Como adicionar um pré-carregador ao Elementor
Publicados: 2022-04-10Os pré-carregadores (ou animações de carregamento) mostram o andamento do processo de carregamento de uma página da web. Eles duram apenas alguns segundos, enquanto o servidor e o navegador trabalham juntos para renderizar sua página, mas podem servir a um propósito importante – manter os visitantes em seu site enquanto ele carrega conteúdo.

Sem eles, se o seu site for grande, os visitantes podem ser forçados a visitar o site lá e assistir ao feio processo de renderização de uma página, primeiro o conteúdo HTML, depois o CSS, depois a fonte, depois as imagens… Esta é uma primeira impressão ruim, e se demorar muito, o visitante pode facilmente clicar no botão “voltar” e ir para o segundo link no Google. Não é bom!
As animações de carregamento são divertidas e agradáveis. Vamos dar uma olhada em como um pré-carregador para Elementor.
Adicionando um pré-carregador ao Elementor com um plug-in
Se você está procurando um plugin para adicionar uma animação de pré-carregamento ao seu site Elementor, o melhor que existe é o LoftLoader.
Usamos isso nos últimos anos em muitos projetos - tudo, desde um site corporativo simples que queria exibir seu logotipo no carregamento, até nossa ferramenta SpeedOpp Reports (insira um URL para vê-lo em ação).
A razão pela qual recomendamos o uso deste plugin com o Elementor é porque o usamos no passado e funciona bem. Também é muito simples de configurar. Aqui está como.
Use o Loftloader para adicionar um pré-carregador ao Elementor
Primeiro passo, pegue o arquivo de plugin do Envato. Estamos optando pela versão pro do LoftLoader porque ela vem com muito mais recursos do que a versão Lite limitada. Se você está simplesmente procurando por um carregador claro incrivelmente básico que você não pode personalizar (mas é gratuito ), role para baixo até a próxima seção. No entanto, se você deseja adicionar uma tonelada de personalização, esta é sua melhor aposta.
Uma vez instalado em seu site WordPress, clique no botão customizar (ou navegue até ele acessando aparências, customizar). Isso carregará o Preloader Customizer.


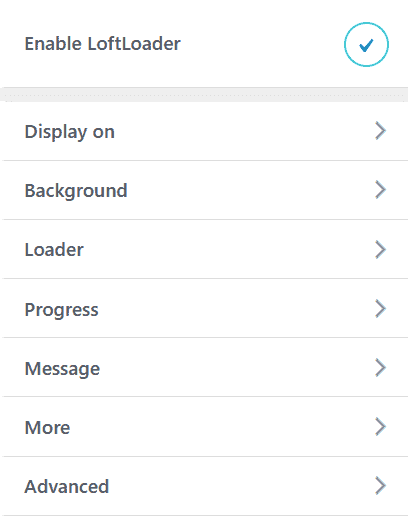
Agora você tem várias opções para personalizar. Vamos ver como configuramos o LoftLoader nos sites Elementor do nosso cliente.
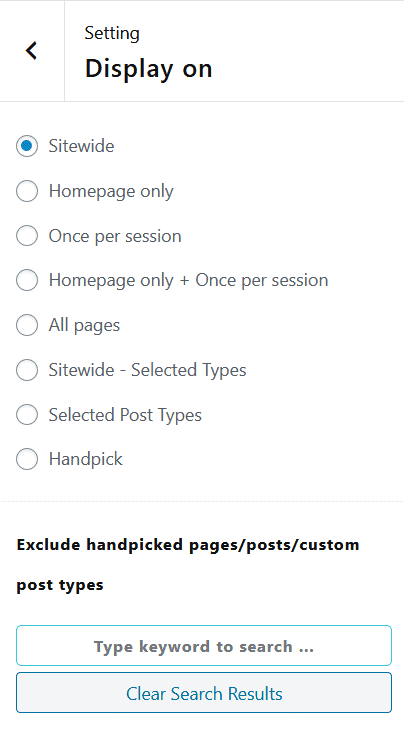
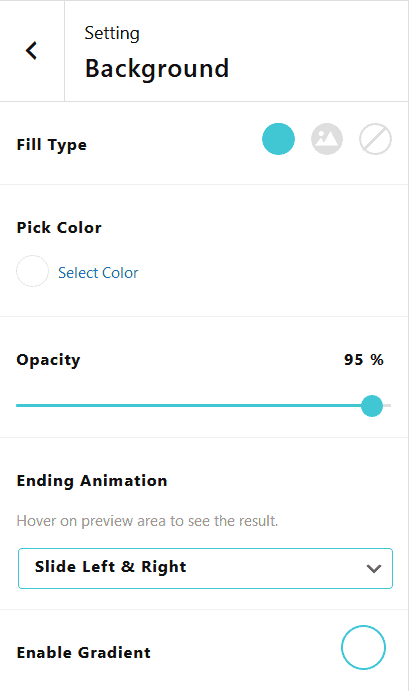
Primeiro, certifique-se de que o pré-carregador esteja ativado. Em seguida, defina suas regras de exibição. Normalmente, configuramos o pré-carregador para ser executado no elemento ou na página inicial e, se o site for bastante pesado e demorar um pouco para carregar, nós o habilitaremos globalmente.
Você também pode excluir páginas e postagens, se necessário. Isso é útil quando se trata de páginas de destino e coisas assim.


Em seguida, configure o plano de fundo. Normalmente usamos uma cor sólida e escura que combina com a marca do cliente. Na dúvida, opte pelo cinza. Você também pode escolher uma imagem (o que é bom se você estiver usando um plano de fundo criado em algo como o Photoshop).
Uma das configurações mais importantes para o pré-carregador está incluída nas configurações de segundo plano; "Animação Final". Nós sempre escolhemos fade, mas você tem várias opções – qualquer coisa, desde splits até shrinks.


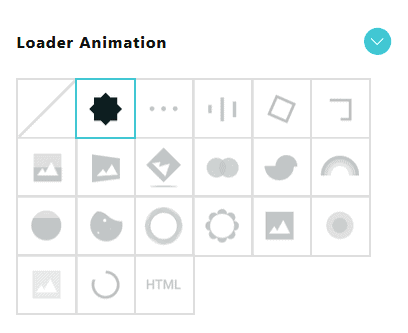
A próxima configuração a ser manipulada é o próprio ícone de carregamento real. Você pode escolher entre várias predefinições, mas o que torna essa ferramenta tão poderosa é o fato de que você pode fazer upload de seus próprios arquivos. Eles podem consistir em um GIF animado, logotipo corporativo ou qualquer outra coisa.
Você também pode adicionar código html, então loterias e outras animações complexas podem ser integradas. Super-poderoso!
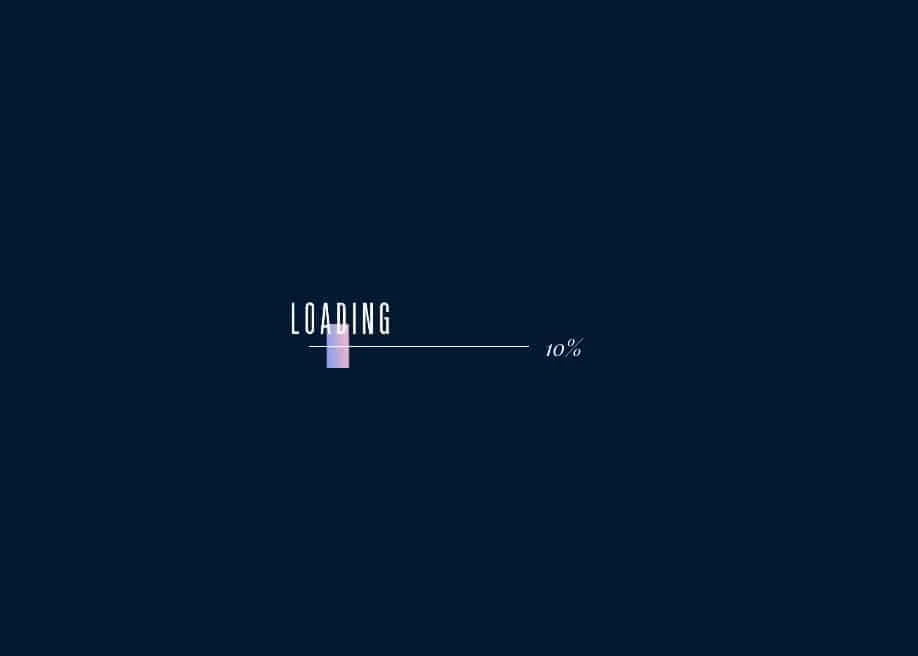
Para os carregadores de nossos clientes, normalmente optamos por um fundo escuro, logotipo corporativo branco ou um gif de carregamento personalizado ... algo assim:

Existem outras opções menos significativas, como uma barra de carregamento de progresso, exibindo a porcentagem ou o tempo necessário para carregar a página, uma mensagem personalizada que você pode exibir abaixo ou acima do ícone/logotipo e muito mais.
Existem também alguns utilitários que realmente tornam essa uma ótima solução para qualquer site WordPress, incluindo o Elementor.
Gere um código de acesso para colocar em qualquer página (use o bloco de código de acesso no Elementor), anime os elementos internos do pré-carregador, aplique a animação de carregamento a elementos específicos (não à página inteira - útil quando emparelhado com IDs e classes personalizados do Elementors), alternar em dispositivos específicos e definir tempos de carregamento mínimo/máximo.
Quando terminar a configuração, basta clicar em "publicar" e seu pré-carregador matador será exibido nas páginas selecionadas.
Use o Preloader Plus para adicionar um Preloader ao Elementor
Se você está procurando uma solução gratuita (mas mais limitada), ouvimos coisas boas sobre o Preloader Plus.
Instale o plug-in e você poderá alternar o plano de fundo, o ícone, a barra de progresso e muito mais.

Loftloader tem uma versão lite, mas é irritantemente limitada. Plus é mais fácil de usar e vem com mais recursos.
A principal razão pela qual fazemos alarde com o LoftLoader em vez do Preloader Plus quando se trata de nossos sites de clientes Elementor, é porque o Loft vem com uma tonelada de recursos que não estão incluídos em nenhum plug-in gratuito disponível.
Além disso, se nosso cliente quiser alterar qualquer uma das configurações do pré-carregador, é muito fácil fazê-lo, mesmo que ele não tenha conhecimento de código (especialmente necessário para nós, pois comercializamos nossos sites como incrivelmente fáceis de usar).
Adicionando um pré-carregador ao Elementor com código (copiar/colar)
Cobrimos plugins, mas este é, na verdade, nosso método recomendado de adicionar um pré-carregador ao Elementor.
Se você seguir a rota da codificação, obterá os benefícios de flexibilidade, controle e, o melhor de tudo, é totalmente gratuito. Você pode estar pensando consigo mesmo, eu não sei nada sobre isso e vou ficar com o plugin, mas isso é bastante simples de implementar em qualquer site Elementor e economizará dinheiro.
Tudo que você precisa fazer é copiar e colar o código abaixo. Vamos explicar como ele funciona para que você possa modificá-lo para atender às necessidades do seu site.
Pré-carregador de GIF/Imagem
Este código foi originado daqui e depois modificado.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Linguagem de código: HTML, XML ( xml )Isso é inserido no cabeçalho do seu site WordPress (vamos ver como fazer isso daqui a pouco).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Linguagem de código: CSS ( css )Isso vai para sua folha de estilo (você pode adicioná-lo ao css personalizado no Elementor ou ao css personalizado em aparências, personalizar).

Finalmente, nós o amarramos com algum JS, que mostra e oculta o pré-carregador quando a página está carregando:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Linguagem de código: HTML, XML ( xml )Isso vai no cabeçalho do seu site também.
Há duas coisas principais a serem editadas se você deseja personalizar o logotipo e as cores; ambos são encontrados no CSS.
Fundo da página:
background-color : #FFFFFF ; Linguagem de código: CSS ( css )O padrão é branco, altere o #ffffff para alterar a cor.
Carregador:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Linguagem de código: JavaScript ( javascript )Estamos usando um PNG. Certifique-se de que a imagem esteja pré-dimensionada para algo como 50px por 50px. Você também pode usar um GIF ou outra coisa que os fundos Css suportam. Altere o URL para o local do seu recurso. Aqui está um gif de carregamento simples.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Linguagem de código: JavaScript ( javascript )Você também pode personalizar o tempo de exibição do carregador: ele é definido para 500ms no JS. Altere o 500 para qualquer outro valor para alterar a hora que ele mostra.
Como adicionar o pré-carregador codificado ao Elementor
Você pode adicionar esse código copiando e colando no Elementor. Existem algumas rotas aqui.
Pré-carregador em todo o site (método Elementor):
Supondo que você tenha construído o cabeçalho no Elementor, simplesmente copie e cole o código da próxima seção, excluindo todos os aspectos do PHP, então (" add_action( 'wp_head', function () { ?> " e " <?php } ); " ) em um bloco html, assim.

Ele deve mostrar o pré-carregador sobrepondo tudo (isso porque o JS não foi iniciado). Salve e teste no frontend.
Pré-carregador em todo o site (outro método):
- Baixe o plug-in de trechos de código.
- Faça um novo trecho de código (e aplique-o globalmente)
- Cole o seguinte no snippet de código:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Linguagem de código: JavaScript ( javascript )Pré-carregador em uma coleção de páginas:
Filtre assim:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Linguagem de código: HTML, XML ( xml )Isso só aplicaria o pré-carregador a uma página/postagem específica com o ID 120. Você também pode usar is_page e uma matriz para selecionar várias páginas.
