Como adicionar um temporizador de perguntas de teste no LearnDash
Publicados: 2019-10-12Todo bom Sistema de Gerenciamento de Aprendizagem oferece uma opção para adicionar um cronômetro a um questionário/teste. E o LearnDash não é diferente.
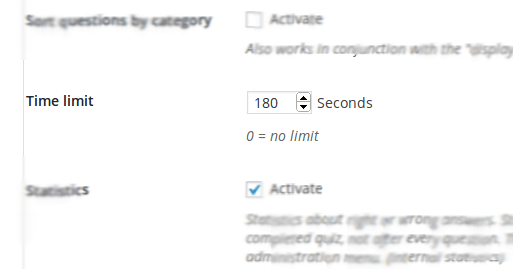
Se você seguir as configurações do LearnDash Quiz em seu painel de administração, deverá notar uma opção para adicionar um 'Limite de tempo' no nível do questionário.

Os temporizadores são uma ótima maneira para o examinador/instrutor/professor controlar o teste real.
- Desafia cada aluno, jogando em sua psique,
- os alunos simplesmente não têm tempo para trapacear,
- e adiciona um nível de competição entre eles também
Mas um cronômetro de teste funciona bem quando todas as perguntas têm o mesmo peso ou são do mesmo tipo. Como um teste de matemática, por exemplo. Mas e se algumas perguntas de matemática forem apenas uma parte do questionário, e apenas essas perguntas específicas precisarem ser cronometradas.
Bem, neste caso, você precisaria de um cronômetro por pergunta, em vez de um cronômetro de teste.
Agora, o LearnDash não fornece um cronômetro por pergunta.
Você sabe disso.
E é por isso que você está aqui né?!
Portanto, para aqueles cenários em que você precisa adicionar perguntas cronometradas, vou explicar como exatamente você pode adicionar um limite de tempo para cada pergunta do quiz no LearnDash.
Aqui está o que tentaremos alcançar:
- Adicionaremos um campo opcional para cada pergunta, onde você pode especificar um limite de tempo para cada pergunta do questionário.
- O limite de tempo será exibido no front-end da pergunta do questionário e o botão 'Próxima' pergunta ficará oculto.
- Se o aluno ficar sem tempo, a próxima pergunta será mostrada automaticamente.
Agora, devo avisá-lo; você precisa de uma boa quantidade de conhecimento de desenvolvimento PHP e JavaScript para implementar esta solução. Caso contrário, você precisa entrar em contato com um desenvolvedor do LearnDash , que pode ajudá-lo aqui.
Hacks de personalização DIY para seus quizzes LearnDash
|
OK. Vamos ao trabalho.
Etapa 1: adicionar uma configuração de limite de tempo de pergunta
Você precisa começar adicionando uma configuração simples, para cada teste. Claro que não é tão simples quanto parece.
Se você é um desenvolvedor que já trabalhou em testes do LearnDash antes, saberá que não há ganchos com os quais possa trabalhar. Não há um gancho que você possa usar para adicionar um campo às configurações da pergunta do quiz.
Mas não se preocupe. Não vamos personalizar o núcleo aqui. O que vamos fazer é usar alguma magia JavaScript.
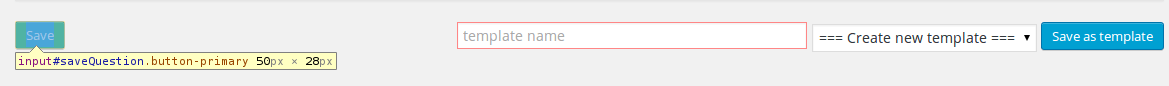
Usando JavaScript, colocaremos um campo acima do botão 'Salvar' na página de configurações da pergunta. A razão para usar o botão 'Salvar' como referência para o campo é porque o botão 'Salvar' está presente em todas as páginas de configuração de perguntas do quiz.
Usaremos o id do botão 'Salvar' como referência, para adicionar o campo de cronômetro de perguntas.

A parte abaixo do código JavaScript exibe um campo 'Pergunta Limite de Tempo' acima do botão 'Salvar'.
$ save_button = jQuery( "#saveQuestion" ); $ save_button_div = $ save_button.closest( "div" ); $ content = '<div class="postbox"> <h3 class="hndle">' + 'Limite de tempo da pergunta (em segundos)' + '</h3> <div class="dentro"> <input type="number" min="0" class="small-text" value="' + input_content + '" name="qtn_time_limit"> </div> </div>' ; $ save_button_div .before ( $ conteúdo);
Aqui, input_content é o valor do campo 'Question Time Limit'. Por padrão, o valor deve ser definido como 0. Toda vez que você (ou um usuário) definir esse valor, ele deve ser atualizado e salvo no banco de dados (tratado via PHP). E da mesma forma, ele deve ser lido do banco de dados e exibido ao usuário quando o usuário visualizar esse campo.
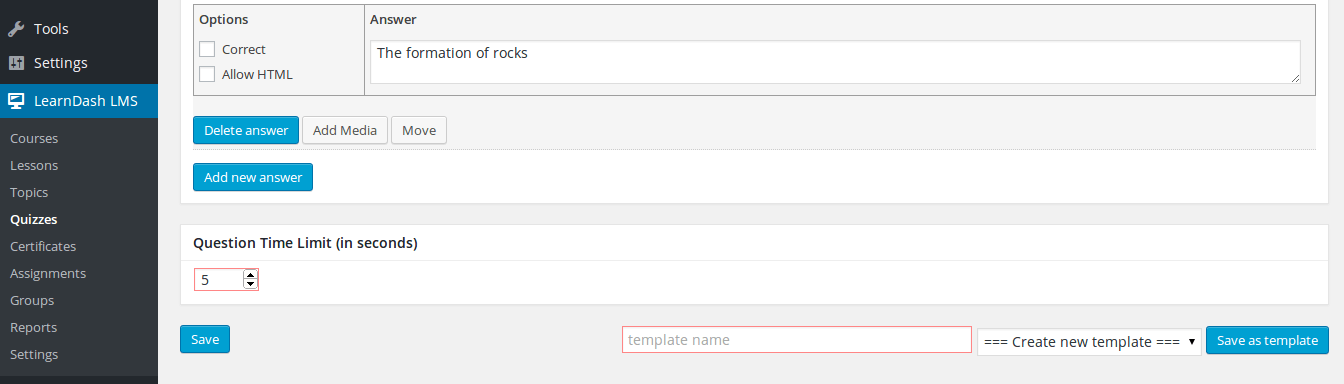
Este código JavaScript quando enfileirado exibirá o campo conforme abaixo:


Etapa 2: adicionar um limite de tempo para a pergunta do quiz do LearnDash
Depois que o valor do campo for salvo para uma pergunta, o cronômetro deve ser exibido quando a pergunta do questionário for tentada. Isso pode ser feito usando as etapas abaixo:
- Obtenha o valor do temporizador
- Iniciar o temporizador
- Verifique periodicamente se o limite de tempo foi atingido
- Acionar o botão de próxima pergunta do quiz
O código para o mesmo é o seguinte:
jQuery( '[name="startQuiz"],[name="next"]' ) .click ( function (){ jQuery( '.wpProQuiz_listItem' ) .each ( function (){ if (jQuery(this). is (':visible')){ $ current_question_id = jQuery(this). find (" .wpProQuiz_questionList "); $ current_question_id = $ current_question_id .attr ( "data-question_id" ); if (wdmAjaxData.post_meta[ $ current_question_id] ! == undefined ){ counter_value = wdmAjaxData.post_meta[ $ current_question_id]; } senão { valor_contador = 0 ; } var wdm_globalElements = { próximo: jQuery(this). find ("[nome='próximo']"), wdm_timelimit: jQuery(this). find (' .wpProQuiz_question_time_limit '), contador_corrente: valor_contador }; wdm_globalElements. próximo .hide (); var wdm_timelimit = ( function () { var _counter = wdm_globalElements.current_counter; var _intervalId = 0 ; var instância = {}; instância . parar = função () { if (_contador) { janela . clearInterval (_intervalId); wdm_globalElements.wdm_timelimit .css ( "display" , "none" ); } }; instância . inicio = funcao (){ if ( ! _contador){ wdm_globalElements. próximo .show (); retorno ; } var x = _contador * 1000 ; var $ timeText = wdm_globalElements.wdm_timelimit. find (' span ') .text (parseTime(_counter)); var $ timeDiv = wdm_globalElements.wdm_timelimit. find (' .wpProQuiz_question_progress '); wdm_globalElements.wdm_timelimit .css ( "display" , "" ); var antesHora = + new Date(); _intervalId = janela . setInterval ( função (){ var diff = ( + new Date() - beforeTime); var tempo decorrido = x - diff; if (dif >= 500 ) { $ timeText .text (parseTime( Math . ceil (elapsedTime / 1000 ))); } $ timeDiv .css ( 'largura' , (tempo decorrido / x * 100 ) + '%' ); if (tempo decorrido <= 0 ) { instância .stop (); wdm_globalElements. next .trigger ( "clique" ); } }, 16 ); }; instância de retorno ; })(); wdm_timelimit. iniciar (); } }); }
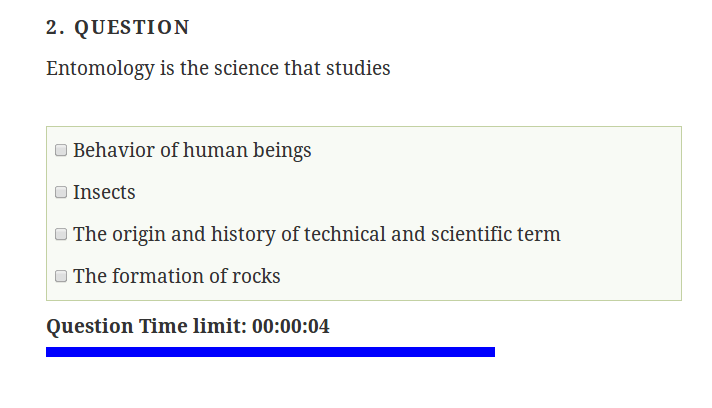
O código acima oculta o botão de pergunta 'Próximo' enquanto o cronômetro está em execução e, em seguida, clica nele quando o limite de tempo é atingido.
https://wisdmlabs.com/learndash-quiz-customization/?utm_source=blog&utm_medium=post&utm_campaign=quiz_cusomization_timer&utm_content=DropshippingE o resultado para o mesmo deve ser o seguinte:

Um temporizador de pergunta por questionário funciona quando você deseja atribuir um peso a uma pergunta específica em comparação com outras perguntas do questionário. Este código pode ser útil quando você deseja adicionar essa funcionalidade ao LearnDash.
Se você está tentando isso e tem alguma dúvida para mim, atire!
Leitura adicional sobre 'Personalização do quiz do LearnDash'
|
Imagens por freepik
