Como adicionar filtro de taxonomias Ajax na pesquisa do WordPress
Publicados: 2023-12-12Quer adicionar um filtro de taxonomias à sua pesquisa do WordPress?
Permitir que os usuários pesquisem com base em categorias, tags, campos personalizados e tipos de postagem oferece uma ótima experiência ao usuário. No entanto, a pesquisa padrão do WordPress não é muito boa ou avançada o suficiente para oferecer esse recurso.
Neste artigo, mostraremos como adicionar um filtro de taxonomias baseado em Ajax na pesquisa do WordPress.

Por que usar o filtro de taxonomias Ajax na pesquisa do WordPress?
A pesquisa baseada em Ajax é mais rápida e oferece uma experiência de usuário melhor do que a função de pesquisa padrão do WordPress.
Por exemplo, o site de uma concessionária de automóveis pode ter taxonomias personalizadas para diferentes tipos de veículos, faixas de preço, modelos e muito mais. Os filtros Ajax podem ajudar os usuários a encontrar exatamente o que precisam.
Você pode adicionar filtros de pesquisa semelhantes no WordPress e melhorar a experiência do usuário em seu site. Também ajuda os administradores de sites a organizar seu conteúdo, para que possa ser facilmente encontrado pelos usuários.
No entanto, a pesquisa padrão do WordPress não é tão poderosa e não oferece filtro de conteúdo baseado em categorias, tags, tipos de postagem, detalhes de produtos e muito mais. Se você usar taxonomias personalizadas em seu site, a pesquisa padrão terá um desempenho ainda pior.
É aqui que você precisará de um plugin do WordPress para ajudá-lo. Vamos ver como adicionar um filtro de taxonomias Ajax à pesquisa do WordPress.
Abordaremos 2 métodos neste artigo. O primeiro método irá ajudá-lo a mostrar filtros no front end do seu site WordPress. O segundo método irá ajudá-lo a melhorar a pesquisa padrão do WordPress e incluir taxonomias ao pesquisar postagens e páginas em seu site.
Basta clicar nos links abaixo para avançar para a seção de sua preferência:
- Método 1: adicionar taxonomias Ajax à pesquisa do WordPress usando SearchWP
- Método 2: adicionar filtro de taxonomias Ajax usando o plug-in de pesquisa e filtro
Método 1: adicionar taxonomias Ajax à pesquisa do WordPress usando SearchWP
Você pode adicionar taxonomias Ajax à pesquisa do WordPress usando SearchWP. É o melhor plugin de pesquisa para WordPress e torna mais fácil para os usuários encontrarem o que procuram em seu site.
Vai além de usar apenas o conteúdo das postagens e páginas do seu blog para pesquisar coisas. SearchWP usa campos personalizados, taxonomias, atributos de produtos WooCommerce, arquivos de texto, tabelas personalizadas e muito mais.
Observe que o SearchWP não mostrará os filtros de taxonomias no frontend do seu site. No entanto, isso irá incluí-los no processo de pesquisa e melhorar a pesquisa padrão do WordPress.
Primeiro, você precisa visitar o site SearchWP e criar uma conta. Depois disso, você pode baixar e instalar o plugin em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
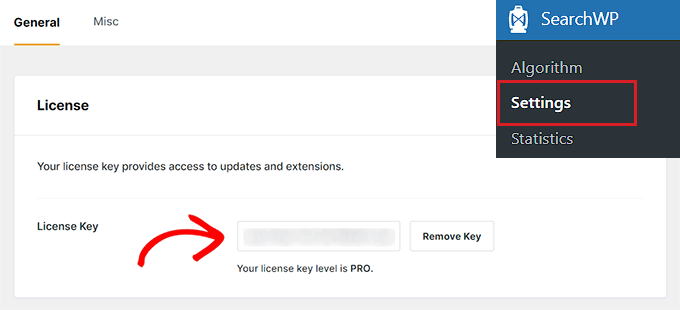
Após a ativação, você precisará ir para SearchWP »Configurações no painel de administração do WordPress. A partir daqui, basta inserir a chave de licença, que você pode encontrar facilmente na área da sua conta.

Depois disso, você pode ir para a página SearchWP »Algoritmo no painel do WordPress.
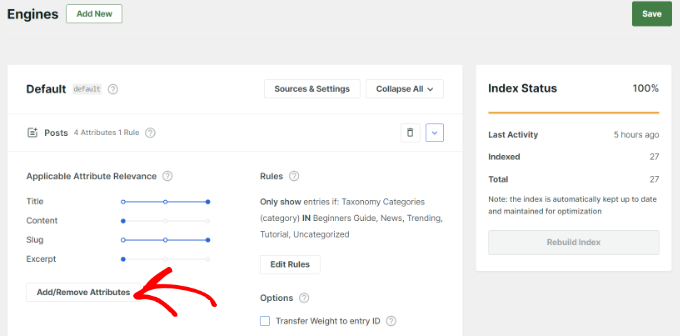
Aqui, você pode editar a relevância da pesquisa para o seu site. Por exemplo, você pode aumentar os pesos do título, conteúdo, slug e trecho para ajudar os usuários a encontrar o que procuram.
Para adicionar taxonomias à relevância da pesquisa, você pode clicar no botão 'Adicionar/Remover Atributos'.

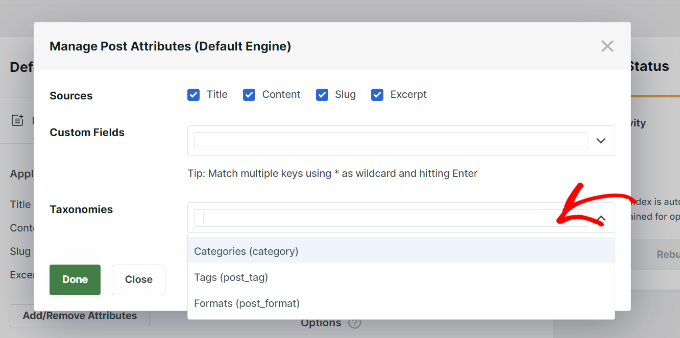
A seguir, uma nova janela pop-up será aberta.
Você pode clicar no menu suspenso Taxonomias e selecionar se deseja incluir categorias, tags, formatos ou todos eles na pesquisa do WordPress.

Após selecionar as taxonomias, não esqueça de clicar no botão ‘Concluído’.

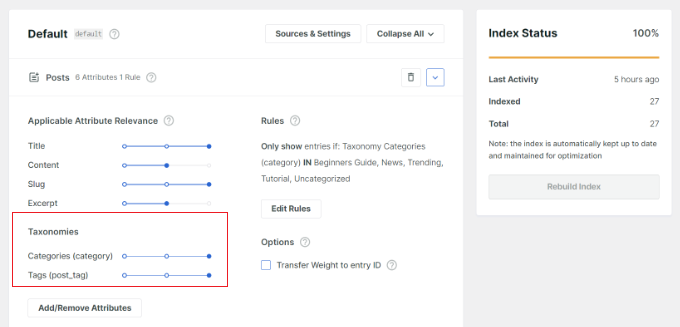
Agora você deve ver as taxonomias do algoritmo de pesquisa de postagens do seu blog WordPress. Você pode usar o controle deslizante para aumentar sua relevância nas pesquisas do WordPress.

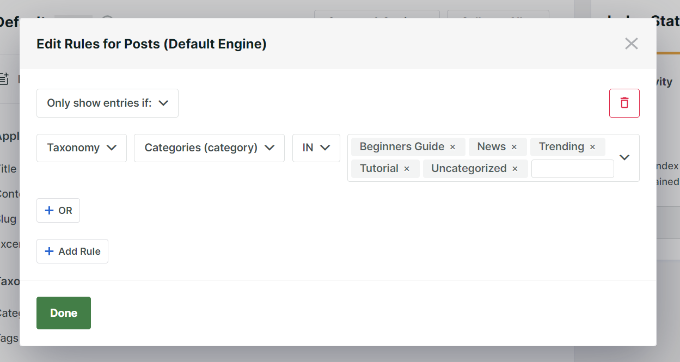
Você também pode clicar no botão 'Editar regra' para determinar qual conteúdo pode ou não aparecer nos resultados da pesquisa.
Por exemplo, SearchWP incluirá todas as categorias do seu site. Você pode remover categorias das quais não deseja que o conteúdo apareça ou adicionar várias condições para personalizar os resultados da pesquisa.

Não se esqueça de clicar no botão ‘Concluído’ quando terminar.
Agora você pode editar o algoritmo de pesquisa de suas páginas, arquivos de mídia, produtos WooCommerce e muito mais para aparecer no SearchWP.
Agora, sempre que um visitante pesquisar páginas e postagens em seu site, o SearchWP incluirá taxonomias durante o processo de pesquisa.
Método 2: adicionar filtro de taxonomias Ajax usando o plug-in de pesquisa e filtro
Você pode usar um plugin gratuito do WordPress como Search & Filter para adicionar um filtro de taxonomias Ajax ao seu site. É muito fácil de usar e permite que seus usuários pesquisem com base em categoria, tag, taxonomia personalizada, tipo de postagem e muito mais.
Primeiro, você precisará instalar e ativar o plugin Search & Filter WordPress. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode adicionar um código de acesso para mostrar o filtro de taxonomias Ajax em qualquer lugar do seu site.
Por exemplo, você pode inserir o seguinte código de acesso para mostrar o filtro suspenso de categoria e tipo de postagem:
[searchandfilter fields="search,category,post_tag"]
Por outro lado, se quiser mostrar títulos para categorias e tags, você pode adicionar o seguinte shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
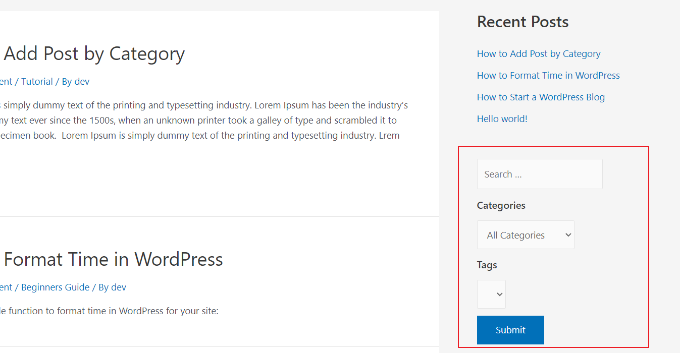
Esta é a aparência do filtro de pesquisa de taxonomias Ajax em nosso site de demonstração.

Na captura de tela, você pode ver o filtro na barra lateral onde os usuários podem usar o menu suspenso e selecionar uma categoria ou tag.
O plugin também permite mostrar filtros como botões de opção e caixas de seleção.
Você pode adicionar o seguinte código de acesso em qualquer lugar do seu site para mostrar os filtros de taxonomia como caixas de seleção:
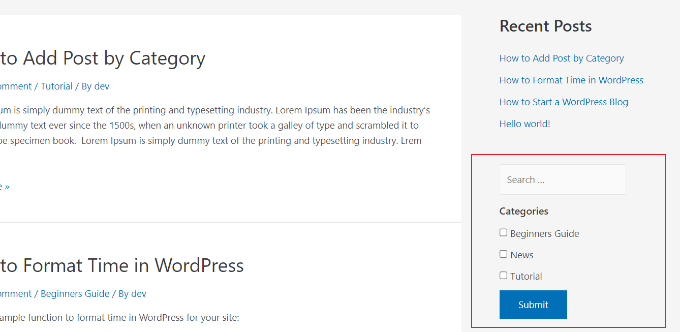
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Na captura de tela acima, você pode ver o filtro de taxonomias como caixas de seleção. Os usuários podem simplesmente selecionar as categorias das quais desejam visualizar postagens e páginas.
Esperamos que este artigo tenha ajudado você a adicionar o filtro de taxonomia baseado em Ajax na pesquisa do WordPress em seu site. Você também pode consultar nosso guia sobre como melhorar a pesquisa do WordPress e o melhor software de chat ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
