Como adicionar um botão de assinatura de notificação push a pop-ups
Publicados: 2023-07-21Procurando uma maneira de adicionar um botão de assinatura de notificação por push aos seus pop-ups?
Os pop-ups são uma ótima maneira de aumentar suas conversões e aumentar sua lista de e-mail. Mas isso não é tudo que você pode fazer com eles. Se você usar o criador de pop-ups certo, poderá personalizar tudo sobre seus pop-ups.
Por padrão, as notificações push também vêm com modais pop-up. O único problema é que eles são incrivelmente difíceis de personalizar e estilizar na maioria dos casos. Há também muitas restrições em termos do que você pode ou não personalizar sobre um modal pop-up de notificação por push. Portanto, vamos usar um construtor de pop-up para criar o pop-up e adicionar um link de assinatura para coletar assinantes push.
Você pode facilmente adicionar um botão para coletar assinantes de notificação por push diretamente de seus pop-ups. E é super fácil de fazer. Tudo o que você precisa é de um construtor de pop-up e um software de notificação por push para configurar pop-ups personalizados para coletar assinantes de push.
Vamos mergulhar.
Como criar um pop-up para coletar assinantes push
Vamos começar criando um pop-up. Recomendamos usar o OptinMonster para criar todos os seus pop-ups.

O OptinMonster é o kit de ferramentas de conversão nº 1 do mundo e nós mesmos o usamos. O OptinMonster torna super simples criar pop-ups poderosos que convertem. E você nunca terá que usar nenhuma codificação.
O OptinMonster tem praticamente tudo o que você precisa para iniciar, crescer e dimensionar seu processo de geração de leads por e-mail.
Aqui está um rápido resumo do que você pode fazer usando o kit de ferramentas:
- Aumente sua lista de e-mail sem problemas para remarketing
- Converta visitantes de primeira viagem em leitores regulares
- Reduza o abandono do carrinho e veja as taxas de abandono
- Crie ofertas por tempo limitado com cronômetros de contagem regressiva reais
- Aumente os downloads de e-books e as vendas de produtos digitais
- Crie um funil para eventos ao vivo
- Melhore o engajamento do site usando pop-ups gamificados
- Redirecione seu tráfego para páginas e postagens que geram dinheiro
- Crie uma lista de leads genuínos e remova e-mails falsos usando opt-ins em duas etapas
Usamos bastante o OptinMonster e até escrevemos uma revisão completa do OptinMonster. Você pode verificar isso ou começar sua campanha agora mesmo. Tudo o que você precisa fazer é se inscrever no OptinMonster e acompanhar o restante deste artigo.
Etapa 1: criar uma campanha
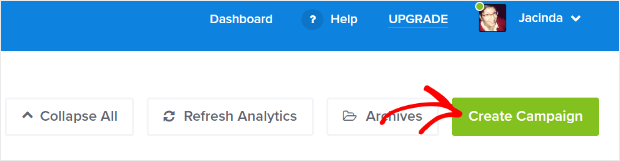
Vá para o painel do OptinMonster e clique no botão Criar :

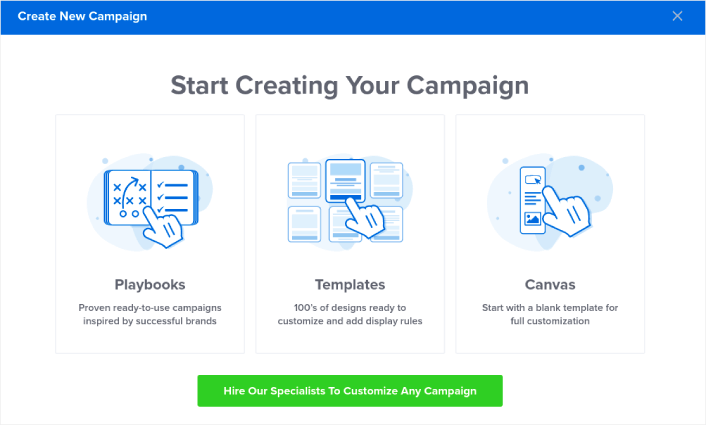
Selecione a opção Modelo para começar a criar um optin usando um modelo pré-concebido:

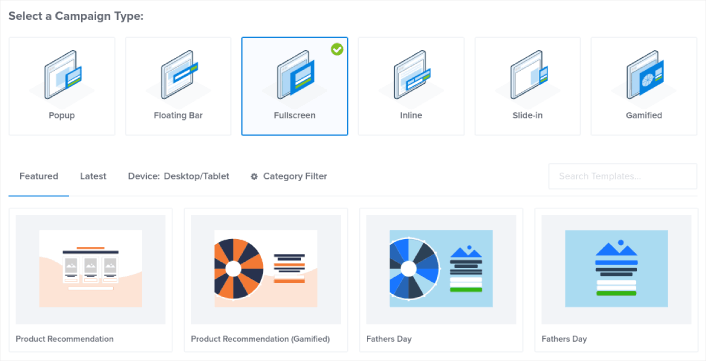
Para este tutorial, vamos criar um pop-up em tela cheia. Selecione Fullscreen para começar com modelos pop-up de tela cheia:

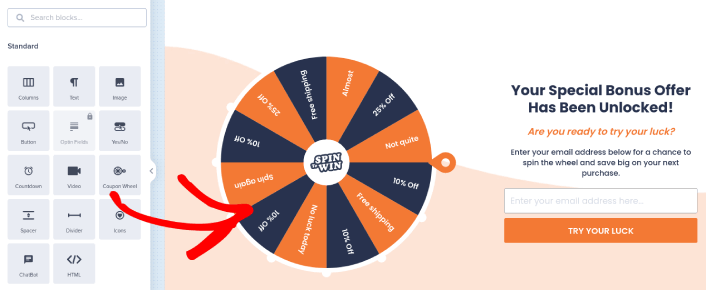
Em seguida, escolha um modelo de campanha. Você pode escolher qualquer modelo que desejar, mas usaremos o modelo de campanha de recomendação de produto (Gamified) para este tutorial.
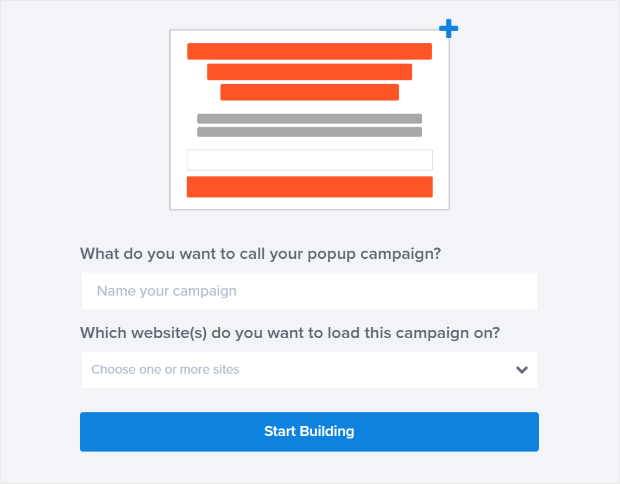
Depois de selecionar seu modelo, dê um nome à sua campanha. Lembre-se de que esse nome de campanha é para você e provavelmente criará vários desses pop-ups com diferentes opções de segmentação. Portanto, dê um nome significativo à campanha ou você ficará realmente confuso mais tarde.
Além disso, dependendo do seu plano, você também pode usar o OptinMonster em vários sites. Portanto, selecione também o site onde deseja exibir sua campanha.

Pressione Iniciar construção quando terminar.
Etapa 2: edite seu pop-up
Com o OptinMonster, você obterá um construtor pop-up visual de arrastar e soltar. Assim que terminar de criar sua campanha, você poderá editar até mesmo os mínimos detalhes sobre seu pop-up. Comece editando o título do pop-up:

A parte mais incrível aqui é que você apenas clica em qualquer texto que deseja editar e o altera em linha. Não há necessidade de preencher um formulário ou editar qualquer código HTML no pop-up.
Você pode editar tudo o que quiser sobre o seu pop-up. Quando estiver satisfeito com a aparência do optin, você pode passar para configurações mais avançadas.
Etapa #3: Adicionar um botão Clique para se inscrever ao seu pop-up\
As notificações por push ajudam você a aumentar o tráfego e o envolvimento do site no piloto automático. E se você estiver executando uma loja on-line, o PushEngage também ajuda a aumentar suas vendas, ajudando a criar notificações push automatizadas de comércio eletrônico.
Você pode começar de graça, mas se quiser expandir seus negócios, compre um plano pago. Além disso, antes de comprar qualquer serviço de notificação push, você deve verificar este guia para custos de notificação push.
Aqui está uma rápida olhada no que você obtém com o PushEngage:
- Campanhas automatizadas de alta conversão
- Múltiplas opções de segmentação e agendamento de campanha
- Rastreamento de metas e análises avançadas
- Teste A/B inteligente
- Um gerente de sucesso dedicado
Você verá que o PushEngage é sem dúvida a melhor aposta se você deseja gerar tráfego, engajamento e vendas para o seu negócio. E se você estiver com orçamento limitado, sempre poderá ser um pouco criativo com suas notificações push.
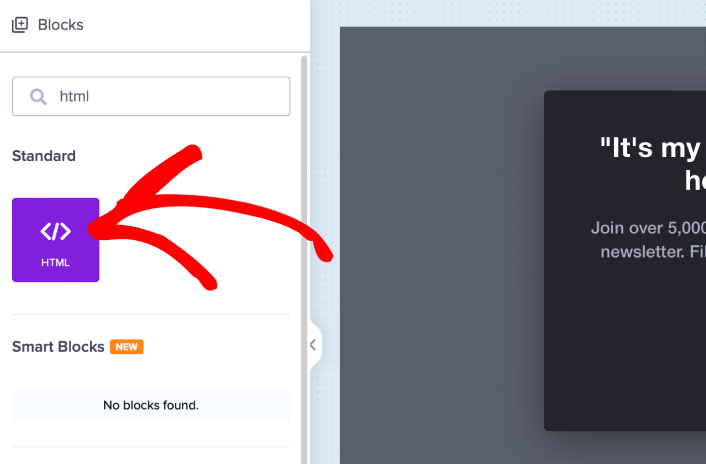
Primeiro, adicione um bloco HTML ao seu pop-up na barra lateral do OptinMonster.

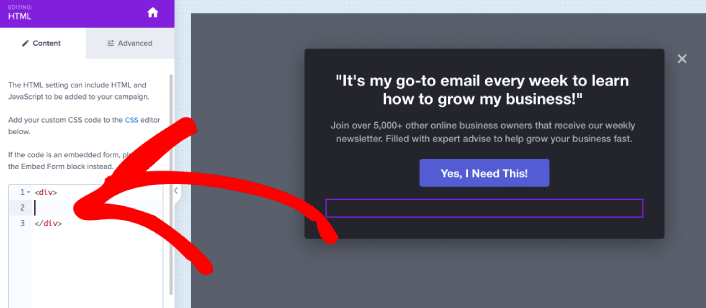
É aqui que vamos adicionar o código para coletar assinantes de notificação por push. Primeiro, cole o seguinte código para criar um botão clicável:
<button>Get Updates via Push Notifications</button>Cole o código onde diz que você pode adicionar HTML:


Claro, você pode brincar com os estilos para torná-lo mais atraente. Em seguida, faremos o botão coletar assinantes de notificação por push quando clicado.
Vá até a página inicial do PushEngage e clique no botão Começar :

Em seguida, você deseja selecionar o plano gratuito para experimentar o PushEngage ou escolher um plano pago, se quiser expandir seus negócios. Os planos pagos vêm com mais opções de campanha e a capacidade de criar listas de assinantes ainda maiores.
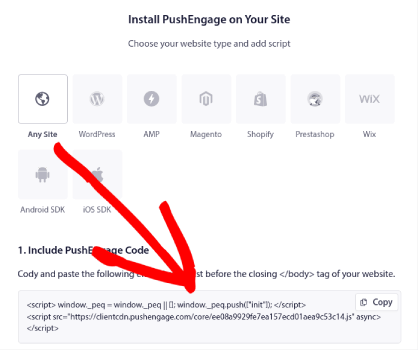
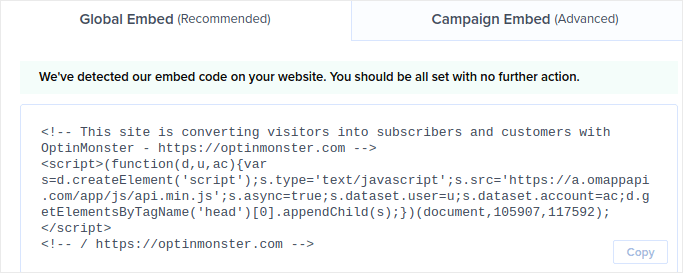
No painel do PushEngage, vá para Configurações do site »Detalhes do site e clique no botão Clique aqui para obter instruções de configuração . Em Any Site , você obterá seu código de instalação:

AVISO: você precisa copiar o código obtido no seu painel. O código é único para cada usuário PushEngage. Você não poderá copiar o código na imagem e coletar assinantes de notificação por push.
Depois de ter o código no painel do PushEngage, pegue o segundo script e adicione algum código extra a ele. Seu código final deve ficar mais ou menos assim:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>Adicione este código ao bloco HTML no OptinMonster logo após o código do seu botão e entre o bloco de código <div></div> e pronto!
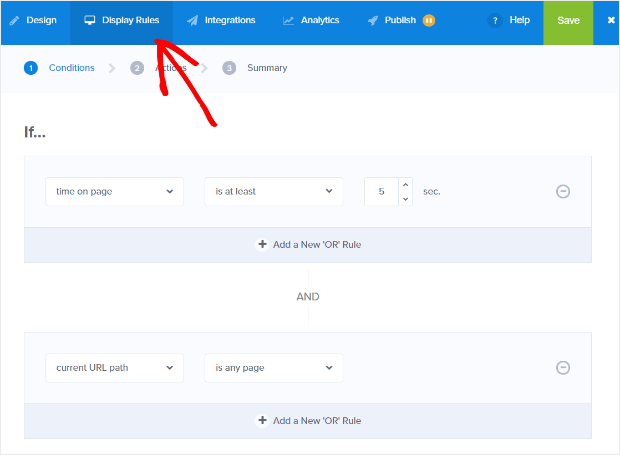
Etapa 4: definir regras de exibição pop-up de intenção de saída
As regras de exibição servem para definir quando sua campanha aparece em seu site e quem a vê. Para este tutorial, estamos criando um pop-up de intenção de saída. Mas você pode criar qualquer tipo de pop-up que desejar.

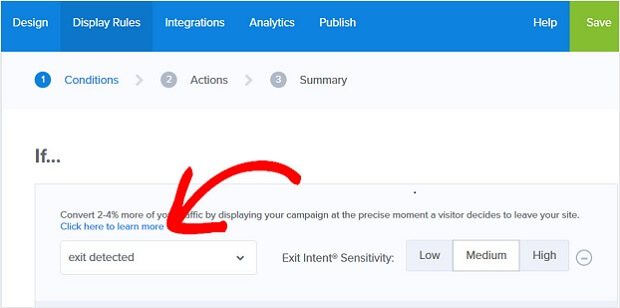
Nossa recomendação é que você defina o pop-up para exibir se a saída for detectada :

Isso cria um pop-up de intenção de saída. Seu pop-up não precisa ser um pop-up em tela cheia para ser acionado pela intenção de saída. Simplesmente alterando as regras de exibição, você pode converter qualquer pop-up em um pop-up de intenção de saída.
Clique em Próxima etapa para escolher a Ação . Aqui, recomendamos que você defina Mostrar a exibição da campanha como Optin View, defina a exibição com MonsterEffect para qualquer animação de entrada que desejar e reproduza o efeito de som para qualquer efeito de som para o seu pop-up.

E, em seguida, clique no botão Próxima etapa . Você pode ver toda a extensão de suas configurações na guia Resumo.
Etapa 5: Configure sua integração de e-mail
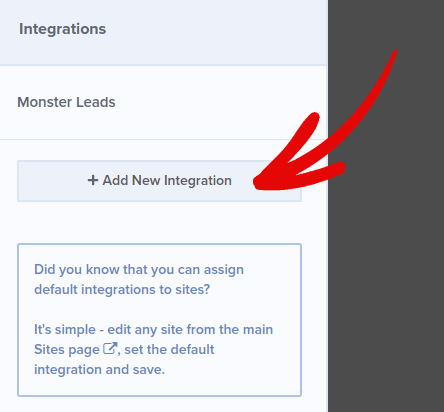
O próximo passo é configurar sua integração de e-mail. Clique em Adicionar nova integração na guia Integrações e selecione seu provedor de serviços de e-mail:

Recomendamos o uso do Drip para o seu marketing por e-mail se você ainda não tiver um provedor de serviços de e-mail.
Etapa # 6: Publique seu pop-up de intenção de saída no WordPress
Quando você cria uma nova campanha, ela é pausada por padrão.
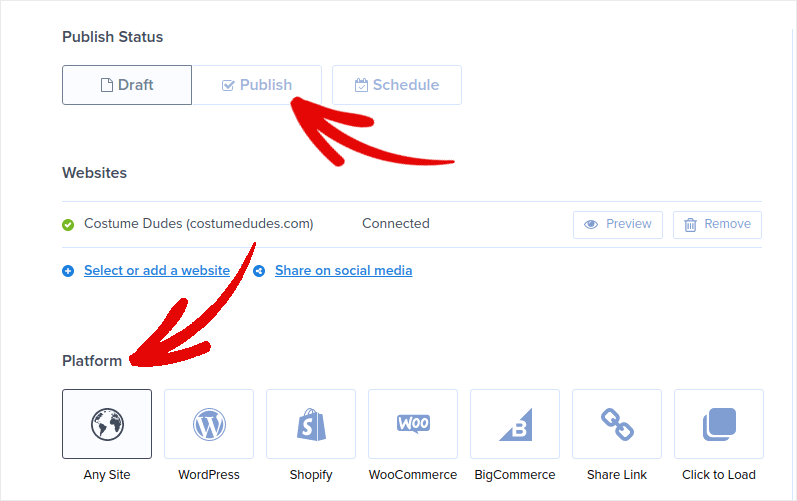
Vá para a guia Publicar no menu superior para ver as Opções de Publicação . Em seguida, defina o status para Publicar e selecione a plataforma do site:

Se você estiver executando um site WordPress, o plug-in OptinMonster lida com o restante da configuração automaticamente. É o mesmo para Shopify e BigCommerce. Para qualquer outro site, clique em Qualquer site e cole o código de incorporação no cabeçalho do seu site:

E pronto!
O que fazer depois de começar a coletar assinantes push
Isso é tudo para este, pessoal!
Deixe-nos saber se este artigo ajudou. A criação de pop-ups em seu site pode ajudá-lo a converter seu tráfego em assinantes de e-mail e leads de negócios genuínos. E é altamente recomendável que você comece a criar pop-ups de intenção de saída imediatamente.
E se você está procurando uma maneira acessível de aumentar seu tráfego, recomendamos o uso de notificações push. As notificações push podem ajudá-lo a atrair mais tráfego repetido e engajamento do site. Você também pode criar campanhas automatizadas de notificação por push que geram vendas.
Não convencido? Confira estes recursos:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- Como configurar notificações push de carrinho abandonado (tutorial fácil)
- Como adicionar um plug-in do WordPress de notificações da Web ao seu site
Recomendamos o uso do PushEngage para criar suas campanhas de notificação push. PushEngage é o software de notificação push nº 1 do mundo. Portanto, se você ainda não o fez, comece a usar o PushEngage hoje mesmo!
