Como adicionar um módulo Sticky Map à sua página Divi
Publicados: 2023-06-14As configurações fixas integradas do Divi permitem que você mantenha um elemento “adesivo” ou fixo na tela enquanto rola a página. Quando combinado com outros elementos não aderentes, você pode obter um layout atraente e atraente para levar o design do seu site para o próximo nível. Neste tutorial, mostraremos como adicionar um módulo de mapa fixo à sua página Divi. Manteremos o módulo de mapa fixo e adicionaremos informações relevantes para rolar ao longo do mapa.
Sem mais delongas, vamos começar!
- 1 prévia
- 2 O que você precisa para começar
- 3 Como adicionar um módulo Sticky Map à sua página Divi
- 3.1 Criar uma nova página com um layout predefinido
- 3.2 Modificando o Layout do Módulo Sticky Map
- 3.3 Adicionar o Módulo Sticky Map
- 4 Resultado Final
- 5 Considerações Finais
Espiada
Aqui está uma prévia do que iremos projetar

O que você precisa para começar
Antes de começar, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Como adicionar um módulo Sticky Map à sua página Divi
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a Landing Page da Escola de Artesanato do Pacote de Layout da Escola de Artesanato.
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

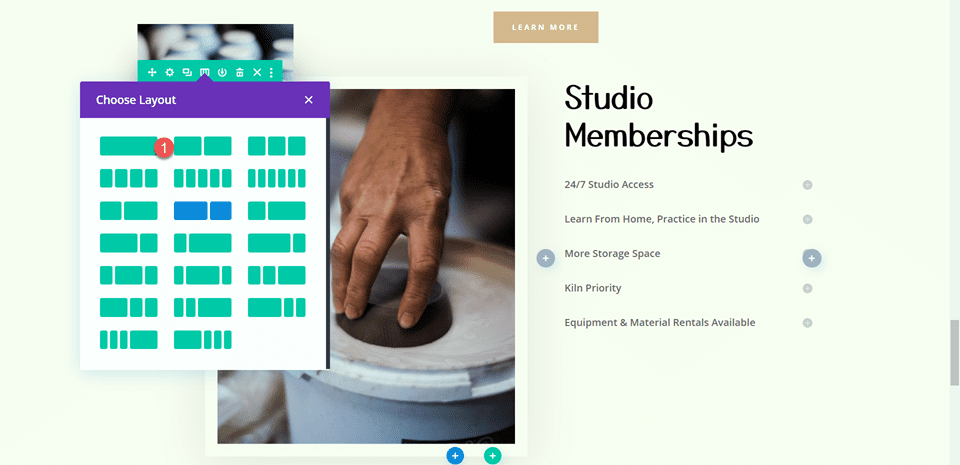
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

Pesquise e selecione a página inicial da Craft School.

Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Modificando o layout do módulo Sticky Map
CTA de inscrição
Role até a seção "Assinaturas do Studio" da página. Em seguida, adicione uma nova seção abaixo.

Abra as configurações da seção e adicione uma cor de fundo.
- Plano de fundo: #fcf8f3

Em seguida, mova a linha “Call or Join Online” para esta nova seção.

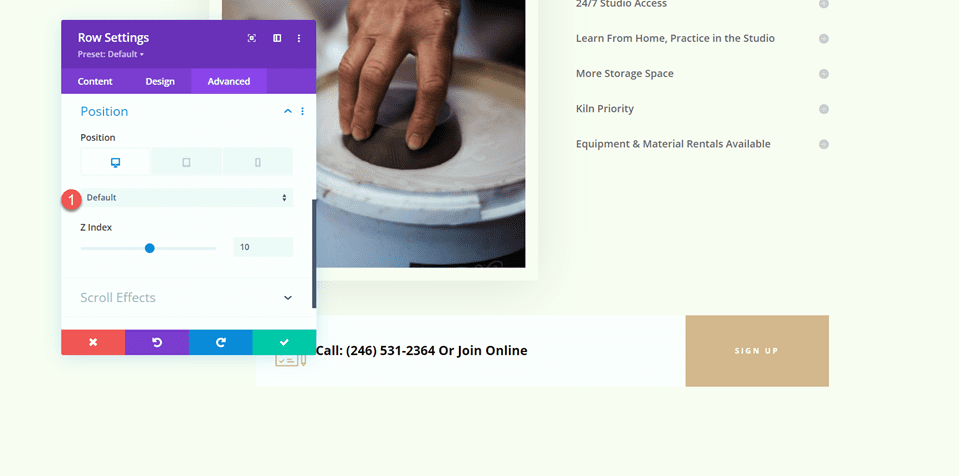
Abra as configurações de linha e navegue até a guia Avançado. Nas configurações de Posição, altere a posição de Absoluto para Padrão.
- Posição: Padrão

Seção “Venha Visitar o Estúdio”
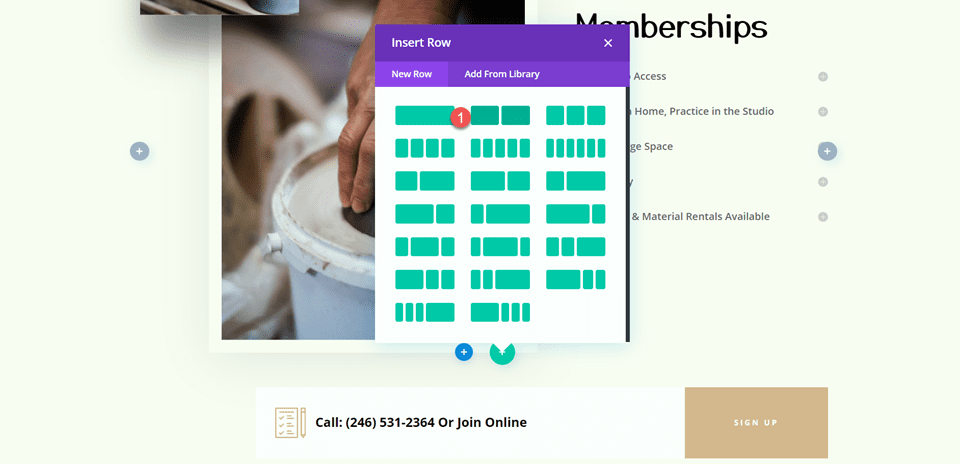
Adicione uma nova linha com duas colunas abaixo da seção Studio Memberships.

Em seguida, mova essa linha acima da seção Studio Memberships.

Configurações de direção
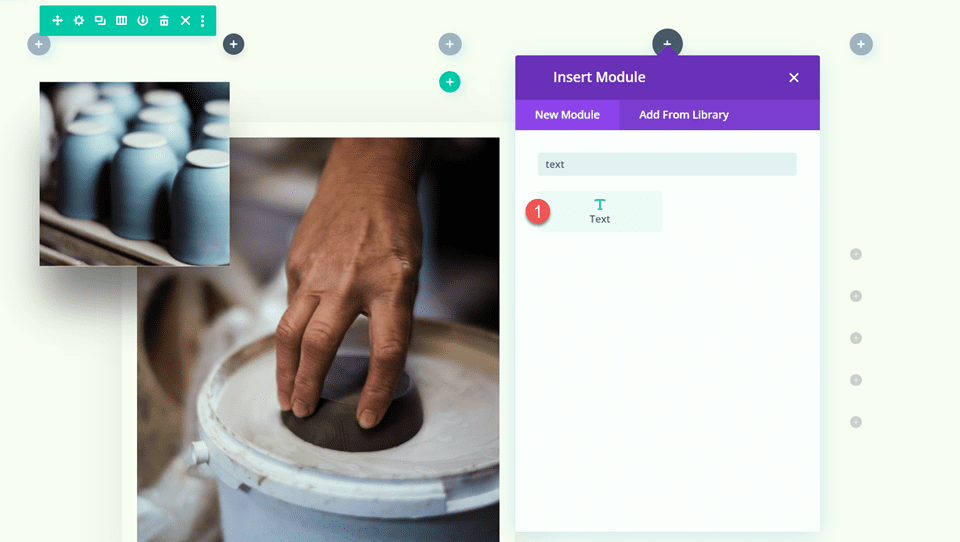
Adicione um módulo de texto à coluna da direita.

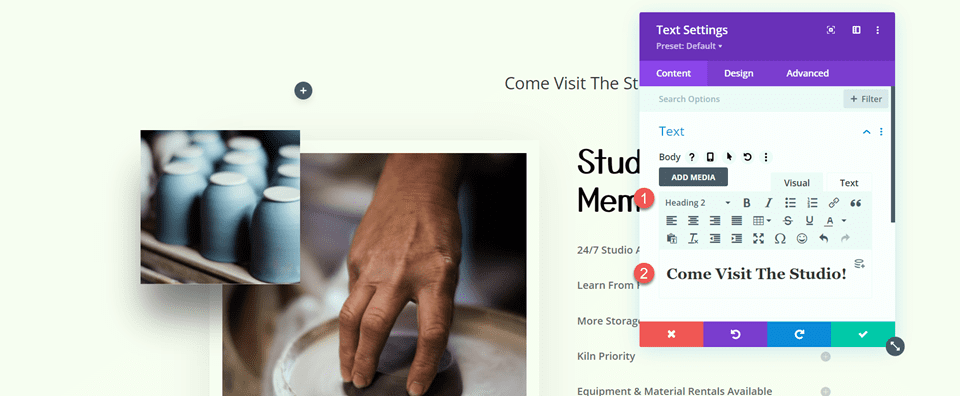
Adicione o texto.
- H2: Venha visitar o estúdio!

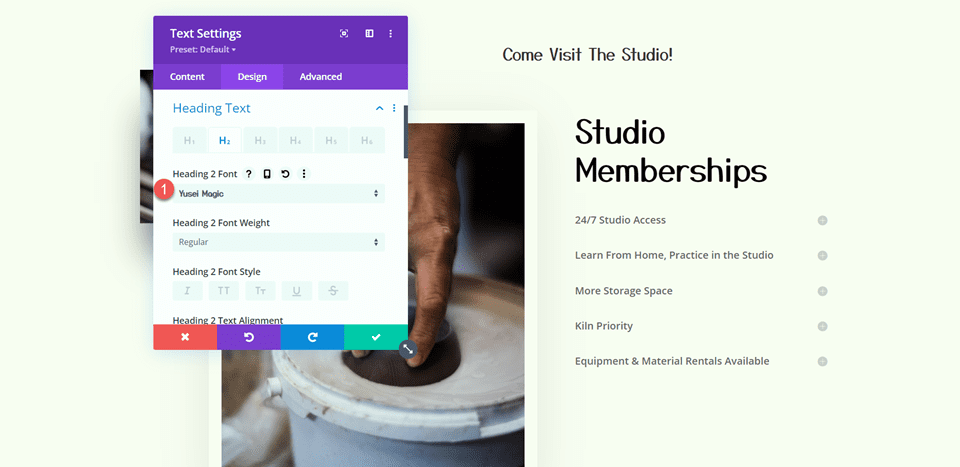
Em seguida, navegue até a guia Design e abra as configurações de texto do cabeçalho. Personalize a fonte da seguinte maneira:
- Título 2 Fonte: Yusei Magic

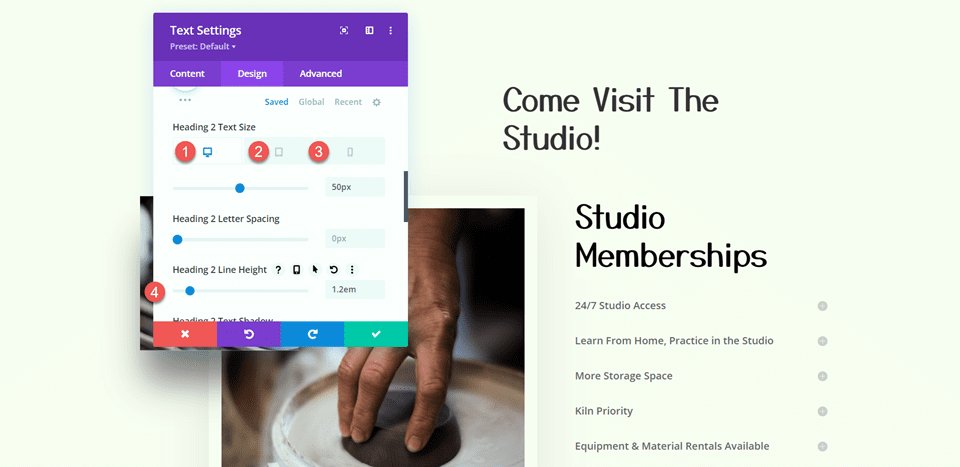
Em seguida, personalize o tamanho da fonte e a altura da linha. Use as opções responsivas integradas para adicionar tamanhos de texto diferentes para tablets e dispositivos móveis.
- Cabeçalho 2 Tamanho do texto Área de trabalho: 50px
- Cabeçalho 2 Bloco de tamanho do texto: 30px
- Cabeçalho 2 Tamanho do texto Celular: 24px
- Cabeçalho 2 Altura da linha: 1,2 em

Configurações de texto
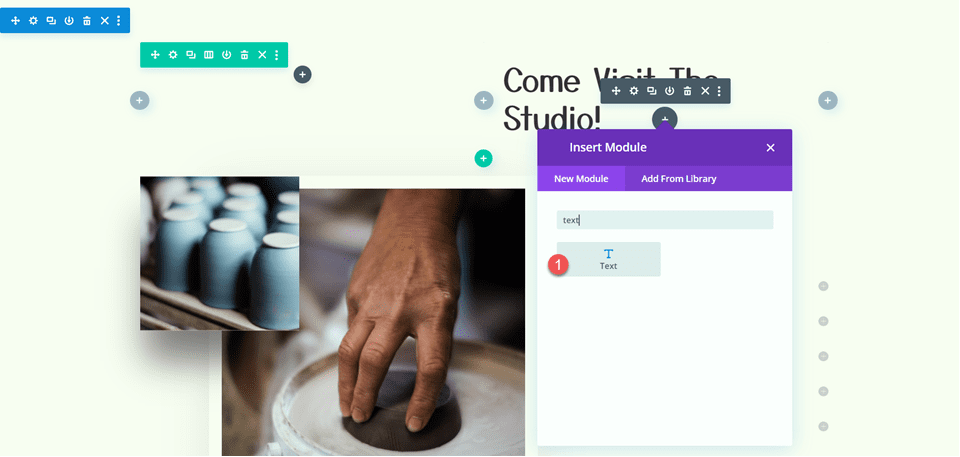
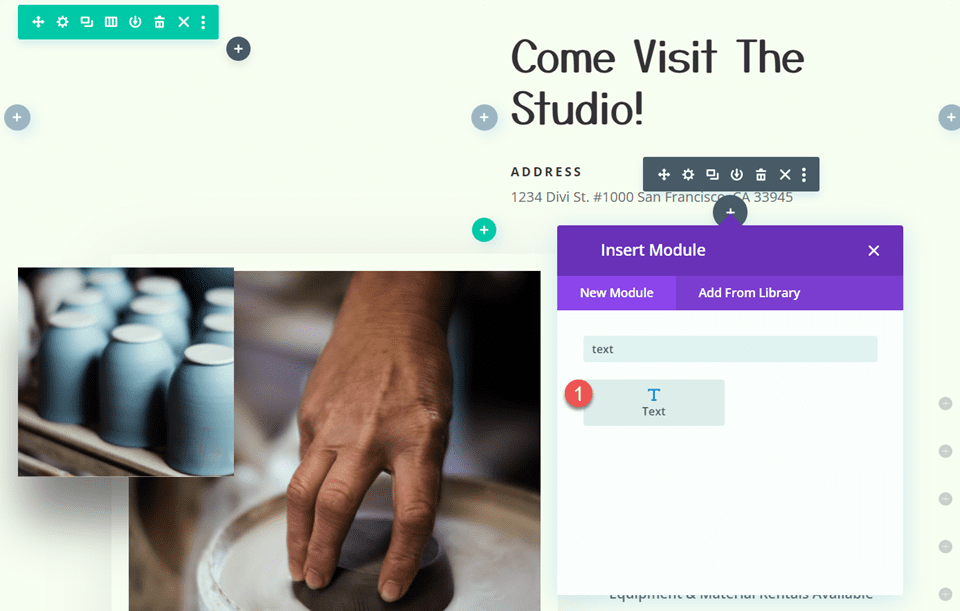
Adicione outro módulo de texto abaixo do texto “Venha visitar o estúdio”.

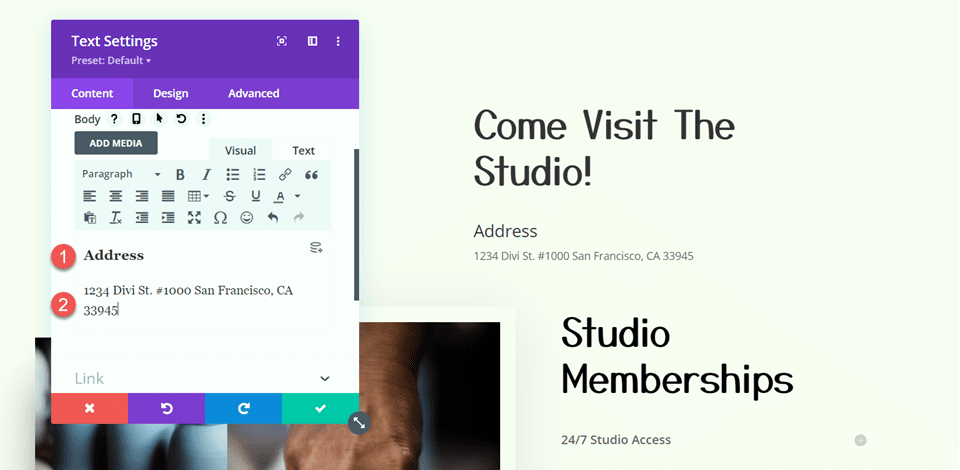
Insira o seguinte texto.
- H3: Endereço
- Parágrafo: 1234 Divi St. #1000 San Francisco, CA 33945

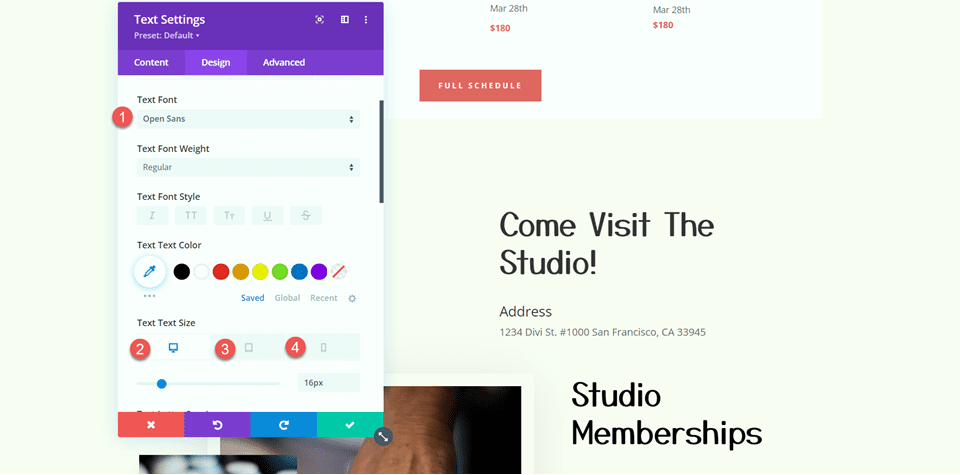
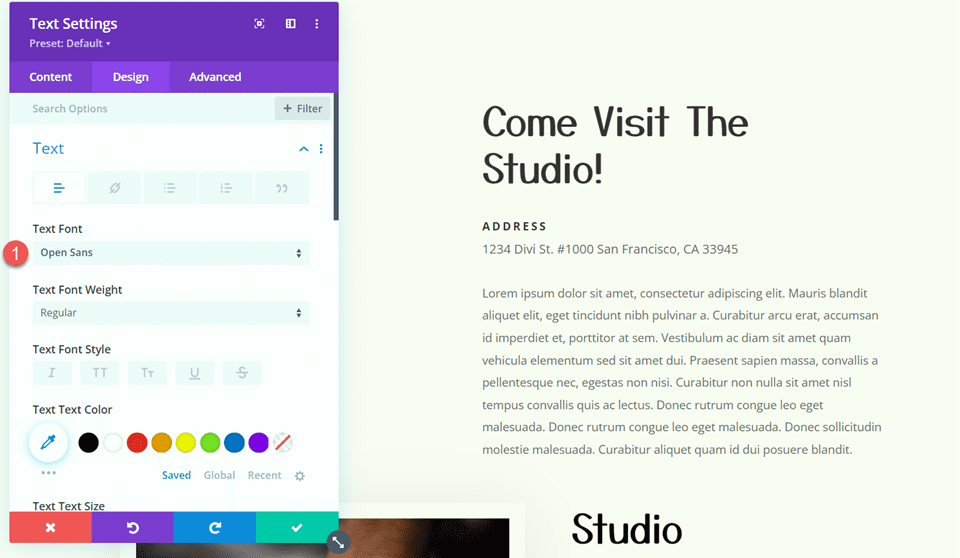
Na guia Design, modifique os estilos de texto.
- Fonte do Texto: Open Sans
- Área de trabalho do tamanho do texto: 16px
- Tamanho do texto Tablet: 15px
- Tamanho do texto Móvel: 13px

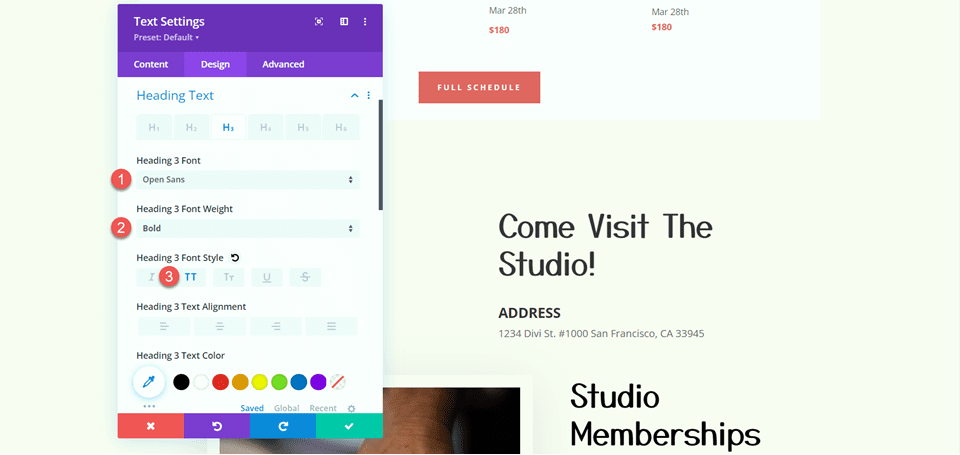
Em seguida, modifique os estilos de título.
- Título 3 Fonte: Open Sans
- Cabeçalho 3 Peso da fonte: Negrito
- Título 3 Estilo da fonte: maiúscula (TT)

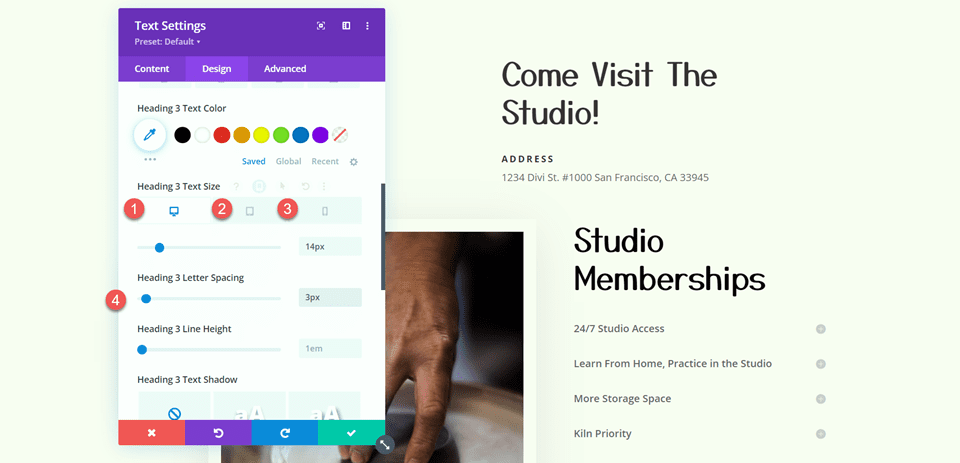
Em seguida, modifique o tamanho do texto e o espaçamento entre letras. Mais uma vez, use as configurações responsivas para definir diferentes tamanhos de texto para diferentes tamanhos de tela.
- Cabeçalho 3 Tamanho do texto Área de trabalho: 14px
- Cabeçalho 3 Bloco de tamanho do texto: 13px
- Cabeçalho 3 Tamanho do Texto Celular: 12px
- Título 3 Espaçamento entre letras: 3px

Adicione outro módulo de texto abaixo do módulo de endereço.
Em seguida, adicione o seguinte conteúdo ao corpo:
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget maleuada. Donec rutrum congue leo eget maleuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

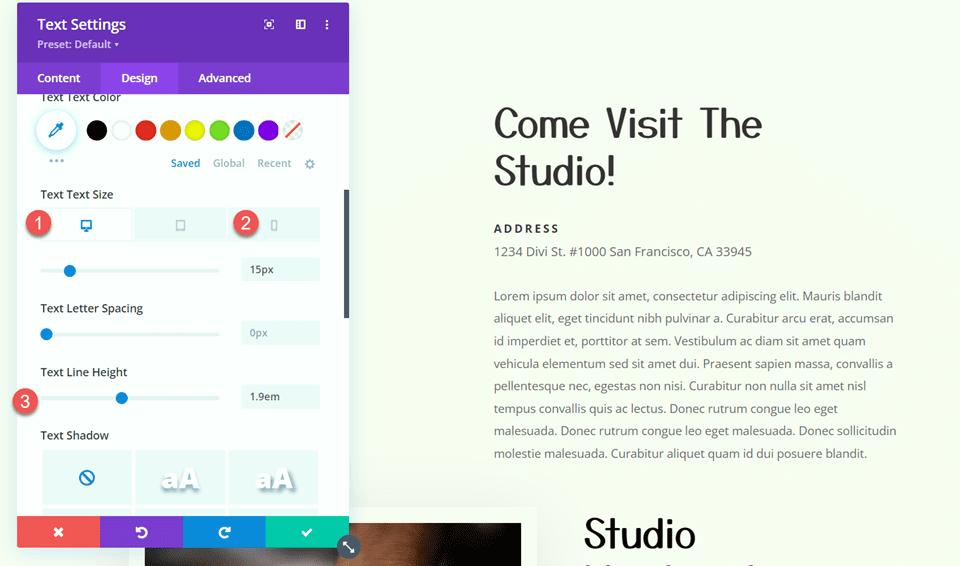
Vá para a guia de design e personalize a fonte.
- Fonte do Texto: Open Sans

Em seguida, personalize o tamanho do texto e a altura da linha.
- Área de trabalho do tamanho do texto: 15px
- Tamanho do texto Móvel: 13px
- Altura da linha de texto: 1,9em


Configurações do botão
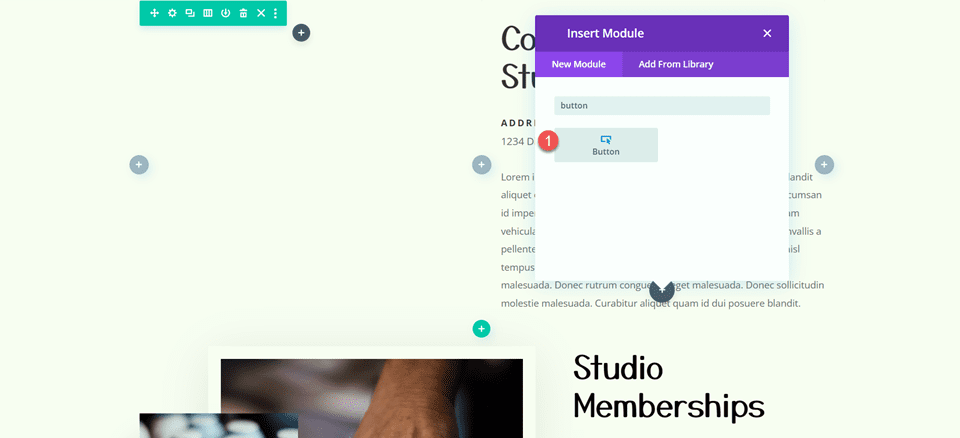
Adicione um módulo de botão à seção, abaixo do texto que adicionamos.

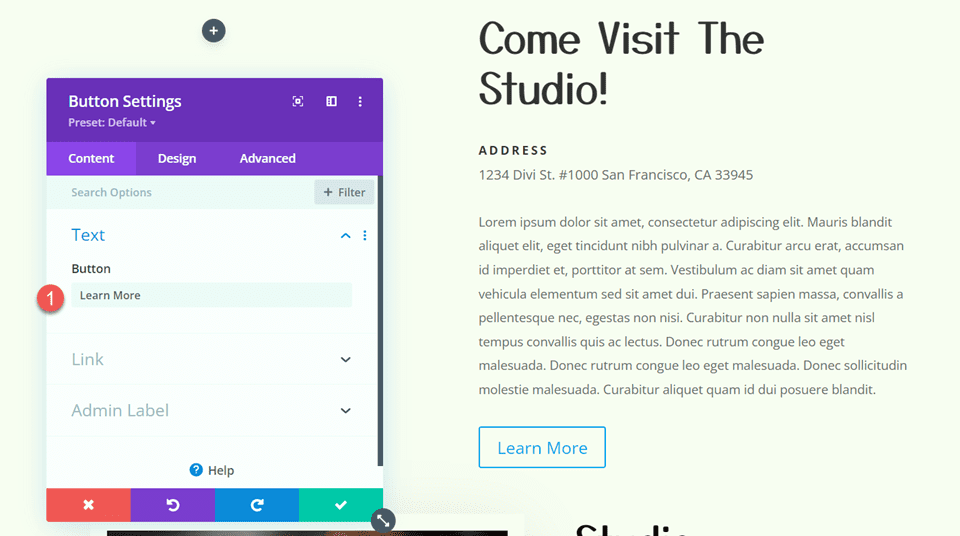
Defina o texto do botão como “saiba mais”.
- Botão: Saiba Mais

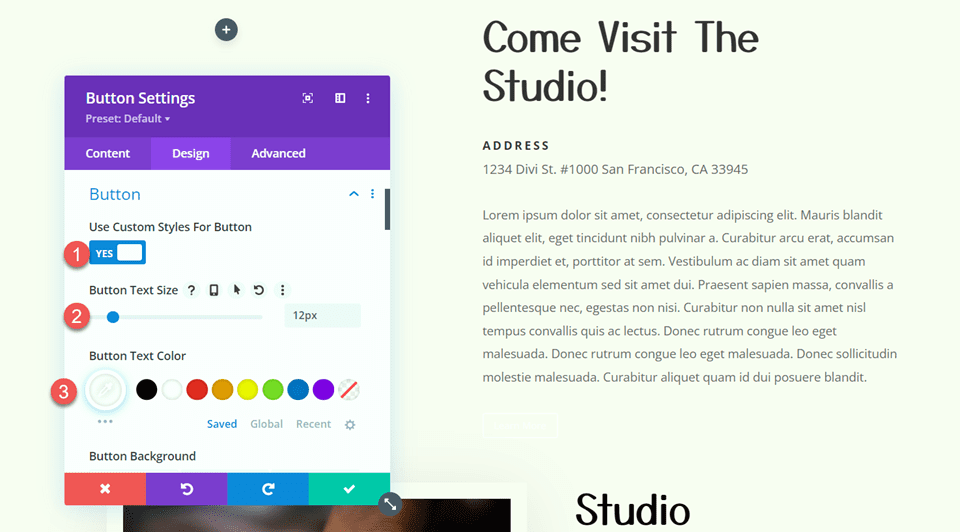
Em seguida, vá para a guia design e abra as configurações do botão. Habilite estilos personalizados.
- Usar estilos personalizados para o botão: Sim
- Tamanho do texto do botão: 12px
- Cor do texto do botão: #FFFFFF

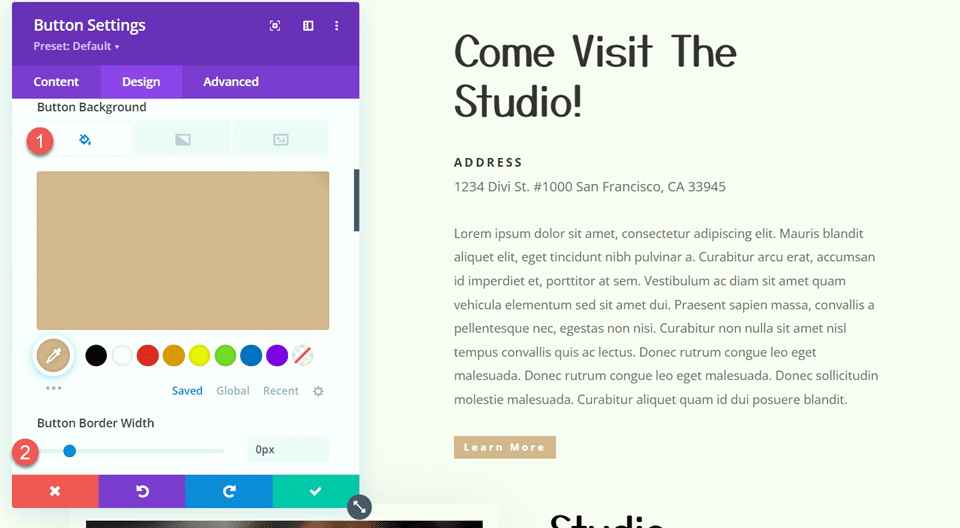
Personalize o plano de fundo do botão e a largura da borda.
- Fundo do botão: #d5b38e
- Largura da Borda do Botão: 0px

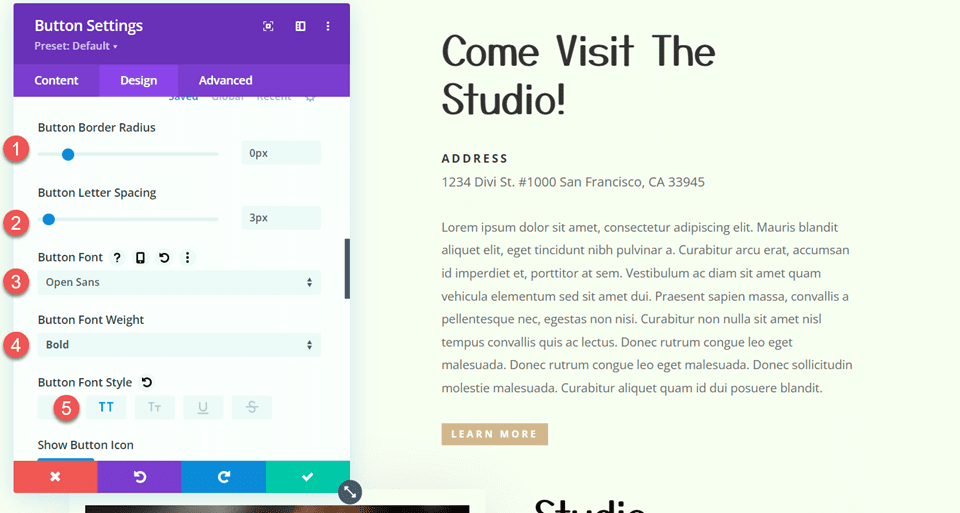
Modifique o raio da borda do botão, o espaçamento entre as letras e a fonte.
- Raio da Borda do Botão: 0px
- Espaçamento entre letras do botão: 3px
- Fonte do botão: Open Sans
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: maiúscula (TT)

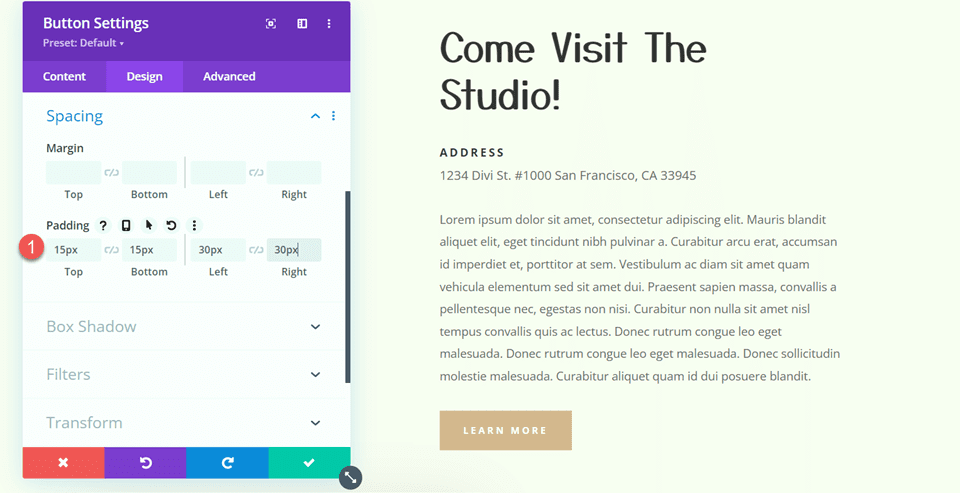
Por fim, adicione preenchimento ao botão.
- Padding-Top: 15px
- Preenchimento inferior: 15px
- Padding-Esquerda: 30px
- Padding-Direita: 30px

Seção de assinaturas do estúdio
Agora vamos modificar a seção Studio Memberships. Primeiro, altere o layout da linha para duas colunas iguais.

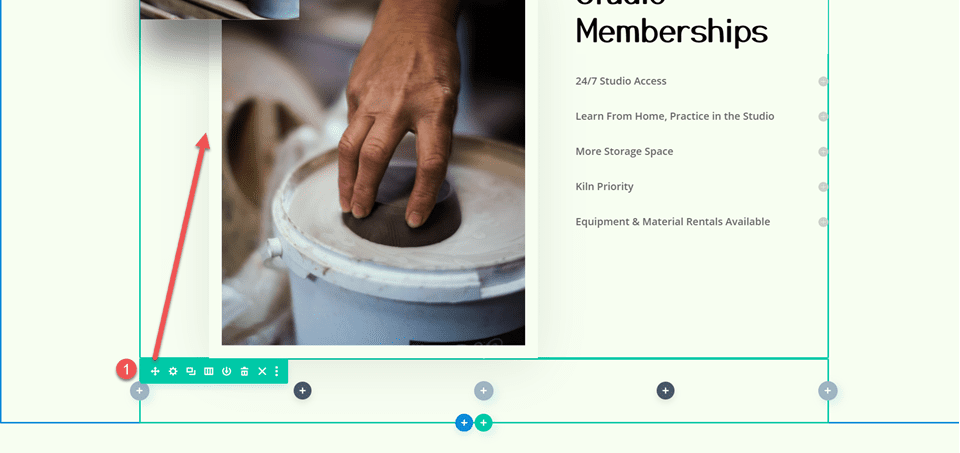
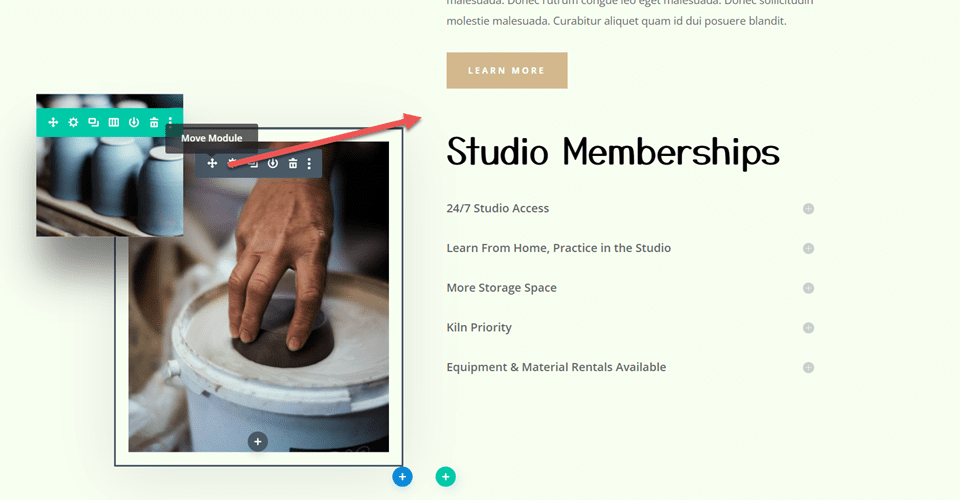
Em seguida, mova a imagem grande para a coluna da direita, acima do módulo de texto “Studio Memberships”.

Configurações de imagem de rolagem
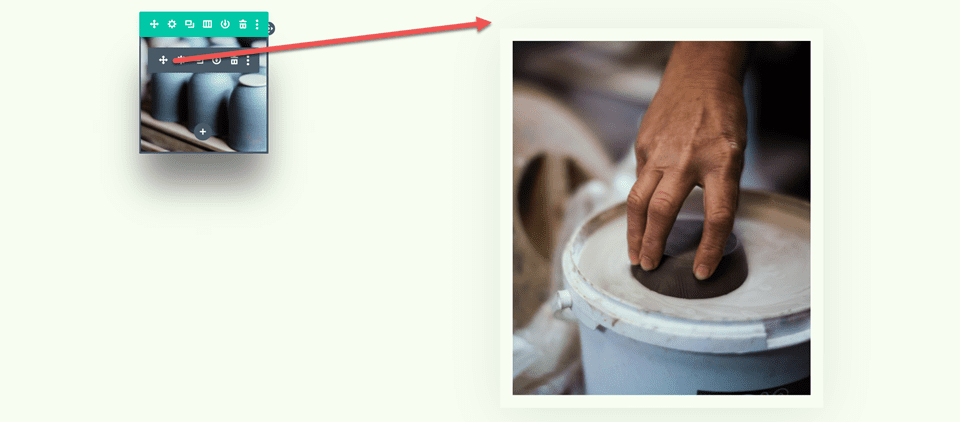
Mova a pequena imagem de rolagem da cerâmica para a coluna da direita, acima da imagem grande que movemos.

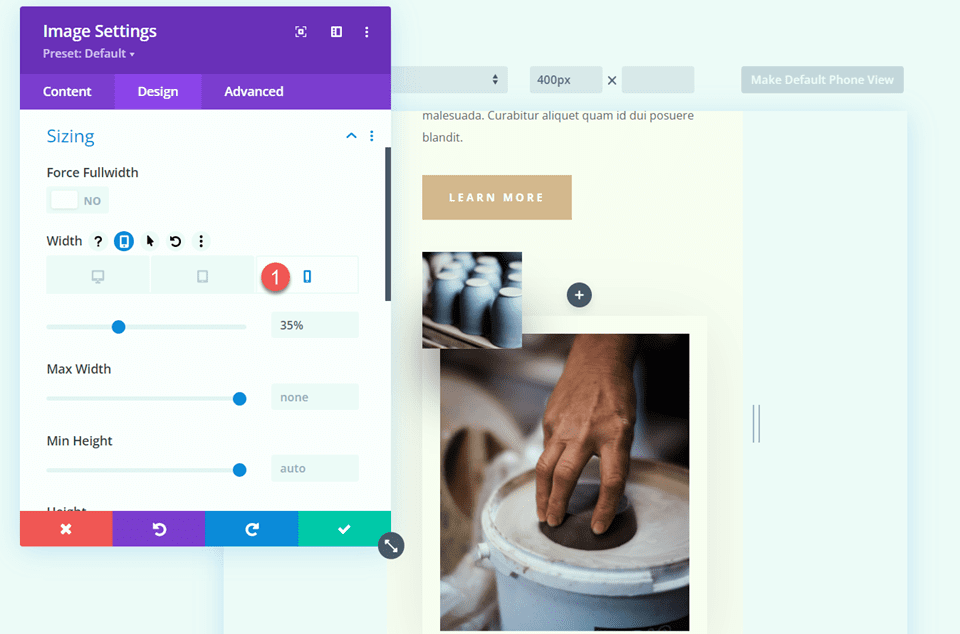
Abra as configurações do módulo para a imagem pequena. Nas configurações de dimensionamento, use as configurações responsivas para definir uma largura diferente para dispositivos móveis.
- Largura-Mobile: 35%

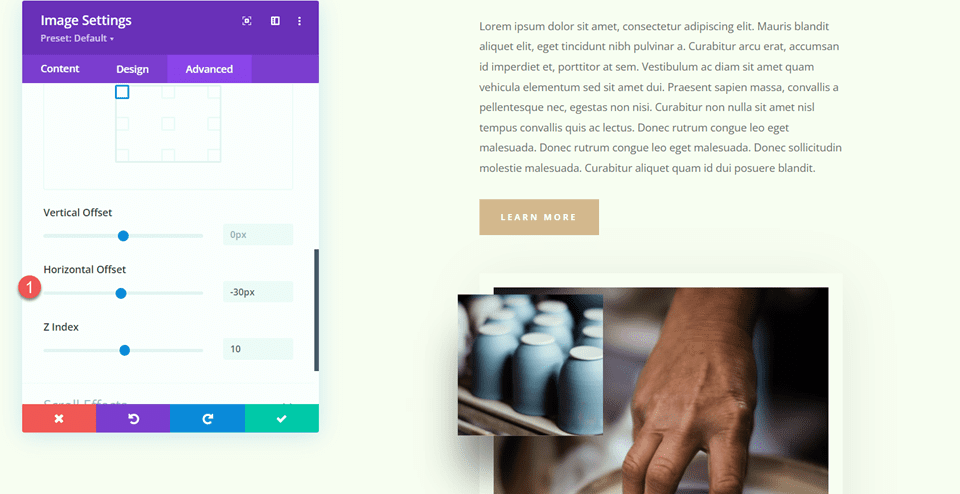
Na guia Avançado, abra as configurações de Posição e adicione algum deslocamento horizontal. Isso permite que a imagem pequena fique pendurada ao lado da imagem maior, adicionando dimensão e criando um layout mais exclusivo.
- Deslocamento horizontal: -30px

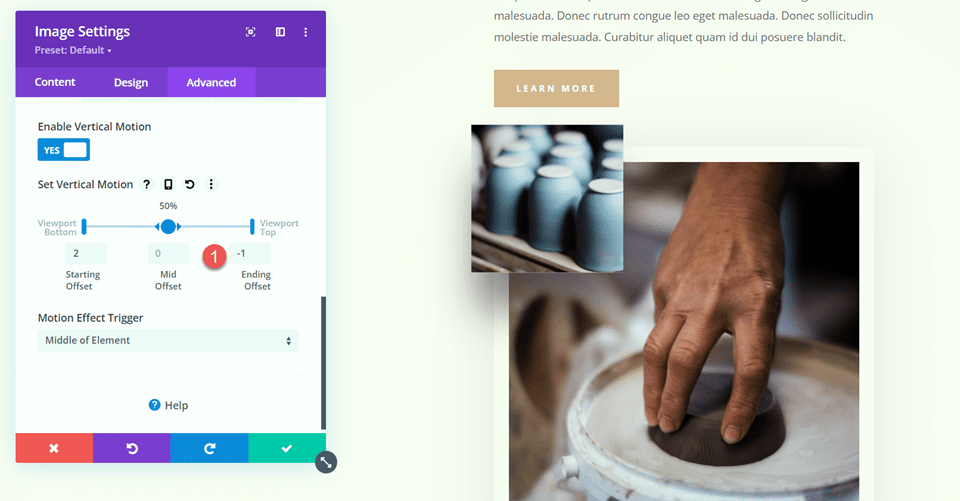
Finalmente, abra os efeitos de rolagem e ajuste o deslocamento final para o movimento vertical.
- Deslocamento final: -1

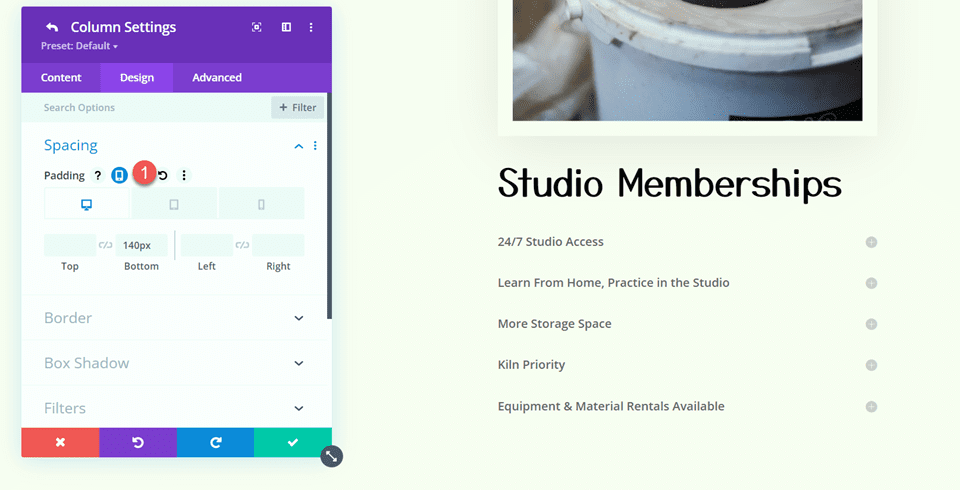
Texto de assinaturas do estúdio
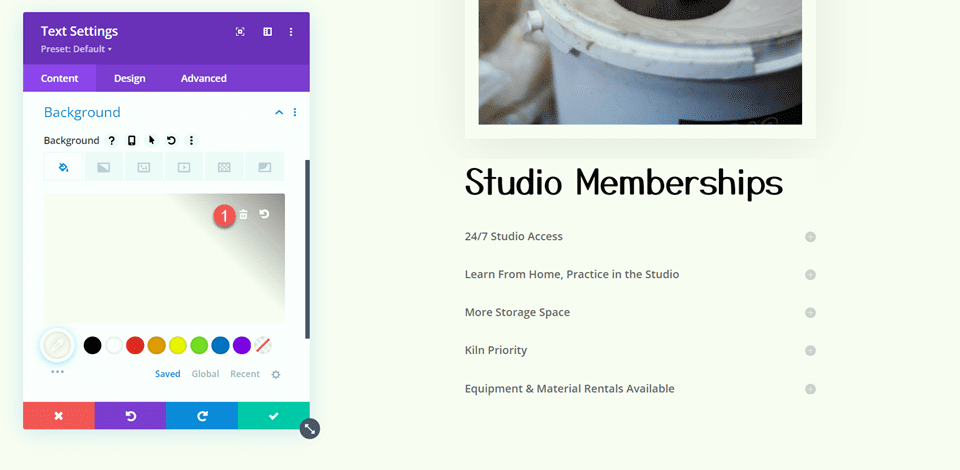
Abra as configurações do módulo de texto Studio Memberships. Remova o fundo do módulo.

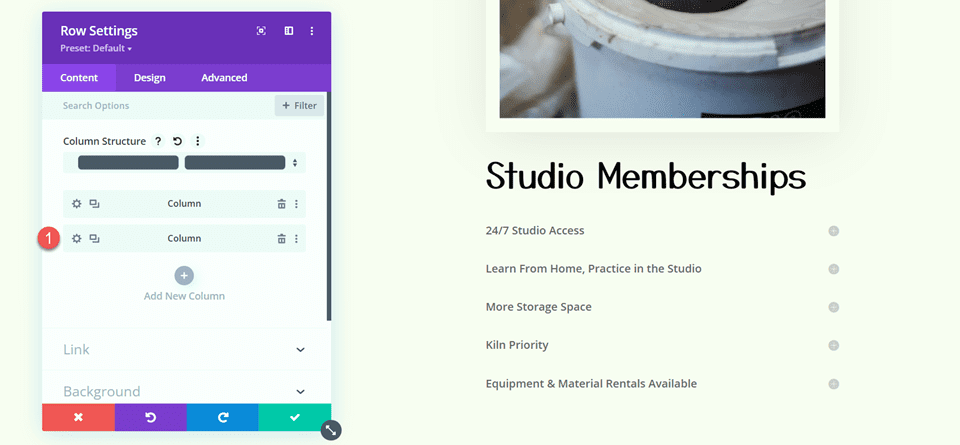
Em seguida, abra as configurações da linha e abra as configurações da coluna 2.

Nas configurações de espaçamento na guia Design, remova o preenchimento inferior existente.

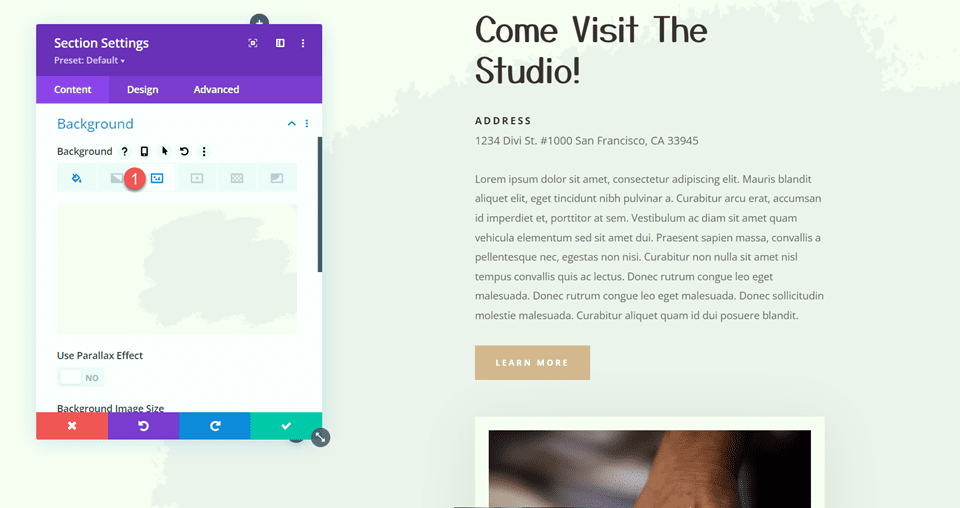
Plano de fundo da seção
Abra as configurações da seção. Nas configurações de plano de fundo, adicione uma imagem de plano de fundo. Selecione craft-school-24.png na sua biblioteca de mídia.

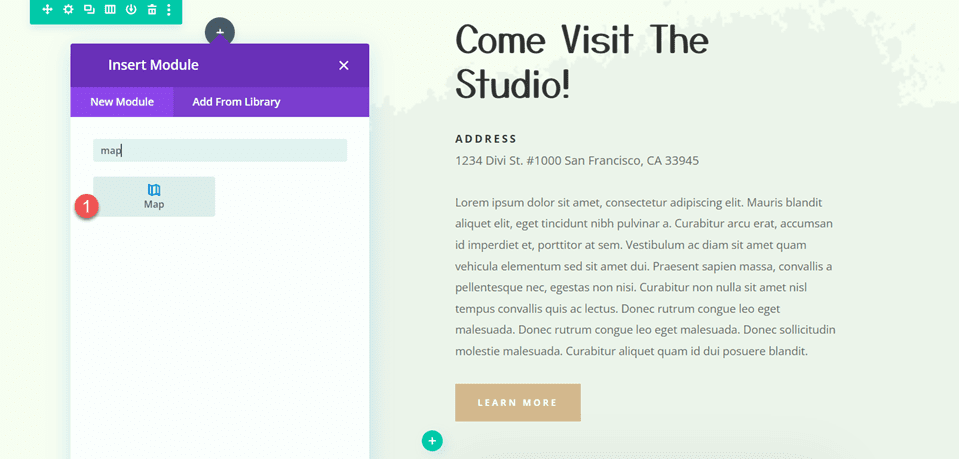
Adicionar o Módulo Sticky Map
Agora que nosso layout foi modificado, podemos adicionar o módulo sticky map. O módulo do mapa estará na coluna da esquerda e permanecerá no lugar enquanto você percorre o conteúdo à direita. Vamos começar.
Primeiro, adicione um módulo de mapa à coluna esquerda da linha “Venha visitar o estúdio”.

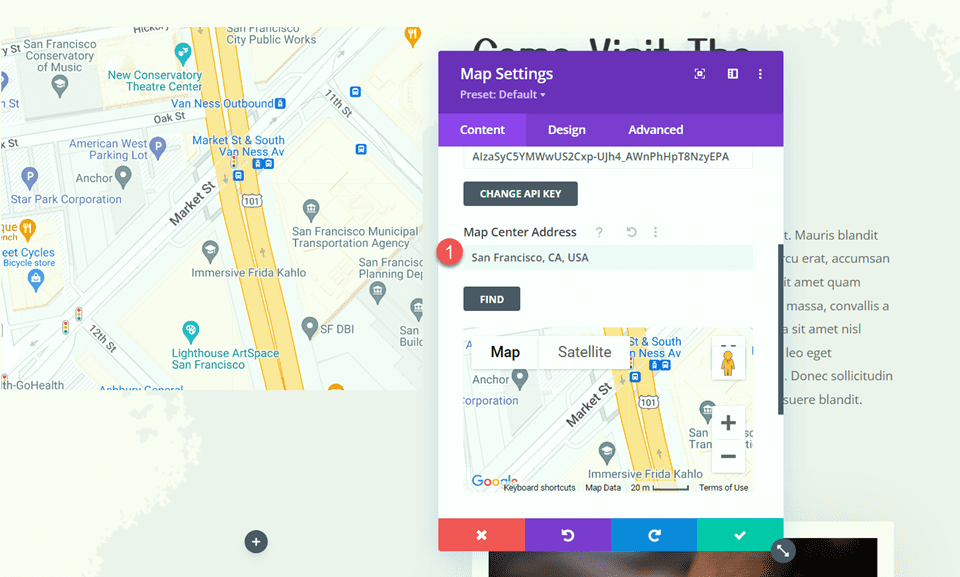
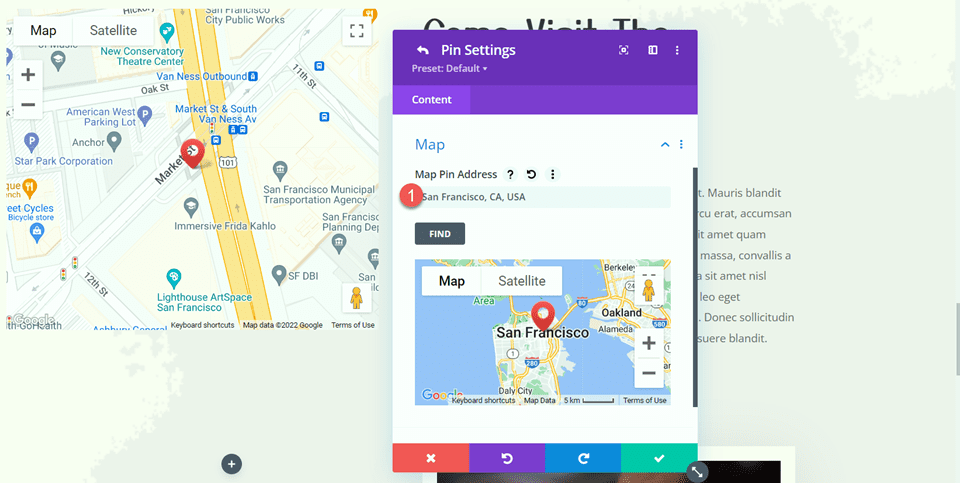
Abra as configurações do mapa e adicione um endereço do centro do mapa. Para este tutorial, centralizaremos o mapa em San Fransisco, CA.

Em seguida, adicione um alfinete ao mapa. Também definiremos isso para San Francisco, CA.

Design de mapa
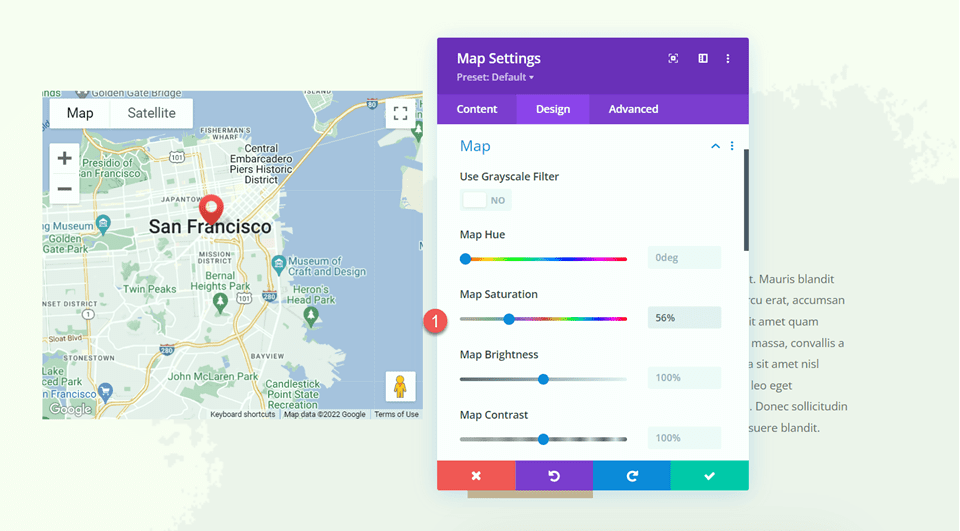
Na guia design, abra as configurações do mapa. Você pode usar essas configurações para personalizar completamente a aparência do seu mapa. Para este tutorial, queremos que o mapa corresponda às cores suaves desta página, então modificaremos a saturação do mapa.
- Saturação do mapa: 56%

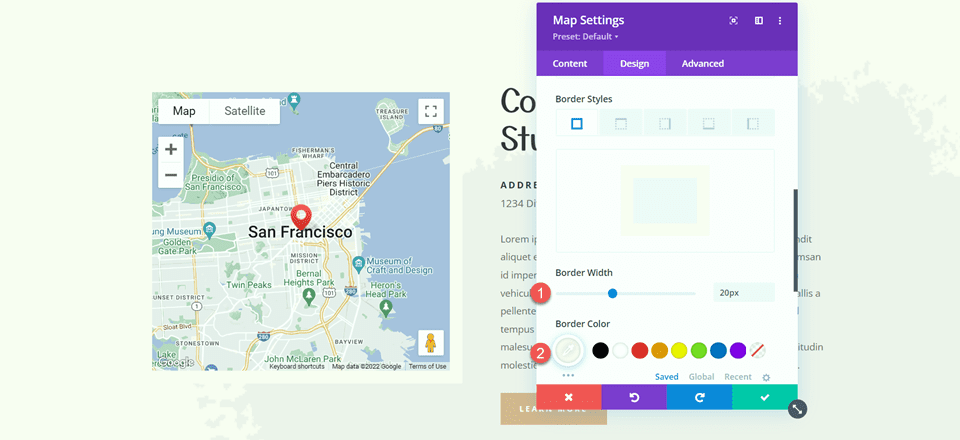
Em seguida, abra as configurações de borda e personalize a borda da seguinte maneira:
- Largura da borda: 20px
- Cor da borda: #fcf8f3

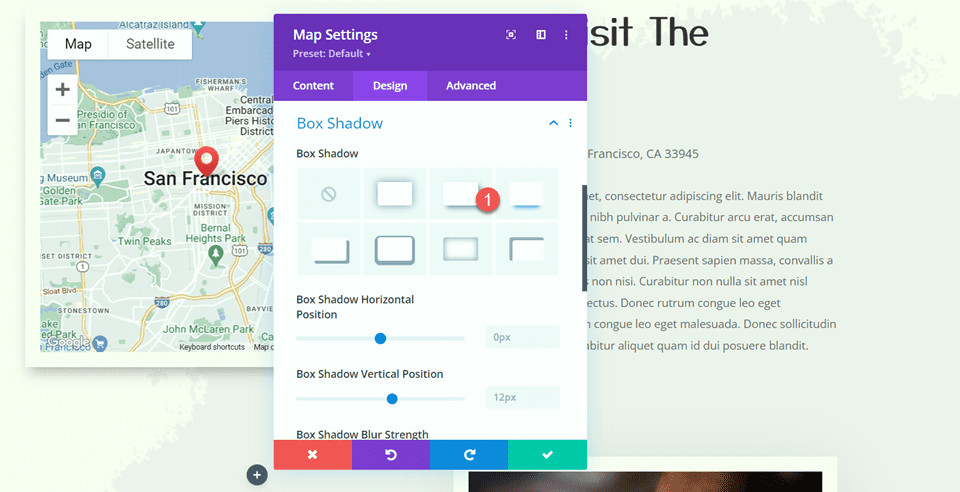
Abra as configurações de Box Shadow e adicione uma sombra ao módulo de mapa.
- Sombra da Caixa: Abaixo

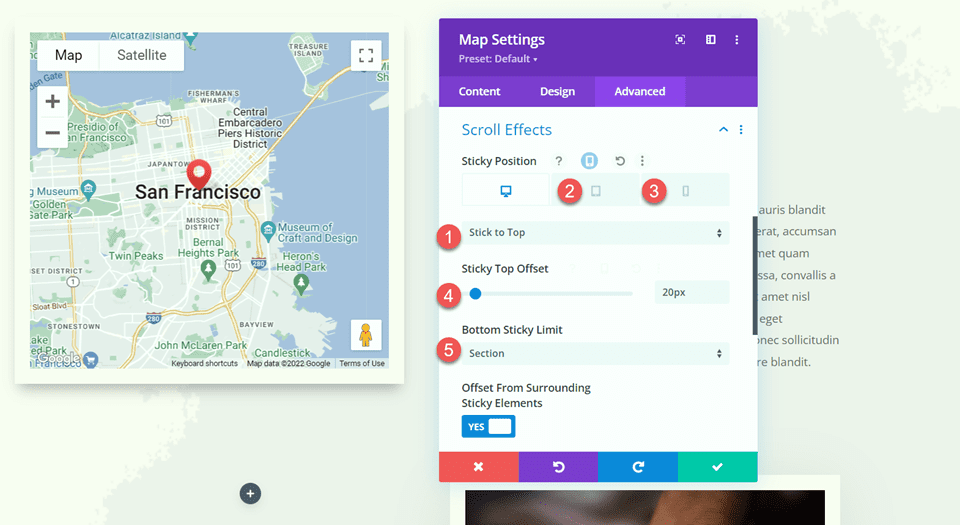
Configurações fixas
Agora vamos adicionar as configurações de aderência para que o mapa fique no lugar enquanto você rola. Vá para a guia Avançado e abra as Configurações de efeitos de rolagem. Use opções responsivas para modificar as configurações de posição fixa, pois o mapa não ficará fixo em dispositivos móveis.
- Área de Trabalho Fixa em Posição: Cole no Topo
- Sticky Position Tablet e Celular: Não Cole
- Deslocamento Fixo Superior: 20px
- Limite Fixo Inferior: Seção

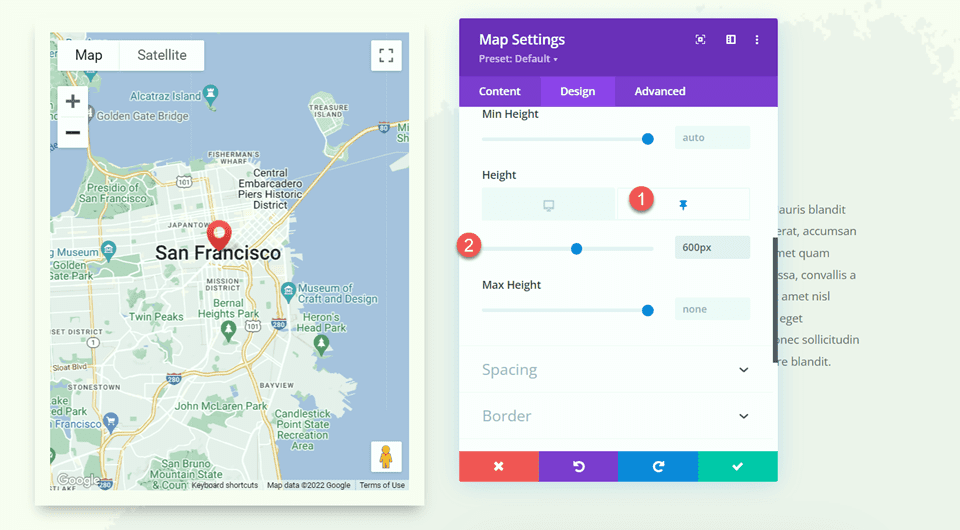
Agora volte para a guia Design e abra as configurações de dimensionamento. Queremos que a altura do mapa aumente quando estiver no estado fixo. Use as configurações adesivas para definir uma altura diferente.
- Altura quando pegajoso: 600px

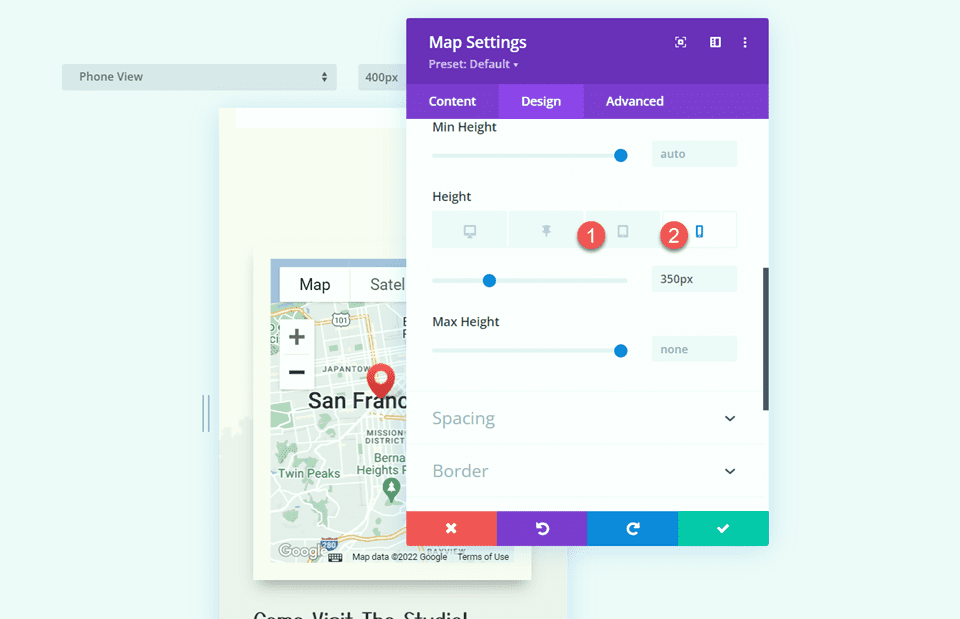
Por fim, use as configurações responsivas para alterar o tamanho do mapa no tablet e no celular.
- Altura Tablet e Celular: 350px

Resultado final
Agora vamos dar uma olhada em nosso módulo sticky map em ação.

Pensamentos finais
As configurações fixas do Divi permitem que você crie layouts de sites dinâmicos que chamam a atenção com o movimento. Com todas as opções de personalização disponíveis, você pode fixar qualquer elemento em seu site e modificar o design exatamente ao seu gosto. Ao tornar o módulo de mapa fixo neste design, destacamos as informações de localização do site e adicionamos um elemento de design exclusivo à página. Para obter mais tutoriais sobre as configurações fixas do Divi, confira este artigo sobre como adicionar um formulário de contato fixo à sua página. Você usa elementos fixos em seu site? Gostaríamos muito de ouvir de você nos comentários!
