Como adicionar uma calculadora de frete ao seu site WordPress
Publicados: 2023-08-31Você deseja que seus visitantes calculem facilmente o custo do frete em seu site?
Usando uma calculadora de frete, os clientes podem estimar com precisão o custo total de um produto que terão que pagar com a entrega. Ajuda a manter seu negócio transparente e constrói a confiança de clientes em potencial.
Neste artigo, mostraremos como adicionar uma calculadora de frete ao seu site WordPress.

O que é uma calculadora de frete e por que usá-la?
Uma calculadora de frete ajuda a estimar o custo total do frete automaticamente. Ele mostra as taxas de entrega e outras taxas relevantes aos clientes, para que eles não precisem calcular manualmente as taxas e despesas de envio.
Existem diferentes fatores que entram em jogo no cálculo dos custos de envio. Alguns deles incluem preço do produto, destino, origem da remessa, peso, dimensões, tipo de serviço de remessa e outras variáveis durante o cálculo.
O cálculo manual dos custos de envio pode ser demorado se houver vários pedidos em sua loja online. Além disso, o cálculo manual também levaria a erros, o que pode afetar a satisfação do cliente.
Você economizará muito tempo e simplesmente automatizará o processo usando um plugin de calculadora de remessa para seu site WordPress ou site WooCommerce.
Os clientes podem simplesmente selecionar sua localização e ver quanto custará realmente o produto após a entrega. Isso ajuda a fortalecer seu relacionamento com seus clientes e gera confiança.
Dito isso, vamos ver como você pode adicionar facilmente uma calculadora de frete ao seu site WordPress. Também mostraremos uma maneira de adicioná-lo à sua loja WooCommerce.
Você pode clicar nos links abaixo para avançar para a seção de sua preferência:
- Adicionando uma calculadora de frete ao WooCommerce
- Adicionando uma calculadora de frete ao site WordPress
Adicionando uma calculadora de frete ao WooCommerce
A melhor maneira de adicionar uma calculadora de frete no WooCommerce é usando a calculadora de frete da página do produto para o plugin WooCommerce. É um plugin gratuito que permite ao cliente calcular o custo do frete antes de adicionar um produto ao carrinho.
Primeiro, você precisará baixar e instalar a calculadora de envio da página do produto para o plugin WooCommerce. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode ir para WooCommerce » Calculadora de Frete para configurar o plugin.

O plug-in funciona imediatamente e você pode usar as configurações padrão para começar. No entanto, existem opções para editá-los e personalizar sua calculadora de frete.
É importante observar que o plugin usará as informações das configurações da zona de envio no WooCommerce ao calcular as taxas de envio.
Configurando zonas de envio no WooCommerce
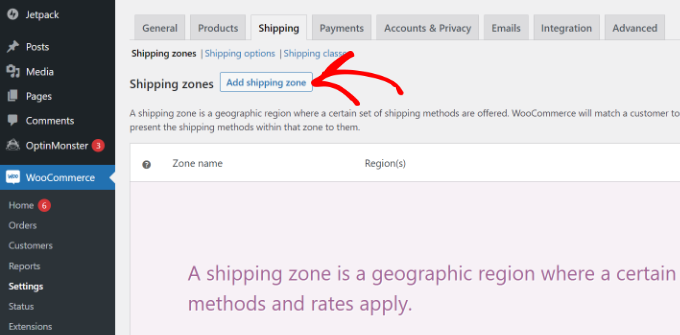
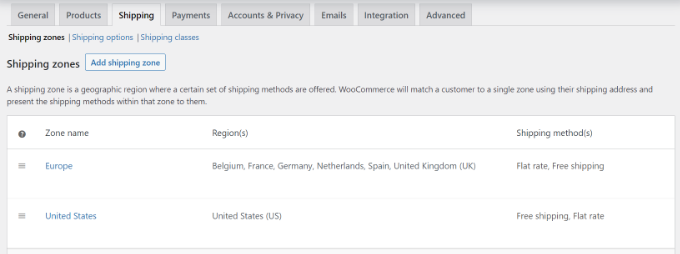
Se você não configurou zonas de envio, você precisará ir para WooCommerce »Configurações no painel do WordPress e mudar para a guia ‘Envio’.

Na seção Zonas de envio, basta clicar no botão 'Adicionar zona de envio'.
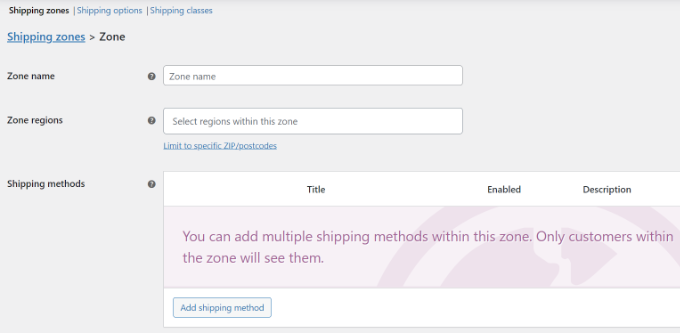
Em seguida, você precisará inserir um nome de zona e selecionar regiões no menu suspenso. Você pode adicionar vários países ou cidades em uma única zona.

Depois disso, você pode clicar no botão ‘Adicionar método de envio’.
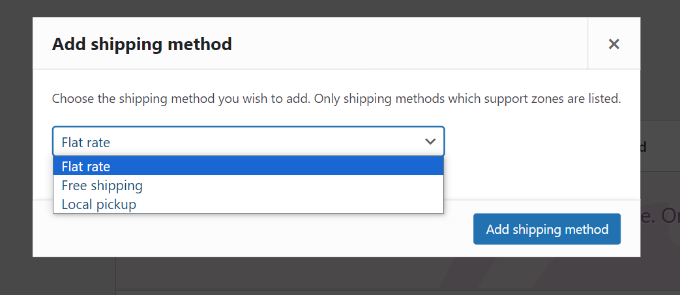
Uma janela pop-up será aberta agora.
WooCommerce oferece 3 métodos de envio para você escolher. Você pode selecionar uma 'Taxa fixa' e inserir um valor que será cobrado pelo frete. Ou você pode escolher as opções ‘Frete grátis’ e ‘Retirada no local’.

Quando terminar, basta clicar no botão ‘Adicionar método de envio’.
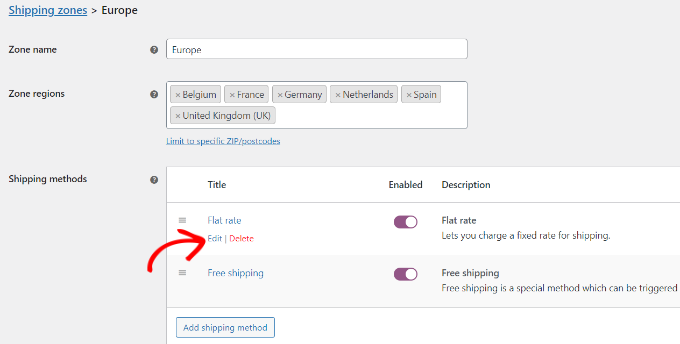
Você pode adicionar vários métodos de envio para a zona e configurar as condições quando eles serão aplicados.
Em seguida, você precisará clicar na opção ‘Editar’ nos seus métodos de envio.

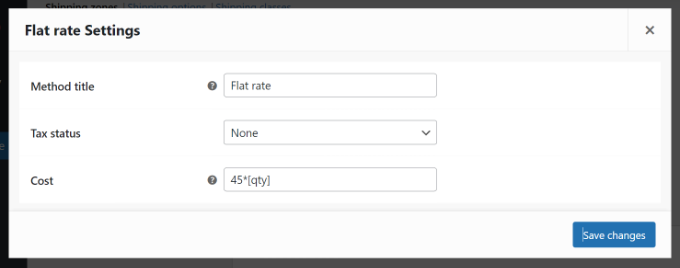
Depois disso, será aberta uma pequena janela onde você pode alterar o título do método, selecionar se deseja que o método de envio seja tributável ou não e inserir um custo.
Para custos, você pode inserir uma taxa fixa que será cobrada quando um cliente adicionar um produto ao carrinho. Também existe a opção de multiplicar o custo do frete pela quantidade.

Quando terminar, clique no botão ‘Salvar alterações’.
Agora você pode voltar para a seção de zona de envio para visualizar suas zonas, regiões e métodos de envio.

Editar configurações da calculadora de frete
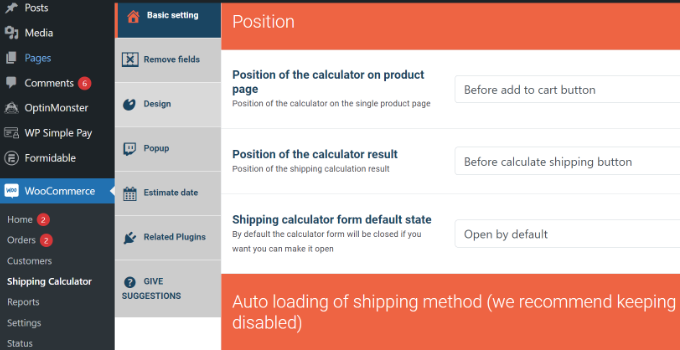
Depois de configurar as zonas de envio, você pode voltar para WooCommerce » Calculadora de envio para alterar as configurações da calculadora de envio da página do produto para o plugin WooCommerce.
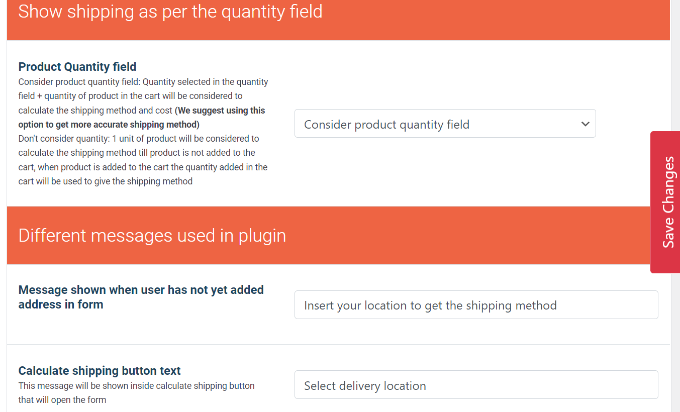
Na guia Configuração básica, você pode editar a posição da calculadora na página do produto e a posição dos resultados da calculadora.
Se você rolar para baixo, verá mais configurações. Por exemplo, o plugin permite editar as mensagens usadas no plugin, carregar automaticamente o método de envio e muito mais.

Quando terminar, basta clicar no botão ‘Salvar alterações’ na lateral ou na parte inferior da página.
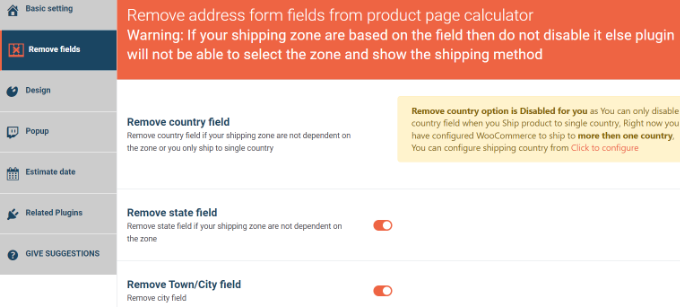
Em seguida, você pode mudar para a guia ‘Remover campos’. Aqui, você verá opções para remover qualquer campo da calculadora de frete.
Por exemplo, o plug-in mostrará os campos país, estado, município/cidade e código postal/CEP por padrão. Você pode desativar qualquer um dos campos que não correspondam às suas zonas de envio.

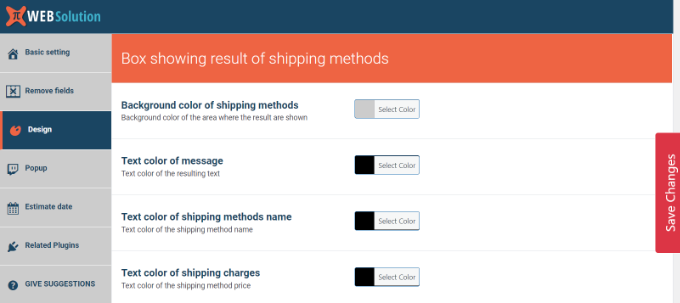
Depois disso, vá para a aba ‘Design’. O plugin oferece várias opções para editar a aparência da calculadora de frete.
Por exemplo, você pode alterar a cor de fundo e a cor do texto para mostrar os métodos de envio. Ou você pode escolher as cores dos botões que aparecem na calculadora.

Não se esqueça de clicar no botão ‘Salvar alteração’ para armazenar suas configurações.
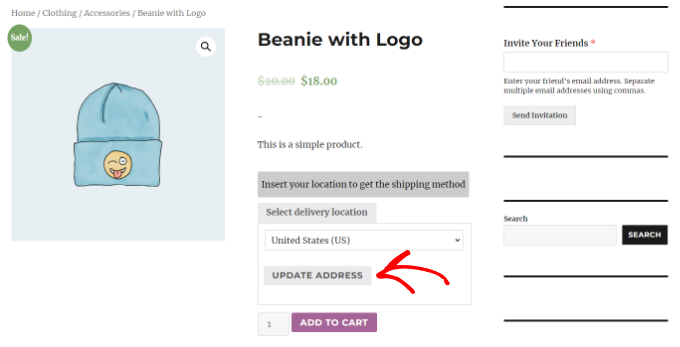
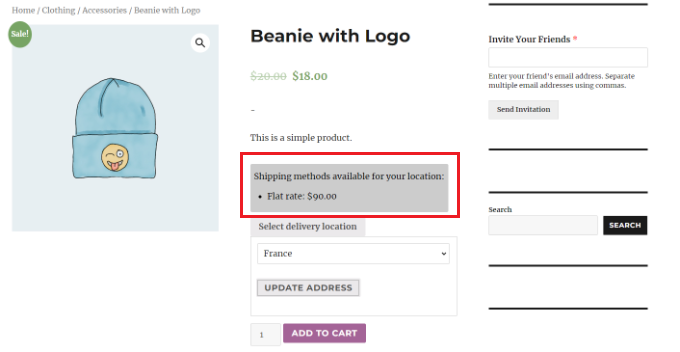
A seguir, você pode visitar sua loja WooCommerce para ver a calculadora de frete em ação.
Na captura de tela abaixo, os clientes primeiro precisarão selecionar um local de entrega e clicar no botão ‘Atualizar endereço’.

Feito isso, o plugin calculará automaticamente o custo de envio que você configurou na seção zona de envio e o adicionará ao custo total.
Dessa forma, o cliente saberá os custos de envio que deverá pagar além do custo do produto.

Adicionando uma calculadora de frete ao site WordPress
Se você não tem uma loja WooCommerce e deseja adicionar uma calculadora de remessa genérica ao seu site WordPress, você pode usar o Formidable Forms.

É um plugin popular de formulário de contato para WordPress que permite criar formulários avançados e complexos. Por exemplo, você pode adicionar um formulário de contato, calculadoras, pesquisas, diretórios e aplicativos da web usando o plugin.
Para este tutorial, usaremos o plano Formidable Forms Pro porque inclui campos de preços e mais opções de personalização.
Primeiro, você precisará instalar e ativar os plug-ins Formidable Forms Lite e Formidable Forms Pro. O plugin Lite é de uso gratuito e o plugin premium adiciona recursos mais avançados a ele.
Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
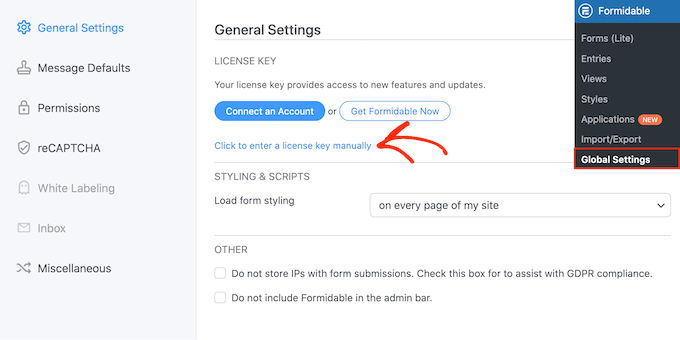
Após a ativação, você precisará ir para Formidável »Configurações globais no painel do WordPress. A partir daqui, você pode clicar no link ‘Clique para inserir uma chave de licença manualmente’.

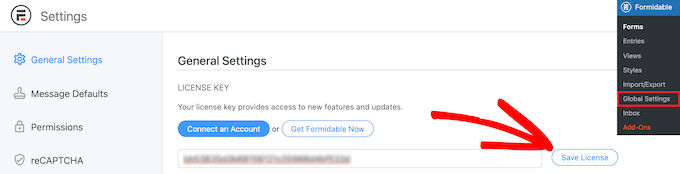
Em seguida, você precisará inserir a chave de licença e clicar no botão ‘Salvar licença’.
Você pode encontrar a chave de licença na área da sua conta Formidable Forms.

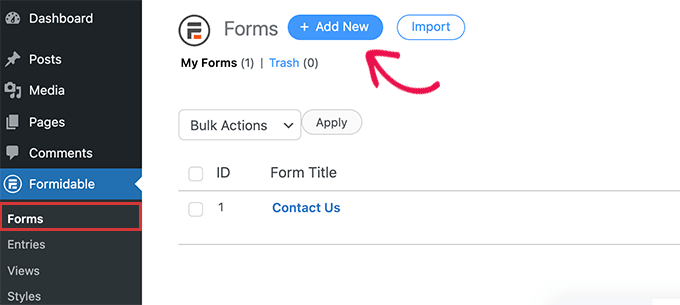
Depois disso, você deve ir para Formidável »Formulários para adicionar um novo formulário.
Basta clicar no botão '+ Adicionar novo' na parte superior.

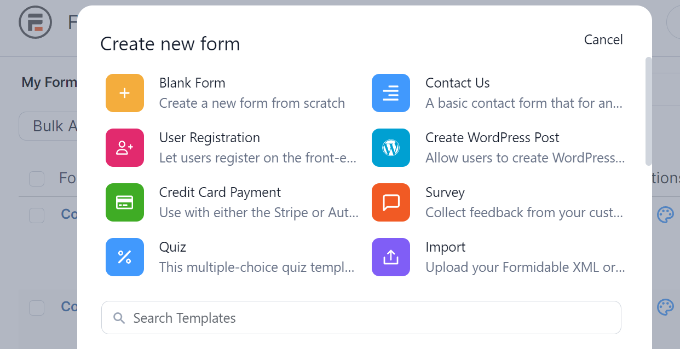
A seguir, Formidable Forms mostrará diferentes modelos para você escolher. Você pode escolher entre várias categorias, como operações comerciais, calculadora, formulários de conversação e muito mais.
Formidable Forms não oferece um modelo pré-construído para uma calculadora de remessa. No entanto, você pode criar um usando um modelo de formulário em branco.
Vá em frente e selecione o modelo ‘Formulário em branco’.

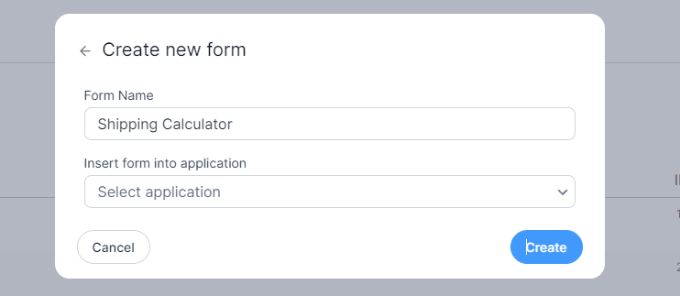
Na próxima tela, você precisará inserir um nome para o seu formulário.
Também existe a opção de inserir o modelo em um aplicativo. No entanto, você pode deixar esta configuração padrão para este tutorial.
Após inserir o nome do formulário, clique no botão ‘Criar’.

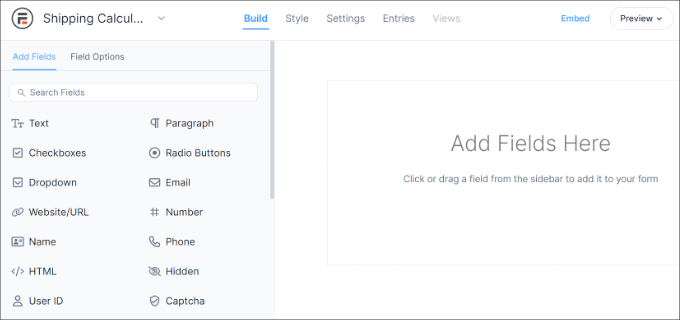
A seguir, você verá o construtor de formulários de arrastar e soltar.
Você pode simplesmente arrastar qualquer campo do formulário do menu à esquerda e soltá-lo no modelo.

Por exemplo, você pode adicionar campos de formulário como nome, email, número de telefone e muito mais ao modelo.
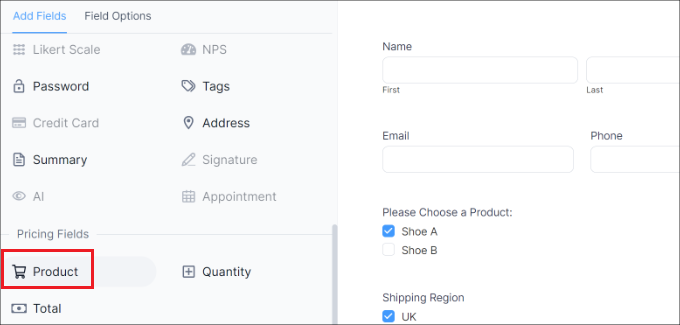
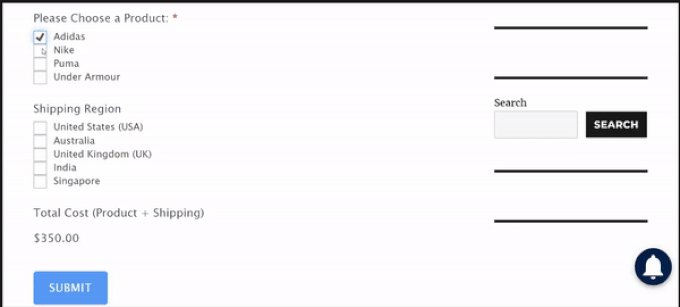
Para criar uma calculadora de frete, você pode rolar para baixo até a seção Campos de preços à esquerda e adicionar um campo de formulário 'Produto'.

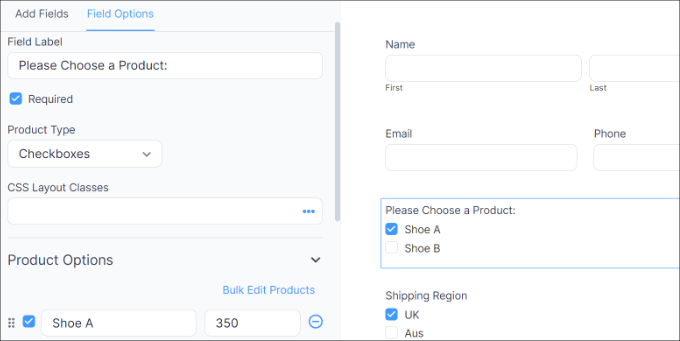
Em seguida, você pode selecionar o campo do formulário do produto e personalizá-lo ainda mais.
Por exemplo, alteramos o rótulo do campo e o tipo de produto. Formidable Forms também permite mostrar produtos como caixas de seleção, menus suspensos, botões de opção, produtos únicos ou definidos pelo usuário.

Além disso, você pode adicionar seus produtos e seus preços nas Opções de Produtos no menu à esquerda.
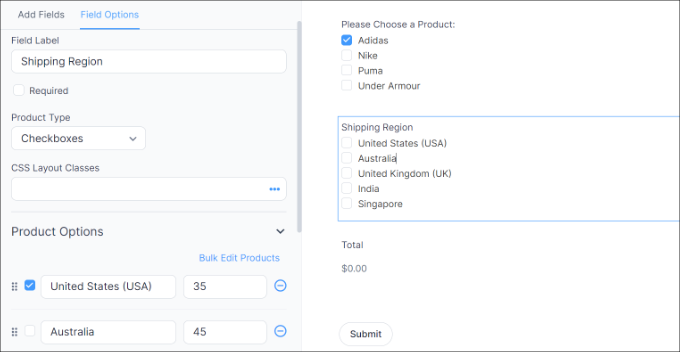
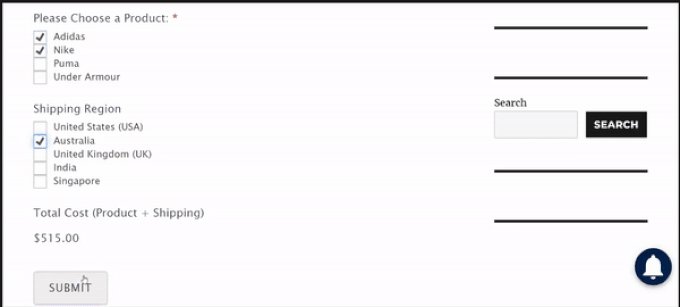
Agora que você adicionou seus produtos, a próxima etapa é adicionar suas regiões de envio e cobranças. Para fazer isso, você pode adicionar novamente um campo de formulário Produto na seção Campos de preços no menu à esquerda.
Depois disso, você precisará editar sua etiqueta e tipo de produto, e então inserir cada região individualmente e seu custo de envio.

Na captura de tela acima, alteramos o rótulo para Regiões de envio e alteramos os tipos de produtos para caixas de seleção. A partir daqui, adicionamos diferentes zonas de envio e seus custos na seção Opções de produto.
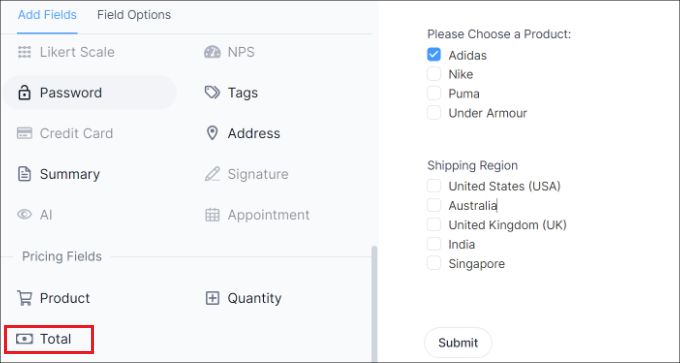
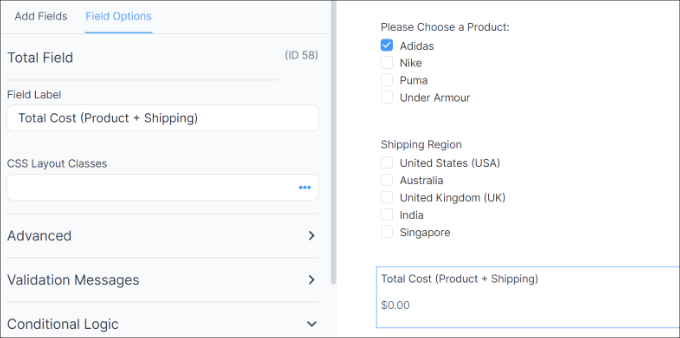
Feito isso, você precisará mostrar um total para sua calculadora de frete. Para fazer isso, basta adicionar o campo de formulário Total na seção Campos de preços ao modelo.

A seguir, você pode selecionar o campo Total do formulário e editar seu rótulo, adicionar uma descrição e muito mais.
Formidable Forms também permite adicionar lógica condicional aos campos do formulário e mostrá-los com base nas respostas do usuário.

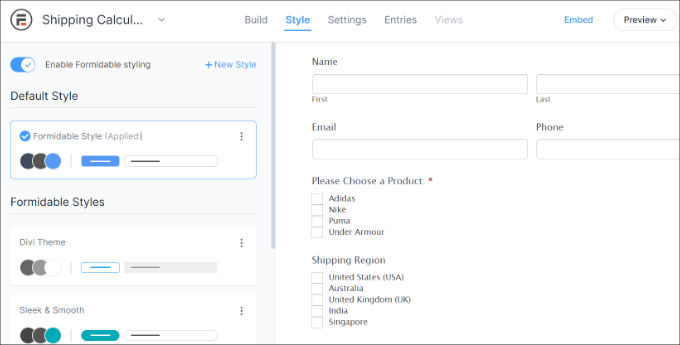
Depois disso, você pode mudar para a guia ‘Estilo’ na parte superior.
Formidable Forms oferece estilos pré-construídos para o seu formulário. Basta selecionar um ou criar um novo estilo. Para este tutorial, usaremos o estilo Formidável padrão.

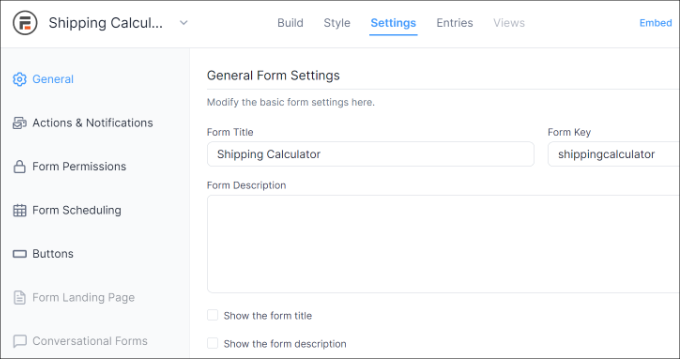
A seguir, você também pode alterar as configurações do formulário em Formidable Forms.
Basta mudar para a guia ‘Configurações’ na parte superior. Aqui você encontrará configurações gerais para alterar o título do formulário, adicionar uma descrição e muito mais.

Também há opções para ações e notificações, permissões de formulário e agendamento do formulário de calculadora de frete.
Depois de definir as configurações, salve as alterações. Agora você está pronto para incorporar sua calculadora em qualquer lugar do seu site.
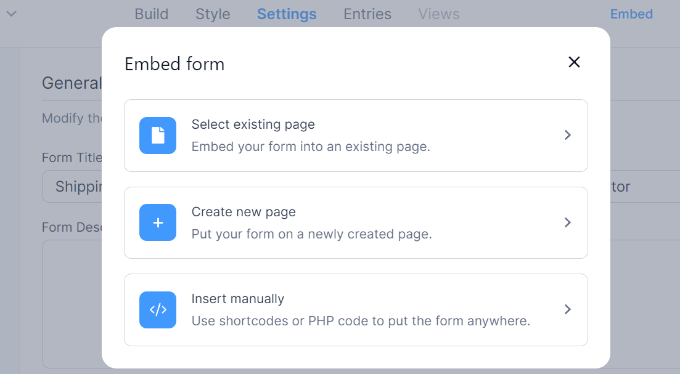
Para começar, você pode clicar no botão ‘Incorporar’ no construtor de formulários na parte superior. Isso lhe dará várias opções, como adicionar o formulário a uma página existente, criar uma nova página ou inserir manualmente.

Para fins deste tutorial, escolheremos a opção ‘Criar nova página’.
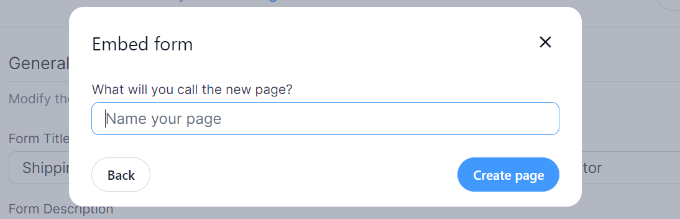
Em seguida, você pode inserir um nome para sua nova página e clicar no botão ‘Criar página’.

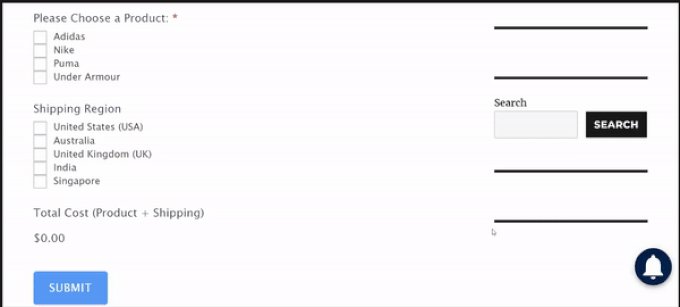
A partir daqui, você verá uma prévia do formulário da calculadora de frete no editor de conteúdo do WordPress.
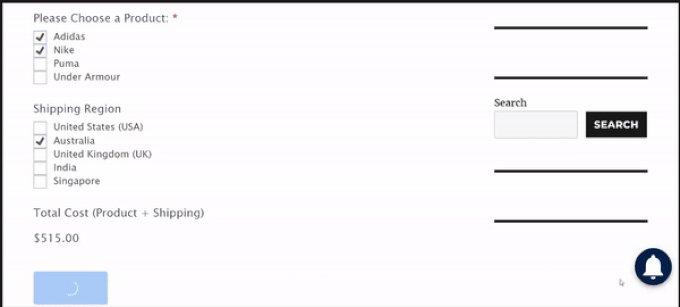
Vá em frente e publique sua página e visite seu site para ver a calculadora de frete em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma calculadora de frete ao seu site WordPress. Você também pode consultar nosso guia sobre como configurar o rastreamento de formulários no Google Analytics e os melhores plug-ins WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
