Como adicionar uma barra lateral personalizada ao WordPress (sem codificação)
Publicados: 2022-02-14Procurando uma maneira fácil de adicionar uma barra lateral personalizada ao seu site WordPress?
As barras laterais são espaços valiosos que você pode usar para ajudar os leitores a navegar em seu site, inscrever-se em seu boletim informativo, seguir seus perfis de mídia social e muito mais. Mas como você cria uma barra lateral adaptada às suas necessidades de conteúdo?
Este artigo mostrará como adicionar uma barra lateral ao WordPress usando 3 métodos diferentes.
O que é uma barra lateral do WordPress?
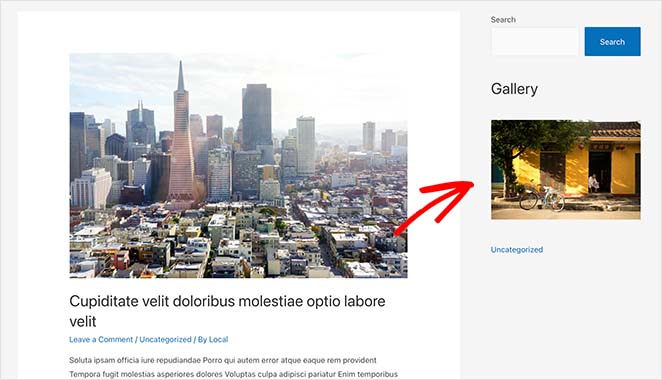
Uma barra lateral do WordPress é uma coluna de espaço vertical que fica à esquerda ou à direita da sua área de conteúdo principal. É uma área com widgets que permite exibir conteúdo fora de sua área de conteúdo principal.
Mesmo que sua área de conteúdo principal mude em cada página, sua barra lateral permanecerá praticamente a mesma em todo o site (a menos que você crie várias barras laterais).
Seu tema WordPress controla a aparência da sua barra lateral por padrão. Portanto, se você usá-lo imediatamente, seu tema controlará o posicionamento da barra lateral, quantas barras laterais você pode usar de uma só vez e se você realmente tem uma barra lateral em primeiro lugar.
Sua barra lateral padrão também pode vir com widgets que não atendem às suas necessidades de negócios. Se a barra lateral padrão não atender aos seus requisitos, talvez seja necessário criar uma nova barra lateral personalizada.
Para que você pode usar sua barra lateral do WordPress?
Você pode adicionar quase qualquer conteúdo à sua barra lateral usando widgets do WordPress. aqui estão alguns exemplos:
- Navegação – Você pode usar widgets de menu de navegação para ajudar os usuários a encontrar páginas relevantes ou um menu para filtrar suas postagens de blog por categoria.
- Pesquisa – Adicionar uma caixa de pesquisa à barra lateral é uma excelente maneira de ajudar os usuários a encontrar rapidamente o que procuram.
- Assinatura de e-mail – Adicione um formulário de e-mail opt-in à sua barra lateral para coletar endereços de e-mail e aumentar sua lista.
- Conteúdo em destaque – Sua barra lateral é um ótimo lugar para mostrar postagens únicas que são mais valiosas para os usuários do que outras.
- Mídia social – Você pode facilmente adicionar botões de seguir social e um widget de compartilhamento de mídia social para aumentar seus seguidores e aumentar o reconhecimento da marca.
- Anúncios – Sua barra lateral é um excelente lugar para exibir anúncios se você os usar para gerar receita.
- Calls to action (CTA) – Se você tem um novo curso, produto ou oferta online, pode adicionar um CTA à sua barra lateral para incentivar os leitores a conferir.
Como adicionar uma barra lateral ao WordPress (sem código)
Até agora, você sabe o que é uma barra lateral e como é uma maneira fácil de exibir conteúdo valioso para os visitantes do seu site. Agora vamos ver como adicionar uma barra lateral ao WordPress.
Compartilhamos 3 métodos diferentes abaixo: usando o personalizador do WordPress, a tela de widgets do WordPress e um plug-in do construtor de sites. Melhor ainda, nenhum desses métodos requer o uso de código.
- Método 1. Criando Barras Laterais Personalizadas com SeedProd
- Adicionando várias barras laterais personalizadas ao WordPress com SeedProd
- Método 2. Usando o Personalizador do WordPress
- Método 3. Usando a tela de widgets do WordPress
Método 1. Criando Barras Laterais Personalizadas com SeedProd
Deseja criar uma barra lateral personalizada ou usar várias barras laterais simultaneamente em seu site WordPress?
Para isso, você precisará de um plugin do WordPress ou do conhecimento para criar uma nova barra lateral do zero com código. Felizmente, você pode criar facilmente barras laterais personalizadas para WordPress com um plugin poderoso e leve: SeedProd.

SeedProd é o melhor construtor de sites WordPress de arrastar e soltar. Você pode usá-lo para criar temas personalizados do WordPress e layouts de página sem código.
O SeedProd usa modelos individuais para criar todas as partes do seu tema. Um desses modelos é a Barra Lateral, que permite adicionar uma barra lateral personalizada ao seu site com apenas alguns cliques.
Melhor ainda, você pode criar quantas barras laterais quiser com o SeedProd e exibi-las em páginas e postagens específicas em seu site.
Portanto, siga as etapas abaixo para adicionar uma barra lateral ao WordPress com o SeedProd.
Etapa 1. Instale o Construtor de Sites SeedProd
O primeiro passo é instalar o plugin SeedProd Website Builder.
Observação: você precisará de uma licença SeedProd Pro ou Elite para usar o recurso Theme Builder.
Você pode seguir este guia sobre como instalar um plugin do WordPress se precisar de ajuda com esta etapa.
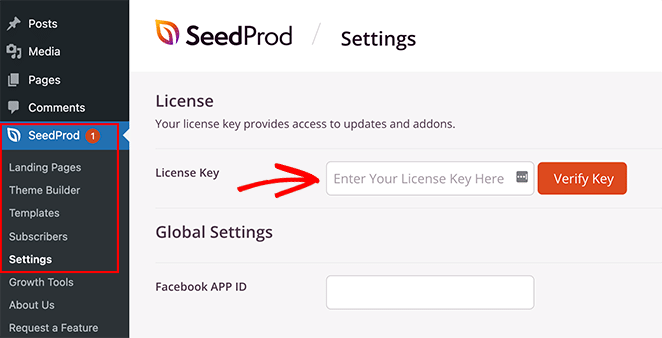
Depois de instalar e ativar o arquivo .zip do plugin, vá para a página SeedProd ≫ Configurações e insira os detalhes da sua chave de licença. Você pode encontrar sua chave de licença no site da SeedProd no painel da sua conta.

Etapa 2. Crie seus modelos de tema do WordPress
Para criar uma barra lateral personalizada com o SeedProd, primeiro você precisa criar as diferentes partes do seu tema. Não se preocupe; é super fácil de fazer e não exigirá a edição direta de nenhum arquivo de modelo.
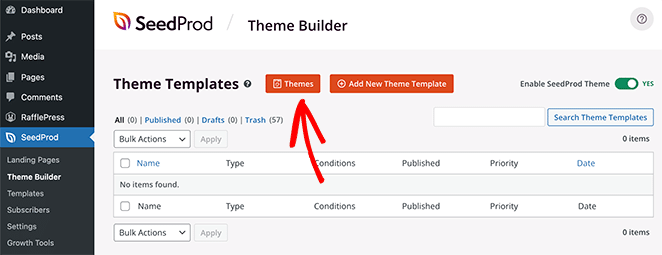
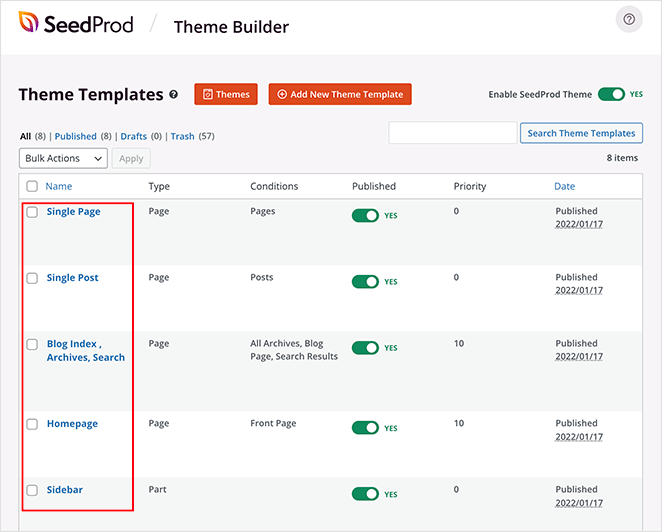
Primeiro, vá para a página SeedProd » Theme Builder . Você verá uma lista de modelos para seu tema atual do SeedProd nesta página.
Como ainda não começamos, temos apenas um template Global CSS.
Para começar, você tem duas opções.
- Use um dos temas SeedProd prontos como ponto de partida
- Crie modelos de tema manualmente do zero
Sugerimos começar com um modelo de tema pré-fabricado. Ele permite que o SeedProd gere automaticamente todos os arquivos de modelo, dando a você uma vantagem inicial na edição dos modelos de acordo com seus requisitos.

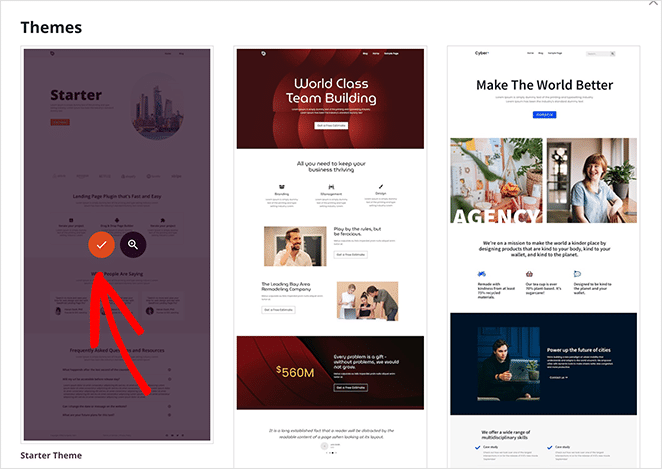
Para escolher um modelo de tema, clique no botão Temas e selecione um dos temas disponíveis. Existem temas diferentes para sites diferentes, então escolha um que melhor corresponda às suas necessidades.

Depois de escolher um tema, o SeedProd criará automaticamente todos os modelos de tema para você. Como resultado, agora você pode editar cada modelo individualmente no editor visual de arrastar e soltar.

Etapa 3. Personalize sua barra lateral do WordPress
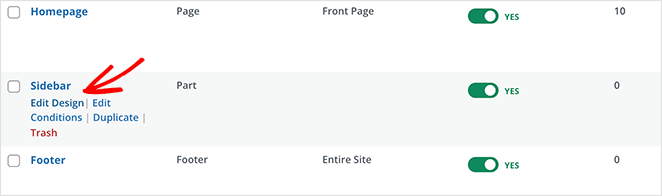
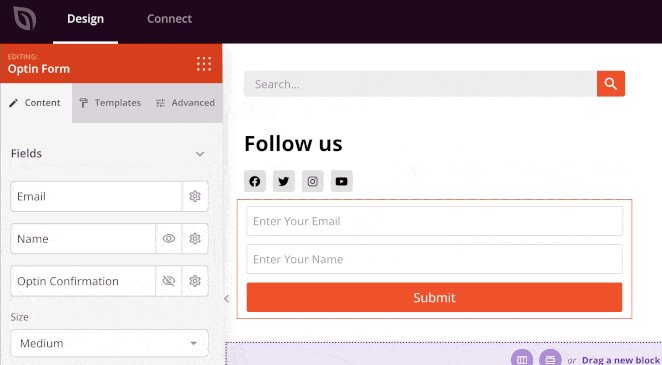
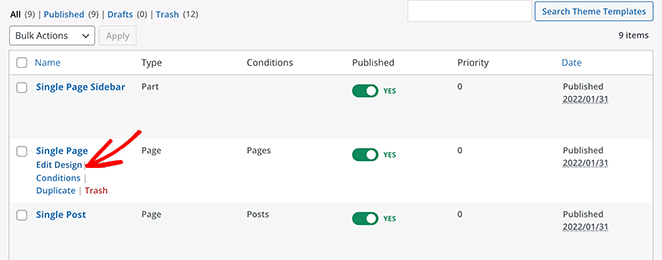
Para personalizar sua barra lateral com o SeedProd, encontre o modelo Barra lateral e clique no link Editar design .

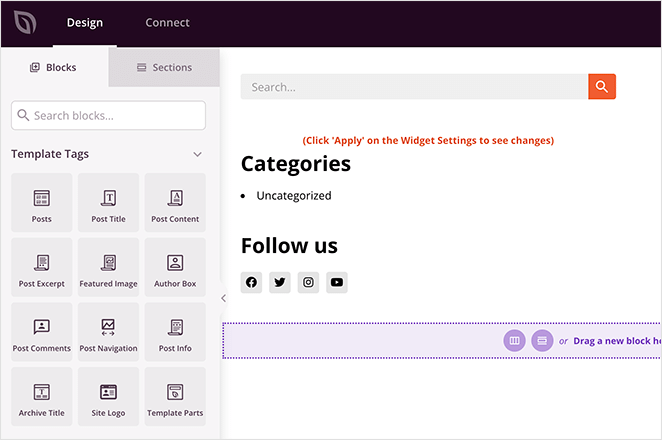
Fazer isso iniciará sua barra lateral no construtor de arrastar e soltar do SeedProd. Você verá uma visualização ao vivo do seu modelo de barra lateral na coluna da direita com um painel de edição na coluna da esquerda.

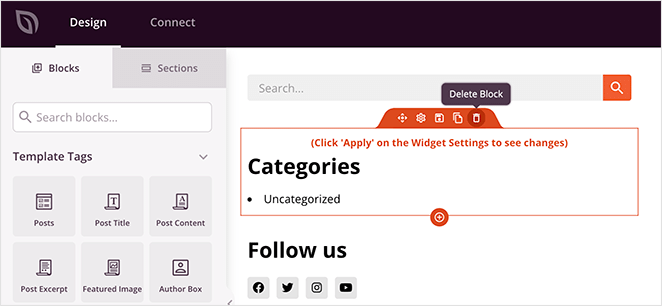
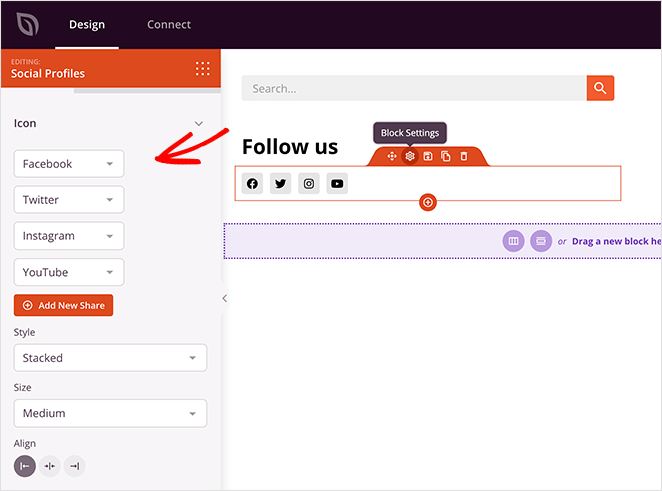
Alterar um item em sua barra lateral é tão simples quanto apontar e clicar. Por exemplo, você pode clicar no ícone da lixeira para excluir blocos.

Ou você pode clicar em qualquer bloco para ver suas configurações no painel esquerdo.

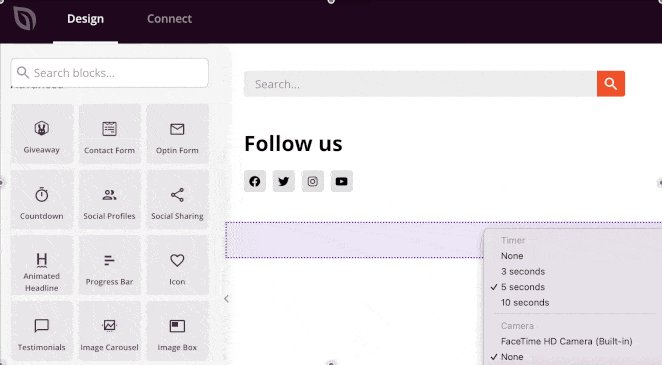
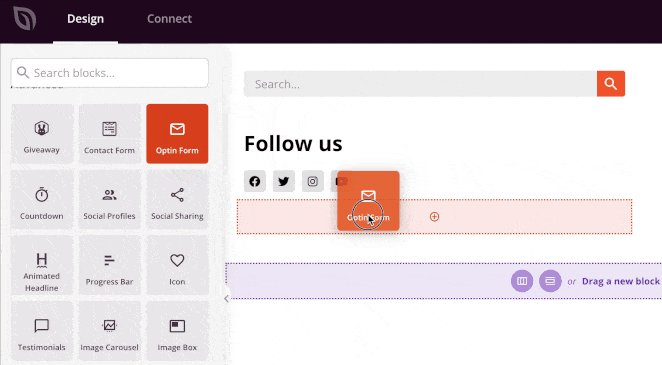
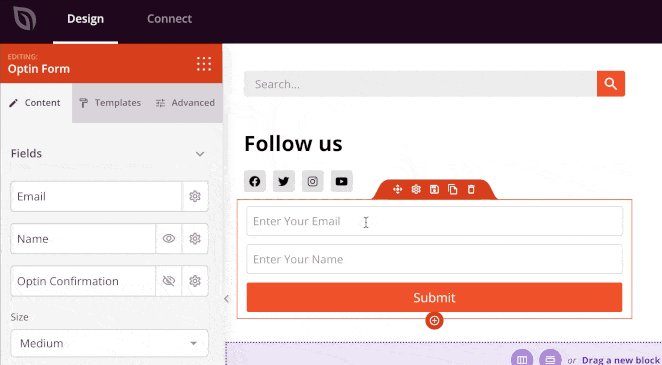
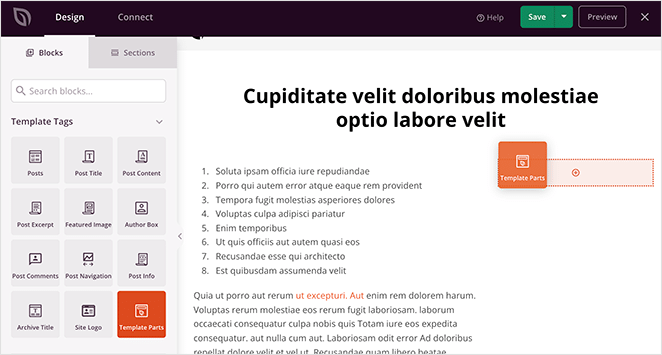
Você pode adicionar uma grande variedade de conteúdo à sua barra lateral usando os blocos de tema do SeedProd. Basta arrastar um bloco da esquerda e soltá-lo no lugar na barra lateral.

Alguns dos blocos que você pode escolher incluem:
- Tags de modelo – Blocos que permitem adicionar conteúdo dinâmico do WordPress, como postagens de blog, comentários, imagens em destaque, etc. Essa é uma ótima maneira de criar uma barra lateral dinâmica.
- Blocos padrão – são elementos populares de web design que a maioria dos sites usa, como imagens, botões, texto e vídeos.
- Blocos Avançados – Recursos avançados de geração de leads, como formulários de contato, perfis sociais, botões de compartilhamento, formulários optin, Google Maps e muito mais.
- WooCommerce – Se você administra uma loja online, pode usar os blocos WooCommerce para exibir produtos populares, carrinhos de compras e outros recursos da loja em sua barra lateral.
Além de adicionar conteúdo à sua barra lateral, o SeedProd também permite personalizar suas cores, fontes, espaçamento, bordas e muito mais.
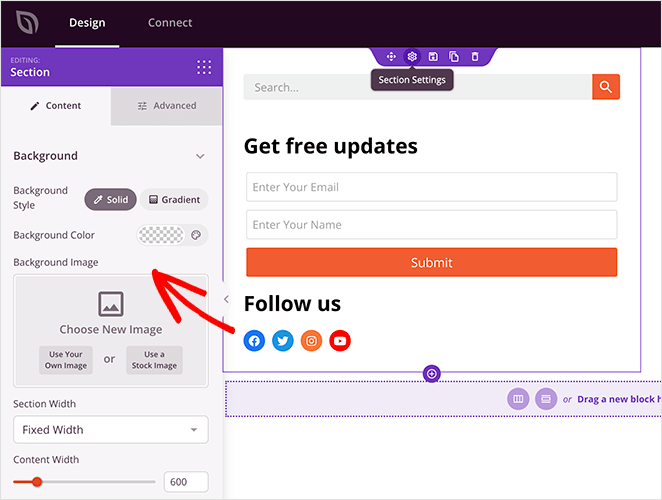
Por exemplo, se você clicar no ícone de configurações de uma seção, poderá ver opções para alterar a cor de fundo, carregar uma imagem de fundo e alterar a largura. Depois, há mais configurações na guia Avançado que permitem controlar as bordas, espaçamento e muito mais.

Quando estiver satisfeito com sua nova barra lateral, clique no botão verde Salvar no canto superior direito da tela.
Agora repita esse processo para os outros modelos do seu tema, incluindo:
- Página Única
- Postagem única
- Índice/Arquivos do Blog
- Pagina inicial
- Cabeçalho
- Rodapé
Como resultado, você pode criar um tema WordPress personalizado que atenda a todas as suas necessidades de negócios.

Etapa 4. Publique sua barra lateral personalizada no WordPress
Quando estiver satisfeito com sua barra lateral personalizada do WordPress, a etapa final é ativá-la em seu site WordPress.
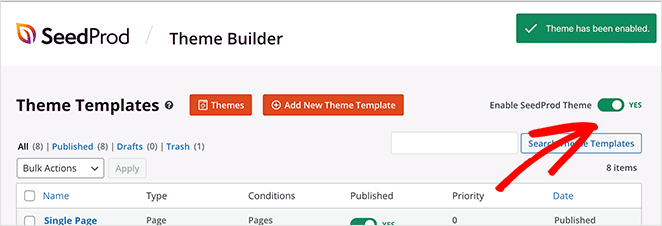
No SeedProd, você pode aplicar sua barra lateral personalizada do WordPress com um simples interruptor.
Simplesmente vá para a página SeedProd » Theme Builder e alterne a opção ao lado da opção 'Ativar tema SeedProd' para 'Sim'.

O SeedProd agora substituirá seu design existente pelo novo tema e barra lateral do WordPress.
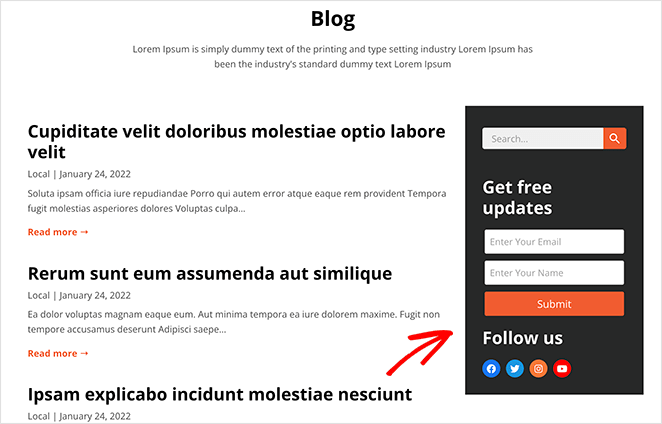
Agora você pode visitar seu site para ver sua barra lateral personalizada do WordPress em ação.

Adicionando várias barras laterais personalizadas ao WordPress com SeedProd
Agora que você tem uma barra lateral personalizada, pode editar o design sempre que quiser. Mas e se você quiser mais de uma barra lateral e quiser exibi-la em diferentes seções do seu site?
Por exemplo, você pode querer criar uma barra lateral para páginas diferentes da barra lateral do seu blog. Você pode fazer isso usando as partes do modelo global do SeedProd.
Aqui está a parte 13 do nosso tutorial de construtor de temas que mostra como as partes globais funcionam:
Alternativamente, você pode seguir as instruções escritas abaixo.
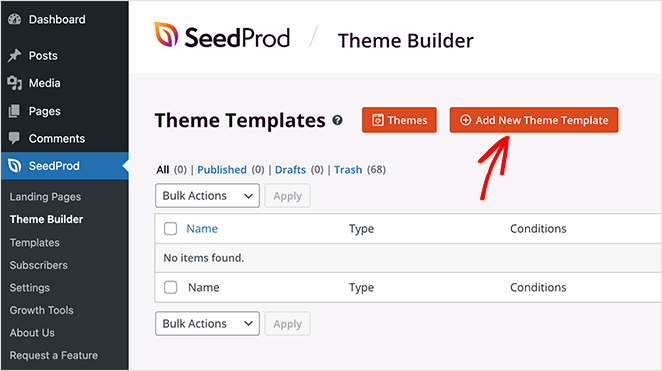
Primeiro, vá para a página SeedProd » Theme Builder e clique no botão Adicionar novo modelo de tema .

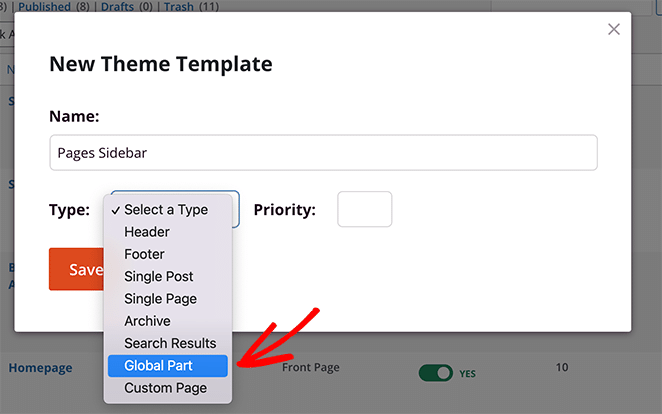
A partir daí, escolha a opção Global Part e clique em Save .

Agora você pode criar sua barra lateral personalizada como fez na etapa anterior.
Depois de criar sua nova barra lateral, abra o modelo de página única no editor de arrastar e soltar do SeedProd.

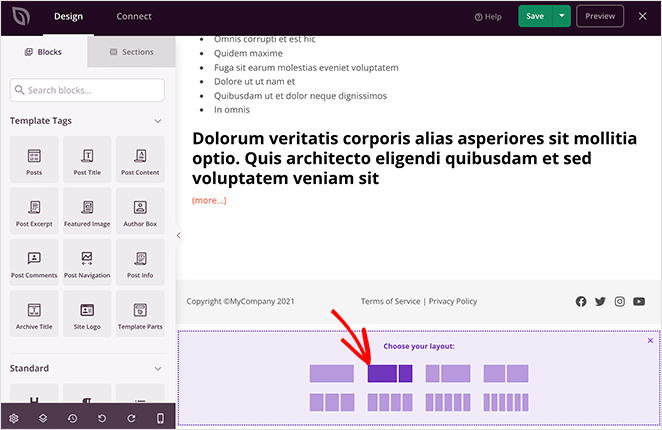
Para liberar espaço para sua barra lateral, você precisará substituir o layout existente por uma seção de 2 colunas.

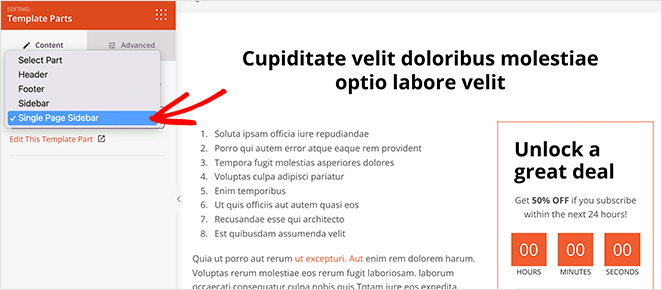
Em seguida, arraste o bloco Template Part para a segunda coluna de sua nova seção.

A partir daí, você pode escolher a nova barra lateral que criou no menu suspenso.

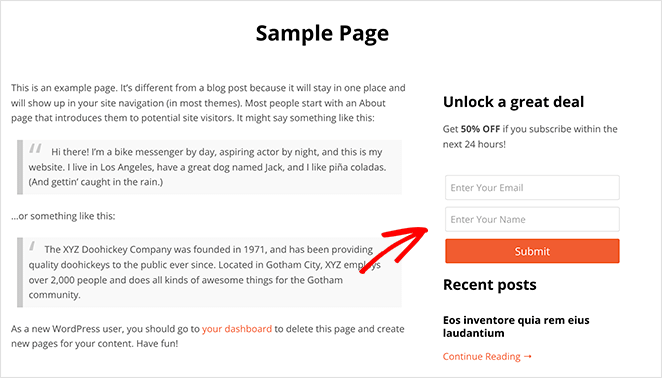
Clique em Salvar para armazenar suas alterações e, quando você navegar para uma página, ela exibirá sua nova barra lateral personalizada automaticamente, enquanto suas postagens de blog exibirão sua primeira barra lateral.

Método 2. Usando o Personalizador do WordPress
O personalizador interno do WordPress facilita a adição de uma barra lateral personalizada ao seu site WordPress. O personalizador usa as configurações de tema padrão do WordPress para controlar o layout, o conteúdo e o posicionamento da barra lateral.
Para usar esse método, você precisará de um tema WordPress que inclua áreas de widget da barra lateral. Se você ainda não tem um tema, aqui estão os temas WordPress mais populares para pequenas empresas.
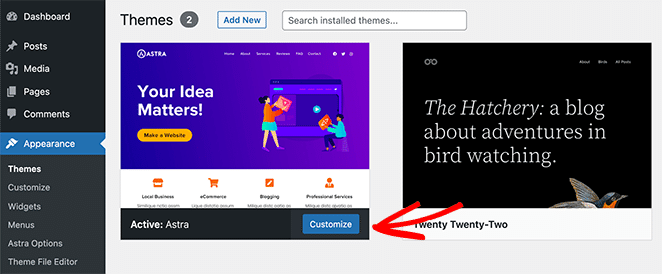
Para este guia, estamos usando o tema Astra WordPress.
Etapa 1: adicione o layout da barra lateral do WordPress
Depois de instalar seu tema, vá para Aparência ≫ Temas e clique no botão azul Personalizar .

Isso o levará à página do WordPress Customizer, onde você pode editar o layout e o design do seu tema. As configurações que você vê nesta página variam para diferentes temas, mas mostraremos como adicionar uma barra lateral usando o tema Astra, para que você tenha uma ideia do que fazer.
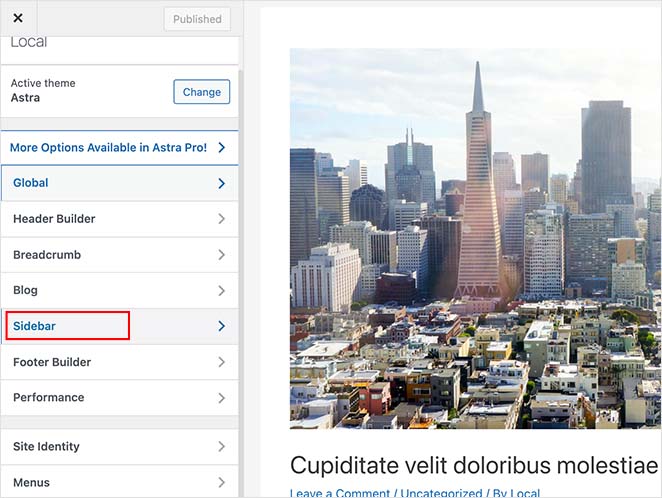
Olhe para o painel esquerdo dentro do personalizador e encontre o título 'Barra Lateral'. Clique nesse título para abrir as opções de personalização da barra lateral.

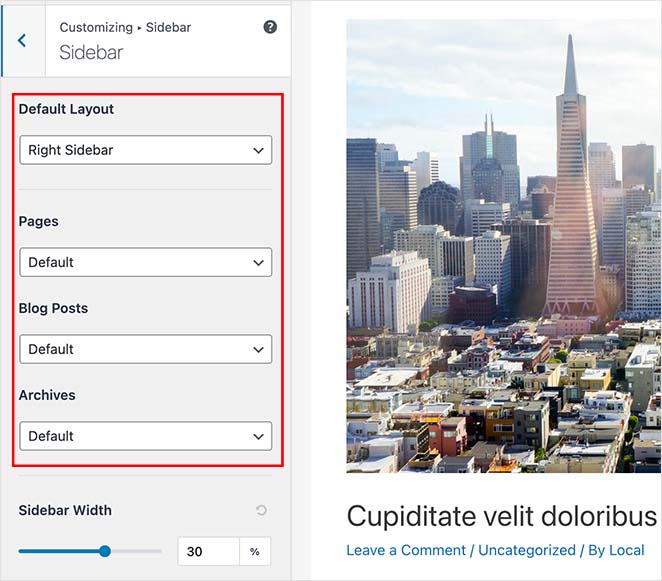
Na próxima tela, você pode escolher entre as seguintes opções da barra lateral:
- Layout padrão – Sem barra lateral, barra lateral direita ou barra lateral esquerda.
- Páginas – Onde exibir a barra lateral em páginas únicas.
- Posts – Onde mostrar sua barra lateral em posts únicos.
- Arquivos – Como sua barra lateral aparece em páginas de arquivo, como a página do seu blog.

Você também pode escolher a largura da barra lateral na mesma página. Quando estiver satisfeito com o layout da barra lateral, clique no botão Publicar .
Etapa 2. Adicione Widgets à sua Barra Lateral com o Personalizador
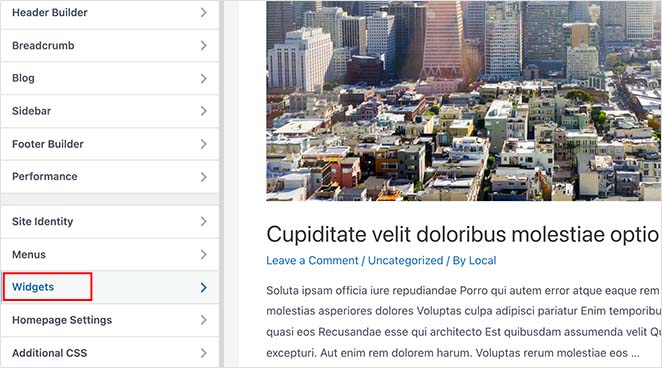
Depois de escolher o layout da barra lateral, você pode começar a adicionar widgets a ela. Para fazer isso, encontre o título 'Widgets' no menu do WordPress Customizer e clique para abrir as configurações.

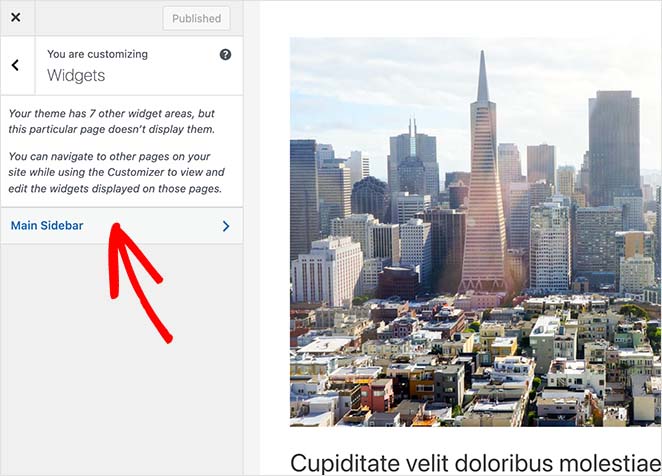
Na próxima tela há uma lista de barras laterais atualmente disponíveis para essa página específica, então clique na barra lateral que você deseja personalizar.

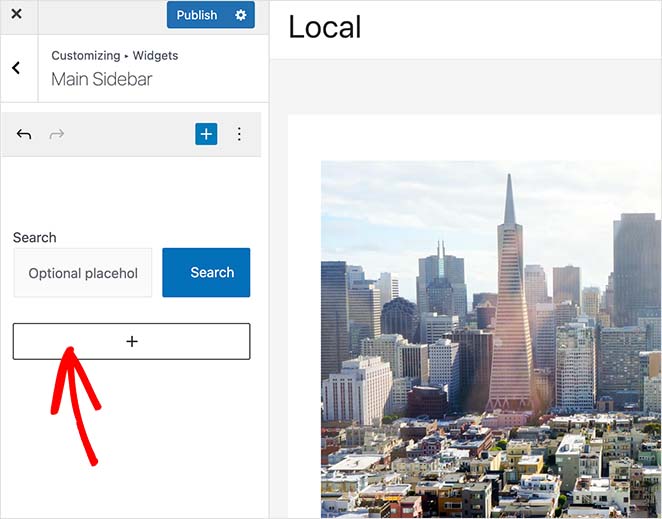
Agora você verá um construtor de barra lateral, pronto para exibir os widgets que você escolher. Clique no ícone de mais (+) para procurar um bloco ou widget que deseja mostrar na barra lateral.

Clicar em um bloco irá adicioná-lo à sua barra lateral automaticamente.
Continue adicionando widgets à sua barra lateral até que fique do jeito que você deseja. Em seguida, clique no botão Publicar para salvar suas alterações.
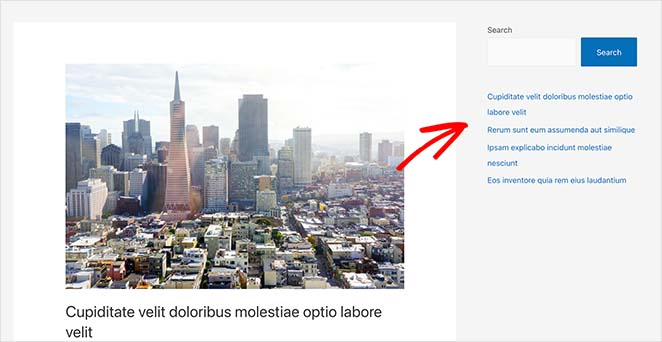
Agora, ao visitar sua página, você verá sua barra lateral personalizada do WordPress.

Método 3. Usando a tela de widgets do WordPress
O método a seguir usa a tela de widgets do WordPress para adicionar uma barra lateral ao WordPress. É semelhante ao método anterior, mas só permite adicionar widgets à barra lateral em vez de alterar o posicionamento da barra lateral.
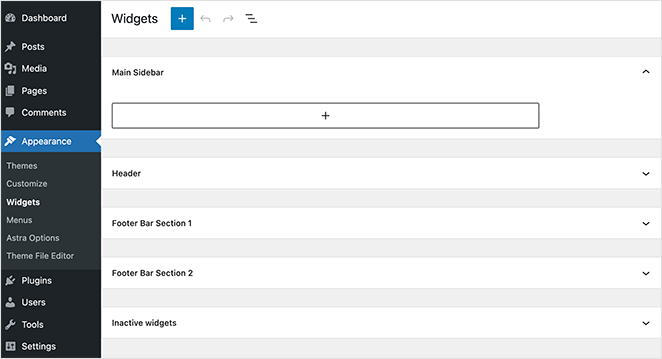
Vá para Aparência ≫ Widgets do seu painel do WordPress para usar este método. Você pode ver todas as barras laterais que seu tema suporta atualmente nesta tela.

No nosso caso, o tema inclui 4 áreas de barra lateral personalizáveis:
- Barra Lateral Principal
- Cabeçalho
- Barra de Rodapé Seção 1
- Rodapé Baar Seção 2
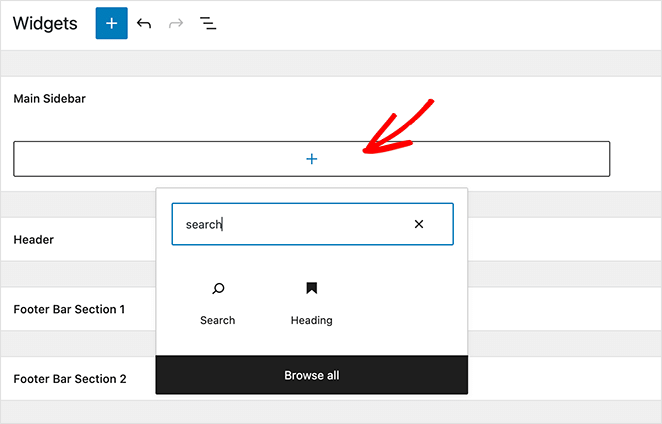
Adicionar widgets à sua barra lateral é semelhante à etapa anterior. Basta clicar no ícone de adição e procurar os widgets que deseja adicionar à sua barra lateral.

Quando terminar de criar sua barra lateral, clique no botão Atualizar . Agora você pode visitar seu site e ver sua nova barra lateral.

Por enquanto é isso!
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra lateral ao WordPress.
A maneira mais fácil de obter controle total sobre sua barra lateral é com o SeedProd. Ele oferece um construtor visual de arrastar e soltar, você não precisa editar nenhum código ou arquivo de tema diretamente e pode personalizar sua barra lateral diretamente no painel do WordPress.
Você também pode gostar deste post sobre os melhores exemplos de iscas digitais para aumentar sua lista.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.
