Como adicionar o Apple Pay ao WordPress (5 etapas)
Publicados: 2023-05-10
Deseja usar o Apple Pay para aceitar pagamentos em seu site WordPress?
A configuração de formulários do WordPress Apple Pay é um processo fácil, seja você uma loja online, revista ou instituição de caridade. Com tantos compradores fazendo compras online por meio de seus smartphones, você desejará uma opção da Apple Wallet em sua página de checkout.
Neste tutorial, mostraremos como aproveitar o poder do Apple Pay para o seu site WordPress.
Como adicionar o Apple Pay ao WordPress
A maneira mais fácil de adicionar o Apple Pay ao seu site é com WPForms.

WPForms é o plug-in nº 1 do WordPress Form Builder. Você pode criar formulários de pagamento sem precisar escrever uma única linha de código. Existem muitos modelos para escolher. Além disso, há um complemento de distribuição que você pode ativar com apenas um clique.
Adicionar o Stripe como seu processador de pagamento permite que você forneça o Apple Pay na página de checkout para seus clientes.
Depois, tudo o que você precisa fazer é personalizar o formulário usando o construtor de formulários de arrastar e soltar. O WPForms torna muito fácil publicar seu formulário e exibi-lo em qualquer lugar do site.
Com WPForms, você não precisará de um plug-in Apple Pay separado para WordPress. Você pode criar seu formulário e aceitar pagamentos de tantos gateways de pagamento diferentes, tudo no próprio WPForms.
Além disso, aqui estão alguns destaques que você vai adorar:
- Notificações de e-mail automatizadas para administrador e cliente
- Mais de 600 modelos de formulário
- Campos avançados como lista suspensa, caixa de seleção e vários itens
- Cálculo automático de preços
- lógica condicional
- Integração Captcha
- Proteção contra spam integrada
Esses são apenas alguns dos melhores recursos do WPForms. Há muito mais que você pode explorar em nossa revisão de WPForms.
Agora vamos começar com o tutorial passo a passo para adicionar o Apple Pay ao seu site. Faremos isso em 5 etapas simples:
- Instalar WPForms
- Ative o Apple Pay usando o Stripe
- Desenhe seu formulário
- Conecte o formulário ao Stripe
- Exiba o formulário em seu site
Lembre-se de que este tutorial é para quem deseja uma maneira simples de aceitar o Apple Pay online. Para lojas WooCommerce, você precisa de uma opção mais abrangente, como o plug-in de gateway de pagamento WooCommerce Stripe. Você pode consultar nosso guia Como criar uma loja online lucrativa.
Aceitando pagamentos Apple Pay no WordPress
Orientaremos você no processo de uso do Stripe com WPForms para aceitar pagamentos por meio do Apple Pay, sem pular nenhuma etapa!
Passo 1: Instale o WPForms
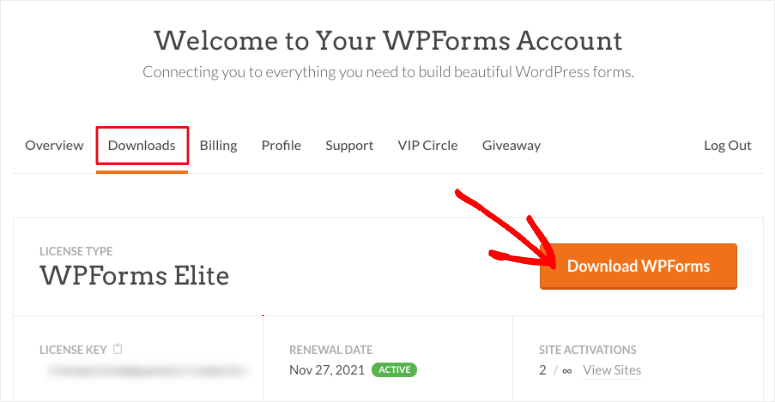
O primeiro passo é acessar o site WPForms e criar uma conta. Então você pode baixar e instalar WPForms em seu site WordPress.

Precisa de alguma ajuda? Confira nosso guia sobre como instalar um plugin do WordPress.
Etapa 2: ativar o Apple Pay usando o Stripe
Para habilitar o Apple Pay em seu site, usaremos o addon Stripe dentro do WPForms. Isso permite que você exiba a opção de pagamento Apple Pay e receba pagamentos seguros por meio do Apple Pay de seus clientes.
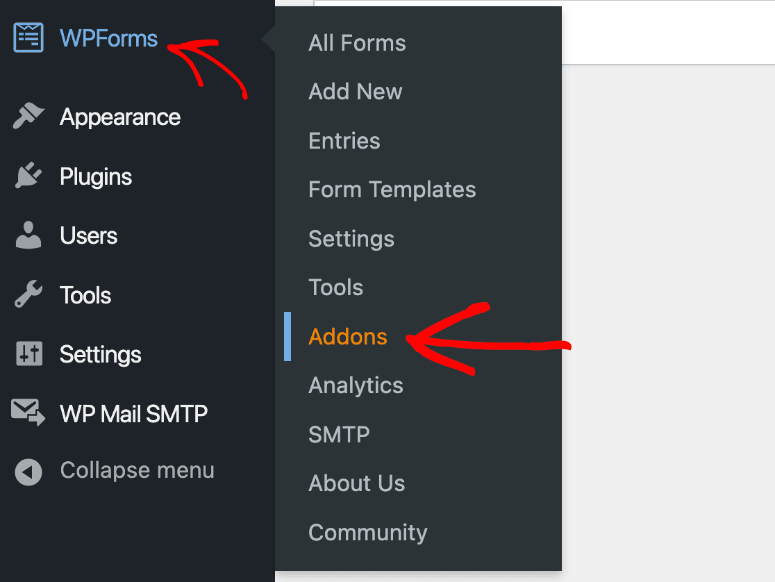
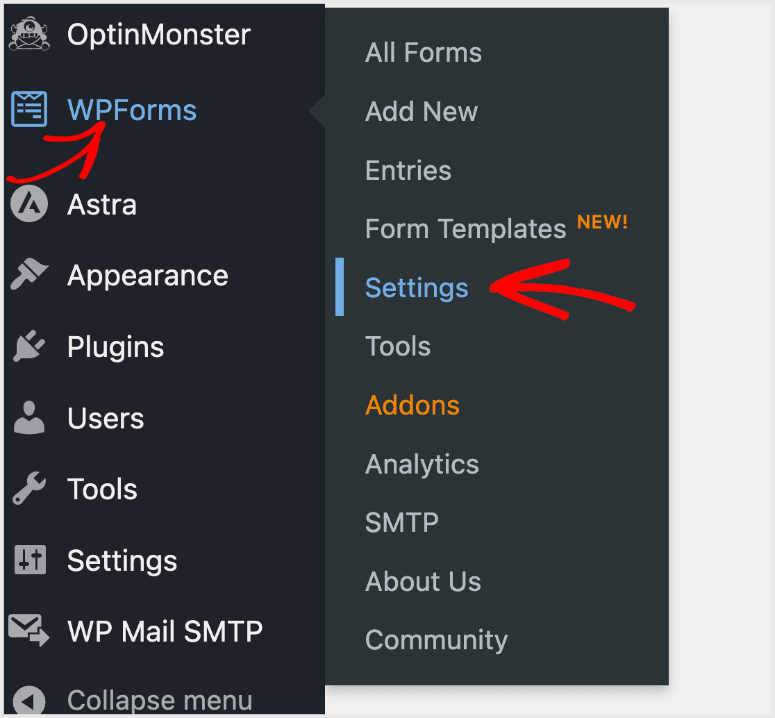
No painel de administração do WordPress, no menu da barra lateral, clique em WPForms » Addons .

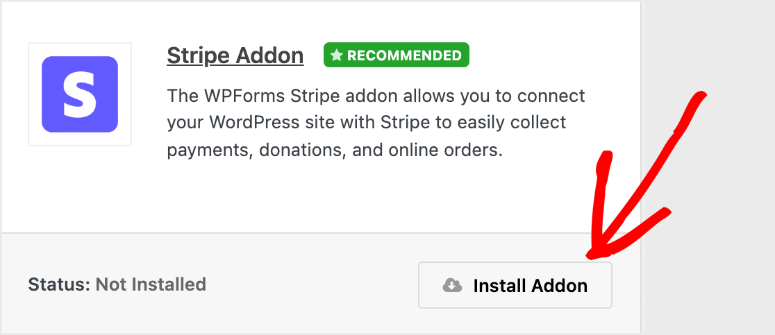
Em seguida, aparecerá uma tela exibindo os addons disponíveis. Encontre o complemento Stripe e instale-o.

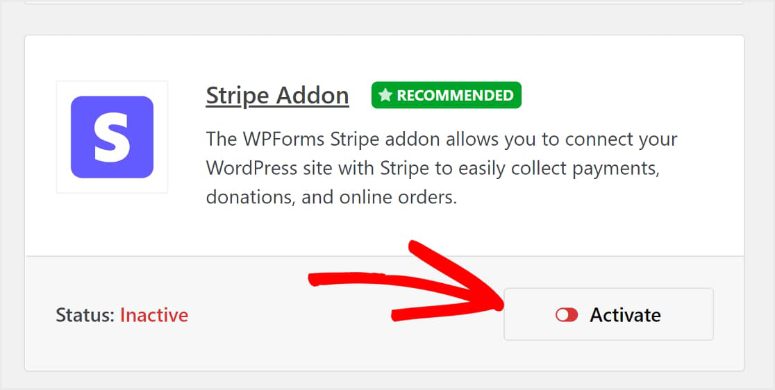
Depois disso, o plug-in é ativado sem nenhuma etapa adicional. Caso não tenha sido ativado, basta clicar no botão deslizante para ativá-lo.

Depois que o addon Stripe for instalado com sucesso no WPForms, basta conectá-lo à sua conta.
Navegue até WPForms »Configurações no painel do WordPress para vincular esses dois.

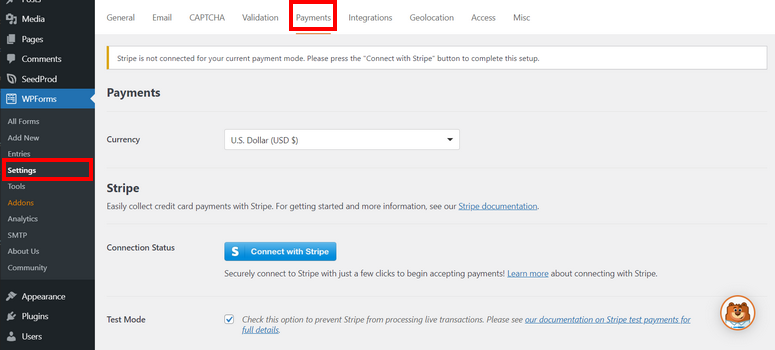
Depois de clicar em Configurações , você verá as configurações da sua conta para WPForms e uma série de guias na parte superior da tela. Em seguida, você selecionará a guia Pagamentos .

Clicar na guia Pagamentos mostrará uma opção para definir sua moeda. Selecione o que melhor se adapta ao seu mercado. Por exemplo, se sua empresa estiver localizada nos Estados Unidos, selecione Dólar americano (USD).
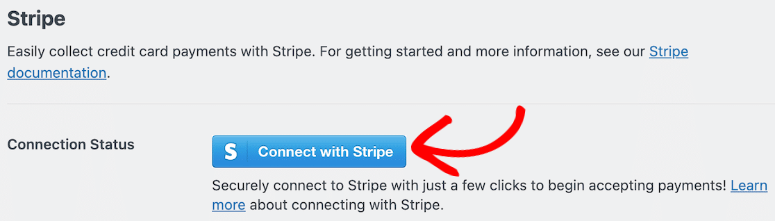
Em seguida, como o addon Stripe está instalado, você verá um botão aqui para conectar sua conta Stripe ao WPForms.

Depois de clicar em Conectar com Stripe , você será solicitado a inserir suas informações de login e outros detalhes necessários para conectar sua conta Stripe ao WPForms. Esta etapa permite que você receba pagamentos em sua conta bancária.
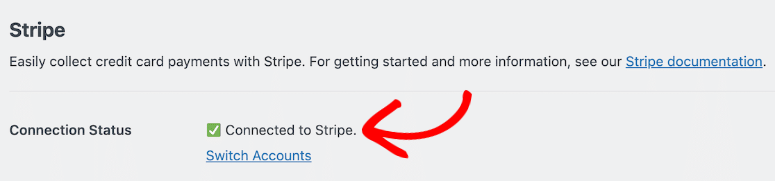
Depois que sua conta estiver conectada, se isso tiver sido feito com sucesso, você verá o botão azul mudar para uma confirmação.

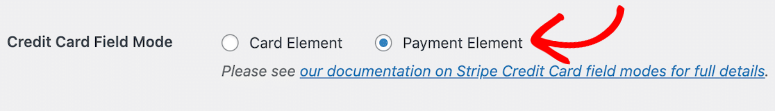
Agora que sua conta está conectada, você deve navegar pelas configurações do Stripe. Aqui, você notará a configuração chamada Credit Card Field Mode . Você verá 2 opções disponíveis: Elemento de cartão e Elemento de pagamento .
Para ativar o Apple Pay, basta escolher seu Elemento de Pagamento.

Você terá mais de 25 métodos de pagamento para escolher, incluindo o Apple Pay.
A próxima etapa é começar a criar seu formulário para aceitar pagamentos.
Etapa 3: crie seu formulário para aceitar o Apple Pay
Comece a criar seu formulário de pagamento clicando no botão Adicionar novo na parte superior do painel WPForms. Ou apenas clique em WPForms »Adicionar novo no menu do WordPress.

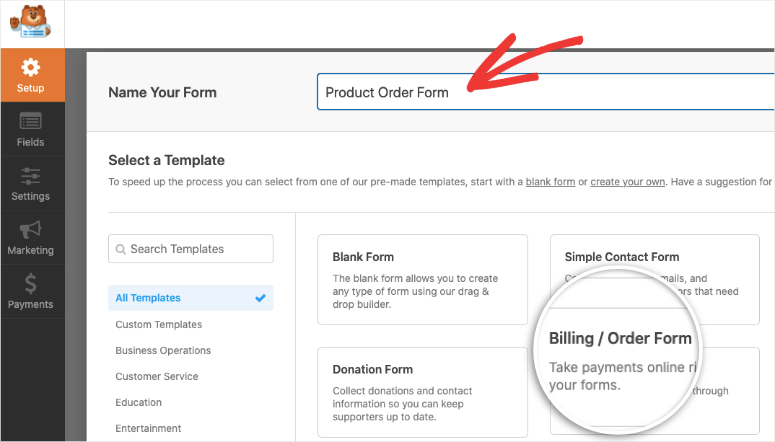
Isso abrirá uma biblioteca de modelos onde você pode adicionar um nome para seu formulário. Em seguida, você pode navegar e escolher um dos modelos totalmente personalizáveis do WPForms ou também criar um formulário do zero.
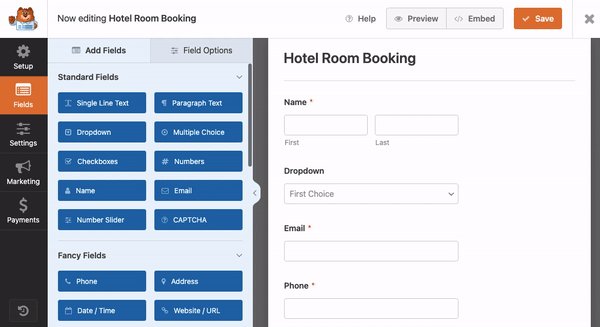
Você pode escolher um modelo como o formulário de cobrança/pedido, pois ele terá os campos necessários para aceitar pagamentos por meio do Apple Pay.

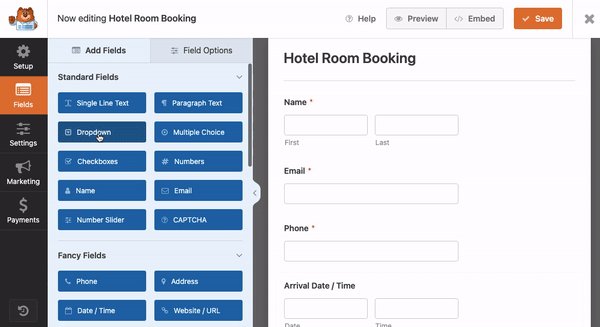
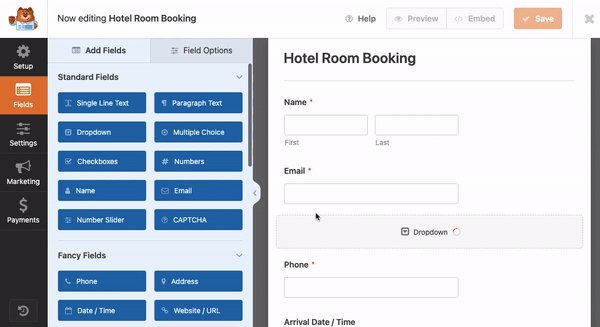
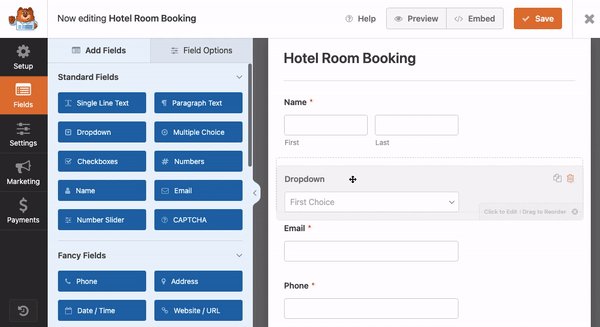
Em seguida, arraste e solte os elementos desejados que deseja usar no construtor de formulários. Por exemplo, neste exemplo abaixo, adicionamos um novo menu suspenso ao nosso formulário simplesmente selecionando-o no menu e arrastando-o para o design do formulário.


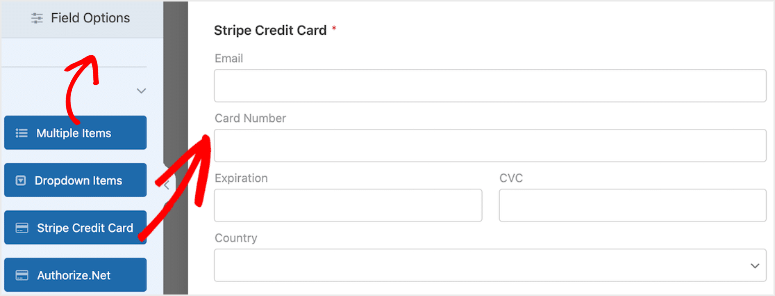
Enquanto estiver personalizando o formulário, você adicionará o check-out Stripe a ele. Na seção Campos de pagamento à esquerda, arraste e solte o campo Stripe Credit Card em seu formulário,

Se você não ativou o complemento Stripe, não verá este campo de formulário aqui. Portanto, certifique-se de concluir as etapas anteriores que abordamos que mostram como ativar o Stripe e o Apple Pay.
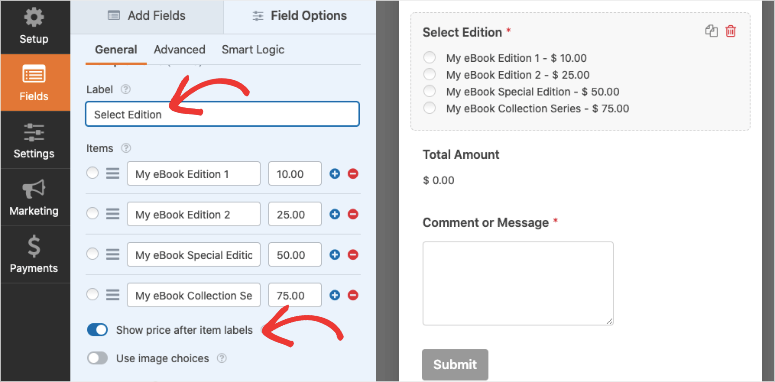
Mais algumas opções aqui para considerar adicionar ao seu formulário: você pode criar uma lista personalizada de produtos com um preço fixo. Ou, se você for uma instituição de caridade, pode permitir que os apoiadores decidam quanto desejam contribuir.

Aqui estão alguns guias que você pode seguir para obter etapas mais detalhadas sobre como personalizar seu formulário:
- Como adicionar um formulário de reserva de quarto de hotel
- Como criar um formulário de pedido on-line
- Como criar um formulário de reserva para uma agência de viagens
- Como criar um formulário de registro de evento on-line
- Como fazer um formulário de e-book
- Como criar um formulário de doação WordPress
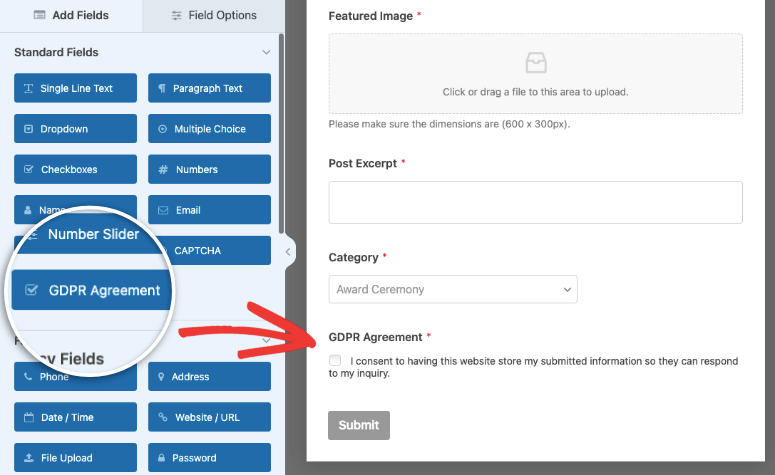
Além disso, como você está aceitando pagamentos on-line, provavelmente precisará estar em conformidade com o GDPR. O WPForms permite adicionar isso facilmente.

Você pode querer ver outras opções aqui: 11 melhores plug-ins WordPress GDPR para criar um site compatível com GDPR.
Se tudo no seu formulário parecer bom, você poderá ativar os pagamentos Stripe.
Passo 4: Ative os Pagamentos Stripe
Agora você projetou seu formulário e adicionou o campo Stripe. Antes de publicar o formulário, precisamos habilitar a integração de pagamento neste formulário.
Lembre-se de que isso é diferente das opções de pagamento que você criou anteriormente. Embora essa seja uma configuração geral que você criou para WPForms em geral, esta guia Pagamentos aqui é uma configuração específica para este formulário.
Isso basicamente informa ao WPForms que a integração do Stripe que você criou anteriormente precisa estar ativa neste formulário específico.
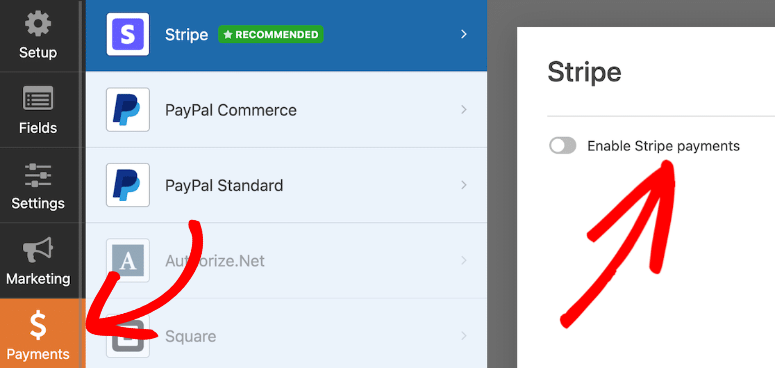
Na guia Pagamentos, clique em Stripe e use o botão de alternância para ativar os pagamentos Stripe.

Você verá que o WPForms também permite a integração com PayPal, Authorize.net e Square para que você tenha muitas opções para aceitar cartões de débito, Google Pay e outras opções de pagamento online ou móvel.
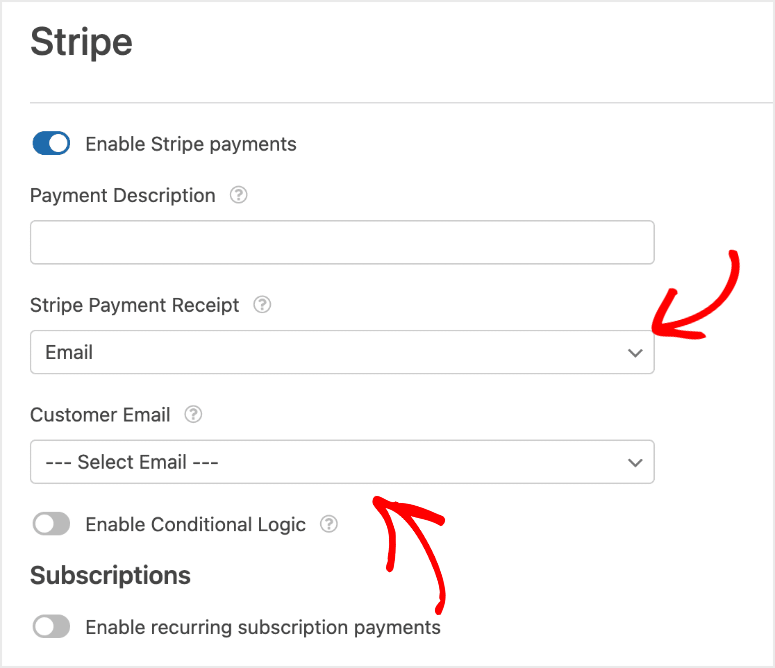
Depois de habilitar os pagamentos Stripe, você verá mais algumas opções que deve considerar. Você verá o recibo de pagamento e os e-mails dos clientes. Você também poderá mapear campos de formulário para eles.

Você pode explorar essas configurações por conta própria. O WPForms é tão fácil de usar que tudo é autoexplicativo. Você pode seguir nossos guias para etapas mais detalhadas:
- Como aceitar pagamentos Stripe no WordPress
- Como adicionar pagamentos quadrados ao WordPress?
- Como criar um formulário personalizado do PayPal para sites WordPress
Também temos este guia sobre como aceitar pagamentos com cartão de crédito no WordPress usando o WP Simple Pay – outro ótimo plug-in de pagamentos do WordPress que simplifica a aceitação de pagamentos online.
De volta ao tutorial, agora que seu formulário do Apple Pay está pronto, vamos exibi-lo em seu site.
Etapa 5: exibir o formulário em seu site WordPress
Você está quase pronto para começar a receber pagamentos! Mas você precisará incorporá-lo ao seu site WordPress primeiro.
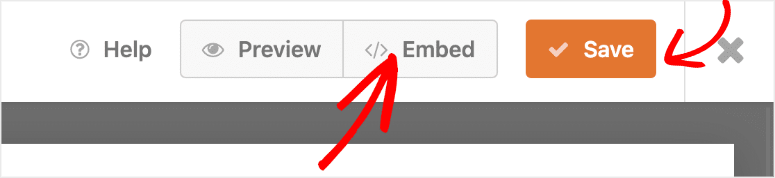
Este é um passo fácil de fazer. Primeiro, dentro do construtor de formulários, salve seu formulário e clique no botão Incorporar no canto superior direito.

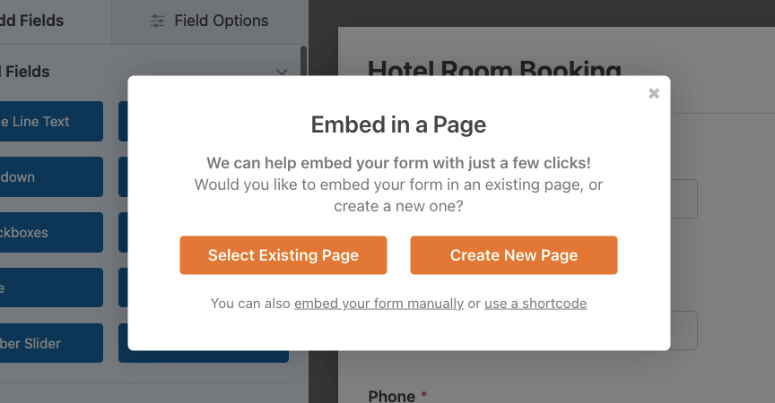
Isso lhe dará opções para adicioná-lo a uma página ou postagem existente ou você também pode criar uma nova página.

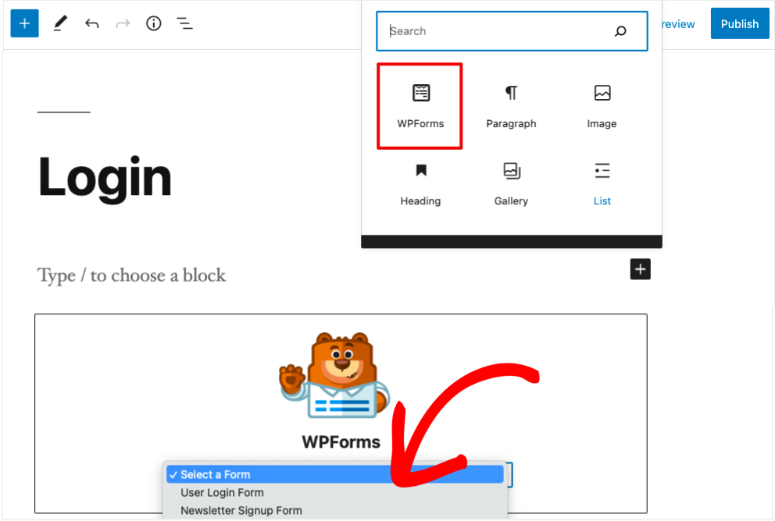
Agora essa não é a única maneira de adicionar o formulário ao seu site. Sempre que estiver dentro do editor de blocos, você pode encontrar e adicionar o bloco WPForms.

Isso adicionará um menu suspenso WPForms onde você pode escolher o formulário que acabou de criar. É isso. O formulário será adicionado à sua postagem ou página.
Com esta opção, você pode facilmente adicionar seu formulário a vários posts e páginas.
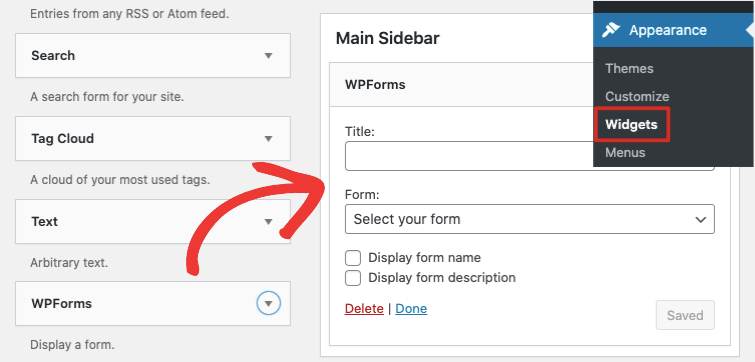
Quer adicioná-lo à sua barra lateral ou rodapé? Em seguida, vá para Aparência »Widgets e arraste e solte o widget WPForms na barra lateral. Em seguida, escolha o formulário que deseja exibir e salve suas configurações. É muito simples.

Se você quiser etapas mais detalhadas, pode ler o guia do WPBeginner sobre a incorporação de um formulário em seu site WordPress.
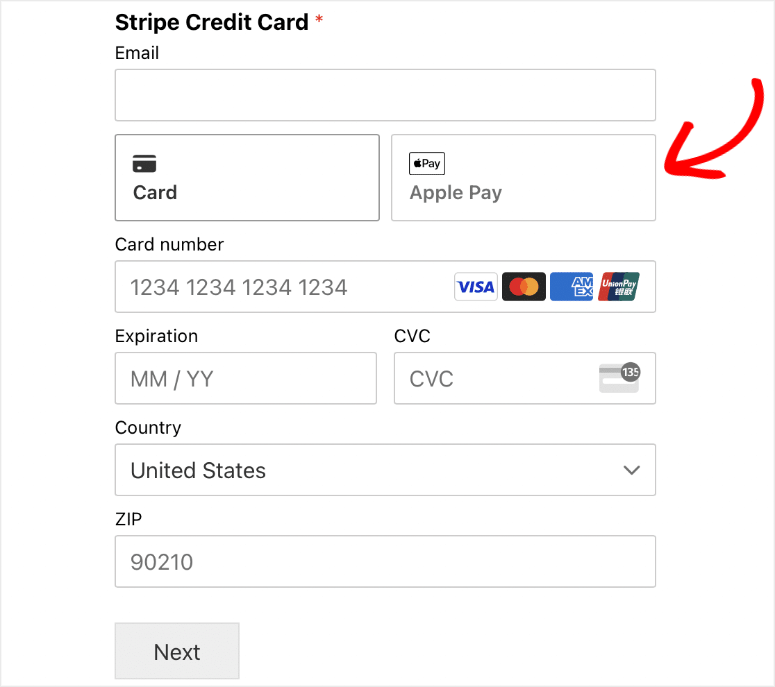
Agora você pode acessar seu site para ver seu formulário do Apple Pay em ação.

Se você não vir a opção Apple Pay em seus próprios dispositivos, é provável que você precise usar um dispositivo que tenha ativado o Apple Pay. Portanto, se você estiver usando um dispositivo Android ou um computador com Windows, talvez não o veja.
Mas se você estiver usando a Apple Wallet em seu iPhone ou outro dispositivo iOS e tiver um cartão salvo para usar com o Apple Pay, deverá vê-lo lá. Essa mesma lógica segue para todos os métodos de pagamento disponíveis com o Stripe quando os clientes estão usando carteiras digitais.
Você pode gerenciar seus pagamentos usando o painel do Stripe.
Com isso, agora você sabe como usar o Apple Pay para aceitar pagamentos online em seu site WordPress. Seus clientes podem fazer pagamentos móveis facilmente usando o Apple Pay.
Como agora você é proprietário de uma empresa que aceita pagamentos on-line, certifique-se de habilitar um certificado SSL válido em seu site. Isso garantirá que todos os dados que entram e saem do seu site sejam criptografados e protegidos contra hackers.
Você também pode conferir o SeedProd para criar páginas de checkout impressionantes para o seu site. Ele também se integra ao WooCommerce, facilitando a venda de produtos em suas páginas.
Para proprietários de lojas WooCommerce, você também pode querer ver os melhores plug-ins de checkout WooCommerce para melhorar o UX e as vendas. Esses plug-ins ajudarão você a adicionar botões de pagamento, campos de pagamento personalizados e adicionar mais funcionalidades ao seu site para aumentar as conversões.
Esperamos que você tenha achado este tutorial útil e, em caso afirmativo, você pode conferir mais de nossos guias:
- Como adicionar a opção 'Salvar e continuar mais tarde' aos formulários do WordPress
- Como salvar dados de formulário no banco de dados do WordPress
- Como configurar o rastreamento de formulários do WordPress no Google Analytics
Essas postagens ajudarão você a aprimorar seus formulários e usar dados para melhorar o desempenho do seu site WordPress.
