Como adicionar uma barra de pesquisa no menu do WordPress
Publicados: 2023-08-17Pesquisar conteúdo em seu site não deve ser uma caça ao tesouro. Imagine uma barra de pesquisa que mostre exatamente o que os leitores estão procurando sem clicar e rolar sem parar.
Pense em seu site como um enorme hub de informações e os visitantes precisam de uma maneira rápida de encontrar o que procuram. É aí que entra uma barra de pesquisa . Você pode escolher entre as opções integradas ou personalizar suas próprias usando plug-ins.
Adicionar uma barra de pesquisa no WordPress é fácil; Vou te mostrar passo a passo. Junte-se a nós para aprimorar a usabilidade do site e garantir que os visitantes encontrem o que precisam.
Pronto para tornar seu site mais amigável? Vamos mostrar como adicionar uma barra de pesquisa no menu do WordPress .
Como adicionar uma barra de pesquisa no WordPress
O WordPress oferece widgets de pesquisa nativa e os plug-ins podem aprimorar ainda mais esse recurso. Eu o cobri com orientações passo a passo e recursos visuais para ambos os métodos.
Adicionar barra de pesquisa ao menu do WordPress sem plug-in
Se você pesquisar “ Como adicionar barra de pesquisa no menu do WordPress sem plug-in ” no Google, encontrará muitos artigos. Mas todos eles afirmam adicionar uma barra de pesquisa no menu. No entanto, você encontrará um tutorial ou guia para adicionar uma barra de pesquisa na barra lateral usando a seção de widget padrão do WordPress.
Mas eu te protejo!
Adicionar uma barra de pesquisa no menu do WordPress é fácil se você usar um tema com um construtor de cabeçalho. Para este tutorial, usarei o tema “Blocksy”, um dos meus temas favoritos. Você pode obtê-lo gratuitamente na seção Temas do WordPress.
Etapa 1: obtenha um tema com um construtor de cabeçalho
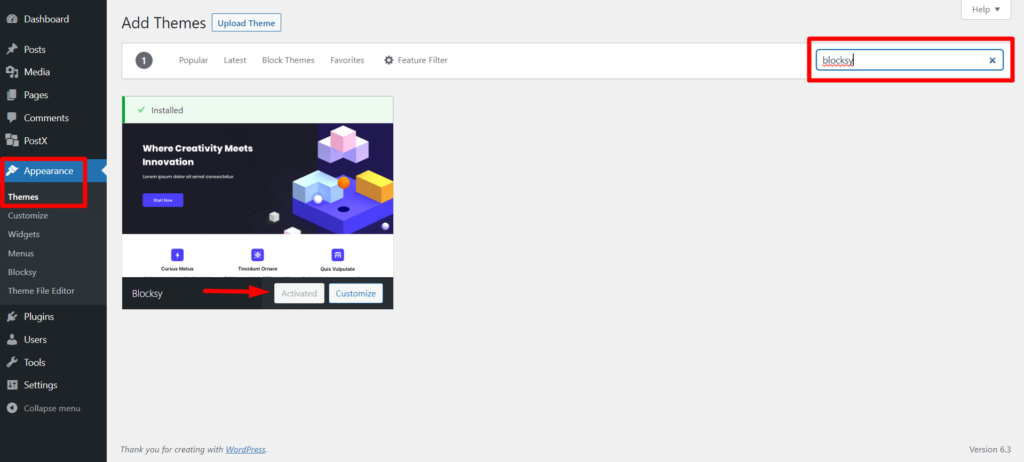
Vá para o Painel do WordPress > Temas . Em seguida, clique em “ Adicionar novo ”.
Você pode enviar seu próprio tema clicando no botão “ Enviar tema ”. Ou você pode pesquisar a coleção de temas gratuitos.

Pesquise por “ Blocksy ” ou qualquer outro tema com uma opção de construtor de cabeçalho. Em seguida, instale e ative-o. Meu tema Blocksy já está ativado, pois eu o uso constantemente, como mencionei anteriormente.
Etapa 2: vá para Personalizador de temas
Agora clique em “ Personalizar ” no tema ativado.

Ou você pode ir para Painel do WordPress > Aparência > Personalizar .
Agora, você verá algumas opções de personalização. Mas você precisa selecionar “ Cabeçalho ” porque o menu/barra de menu é a seção de cabeçalho no WordPress.
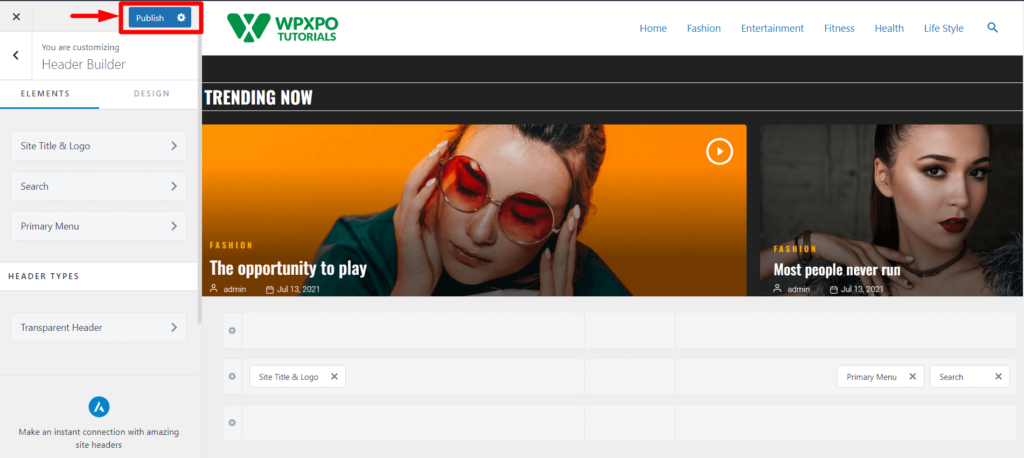
Etapa 3: adicionar pesquisa ao menu do WordPress
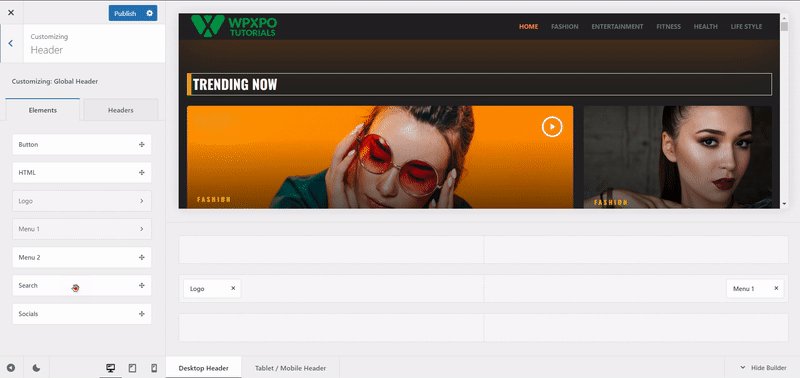
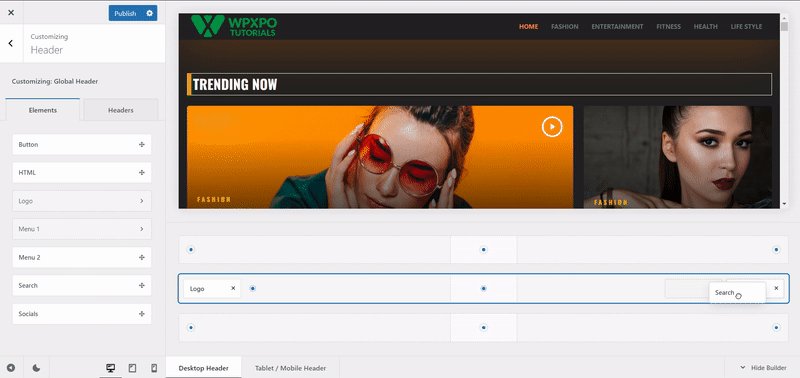
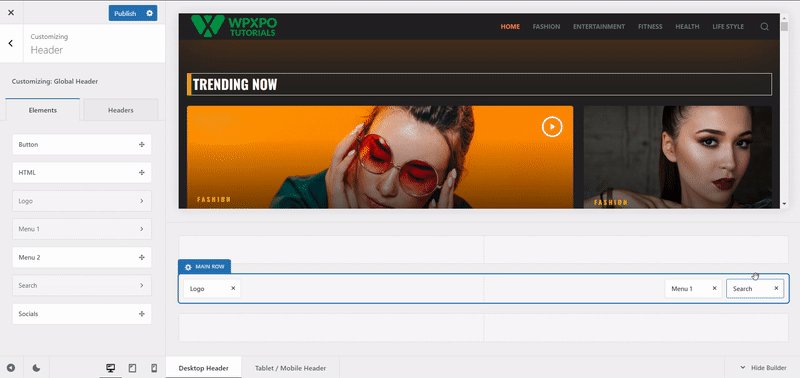
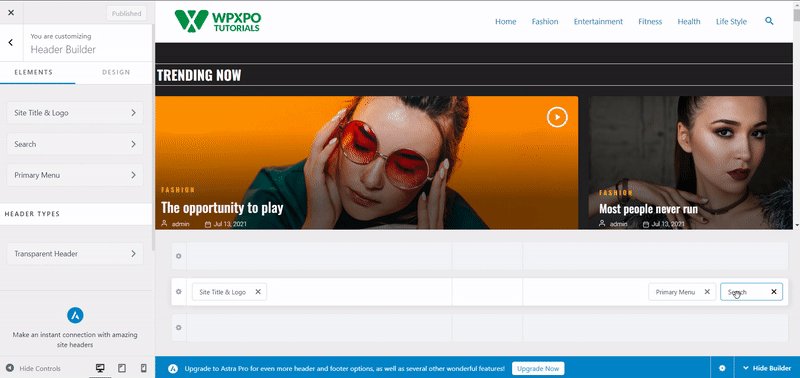
Nesta seção, você verá 3 linhas: Superior, Principal e Inferior. Sugiro usar a Main Row para alinhar mais com as categorias do menu.

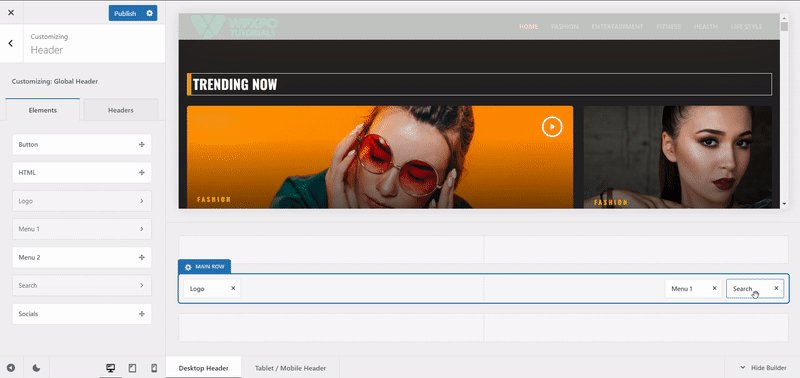
Agora, arraste e solte o elemento de pesquisa na linha principal . E você verá um ícone de pesquisa adicionado ao menu.
Agora, clique em “ Publicar ” para adicionar com sucesso uma barra de pesquisa no menu do WordPress.
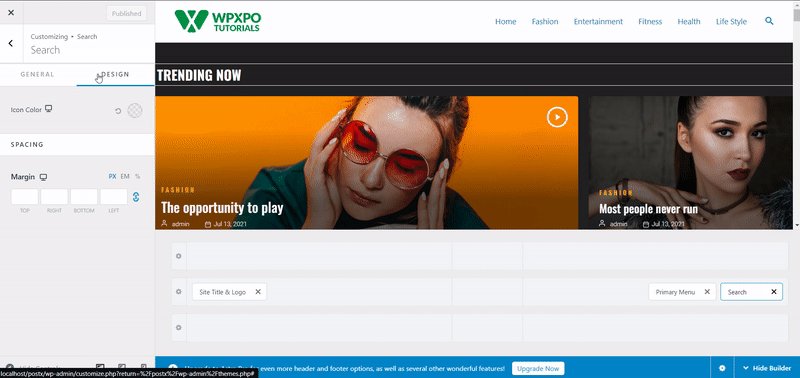
Personalização do elemento de pesquisa
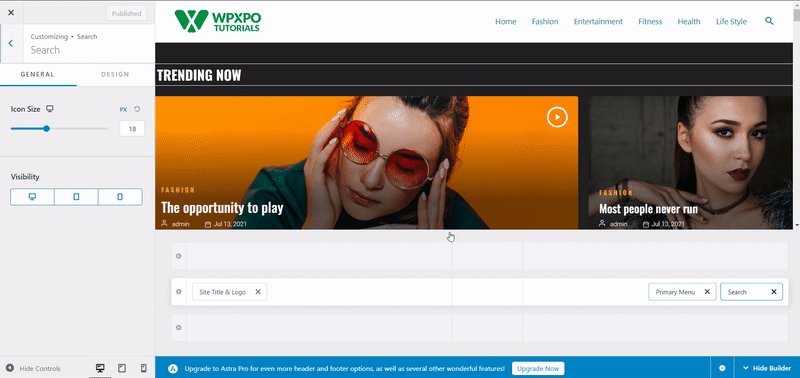
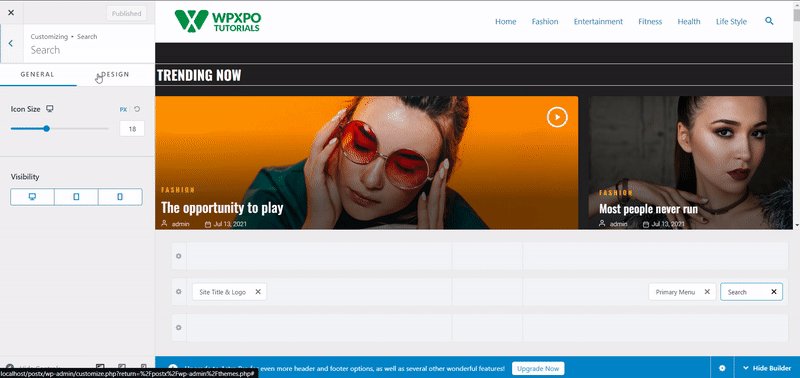
Você verá opções básicas de personalização ao clicar no elemento de pesquisa adicionado.

Isso inclui:
- Tamanho do ícone
- Visibilidade do rótulo
- Posição da Etiqueta
- Texto da Etiqueta
- Configurações básicas relacionadas a cores
Você pode personalizá-lo e clicar em publicar para torná-lo ativo.

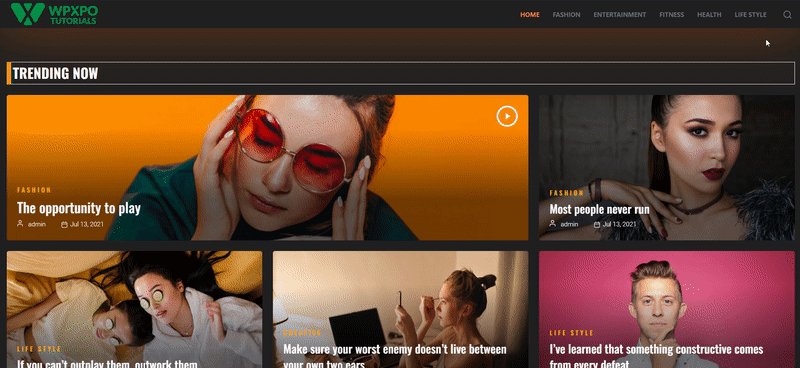
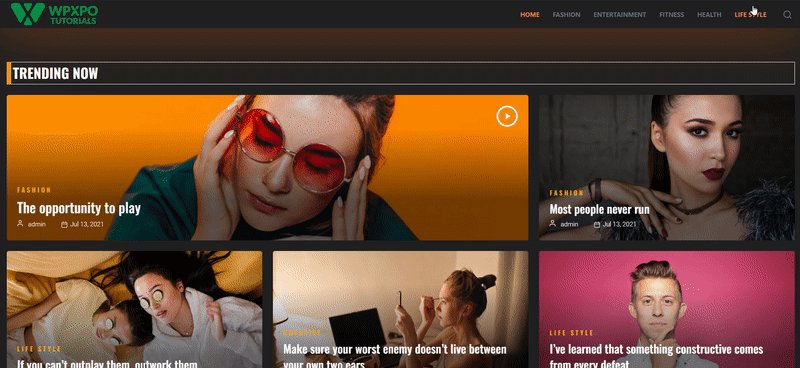
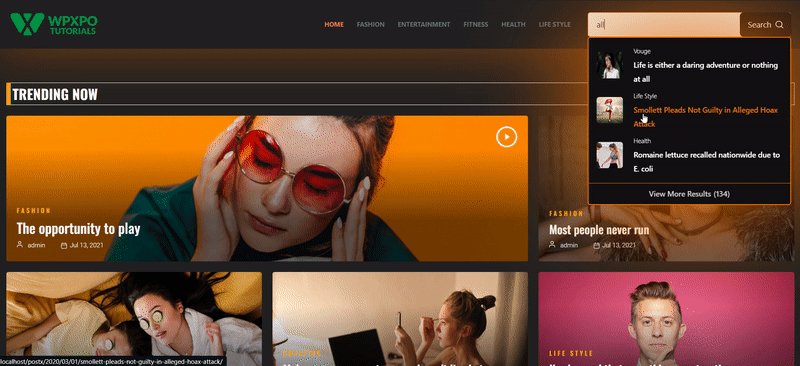
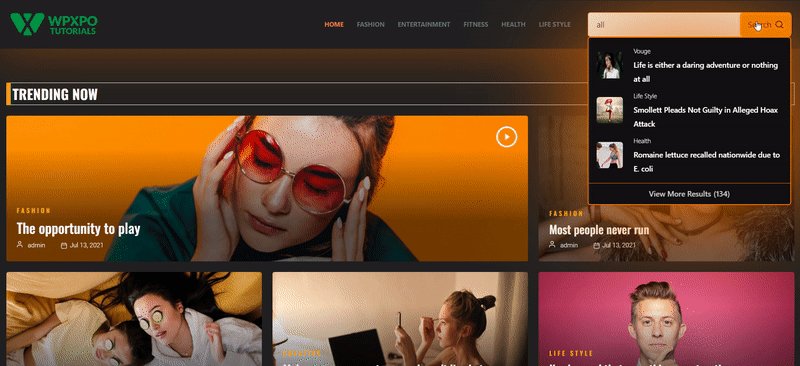
Agora, vamos ver a visualização frontal da barra de pesquisa no menu do site.

Impressionado com este layout de página inicial ? Isso foi feito com PostX Dynamic Site Builder. Certifique-se de verificar isso!
Adicionar barra de pesquisa com um plug-in de barra de pesquisa do WordPress
Agora, você quer a maneira mais rápida de adicionar uma barra de pesquisa personalizada à sua barra de menu? Se você tiver PostX. O bloco de pesquisa avançada do PostX permite adicionar uma barra de pesquisa totalmente personalizada no menu do WordPress.
Basta seguir estes passos simples para adicioná-lo com o PostX.
Passo 1: Instale e ative o PostX
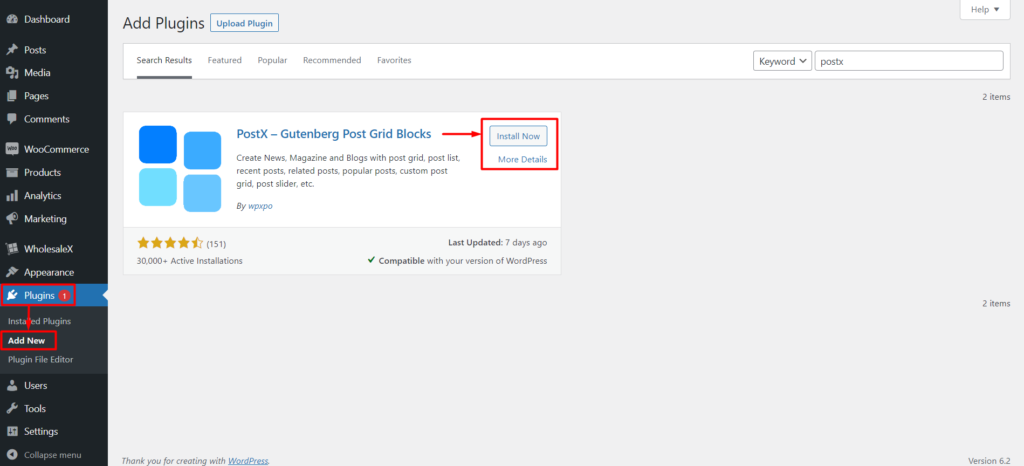
Para adicionar uma barra de pesquisa personalizável no menu do WordPress, você deve instalar e ativar o plugin PostX .

Para instalar e ativar o PostX, vá para Plugins > Adicionar novo , procure PostX e conclua o processo de instalação.
Depois que o plug-in é ativado, você pode usar o modelo salvo e o bloco de pesquisa para adicionar pesquisa ao menu do WordPress.
Etapa 2: ativar o complemento de modelo salvo
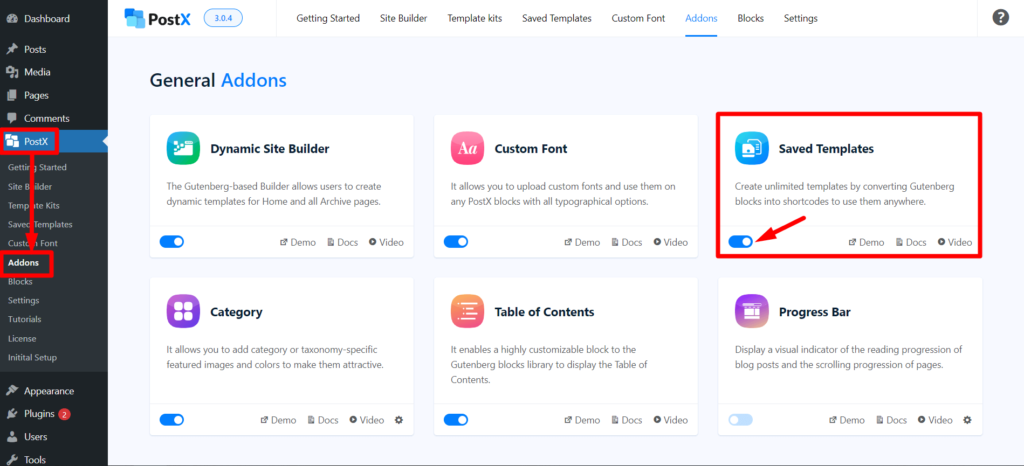
Agora você deve habilitar o complemento Saved Template.

Vá para PostX > Complementos. Em seguida, ative o complemento Saved Template usando a barra de alternância.
PostX Saved Template cria um shortcode para você, que você pode usar para adicionar uma barra de pesquisa no cabeçalho do seu site.
Etapa 3: adicionar bloco de pesquisa a um modelo salvo
Para pesquisar a barra no menu, você deve criar um modelo salvo com PostX.
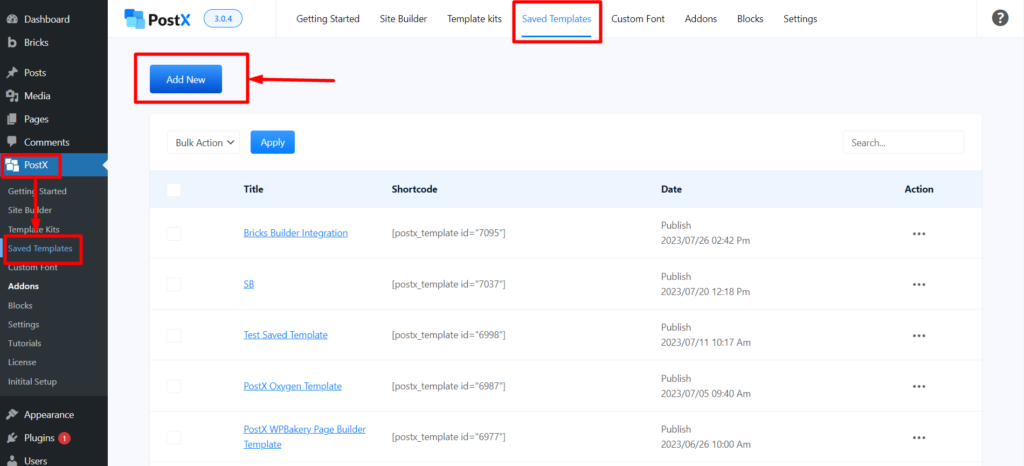
Vá para PostX > Modelos salvos e clique em “ Adicionar novo modelo ” para criar um novo modelo. Não se esqueça de nomeá-lo se quiser personalizá-lo mais tarde.

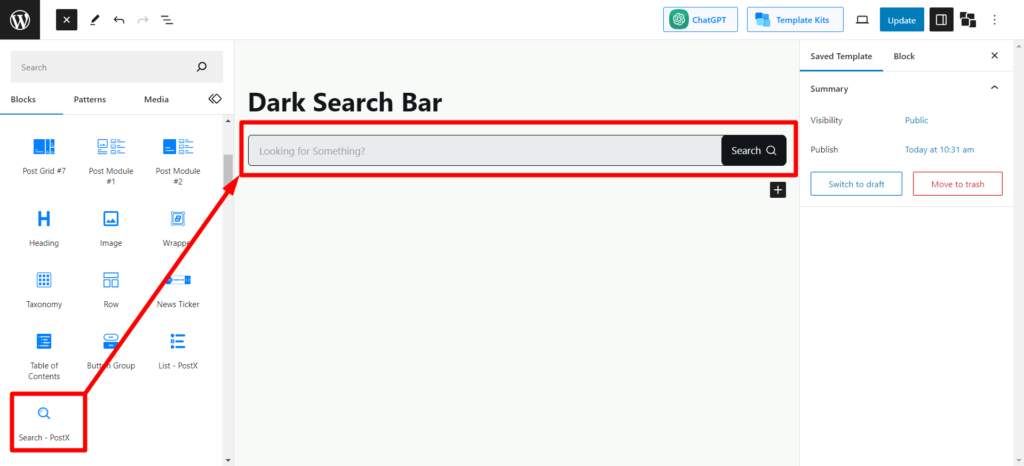
Em seguida, adicione o bloco de pesquisa PostX na página.

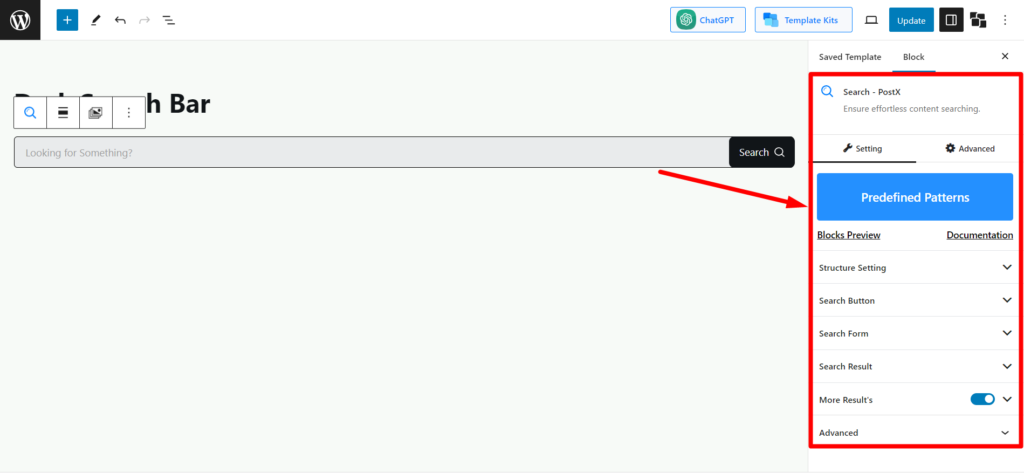
Você pode personalizá-lo do jeito que quiser. Para evitar problemas de personalização, você pode importar modelos predefinidos com um clique clicando no botão “ Padrões predefinidos ”.

Depois de fazer sua personalização, clique em “ Publicar ” e seu modelo salvo está pronto.
Passo 4: Copie o Shortcode
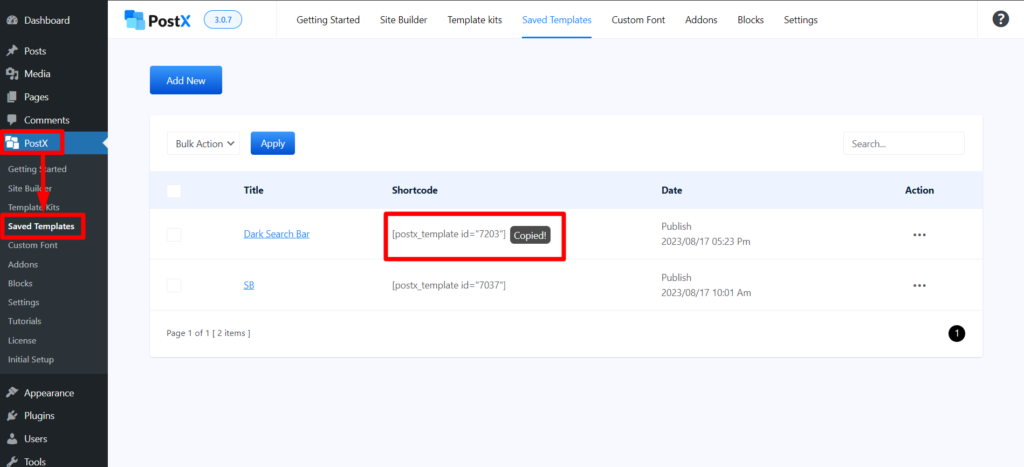
Retorne à página do modelo salvo ( PostX > Modelos salvos ) para copiar o shortcode.

Você encontrará um shortcode para o modelo que acabou de criar. Clique nele para copiá- lo e siga os próximos passos.

Etapa 5: adicionar barra de pesquisa ao menu do WordPress
Agora, vá para Painel do WordPress > Aparência > Personalizar . Assim como mostramos ao adicionar a barra de pesquisa padrão.

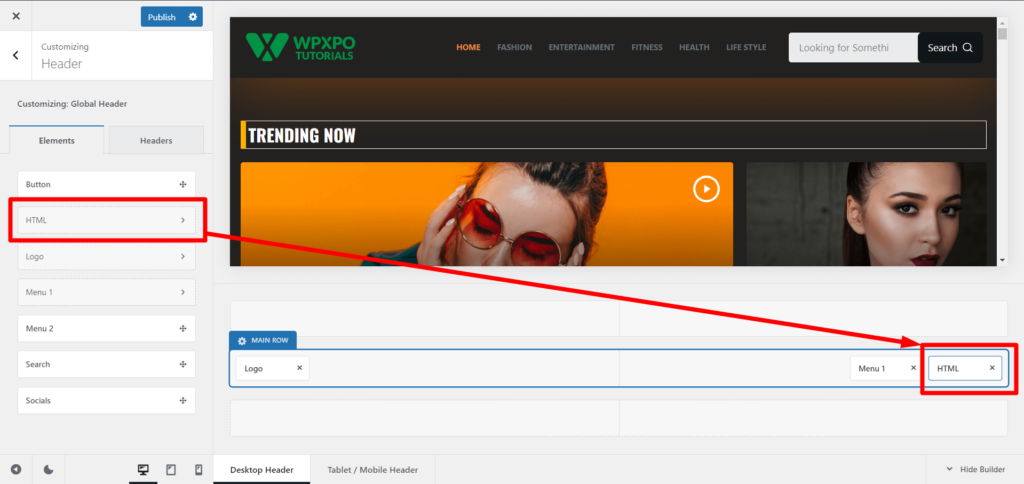
Agora, arraste e solte o elemento HTML na linha principal. E clique nele depois de adicionar.

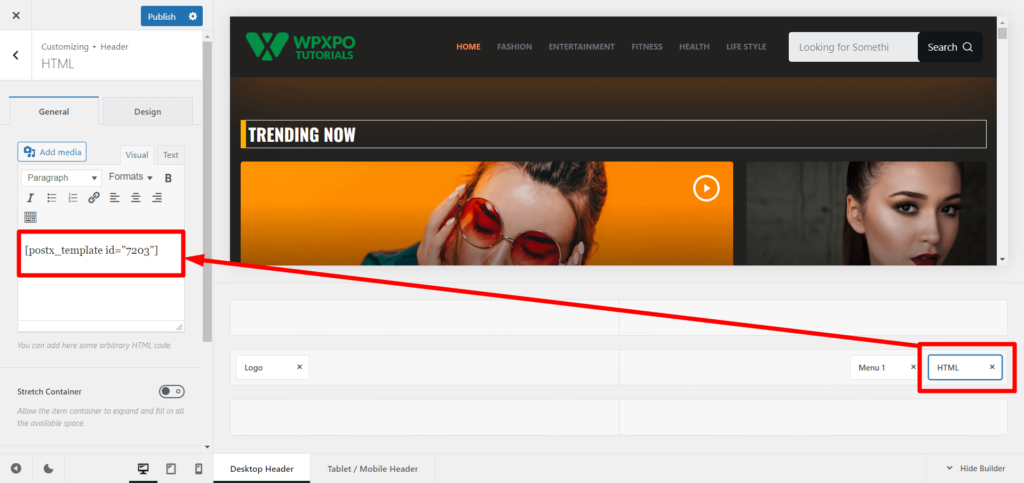
Você verá um campo de texto na seção de edição de HTML . Você só precisa colar o shortcode copiado na caixa de texto . E você verá uma barra de pesquisa na seção de menu do WordPress, exatamente aquela que você criou no modelo salvo.

Agora, clique em publicar para torná-lo ativo.
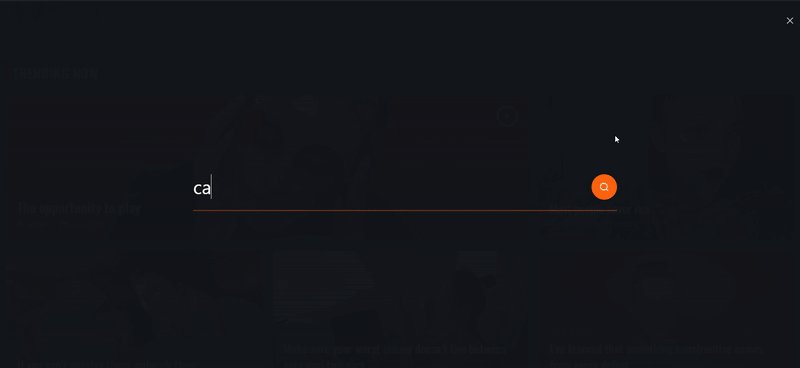
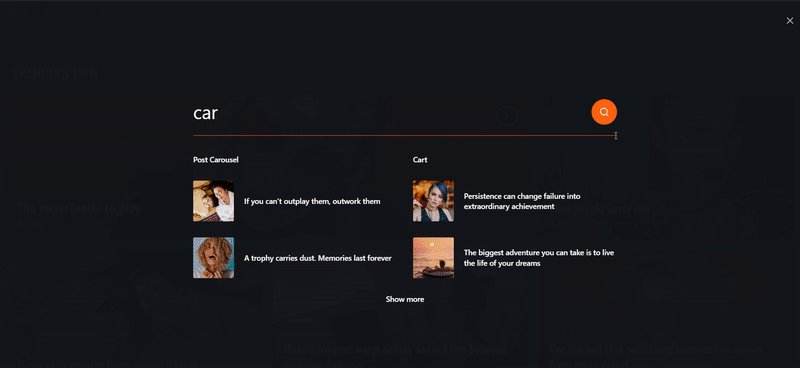
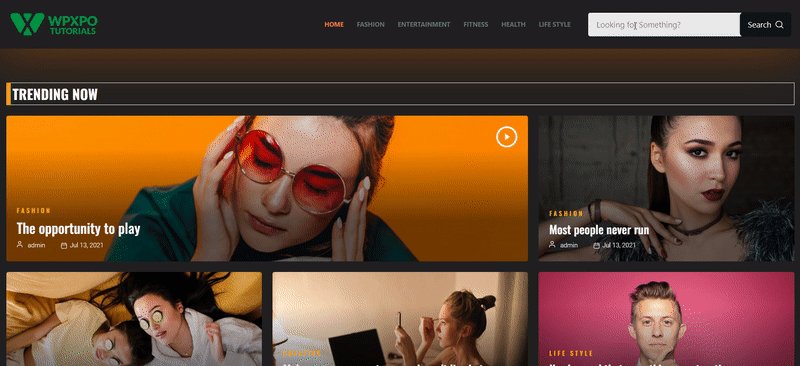
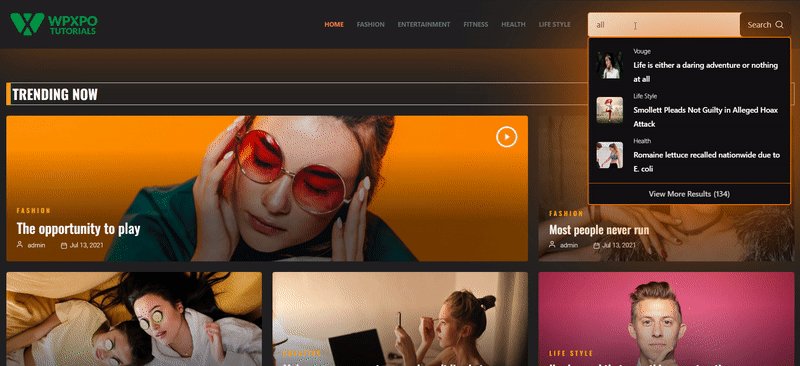
Vamos ver a visualização frontal após adicionar a barra de pesquisa ao menu do WordPress usando o PostX.

Etapa 6: personalizações após a publicação
Há um segredo incrível para o Saved Template do PostX. Ele sincroniza automaticamente na página ao vivo. Suponha que você personalize e atualize o modelo salvo (consistindo no bloco de pesquisa). Nesse caso, as alterações serão sincronizadas automaticamente e você não precisará passar por todas as etapas repetidas vezes.
Com o bloco PostX Advanced Search, você terá as seguintes opções de personalização:
- Ativador de Pesquisa AJAX
- Configurações de estilo de formulário de pesquisa
- Ativar pop-up de pesquisa
- Configurações do botão de pesquisa
- Configurações de resultados de pesquisa
- Mais configurações de resultados
- Configurações de texto, tipografia e cores
- Configurações de margens/preenchimento e alinhamento
E mais…
Você acha que é muito menos? Não perca nossa extensa documentação sobre o bloco de botões de pesquisa e você ficará surpreso com os detalhes minuciosos que você pode personalizar no bloco de pesquisa.
Ah, isso é um botão? Você sabia que o PostX também tem um Bloco de Botões customizado? Não? Certifique-se de verificar o bloco de grupo de botões PostX .
Recursos que você vai adorar
Aqui estão alguns artigos para verificar os recursos do PostX que, com certeza, serão úteis para você:
- Como adicionar fontes personalizadas do WordPress: assuma o controle total da tipografia
- Como criar marcadores do WordPress com o bloco de lista avançada PostX
- Apresentando PostX ChatGPT Addon: o WordPress AI Content Generator
- PostX Dynamic Site Builder: Crie seu site com poucos cliques
- Como exibir o vídeo do WordPress como imagem em destaque com o PostX
Empacotando
Este guia abrangente fornece um roteiro passo a passo para adicionar barra de pesquisa no menu do WordPress com ou sem plugins. Suas opções são extensas e acessíveis, desde o uso de temas com construtores de cabeçalho até a exploração do mundo do bloco de pesquisa avançada do PostX. Crie, personalize e selecione a qualquer momento sem complicações!
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

3 tipos de produtos relacionados ao WooCommerce

Como exibir taxonomia personalizada no Gutenberg Editor perfeitamente

Apresentando os blocos de taxonomia para criar lista de taxonomia personalizada e grade para Gutenberg

Como exibir e personalizar produtos WooCommerce On Sale
