Como adicionar uma barra lateral ao WordPress » Guia passo a passo definitivo
Publicados: 2020-01-22 Ao criar seu site WordPress, você deve adicionar uma barra lateral como uma das seções de layout do seu site WordPress. Criar uma barra lateral em um site HTML básico é simples, pois você só precisa usar as tags da barra lateral <aside> </aside>, mas para adicionar uma barra lateral ao WordPress você precisa de uma abordagem diferente.
Ao criar seu site WordPress, você deve adicionar uma barra lateral como uma das seções de layout do seu site WordPress. Criar uma barra lateral em um site HTML básico é simples, pois você só precisa usar as tags da barra lateral <aside> </aside>, mas para adicionar uma barra lateral ao WordPress você precisa de uma abordagem diferente.
Tag do modelo da barra lateral: como a barra lateral é exibida no WordPress
É importante lembrar que o WordPress trabalha com tags de template e o cabeçalho é chamado com a função get_header() enquanto o rodapé é chamado com a função get_footer(). Para a barra lateral, ela é exibida com a tag de modelo get_sidebar().
Essa tag de modelo pode ser adicionada em qualquer lugar que você deseje adicionar à barra lateral do WordPress. Mas antes de começar a exibir a barra lateral do WordPress, precisamos aprender como ela é criada para que ela exista no código do seu tema antes que você possa chamá-la nos modelos.
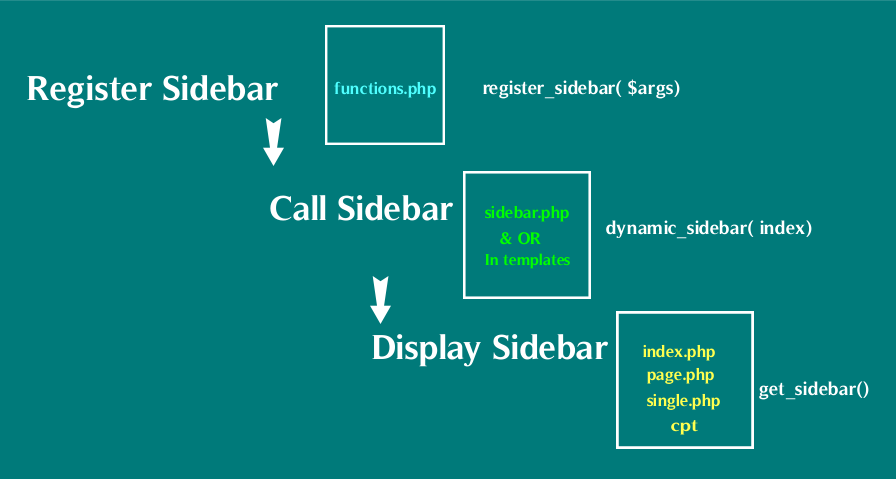
Existem duas etapas principais que você deve seguir para adicionar uma barra lateral no WordPress; essas etapas incluem: registrar a barra lateral, chamar a barra lateral
Como adicionar uma barra lateral ao WordPress passo a passo
Para adicionar com sucesso a nova barra lateral ao WordPress ou criar uma barra lateral personalizada no WordPress, você precisa seguir as seguintes etapas:
- Primeiro, crie uma cópia de backup do seu tema WordPress
- Crie um tema filho do seu tema pai do WordPress e o tema filho deve ter o arquivo functions.php
- Dentro deste arquivo functions.php do seu tema filho, você usará a função register_sidebar() para criar a barra lateral.
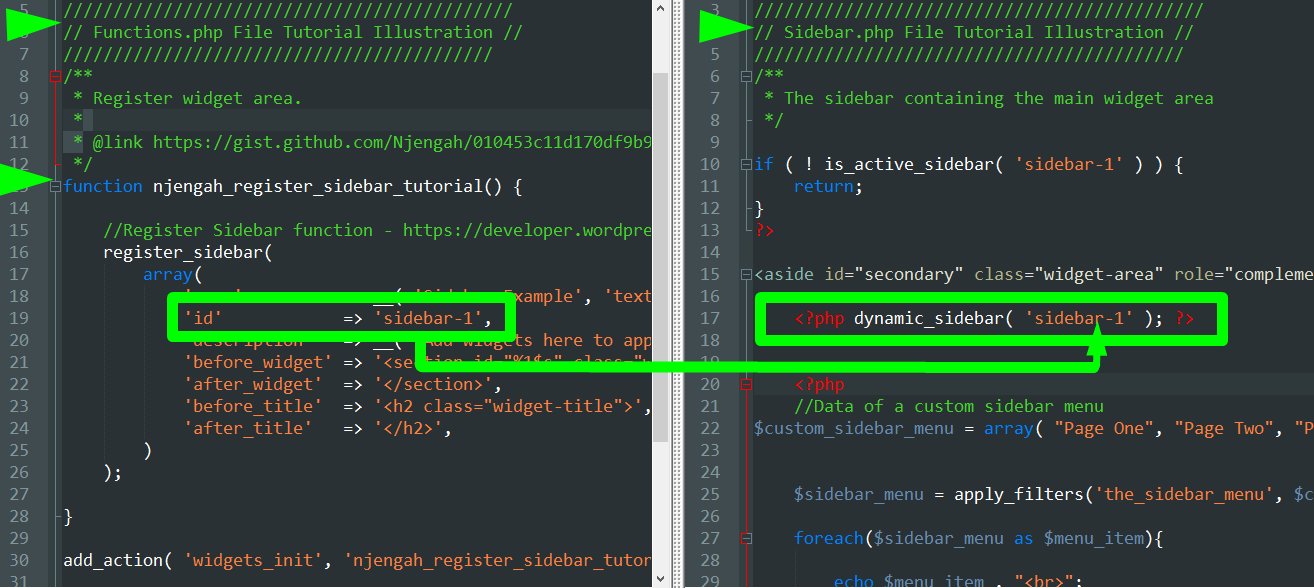
- Crie o arquivo sidebar.php e adicione a função dynamic_sidebar() a este arquivo com o nome da barra lateral assim – dynamic_sidebar( 'sidebar-1' ) onde sidebar-1 é o id da barra lateral que você adicionou ao registrar a barra lateral.
- Em seus arquivos de modelo de tema , agora você pode chamar a barra lateral usando a tag de modelo get_sidebar() .
- Se você criou uma barra lateral personalizada , você pode usar a função dynamic_sidebar() para exibir a barra lateral personalizada.
Anatomia de uma barra lateral do WordPress
Para entender em profundidade como a barra lateral no WordPress funciona, você precisa aprender como o código da barra lateral é distribuído em diferentes arquivos de tema do WordPress.
Funções da barra lateral do WordPress
É importante saber que as três funções do WordPress relacionadas à adição da barra lateral do WordPress são:
- Barra lateral de registro – register_sidebar()
- Barra Lateral Dinâmica – dynamic_sidebar()
- Obter Barra Lateral – get_sidebar()
Barra Lateral de Registro – Primeiro Passo
Esta função register_sidebar() é a primeira função que cria a barra lateral e está localizada no arquivo functions.php do seu tema.
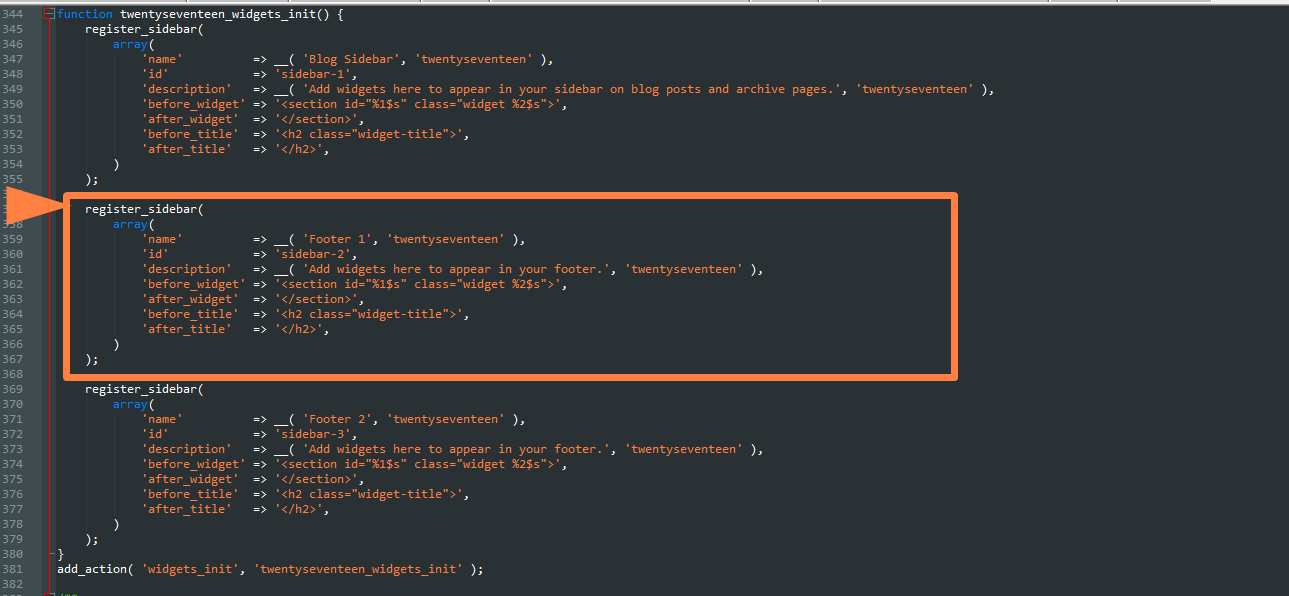
Ao abrir o arquivo functions.php do seu tema, você deverá ver esta função register_sidebar() registrando as várias barras laterais exibidas em seu tema.
Assim como no caso do tema padrão Twenty Seventeen WordPress, você pode ver na imagem abaixo o código que registra as barras laterais desse tema:

Basicamente, esta função é a que inicia tudo
Registrar Parâmetros da Barra Lateral
A função de barra lateral de registro é expressa como uma função que recebe os vários argumentos que podem estar na forma de dados de uma matriz ou uma string. Geralmente pode ser expresso da seguinte forma:
register_sidebar( array|string $args = array() )
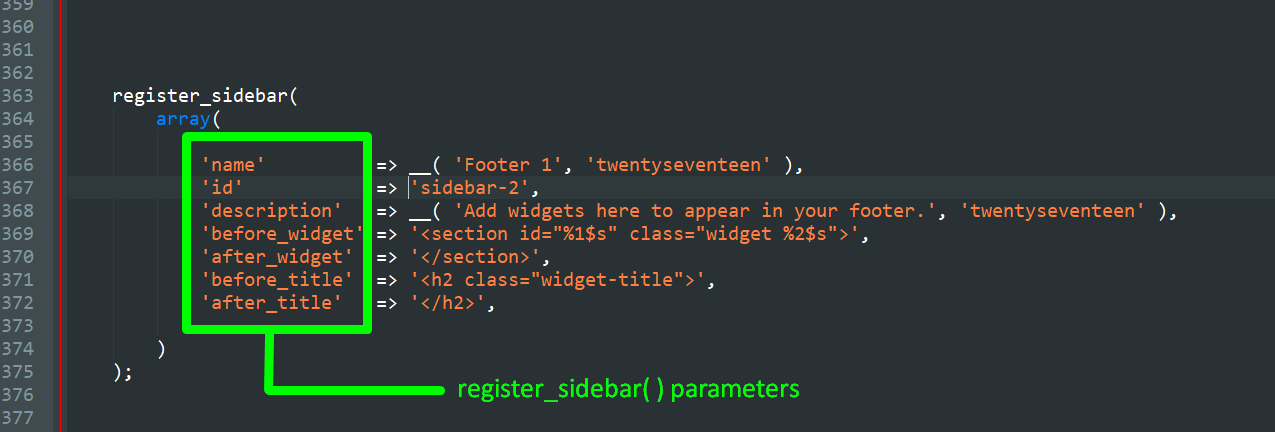
A seguir está uma imagem da função register_sidebar usada em um tema WordPress onde os diferentes parâmetros são adicionados ao array que é passado dentro da chamada da função:

Esta função do WordPress tem vários argumentos que podem ser aceitos, que podem ser uma string PHP ou uma matriz PHP. Os argumentos incluem:
- Nome – este é o nome ou o título da barra lateral deve ser uma string.
- ID – este é um identificador exclusivo da barra lateral que você usará a função dynamic_sidebar() para chamar a barra lateral.
- Descrição – esta é a descrição da barra lateral exibida na interface de Widgets e é uma string.
- Class este é um argumento para adicionar uma classe CSS extra para a barra lateral que o ajudará no estilo.
- Before_widget – este é o conteúdo HTML que é adicionado antes de cada uma das barras laterais ser exibida
- After_widget – este é o conteúdo HTML que é adicionado após a saída de cada uma das barras laterais
- Before_title este é o conteúdo HTML a ser adicionado ao título da barra lateral quando ele é exibido e o padrão é geralmente a tag HTML de abertura <h2>.
- After_title este é o conteúdo HTML a ser adicionado ao título da barra lateral quando ele é exibido e o padrão geralmente é a tag HTML de abertura <h2>.
Esta função é adicionada ao arquivo functions.php e registra as barras laterais do WordPress usando um gancho de ação como o compartilhado abaixo:
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
Para registrar uma barra lateral, precisamos conectar ao evento widgets_init e temos a função callback com um nome de nossa escolha, como neste caso, nomeamos a função callback como 'njengah_tutorial_sidebars'
O código completo que você deve adicionar ao seu arquivo functions.php para registrar a barra lateral é o seguinte:
<?php
//Função de retorno de chamada
function njengah_register_sidebar_tutorial() {
//Registrar função da barra lateral - https://developer.wordpress.org/reference/functions/register_sidebar/
registrar_sidebar(
variedade(
'name' => __( 'Exemplo de barra lateral', 'textdomain' ),
'id' => 'barra lateral-1',
'description' => __( 'Adicione widgets aqui para aparecer em sua barra lateral em postagens de blog e páginas de arquivo.', 'textdomain' ),
'before_widget' => '<id da seção="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
// Gancho de ação
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );Barra Lateral Dinâmica - Etapa Dois
Esta função dynamic_sidebar() agora chama a barra lateral que registramos na etapa um acima e o código é colocado no arquivo sidebar.php ou em qualquer outro arquivo onde queremos exibir a barra lateral que criamos na primeira etapa.
A expressão geral da função dynamic_sidebar() é a seguinte:
dynamic_sidebar( int|string $index = 1 )
Essa função recebe um argumento inteiro ou string e pode ser o nome ou os parâmetros de ID usados ao registrar a barra lateral na primeira etapa.
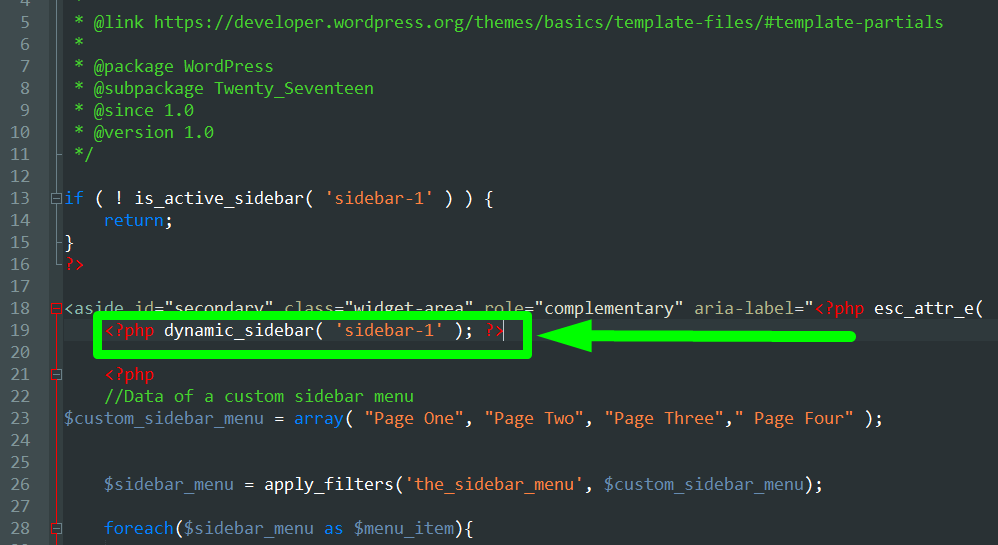
No tema padrão do WordPress vinte e dezessete, ao abrir o arquivo sidebar.php, você verá a função dynamic_sidebar() conforme mostrado na imagem abaixo:


Nesse caso, você pode ver que estamos passando o parâmetro id da função register_sidebar para a função dynamic_sidebar para que possamos exibir essa barra lateral como a barra lateral padrão. Conforme mostrado na imagem abaixo:

Se estivéssemos registrando esta barra lateral como uma barra lateral personalizada, usaríamos o código acima para mostrar em qualquer arquivo de modelo de tema que possa incluir; cabeçalho, rodapé, corpo e assim por diante. Portanto, o código para exibir a barra lateral deve ser o seguinte:
<?php if ( is_active_sidebar( 'custom' ) ) : ?>
<div id="sidebar">
<?php dynamic_sidebar( 'custom' ); ?>
</div>
<?php endif; ?>Como você pode ver, estamos usando uma instrução if para validar se a barra lateral está ativa e a função que usamos aqui é is_active_sidebar() . Esta função simplesmente descobre se a barra lateral passada no dynamic_sidebar() está em uso. Esta é uma das tags condicionais do WordPress.
Obter Barra Lateral – Terceiro Passo
Ao criar a barra lateral padrão do WordPress em um tema, você precisa se registrar , criar o arquivo sidebar.php e, finalmente, usar a tag get_sidebar() t emplate para carregar a barra lateral no template.
O get_sidebar pode ser usado para exibir barras laterais diferentes em páginas diferentes, pois por padrão a função recebe um argumento de string equivalente ao nome da barra lateral. O nome que você usou para registrar a barra lateral ou o parâmetro ID conforme descrito na etapa acima.
get_sidebar( string $name = null )
Portanto, se você tiver uma barra lateral chamada ' cool-sidebar ', poderá chamar a barra lateral em um modelo de página personalizado da seguinte maneira:
get_sidebar('cool-sidebar');
Você também pode ter várias barras laterais para cada página e pode usar uma instrução if/else para exibir cada uma das barras laterais em diferentes páginas condicionalmente, como neste código, onde temos três barras laterais; um para a página inicial, outro para 404 e a barra lateral padrão:
if ( is_home() ):
get_sidebar('home');
elseif(is_404()):
get_sidebar('404');
senão :
get_sidebar();
fim se;Arquivos da barra lateral do WordPress
É igualmente importante saber que os sete arquivos de tema comuns do WordPress onde o código da barra lateral é adicionado são:
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
O código também pode ser adicionado a plugins onde você está registrando e exibindo widgets da barra lateral, como alguns dos plugins de widgets mais comuns do WordPress.
Se você é um desenvolvedor WordPress ou um iniciante do WordPress aprendendo como o WordPress funciona , entender como esses arquivos estão relacionados à adição e exibição da barra lateral do WordPress será um grande passo para se tornar um profissional.
Como o código da barra lateral funciona em cada arquivo WordPress de tema
Em um breve resumo as três funções de adicionar barra lateral no WordPress são colocadas em cada um desses arquivos ilustrados na tabela abaixo respectivamente:
| Arquivo de tema | Função |
| Functions.php | register_sidebar() , dynamic_sidebar() |
| Sidebar.php | dynamic_sidebar() |
| Header.php | dynamic_sidebar() |
| Page.php | dynamic_sidebar() , get_sidebar(); |
| Único.php | dynamic_sidebar() , get_sidebar(); |
| Modelo de página personalizada | dynamic_sidebar() , get_sidebar(); |
Para adicionar barra lateral no WordPress, você deve seguir as três etapas descritas neste tutorial de desenvolvimento do WordPress que inclui:
- Register – Registre a barra lateral em functions.php usando register_sidebar()
- Chame a barra lateral padrão/barra lateral personalizada – Chame a barra lateral no arquivo sidebar.php para a barra lateral padrão, mas ou barra lateral personalizada você pode chamá-la em qualquer arquivo de modelo usando dynamic_sidebar()
- Exibir barra lateral em modelos de postagem do WP – Na página, postagem e modelo de página personalizada e modelo de postagem personalizada, você pode chamar a barra lateral usando a tag de modelo get_sidebar().
Como adicionar uma barra lateral ao exemplo de código do WordPress
A seguir está o exemplo de código de como você adicionaria uma barra lateral padrão em um tema do WordPress que nomearemos como Njengah Tutorial Sidebar
Registrar Barra Lateral
O primeiro passo nós o registraríamos da seguinte forma:
/**
* Registre a área do widget.
*
* @link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
*/
function njengah_register_sidebar_tutorial() {
//Registrar função da barra lateral - https://developer.wordpress.org/reference/functions/register_sidebar/
registrar_sidebar(
variedade(
'name' => __( 'Njengah Tutorial Sidebar ', 'textdomain' ),
'id' => 'njengah-sidebar-default',
'description' => __( 'Adicione widgets aqui para aparecer em sua barra lateral em postagens de blog e páginas de arquivo.', 'textdomain' ),
'before_widget' => '<id da seção="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
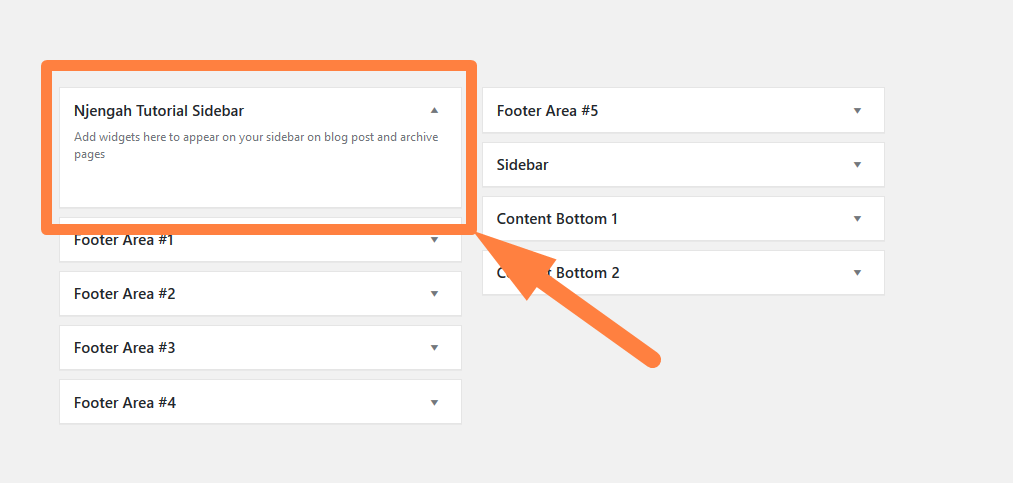
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );O resultado seria visto em nosso painel do WordPress em aparência > Widgets conforme mostrado na imagem abaixo:

Chamar a barra lateral padrão no arquivo Sidebar.php
Nos arquivos sidebar.php ou index não devemos chamar a barra lateral da seguinte forma:
if (! is_active_sidebar('njengah-sidebar-default') ) {
Retorna;
}
dynamic_sidebar('njengah-sidebar-default');Exibir barra lateral
Por fim, em nossos modelos de página, simplesmente chamaríamos a barra lateral usando o seguinte código
get_sidebar();
Empacotando
Neste post, descrevemos de forma abrangente a abordagem passo a passo sobre como adicionar barra lateral no tema WordPress. Em um resumo rápido, você precisa lembrar que existem apenas 2 ou três etapas; para adicionar a barra lateral padrão no WordPress você precisa registrar a barra lateral em functions.php , criar um arquivo sidebar.php onde você chama a barra lateral que você registrou na etapa um e na página ou nos modelos de postagem você usa a função get_sidebar para chamar o padrão barra lateral .
Se você estiver adicionando barras laterais personalizadas, não precisará da última parte, pois colocaria diretamente o código dynamic_sidebar() no modelo ou no arquivo em que deseja exibir a barra lateral. Por exemplo, no rodapé, você normalmente verá os widgets de rodapé exibidos usando esta função dynamic_sidebar().
Espero que você tenha aprendido algo novo com este tutorial ou tenha entendido melhor como adicionar uma barra lateral ao tema WordPress sem necessariamente copiar e colar o código em seu arquivo functions.php. Se você quiser mais ajuda nesta área ou precisar de conselhos de um desenvolvedor profissional do WordPress, não hesite em entrar em contato comigo.