Como adicionar navegação de teclado de seta no WordPress
Publicados: 2022-12-01Deseja adicionar navegação de teclado de seta em seu site?
A navegação pelo teclado pode tornar seu site mais amigável. Isso permitirá que seus visitantes se movam de postagem em postagem usando essas teclas de seta. No entanto, o WordPress não oferece esses recursos de navegação por padrão.
Neste artigo, mostraremos como adicionar navegação de teclado com teclas de seta no WordPress.

Por que adicionar navegação de teclado com teclas de seta no WordPress
Adicionar navegação por teclado ao seu site WordPress permite que os usuários naveguem facilmente pelas postagens do blog em seu site. Os usuários podem visualizar as postagens anteriores e posteriores do blog clicando nas teclas de seta para a direita e para a esquerda em seus teclados.
Esse recurso é útil quando você deseja que os usuários naveguem facilmente pelas postagens em ordem sequencial. Por exemplo, se você estiver usando postagens de blog para publicar capítulos de um livro, itens de portfólio, eventos históricos ou mais.
Adicionar navegação de teclado de seta pode ser uma ótima maneira de melhorar a experiência do usuário em seu blog WordPress, pois incentivará os usuários a explorar mais seu site.
Com isso dito, vamos ver como adicionar navegação de teclado de seta no WordPress usando um plug-in.
- Método 1. Adicionando navegação de teclado de seta usando um trecho de código (recomendado)
- Método 2. Adicionando navegação de teclado de seta usando o plug-in de navegação de teclas de seta
- Navegação com teclas de seta para WordPress Slider e galerias de imagens
Método 1. Adicionando navegação de teclado de seta usando um trecho de código (recomendado)
Você pode adicionar navegação por teclas de seta em seu blog WordPress adicionando código ao arquivo functions.php do seu tema WordPress. No entanto, adicionar código personalizado aos arquivos principais do WordPress pode ser arriscado, pois um pequeno erro pode danificar seu site.
É por isso que sempre recomendamos o uso do WPCode. É o plug-in de snippet de código mais fácil e seguro disponível.
Ao adicionar este código ao seu site, seus usuários poderão alternar entre diferentes páginas e postagens em seu site usando as teclas de seta em seus teclados.
Primeiro, você precisa instalar e ativar o plug-in WPCode gratuito. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
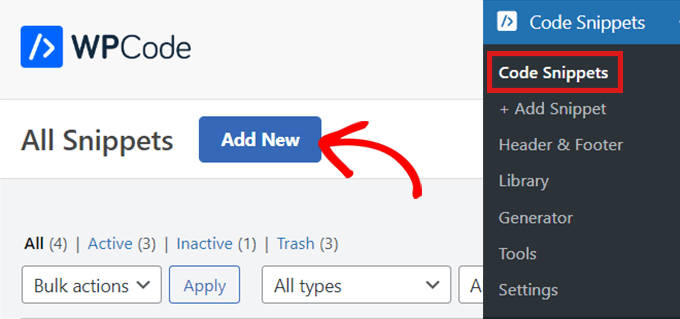
Após a ativação, vá para Code Snippets »Add Snippet em seu painel de administração do WordPress. Clique no botão 'Adicionar novo' para ir para a página 'Adicionar trecho'.

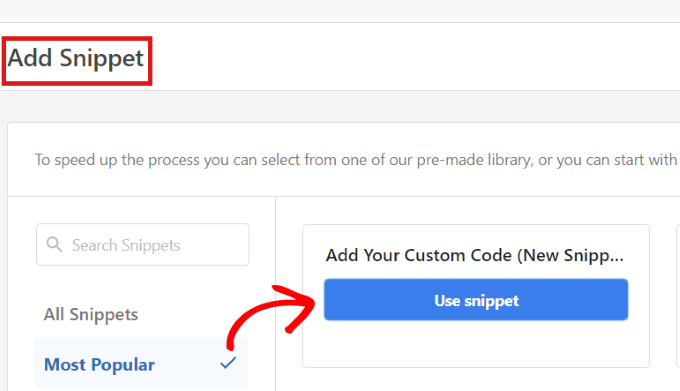
Uma vez lá, encontre a opção 'Adicionar seu código personalizado (novo snippet)'.
Basta passar o mouse sobre ele e clicar no botão 'Usar snippet'.

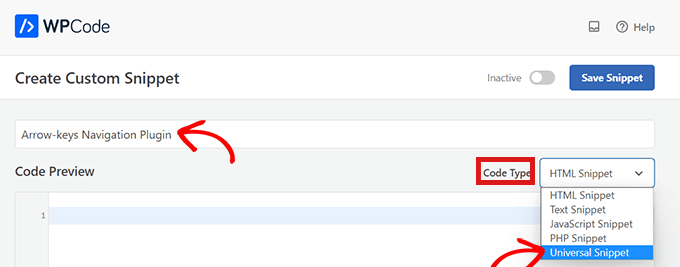
Quando estiver na página 'Criar snippet personalizado', comece digitando um nome para o snippet de código.
Em seguida, basta selecionar 'Universal Snippet' como 'Code Type' no menu suspenso no canto direito.
Observação: não selecione 'JavaScript' como seu tipo de código. Mesmo sendo um código JavaScript, o código só funcionará em seu site se você selecionar a opção 'Snippet Universal'.

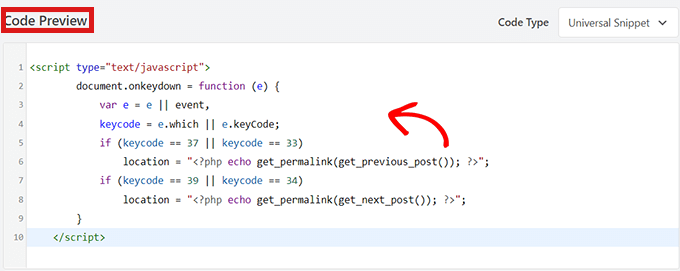
Em seguida, basta copiar e colar o seguinte código no 'Code Preview.
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
Este snippet habilitará a navegação com as teclas de seta em seu site.


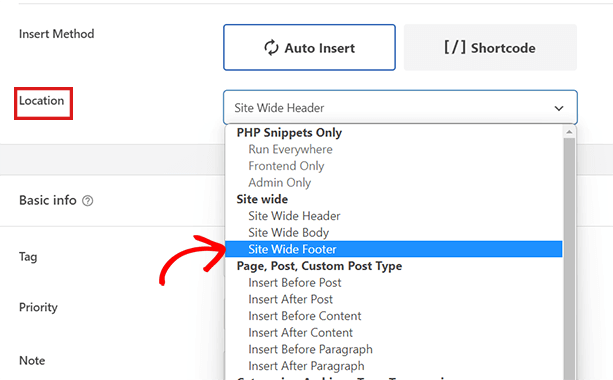
Depois disso, role para baixo até a caixa 'Inserção' para escolher o local do trecho de código.
No menu suspenso ao lado de 'Localização', basta escolher 'Rodapé do Site'.

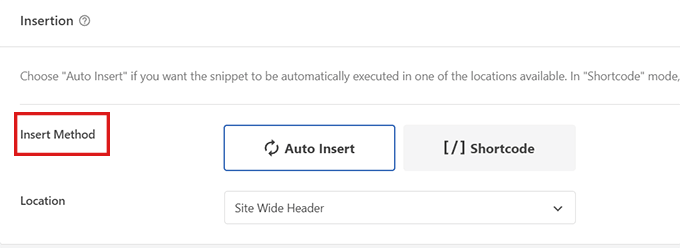
Então, você terá que escolher um 'Método de Inserção'. Para executar o snippet em qualquer lugar do seu site, selecione a opção 'Inserir automaticamente'.
Se você deseja navegar com as teclas de seta apenas em determinadas páginas, escolha a opção 'Código de acesso'. Depois de salvar o trecho de código, um shortcode aparecerá aqui para você copiar/colar.

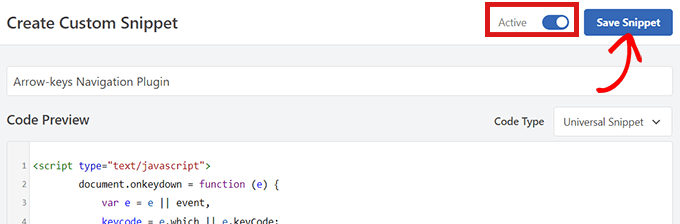
Em seguida, basta voltar ao topo da página e alternar a opção de 'Inativo' para 'Ativo'.
Depois, tudo o que você precisa fazer é clicar no botão 'Salvar trecho'.

É isso! Você adicionou com sucesso a navegação por tecla de seta em seu site.
Método 2. Adicionando navegação de teclado de seta usando o plug-in de navegação de teclas de seta
Se você não deseja adicionar código ao seu site, pode usar o plugin Arrow Keys Navigation.
Este plug-in permite que você navegue pelas postagens anteriores e seguintes em seu site usando as setas direita e esquerda do teclado.
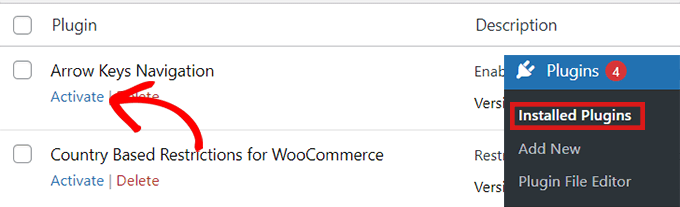
Portanto, a primeira coisa que você precisa fazer é instalar e ativar o plug-in de navegação com as teclas de seta.
Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Nota: Este plugin não foi atualizado recentemente. No entanto, testamos com a versão mais recente do WordPress e ainda está funcionando.

Por ser um plugin muito simples, não requer nenhuma configuração adicional. Depois de ativar o plug-in, você pode alternar para diferentes postagens em seu site usando as teclas de seta.
Lembre-se de que este plug-in permite apenas alternar entre diferentes postagens em seu site, portanto, você não poderá usar as teclas de seta para mover de uma página para outra.
Por exemplo, você não pode alternar da página 'Início' para a página 'Fale conosco' usando as teclas de seta.
Depois de ativar o plug-in, você pode adicionar uma mensagem ou pop-up em seu site informando aos usuários que agora eles podem navegar por várias postagens de blog simplesmente usando as teclas de seta para mover de uma postagem para outra.
Navegação com teclas de seta para WordPress Slider e galerias de imagens
As duas soluções acima permitirão que os usuários naveguem nas postagens do seu blog com as teclas de seta, no entanto, às vezes você pode querer adicionar outras funcionalidades, como permitir que os usuários movam imagens com as teclas de seta ou talvez movam o controle deslizante com as teclas de seta.
Nesses casos, você precisará usar um plug-in de galeria do WordPress e/ou um plug-in de controle deslizante do WordPress. Os plug-ins de slider e galeria mais populares vêm integrados com recursos de navegação por teclas de seta.
Esperamos que este artigo tenha ajudado você a aprender como adicionar navegação de teclado de seta no WordPress. Você também pode querer ver nossa escolha dos melhores plugins do WordPress. Se você estiver interessado, também pode consultar nosso guia sobre como adicionar caracteres especiais no WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
