Como adicionar um formulário pop-up no WordPress (tutorial passo a passo)
Publicados: 2024-02-06Quer adicionar um formulário pop-up ao seu site?
Os pop-ups ajudam a chamar a atenção do usuário no momento certo para que ele tome medidas, como inscrever-se em um boletim informativo ou concluir a compra.
A melhor maneira de adicionar pop-ups ao seu site é usando um plugin de pop-up do WordPress. Isso facilita a criação de um pop-up personalizado que aparece no momento e no lugar certos para fazer com que os usuários se envolvam com ele.
Neste tutorial passo a passo, mostraremos como criar um formulário pop-up em seu site WordPress em menos de 10 minutos.
Como criar um formulário pop-up WordPress
Para este tutorial, usaremos uma ferramenta poderosa chamada OptinMonster.

OptinMonster é sem dúvida o construtor de pop-up WordPress nº 1 do mundo. Ele tem tudo que você precisa para criar e personalizar pop-ups incríveis para o seu site.
Você pode escolher entre mais de 50 modelos predefinidos ou começar do zero. O construtor de pop-up é fácil de usar, o que o torna uma ótima opção para iniciantes. É baseado em uma interface de arrastar e soltar, para que você possa construir visualmente seu pop-up arrastando e soltando elementos onde deseja que apareçam.
Você obtém controle total sobre todos os aspectos do seu pop-up, incluindo cores, imagens, vídeos, plano de fundo e muito mais.
O que se destaca no OptinMonster são suas poderosas regras de segmentação. Isso permite que você exiba seu pop-up quando um usuário:
- Visualizando uma página específica
- Prestes a sair do seu site
- Inativo por um tempo
- Localizado em uma área geográfica específica
- Vindo de uma fonte de referência específica
- Rolando para um determinado ponto da sua página
- Vindo de uma fonte de referência específica
- Adicionou itens ao carrinho e não fez check-out
- Um novo usuário ou usuário recorrente
- Usando um dispositivo específico, como um laptop ou telefone
Assim, existem muitas regras que você pode usar para mostrar seu pop-up na hora e no lugar certos, quando o usuário tiver maior probabilidade de responder. Isso melhora muito a experiência do usuário, o que também é um impulso para o SEO.
Para começar, a primeira coisa que você deseja fazer é inscrever-se em uma conta OptinMonster. Em seguida, certifique-se de estar conectado à sua conta OptinMonster em uma guia separada.
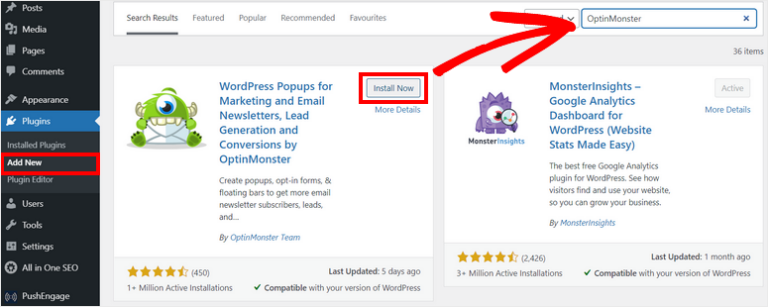
OptinMonster vem com um plugin de conector gratuito para WordPress. Você pode instalar isso em seu site a partir do repositório WordPress.org.

Uma vez ativado, você pode conectar-se à sua conta existente. OptinMonster detectará automaticamente seu login na outra guia e conectará seu site.
Agora você está pronto para criar seu primeiro pop-up WordPress.
Etapa 1: crie uma campanha pop-up
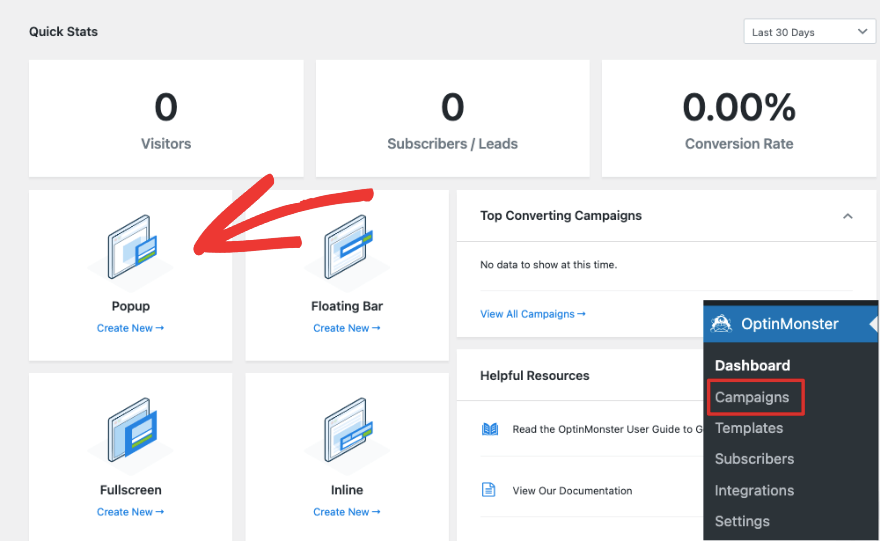
No painel do WordPress, navegue até OptinMonster »Popup . Isso abrirá a biblioteca de modelos.

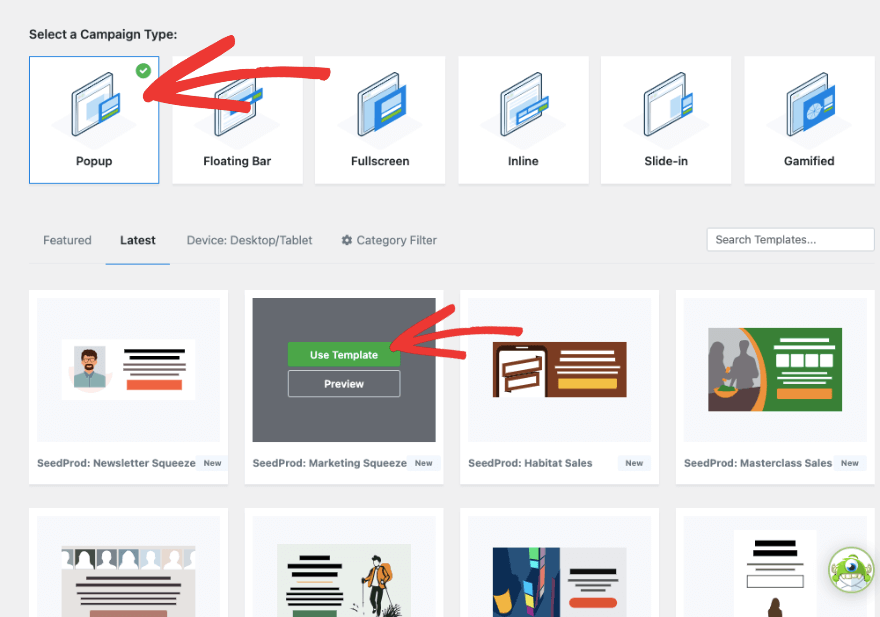
Nesta página, primeiro selecione Popup e escolha seu modelo. Você pode navegar pelas opções aqui e quando encontrar a correta, clique no botão Usar modelo que aparece quando você passa o mouse sobre ela.

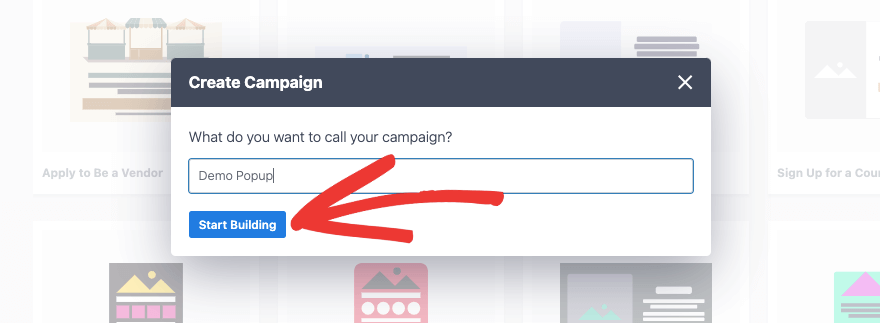
Em seguida, você verá uma janela pop-up onde poderá adicionar um nome para sua campanha.

É para uso interno para que você possa manter todas as suas campanhas OptinMonster organizadas.
Etapa 2: personalize o pop-up
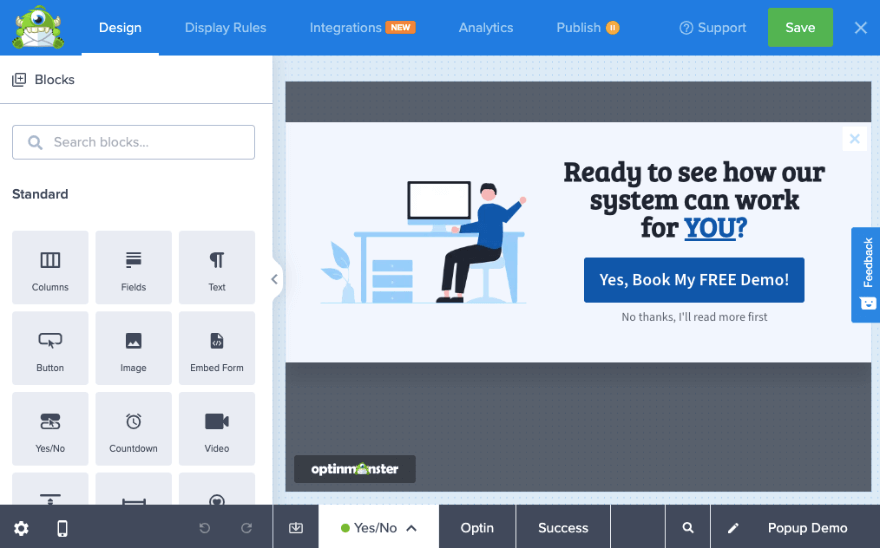
Agora você verá o construtor de campanha OptinMonster com uma prévia do modelo selecionado à direita. Há uma barra de tarefas à esquerda com opções para adicionar novos blocos e fazer edições.

Este é um modelo de campanha Sim/Não . Isso significa que o usuário terá a opção de clicar no botão 'sim' que permite resgatar a oferta na próxima página, inserindo seu ID de e-mail. Ou podem recusar a oferta clicando no botão “não” e a campanha será encerrada imediatamente.
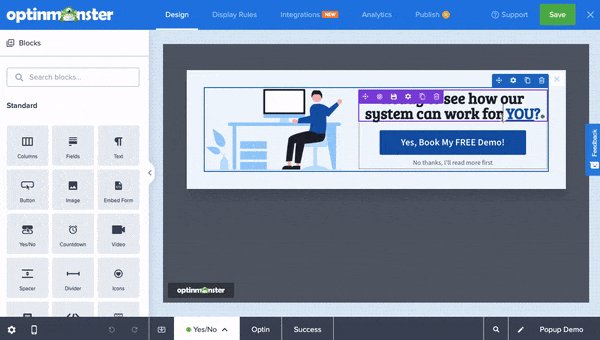
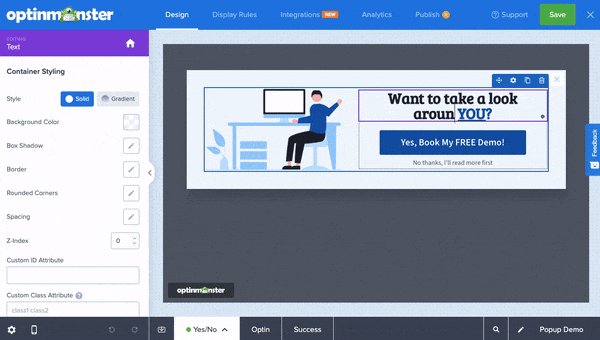
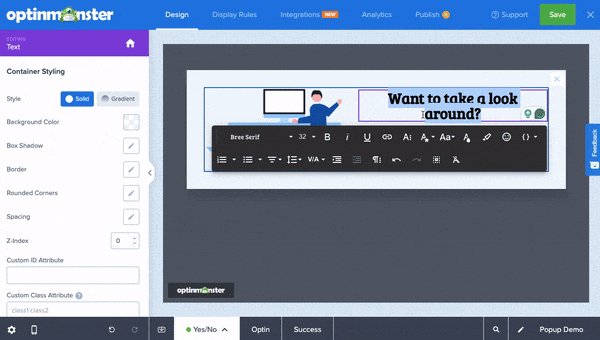
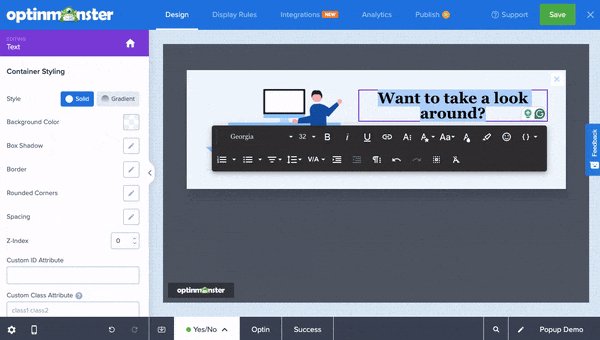
Você pode editar o conteúdo dentro da caixa pop-up simplesmente clicando nela. Em seguida, selecione o texto, exclua-o e insira o seu próprio. Você também verá uma barra de ferramentas editorial que permite alterar a fonte, a formatação, o tamanho e muito mais.

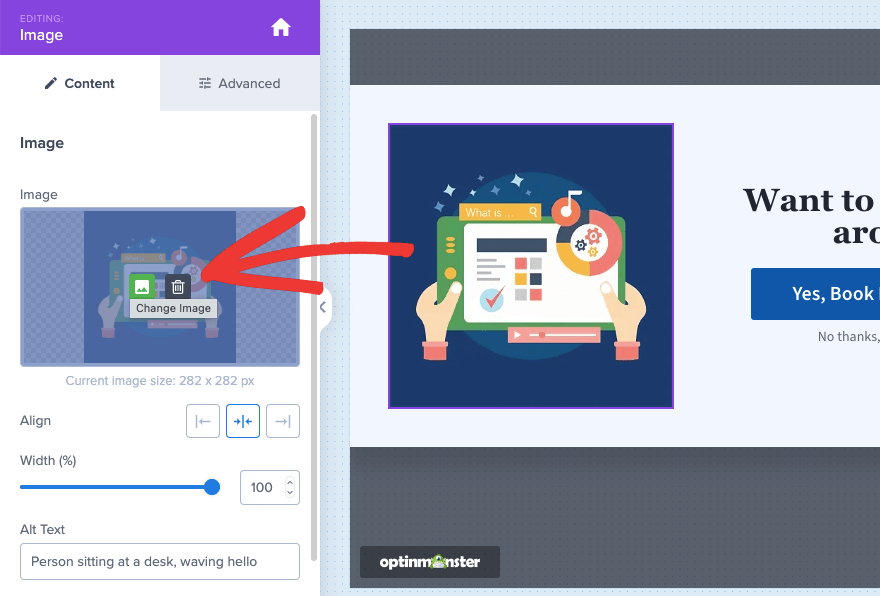
A seguir, vamos mudar a imagem da campanha. Selecione-o e você verá uma opção para substituir a imagem à esquerda.

Você pode fazer upload de uma imagem do seu computador local ou escolher uma da biblioteca de estoque do Unsplash. Neste menu, você também verá opções para alinhar a imagem, alterar sua largura, adicionar texto alternativo e muito mais.
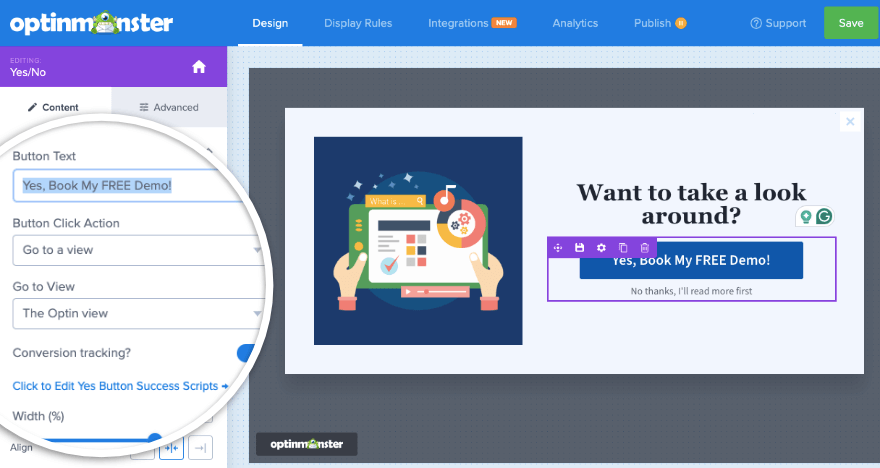
Se desejar alterar o botão de call to action (CTA), você pode clicar nele e, à esquerda, verá opções para inserir o texto do seu próprio botão. Abaixo disso, você pode determinar o que acontece quando um usuário clica no botão.

Você também pode acompanhar as conversões a partir deste botão para saber se sua campanha está trazendo resultados.
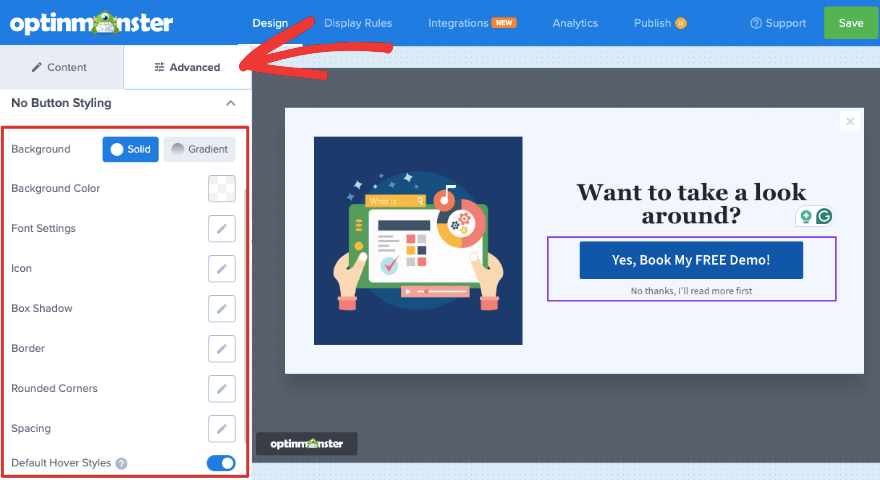
Se você mudar para a guia Avançado aqui, verá opções para alterar o estilo do botão, plano de fundo, fonte, espaçamento e muito mais.

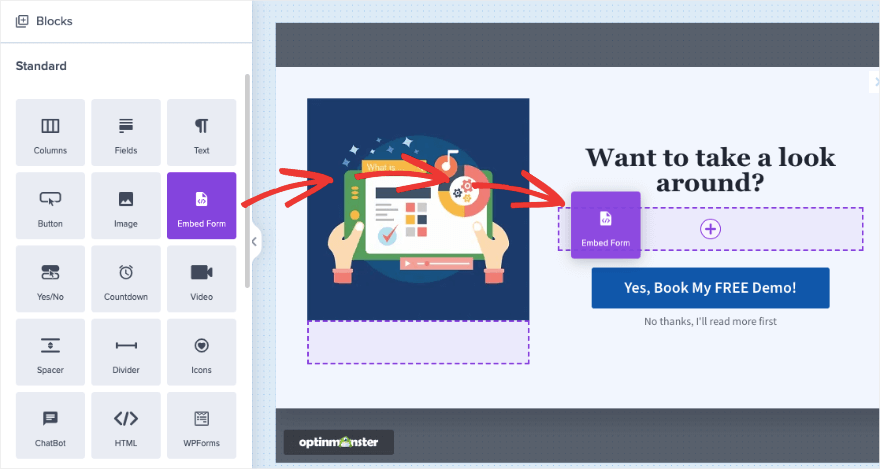
Se você quiser adicionar um novo bloco, basta arrastá-lo e soltá-lo na visualização. Iremos inserir o bloco Embed Form . Isso permite adicionar qualquer formulário ao pop-up inserindo o código de acesso do formulário aqui.

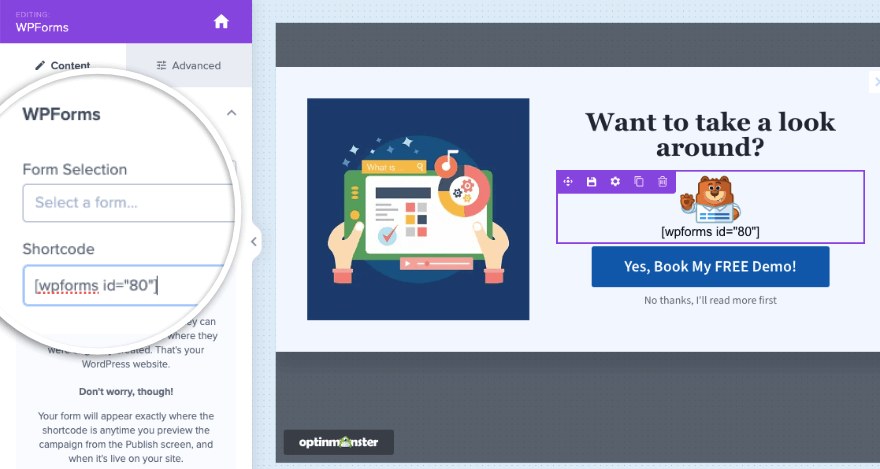
OptinMonster também funciona perfeitamente com WPForms – o plugin de formulários mais poderoso para WordPress. Você pode adicionar o bloco WPForms à sua campanha e então escolher seu formulário no menu suspenso ou adicionar o código de acesso.

Por exemplo, você pode incorporar um formulário de contato aqui para coletar seu nome de usuário e ID de e-mail.
Quer aprender como construir um formulário com WPForms? Siga nosso tutorial » Como adicionar um formulário de contato no WordPress (5 etapas fáceis).
Caso você queira incorporar seu formulário usando código HTML, existe um bloco HTML dedicado que você pode usar para isso.

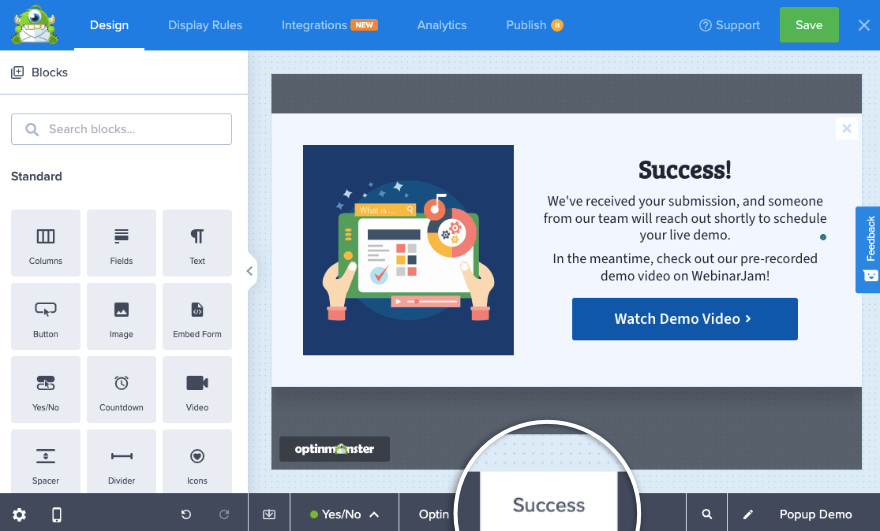
Por último, você também desejará mudar para a guia Sucesso na parte inferior da página do construtor. Esta é a mensagem que aparecerá aos usuários assim que enviarem o formulário pop-up.

Você pode personalizá-lo para combinar com seu design geral.
Quando estiver satisfeito com o design da sua campanha, clique no botão Salvar na parte superior do construtor. Em seguida, você pode passar para a próxima etapa, onde mostraremos como adicionar regras de segmentação.
Etapa 3: adicionar regras de segmentação ao pop-up
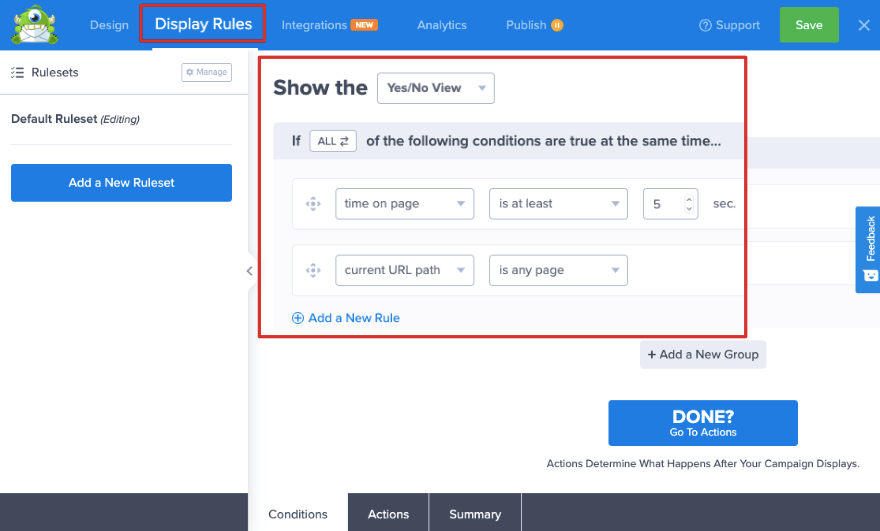
Na barra de menu superior, mude para a guia Regras de exibição . Aqui você verá que, por padrão, o OptinMonster exibirá este pop-up se um usuário passar pelo menos 5 segundos em qualquer página.
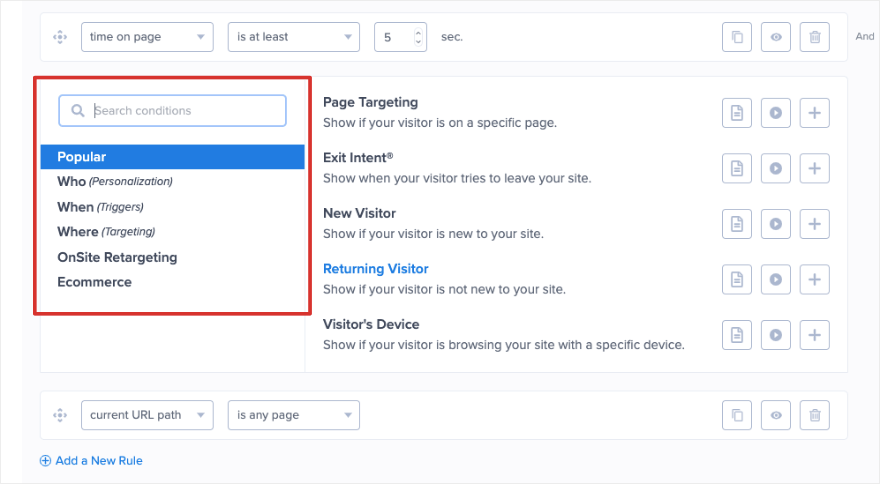
Para alterar isso, clique em 'tempo na página' e você verá a biblioteca de regras de exibição aparecer.

Esta biblioteca está repleta de regras poderosas para atingir seu público com precisão. As regras são claramente categorizadas por quem, quando, onde, retargeting no local e comércio eletrônico.

Você pode fazer o pop-up aparecer ao clicar, imediatamente no carregamento da página ou com um atraso.
Para este tutorial, escolheremos a funcionalidade Exit Intent . Isso detectará quando o usuário está prestes a sair do site e exibirá o pop-up do formulário de contato para que ele permaneça.
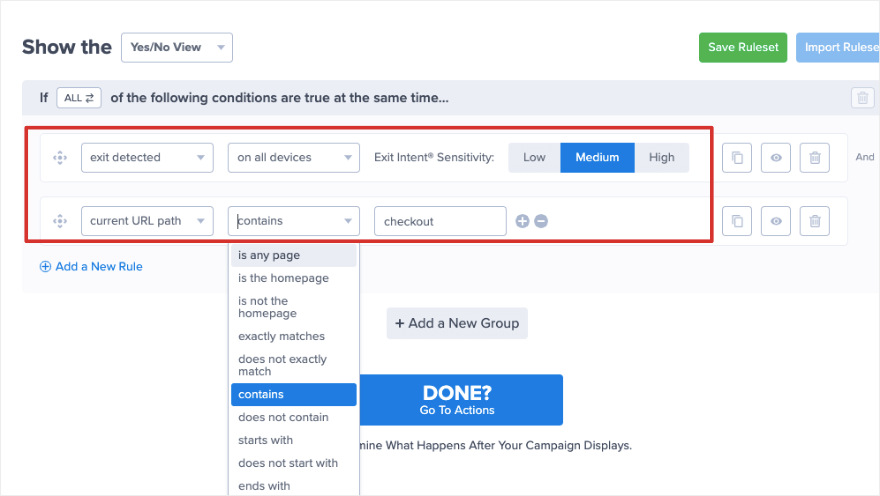
Agora você verá que a regra ‘Saída detectada’ foi adicionada. Você pode optar por mostrar em todos os dispositivos ou em dispositivos específicos, como apenas laptop e não em dispositivos móveis. Você também pode escolher o nível de sensibilidade que deseja que o detector use. Recomendamos deixá-lo em ‘Médio’ aqui.
Para a segunda regra, você pode optar por direcionar seu público em páginas específicas. Optaremos por exibir este pop-up se o usuário estiver abandonando o site na página de checkout.
Portanto, definimos as regras aqui para 'O caminho do URL atual contém checkout'.

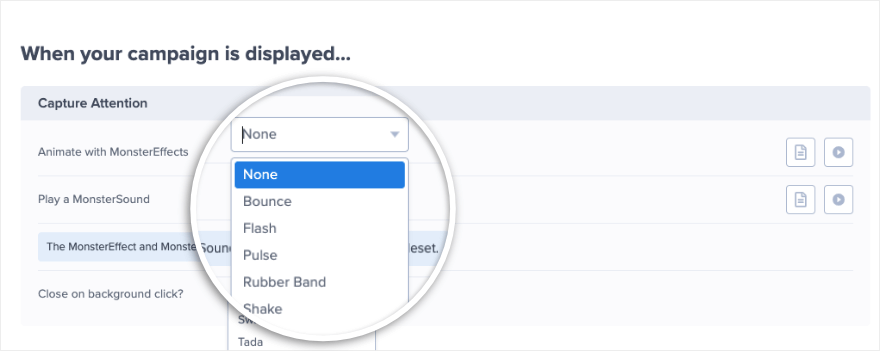
Quando estiver pronto, clique em 'Concluído? Vá para Ações'. Na próxima página, este plugin criador de pop-up permite que você escolha adicionar animação e efeitos sonoros à sua campanha.
Isso realmente fará sua campanha se destacar!

Certifique-se de salvar suas alterações e passar para a próxima etapa.
Etapa 4: integração com e-mail e análise
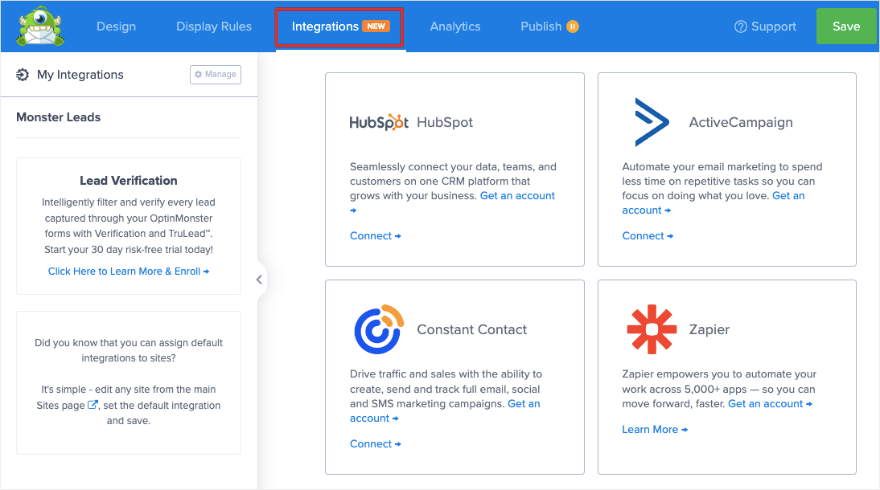
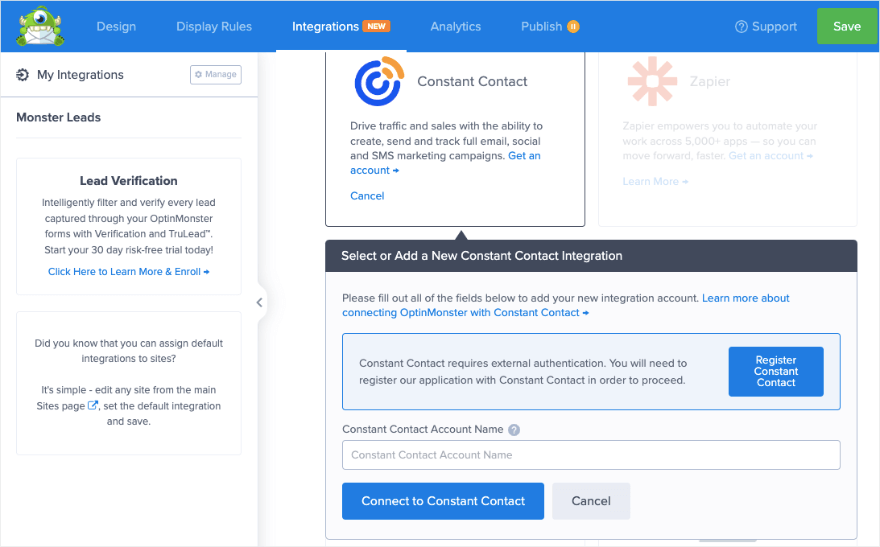
Se você deseja enviar novos leads diretamente para sua conta de email marketing ou CRM, o OptinMonster torna isso mais fácil para você. Na guia Integrações , você pode conectar-se rapidamente às suas contas em plataformas como HubSpot, Constant Contact, Mailchimp, Zapier e muito mais.

Basta clicar no serviço que deseja conectar e seguir as instruções na tela para concluir a integração. Não há etapas complicadas envolvidas.

Depois de conectar sua conta, todos os novos leads serão automaticamente marcados e adicionados à sua lista de e-mail.
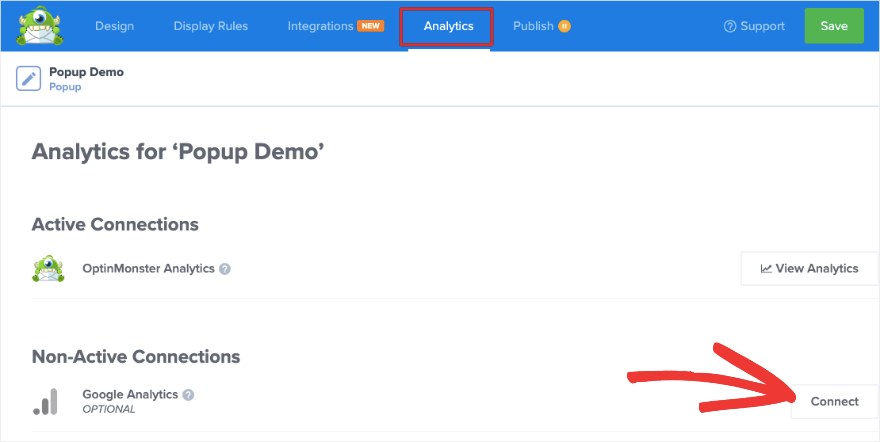
Na próxima guia ‘Analytics’ , você verá que, por padrão, o OptinMonster vem com análises integradas. Isso também rastreia visualizações de campanha, cliques e receitas.
Você também pode conectar sua campanha ao Google Analytics se quiser coletar dados lá. Você também pode obter informações valiosas sobre os dados do WooCommerce.

Agora você está pronto para publicar a campanha.
Etapa 5: publique o pop-up no WordPress
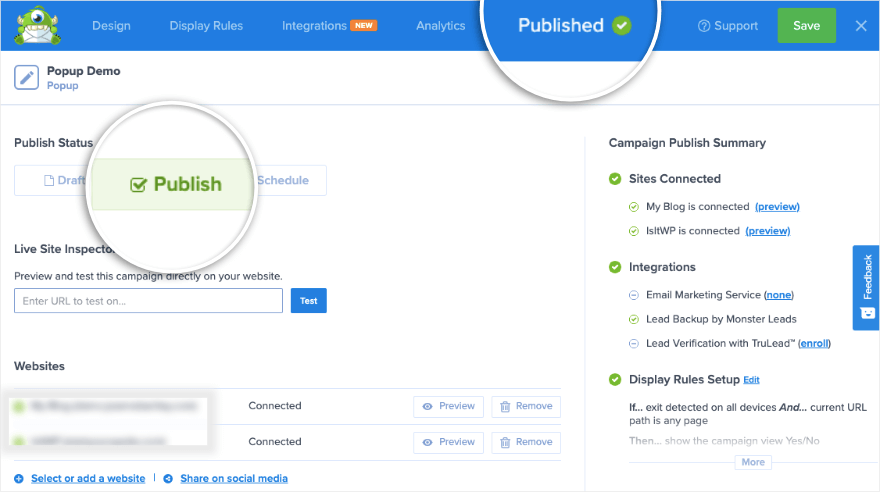
Abra a guia ‘Publicar’ no construtor de campanha OptinMonster. Você pode conectar sua campanha a vários sites aqui. OptinMonster também oferece uma visão geral das configurações de pop-up na barra lateral direita.

Para publicar a campanha, defina o Status como 'Publicar' e você verá o menu superior mudar para 'Publicado' junto com uma marca verde.
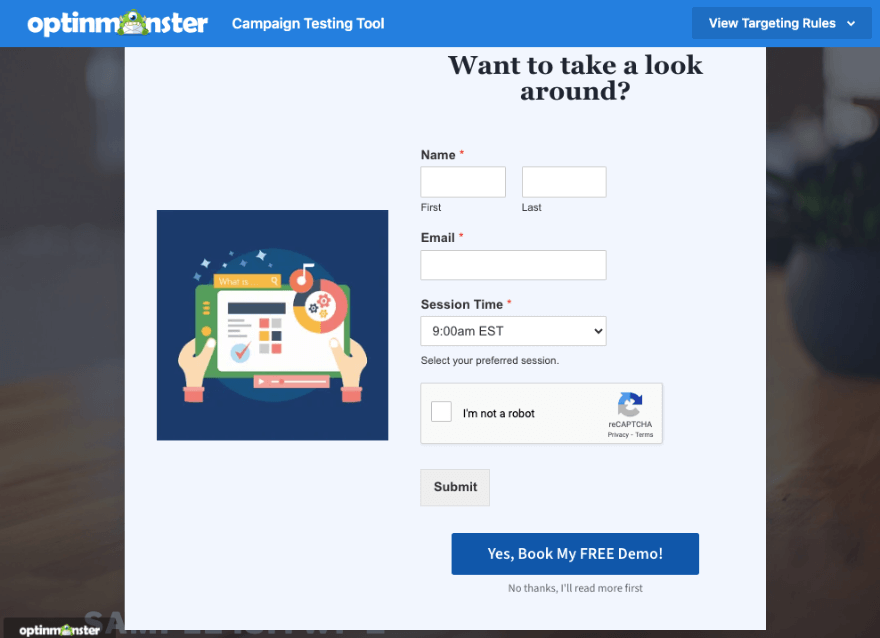
Se você quiser visualizar seu novo pop-up, há uma opção para fazer isso aqui. Isso o levará à ferramenta de teste de campanha OptinMonster. Ele mostrará uma visualização ao vivo da aparência do seu pop-up no seu site WordPress ou em uma página da web específica.

É isso. Sua campanha está ativa.
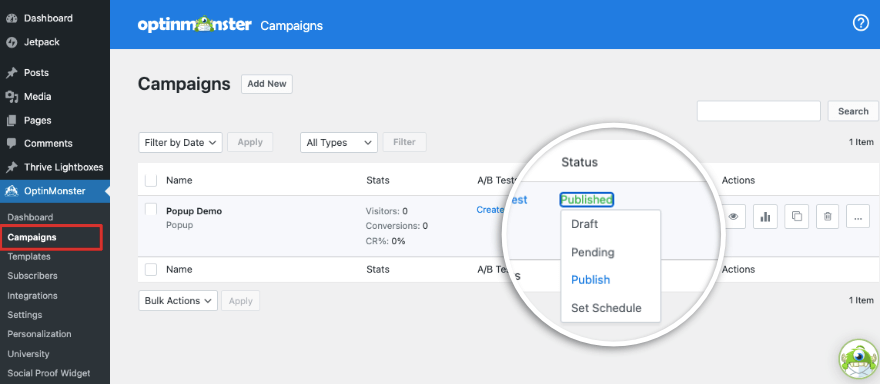
Como você está usando o plug-in do conector do WordPress, você deve acessar o painel do WordPress. Vá para OptinMonster »Campanhas . Aqui, certifique-se de clicar no botão Publicar para que o status da campanha seja definido como Publicado.

Assim que os usuários começarem a interagir com o pop-up, você verá as estatísticas aparecerem nesta página ao lado da campanha. Você pode ver os visitantes do site, as conversões e as taxas de conversão. Há também um ícone de análise na coluna Ações . Isso lhe dará insights mais profundos sobre todas as suas campanhas OptinMonster.
Por fim, você também pode configurar campanhas de testes A/B para descobrir o que funciona melhor com seu público.
Isso é tudo.
Você criou, personalizou e publicou com sucesso um pop-up em seu site. Além disso, você pode continuar usando o OptinMonster para criar todos os tipos de pop-ups para o seu site.
OptinMonster é um plugin profissional. Se você está procurando um criador de pop-up com versão gratuita, confira nosso guia sobre os melhores plug-ins de pop-up WordPress para aumentar leads e vendas.
Esperamos que você tenha achado este tutorial útil.
Se você estiver interessado em aprender mais sobre a criação de formulários WordPress, confira nosso curso WPForms 101, que vem com tutoriais em vídeo de WordPress fáceis de seguir.
A seguir, recomendamos verificar nossos outros guias:
- 7 melhores plug-ins de criação de formulários para WordPress (comparados)
- 19 melhores construtores de páginas WordPress avaliados (escolha de especialistas)
- 13 melhores plug-ins de geração de leads para WordPress (comparados)
Esses guias revelam mais das melhores ferramentas para criar formulários e páginas em seu site. A última postagem ajudará você a obter mais leads em seu site.
