página chamada Blog para um feed de notícias, no entanto, se você realmente não precisar da página para o seu site, sinta-se à vontade para nomeá-la de forma arbitrária e excluir a página assim que o elemento do layout pacote foi atendido.

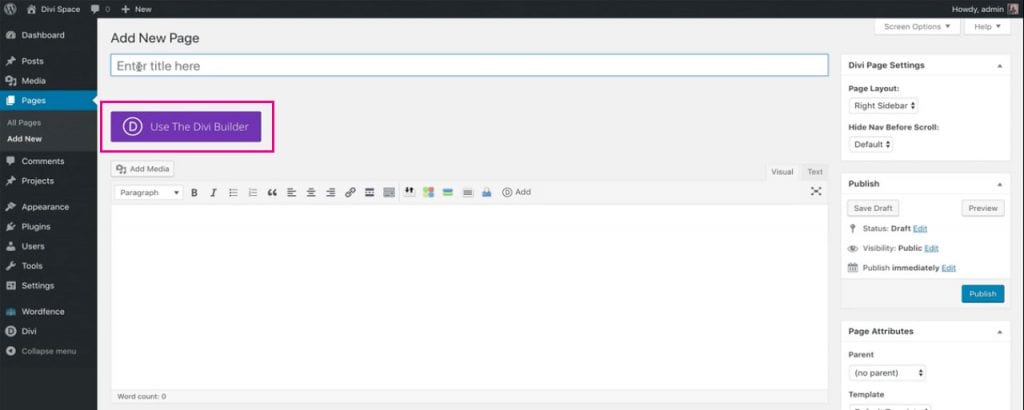
Em seguida, selecione o Divi Builder . Neste ponto, você pode escolher se deseja trabalhar usando o construtor de back-end ou front-end. Em nosso exemplo, estamos trabalhando com o construtor visual de front-end. 
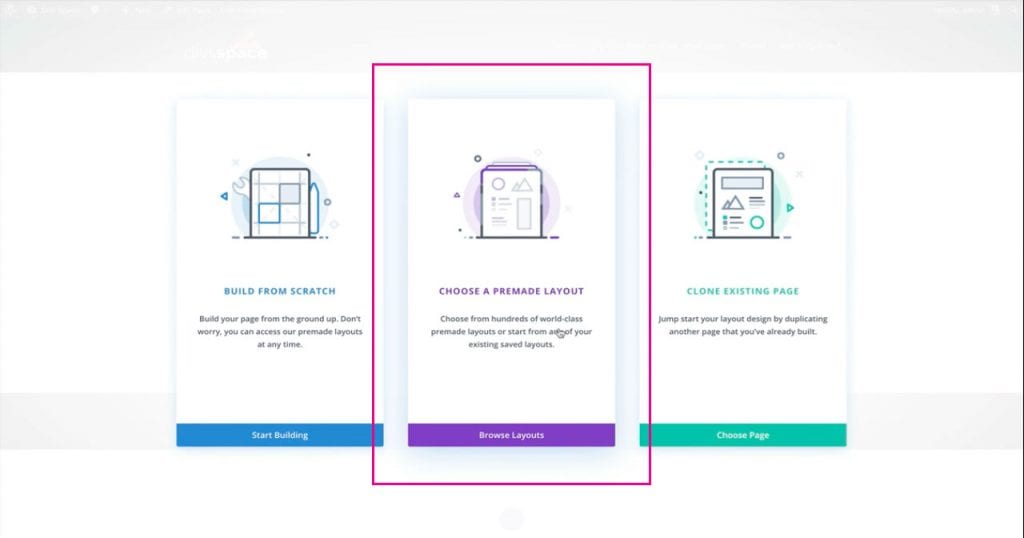
Depois que o construtor visual de front-end for carregado, selecione a opção Escolher um layout pré-fabricado .

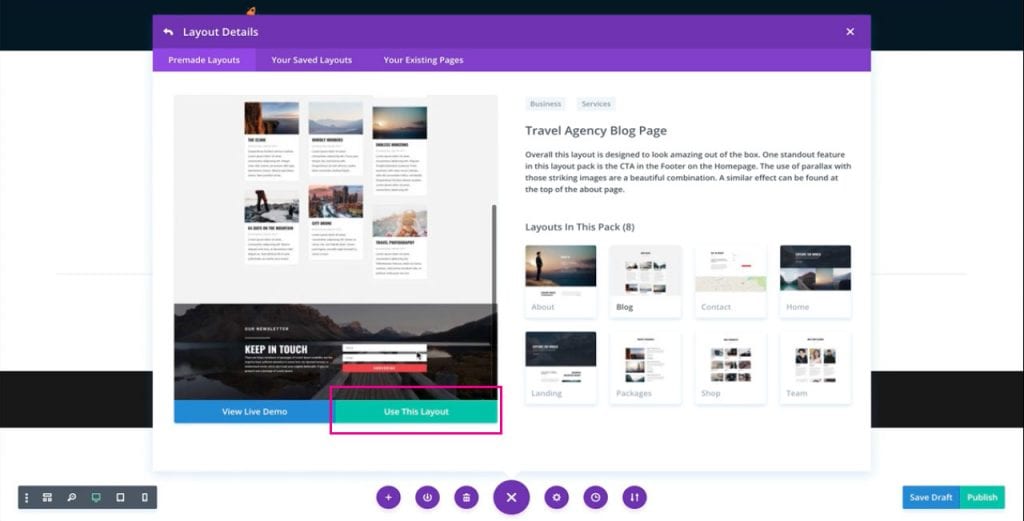
Isso abre todos os pacotes de layout gratuitos já feitos pela Elegant Themes. A partir deste console, você pode pesquisar em uma coleção completa de layouts exclusivos, cada um projetado para diferentes nichos. Em nosso exemplo, usamos a página do blog do layout Agência de viagens. Depois de encontrar um layout de página que você gosta, clique em Usar este layout e espere que ele seja carregado na página.


Agora vamos isolar a seção de inscrição na newsletter. Para isso, clique nas configurações da seção completa e clique em Salvar na Biblioteca .

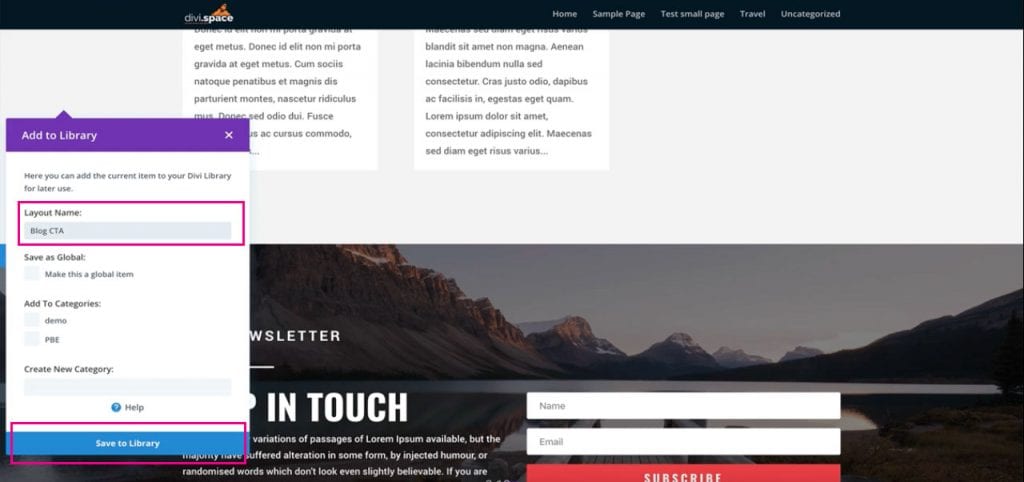
Neste ponto, atribua um nome ao layout, não torne o layout um item global e atribua o layout a uma categoria, se preferir. Em seguida, clique em Salvar na Biblioteca .

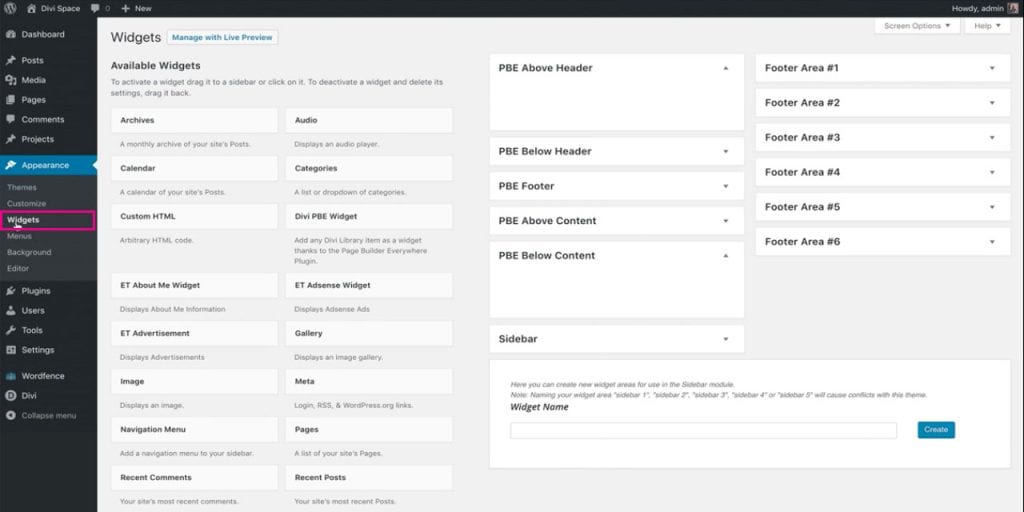
Agora que a seção selecionada foi salva na Biblioteca Divi, saia do construtor visual e navegue até Aparência > Widgets no painel do WordPress.

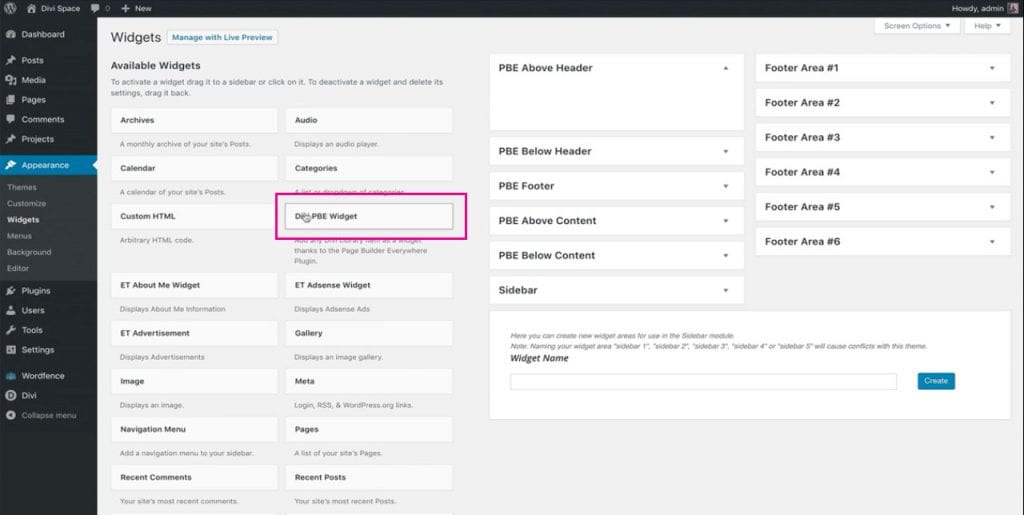
No console Widgets, localize a opção Divi PBE Widget na coluna à esquerda.

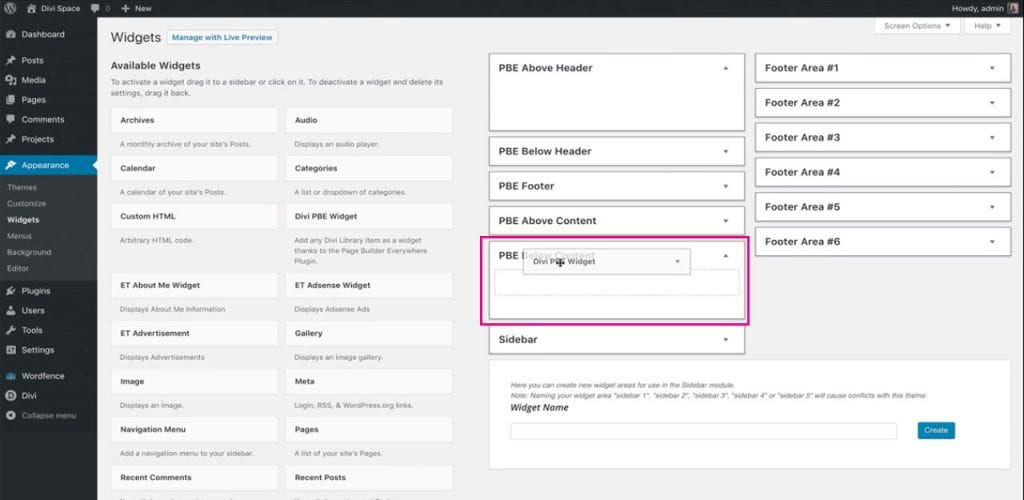
Clique, segure e arraste o Divi PBE Widget para a seção relevante na coluna da direita. Para este tutorial, coloque o widget na área PBE Abaixo do Conteúdo .

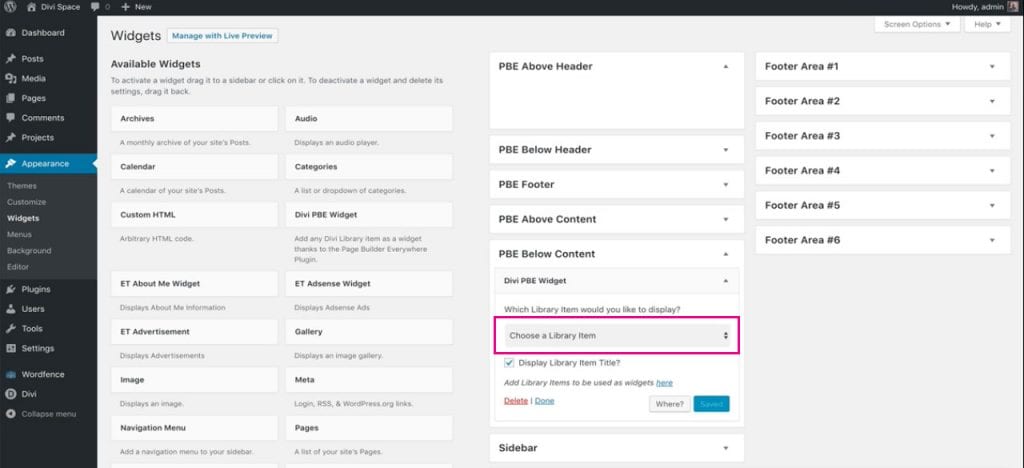
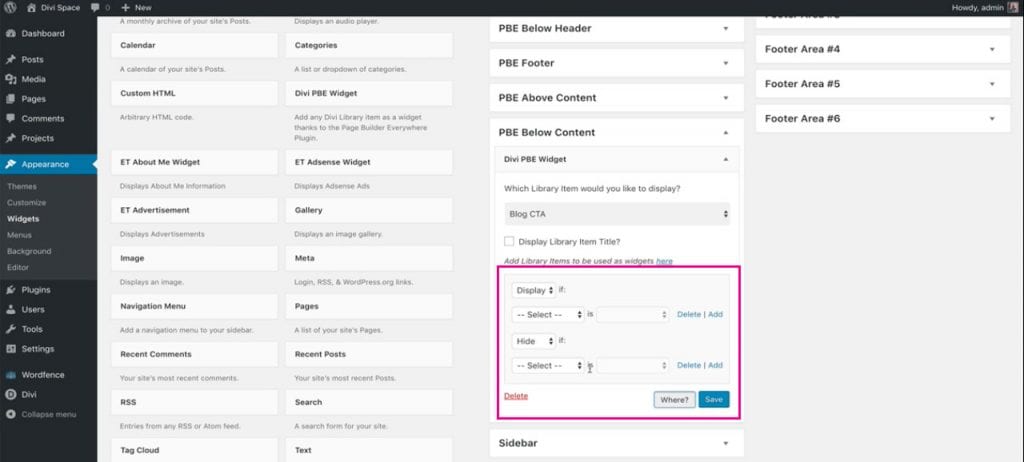
Uma vez que o Divi PBE Widget tenha sido colocado, você precisará configurá-lo.
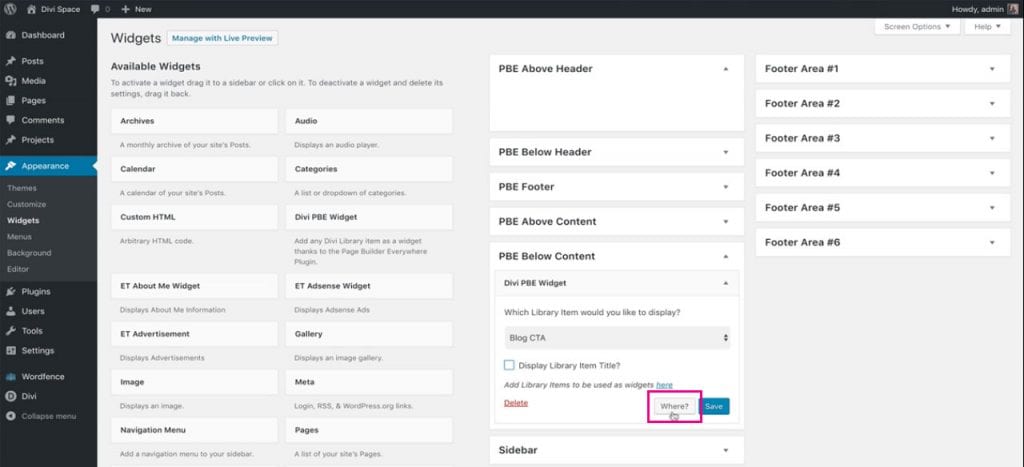
Primeiro, você precisará escolher o item de biblioteca que deseja exibir. Em nosso exemplo, nomeamos a seção Call to Action de Blog CTA. Selecione o layout correto da biblioteca Divi na lista e desmarque Exibir título do item da biblioteca .

Em seguida, clique no botão Onde .

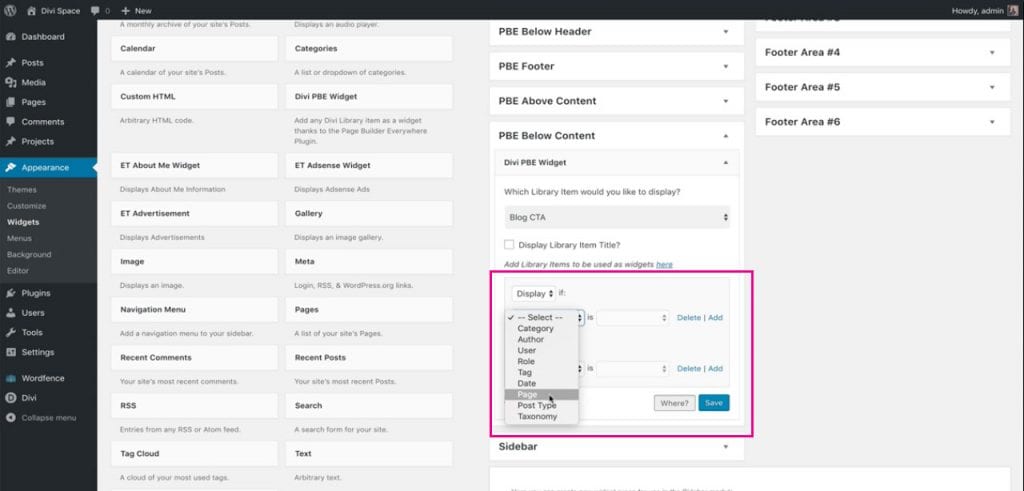
Esta etapa permite que você decida onde deseja que o layout da Biblioteca Divi seja colocado. Aqui, o plugin Page Builder Everywhere traz lógica condicional

Por exemplo, se você quiser que o layout da Biblioteca Divi seja exibido apenas na página do produto ou em um tipo de postagem personalizado específico, é aqui que você deve fazer as configurações. Para o nosso exemplo, estamos fazendo o layout ser exibido no tipo de postagem das postagens do blog.
Na primeira lista suspensa , selecione Página .

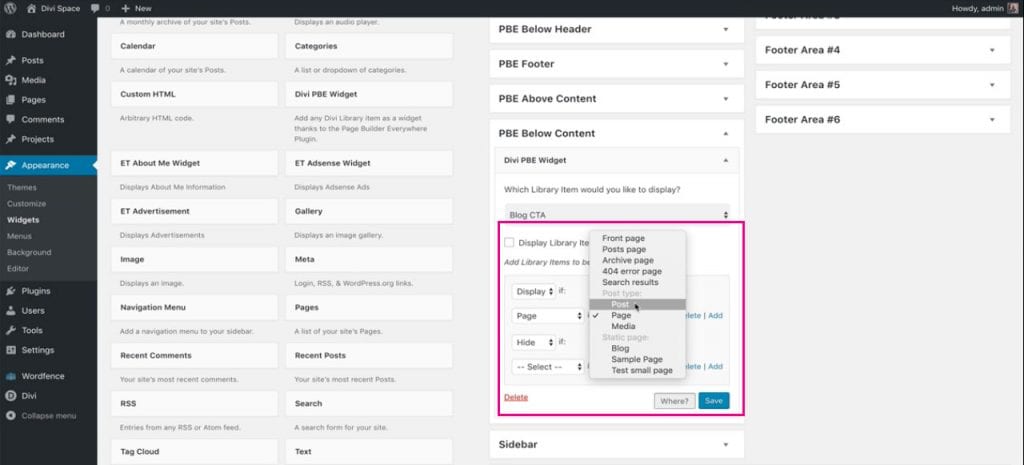
Em seguida, na segunda lista suspensa , selecione Postar e clique em Salvar.

Depois de salvo, volte para o front-end do seu site Divi e você verá a chamada para ação adicionada às postagens do blog em seu site Divi.

Aí está! Em apenas alguns cliques, você teria transformado totalmente seu site Divi adicionando uma chamada à ação exclusiva às postagens do blog. Com essa correção, você pode usar o editor clássico do WordPress para publicação de conteúdo e não precisará usar o Divi Builder para cada postagem, apenas para ter uma exibição de chamada à ação no estilo Divi.
Comece a criar layouts Divi incríveis hoje mesmo, compre o plugin Page Builder Everywhere do Divi Space.
Estaremos acompanhando as postagens deste blog com mais tutoriais para o plugin Page Builder Everywhere. Certifique-se de se inscrever em nossa newsletter para receber tutoriais do Page Builder Everywhere e Divi diretamente na sua caixa de entrada!
Nós queremos ouvir de você!
Seu site tem chamadas para ação cativantes? Deixe-nos saber seus pensamentos sobre o design de chamada para ação e o plugin Page Builder Everywhere nos comentários abaixo. Adoramos receber seu feedback!
Obrigado por ler!
