Como adicionar uma barra superior no tema Storefront
Publicados: 2022-08-27Administrar uma loja online é bem simples com uma ferramenta completa como o WooCommerce. Mas se você precisar aumentar a taxa de conversão e a receita da sua loja virtual, deve desenvolver várias estratégias. Adicionar uma barra superior à sua loja WooCommerce é uma das coisas simples que você pode fazer para atrair visitantes para comprar em sua loja WooCommerce. Neste artigo, mostraremos como adicionar uma barra superior no tema Storefront para WooCommerce.
Mas antes de entrarmos em mais detalhes, vamos primeiro entender melhor o que é a barra superior e por que devemos adicionar uma barra superior no WooCommerce. Vamos descobrir isso.
Por que adicionar a barra superior no WooCommerce?
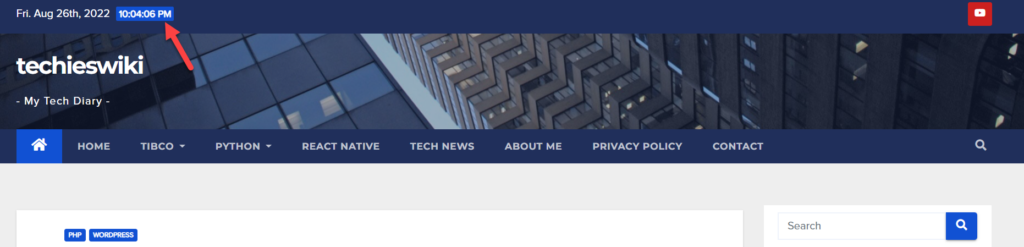
Você deve adicionar a barra superior no WooCommerce para melhor visibilidade e taxas de conversão. Quando alguém chega ao seu site WooCommerce, ele verá a seção superior primeiro. Bem assim:

Como você pode ver na captura de tela, esse site mencionou a data e a hora na barra superior. Além disso, eles também adicionaram um link para o YouTube no lado direito da barra superior. Semelhante a isso, você também pode adicionar alguns widgets valiosos, como uma barra de pesquisa, links de página essenciais e assim por diante.
Ao administrar uma loja online, você pode vincular páginas importantes, como documentação, perguntas frequentes, arquivos de produtos, etc. Adicionar um link de formulário de login de conta também ajuda na maioria das situações. Assim, quando um usuário acessar seu site, ele terá tudo na barra superior. Você também pode ir um pouco mais longe, adicionando um formulário de inscrição no boletim informativo com a ajuda de HTML e CSS.
Portanto, uma barra superior no WooCommerce é crucial, e é por isso que a maioria dos temas do WordPress vem com uma barra superior. Mas eles nem sempre estarão visíveis, então você precisa habilitar isso manualmente em alguns casos.
No entanto, esse não é o caso do Storefront. Embora o Storefront seja um tema fantástico para criar lojas WooCommerce, ainda falta esse recurso básico. Mas, não há necessidade de se preocupar, você não está sem sorte. Vamos ver como podemos adicionar uma barra superior no tema Storefront.
Como adicionar a barra superior no tema da vitrine
Esta seção abordará como adicionar uma barra superior no tema Storefront. Se você não tiver o tema Storefront WordPress instalado em seu site, vá para o Painel de administração e navegue até Aparência > Temas. Agora, instale o tema do repositório do WordPress.
Agora, temos duas maneiras de adicionar uma barra superior no tema Storefront:
- Usando o plug-in da barra superior do Storefront
- Programaticamente
Método 1: Adicionar a barra superior usando o plug-in da barra superior do Storefront
Se você estiver procurando por um plug-in dedicado para adicionar uma barra superior no tema Storefront, o plug-in Storefront Top Bar tem o que você precisa . Como de costume, você precisa instalar e ativar o plug-in em seu site primeiro.
Após a ativação, você verá duas novas áreas de widgets.

Você pode adicionar widgets a essas áreas exibidas na barra superior. Por exemplo, vamos adicionar um widget de texto à área do widget Barra superior 1.

Depois de atualizar as configurações, verifique o front-end do site e você verá o widget de texto ali mesmo.

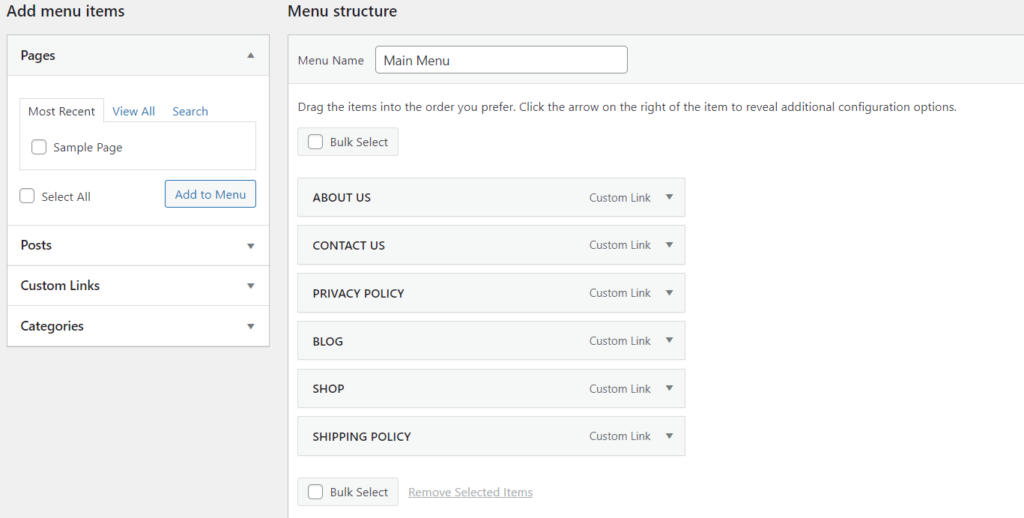
Essa foi fácil. Agora, e se você quiser adicionar um menu de navegação à barra superior? Bem, isso também é possível. Tudo que você precisa é um menu de navegação com os links de navegação. Você pode criar um na seção Menus se não tiver um.

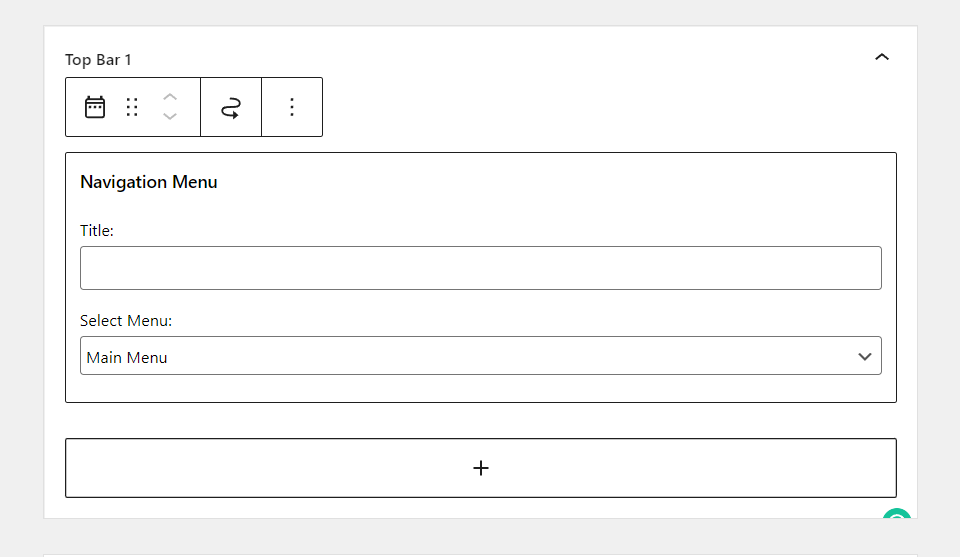
No nosso caso, criamos um menu de navegação, mas não atribuímos nenhum local para esse menu. Portanto, após fazer um menu, vá até a Área de Widget da Barra Superior 1 e adicione o menu a ela.

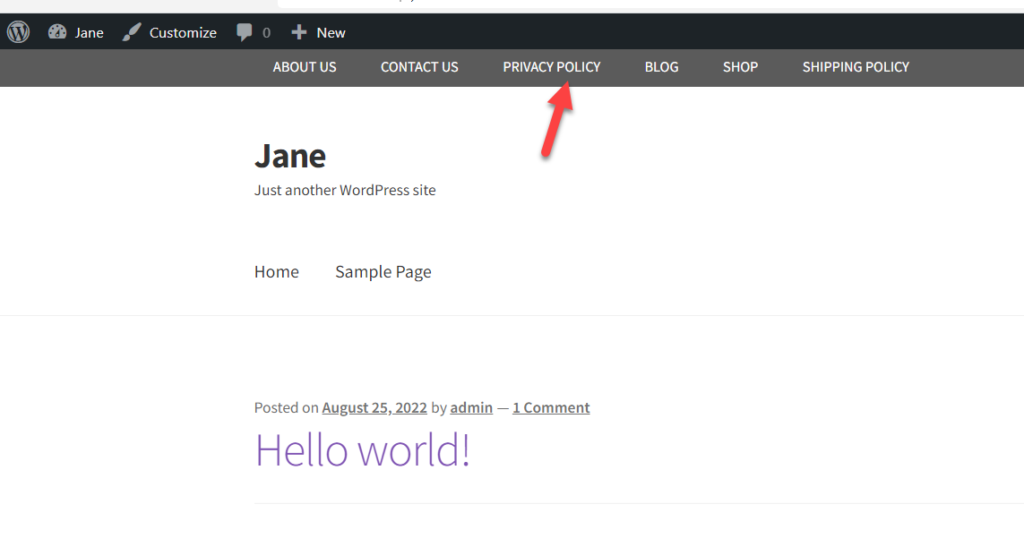
Salve as opções e verifique seu site a partir do front-end. Você verá o menu de navegação lá.

Dessa forma, você pode adicionar um menu de navegação à barra superior do tema Storefront. Da mesma forma, você pode adicionar links, botões, caixa de pesquisa, etc, com o plugin sem a necessidade de qualquer código.
No entanto, se você não quiser usar plugins de terceiros e se sentir confortável com a codificação, temos os trechos de código para você adicionar uma barra superior à sua loja WooCommerce com o tema Storefront.
Método 2: adicionar barra superior na vitrine usando trechos de código personalizados
Antes de adicionar qualquer trecho de código, é altamente recomendável que você crie um backup completo do seu site WordPress e use um tema filho para editar os arquivos principais do WordPress. Se você não sabe como criar um tema filho, siga nosso tutorial passo a passo ou use um plugin de tema filho. Como alternativa, você pode usar o plug-in Code Snippets para adicionar trechos de código personalizados. Com o plugin Code Snippets, você não precisa do tema filho. No entanto, recomendamos sempre ter um por segurança.
Usando o plug-in de trechos de código
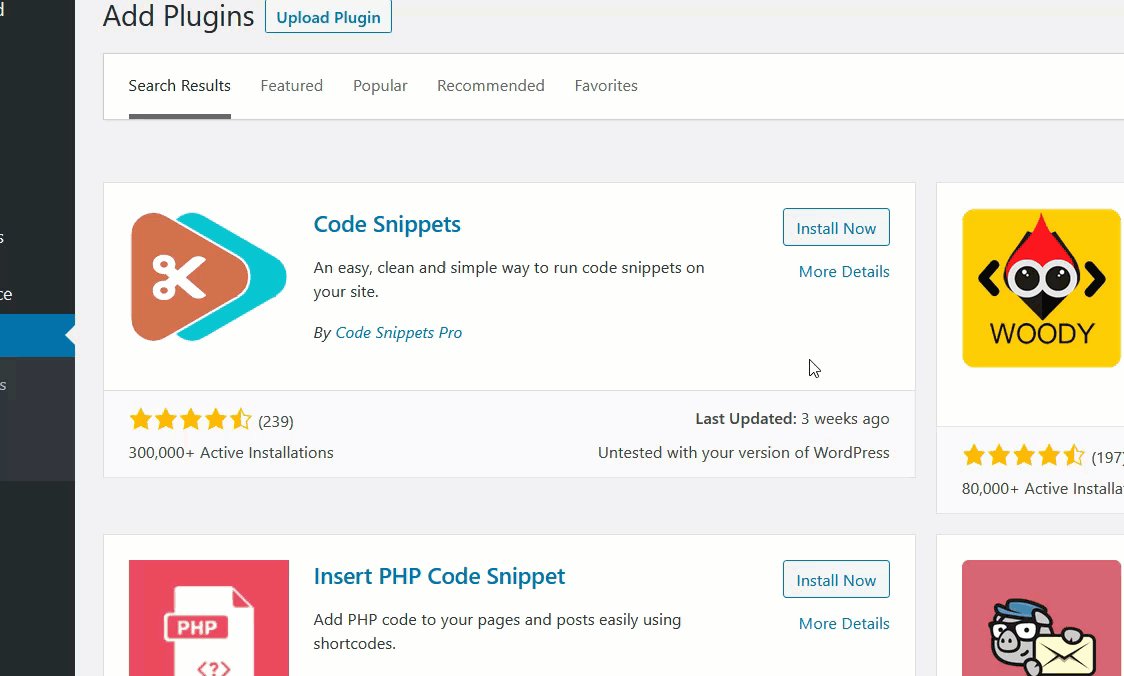
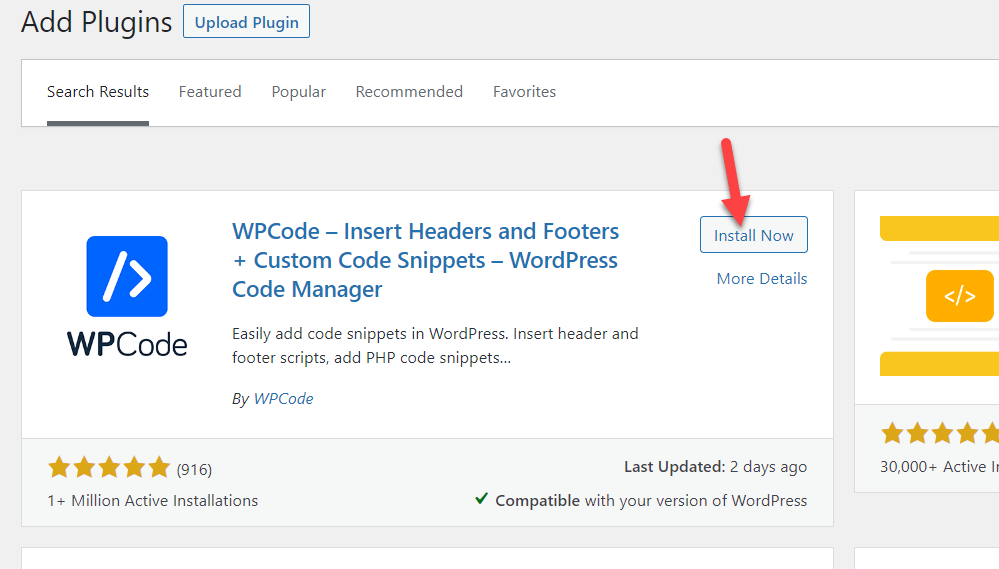
Para fins de demonstração, usaremos os snippets de código para adicionar nossos snippets de códigos personalizados. Primeiro, no seu painel de administração , vá para Plugins> Adicionar novo. Procure o plugin Code Snippets e instale-o em seu site. Depois, clique em Ativar para ativar o plugin.

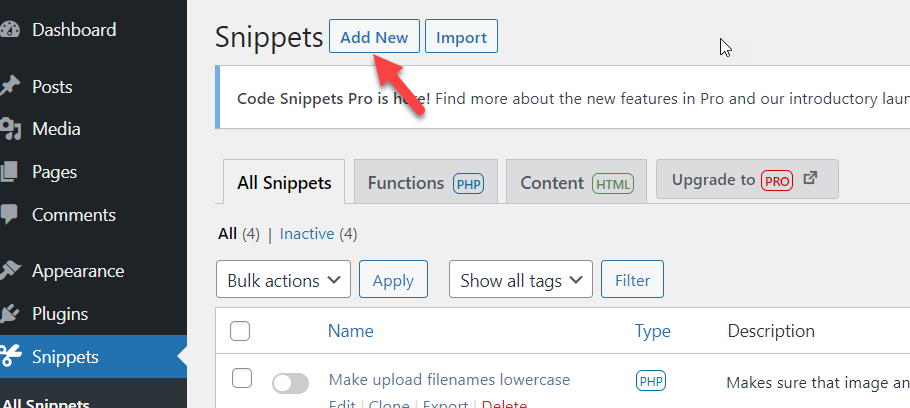
Depois de ativar o plug-in, você pode criar novos trechos. Vá para Code Snippets e clique no botão Adicionar novo. Uma nova janela será aberta onde você pode adicionar seu código personalizado. Depois de adicionar seu código, salve e ative-o para que funcione em seu site.

Vamos dar uma olhada no trecho de código que usaremos para adicionar uma barra superior à loja WooCommerce executando o tema Storefront.
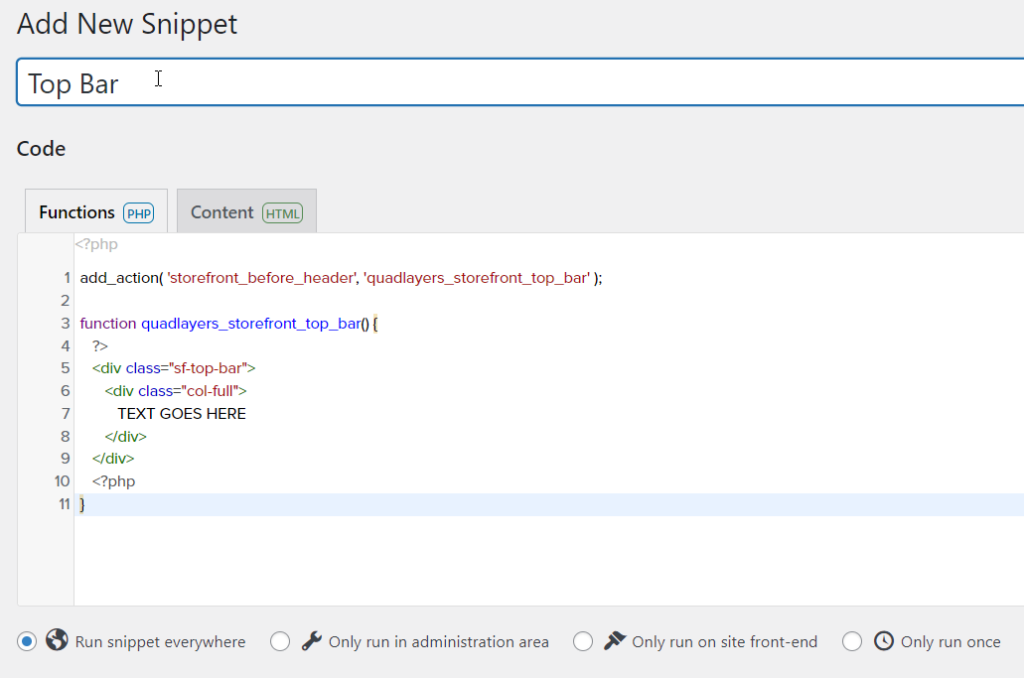
Trecho de código para adicionar a barra superior
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar');
function quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
O TEXTO VAI AQUI
</div>
</div>
<?php
}
Copie e cole o trecho de código acima dentro do editor do plugin. Dê um título ao seu snippet de código para não esquecer de salvar as alterações e ativar o snippet.

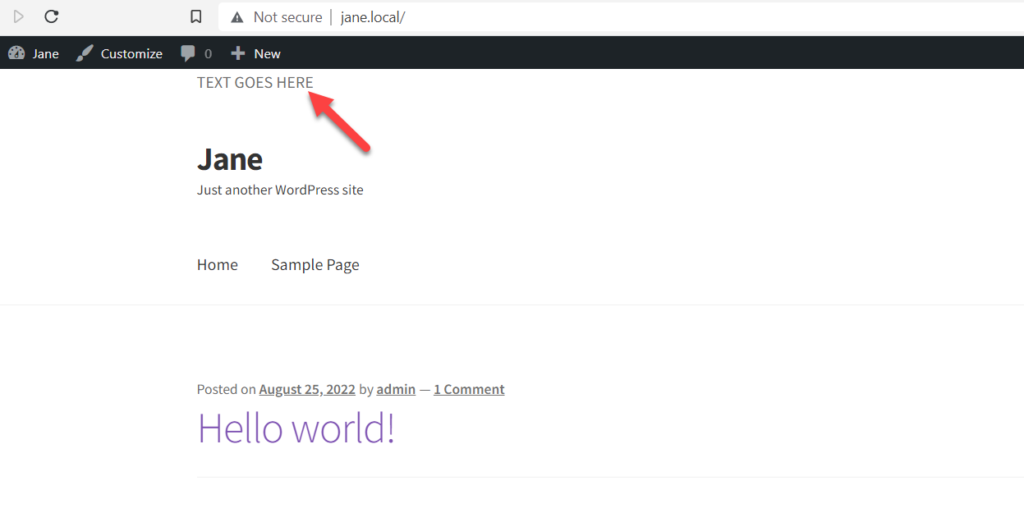
Se você olhar mais de perto o código, usaremos quadlayers_storefront_top_bar como a função. Para editar o conteúdo, basta substituir, o TEXTO VAI AQUI com o que você quiser e ele será adicionado à barra superior da sua loja WooCommerce. Agora vá para o front-end do site depois de ativar o snippet e você verá o texto na parte superior do site.


Dessa forma, você pode adicionar um widget de texto à barra superior do tema Storefront. Da mesma forma, você pode adicionar diferentes tipos de conteúdo à barra superior da sua loja WooCommerce. Continuando, vamos dar uma olhada em como podemos personalizar a aparência da barra superior no tema Storefront.
Como personalizar a barra superior no tema da vitrine
Depois de adicionar uma barra superior à sua loja WooCommerce, é hora de personalizar a aparência dela. Novamente, existe um método de plugin e um método manual. Se você planeja usar um plug-in para personalizar sua instalação do WordPress, confira o CSS Hero. É um plugin premium que pode ser muito útil para personalizar sua barra superior no tema Storefront.
No entanto, se você não quer o plugin e conhece algum CSS, você pode modificar a aparência da sua barra superior como quiser.
O plugin Storefront Top Bar WordPress que usamos acima para adicionar uma barra superior no tema Storefront vem com uma opção de estilo CSS personalizado. Você pode usar esse recurso para adicionar estilo CSS personalizado do plug-in.
(Adicione a captura de tela aqui)
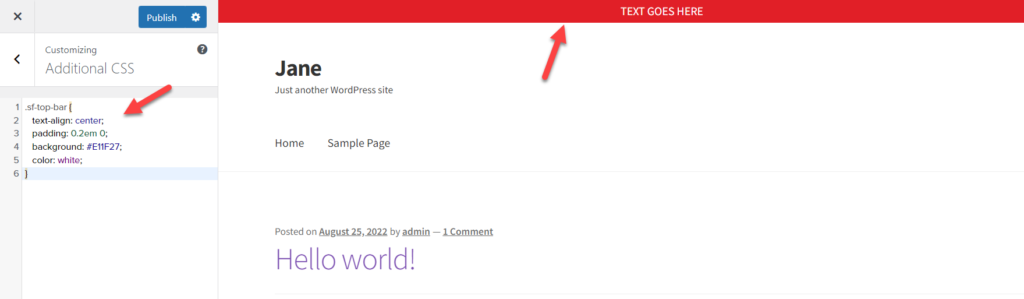
Por outro lado, se você tiver usado trechos de código para adicionar a barra superior no tema Storefront, poderá usar sua classe CSS para adicionar um estilo personalizado. Em nosso exemplo anterior com o código, usamos sf-top-bar como a classe CSS para a tag div. Agora podemos direcionar essa classe específica para adicionar estilos personalizados, por exemplo
.sf-top-bar {
alinhamento de texto: centro;
preenchimento: 0,2em 0;
fundo: #E11F27;
cor branca;
}Não há limite para o estilo personalizado com CSS, então você pode projetar a barra superior como quiser, desde que tenha o conhecimento de CSS necessário. Para adicionar CSS personalizado, vá para Personalizador de Temas > CSS Adicional. Aqui você pode todo o seu código CSS personalizado e verá as alterações em tempo real.

Depois de ter feito isso, você está pronto para ir. É assim que é fácil personalizar sua barra superior no tema Storefront.
BÔNUS: Como editar o cabeçalho no WordPress
Como mencionamos anteriormente, o cabeçalho do site seria a primeira coisa que um visitante vê quando chega à página inicial ou às suas páginas internas. Portanto, adicionar links valiosos ao seu cabeçalho seria útil. Por exemplo, você pode obter o código de acompanhamento do Google Analytics ou AdSense por meio do cabeçalho. Esta seção mostrará três métodos que você pode usar para modificar o cabeçalho do site.
1) Usando um plug-in dedicado
Usar um plugin dedicado é a maneira mais simples de editar o cabeçalho no WordPress. Em nossa experiência, Insert Headers and Footers é um dos melhores plugins do WordPress para a tarefa.
A primeira coisa que você precisa fazer é instalar o plugin em seu site WordPress. Depois que o plug-in estiver instalado, pressione o botão Ativar para ativar o plug-in em seu site.

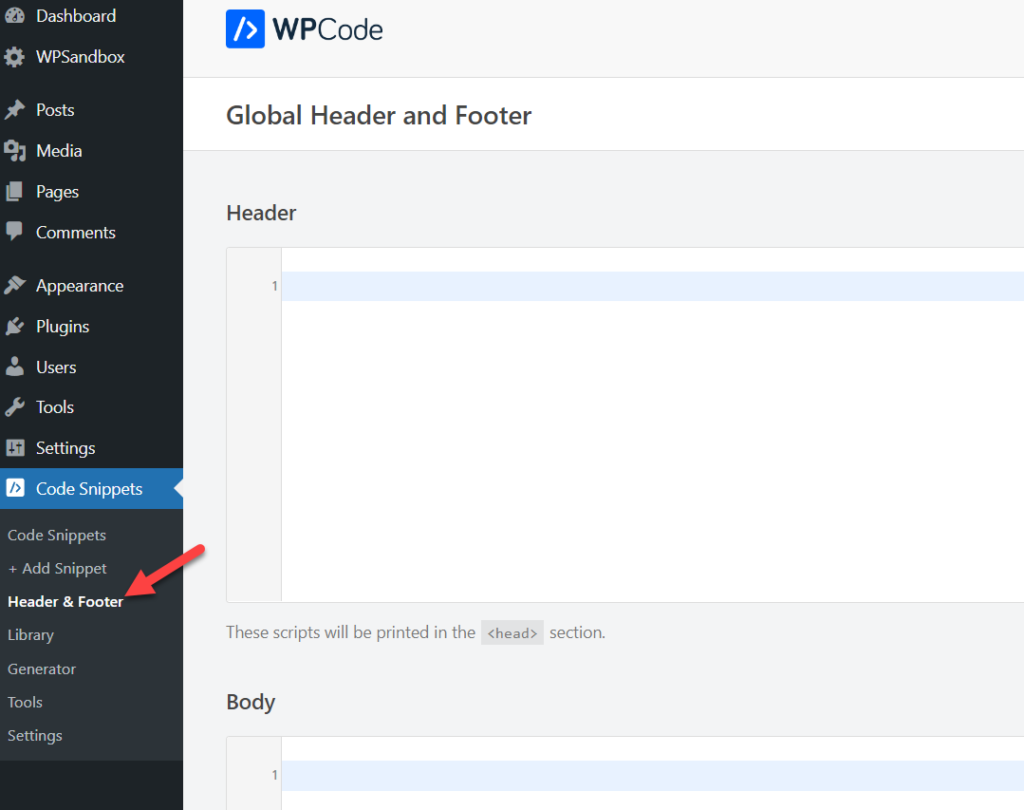
Depois de ativar o plug-in, você verá as configurações do plug-in no painel esquerdo do Painel de administração . Lá, selecione a seção Cabeçalho e Rodapé .

Adicione qualquer código HTML/CSS/JS necessário dentro da seção Head e salve as configurações. É isso. Seu cabeçalho será personalizado com base em suas edições especificadas no código.
2) Editando o cabeçalho do tema.PHP
Se você se sentir confortável em editar os arquivos do tema, poderá editar o arquivo header.php e modificá-lo com seu código personalizado. Mas antes de fazer isso, certifique-se de ter criado um tema filho, caso contrário, você perderá todas as suas modificações após uma atualização do tema.
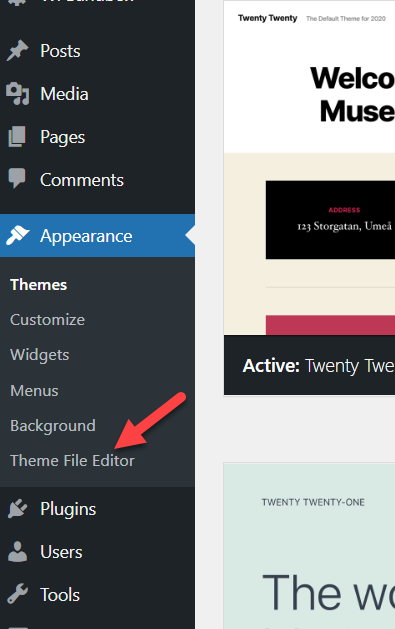
Você pode editar o arquivo header.php do tema com o editor de temas ou usar um cliente FTP como o FileZilla. Se você tiver acesso ao painel de administração do WordPress , é melhor ir para o editor de temas. Vá para Aparência > Editor de Temas para abrir seu editor de temas.

No entanto, se você não tiver acesso ao backend do WordPress, poderá usar a ferramenta FileZilla para se conectar ao seu site e editar o arquivo header.php. No nosso caso, temos acesso ao backend, portanto, usaremos o Editor de Temas.
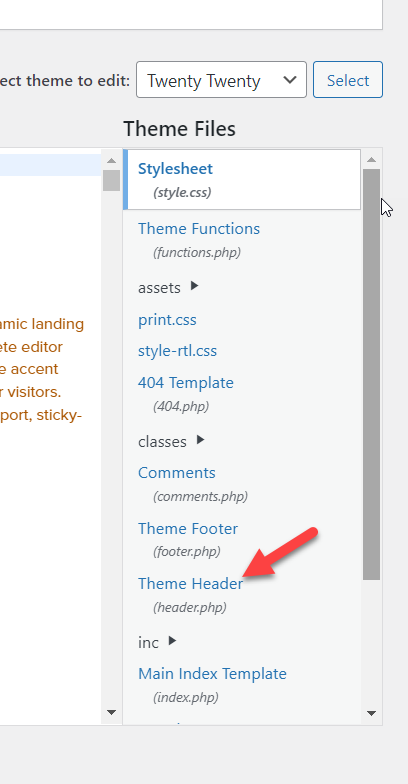
Depois de abrir o Editor de arquivos de tema, confira o lado direito. Você verá todos os arquivos disponíveis na pasta do seu tema. Selecione o arquivo header.php de lá.

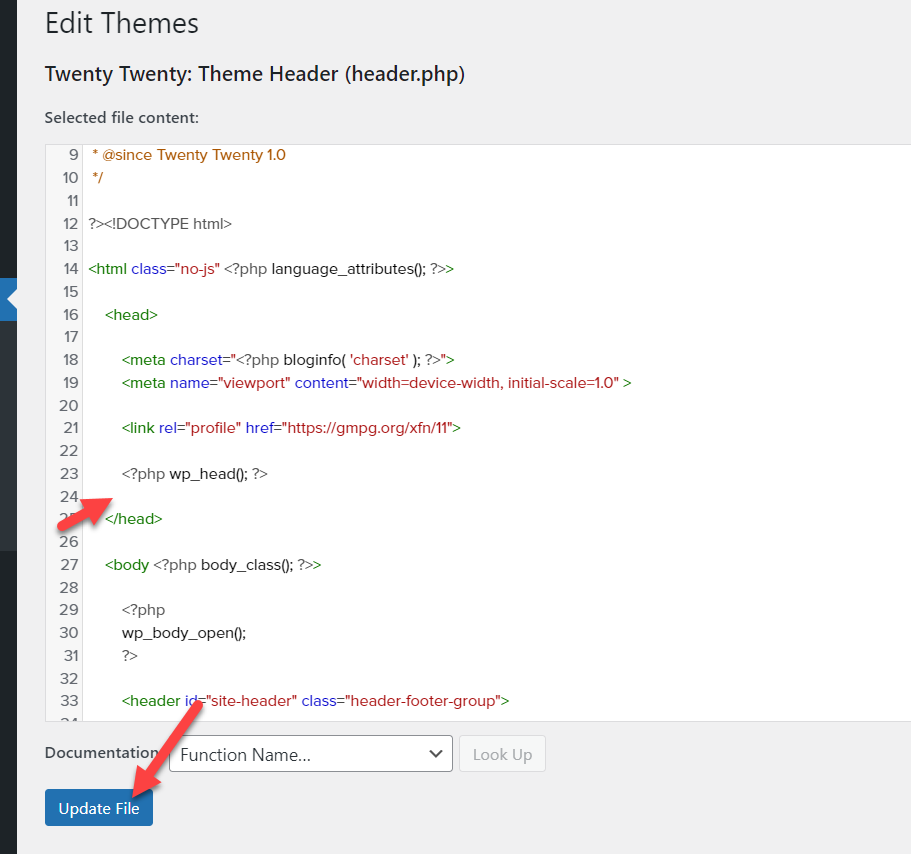
Dentro do arquivo header.php , você pode adicionar o que quiser antes de fechar a seção head </head> .

É isso. Este método não é tão complicado. Com um pouco de conhecimento de HTML, você pode personalizar facilmente seu cabeçalho do WordPress.
No entanto, isso não é tudo o que você pode fazer para personalizar seu cabeçalho. Para um guia mais abrangente, sinta-se à vontade para verificar nosso post dedicado sobre como editar cabeçalho no WordPress.
Conclusão
Storefront é um tema WordPress popular para lojas WooCommerce. Milhares de pessoas estão usando para construir lojas online totalmente funcionais. Adicionar uma barra superior no tema Storefront ajudará você a atrair seus visitantes para sua loja exibindo mensagens especiais, adicionando links sociais, controles de login e muito mais. Infelizmente, por padrão, o tema Storefront não possui uma área de widget da barra superior. No entanto, podemos adicionar facilmente a barra superior de várias maneiras.
Neste artigo, aprendemos como adicionar uma barra superior no tema Storefront. Vimos dois métodos para adicionar a barra superior; usando o plug-in Storefront Top Bar ou adicionando trechos de código personalizados. Você pode usar o método de codificação se estiver confortável em editar algum PHP ou CSS. Por outro lado, se você precisar da maneira mais direta de adicionar uma barra superior ao tema Storefront, você deve escolher o método do plugin.
Depois que adicionamos uma barra superior ao tema, aprendemos como personalizar a barra superior com algum estilo CSS personalizado. Por fim, vimos como editar o cabeçalho em um site WordPress.
Esperamos que você tenha achado este artigo útil e gostado da leitura. Você já tentou adicionar uma barra superior em sua loja WooCommerce executando um tema Storefront? Qual método você vai usar? Deixe-nos saber nos comentários!
Se você achou o conteúdo útil, temos muitos outros guias do WordPress nos quais você pode se interessar. Por exemplo, fique à vontade para conferir:
- Como criar widget de cabeçalho personalizado no WordPress
- Como editar HTML no WordPress
- Como editar a página inicial do WordPress: 3 métodos
