Como adicionar um vídeo animado ao WordPress: guia passo a passo
Publicados: 2024-12-24Vídeos animados podem trazer vida e energia ao seu site, chamando a atenção dos visitantes e aumentando o envolvimento do usuário. Se você estiver usando WordPress, adicionar vídeos animados é um processo relativamente simples. Seja um GIF, MP4 ou até mesmo um fundo de vídeo, você pode personalizar seu site para se destacar com conteúdo dinâmico.
Neste guia, mostraremos passo a passo como adicionar um vídeo animado ao seu site WordPress, abrangendo tudo, desde a escolha do formato de vídeo correto até a solução de problemas comuns.
Por que adicionar um vídeo animado ao WordPress?

Vídeos animados podem tornar um site mais interativo e visualmente atraente. Eles ajudam a explicar conceitos rapidamente, demonstrar produtos ou simplesmente entreter. Aqui estão alguns benefícios de adicionar vídeos animados ao seu site WordPress:
- Maior envolvimento : os vídeos chamam a atenção, fazendo com que os visitantes permaneçam no seu site por mais tempo.
- Comunicação aprimorada : use animações para explicar ideias complexas de forma simples e criativa.
- Melhor experiência do usuário : o conteúdo dinâmico adiciona um nível de entusiasmo e interatividade, melhorando a usabilidade geral do site.
Guia passo a passo para adicionar um vídeo animado ao WordPress
Antes de adicionar um vídeo animado ao WordPress, é essencial ter o seu vídeo pronto. Os vídeos animados podem vir em vários formatos, como GIF , MP4 ou WebM , e você precisará garantir que o arquivo esteja otimizado para a web.
1. Escolha o formato de vídeo correto

O primeiro passo é escolher o formato de vídeo correto. Para vídeos animados, os formatos comuns incluem:
- MP4 : Melhor para a maioria dos tipos de vídeos devido à ampla compatibilidade e ao tamanho pequeno do arquivo.
- GIF : Ideal para animações curtas e em loop.
- WebM : Outro formato de vídeo moderno otimizado para uso na web.
Para a maioria dos usuários, o MP4 é recomendado para exibição de vídeo de alta qualidade, eficiente e responsiva.
2. Otimize o vídeo para uso na Web
Antes de enviar seu vídeo para o WordPress, é importante otimizá-lo para um carregamento mais rápido. Arquivos de vídeo grandes podem tornar seu site lento, prejudicando o SEO e a experiência do usuário. Use ferramentas de compactação de vídeo como HandBrake ou Adobe Media Encoder para reduzir o tamanho do arquivo sem sacrificar a qualidade.
- Tamanho de arquivo recomendado : mantenha o tamanho do arquivo de vídeo abaixo de 10 MB para tempos de carregamento mais rápidos.
- Resolução : Procure uma resolução de 720p ou 1080p para um bom equilíbrio entre qualidade e desempenho.
3. Envio do vídeo animado para WordPress

Agora que seu vídeo animado está pronto, siga estas etapas para carregá-lo em seu site WordPress:
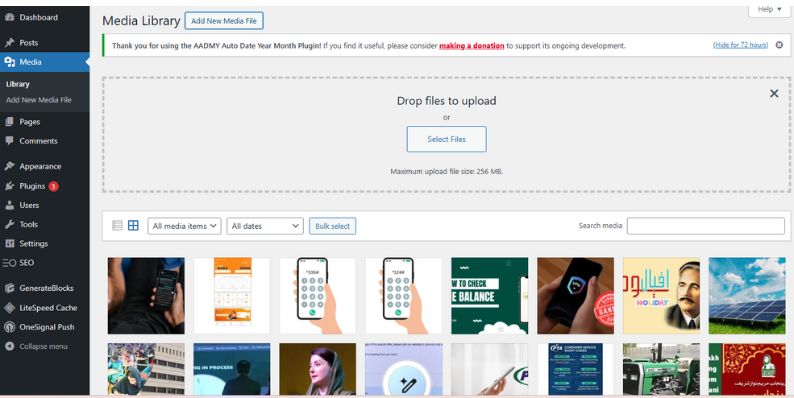
- Faça login na sua área de administração do WordPress.
- Na barra lateral esquerda, clique em Mídia > Adicionar novo .
- Arraste e solte seu arquivo de vídeo animado na área de upload ou clique em Selecionar arquivos para navegar em seu computador.
- Após o upload, vá até a página ou post onde deseja adicionar o vídeo. Clique no botão + para adicionar um bloco e selecione o bloco Vídeo ou Bloco Incorporar para fontes externas como YouTube ou Vimeo.
- Se o vídeo estiver na sua biblioteca de mídia, basta escolhê-lo na lista.
Adicionando vídeo animado usando código HTML ou códigos de acesso

Se quiser mais controle sobre o posicionamento e os recursos do seu vídeo animado, você pode adicioná-lo usando HTML personalizado ou códigos de acesso.
1. Incorporação de vídeos animados usando código HTML
Se o seu vídeo animado estiver hospedado em outra plataforma como YouTube ou Vimeo , ou se você preferir usar HTML, siga estes passos:
- Obtenha o código de incorporação : Na página do YouTube ou Vimeo, clique no botão Compartilhar e selecione Incorporar . Copie o código HTML incorporado.
- Vá para WordPress Post/Page : No editor do WordPress, mude para a guia Texto (em vez da guia Visual).
- Cole o código de incorporação : cole o código de incorporação onde deseja que o vídeo apareça.
- Atualizar ou publicar : salve suas alterações e visualize a postagem para verificar como o vídeo é exibido.
2. Usando códigos de acesso para incorporação de vídeo
O WordPress também permite que você use códigos de acesso para facilitar a incorporação de vídeos. Veja como usar um shortcode:

- Use o shortcode : se você enviou seu vídeo para a Biblioteca de mídia, basta adicionar o seguinte shortcode à sua postagem ou página:
video src= “URL do vídeo”
Substitua “URL do vídeo” pelo URL real da Biblioteca de Mídia. - Personalize o player de vídeo : você também pode adicionar atributos como reprodução automática ou loop:
video src = loop de reprodução automática “URL do vídeo”
Nota : Certifique-se de adicionar a abertura “[” no início e o fechamento “]” no final do shortcode para completar o código.
Este método oferece mais controle sobre os recursos do vídeo sem precisar alternar entre HTML.
Personalizando vídeos animados no WordPress
Depois que seu vídeo for adicionado ao WordPress, você poderá ajustá-lo para se adequar ao design e funcionalidade do seu site.
Ativar reprodução automática e looping
- Reprodução automática : esta opção permite que seu vídeo seja iniciado automaticamente quando uma página é carregada. Use-o com moderação, pois pode incomodar alguns visitantes.
- Loop : Se você deseja que seu vídeo seja reproduzido continuamente, habilite o recurso de loop.
Para ativar essas opções, você pode usar um plug-in ou ajustar manualmente o código incorporado do seu vídeo para incluir atributos de reprodução automática e loop .
Controle o tamanho e o posicionamento
- Alinhando o vídeo : use as ferramentas de alinhamento do WordPress para posicionar seu vídeo (esquerda, centro ou direita).
- Dimensões do vídeo : você pode ajustar a largura e a altura do vídeo nas configurações do bloco.
Solução de problemas de upload e exibição de vídeo
Às vezes, os vídeos animados podem não ser carregados ou exibidos corretamente. Aqui estão alguns problemas comuns e como resolvê-los:
1. Vídeo não enviado
- Tamanho do arquivo muito grande : comprima seu vídeo ou reduza sua resolução para torná-lo mais adequado para uso na web.
- Problema de formato de arquivo : certifique-se de que seu vídeo esteja em um formato compatível, como MP4 ou WebM.
2. O vídeo não é exibido corretamente
- Conflitos de tema : alguns temas do WordPress podem causar problemas de exibição em vídeos. Tente mudar para um tema padrão do WordPress (como Twenty Twenty-Three) para verificar.
- Conflitos de plug-ins : desative os plug-ins um por um para ver se um plug-in está causando o problema.
3. O vídeo não é reproduzido automaticamente
- Configurações do navegador : alguns navegadores desativam a reprodução automática por padrão. Certifique-se de que seu vídeo tenha o atributo de reprodução automática definido em seu código.
Técnicas avançadas para vídeos animados em WordPress
Se você deseja levar a integração de seu vídeo animado para o próximo nível, aqui estão algumas opções avançadas:
Usando vídeo como plano de fundo
Você pode definir um vídeo animado como plano de fundo de uma página ou seção para criar um efeito dinâmico. Muitos temas e criadores de páginas, como Elementor ou WPBakery , oferecem opções integradas para adicionar vídeos de fundo.
Criando uma galeria de vídeos
Se você tiver vários vídeos animados, poderá criar uma galeria de vídeos . Plugins como Envira Gallery ou FooGallery permitem exibir vários vídeos em uma grade limpa e responsiva.
Conclusão:
Adicionar vídeos animados ao seu site WordPress pode melhorar significativamente o envolvimento do usuário e tornar o seu conteúdo mais atraente. Esteja você adicionando um GIF, um MP4 ou incorporando um vídeo do YouTube, o processo é simples e flexível. Seguindo essas etapas, você pode garantir que seus vídeos animados sejam otimizados para desempenho, acessíveis e agreguem valor ao seu público.
Você achou este guia útil? Conte-nos como você incorporou vídeos animados em seu site WordPress e fique à vontade para compartilhar dicas ou truques nos comentários abaixo!
