Como adicionar e editar código no WordPress (HTML, CSS, PHP)
Publicados: 2022-05-05Um dos principais atrativos do uso do WordPress é que você pode criar sites sem tocar em uma linha de código, mas ainda tem total liberdade para editar o código-fonte, se desejar.
Se você souber como adicionar código ao WordPress com segurança, poderá alterar o design e a funcionalidade do seu site para tornar seu trabalho muito mais fácil. Que tipo de código você decide inserir é com você. No WordPress, você geralmente lida com HTML, CSS e PHP.
Neste artigo, vamos dizer o que fazer antes de começar a adicionar e editar código no WordPress. Em seguida, mostraremos como inserir HTML, CSS e PHP em seu site. Abordaremos várias abordagens para adicionar e editar código para cada idioma.
O que fazer antes de editar o código no WordPress
Editar o código existente nos arquivos principais do seu site ou fazer adições a eles sempre traz um risco. Se houver erros ou você quebrar funções existentes, seu site pode parar de funcionar.
É possível corrigir um site com erros em seu código. Mas, a menos que você tenha experiência em desenvolvimento, restringir o código exato que está causando problemas pode ser um desafio.
Com isso em mente, recomendamos que você execute várias etapas para proteger seu site antes de começar a adicionar ou editar o código. Pense nesse processo como a criação de um ambiente seguro para evitar problemas no futuro.
1. Faça backup do seu site
Não importa o tipo de site que você possui, os backups são absolutamente críticos. Por quê? Porque se algo der errado - um hack, conflito de plug-in ou erro de código - você pode simplesmente restaurar um backup recente para colocar seu site em funcionamento novamente.
Em outras palavras, fazer backup do seu site é a melhor maneira de protegê-lo se algo der errado.
Para facilitar esse processo, é melhor usar um plugin para cuidar de tudo automaticamente ou gerar cópias do seu site sob demanda.
Obviamente, recomendamos o Jetpack Backup — uma solução completa que funciona em tempo real.

Com o Jetpack, os backups são armazenados fora do local na nuvem com segurança, para que não haja carga no servidor. E como um backup é feito toda vez que algo muda em seu site, você pode restaurar um rapidamente logo antes de ocorrer um erro, mesmo que seu site esteja completamente offline.
No entanto, se você optar por usar outro plug-in de backup, recomendamos fazer um backup manual completo antes de continuar com as etapas abaixo.
2. Use um tema filho do WordPress
Essa medida só se aplica se você planeja editar seu tema. O WordPress permite que você faça as alterações desejadas no código de qualquer tema, mas quando você atualiza para uma nova versão de um tema, todas as personalizações serão perdidas.
Para evitar isso, você precisará usar um tema filho. Um tema filho é um tema secundário que obtém recursos, funcionalidades e estilos de seu tema pai, mas isso não muda quando você atualiza o pai. Isso significa que o código adicionado ao tema filho não será apagado quando você atualizar o tema pai.
Embora você possa criar temas filhos manualmente, recomendamos o uso de um plug-in. Uma das melhores ferramentas para o trabalho é o Child Theme Configurator.
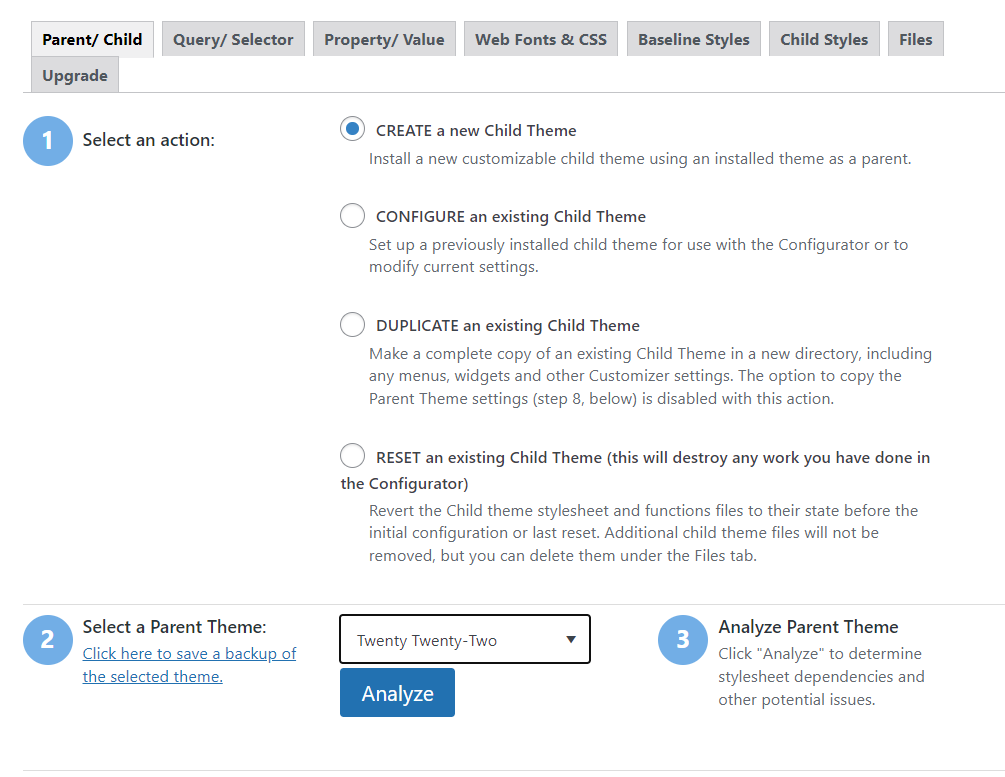
Ative o plugin e vá em Ferramentas → Temas Filhos . Selecione a opção para criar um novo tema filho e selecione seu tema atual como pai.

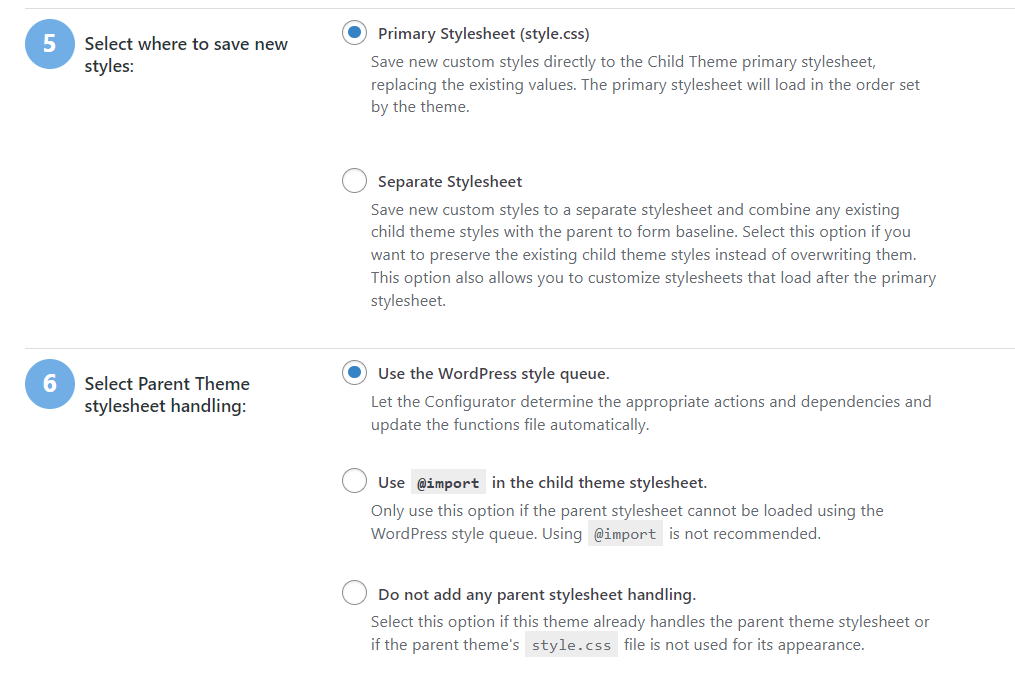
Clique em Analisar e o plug-in verificará se pode criar um tema filho para sua seleção. Em Selecione onde salvar novos estilos, escolha a opção Folha de estilo principal .
Para a opção de manipulação da folha de estilo Select Parent Theme , clique em Use the WordPress style queue .

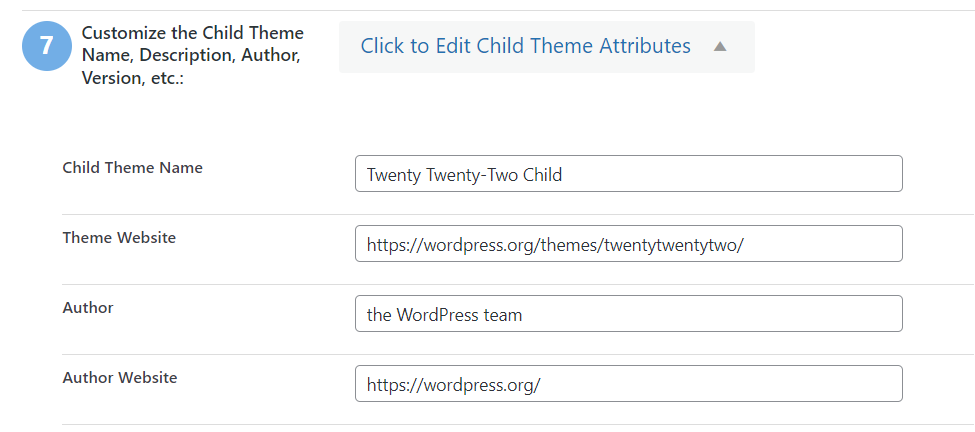
Você também pode personalizar os atributos do tema filho. Estes incluem o nome, autor e descrição que aparecerão quando você navegar para Aparência → Temas .

Os atributos escolhidos são apenas para uso interno. Quando estiver satisfeito com as configurações, clique em Criar novo tema filho.
Se você navegar até Temas → Aparência , o novo tema filho deverá aparecer entre os temas disponíveis.

Depois que o tema filho estiver configurado, você poderá começar a adicionar código personalizado a ele. Se você não tem certeza de como esse processo funciona, continue lendo. Mostraremos como editar CSS e HTML no WordPress nas seções a seguir.
3. Use um site de teste
Todo o objetivo de um site de teste é ajudá-lo a testar novos códigos e alterações em seu site em um ambiente seguro. Com um site de teste do WordPress, você pode adicionar código sem precisar se preocupar com erros críticos ou tempo de inatividade em seu site ativo.
Normalmente, seu host oferecerá a funcionalidade de teste. Existem várias opções para plugins de teste do WordPress, mas eles podem ser um pouco difíceis de usar. Se você puder acessar a funcionalidade de teste por meio do painel de controle de hospedagem, será muito mais fácil criar cópias do seu site e enviar as alterações do teste para a produção.
Como editar código HTML, CSS e PHP no WordPress (10 métodos)
Aprender a adicionar HTML ao WordPress é muito mais fácil do que você imagina. Ainda assim, o processo mudará dependendo do tipo de código que você deseja usar. Vamos começar falando sobre como adicionar HTML usando os Editores Block e Classic.
1. Como editar HTML no Editor de Blocos
Este método permite que você edite qualquer página ou postagem existente usando HTML no Editor de blocos. É um método direto que não deve causar problemas se você estiver familiarizado com o Block Editor.
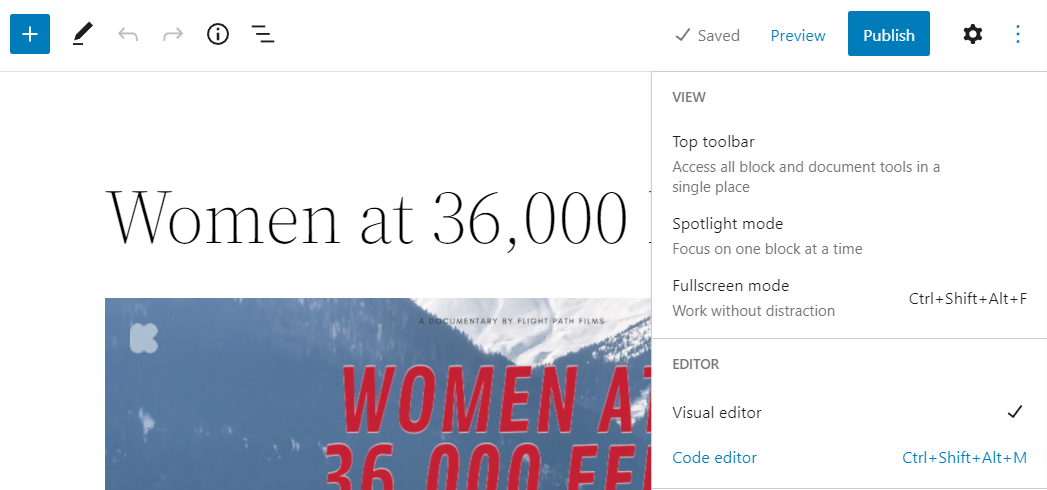
Para começar, abra o editor. Depois de ver o corpo da página ou postagem, clique no ícone de três pontos no canto superior direito da tela.

Agora clique na opção que diz Editor de código .

A visualização no corpo do editor mudará de blocos para código. Para cada bloco, você verá uma seção diferente de código HTML.

Tenha em mente que os editores de código do WordPress não incluem nenhuma funcionalidade de destaque. Isso significa que todo o código aparecerá como texto simples. Você precisará ler atentamente se quiser alterá-lo ou adicioná-lo.
Você pode alternar entre as interfaces visual e de código no Editor de bloco. Quando estiver satisfeito com os resultados, salve as alterações em sua postagem ou página.
2. Como editar HTML no Editor Clássico
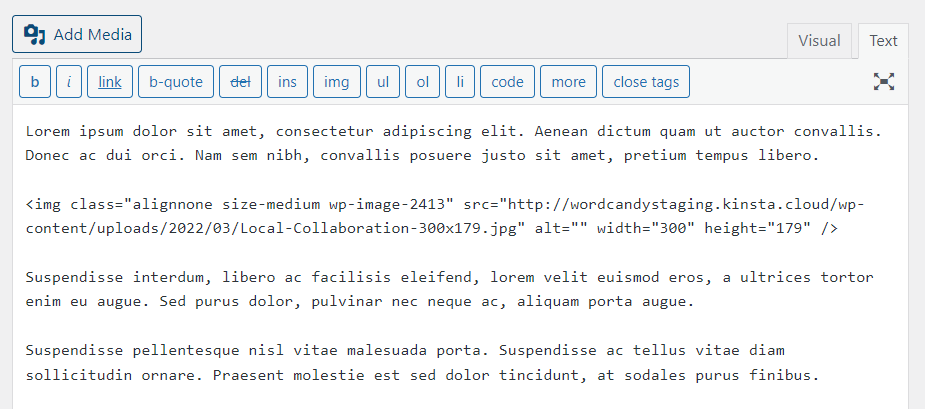
A edição de código HTML usando o Editor Clássico é simples. Abra a página ou postagem na qual deseja trabalhar e localize a guia Texto acima do corpo do documento.

Clique na guia Texto e você verá o conteúdo da guia Visual aparecer no formato de texto simples. Por padrão, qualquer texto que você adicionar sem formatação não incluirá nenhum código HTML.
Você pode adicionar formatação e código HTML rapidamente usando os botões na parte superior do editor. O Editor Clássico inclui opções para texto em negrito ou itálico, links, imagens, listas e outros tipos de código.
Há também a opção de adicionar código HTML manualmente. Se você estiver familiarizado com HTML, poderá inseri-lo ou editá-lo na guia Texto conforme desejar. O editor permite alternar entre as guias Visual e Texto para ver os resultados.
3. Como editar HTML usando o Editor de Temas
O WordPress permite acessar e editar arquivos de tema diretamente do seu painel. Mas se você planeja editar arquivos de tema, recomendamos configurar um tema filho com antecedência.
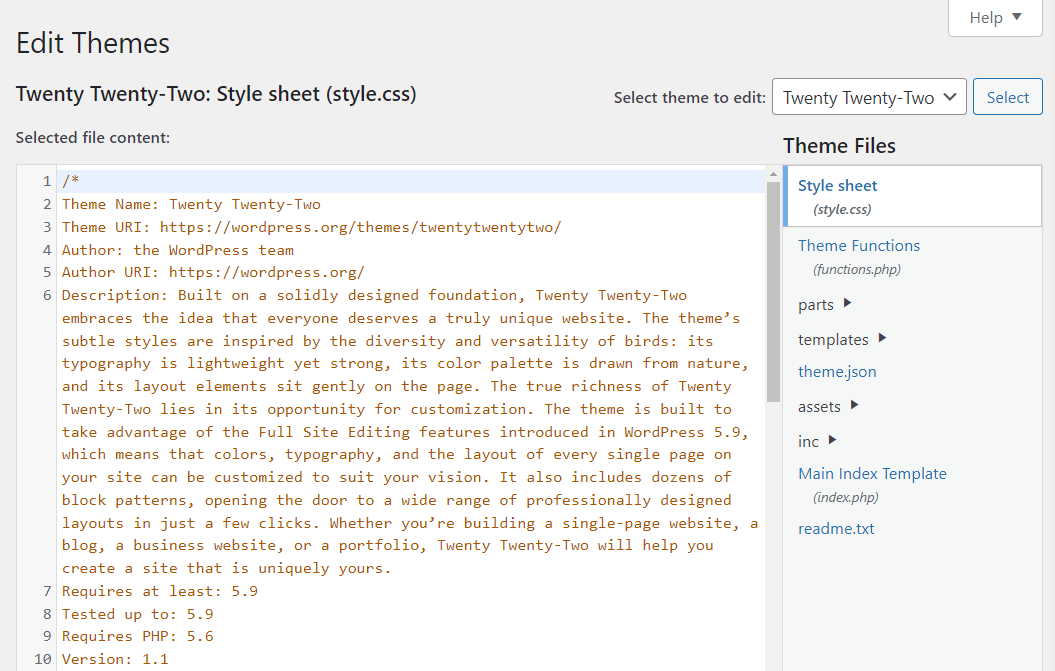
Para acessar o editor de temas, vá para Aparência → Editor de arquivos de temas . Na próxima página, você verá um editor de texto simples à esquerda e uma lista de arquivos à direita. Essa lista de arquivos corresponde ao tema que você escolher no menu suspenso no canto superior direito.

Por padrão, o editor de temas será aberto com o arquivo Style.css para o tema em que você está trabalhando. A maioria dos arquivos de tema que você pode acessar usando o editor envolve CSS ou PHP. Mas você pode editar vários componentes do tema usando HTML.
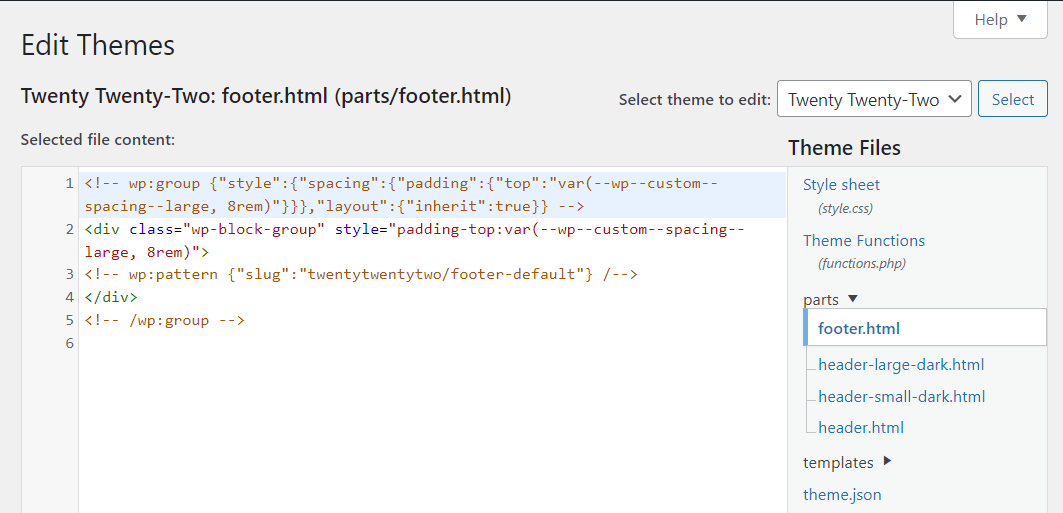
No entanto, na maioria dos casos, os temas filhos apenas puxam os arquivos style.css e functions.php por padrão. Portanto, se você quiser editar um arquivo HTML, como footer.html , precisará copiá-lo para o tema filho antes de fazer qualquer alteração usando uma ferramenta de protocolo de transferência de arquivos (FTP) ou o painel de controle do seu provedor de hospedagem.
Usando sua ferramenta de escolha, vá para public_html → wp-content → themes → seu tema pai. Encontre o arquivo HTML que deseja editar e copie-o para a pasta do seu tema filho. Em seguida, esse arquivo ficará visível no Editor de temas do WordPress.
Você pode encontrar seus arquivos HTML no Editor de Temas selecionando seu tema filho no menu suspenso no canto superior direito da página e clicando no arquivo na lista exibida.

Recomendamos não fazer alterações ao editar arquivos de tema, a menos que você entenda precisamente o que seu código faz. Caso contrário, você corre o risco de quebrar recursos críticos dentro do tema e do seu site.
4. Como editar CSS e PHP no Editor de Temas
Para acessar o editor de temas do WordPress, vá para Aparência → Editor de arquivos de temas . Você verá uma lista dos arquivos que você pode editar para o seu tema ativo na próxima tela. À esquerda, você verá uma guia do editor exibindo o conteúdo do arquivo selecionado.
Por padrão, o editor de temas será aberto em uma folha de estilo. O arquivo style.css conterá todos os estilos CSS para o tema. Isso inclui classes, IDs, estilos de botão e muito mais.
Você pode fazer as alterações que desejar no arquivo style.css . Quando terminar, clique em Atualizar arquivo para salvar as alterações.
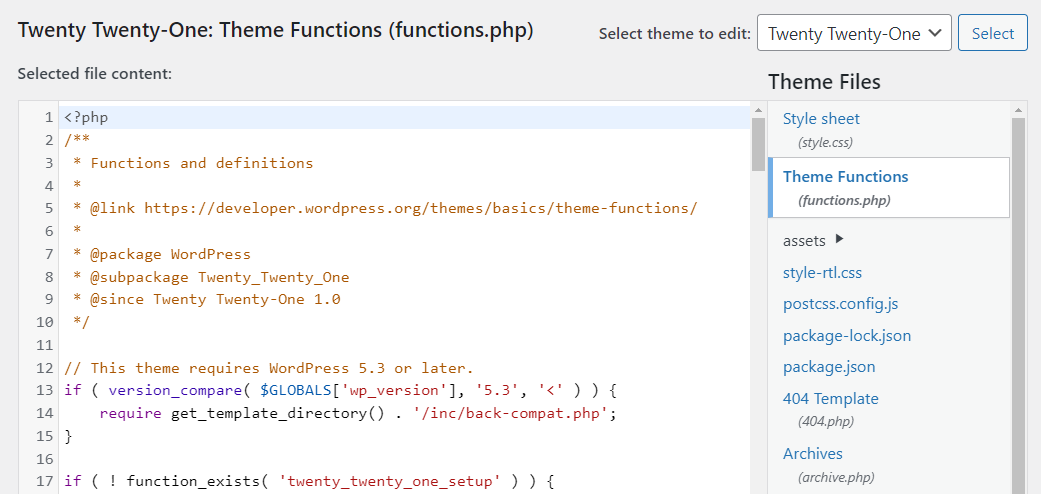
Esse mesmo processo se aplica a arquivos PHP. Selecione o arquivo .php que deseja editar usando o menu à direita. Neste exemplo, estamos editando o arquivo functions.php .

Editar código PHP pode ser mais delicado do que trabalhar com HTML ou CSS. Com este último, se você cometer um erro, isso pode afetar o estilo do seu site. Em contraste, o código PHP que não funciona pode levar a uma funcionalidade quebrada.

5. Editando HTML em um widget WordPress
Como você deve saber, as versões recentes do WordPress permitem que você edite widgets usando blocos. Isso significa que, em vez de widgets clássicos, você pode usar o conjunto completo de elementos do Block Editor em suas áreas widgetizadas.
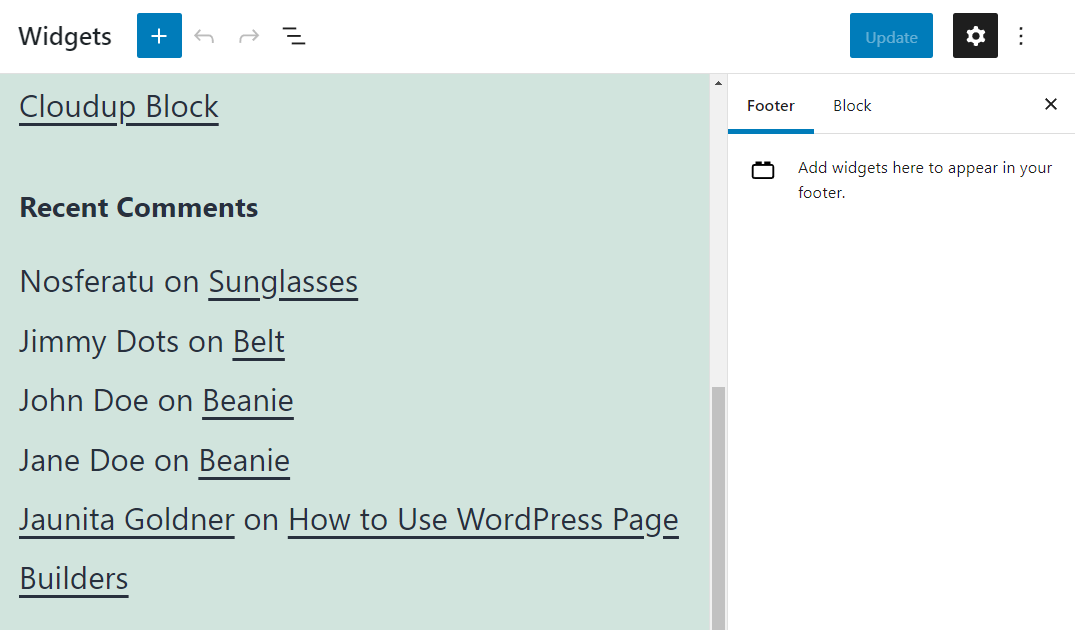
Para editar suas áreas de widget, vá para Aparência → Widgets . Aqui, você poderá editar as seções de widget disponíveis para o seu tema.

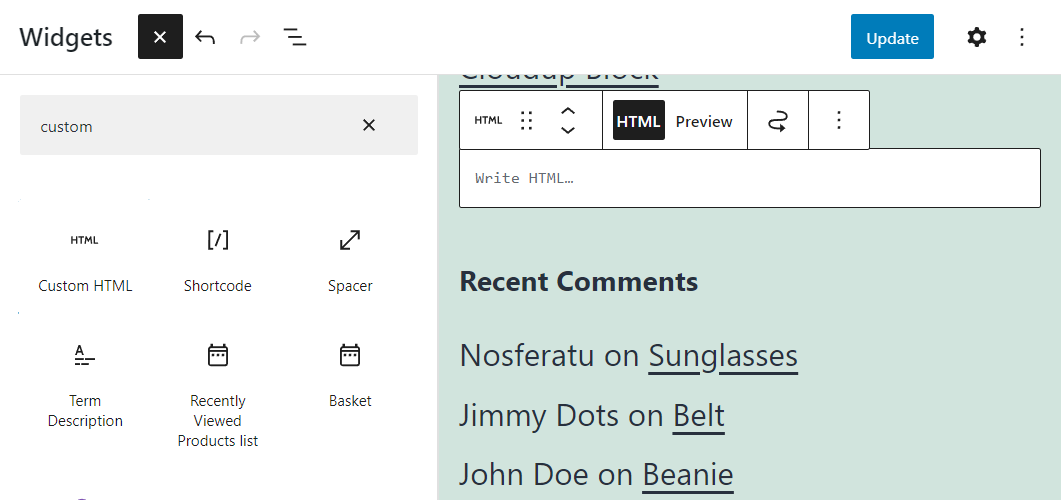
Alguns blocos podem adicionar HTML personalizado às suas áreas de widget. Clique no botão de sinal de adição ao lado do cabeçalho Widgets e selecione o bloco HTML personalizado .

Adicione o código desejado dentro do bloco e mova-o para alterar seu posicionamento. Quando terminar, clique no botão Atualizar no canto superior direito da tela.
6. Editando HTML através do cPanel
Se o seu host oferece uma instalação do cPanel para sua conta, você pode usá-lo para gerenciar e editar os arquivos do seu site.
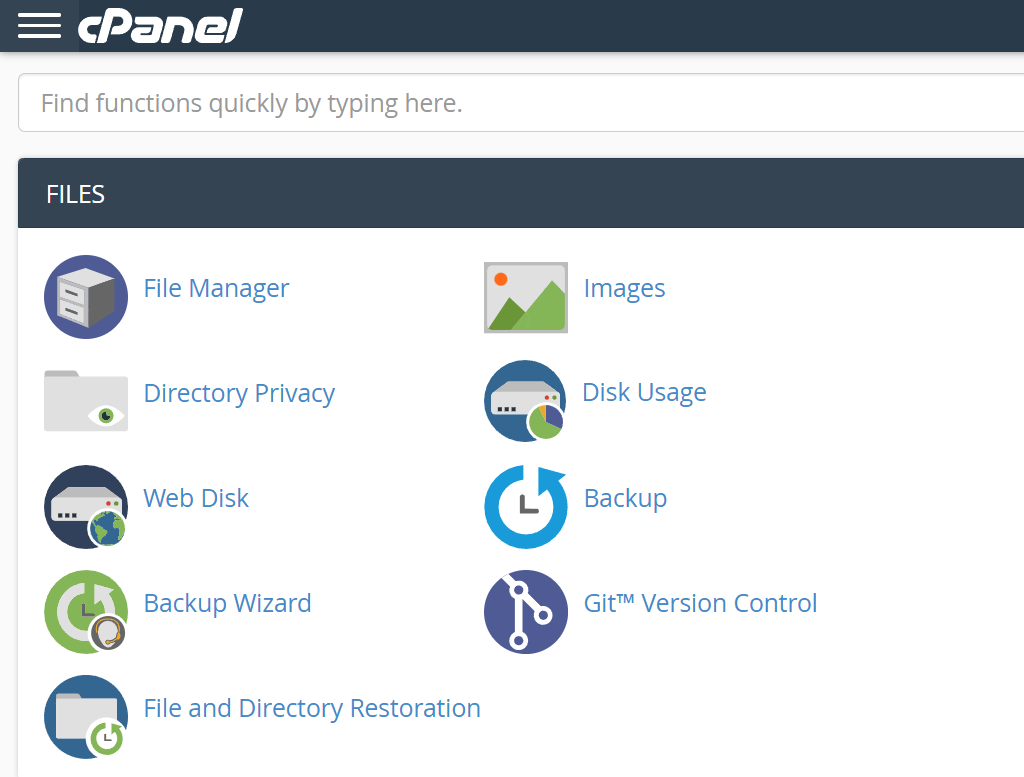
Para começar, faça login na sua conta cPanel e procure a opção Gerenciador de Arquivos em ARQUIVOS.

O Gerenciador de Arquivos permite que você navegue pelos arquivos da sua conta de hospedagem. Dependendo da estrutura do seu servidor, você pode se deparar com várias pastas.
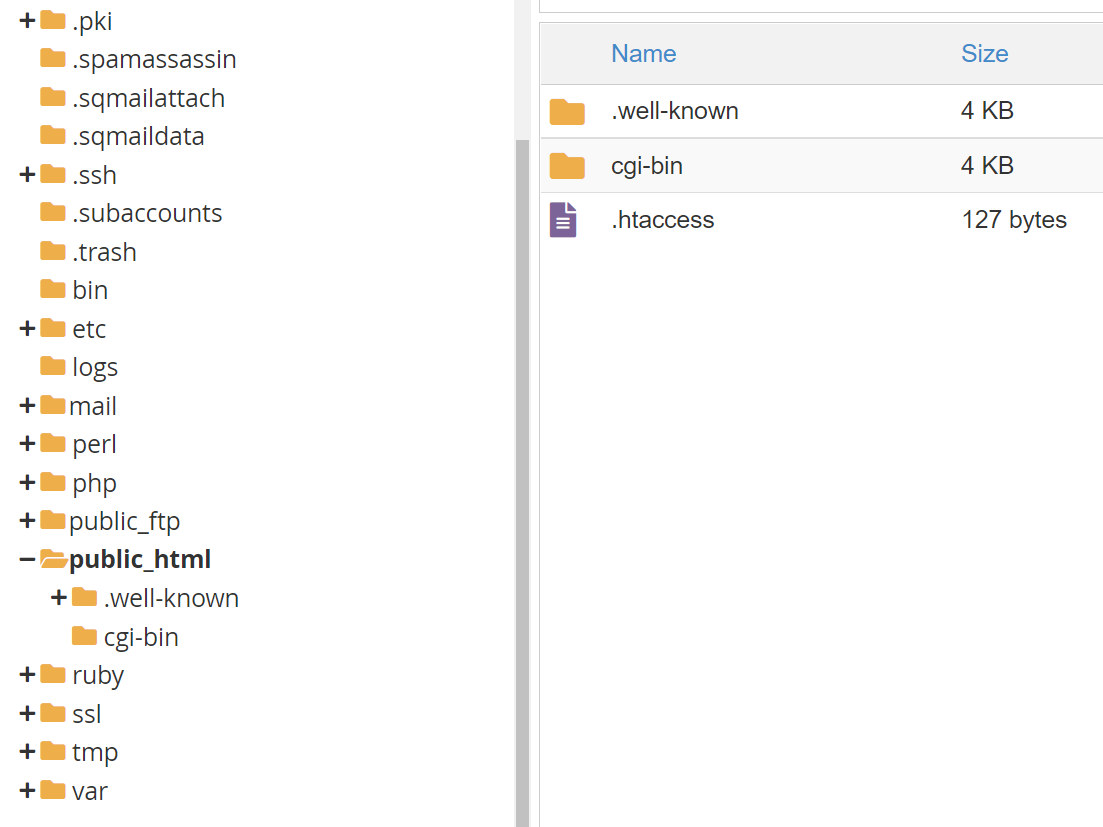
Procure a opção que diz public_html ou www . Esses diretórios devem conter os arquivos do seu site WordPress.

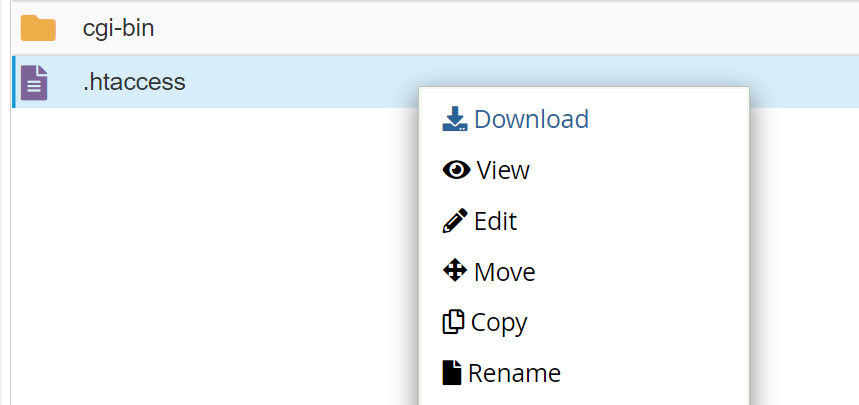
Isso é chamado de raiz do WordPress diretório. Depois de abri-lo, você encontrará vários subdiretórios e arquivos correspondentes ao seu site WordPress. Se você clicar com o botão direito do mouse em qualquer um desses arquivos, verá uma opção Editar .

Clicar nessa opção iniciará o editor de texto cPanel. Este editor é muito básico em comparação com qualquer software instalado localmente. Recomendamos apenas que você o use para fazer pequenas edições em HTML.
Para atualizações de código mais complexas, convém usar o File Transfer Protocol (FTP) e um editor de texto local. Mostraremos como fazer isso na próxima seção.
7. Editando HTML, CSS e PHP usando FTP
O FTP permite que você se conecte ao servidor do seu site para que você possa editar e fazer upload de arquivos. Com o FTP, você pode facilmente fazer upload de um grande número de arquivos. Esse processo seria demorado e difícil se você tentasse fazê-lo diretamente pelo painel do WordPress.
Mais importante, o FTP pode editar arquivos do WordPress e adicionar código HTML, CSS ou PHP usando qualquer editor de texto local de sua escolha.
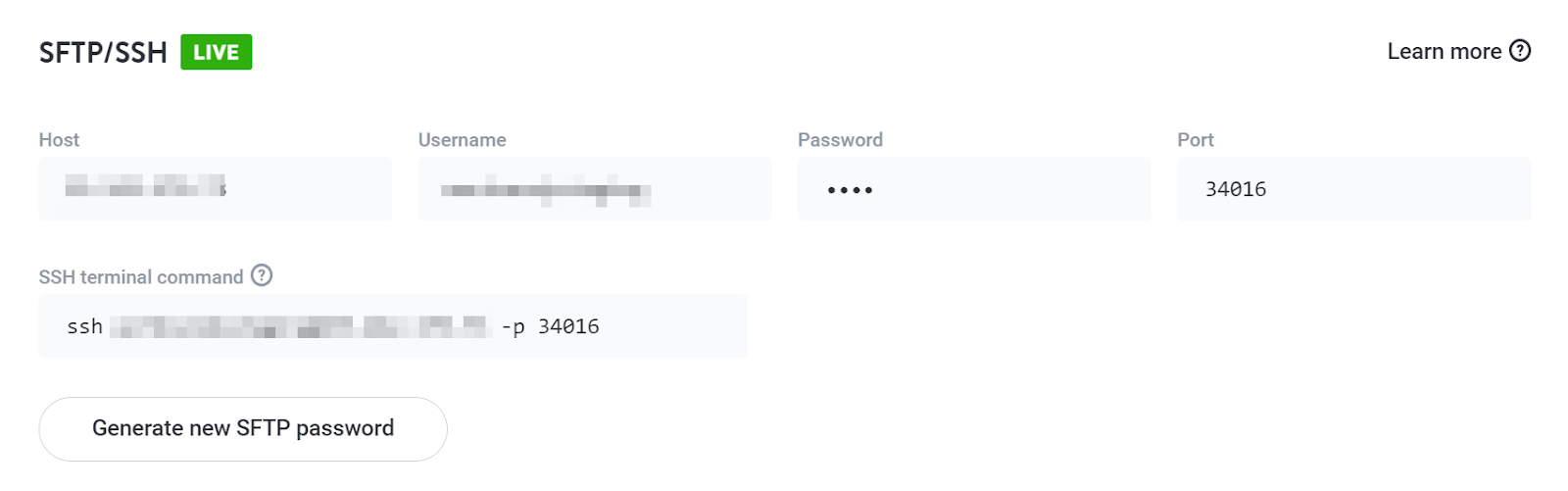
Para se conectar ao seu site via FTP, você precisará de um cliente (como o FileZilla) e um conjunto de credenciais. A maioria dos hosts da Web fornece credenciais de FTP na inscrição. Caso contrário, você poderá criar uma nova conta FTP através do painel de controle da hospedagem.

Insira suas credenciais de FTP em seu cliente FTP preferido e conecte-se ao servidor. Depois de estabelecer uma conexão, você verá uma lista de pastas e arquivos.
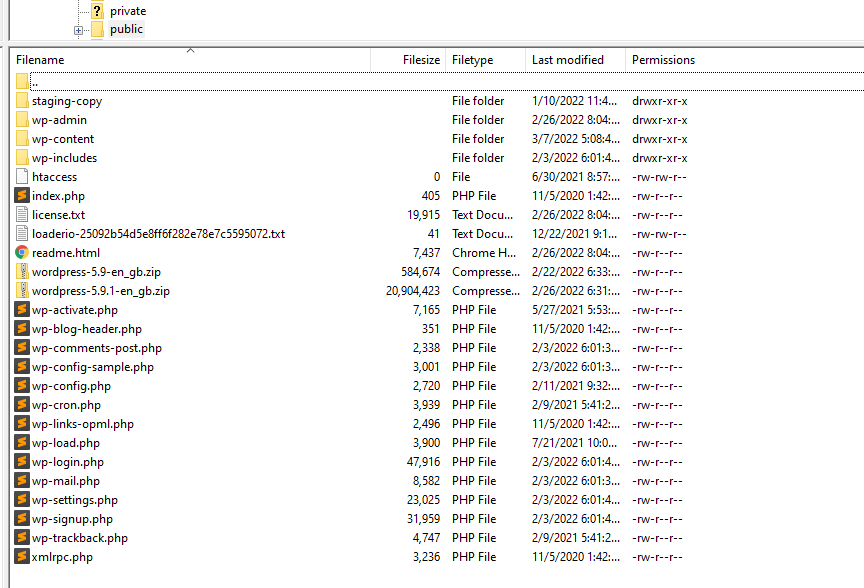
Com uma conexão FTP, você obtém acesso total a todos os arquivos e pastas da sua conta. Para encontrar seus arquivos do WordPress, procure o diretório chamado public , public_html ou www . Esses são os nomes mais comuns para a raiz do WordPress diretório.

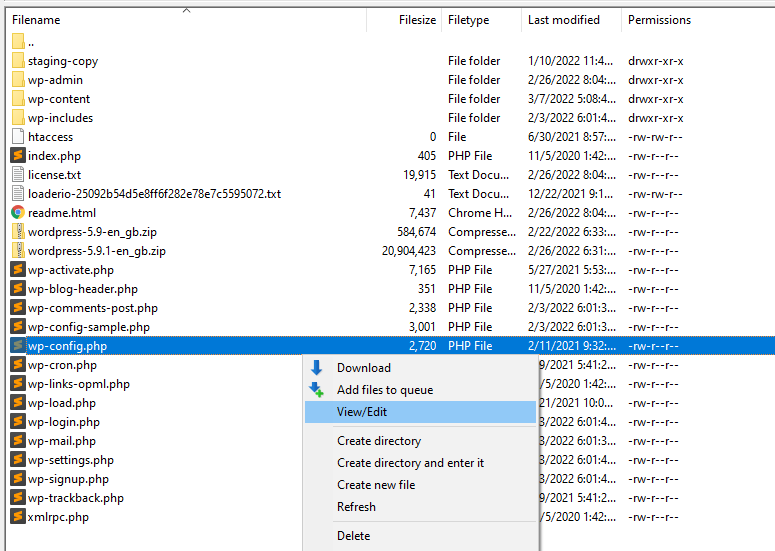
Abra o diretório e localize o arquivo que deseja editar. Clique com o botão direito do mouse e selecione a opção que diz Editar . Nestes exemplos, estamos usando o FileZilla, então o menu lê View/Edit .

A opção Visualizar/Editar abrirá o arquivo usando seu editor de texto padrão local. Ao contrário do cPanel ou do WordPress, os editores dedicados facilitam muito a adição e a interação com o código.
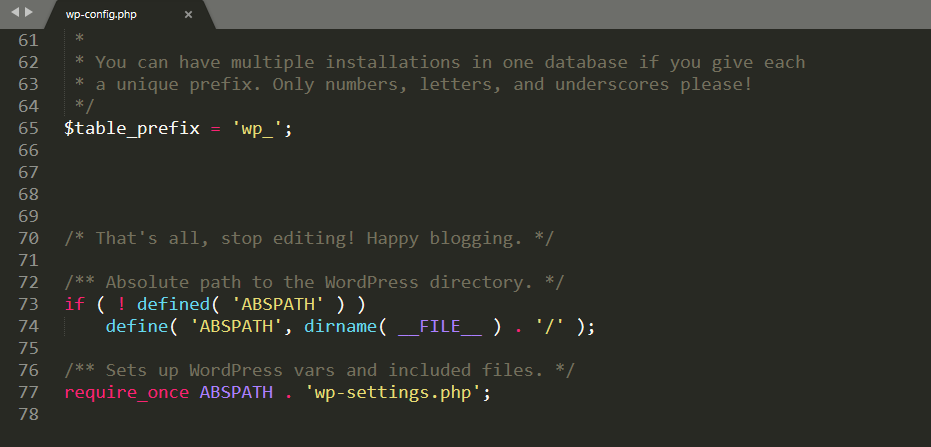
Neste exemplo, estamos editando wp-config.php , que é um arquivo principal do WordPress.

Você pode adicionar ou editar qualquer tipo de código que desejar usando um editor de texto. Isso inclui HTML, CSS e PHP. A única limitação é o seu conhecimento de cada idioma em particular.
Quando terminar de adicionar ou editar o código do WordPress, salve as alterações no arquivo e feche-o. Seu cliente FTP perguntará se você deseja substituir a versão existente desse arquivo no servidor. Selecione Sim e pronto.
8. Adicionando classes CSS usando o Block Editor
Se você quiser usar CSS para personalizar a aparência dos blocos, o Block Editor permite adicionar classes a qualquer elemento. Este processo também é muito simples.
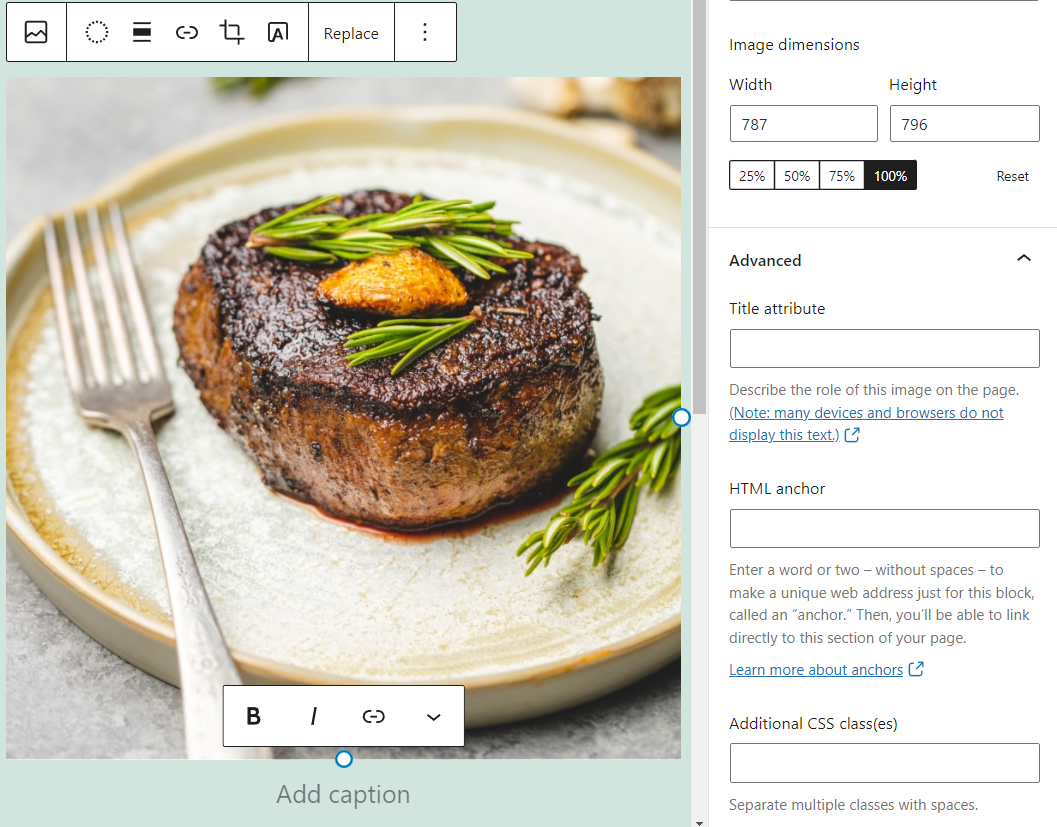
Para adicionar classes CSS a um bloco, clique nele e abra a guia Configurações . Em seguida, procure a guia Avançado na parte inferior das configurações do bloco.

Você pode usar o campo Classes CSS Adicionais para adicionar uma ou mais classes CSS a qualquer bloco específico. O efeito que essas classes terão depende do CSS personalizado do WordPress que você adiciona.
9. Como editar CSS no WordPress Customizer
O WordPress Customizer pode fazer alterações em todo o site no estilo e no layout do seu site por meio de uma interface visual.
Para acessar o Personalizador, vá para Aparência → Personalizar . Na próxima tela, você verá um menu à esquerda e uma visualização do seu site à direita.

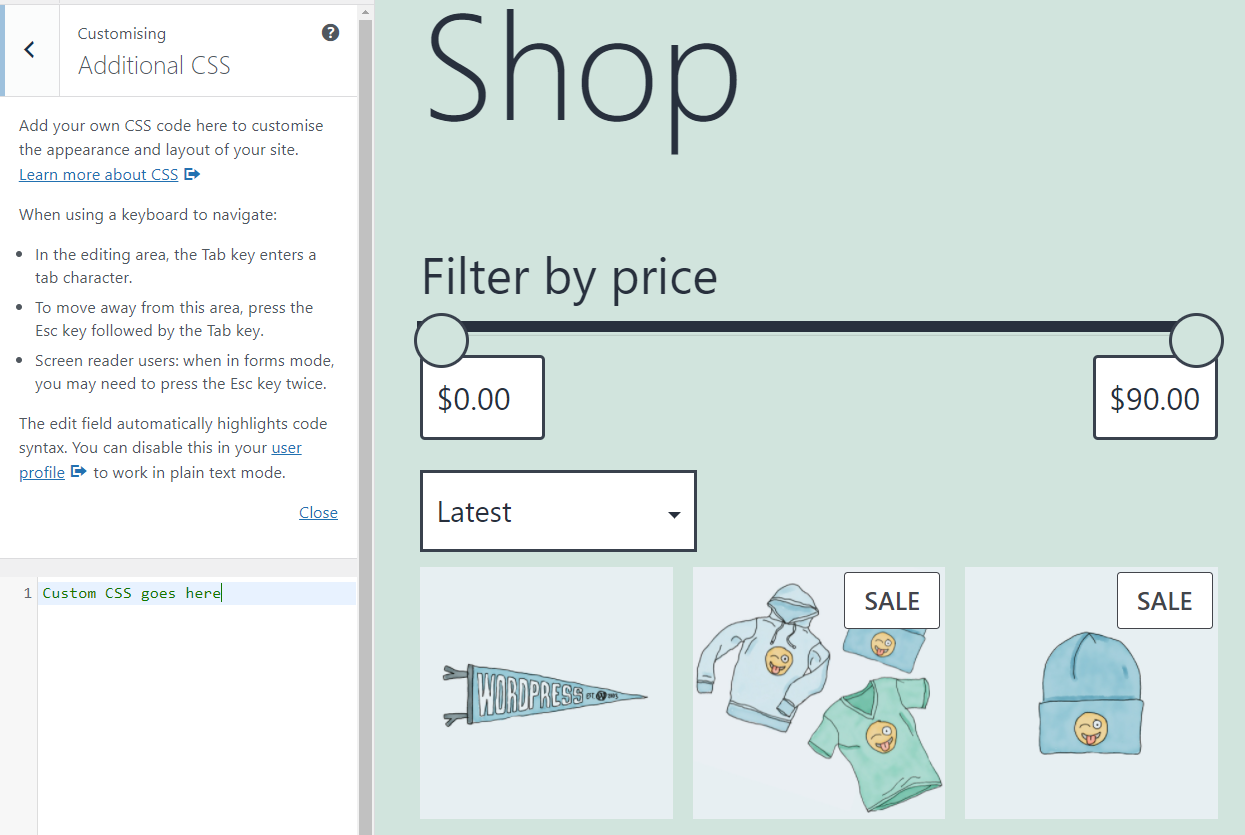
A guia CSS Adicional lhe dará acesso a um editor básico para adicionar CSS personalizado ao seu site.

Adicionar CSS usando o personalizador do WordPress permite visualizar as alterações instantaneamente.
10. Editando CSS usando um plugin WordPress
Alguns plugins do WordPress oferecem métodos alternativos para adicionar código personalizado ao WordPress. Na maioria dos casos, esses plugins se concentram em ajudá-lo a adicionar CSS ou JavaScript personalizado do WordPress.
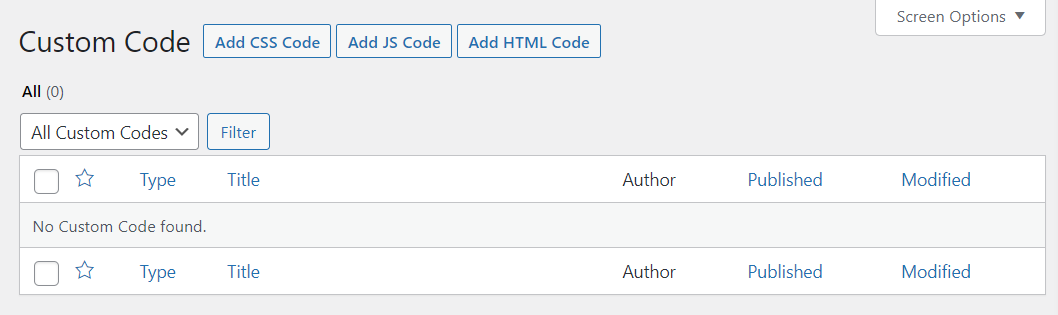
Um exemplo é CSS personalizado simples e JS. Este plugin específico pode adicionar código CSS, JS e HTML personalizado ao WordPress a partir de um menu simples.

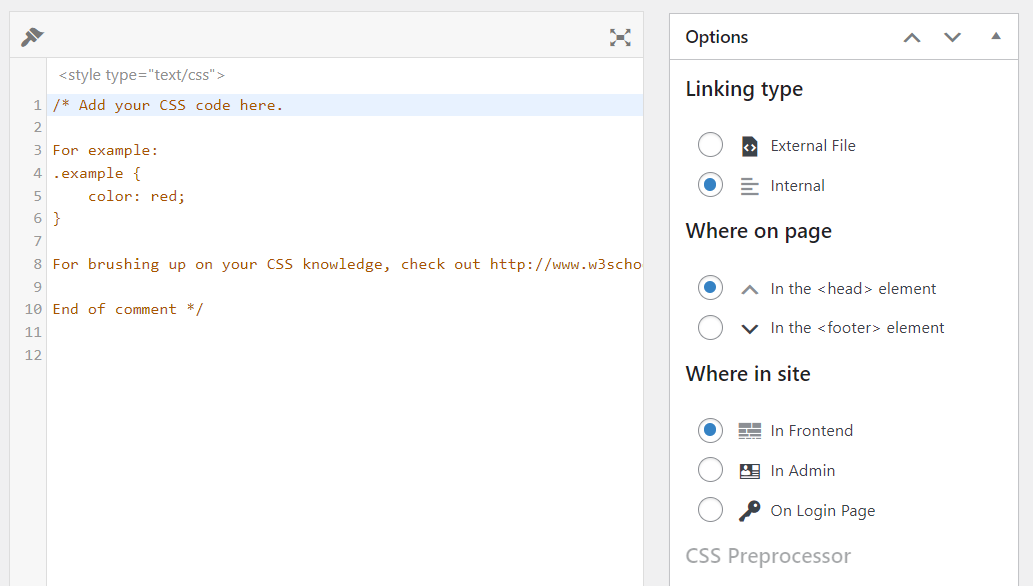
Selecionar a opção Adicionar código CSS abrirá um editor. Você pode usar esse editor para inserir CSS personalizado e escolher onde o código irá em seus arquivos.

Embora adicionar CSS personalizado com plugins seja simples, não recomendamos esse método. O WordPress oferece muitas opções internas para adicionar e editar código CSS. Se você quiser uma abordagem mais prática, sempre poderá usar o FTP.
Se você confiar em um plug-in para adicionar CSS personalizado, o código poderá desaparecer se você desinstalar o plug-in. Além disso, plugins diferentes adicionarão código usando métodos exclusivos, portanto, seus resultados variam dependendo de qual ferramenta você usa.
Você pode adicionar código JavaScript ao WordPress?
O WordPress não fornece nenhuma funcionalidade integrada para adicionar código JavaScript ao seu site. Ao contrário de HTML e CSS, suas únicas opções com JavaScript são usar plugins ou adicionar o código manualmente através do editor de temas ou FTP.
Normalmente, a maneira mais fácil de adicionar código JavaScript é usar um plug-in. Se você escolher a abordagem manual, poderá usar JavaScript com WordPress com a função de “enfileiramento” do PHP.
Você deve otimizar seu código WordPress para um melhor desempenho?
Otimização de código é um termo amplo que engloba várias práticas. Isso garante que seu código seja executado da maneira mais suave possível e não ocupe muito espaço do servidor.
Em geral, os snippets de código não devem ocupar muito espaço de armazenamento. Ainda assim, você pode reduzir o espaço que eles ocupam usando “minificação”.
A minificação pega seu HTML e CSS personalizado e remove espaços vazios ou caracteres desnecessários. Para dar um exemplo, aqui está um snippet de CSS personalizado simples:
p { text-align: center; color: red; }Se você pegar esse código e minificá-lo, será algo assim:
p{text-align:center;color:red}A saída do código permanece a mesma, mas o tamanho do arquivo resultante pode ser menor. Na prática, a redução do código HTML e CSS geralmente não fornecerá resultados significativos.
A exceção é quando você está lidando com grandes bibliotecas de código. Qualquer redução de tamanho levará a tempos de carregamento mais curtos para os visitantes.
Além disso, escolha cuidadosamente sua fonte de código de terceiros. Confiar em sites respeitáveis e fóruns de desenvolvedores especializados pode garantir que seu código seja eficaz, seguro e funcional. Por outro lado, trechos aleatórios de blogs desconhecidos são mais propensos a causar problemas, tornar seu site lento e potencialmente quebrá-lo.
Personalize o WordPress usando HTML, CSS e PHP
Aprender a adicionar e editar código no WordPress é mais fácil do que você imagina. Mesmo que você não seja um desenvolvedor, muitas vezes você pode encontrar um código que atenda às suas necessidades com uma rápida pesquisa no Google. Saber como inserir esse código com segurança pode permitir que você personalize seu site de maneiras que os plug-ins sozinhos podem não conseguir.
Antes de começar a fazer alterações no código do seu site, recomendamos criar um backup completo. Se você vai editar o CSS ou PHP do seu tema, você também vai querer usar um tema filho. Dependendo de qual host da Web você está usando, você também pode ter acesso à funcionalidade de teste. Recomendamos o uso de um site de teste ao editar o código para fins de segurança.
