Como adicionar links âncora a botões com Divi
Publicados: 2023-11-06Em web design, os links permitem que você navegue por um site, página da web ou aplicativo. Existem algumas maneiras diferentes de usar links. Você pode ter links externos, o que significa que eles direcionam para fora do seu site ou domínio. Alguns links são internos, vinculando as diversas páginas e recursos do seu site.
Outro tipo de link pode residir na página de um site. Esses tipos de links são chamados de links âncora e podem ser muito úteis. Quando você tem uma página particularmente longa, os links âncora podem facilitar a navegação dos usuários pela página. Da mesma forma, adicionar links âncora no Divi pode ajudar a tornar suas lindas páginas um prazer de ler e explorar. Vamos aprender mais sobre links âncora e ver como podemos adicionar links âncora no Divi com o Módulo Botão.
- 1 O que são links âncora?
- 2 Por que usar links âncora em seu site
- 3 Adicionando links de âncora no Divi com o módulo de botão
- 3.1 Instalando o layout de página
- 3.2 Nomeando nosso atributo HTML ID
- 3.3 Vinculando nosso botão ao ID
- 4 Reunindo tudo
O que são links âncora?
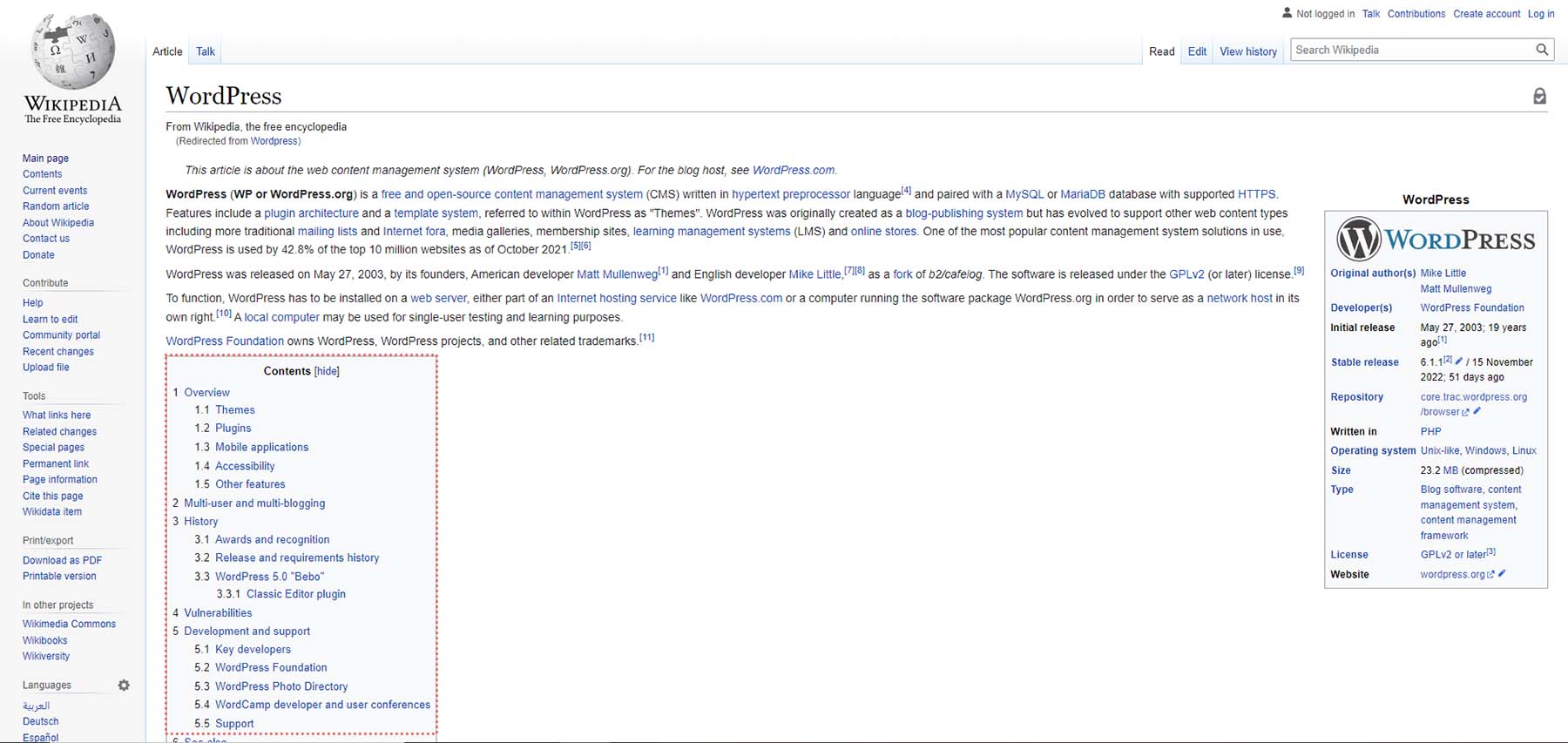
Um bom exemplo de links âncora em uso pode ser encontrado na criação de um índice analítico. Um lugar fácil para encontrar um índice na web é a Wikipedia. Esta é a página da Wikipédia do WordPress. Dentro da página, encontramos o índice. Dentro do índice, há uma lista de links que direcionam você para diferentes títulos e áreas da página. Estes são links de âncora.

Ao clicar em um dos links âncora do índice, você irá para a seção subsequente da página. Você permanecerá na página, mas estará em uma parte diferente. Também é uma boa ideia usar um botão voltar ao topo em um site que usa links âncora. Isso ajuda na UX (experiência do usuário), pois torna mais fácil para os leitores navegar pelas páginas do seu site.
Por que usar links âncora em seu site
O uso de links âncora permite que seus leitores naveguem melhor em seu site. Também economiza energia com a rolagem. Em vez de eles percorrerem páginas longas, usando um índice ou um menu fixo com links âncora, você pode levá-los ao local exato que desejam visitar em sua página.
Um link âncora também fornece aos usuários as informações necessárias com mais rapidez. Você também pode criar links e usar links âncora de diferentes páginas do seu site para direcionar rapidamente os visitantes para áreas específicas do seu site, sem muito esforço da parte deles.
Adicionando links de âncora no Divi com o módulo de botão
A criação de links âncora em HTML requer um link e também um atributo HTML ID. O atributo ID é uma forma de adicionar um nome ao seu link. Primeiro, você precisa criar e atribuir um ID ao elemento ao qual deseja vincular sua âncora. Em seguida, você define o destino do link para o ID. Ao vincular a uma âncora, você precisará prefixar o ID com o símbolo de hash #. É isso que vai diferenciar o seu link âncora dos links internos ou externos.
Esta mesma metodologia pode ser usada ao adicionar links âncora no Divi. Vamos ver como podemos fazer isso dentro do layout da página de destino do pacote de layout GRATUITO do curso online Divi.
Instalando o layout da página
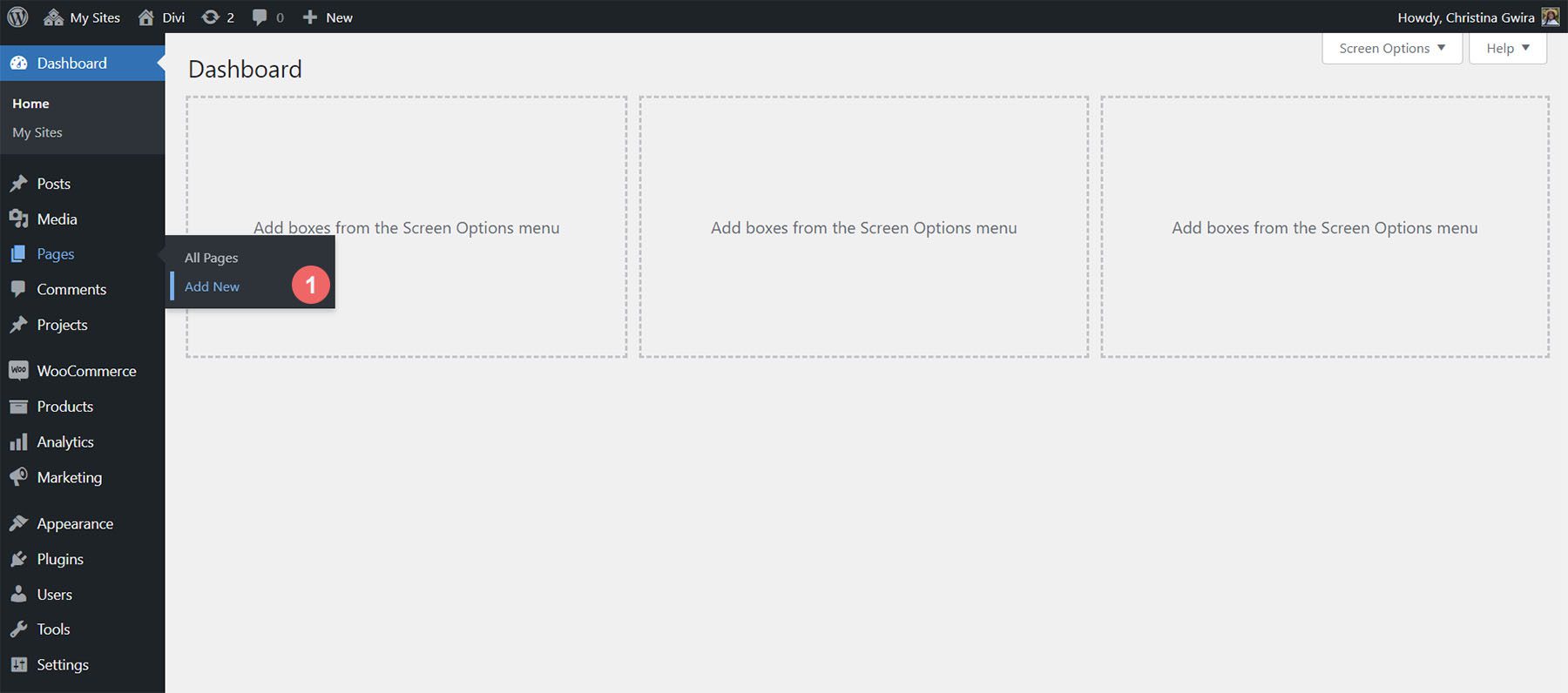
Para instalar o modelo de página, primeiro precisamos criar uma nova página no WordPress. Fazemos isso passando o mouse sobre o item de menu Páginas no menu esquerdo. Em seguida, clicamos em Adicionar novo .

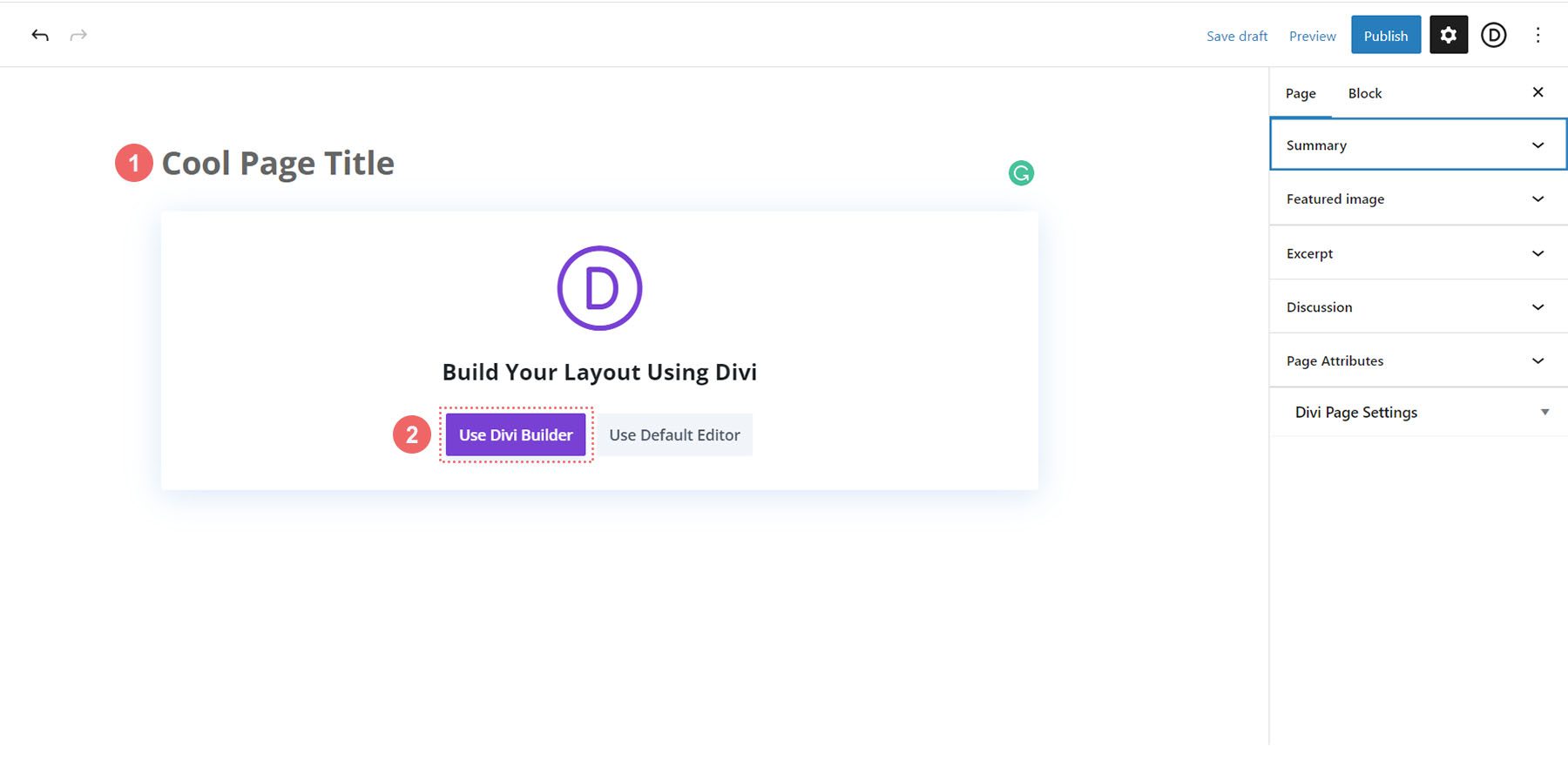
Uma vez dentro do editor padrão do WordPress, Gutenberg, defina um título para sua nova página. Em seguida, clique no botão roxo Usar Divi Builder .

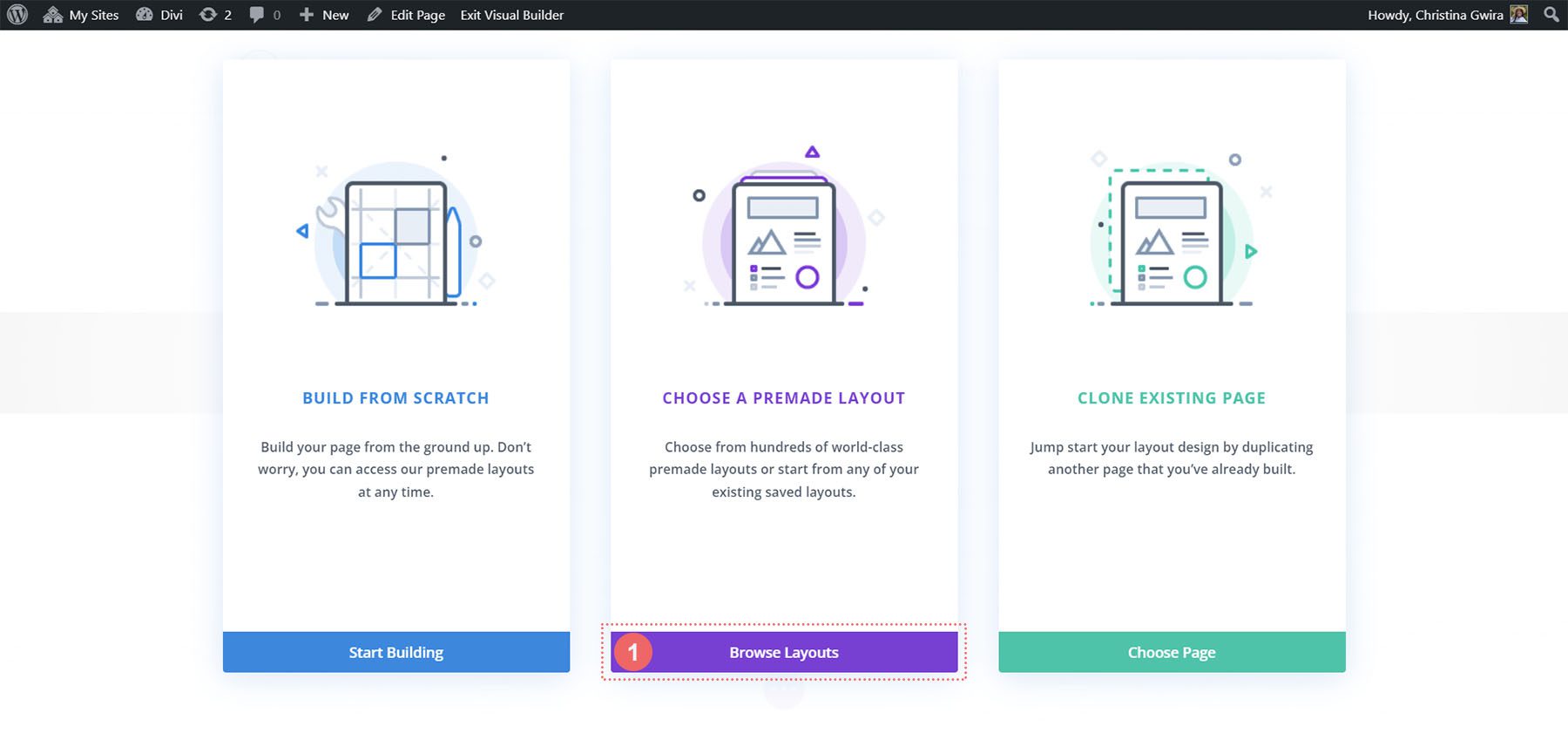
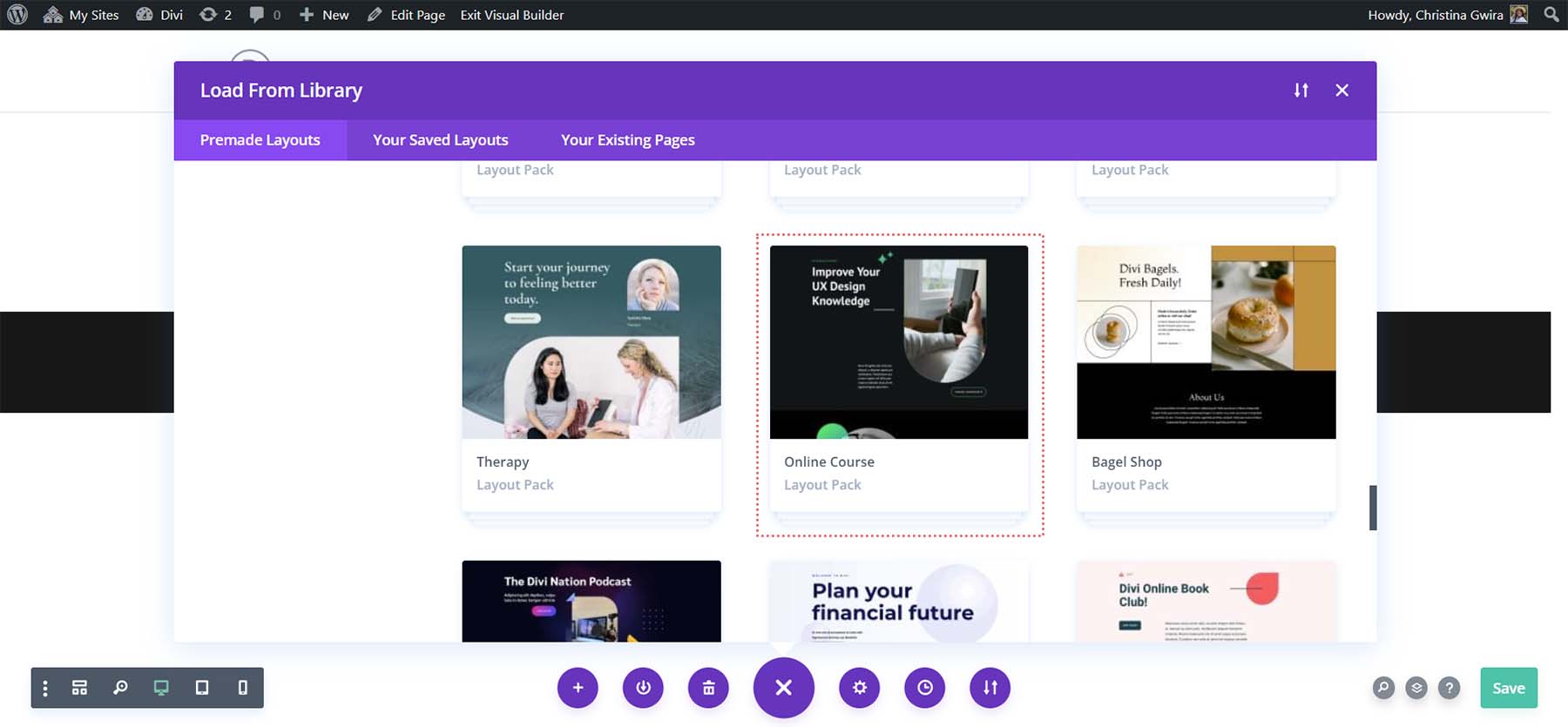
Em seguida, serão apresentadas três opções. Vamos clicar no botão roxo do meio, Browse Layouts .

Isso abrirá a vasta biblioteca de layouts do Divi, que vem com páginas pré-projetadas para você escolher. Estaremos selecionando o Pacote de Layout do Curso Online.

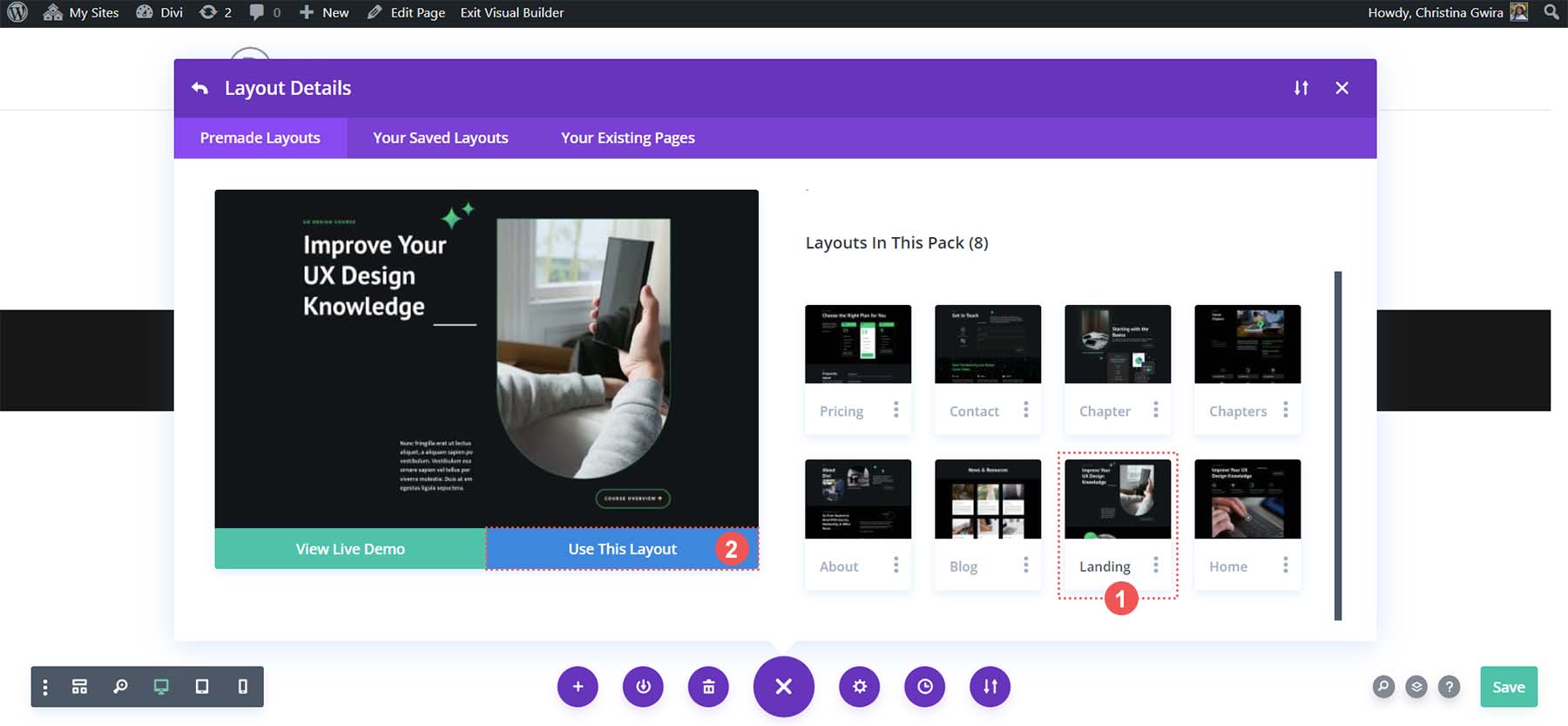
No pacote de layout, usaremos o layout da página de destino. Clique no layout e, em seguida , clique no botão azul Usar este layout para carregar o layout em sua página recém-criada.


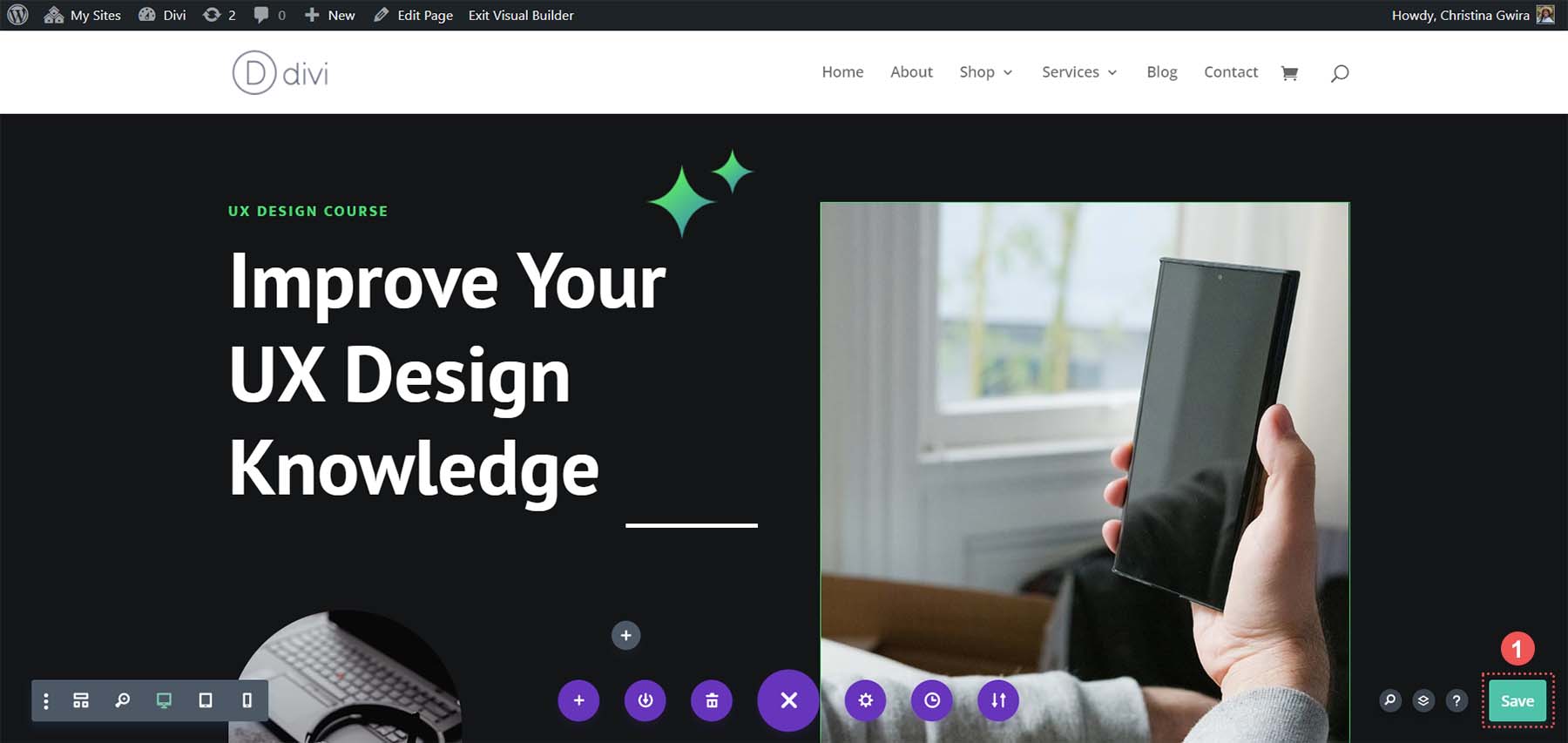
Assim que o layout for carregado, clique no botão verde Salvar no canto inferior direito da tela.

Nomeando nosso atributo HTML ID
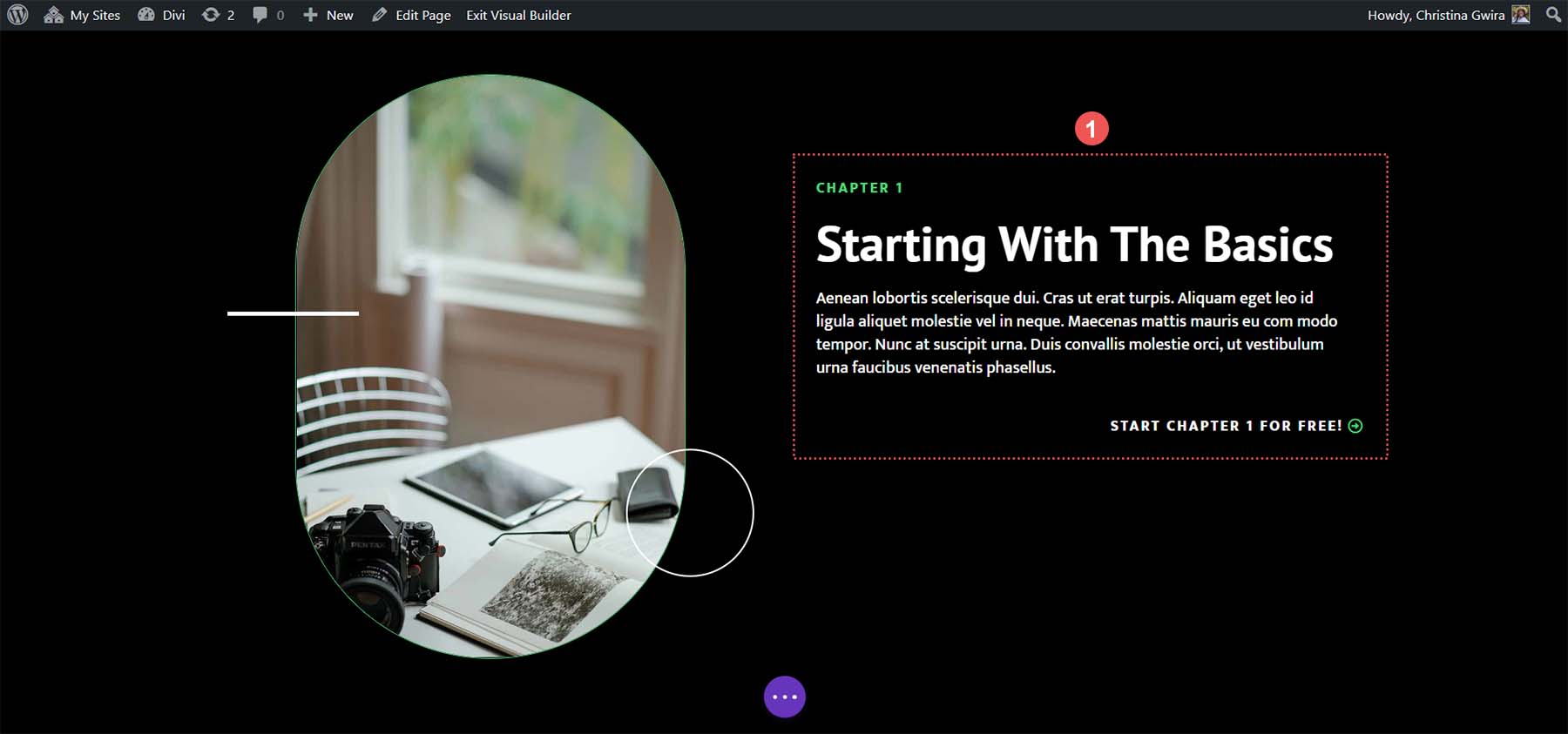
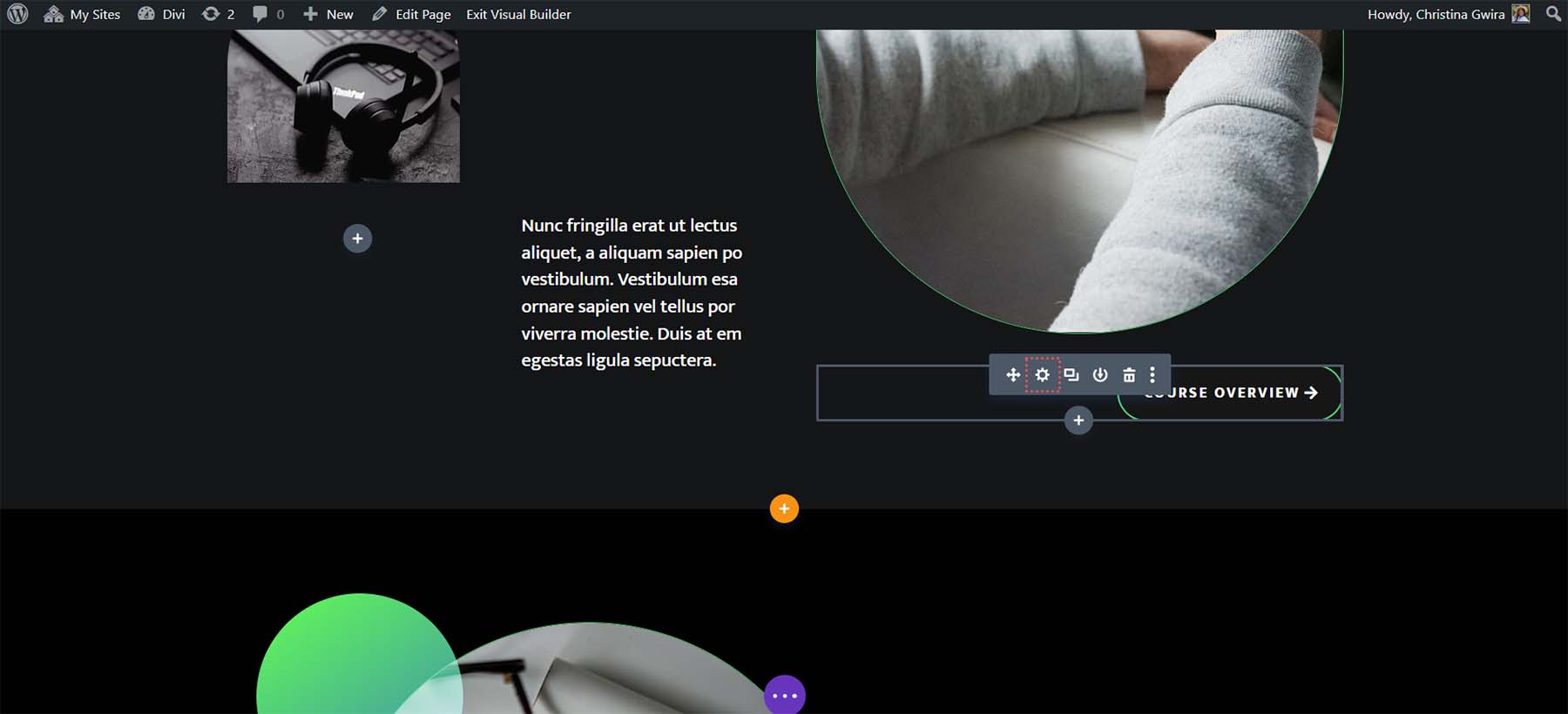
Vamos acessar nosso modelo para ver qual Módulo de Botão podemos usar e a qual seção podemos atribuir um ID. Na seção do cabeçalho, observe que há um botão chamado Visão geral do curso.

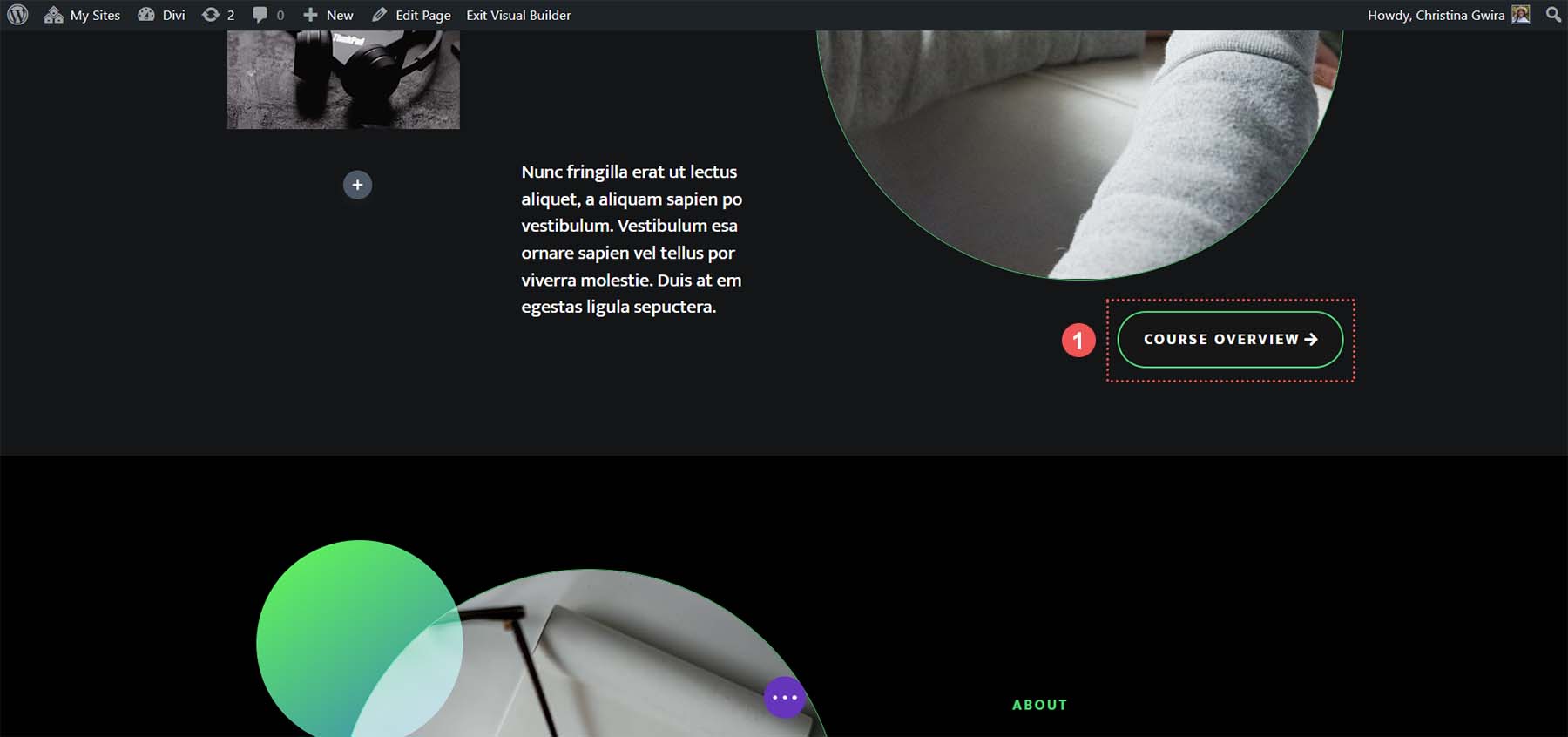
Além disso, dentro do mesmo layout de página, temos uma seção que detalha nosso curso. Vincular o botão no cabeçalho a esta seção economizará o tempo dos alunos ao rolar a página.

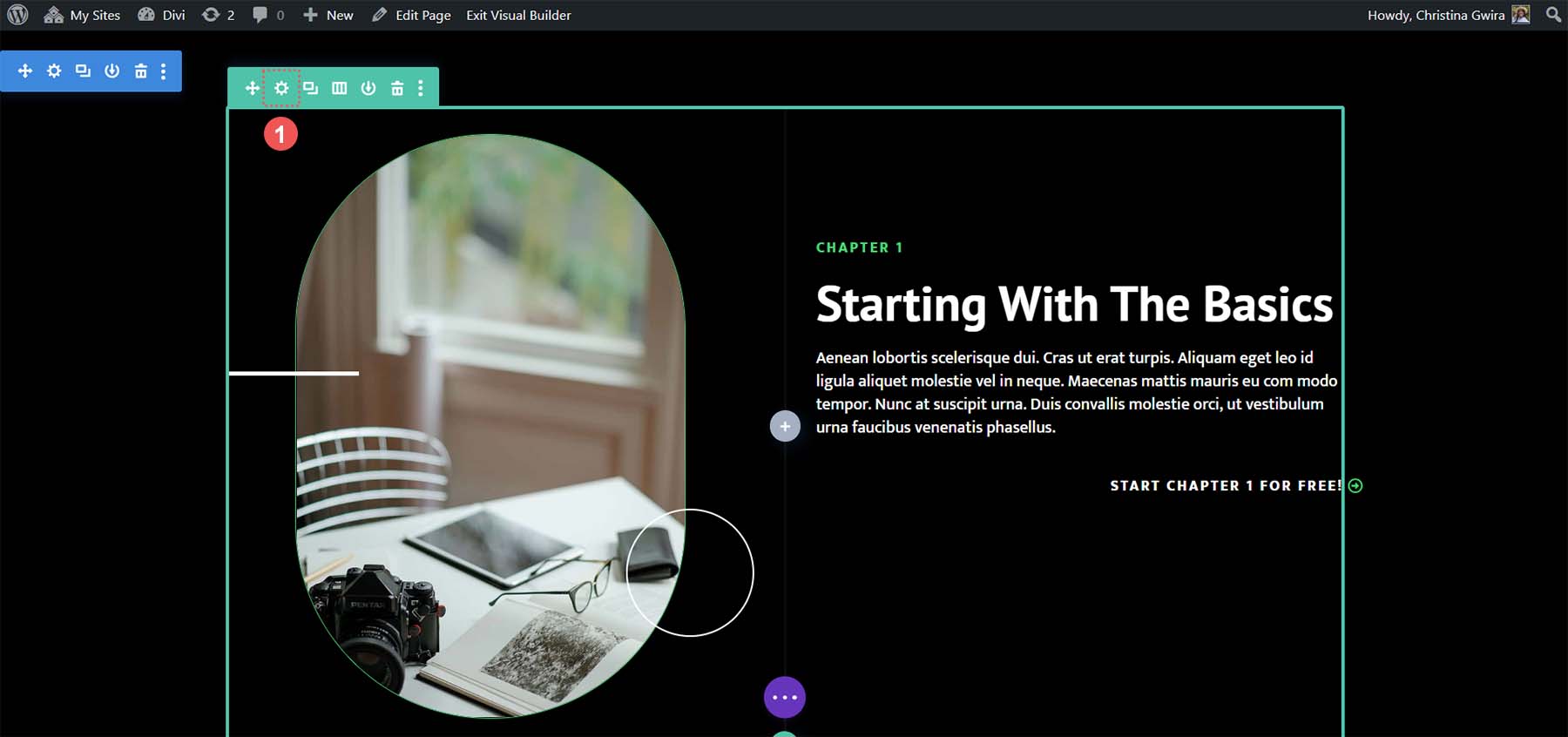
Este é um bom exemplo de como os links âncora podem tornar nossas páginas mais acessíveis para nossos leitores. Para adicionar nosso atributo HTML ID, primeiro queremos clicar no ícone de engrenagem da nossa linha . Não queremos adicionar nosso ID ao Módulo de Texto ou à seção porque queremos que o Módulo de Texto esteja bem encaixado na janela de visualização do cliente quando ele navegar para o início da visão geral do curso.

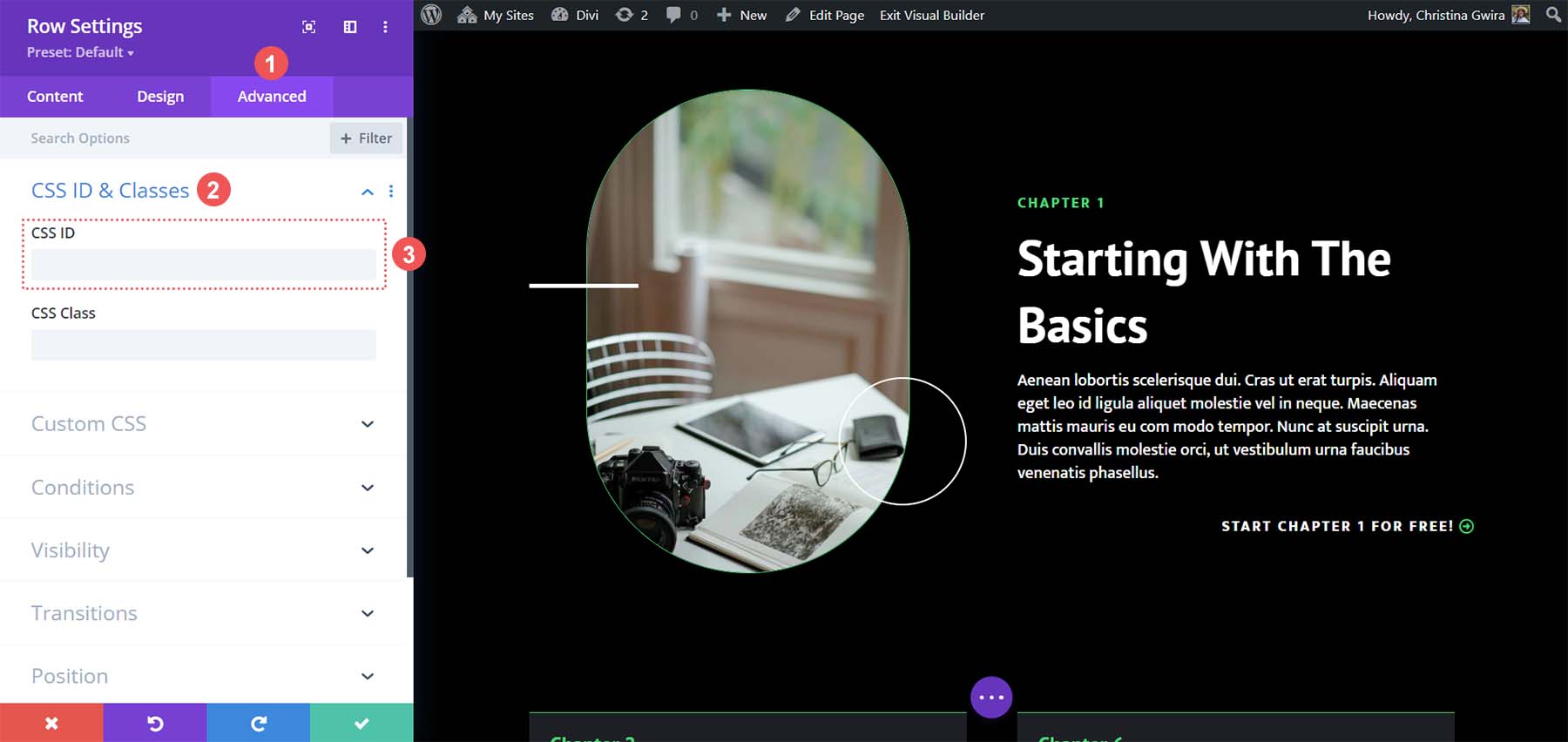
Uma vez dentro da linha, clicamos na guia Avançado . Em seguida, clicamos na guia CSS ID & Classes . Na caixa CSS ID, adicione um ID fácil de lembrar para sua linha . Lembre-se, este será o seu ID e o nome do seu link âncora. Recomenda-se usar algo curto e fácil para fins de SEO e humanos.

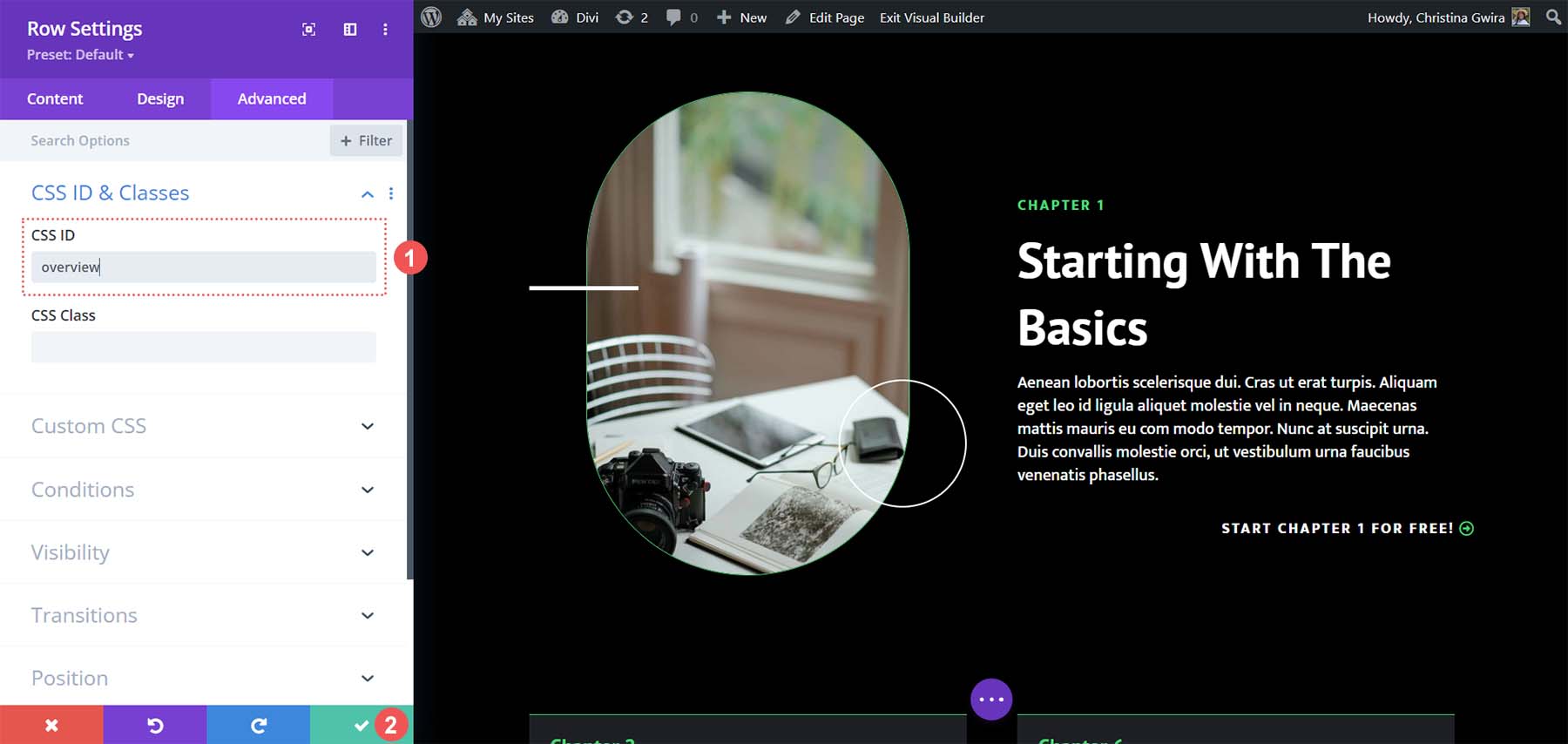
No nosso caso, definimos um ID CSS de visão geral , pois está relacionado ao botão ao qual iremos vincular, bem como ao conteúdo que está nesta linha.

Depois de adicionar seu ID CSS, clique no botão de marca de seleção verde para salvar nosso trabalho. Agora, vamos vincular nosso Módulo de botão a esta linha e completar nosso link âncora.
Vinculando nosso botão ao ID
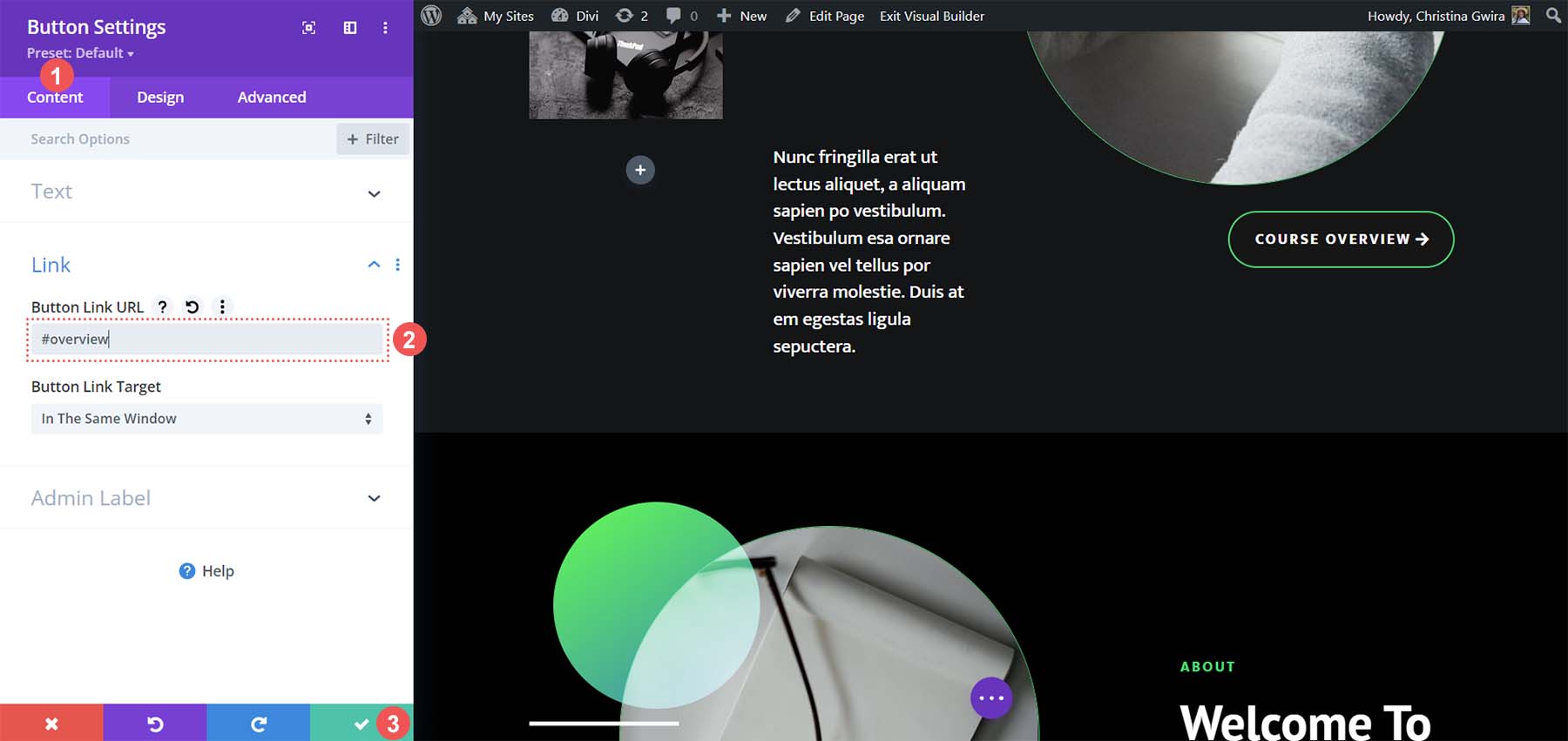
Com nosso ID definido, agora precisamos vincular nosso Módulo de Botão. Nosso objetivo é que quando alguém clicar no botão, ele seja direcionado para a seção de visão geral do curso em nossa página inicial. É assim que conseguimos isso. Primeiro, clicamos no ícone de engrenagem do nosso botão .

Em seguida, na aba Conteúdo, clicamos na aba Link . Na caixa Link, adicionaremos #overview . Lembre-se, como este é um link âncora, precisamos adicionar o símbolo de hash na frente do ID que definimos para a linha de visão geral do curso. Com isso concluído, clicamos na marca de seleção verde para salvar nosso trabalho.

Juntando tudo
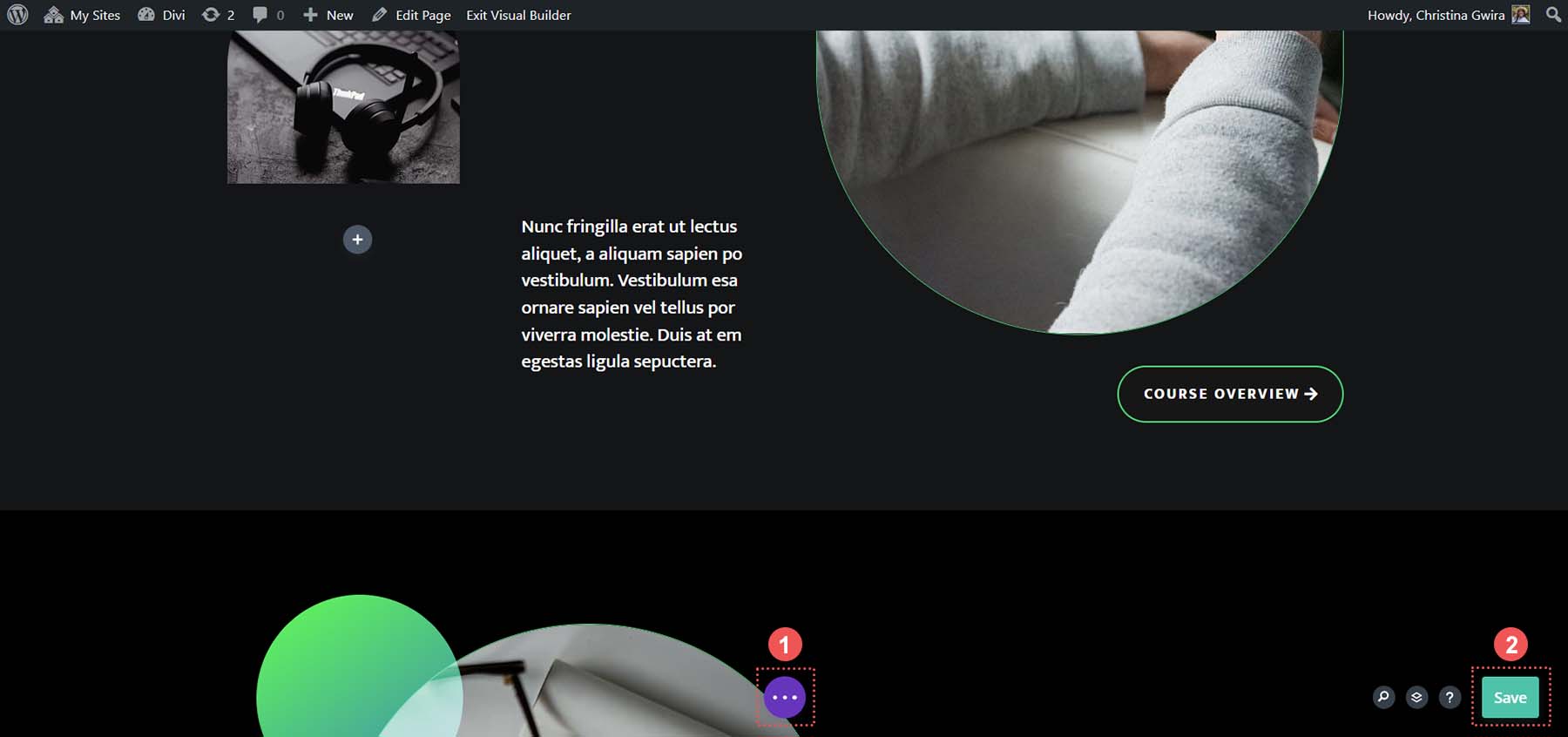
Agora que nosso link âncora está instalado, podemos salvar o layout da página e testar nosso link âncora. Clique no botão roxo com três pontos na parte inferior central do Divi Builder. Em seguida, clique no botão verde Salvar no canto inferior direito da tela.

Isso é o que acontece quando clicamos no botão Visão geral do curso.
Esta é a beleza dos links âncora. Ser capaz de pular o conteúdo desnecessário de uma página e obter as informações de que você precisa. Com o Divi, é fácil adicionar IDs a módulos, seções e outros elementos e vinculá-los a outros elementos ou ao módulo de botão comumente usado. Como você usou links âncora no Divi? Você usa links âncora em seu trabalho? Deixe-nos saber na seção de comentários abaixo, juntamente com quaisquer dúvidas que você possa ter sobre este tópico; Nós adoramos ouvir de você!
