Como adicionar sobreposição de fundo no Elementor para Web Design
Publicados: 2024-07-01Elementor é um plugin líder de criação de páginas para WordPress que tornou o design da web mais fácil do que nunca. Um de seus recursos de destaque é a opção Sobreposição de fundo. Ao utilizar o recurso adequadamente, você pode levar o apelo e a estética do seu site para o próximo nível.
Elementor oferece várias opções de sobreposição de fundo. Neste artigo, mostraremos um guia passo a passo sobre cada uma dessas opções. Então, vamos entrar no artigo sobre como adicionar sobreposição de fundo no Elementor para web design.
O que é sobreposição de fundo Elementor?
Uma sobreposição de plano de fundo é uma camada semitransparente adicionada sobre uma imagem, padrão ou cor de plano de fundo existente. Você pode personalizar a sobreposição com diferentes cores, opacidades, gradientes e até padrões para criar efeitos visualmente impressionantes.
A sobreposição de fundo é um recurso central do plugin Elementor, que vem integrado. Você pode usá-lo nas versões gratuita e premium. Este recurso é particularmente útil ao usar imagens de baixa qualidade ou exibir texto na parte superior de qualquer plano de fundo.
Tipos de sobreposição de fundo Elementor
Existem basicamente três tipos de sobreposição de fundo que você pode adicionar no Elementor. Eles são:
1. Sobreposição de cor sólida : apenas adiciona uma sobreposição de cor sólida a uma seção ou elemento da web. Você pode personalizar essa sobreposição selecionando uma cor sólida e seu nível de opacidade.
2. Sobreposição de cores gradientes : O gradiente permite adicionar efeitos de sobreposição multicoloridas ao plano de fundo de qualquer seção ou elemento da web. Espero que você já saiba o que é gradiente. Ou espere, discutiremos isso mais tarde neste post.
3. Sobreposição de imagem : este recurso permite aplicar uma sobreposição de cor sólida, textura ou padrão na parte superior de uma imagem para aprimorar seu apelo.
Notas especiais Sobre a sobreposição de fundo do Elementor
A opção Background Overlay no Elementor permite adicionar sobreposições apenas ao plano de fundo do widget, não ao plano de fundo do conteúdo.

Você precisa de um plugin adicional como HappyAddons para adicionar o efeito de sobreposição diretamente ao plano de fundo do conteúdo .

Portanto, se você tiver Elementor e HappyAddons em seu site, poderá usar a opção de sobreposição de fundo adequada sempre que precisar. Vamos explorar os métodos.
Método um: como adicionar sobreposições ao plano de fundo do widget no Elementor
Como já dissemos, existem três tipos de sobreposições de fundo que você pode adicionar no Elementor. Agora mostraremos como adicionar todos esses tipos de sobreposição de fundo aos widgets Elementor.
Tipo 01: Adicionar uma sobreposição de fundo de cor sólida ao widget Elementor
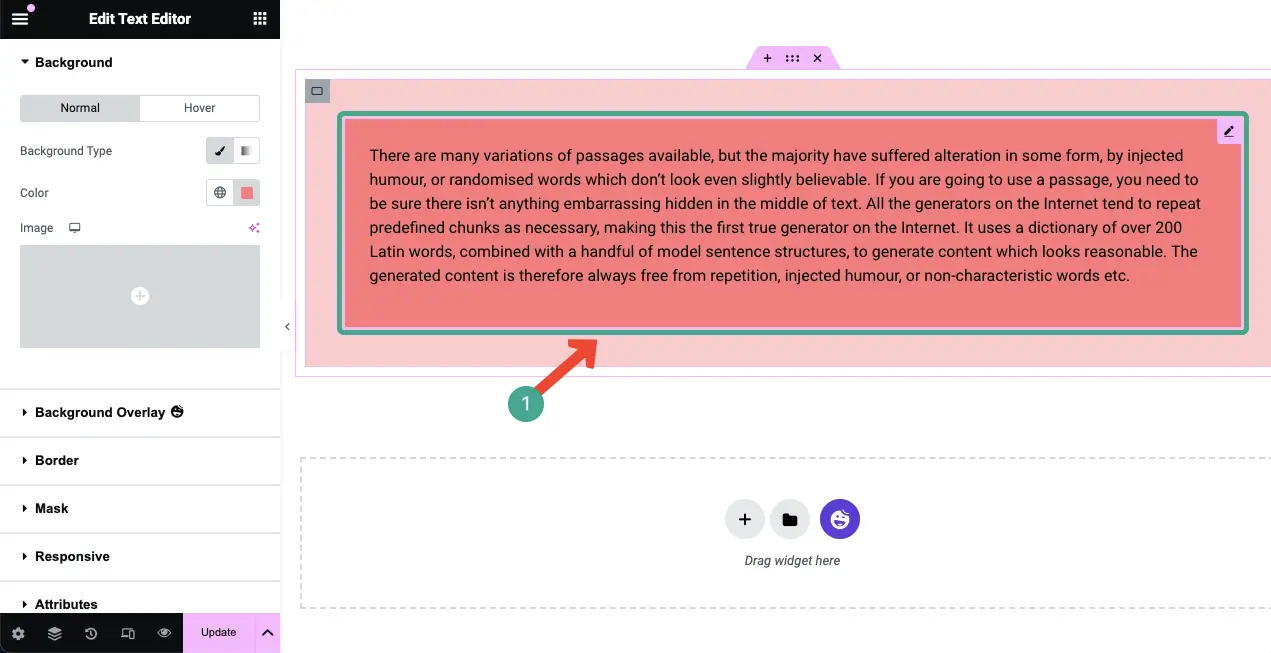
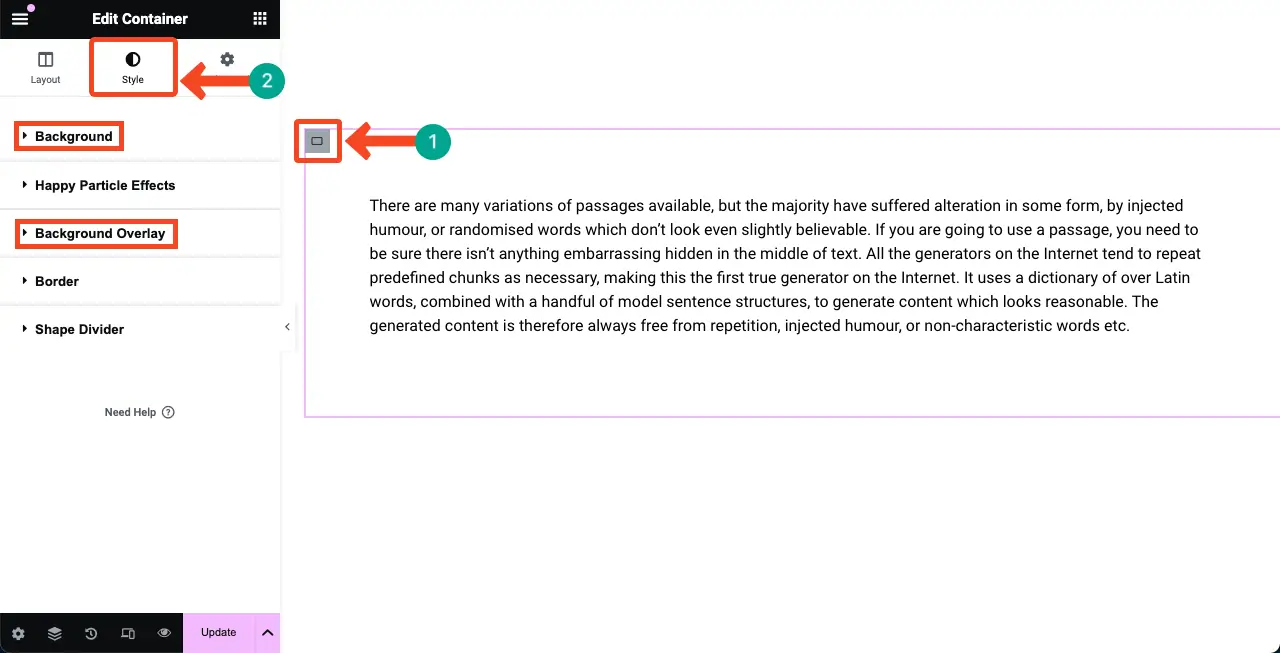
Espero que sua seção e conteúdo estejam prontos. Clique no ícone Editar contêiner de toda a seção.
Vá para a guia Estilo . Você terá duas opções: Plano de fundo e Sobreposição de plano de fundo . Usando essas duas opções, você pode adicionar sobreposições de fundo ao Elementor.

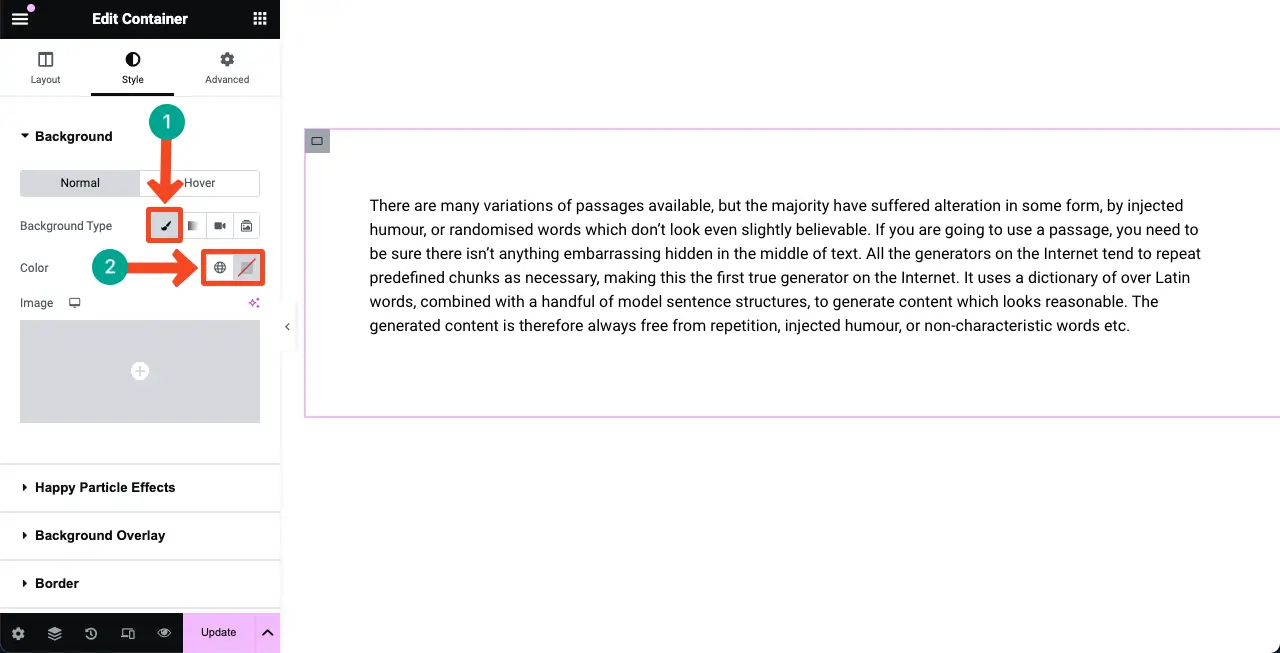
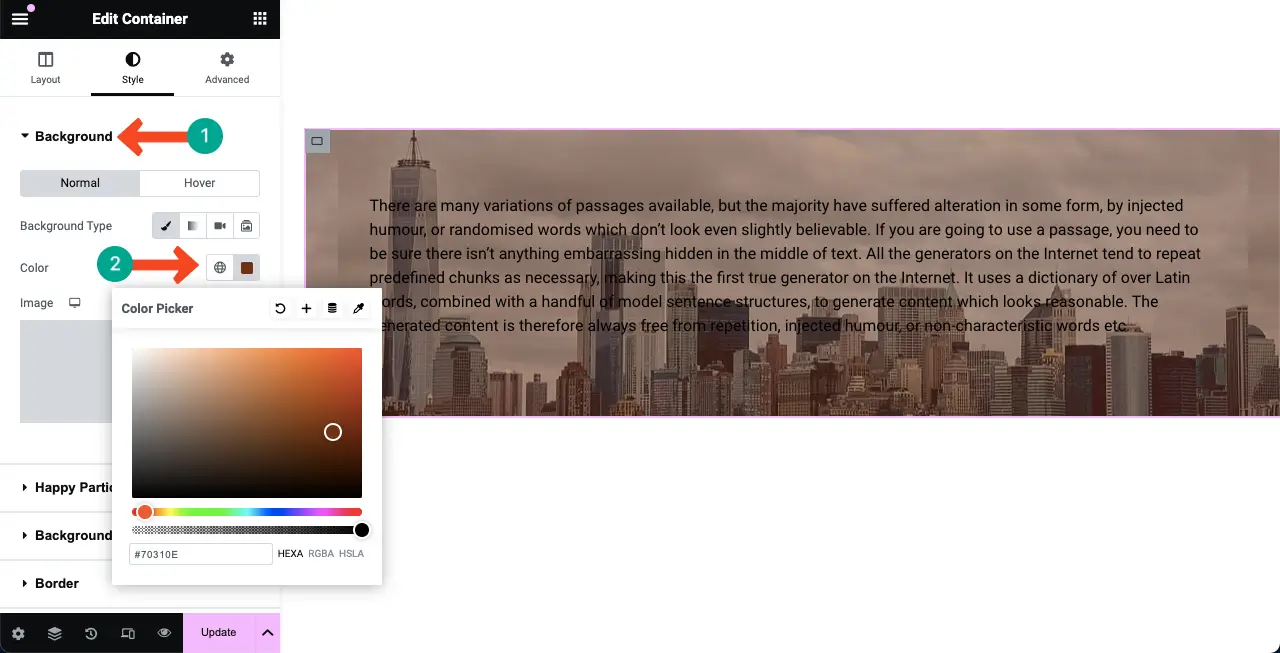
Por exemplo, abra Plano de fundo . Selecione o ícone Pincel . Abaixo, você terá a opção Cor , pela qual você pode adicionar uma cor sólida ao fundo.

Você pode ver que selecionamos uma cor para a sobreposição de fundo da seção do widget.

Tipo 02: Adicionar uma sobreposição de fundo de cor gradiente ao widget Elementor
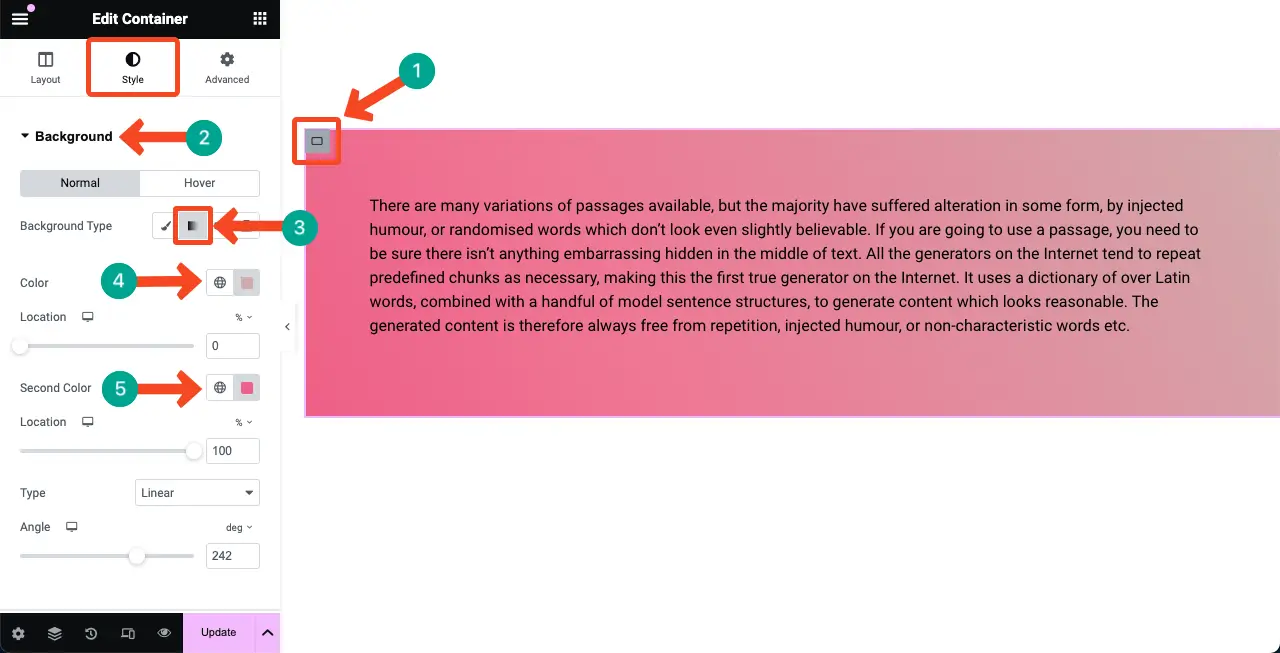
Selecione o widget novamente. Vá para a guia Estilo . Expanda a opção Plano de fundo .
Selecione a opção Gradiente ao lado do Tipo de Plano de Fundo. Você terá mais opções de cores aparecendo abaixo dele.
Agora selecione uma cor primária e secundária para criar sua paleta de gradiente. Você verá que as cores são exibidas em seu widget como uma sobreposição de fundo.

Assim, você pode criar sobreposições de fundo de cor gradiente para o fundo do widget. Existem muitas outras opções no Gradiente. Espero que você possa explorá-los e usá-los sozinho.
Tipo 03: Adicionar uma sobreposição de fundo de imagem ao widget Elementor
Para sobreposições de imagens, você pode usar imagens e um colar sólido combinados. Ao usar uma cor sólida combinada com a imagem, você pode criar um contraste perfeito para que o conteúdo acima fique melhor visível. Vamos ver como fazer isso.
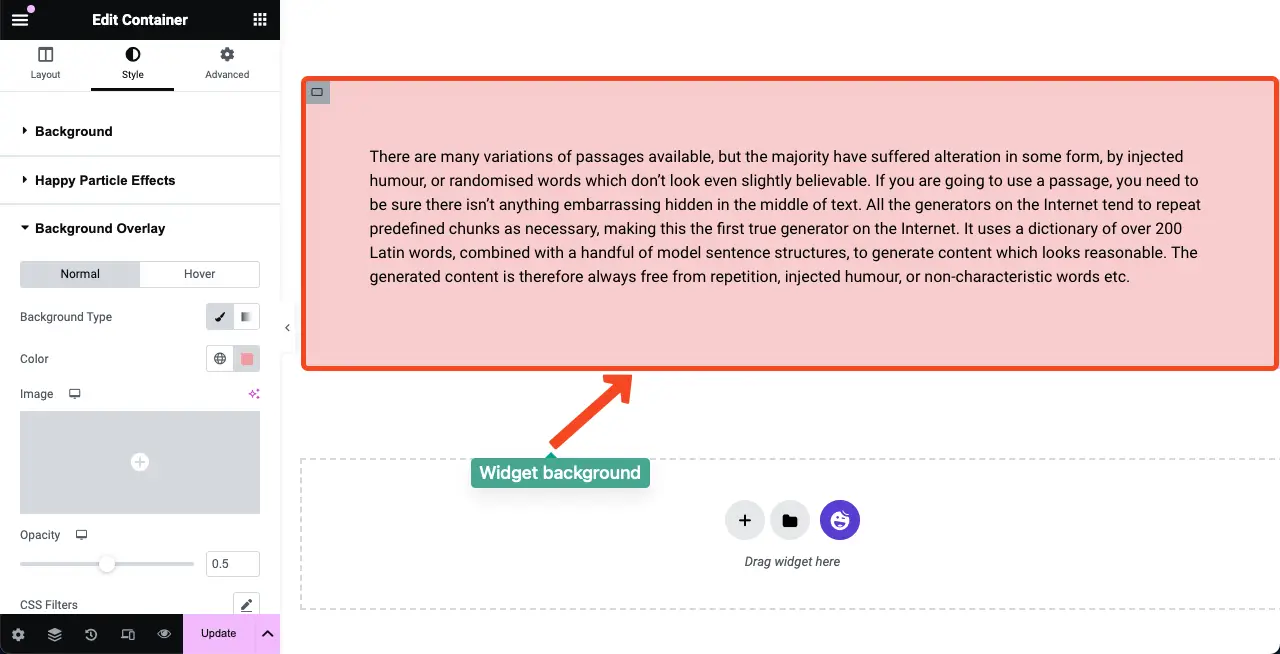
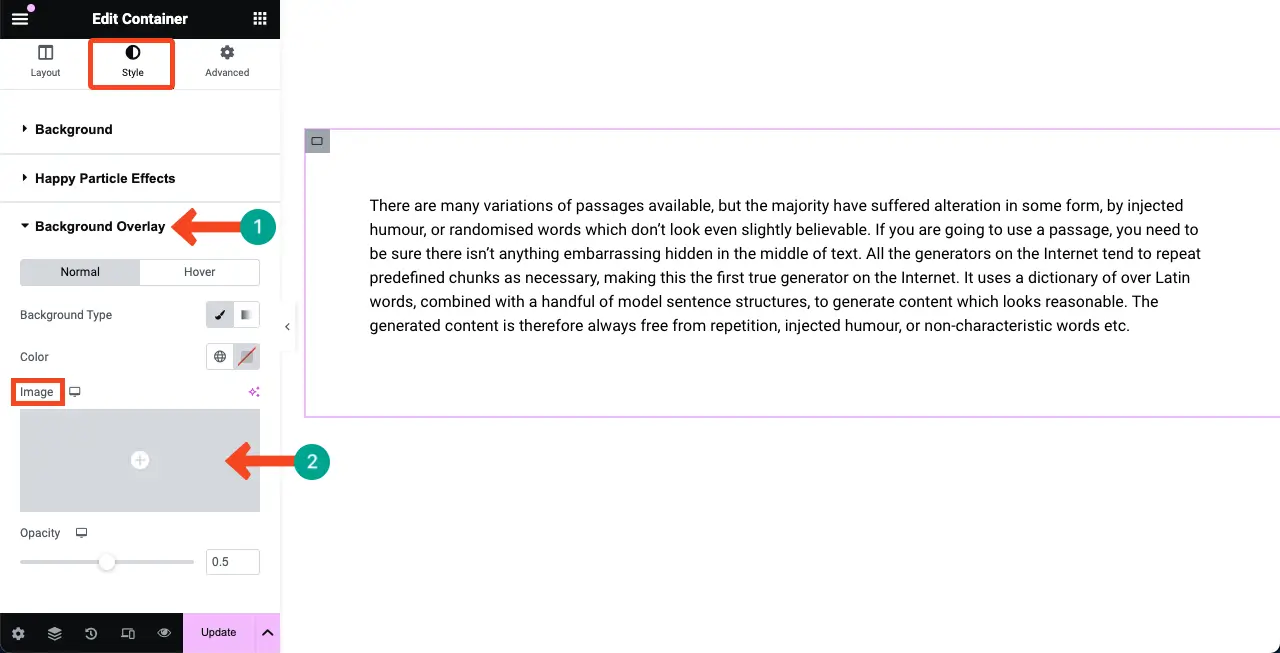
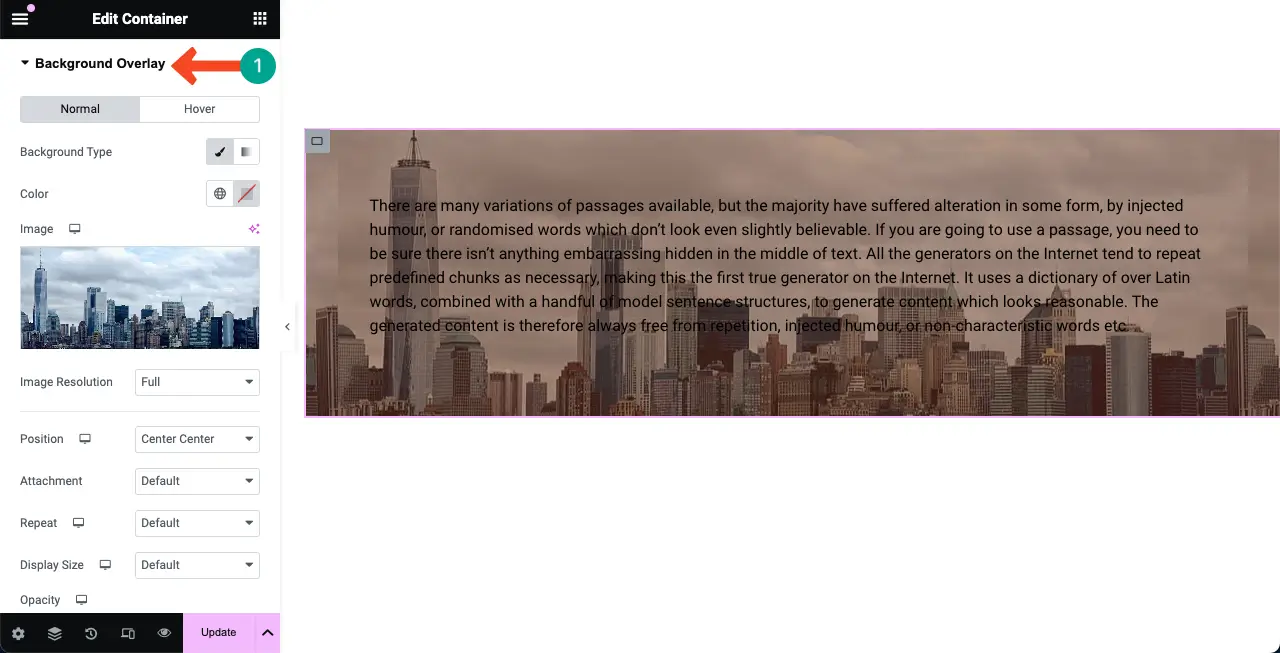
Vá para a guia Estilo . Expanda a opção Sobreposição de plano de fundo . Clique na opção Imagem . Você poderá selecionar e adicionar uma imagem da unidade local ou da biblioteca de mídia.

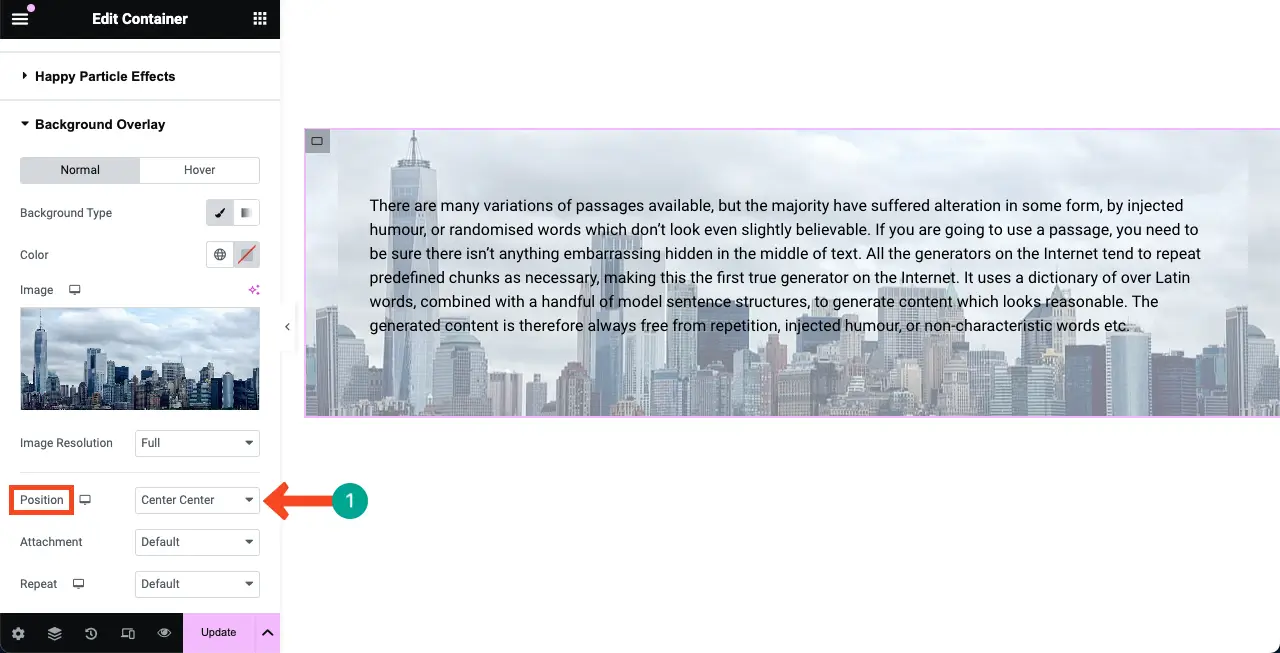
Você pode ver que adicionamos uma imagem à sobreposição de plano de fundo. Em seguida, selecione uma posição adequada para que se encaixe perfeitamente no conteúdo.

Expanda a opção Plano de fundo . Em seguida, selecione uma cor sólida adequada que combine com a imagem. Você verá que uma camada foi adicionada sobre a imagem.


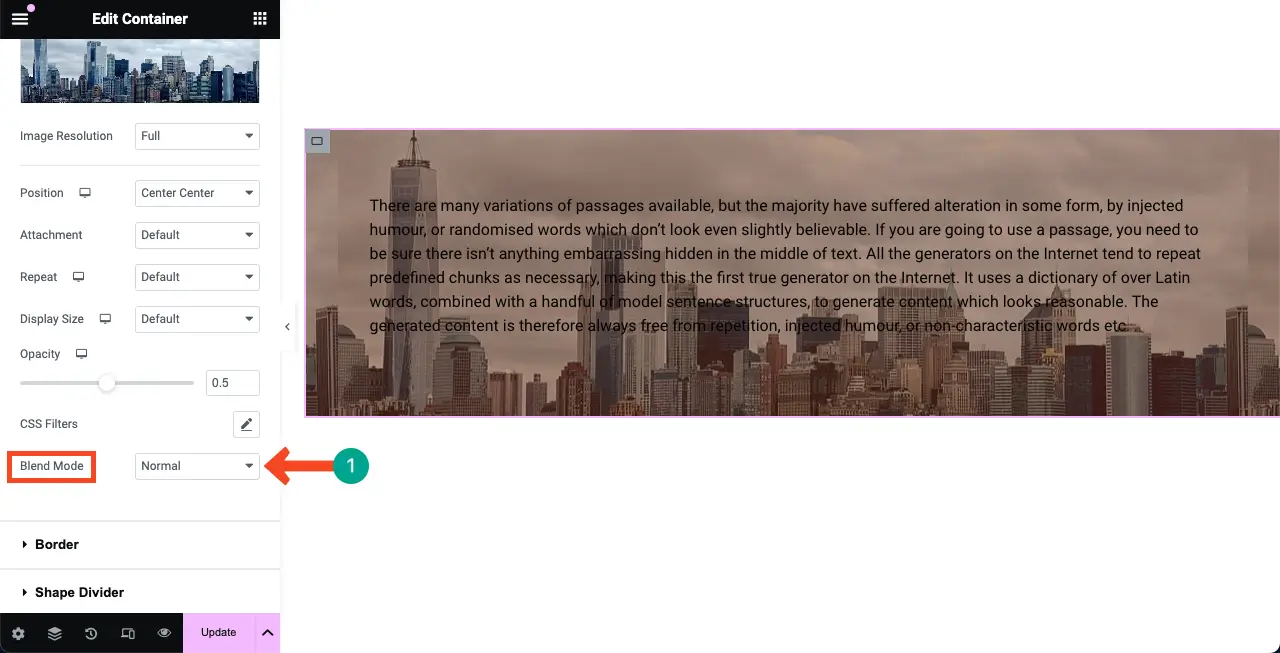
Vá para a opção Sobreposição de fundo .

Vá para o Blend Mode rolando para baixo no painel Elementor. Clique no ícone do lado direito. Isso abrirá uma lista de modos de mesclagem.

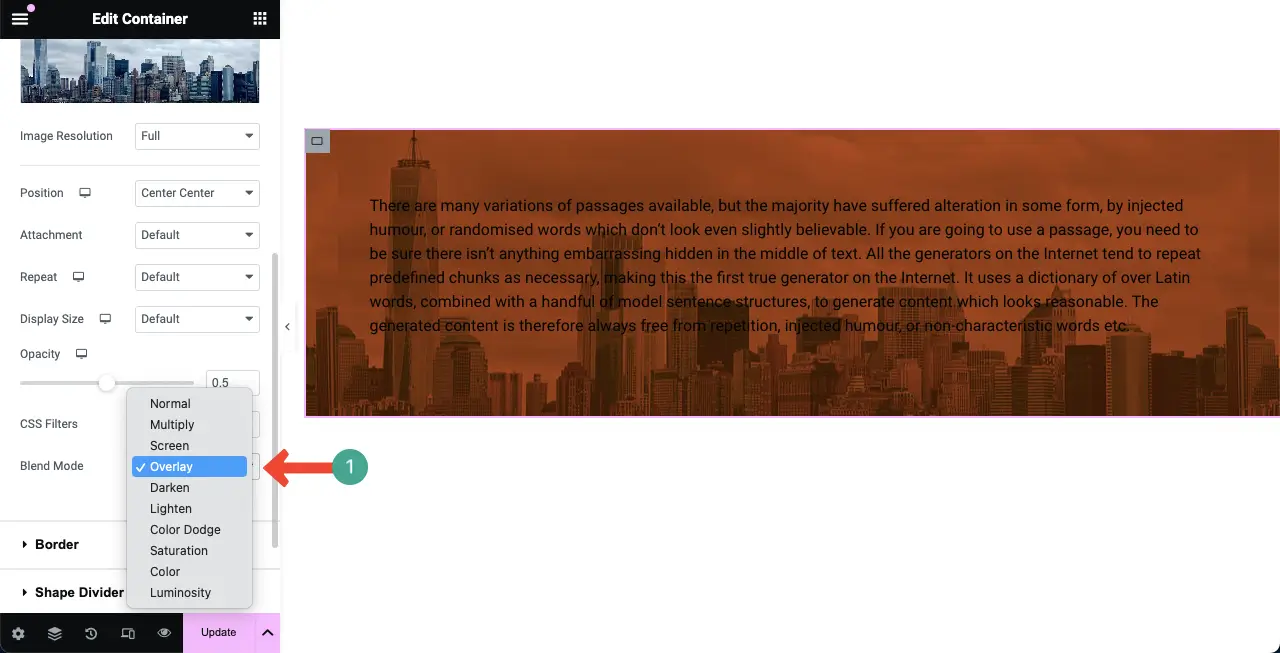
Selecione um clima de sua preferência explorando todos os modos de mistura da lista. Você verá o efeito na imagem.

Você pode ver que a sobreposição de fundo e as cores do texto são quase semelhantes. É por isso que alteramos a cor do texto para criar um contraste entre eles, para que o texto seja altamente legível.

Assim, você pode adicionar uma sobreposição de plano de fundo ao plano de fundo do widget Elementor.
Método dois: como adicionar sobreposições ao plano de fundo do conteúdo no Elementor
O processo de sobreposição do conteúdo no plano de fundo é exatamente igual ao método acima. Este é um recurso gratuito do plugin HappyAddons . Se você ainda não sabe muito sobre o plugin, explore o que é HappyAddons.
Resumindo, HappyAddons é um complemento interessante para o plugin Elementor. Ele vem com mais de 120 widgets adicionais e mais de 20 recursos. Usando-os, você pode superar as limitações do Elementor e adicionar funcionalidades mais interessantes ao seu site.
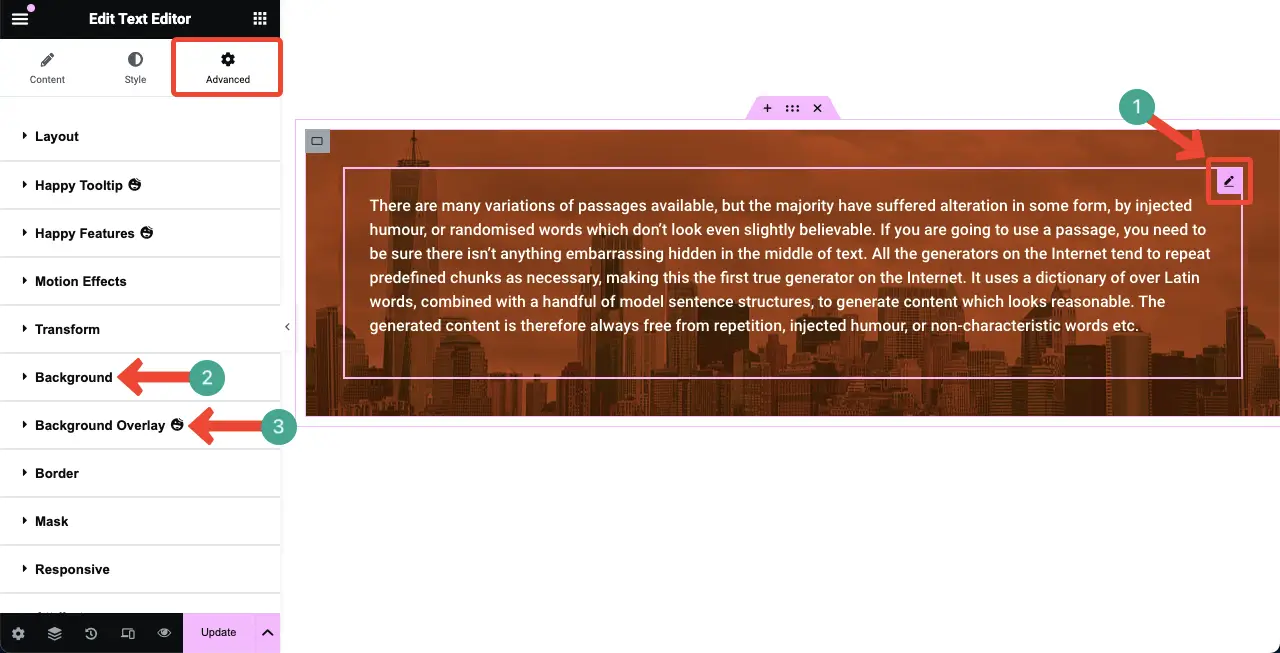
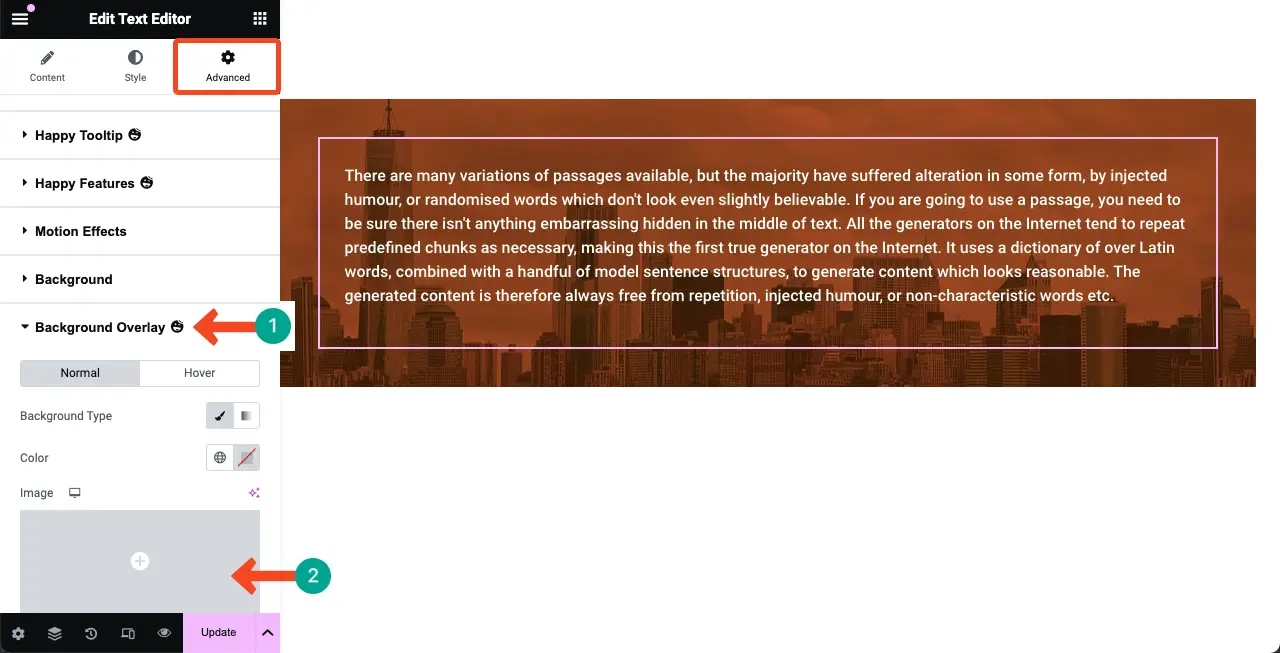
Então, onde estão as opções de sobreposição de fundo no HappyAddons? Selecione o widget de conteúdo . Vá para a guia Avançado . Você verá as opções Plano de fundo e Sobreposição de plano de fundo nesta guia.

Você pode ver que os nomes dessas duas opções e os nomes das duas opções do Elementor são exatamente iguais. E o processo de trabalho deles também é o mesmo. Vamos explorar o processo.
Tipo 01: Adicionar uma sobreposição de fundo de cor sólida ao conteúdo adicionado
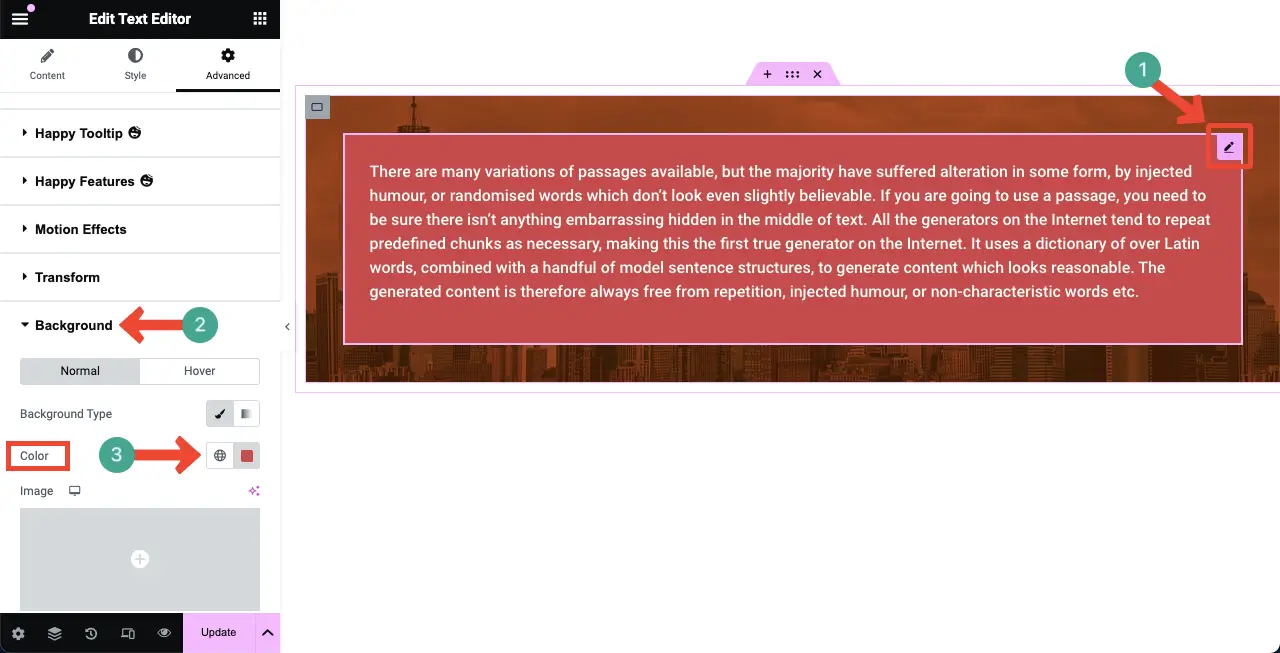
Selecione o widget de conteúdo . Vá para a guia Avançado no painel Elementor. Expanda a opção Plano de fundo .
Selecione uma cor sólida . Você verá que a cor foi aplicada ao plano de fundo do conteúdo.

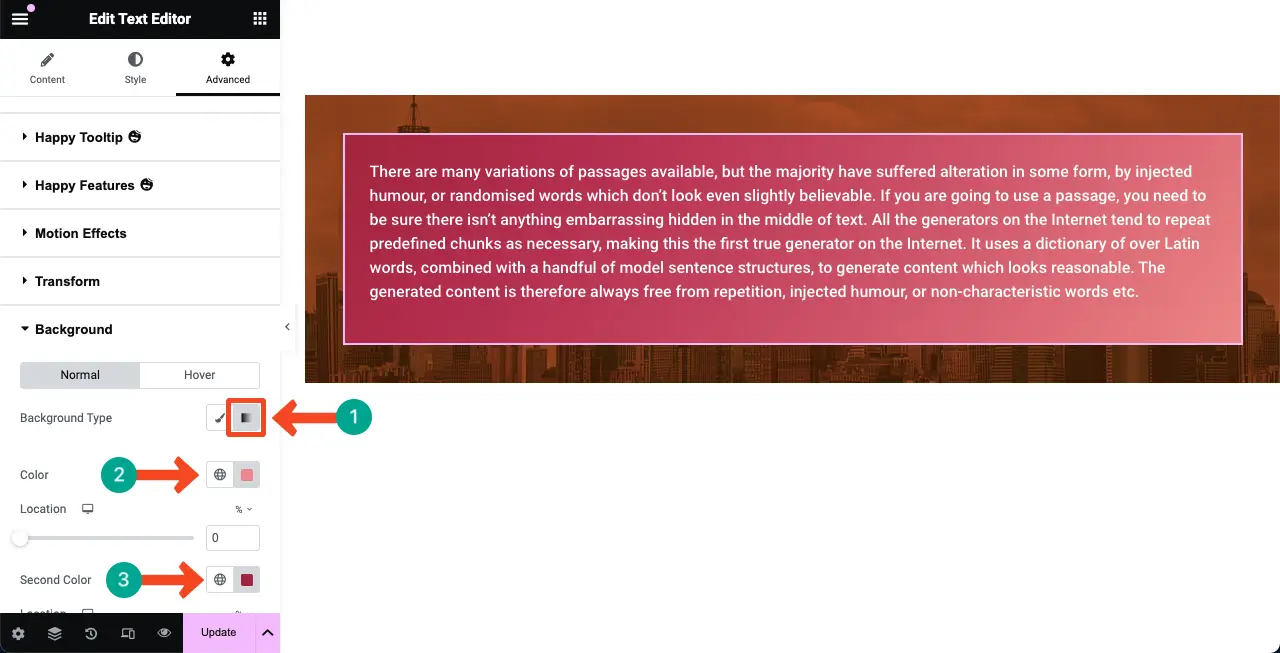
Tipo 02: Adicionar uma sobreposição de fundo de cor gradiente ao conteúdo adicionado
Como no método acima, selecione a opção Gradiente em Plano de fundo. Defina uma cor primária e secundária . A paleta de cores será exibida atrás do conteúdo na tela Elementor.

Tipo 03: Adicionar uma sobreposição de fundo de imagem ao conteúdo adicionado
Selecione o widget de conteúdo . Vá para a guia Avançado .
Expanda a opção Sobreposição de plano de fundo . Clique na área da imagem .

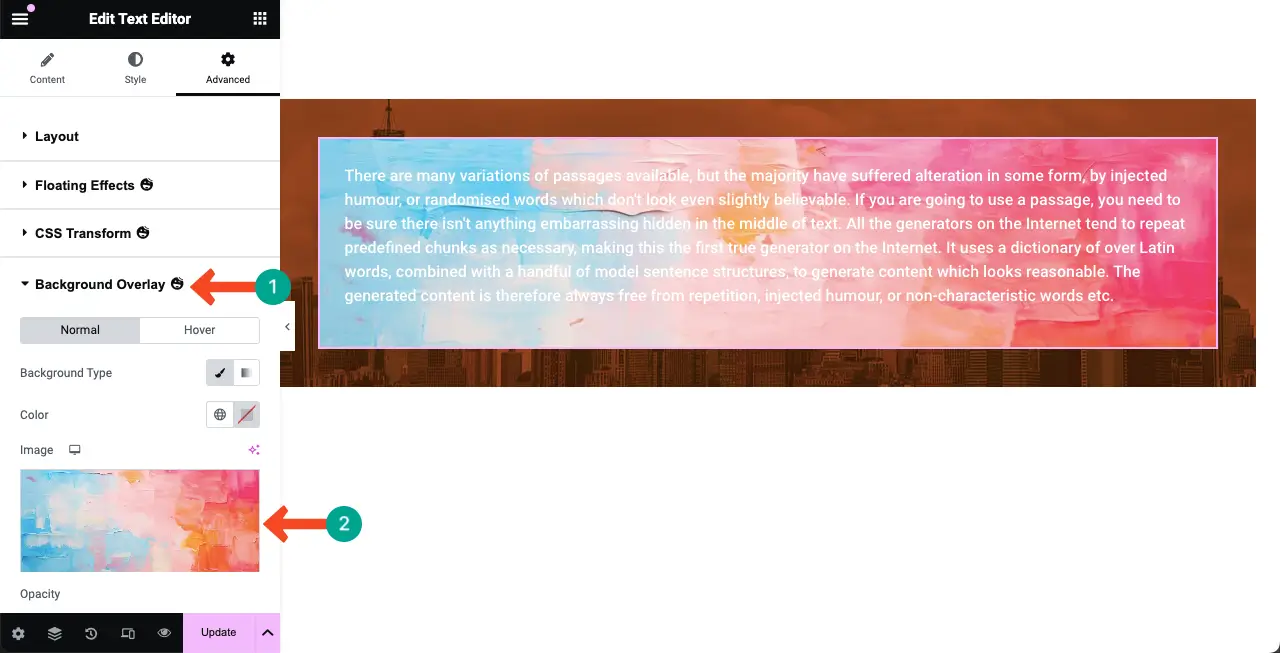
Você poderá adicionar uma imagem de sua unidade local ou biblioteca de mídia conforme descrito no método acima. Espero que você possa fazer isso aqui também.

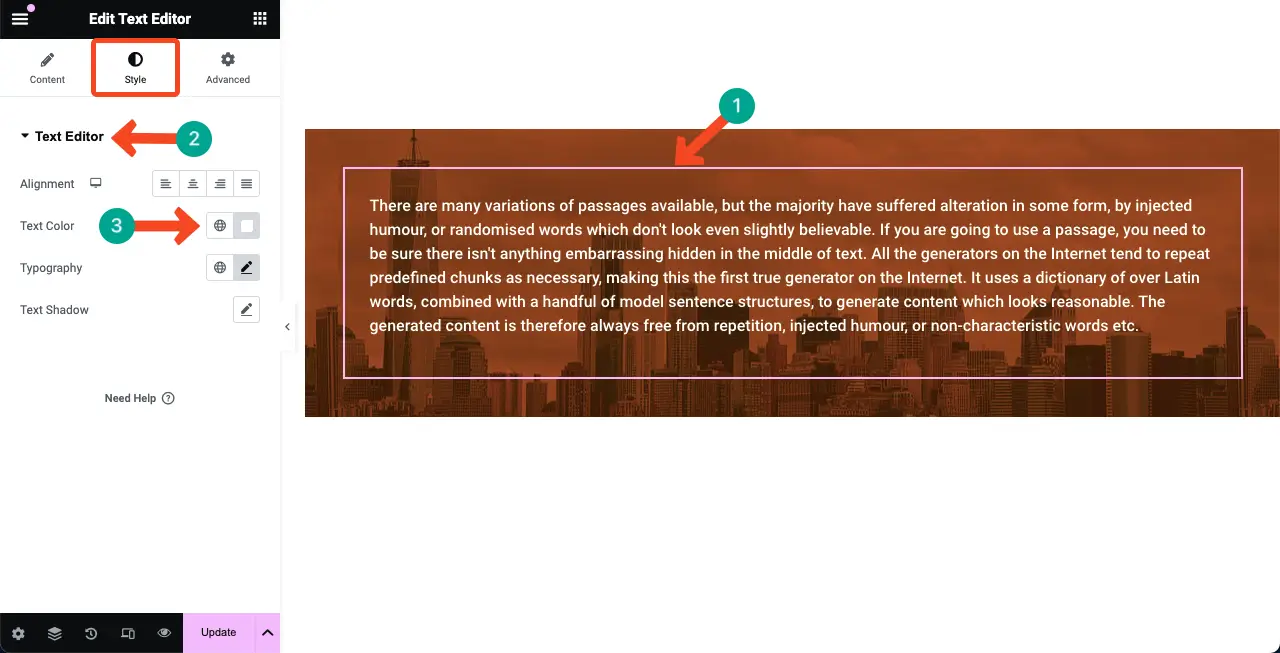
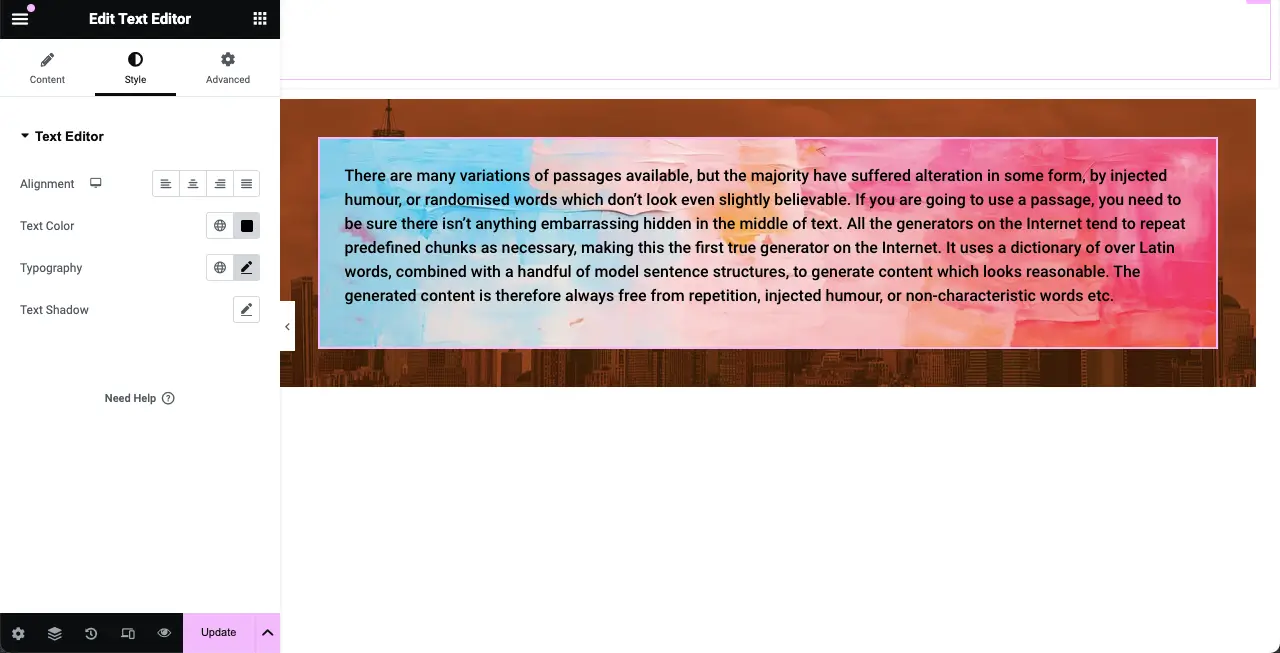
Agora a cor do texto foi alterada para destacar o conteúdo do texto no fundo. Espero que isso tenha tornado o conteúdo melhor e mais legível agora.

Assim, você pode adicionar sobreposições de fundo de imagem ao seu conteúdo no Elementor.
Observação: os plug-ins Elementor geralmente tornam os sites um pouco mais lentos. Mas há muitas maneiras de acelerar esses sites. Explore como otimizar a velocidade do site.
Notas Finais!
Adicionar uma sobreposição de plano de fundo hoje se tornou uma prática comum entre a maioria dos designers profissionais de sites. É um recurso de web design simples e fácil, mas tem um poder tremendo para tornar suas seções e conteúdo da web lindos e interessantes.
Anos atrás, era realmente muito difícil criar sobreposições de plano de fundo com as linguagens HTML e CSS. Mas a Elementor tornou-o flexível, o que foi muito melhorado com o plugin HappyAddons. Esperançosamente, seguindo a postagem do blog, você será capaz de criar sobreposições cativantes de plano de fundo e conteúdo em seu site.
Se você ainda tiver problemas com esse recurso, entre em contato conosco através da caixa de comentários ou da opção de chat ao vivo. Entraremos em contato com você em breve com uma solução viável.
