Como adicionar verificação de idade ao WordPress com Elementor
Publicados: 2023-11-10A crescente disponibilidade da Internet e dos dispositivos digitais tornou um desafio para os proprietários de sites controlar quem pode visualizar seu conteúdo. A implementação da verificação de idade tornou-se uma forma prática de combater esse problema.
Ele serve como uma barreira protetora que verifica os requisitos de idade para que os usuários tenham acesso a determinados conteúdos. Se você for um usuário WordPress baseado em Elementor, poderá ativar esse recurso em seu site gratuitamente.
Este artigo apresentará um guia passo a passo sobre como adicionar verificação de idade ao WordPress com Elementor. Antes disso, abordaremos algumas discussões teóricas. Iniciar!
O que é verificação de idade em um site?
A verificação de idade é o processo de verificação e confirmação da idade dos usuários antes de permitir o acesso a produtos, conteúdos e serviços com restrição de idade. Por exemplo, álcool, tabaco, armas de fogo, munições, receitas médicas, jogos de azar, redes de jogos, etc.
A falta de controle na verificação das idades pode ter consequências graves. Se você vende os produtos e serviços mencionados acima para menores (menores de 18 anos) sem verificação de idade, você poderá enfrentar cumprimentos legais e punições.
Essas tremendas pressões podem acabar com o seu negócio. É por isso que ter o recurso de verificação de idade é obrigatório em muitos sites. Explore como construir uma loja online em minutos.
Quando você precisa da verificação de idade em seu site?
Embora a verificação de idade seja um recurso útil, não é obrigatória em todos os sites. Porque existem muitos sites onde todos os tipos de visitantes podem explorar livremente. Este recurso é necessário apenas em sites onde são publicados conteúdos e produtos com restrição de idade. Abaixo estão alguns casos de uso quando você precisa do recurso de verificação de idade em seu site.
a. Venda de produtos e serviços com restrição de idade
Já mencionamos vários produtos e serviços acima. Você deve verificar a idade dos clientes antes de vendê-los. Você também pode incluir na lista determinados produtos químicos, apostas, cassinos, serviços de streaming, plataformas de investimento, criptomoedas e sites de leilão.
b. Coleta de informações pessoais sobre usuários abaixo de determinadas idades
Ao coletar informações pessoais sobre usuários, especialmente com idades específicas, você deve verificar suas idades para cumprir as leis e regulamentos de privacidade. Por exemplo, de acordo com a Lei de Proteção à Privacidade Online das Crianças (COPPA) nos Estados Unidos, é necessário garantir o consentimento de crianças menores de 13 anos antes de coletar suas informações pessoais.
c. Hospedagem de fóruns ou comunidades com restrições de idade
Suponha que seu site hospede qualquer fórum ou comunidade online reservado para pessoas de determinadas idades. Nesse caso, o recurso de verificação de idade é obrigatório para validar que as pessoas interessadas pertencem a determinadas faixas etárias.
d. Criação de sites ou eventos de jogos
Existem alguns jogos e eventos online que não são adequados para usuários menores de idade devido a demonstrações extremas de violência e ruídos altos. O recurso de verificação de idade desempenha um papel importante na limitação do acesso a esses sites e eventos de jogos.
e. Fornecimento de acesso a conteúdo com restrição de idade
Se o seu site hospeda e publica conteúdo com restrição de idade, como filmes, programas de TV, podcasts e material explícito, a verificação da idade é obrigatória para garantir que apenas as pessoas com a idade certa tenham acesso para visualizar o conteúdo. Isso ajuda os menores a não assistirem ao conteúdo prejudicial.
Como adicionar verificação de idade a sites WordPress
Se você já é usuário do Elementor, não precisamos apresentar o plugin. Mas, felizmente, você também sabe que agora existem vários complementos online para o plug-in. Cada um deles vem com alguns recursos e widgets adicionais que não estão disponíveis no Elementor.
HappyAddons é um deles. O complemento tem mais de 130 widgets e mais de 20 recursos projetados para potencializar ainda mais seu site Elementor. Possui um widget Age Gate pelo qual você pode integrar o recurso de verificação de idade em seu site. Explicaremos o processo neste artigo.
Antes disso, instale e ative os seguintes plugins em seu site.
- Elementor Lite
- HappyAddons Lite
Depois de ter os plug-ins prontos, comece a seguir as etapas explicadas abaixo.
Passo 01: Abra a página desejada com Elementor
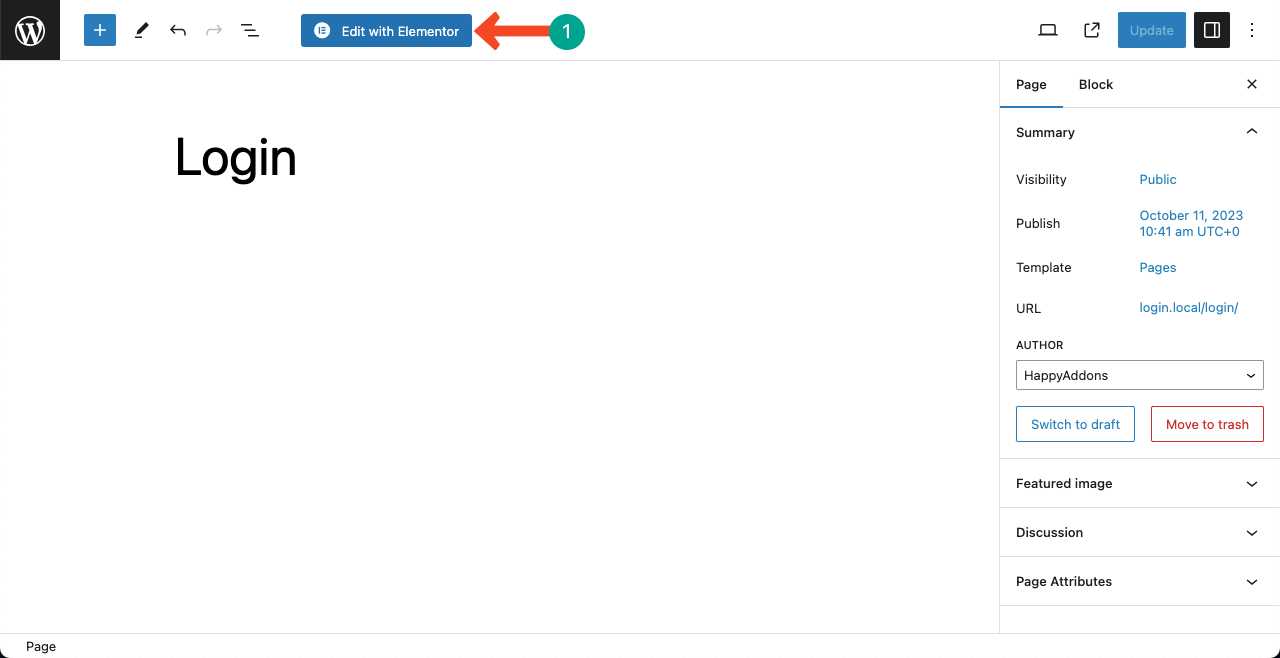
Espero que você já saiba como abrir uma página com Elementor. Caso contrário, abra uma página no WordPress. Você verá o botão Editar com Elementor na parte superior se tiver os plug-ins mencionados acima instalados e ativados em seu site. Clique no botão .

HappyAddons oferece uma boa coleção de modelos gratuitos de blocos e páginas para ajudá-lo a criar páginas da web rapidamente. Importamos um modelo na página para explicar o processo.
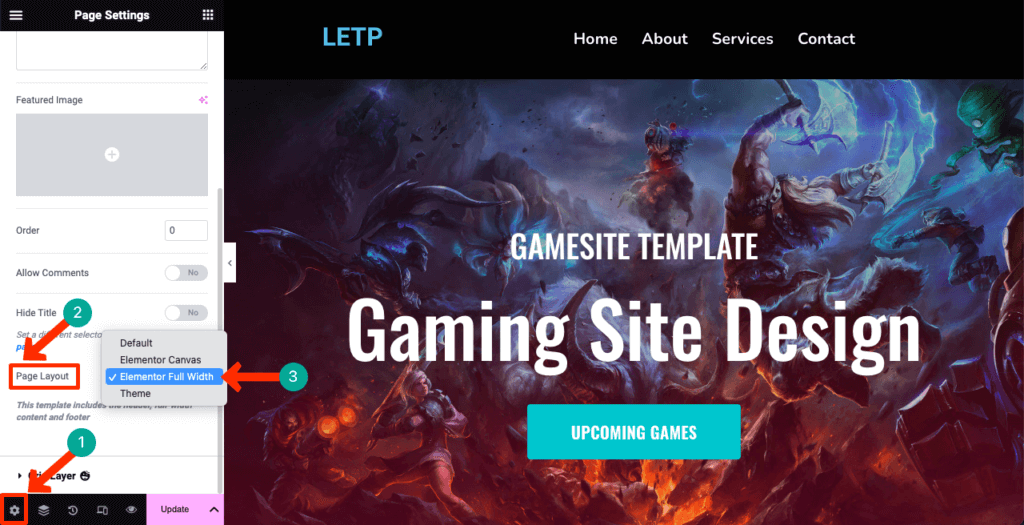
Assim que a página for aberta, clique no ícone Configurações no canto inferior esquerdo. Abra a lista suspensa ao lado de Layout de página . Selecione a opção Elementor Largura Total .

Etapa 02: Crie uma seção para adicionar o widget Age Gate
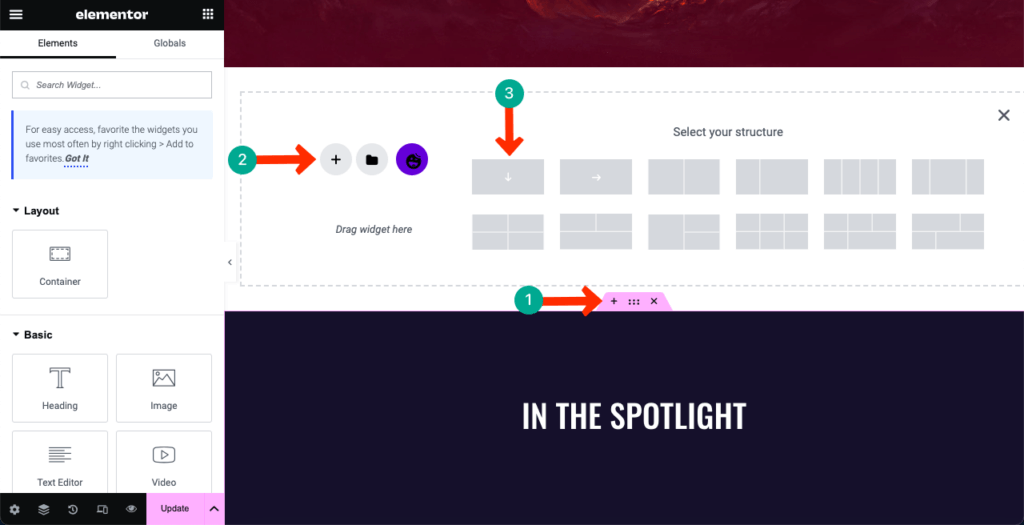
Escolha um local adequado para adicionar o widget Age Gate. Clique no sinal de adição (+) no local específico e selecione uma estrutura flexbox para criar uma seção.

Etapa 03: arraste e solte o widget Age Gate na seção
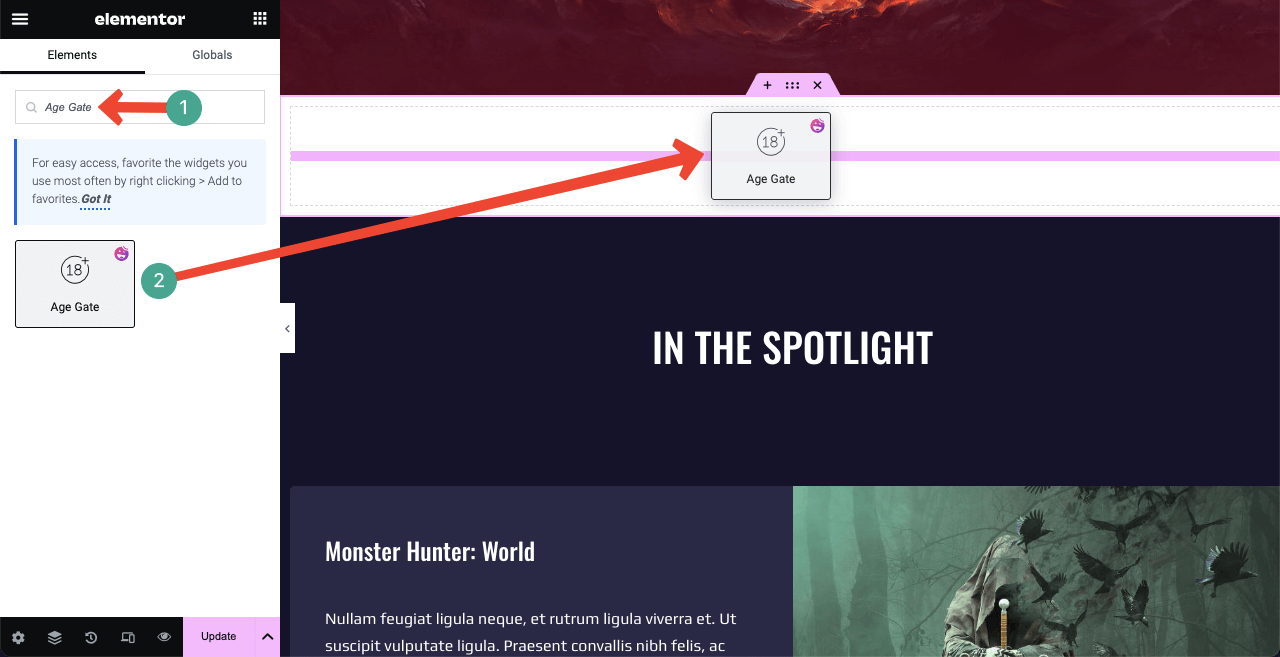
Digite Age Gate na caixa de pesquisa do painel Elementor. Quando o widget aparecer abaixo, arraste e solte-o na seção que você criou há pouco.

Etapa 04: Configurar o conteúdo do widget Age Gate
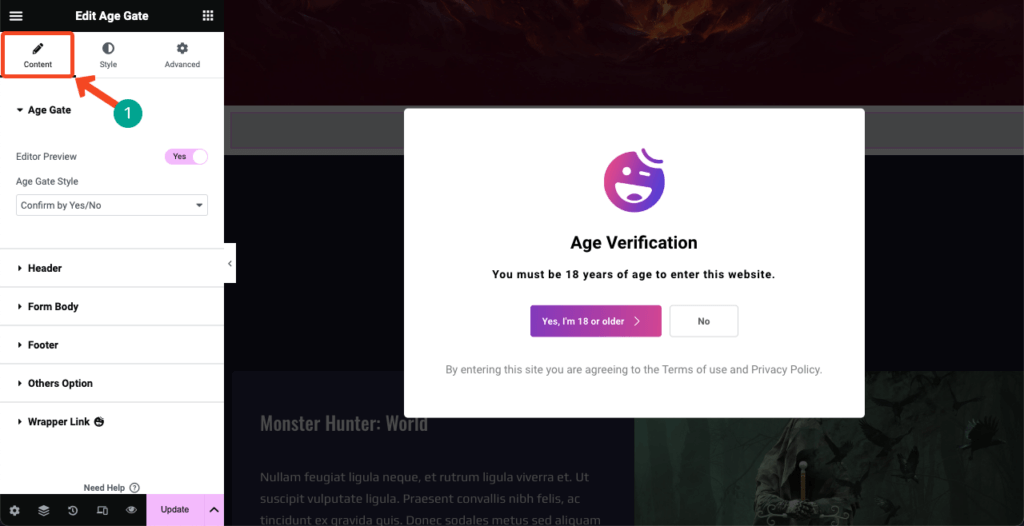
Você encontrará vários elementos na guia Conteúdo . Eles são estilo Age Gate, cabeçalho, corpo do formulário, rodapé, outras opções e link do wrapper. Confira abaixo o que você pode fazer com eles.
# Portão de Idade
O estilo Age Gate permite escolher entre três estilos: Confirmar idade, Confirmar data de nascimento e Confirmar por Sim/Não .

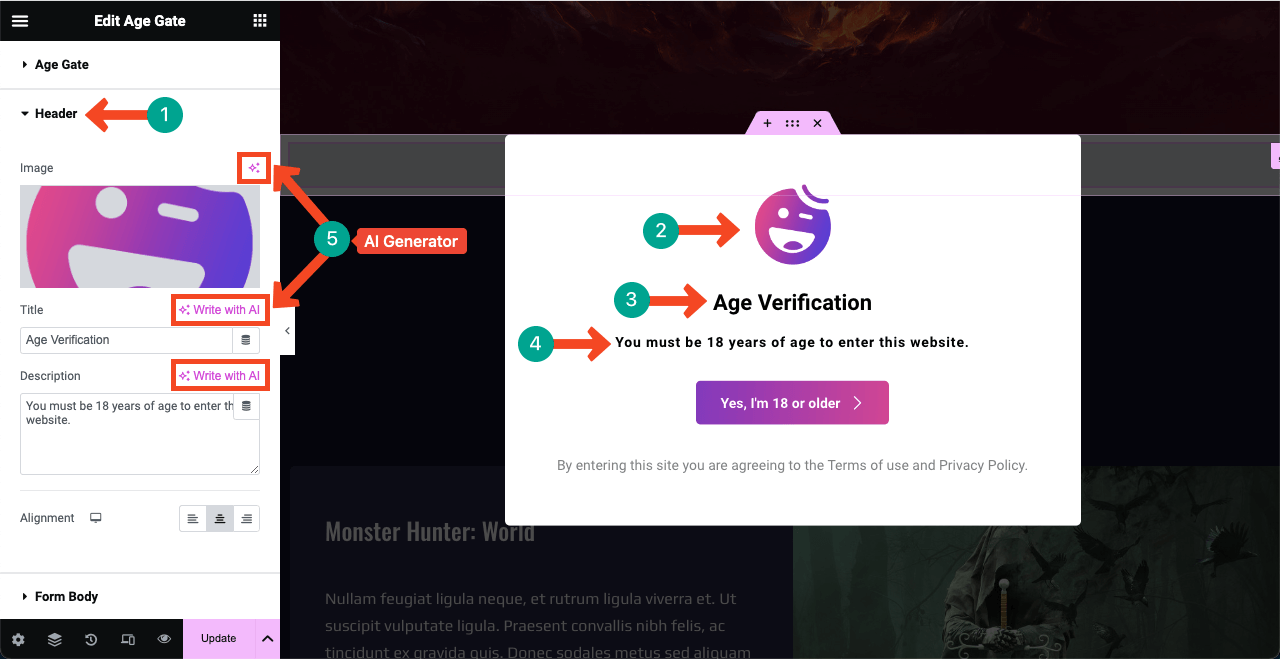
# Cabeçalho
Expanda a seção Cabeçalho . Você terá opções para adicionar uma imagem de cabeçalho, título e descrição ao widget Age Gate . Você pode ver o logotipo HappyAddons e alguns textos padrão no widget. Personalize-os como desejar com novos conteúdos.
Nota: Um recurso de destaque do Elementor é que o plugin atualmente é alimentado por IA. Seu recurso de IA pode gerar textos, cópias e imagens. Clique nos ícones de três estrelas na barra lateral esquerda e veja a mágica. Visite este artigo para saber mais sobre Elementor AI.

Veja a imagem abaixo. Adicionamos um novo logotipo alterando o padrão.
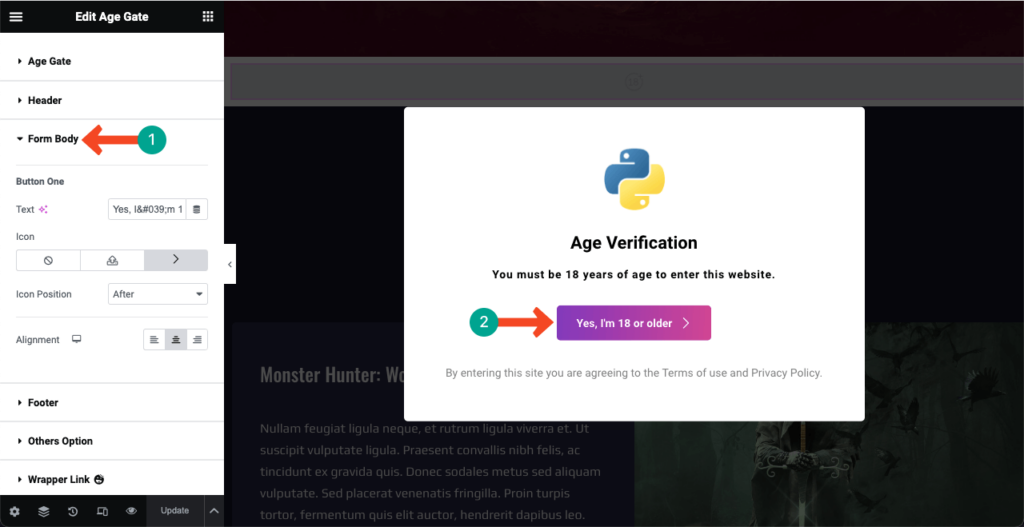
# Corpo do formulário
Você pode ver um botão no formulário de verificação de idade. A seção Corpo do formulário permite personalizar o texto, o ícone, o alinhamento e a posição do ícone no formulário. Novamente, você pode usar o recurso AI próximo ao Texto para selecionar a cópia do botão.

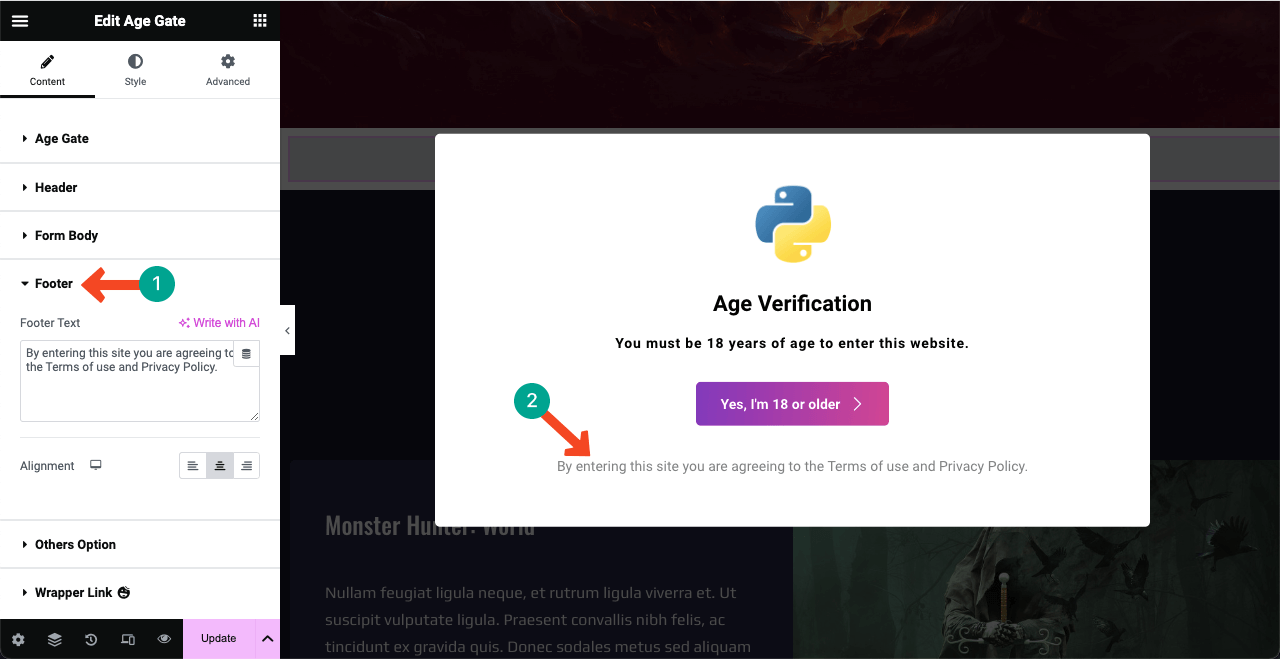
# Rodapé
Veja o texto do rodapé do formulário de verificação de idade. A seção Rodapé no painel Elementor permitirá que você personalize a cópia e seu alinhamento. Use a IA novamente para gerar novas ideias de copy.

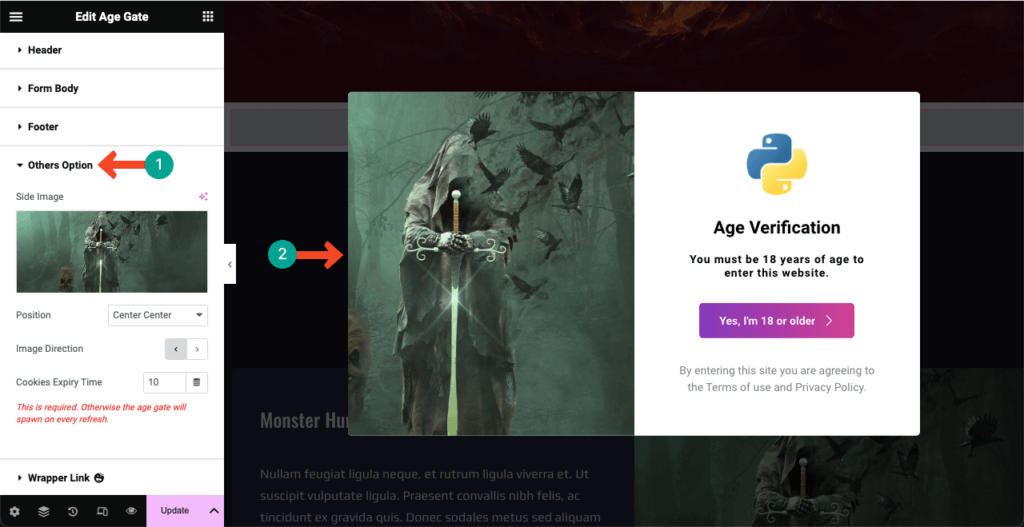
# Outras opções

Adicionar uma imagem lateral ao lado do formulário de verificação de idade pode tornar todo o design mais cativante e atraente. Certifique-se de que a imagem seja relevante para o conteúdo do seu site. Você pode exibir a imagem no lado direito ou esquerdo.

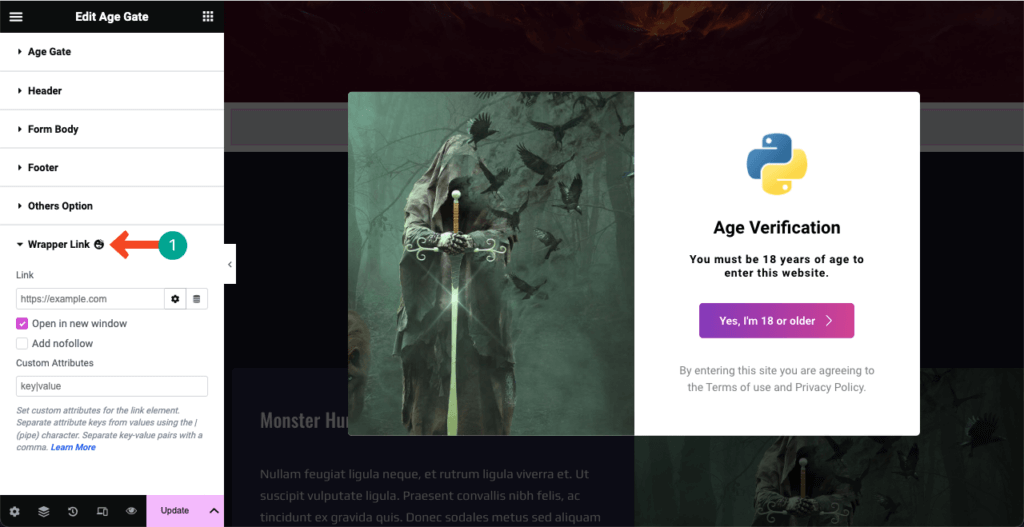
# Link do wrapper
O Wrapper Link permite adicionar qualquer link de página, postagem ou site ao formulário de verificação de idade. Depois que o link for adicionado, o formulário levará os usuários ao destino específico assim que alguém clicar nele.

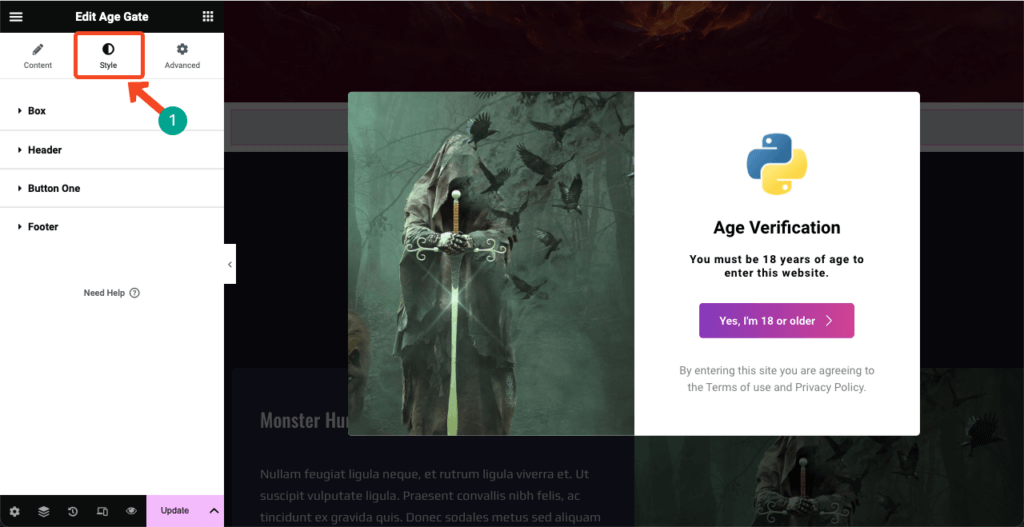
Passo 05: Estilize o Formulário de Verificação de Idade
É hora de estilizar o conteúdo que você adicionou ao formulário de verificação de idade. Vá para a guia Estilo no painel Elementor. Você encontrará quatro opções na guia. Você pode personalizar a caixa, o cabeçalho, o botão um e o rodapé na guia.

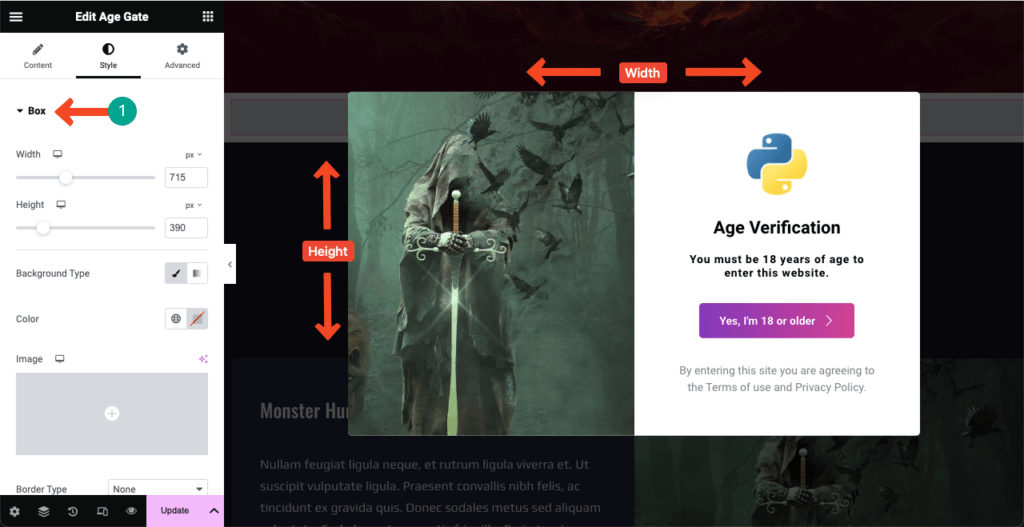
# Caixa
Expanda a seção Caixa na guia clicando nela. Você terá as opções necessárias para expandir a altura e a largura do formulário. Você também pode atualizar o tipo/cor/imagem de fundo, tipo de borda, raio da borda, sobreposição e muito mais.

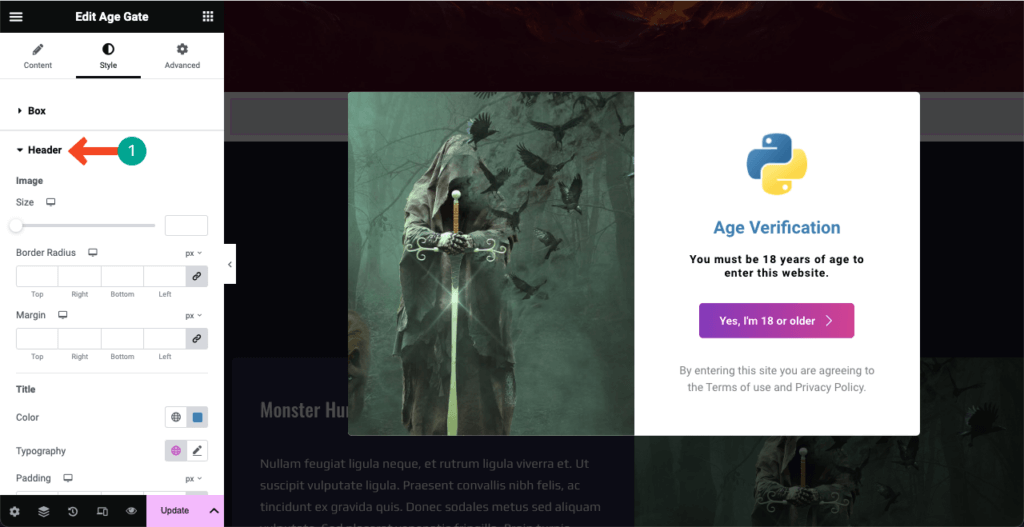
# Cabeçalho
Venha para a seção Cabeçalho . A partir daqui, você pode redimensionar o logotipo do formulário de verificação de idade, alterar a tipografia do conteúdo do texto e colorir o título e a descrição do cabeçalho.

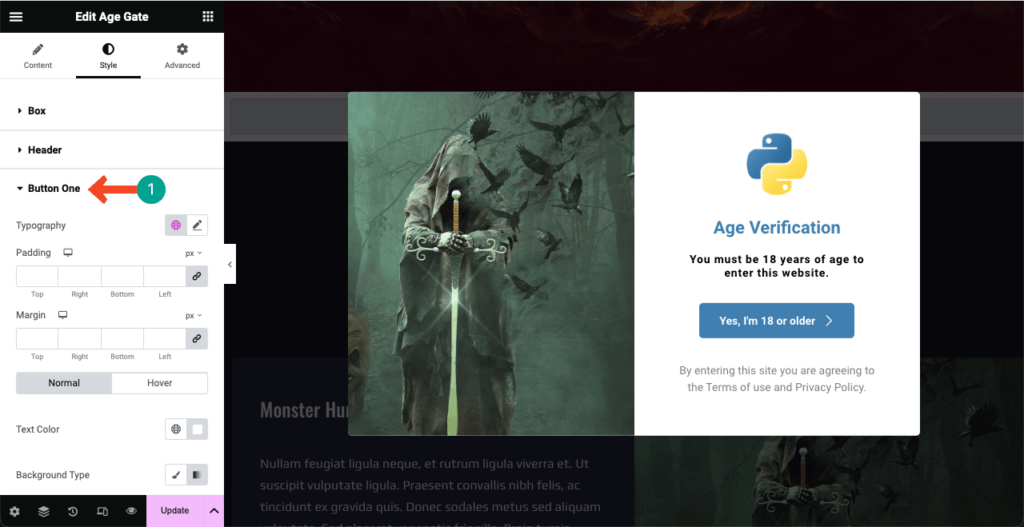
# Botão Um
Você pode alterar o tamanho do botão, a cor, o efeito de foco, a sombra, o preenchimento, a margem, o tamanho do ícone, o raio da borda e a tipografia do texto na seção Botão Um da guia. Faça as alterações conforme necessário.
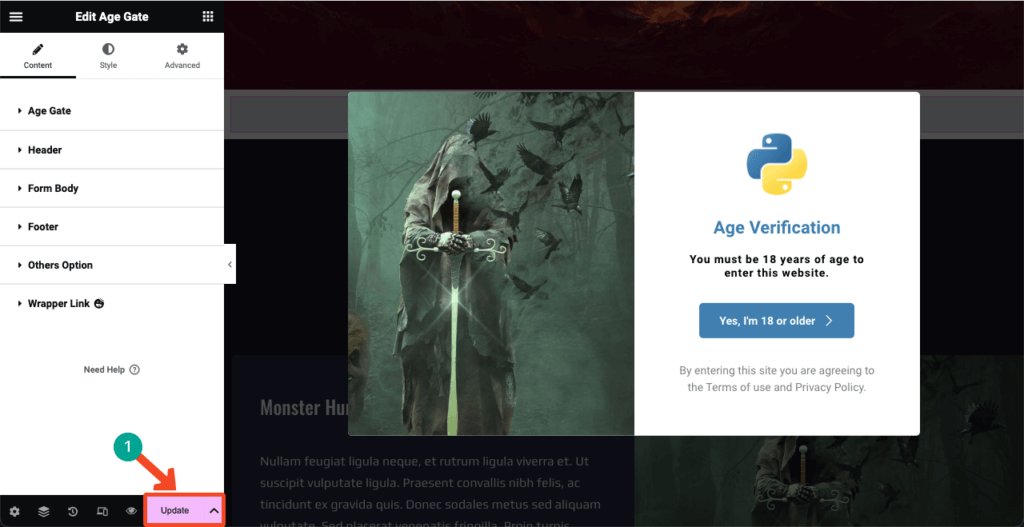
Veja a imagem abaixo. Alteramos a cor do botão no formulário de verificação de idade.

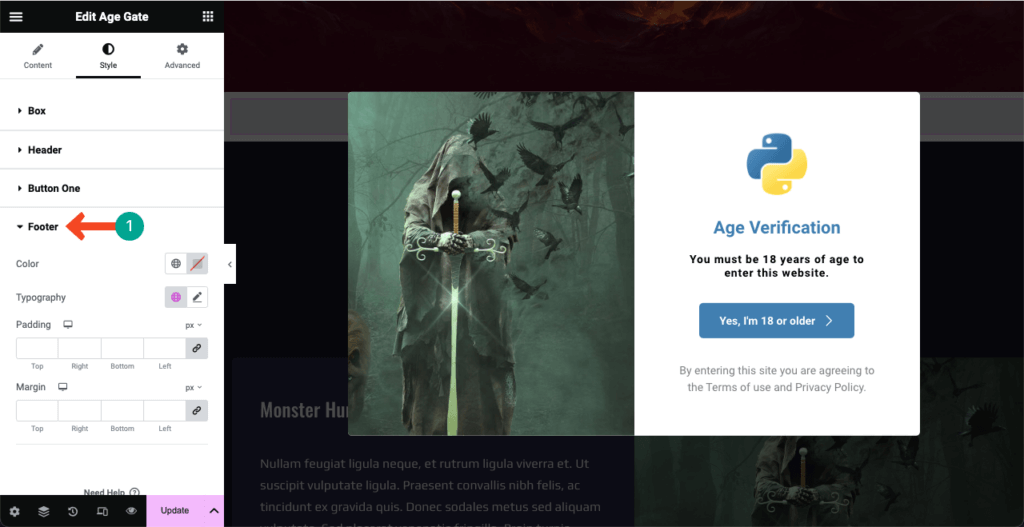
# Rodapé
Este é o último na guia Estilo. Você pode alterar a tipografia do texto do rodapé, sua cor, preenchimento e margem da seção conforme desejar.

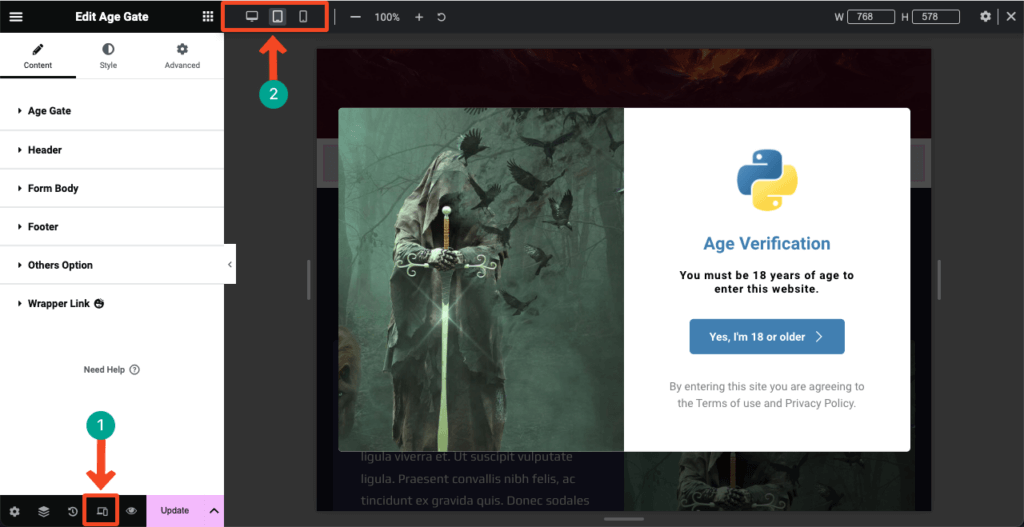
Etapa 06: Torne o formulário de verificação de idade responsivo para dispositivos móveis
Mais de 50% dos visitantes da web hoje para a maioria dos sites vêm de tablets e dispositivos móveis. Portanto, se o seu site possui conteúdo igualmente útil para usuários móveis, você deve otimizar o formulário de verificação de idade para tablets e dispositivos móveis.
Clique no ícone Modo responsivo no rodapé do painel Elementor . Uma nova opção com diferentes modos de visualização será aberta na parte superior da tela do Elementor. Você poderá ver a aparência do seu formulário em diferentes layouts de tela alternando entre os modos de visualização.
Ao redimensionar e alterar os alinhamentos dos elementos no formulário, você pode tornar o formulário de verificação de idade altamente responsivo para diferentes tamanhos de tela.

Passo 07: Publique o Formulário de Verificação de Idade
Assim que seu design estiver concluído e o formulário estiver pronto para ser publicado, clique no botão Publicar/Atualizar no canto inferior direito do painel Elementor.
Não se preocupe se você quiser fazer alguma alteração após o formulário. Basta voltar à tela do Elementor, fazer as modificações necessárias e pressionar o botão Atualizar .

Assim, você pode integrar facilmente o recurso de verificação de idade em seu site WordPress baseado em Elementor. Aqui está o link da documentação do Age Gate para saber mais sobre o widget. Experimente HappyAddons clicando no botão abaixo.
Perguntas frequentes sobre como adicionar verificação de idade ao WordPress
Espero que você tenha gostado do tutorial. Agora responderemos algumas das perguntas mais frequentes que comumente encontramos no Google, Quora e outras plataformas sociais populares sobre o tópico de hoje.
Há algum requisito legal para verificação de idade em sites?
Na maioria dos países, não existe nenhuma regra rígida e rápida para verificar a idade dos usuários nos sites. Mas ao vender determinados produtos e serviços, como álcool, tabaco, cannabis, jogos de azar e apostas, você precisa verificar a idade dos usuários para cumprir as leis específicas de licenciamento de produtos.
Quais são os recursos que você deve procurar em um plugin de verificação de idade para WordPress?
1. Facilidade de uso
2. Compatibilidade com outros plugins
3. Opções de personalização
4. Configurações de idade mínima
5. Expiração do cookieExiste um plugin gratuito de verificação de idade para WordPress?
Sim, existem muitos plug-ins gratuitos de verificação de idade no WordPress.org. Muitos plug-ins de formulários de contato também incluem esse recurso. Mas se o seu site já foi construído em Elementor, recomendamos que você experimente HappyAddons.
Este é um complemento Elementor com muitos recursos e widgets essenciais. Você receberá um widget chamado Age Gate, pelo qual poderá integrar o recurso de verificação de idade em seu site WordPress.
Quais são os diferentes métodos de verificação de idade que podem ser usados no WordPress?
Você pode pedir aos usuários que confirmem a idade, confirmem a data de nascimento e confirmem com Sim/Não . Todos esses métodos podem ser implementados usando o widget Age Gate do plugin HappyAddons.
Como posso definir diferentes restrições de idade para diferentes tipos de conteúdo no WordPress?
Primeiro, crie páginas separadas em seu site para diferentes tipos de produtos ou conteúdo. Em seguida, crie formulários de verificação de idade separados para cada página. Assim, você pode fazer isso.
Palavras Finais
Espero que todos vocês tenham percebido como é fácil integrar a verificação de idade em sites WordPress depois de ler este artigo. No entanto, muitos proprietários de sites estão lidando com produtos e conteúdos confidenciais que não integram esse recurso em seus sites, o que é frustrante.
Aqueles que terminaram de ler este artigo, compartilhem-no com suas plataformas sociais e conhecidos para que outras pessoas também possam integrar a verificação de idade em seus sites com este guia simples. Obrigado pelo seu tempo. Leitura feliz!
