Como criar um formulário WordPress com um selecionador de data / hora
Publicados: 2021-02-26Você deseja adicionar um campo Seletor de data / hora a um formulário do WordPress?
É muito simples permitir que seus usuários selecionem uma data e hora diretamente em seus formulários.
Portanto, neste artigo, mostraremos como adicionar facilmente um campo de formulário Selecionador de data / hora no WordPress, além de algumas dicas se desejar personalizá-lo.
Como criar um formulário WordPress com um selecionador de data / hora
Usando WPForms, é muito simples adicionar um campo que permite que as pessoas selecionem uma data, hora específica ou ambos.
Aqui está um tutorial passo a passo sobre como fazer um formulário WordPress com um selecionador de data / hora:
Se você preferir instruções por escrito, veja abaixo.
Etapa 1: crie um formulário WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Você precisará de uma versão paga do plug-in, pois o campo Selecionador de data / hora não está disponível na versão gratuita. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Depois de comprar e instalar o plugin WPForms, vá para WPForms »Add New para criar um novo formulário.
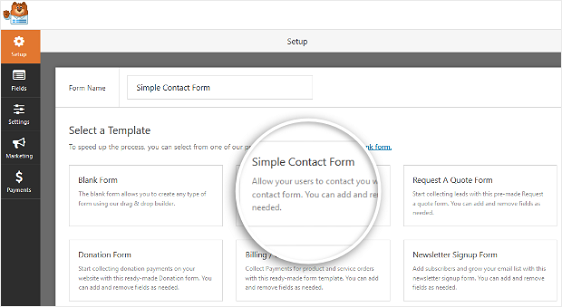
Na tela de configuração, nomeie seu formulário e selecione o modelo de formulário que deseja usar. A grande questão é que o WPForms vem com mais de 100 modelos pré-concebidos.
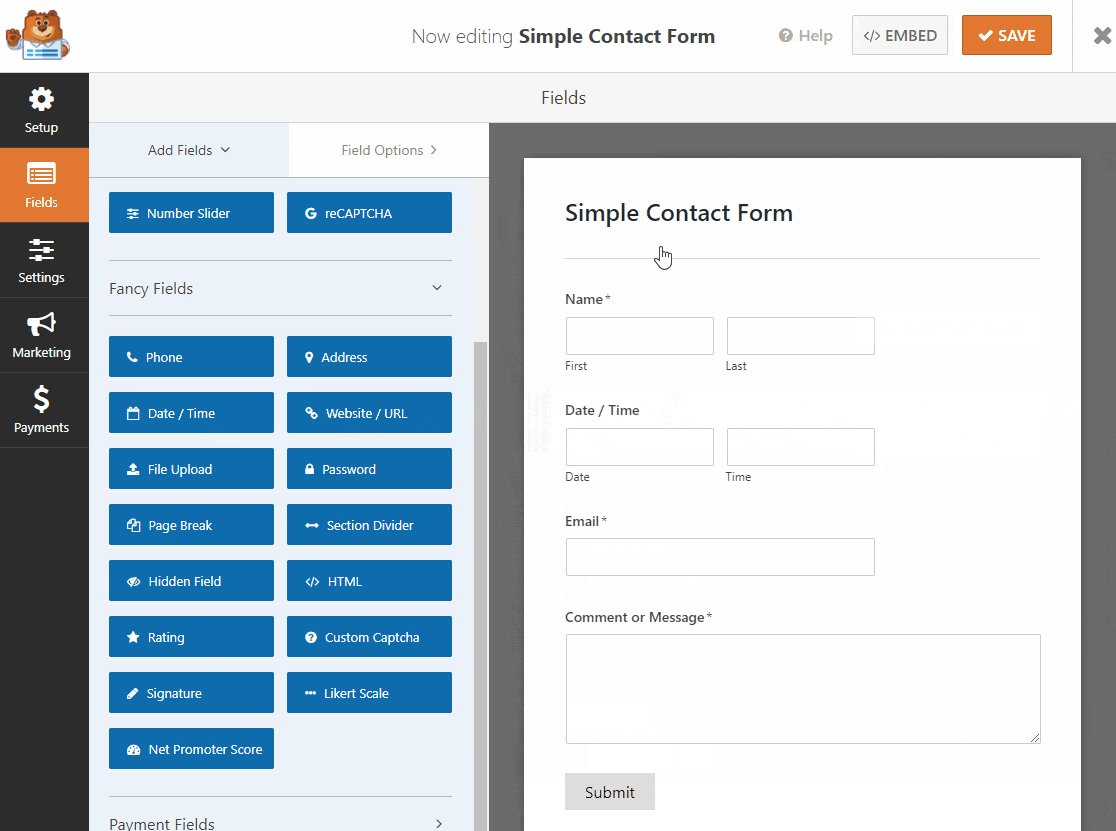
Em nosso exemplo, usaremos o modelo Simple Contact Form .

Depois de clicar no modelo, o WPForms irá gerar um formulário de contato simples para você. Ele será carregado com os seguintes campos:
- Nome e Sobrenome
- O email
- Comente
Agora vamos usar o construtor de formulários para adicionar campos ao seu formulário.
Etapa 2: personalize seu formulário
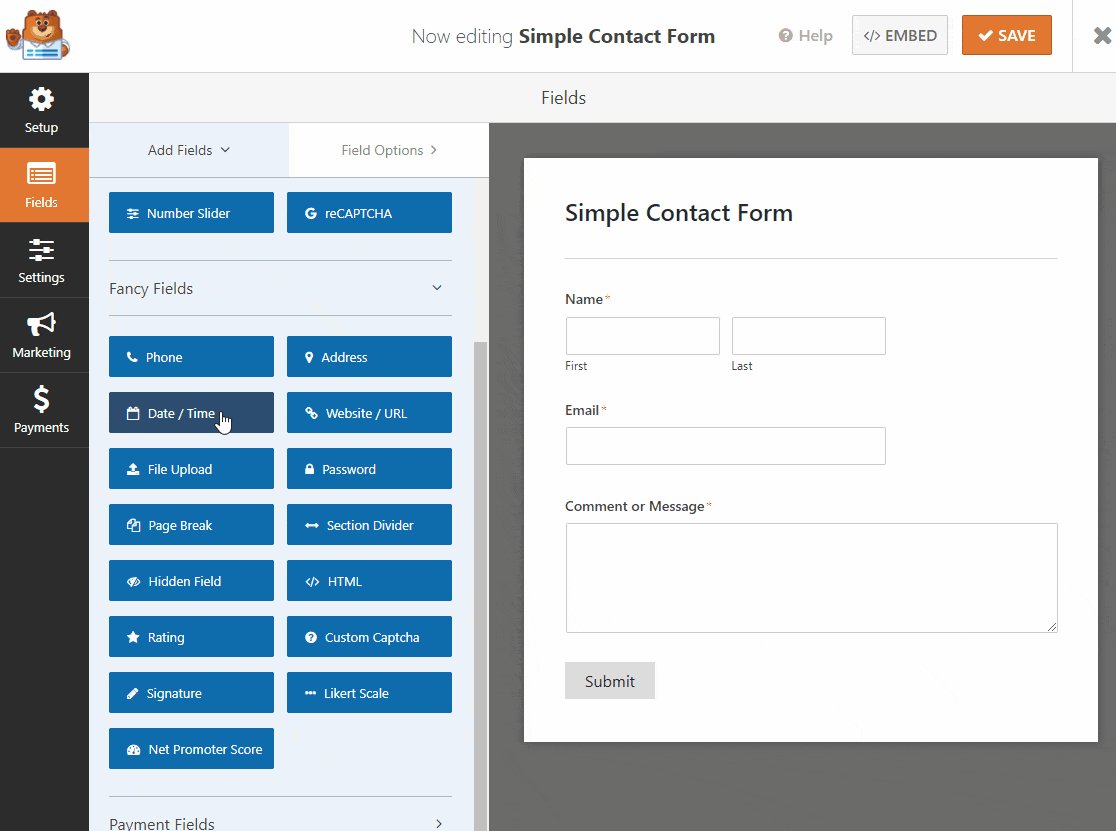
Você pode adicionar campos adicionais arrastando-os do painel esquerdo para o painel direito. Em seguida, clique no campo para fazer as alterações.
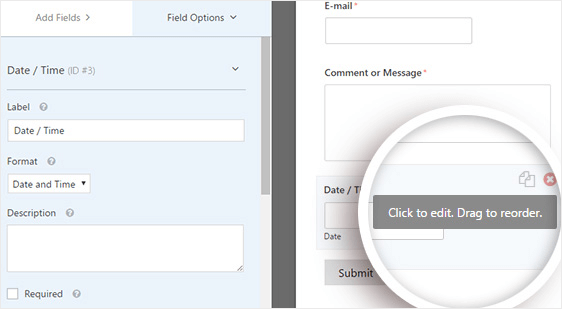
Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário.
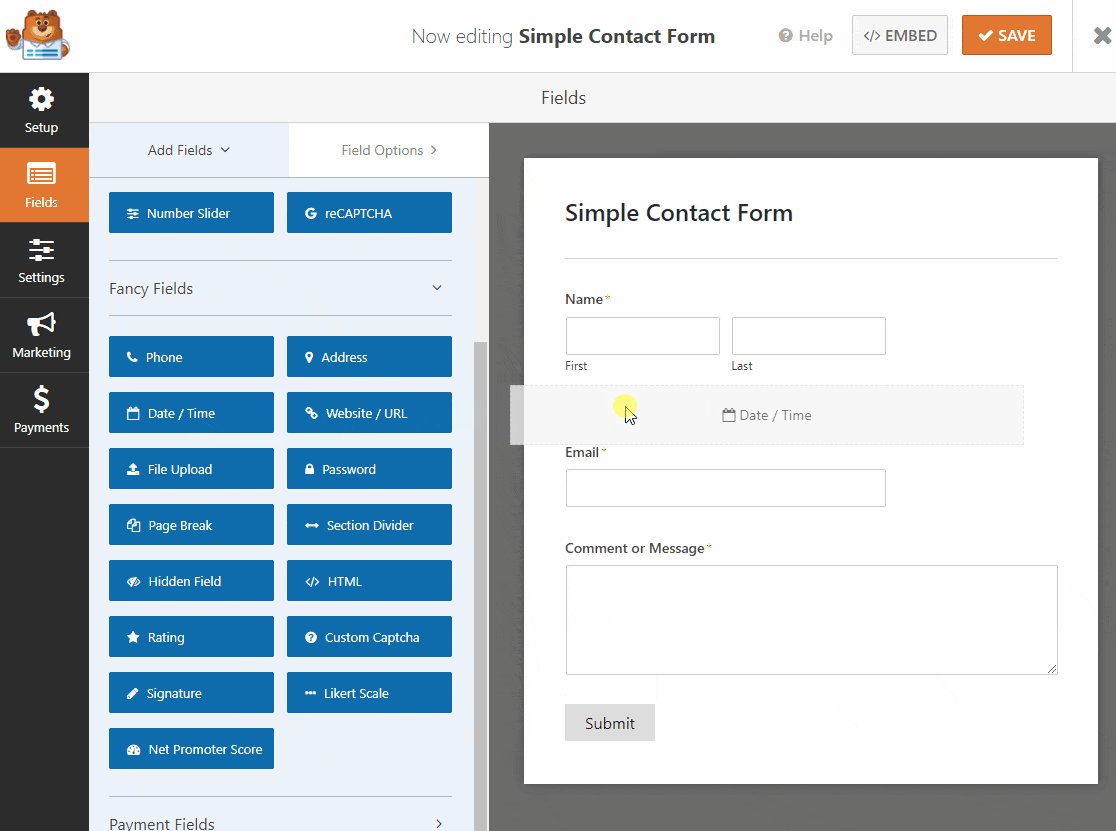
Então, vamos em Fancy Fields e arraste o campo Date / Time para o seu formulário, para onde você quiser.

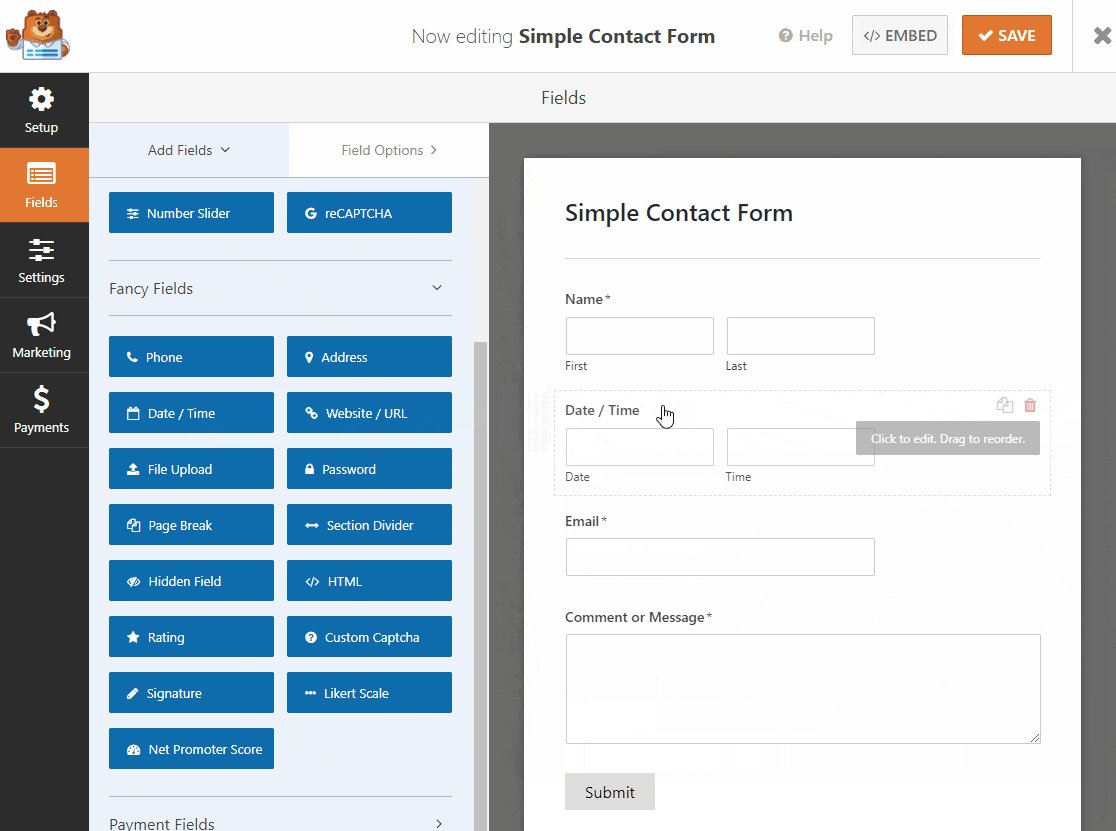
Assim que estiver em seu formulário, você pode arrastá-lo para cima e para baixo para colocá-lo em outro lugar e clicar no campo novamente para abrir suas configurações e personalizá-lo.

Ao clicar no campo do formulário Data / Hora , você verá as seguintes opções:
- Rótulo : este é o título do campo que os visitantes do site verão em seu formulário.
- Formato : aqui é onde você pode ajustar o formato da data e pedir ao seu cliente para escolher apenas a data, a hora ou ambos.
- Descrição : adicione uma descrição para o campo. Este é um bom local para adicionar instruções ou detalhes para seus usuários.
- Obrigatório : quando esta caixa está marcada, os usuários não podem enviar o formulário, a menos que preencham este campo.
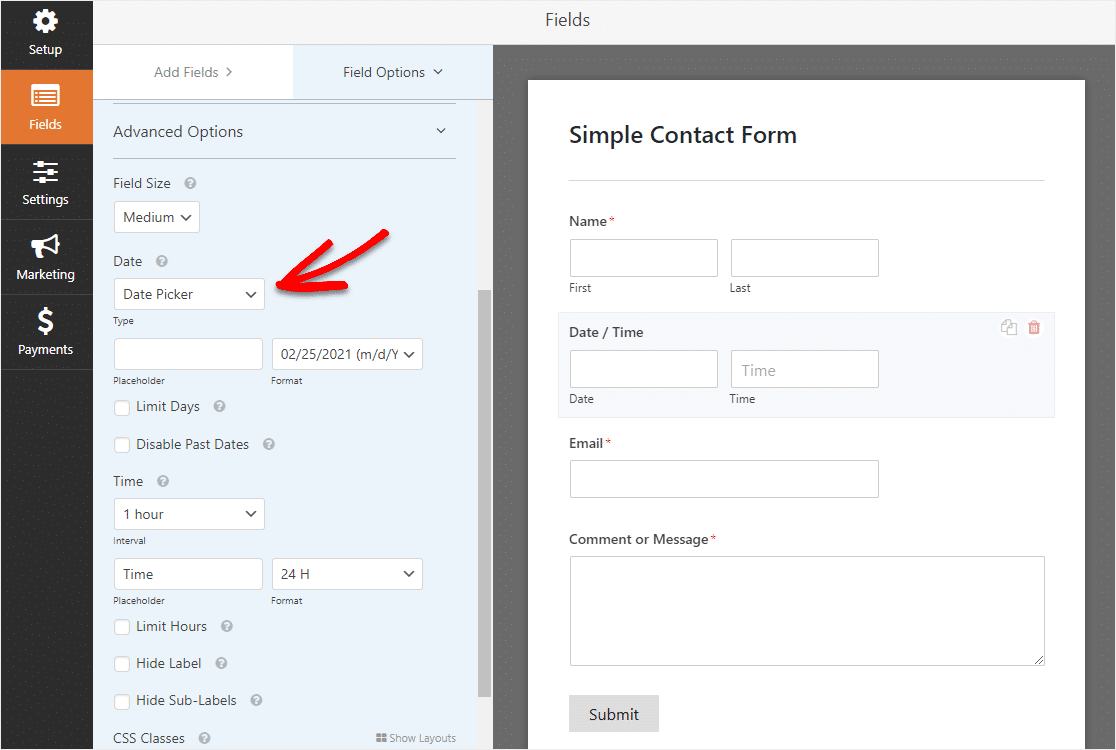
Se você rolar para baixo e clicar em Opções avançadas , pode personalizar o campo Seletor de data / hora ainda mais, e é aqui que você ajustará o Seletor de data / hora de um formato de calendário para um menu suspenso, se desejar.

O Selecionador de data / hora é um campo poderoso com muitas configurações e opções excelentes, então vamos dar uma olhada em tudo que você pode fazer com ele.
Tamanho do campo
Aqui você pode escolher o quão grande deseja que o campo seja.
Tipo de Data
Por padrão, o campo Seletor de data / hora exibirá campos para as seleções de data e hora. Aqui você pode escolher se deseja que o campo seja um Selecionador de data / hora que exibe um calendário ou tem campos suspensos para o mês, dia e ano.
Formato de data
Mude de um formato de mês / dia / ano para dia / mês / ano neste campo.
Intervalo de tempo
Você pode aumentar ou diminuir os intervalos de tempo aqui, escolhendo entre 15 minutos, 30 minutos ou 1 hora (ótimo para formulários de reserva).
Marcador de tempo
Ajuste o que diz o interior da caixa Hora.
Formato de hora
Escolha entre um formato padrão de 12 horas ou um formato "militar" de 24 horas.
Limite de horas (com formato suspenso de data)
Ajuste o intervalo em que alguém pode inserir um horário específico, como se você estivesse aberto apenas das 9h às 17h. Veja mais detalhes sobre essa configuração na Etapa 3.
Limite de dias (com formato de selecionador de data)
Ajuste os dias disponíveis, por exemplo, se você trabalha apenas nos dias de semana. Veja mais detalhes sobre essa configuração na Etapa 3.
Ocultar etiqueta e ocultar sub-etiquetas
Esta opção mostra ou oculta o rótulo e sub-rótulos do campo.
Classes CSS
Este campo permite definir o estilo de campos específicos sem impactar outros campos. Você pode alterar as cores, espaçamento e muito mais com CSS.
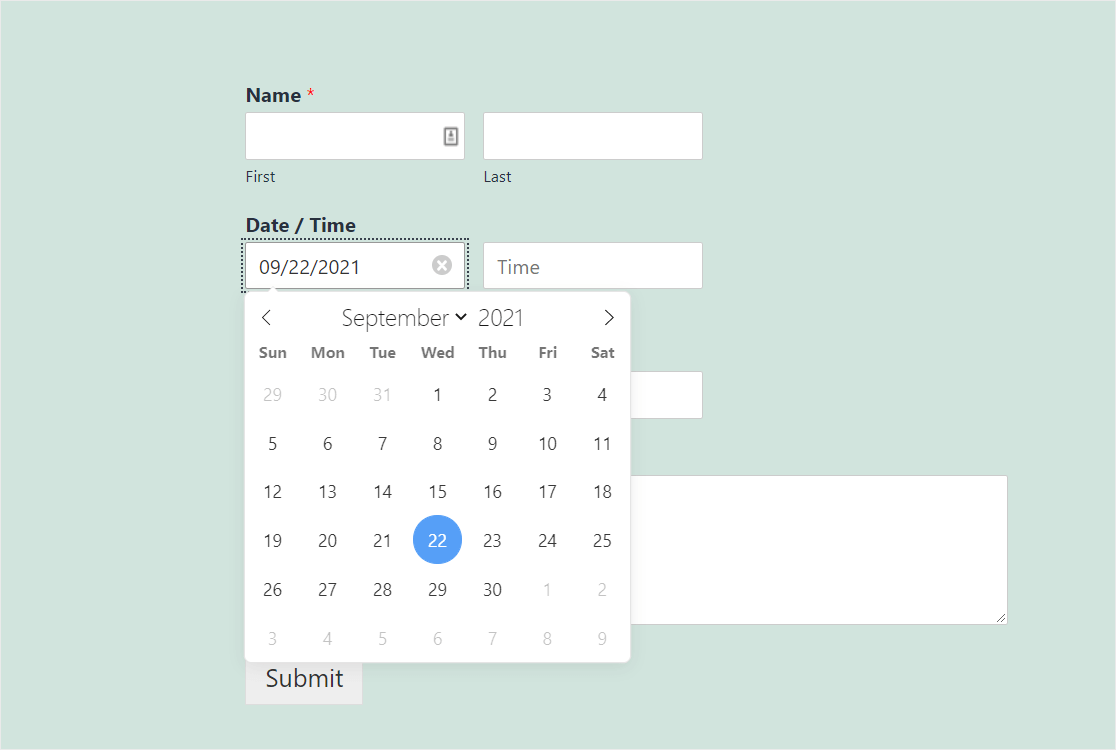
Se você está curioso para saber como são os diferentes formatos do Seletor de data / hora, este é o formato do Seletor de data:

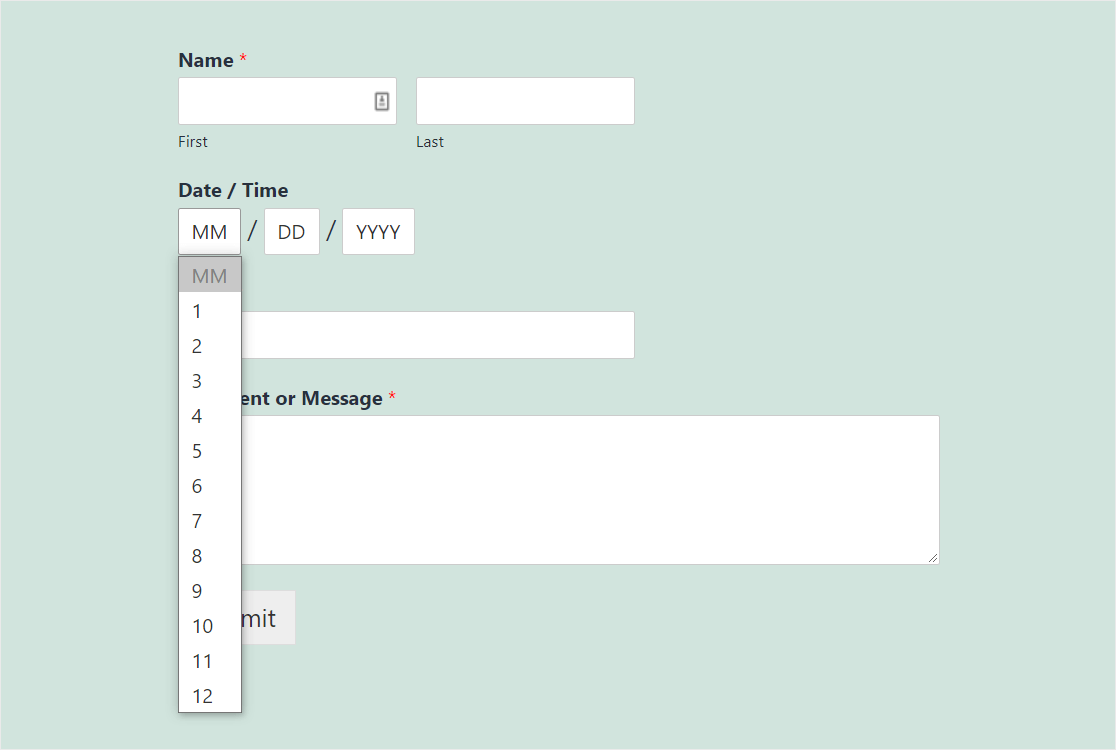
E aqui está a aparência do formato da lista suspensa de datas:

Seja qual for o formato que você escolher, saiba que o campo Seletor de data / hora é uma ótima maneira de obter dados precisos em seus formulários. A data será sempre validada e no formato correto no campo Selecionador de data / hora.
Quer personalizá-lo ainda mais? Temos algumas opções mais avançadas para você a seguir.
Etapa 3: personalizações avançadas do selecionador de data / hora
Existem alguns outros hacks divertidos que você pode tentar com o campo Selecionador de data / hora:
- Se você deseja estilizar a aparência e o layout de seu formulário para corresponder ao seu tema, verifique como adicionar CSS personalizado a seus WPForms.
- Deseja que alguém preencha seu formulário do Selecionador de data / hora apenas uma vez? Se você gostaria de ver como limitar as entradas de usuários, verifique este tutorial sobre como limitar o número de entradas de formulários do WordPress.
- Precisa de alguém que lhe dê um tempo superespecífico minucioso? Personalize o intervalo de tempo em seu selecionador de data / hora com um código personalizado.
- Quer um formato de data / hora diferente? Você pode alterar o formato de data e hora usando quaisquer variáveis PHP disponíveis.
- Embora ainda não haja uma lógica condicional no campo Selecionador de data / hora, você pode verificar as idades com um plug-in ou usar um campo suspenso Sim / Não próximo ao campo Selecionador de data / hora para perguntar se um usuário tem mais de uma certa idade.
Quando terminar de personalizar suas configurações, vá em frente e clique em Salvar .
Etapa 4: limite a data + hora (opcional)
Se você quiser restringir as opções de data e hora que podem ser selecionadas no campo Selecionador de data / hora, é fácil de fazer.
Você tem muito controle sobre o campo Seletor de data / hora. Você pode:
- Limite as datas que estão disponíveis para os usuários escolherem
- Desative datas anteriores para que ninguém possa selecionar um dia no passado
- Limite os tempos que as pessoas podem selecionar
O que quer que você precise usar em seus formulários, nós o explicamos em nossas instruções sobre como limitar as opções para o campo Seletor de data / hora.

Etapa 5: definir as configurações do seu formulário
As confirmações de formulário são mensagens exibidas para as pessoas assim que elas completam o formulário. As confirmações permitem que eles saibam que o formulário foi processado e oferece a você a chance de dizer quais etapas devem ser seguidas.
O WPForms tem 3 tipos de confirmação para escolher:
- Mensagem: este é o tipo de confirmação padrão em WPForms. Quando um visitante do site envia seu formulário, uma mensagem simples é exibida, informando que o formulário está sendo processado.
- Mostrar página: este tipo de confirmação levará seus funcionários a uma página da web específica em seu site, agradecendo-os por preencher o formulário Selecionador de data / hora e permitindo que você diga o que eles precisam fazer em seguida. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento.
- Ir para URL (Redirecionar): esta opção é para quando você deseja direcionar as pessoas para uma página específica contendo informações relacionadas encontradas em um site diferente.
Então, vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem que as pessoas verão quando enviarem seu formulário Selecionador de data / hora.
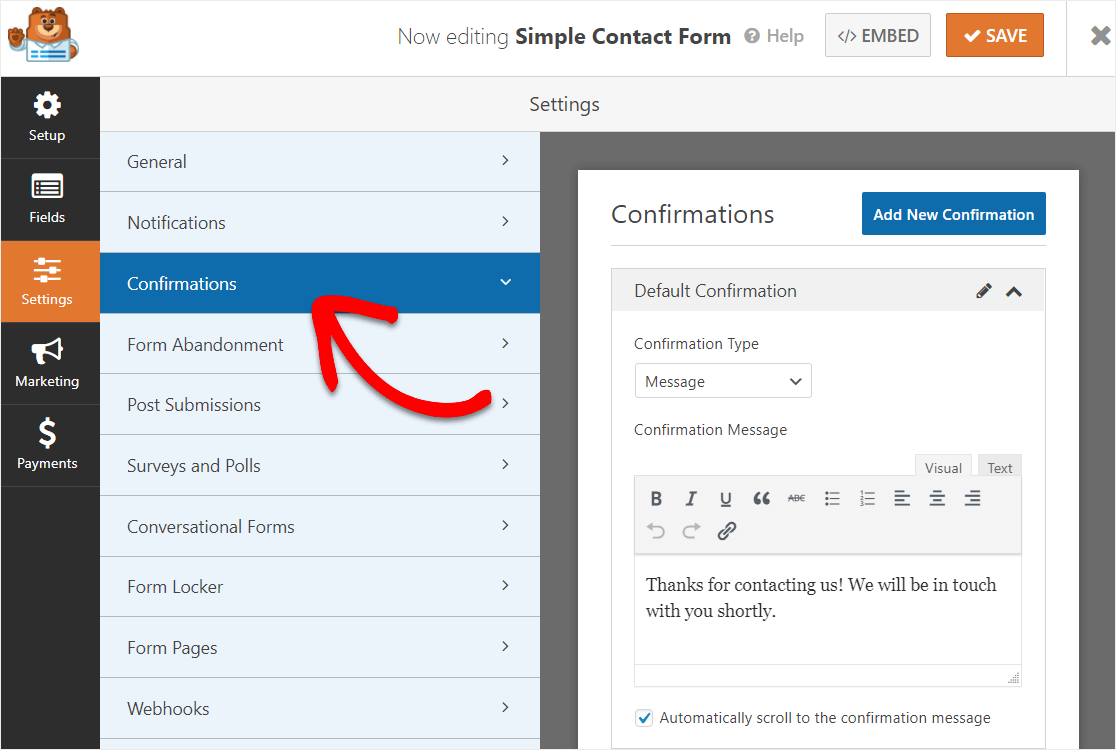
Para começar, clique na guia Confirmação no Editor de formulários em Configurações.

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar .
Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre como configurar confirmações de formulário.
Agora, vamos configurar suas notificações de formulário.
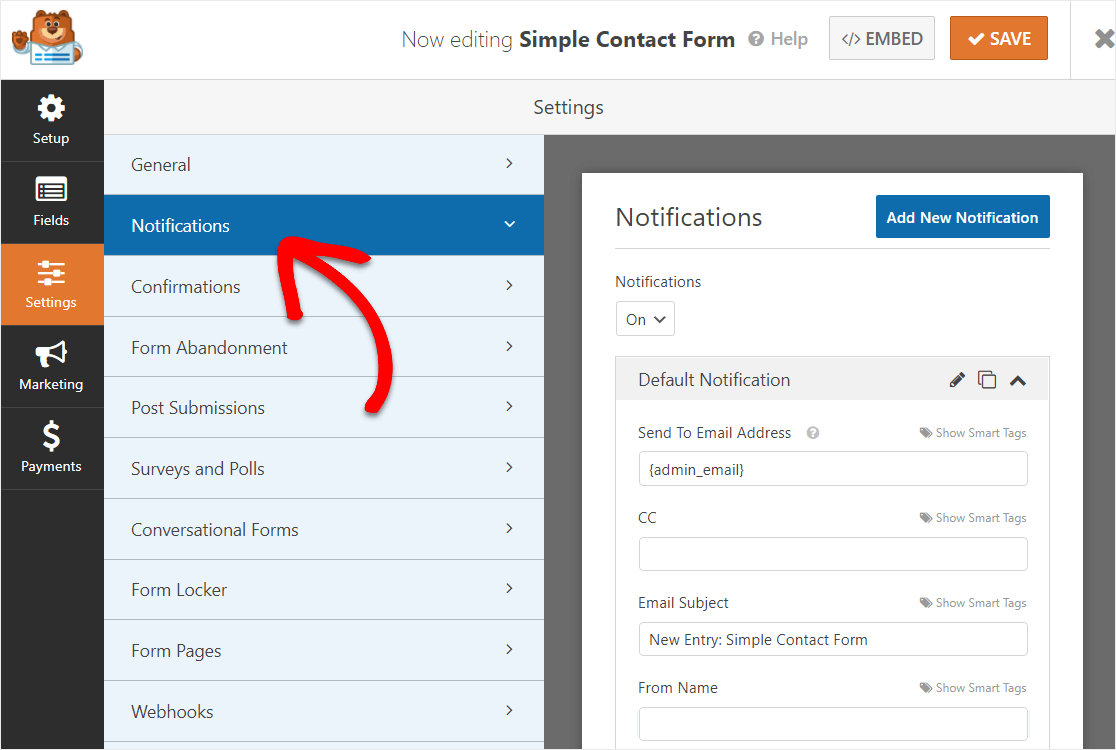
Etapa 6: configurar suas notificações de formulário
Quer a data e a hora em que alguém preenche os formulários enviados a você imediatamente por e-mail? Vamos configurar suas notificações de formulário para fazer exatamente isso.
As notificações são uma ótima maneira de enviar e-mails automaticamente para você, seus funcionários e a pessoa que preencheu o formulário.

A menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre isso.
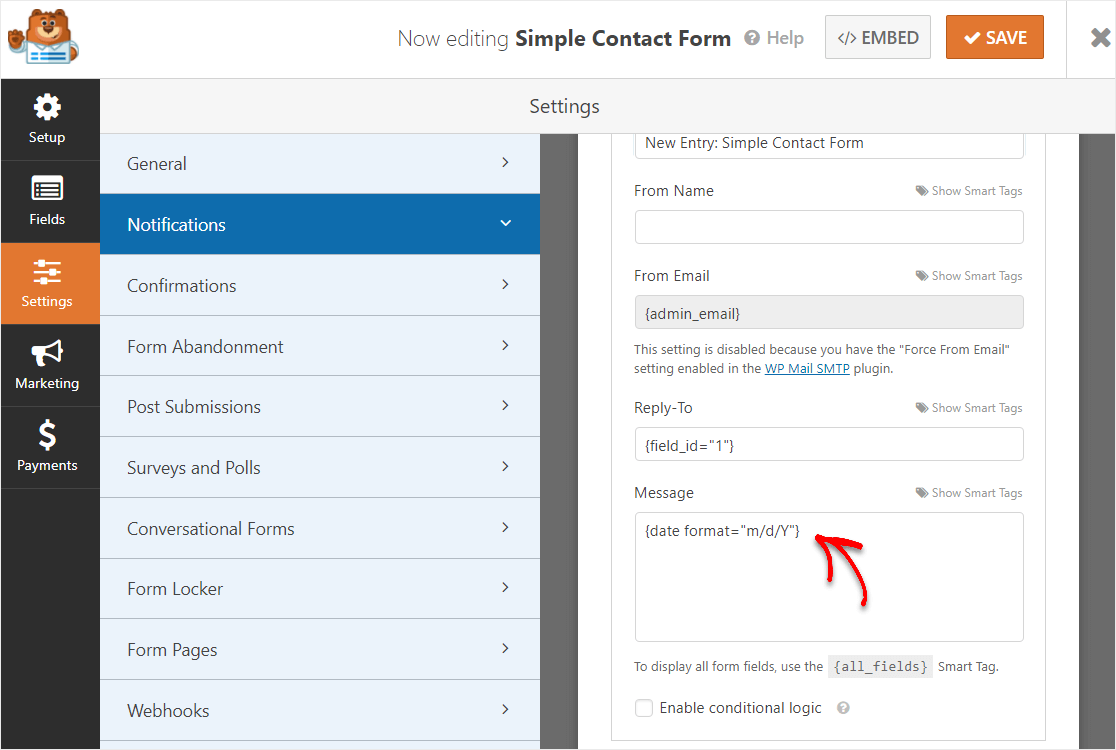
Se você usa marcas inteligentes, também pode obter apenas a data e a hora enviadas a você nas notificações de formulário.
Para fazer isso, basta adicionar um carimbo de data / hora em seu e-mail de notificação usando esta marca inteligente - {formato de data = ”m / d / Y”}

WPForms também permite notificar mais de uma pessoa quando um formulário é enviado.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
Por último, se quiser manter a marca de seus e-mails consistente, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

Bom trabalho. Agora você está pronto para adicionar o formulário Seletor de data / hora ao seu site.
Etapa 7: adicione seu formulário ao seu site
WPForms permite adicionar seus formulários em vários locais de suas postagens de blog, páginas, rodapé e sua barra lateral.
Primeiro, vamos dar uma olhada na opção mais comum: incorporar seu formulário em uma postagem ou página.
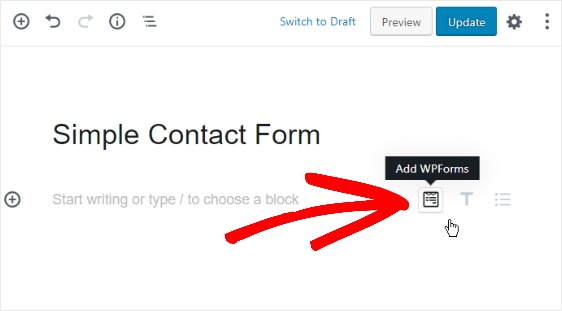
Para começar, crie uma nova página ou postagem no WordPress. Em seguida, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone Adicionar WPForms .

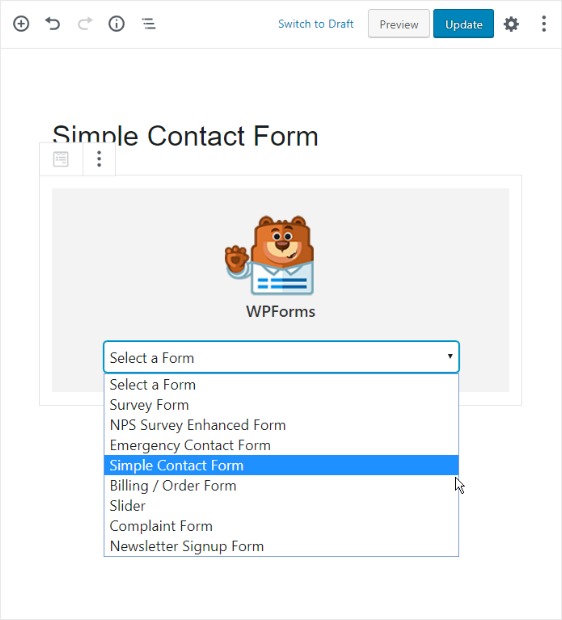
O prático widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms que aparece e escolha qual dos formulários que você já criou deseja inserir em sua página.
Selecione o formulário de contato simples.

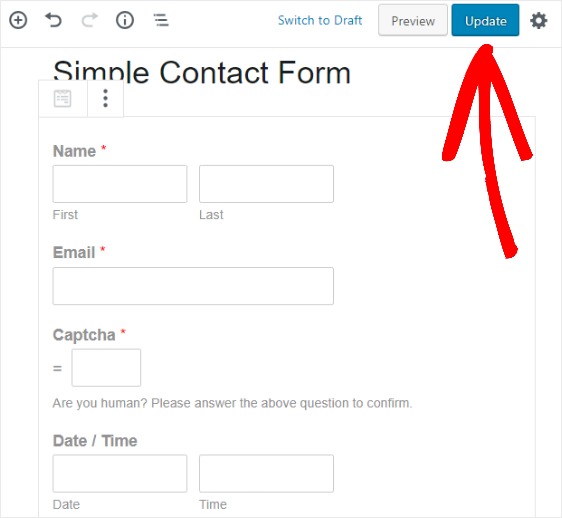
Publique sua postagem ou página para que seu formulário apareça em seu site.

Outro lugar onde você pode adicionar um formulário ao seu site é na área de widgets da barra lateral.
Vá para Aparência »Widgets e adicione um widget WPForms à sua barra lateral. Depois disso, selecione o Formulário de Contato Simples no menu suspenso e salve suas alterações na área de widgets.
Próximas etapas: use um campo selecionador de data / hora agora
E aí está! Agora você sabe adicionar um formulário WordPress com um selecionador de data / hora ao seu site.
O campo Seletor de data / hora do WPForms é fácil de usar e compatível com dispositivos móveis, portanto, todos os visitantes do seu site poderão usá-lo. Além de ser um ótimo plugin para selecionador de data / hora para WordPress, o WPForms vem com toneladas de recursos úteis.
Basta verificar o que está incluído no plano WPForms Pro:
- Integração Zapier - Conecte-se a milhares de aplicativos da web diferentes, como o Google Agenda, para que você possa preencher instantaneamente as datas do seu calendário com entradas de formulário.
- Mais de 100 modelos - nunca mais crie um formulário do zero com modelos pré-construídos para os tipos de formulário mais populares que existem.
- Integrações de email marketing - Conecte seu formulário de selecionador de data / hora aos serviços de email mais populares para automatizar seu marketing.
- Formulários offline - permita que as pessoas enviem seus formulários assim que recuperarem a conexão com a Internet e pararem de perder tantos leads.
- Formulários de várias etapas - Divida formulários longos em formulários de várias páginas para manter alta sua taxa de conversão.
- Landing Pages - Faça com que mais pessoas concluam seus formulários criando páginas de formulário sem distrações com apenas um clique.
- Formulários seguros - proteja formulários com diferentes opções de anti-spam, como captcha personalizado, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulários de conversação - veja as taxas de conversão dispararem com formulários interativos altamente envolventes.
- Suporte Premium - Acesse uma equipe amigável e experiente que o ajudará a guiá-lo na direção certa se precisar de ajuda com os formulários do seu site.
- ... e muito mais
Clique aqui para começar a usar um formulário selecionador de data / hora agora
Além disso, você quer saber como aumentar as conversões de formulários em seu site? Confira este resumo de maneiras simples de projetar seus formulários para que as pessoas os preencham.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
