Como adicionar uma barra superior no WordPress com elemento
Publicados: 2025-03-27Uma barra superior fornece uma maneira eficaz de destacar mensagens importantes, promoções e convocar a ação no WordPress. Ele está posicionado na parte superior da página da web com o objetivo de chamar a atenção dos visitantes sem prejudicar a experiência de navegação dos usuários.
Uma barra superior bem projetada pode aumentar significativamente as conversões, pois pode chamar a atenção dos visitantes instantaneamente e orientá-las a ações como a inscrição para boletins informativos, pegando ofertas de tempo limitado e explorando novos conteúdos. Funciona como um lembrete persistente sem perturbar os usuários.
Adicionar barras superiores ao WordPress é muito simples com o Elementor. Neste artigo, abordaremos um guia passo a passo sobre como adicionar uma barra superior no WordPress com o Elementor. Fique conosco até o fim.
O que é uma barra superior?
Uma barra superior é uma seção horizontal estreita exibida na parte superior de um site acima do cabeçalho principal. Ao contrário de pop-ups ou banners, ele é usado para exibir detalhes de contato, descrições de links, anúncios importantes, ofertas promocionais e mensagens. Você pode aprimorar o envolvimento do usuário por personalizações extensivas, como cores, fontes e botões específicos da marca.
A barra superior nem sempre é exibida no topo de um site 24/7. Em vez disso, geralmente é mostrado durante os períodos de campanha para fins promocionais. É definido por nomes diferentes, dependendo de seus casos de uso. Discutiremos isso na seção a seguir. Continue lendo.
Qual é o primeiro bar chamado em um site?
Como dito apenas um minuto atrás, a barra superior em um site é definida por nomes diferentes com base em seu objetivo e funcionalidade. Dê uma olhada em alguns termos comuns usados para a barra superior, listados abaixo.
- Barra de anúncio - usada para compartilhar anúncios, notificações de eventos e atualizações importantes.
- Barra de notificação- exibe ofertas de tempo limitado, notícias de manutenção do sistema e mensagens urgentes.
- Bar Promo - destaca promoções especiais, descontos exclusivos e campanhas para aumentar as vendas.
- Barra de informações - exibe números de contato, detalhes de compras, endereços locais e horário comercial.
- Barra adesiva - permanece fixos na parte superior do site, mesmo quando os usuários rolam postagens e páginas.
- Barra flutuante - passa quando você rola as postagens e páginas para garantir uma presença perceptível.
Como adicionar uma barra superior no WordPress com elemento
A parte teórica acabou. Agora, abordaremos a parte do tutorial nesta seção, explicando um guia passo a passo sobre como adicionar uma barra superior no WordPress usando o Elementor.
Pré-requisito: Instale o Elementor ou HappyAddons
Para criar uma barra superior em todo o site, você deve ter acesso ao Elementor Theme Builder, que é um recurso premium. Se você deseja usar a versão premium do plug -in e estiver procurando uma opção gratuita, experimente o plug -in do HappyAddons.
Happyaddons é na verdade um addon ao plug -in da Elementor com muitos recursos gratuitos que normalmente são premium no Elementor. Por exemplo, o HappyAddons também possui um construtor de temas, que é bastante semelhante ao Elementor, mas é totalmente gratuito.
Portanto, nesta seção, usaremos o plug -in do Happyaddons para explicar o tutorial. Instale e ative os seguintes plug -ins em seu site.
- Elementor
- Happyaddons
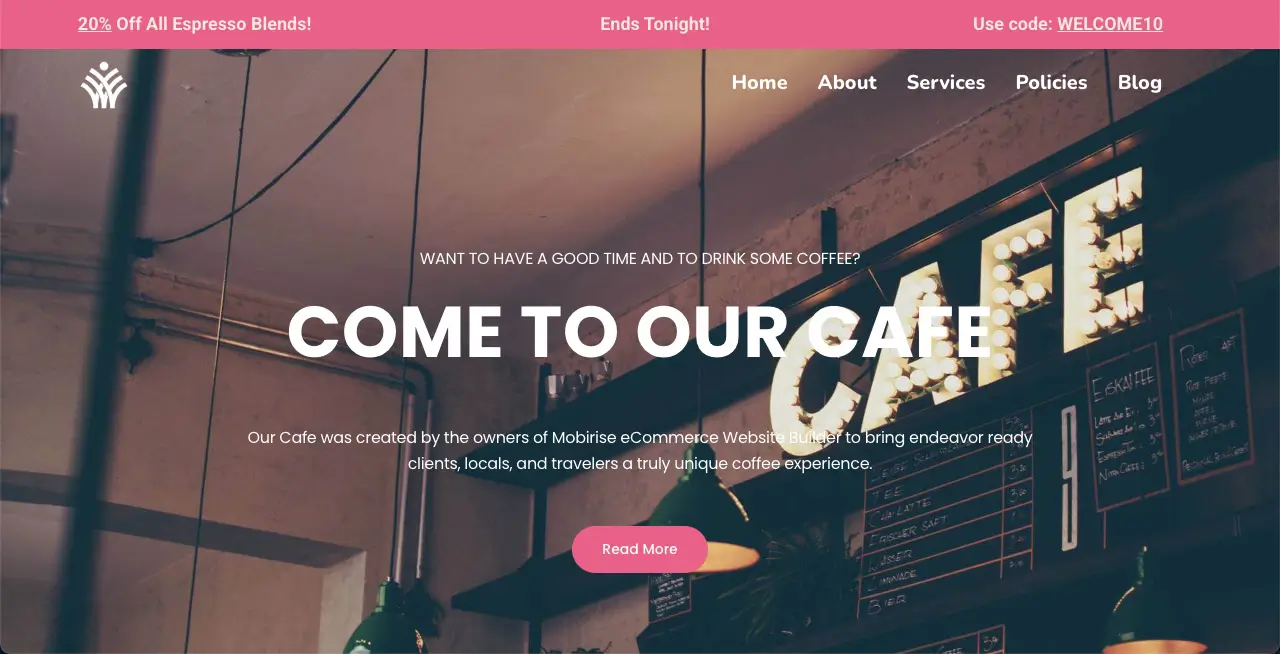
Depois de instalados e ativados no seu site, comece a seguir o tutorial explicado abaixo. Mostraremos como criar uma barra superior no WordPress como a que você pode ver na imagem abaixo.

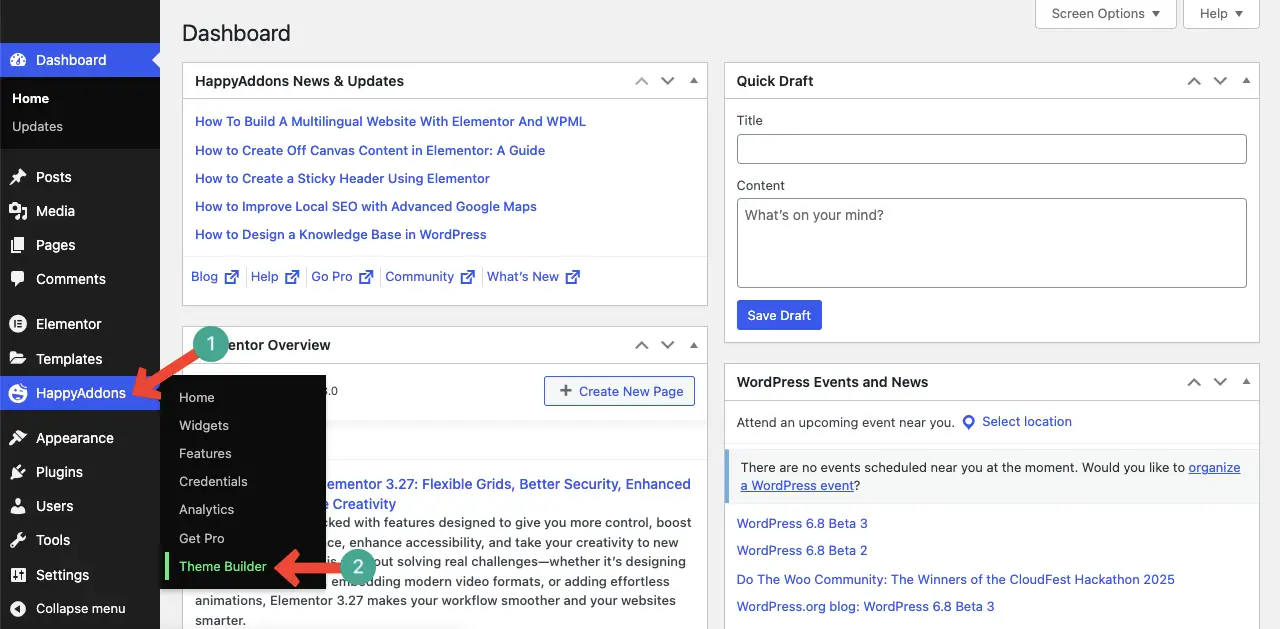
Etapa 01: Vá para o Happyaddons Theme Builder
Navegue para HappyAddons> Builder de temas . Como o Plugin Elementor, você pode criar um cabeçalho, rodapé, modelo de postagem de blog e página de arquivamento com o construtor de temas do plug -in do Happyaddons.

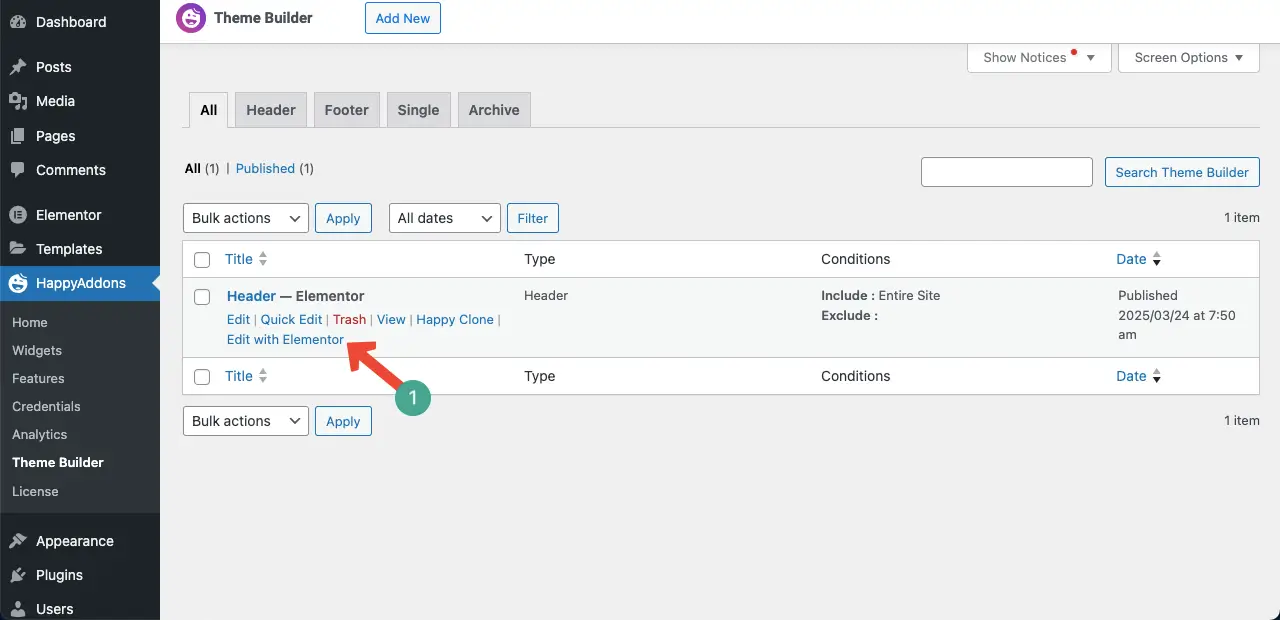
Etapa 02: Vá para a seção de cabeçalho
Como a barra superior é exibida na parte superior do cabeçalho da web, você deve personalizá -lo na seção de cabeçalho. Portanto, abra o cabeçalho com a opção Editar com elementar.

Aprenda a criar conteúdo off-canvas no Elementor.
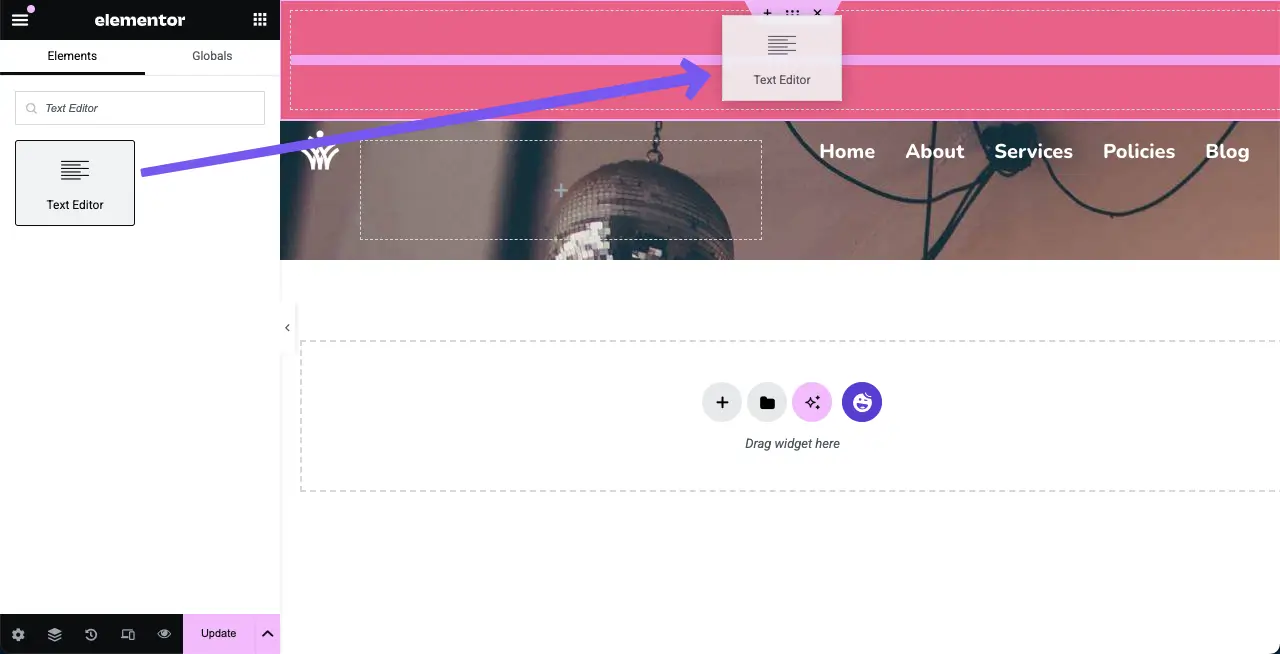
Etapa 03: Adicione um novo recipiente acima do cabeçalho
Passando seu cursor no cabeçalho mostrará o ícone Plus (+) . Clicar neste ícone permitirá que você adicione um novo contêiner ao cabeçalho acima. Faça isso.
Etapa 04: Personalize a barra superior e adicione conteúdo a ela
Você deve adicionar uma cor contrastante ao fundo da barra superior. Para fazer isso, clique no ícone de seis pontas no contêiner> Vá para a guia Estilo > Encontre a opção de cor > Selecione uma cor.

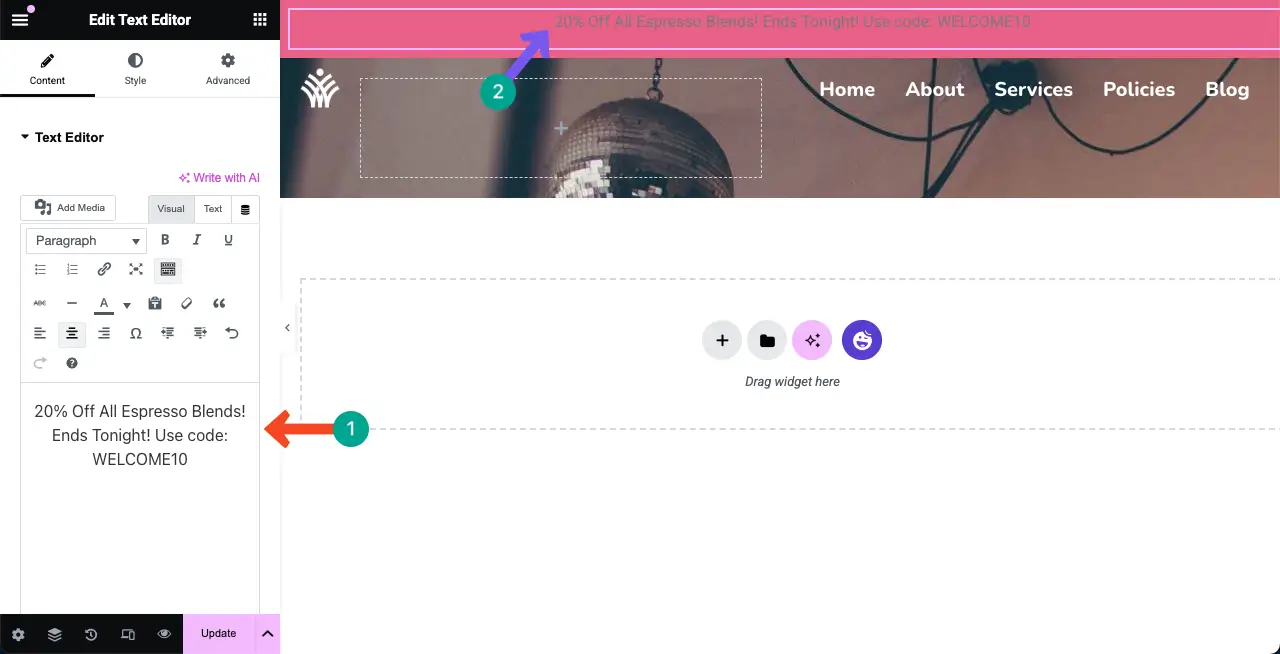
Adicione o widget do editor de texto à seção de barra superior. Isso permitirá que você adicione conteúdo de texto à seção.

Sob o editor de texto na barra lateral direita, você pode escrever o conteúdo de texto desejado que será exibido na barra superior em tempo real.

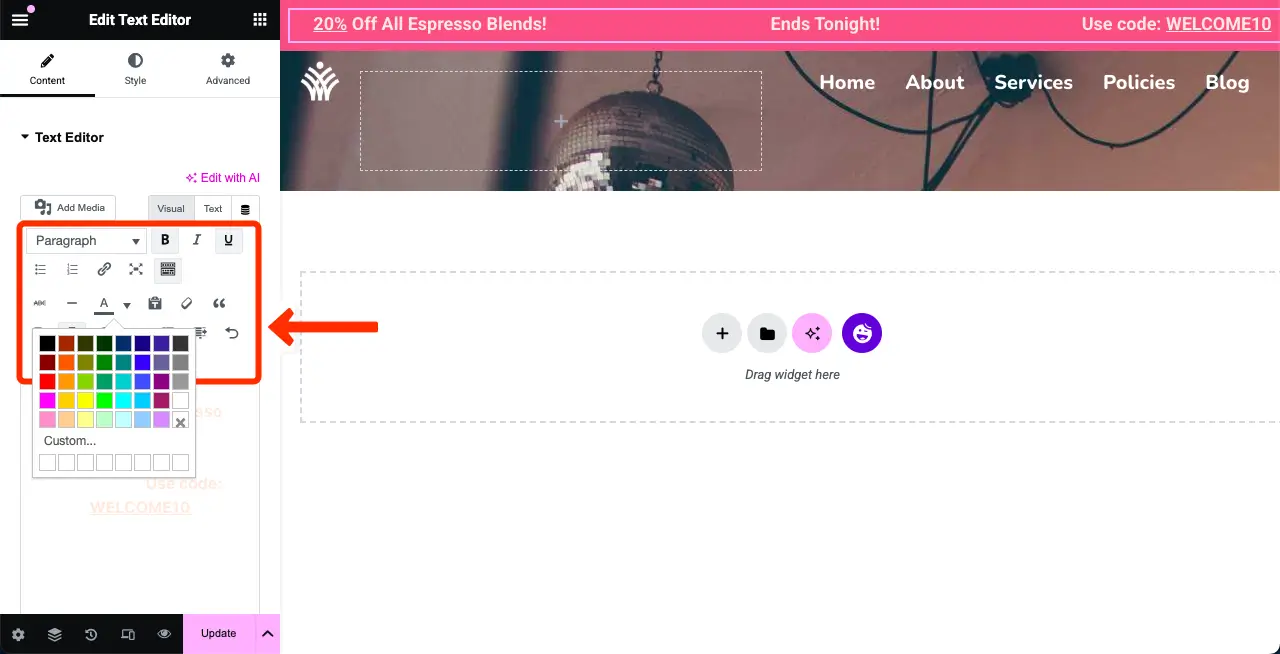
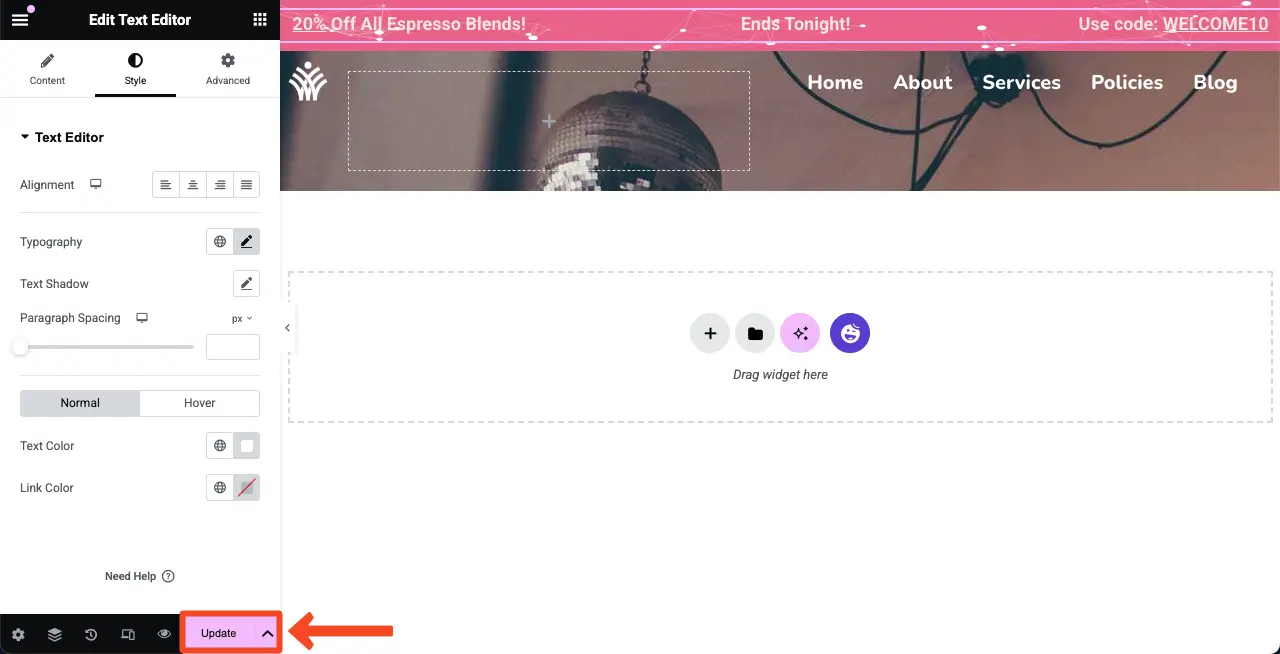
A partir da opção abaixo marcada na seção Editor de texto, você pode alterar a cor e a ousadia do texto que adicionou à barra superior.
Você pode até adicionar espaços entre as palavras e sublinhar certas palavras. Fizemos isso com nosso texto para este tutorial. Você pode vê -los abaixo.


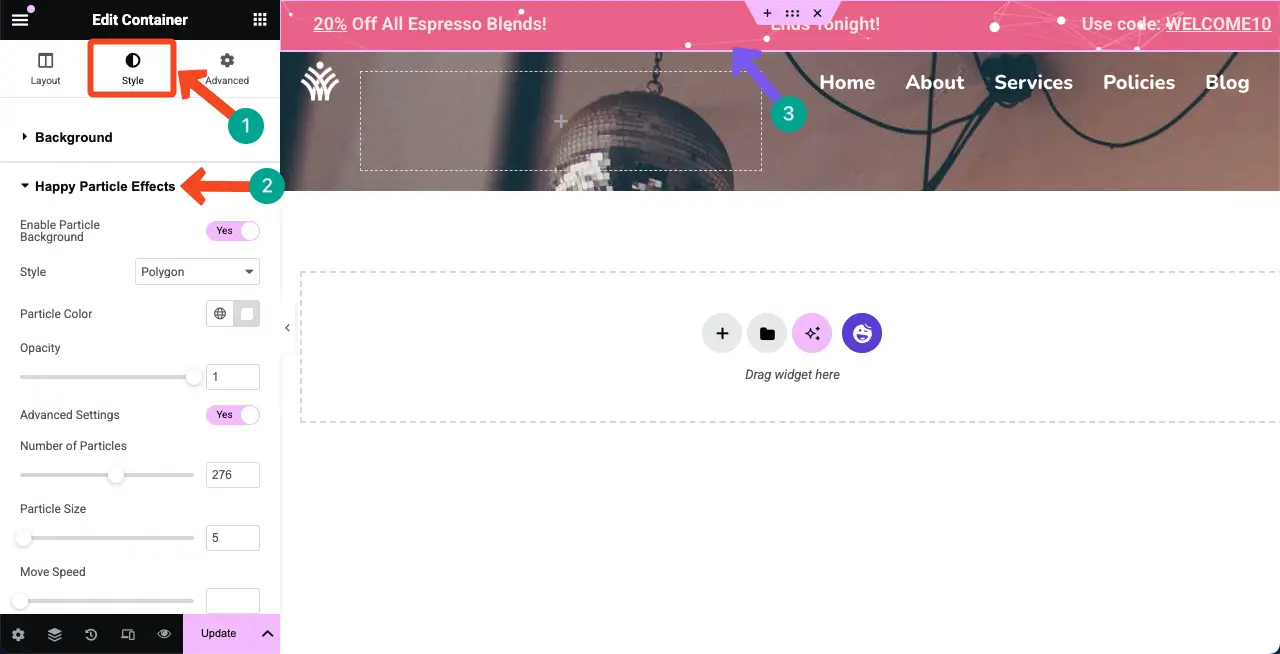
Happyaddons permite que você adicione efeitos de partículas ao fundo da barra superior. O efeito de partícula feliz é uma técnica de animação visual, onde partículas pequenas e brilhantes se movem dinamicamente em uma página da web, criando uma experiência de usuário animada e envolvente.
Para adicionar isso, navegue para o estilo> efeitos felizes de partículas . Depois disso, atire para ativar o fundo de partículas .
Em seguida, você pode escolher um estilo de partícula, cor de partícula, opacidade, número de partículas, tamanho de partícula e velocidade de movimentação . Espero que você possa fazê -los você mesmo.

Adicionamos um clipe curto para que você possa verificar como o recurso de partícula feliz funciona. Isso realmente torna a barra superior tão boa de parecer.
Expanda a seção de fronteira . Você pode definir uma largura de borda e uma cor como quiser. No entanto, achamos que adicionar uma borda não é importante para a barra superior. Então, você pode evitá -lo.

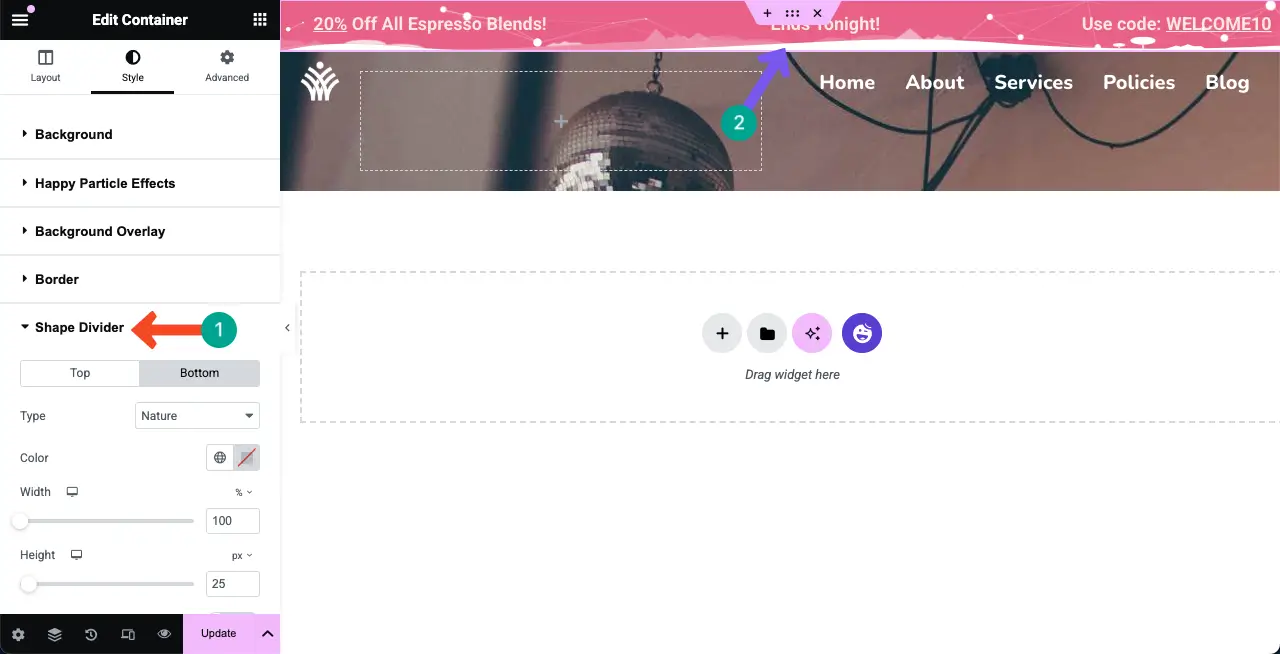
Agora, expanda a seção do divisor de forma . A opção de divisor de forma permite adicionar formas personalizáveis e dinâmicas na parte superior ou inferior das seções.
No entanto, essa opção também não é importante para a barra superior. Então, é melhor você evitá -lo. Mas se você quiser adicionar esse recurso à barra superior, poderá fazê -lo.

Aqui está um guia sobre como criar uma página da web infográfica com Elementor.
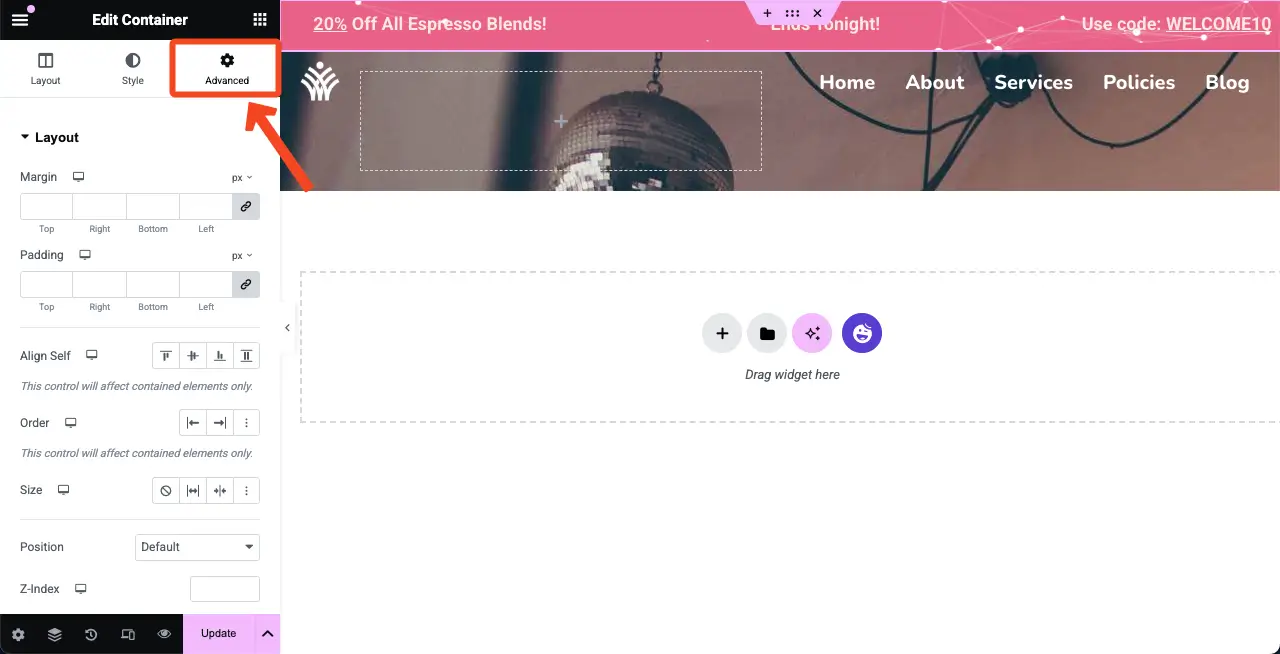
Etapa 05: Configurar configurações avançadas para a barra superior
Finalmente, venha para a guia avançada . Você receberá inúmeras opções aqui para personalizar a margem, preenchimento, alinhamento, ordem, posição, altura, efeito de movimento, responsivo e muito mais. Faça as personalizações necessárias você mesmo.

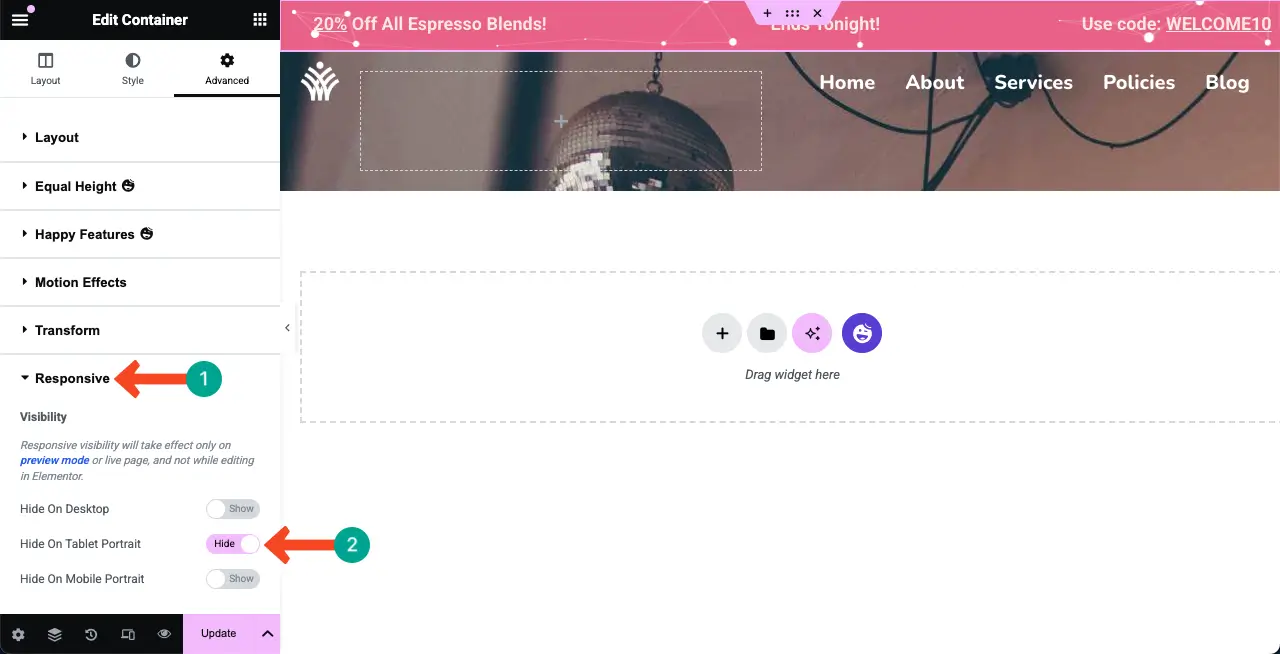
Etapa 06: ocultar a barra superior em um tipo de dispositivo
Você pode ocultar a barra superior em qualquer dispositivo respectivo que desejar. Por exemplo, queremos ocultar a barra superior nos dispositivos tablets. Para fazer isso, expanda a seção responsiva. Em seguida, retire a opção do modo de dispositivo no qual você deseja ocultar a barra superior.

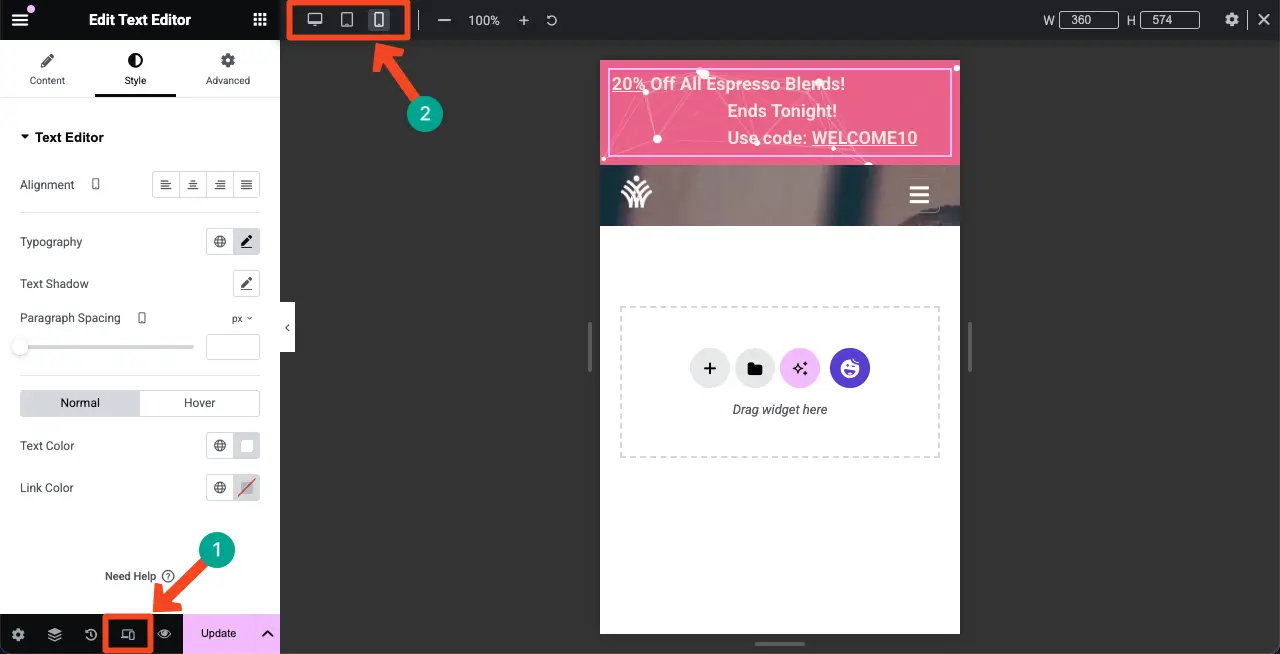
Etapa 07: Torne a barra superior Mobile Responsive
Clique na opção Modo Responsivo no rodapé do painel Elementor. Em seguida, selecione o modo de retrato móvel .
Você pode ver que o conteúdo da barra superior aparece em três linhas e não está perfeitamente alinhado, ao contrário de como você o vê no modo de mesa.
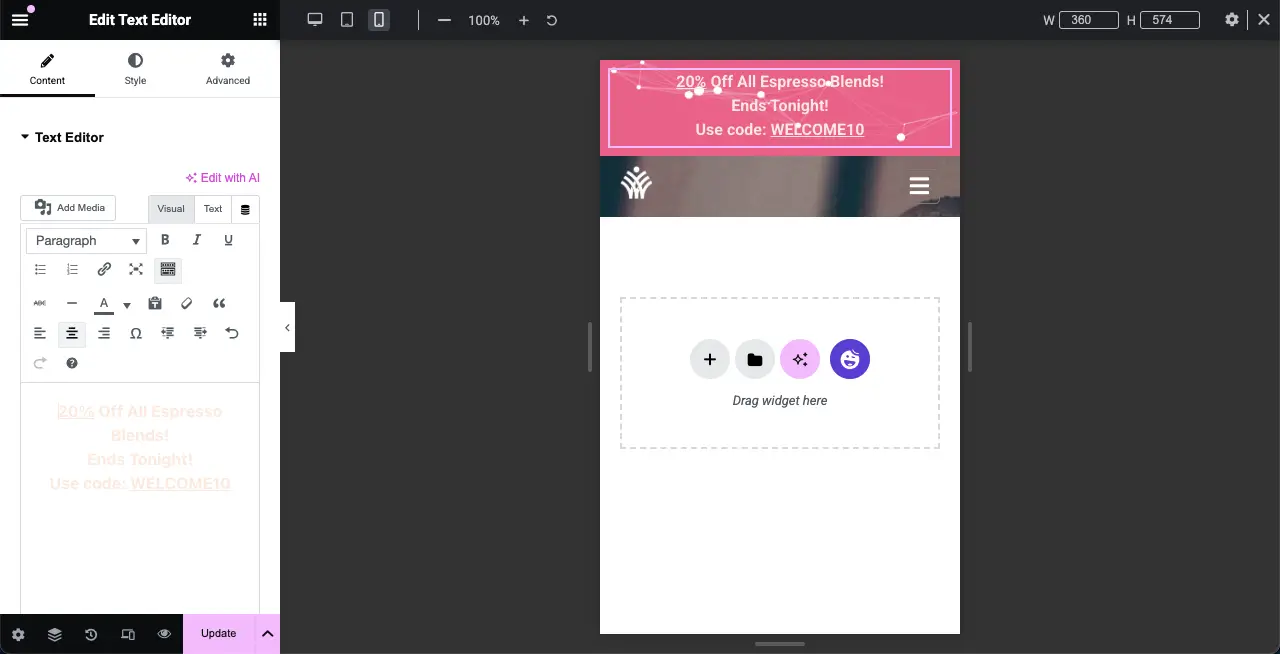
Para fazer com que o texto pareça bom para o tamanho da tela, faça as personalizações necessárias, mantendo o modo de retrato móvel.

Alinhamos os textos centralmente. Não parece melhor agora? Você pode personalizá -lo ainda mais da maneira que desejar.

Etapa 08: publicar/atualizar as alterações
Quando todas as personalizações forem concluídas, clique no botão Publicar/atualizar na parte inferior do painel Elementor para preservar todas as alterações.

Explore como criar uma caixa de luz no WordPress com Elementor.
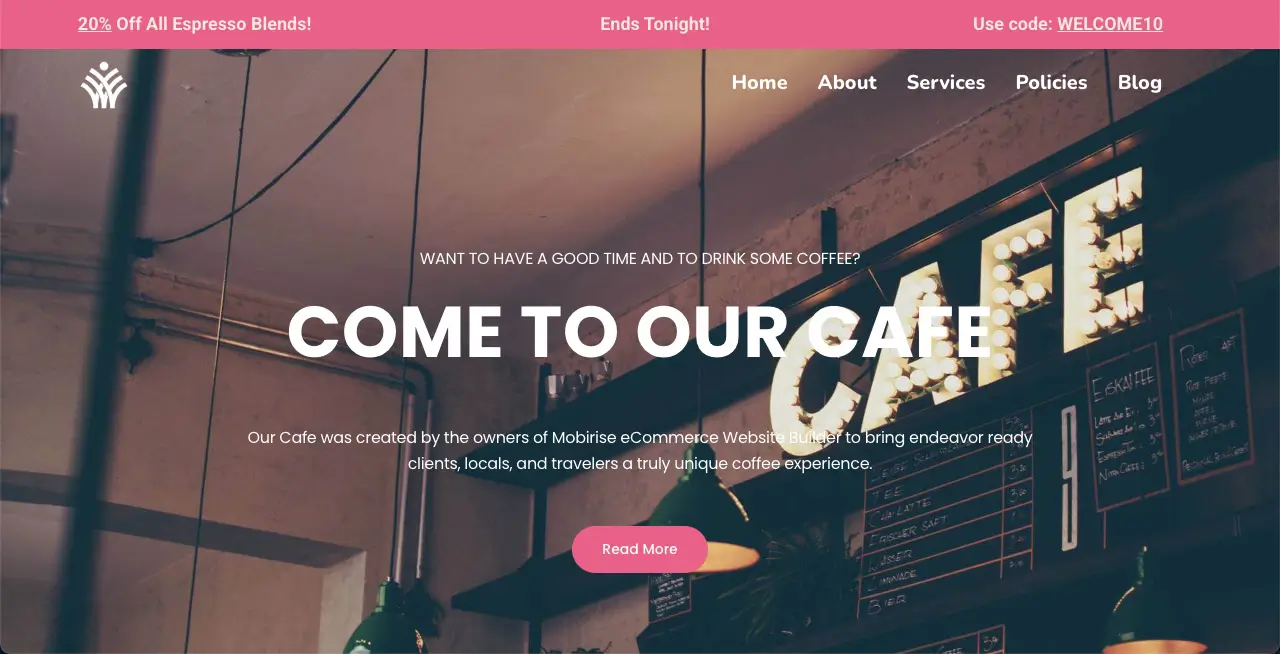
Etapa 09: Visualize a barra superior no site
Agora, venha para o front -end do seu site. Você verá que a barra superior é bem exibida no topo do seu site.

Assim, você pode criar facilmente uma barra superior no WordPress usando o plug -in do Elementor gratuitamente.
Pensamentos finais
Espero que você tenha gostado deste tutorial. Mas, para obter o melhor da barra superior, há várias coisas importantes que você deve seguir com cuidado. Concentre -se em manter um design limpo e visualmente atraente que se alinha à marca do seu site. Escolha cores contrastantes para legibilidade, use texto claro e conciso e mantenha a mensagem relevante para o seu público.
Além disso, otimize a capacidade de resposta móvel para que a barra superior permaneça funcional em todos os dispositivos sem obstruir a experiência do usuário. Evite sobrecarregar a barra superior com muita informação, pois pode sobrecarregar os visitantes. Se estiver usando animações ou efeitos, mantenha -os sutis para manter o profissionalismo.
Se você ainda tiver alguma confusão ou consultas em mente, informe -nos sobre a caixa de comentários abaixo.
