Como adicionar marcas ao WooCommerce
Publicados: 2022-08-20Catalogar suas lojas WooCommerce e adicionar opções de classificação com base nas marcas são ótimas maneiras de melhorar a experiência de compra do seu site. Incluir marcas para melhorar o reconhecimento do produto e até mesmo permitir que seus clientes visualizem produtos baseados em marcas pode ser uma ótima maneira de aumentar suas conversões. É por isso que hoje vamos dar uma olhada em um guia completo sobre como adicionar marcas ao WooCommerce.
Primeiro, vamos ver por que você deve considerar incluir marcas em sua loja.
Por que adicionar marcas ao WooCommerce?
Não é surpresa que o reconhecimento da marca seja um negócio importante para os clientes. As pessoas são mais propensas a comprar produtos de marcas que reconhecem. Eles até tendem a comprar produtos exclusivamente fora da marca e considerarão aderir a eles se preferirem alguns de seus produtos. Por exemplo, se você estiver vendendo sapatos em seu site, é mais provável que os clientes comprem sapatos de marcas como Nike, Adidas, Jordan e Under Armour.
Para oferecer uma melhor experiência ao cliente, faz sentido adicionar marcas que você tem em sua loja. Além disso, se você tiver ofertas de marca, é ainda mais importante garantir que seus clientes saibam quais marcas você apoia e se podem ter ofertas específicas dessas marcas.
Por padrão, o WooCommerce não permite exibir marcas ou classificar produtos com base em marcas. Isso também significa que o WooCommerce carece de filtragem com base nas marcas, portanto, usaremos um plug-in externo para adicionar marcas ao WooCommerce.
Como adicionar marcas ao WooCommerce
A melhor maneira de incluir marcas em sua loja é usar um plugin dedicado. Para nossa demonstração, usaremos Perfect WooCommerce Brands. É gratuito, leve e fácil de usar e permite adicionar suas marcas e usar códigos de acesso para exibir quaisquer produtos atribuídos a essas marcas. Como alternativa, se você estiver procurando outras ferramentas para incluir marcas em sua loja, confira nosso artigo sobre plugins de marca.
Instalando e Ativando o Plugin
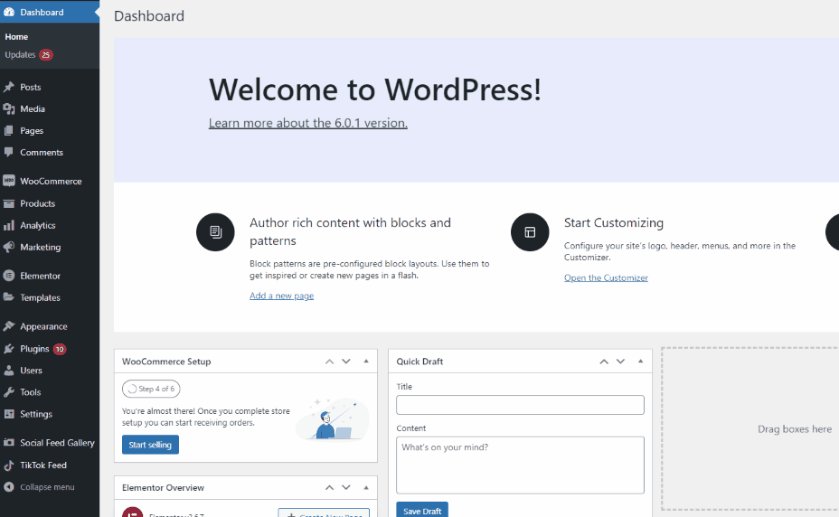
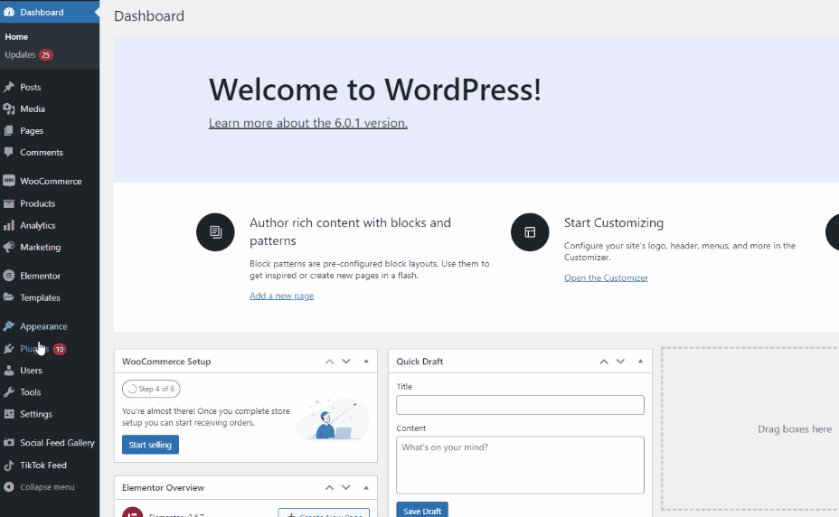
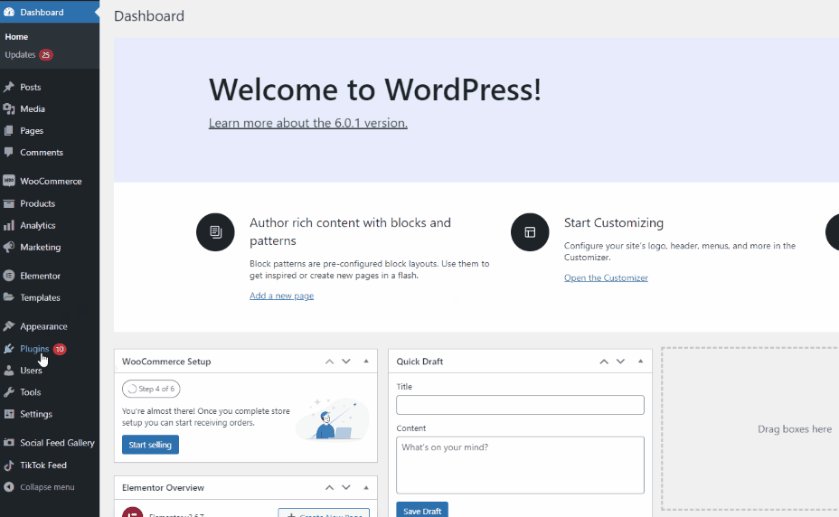
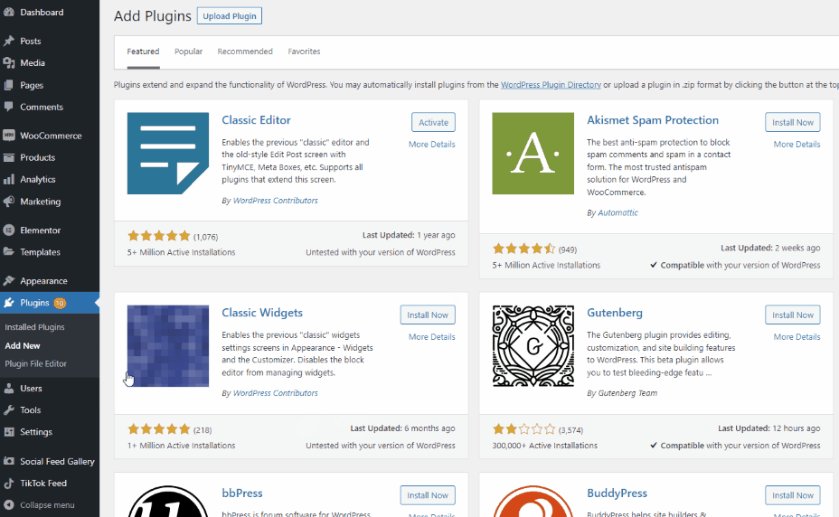
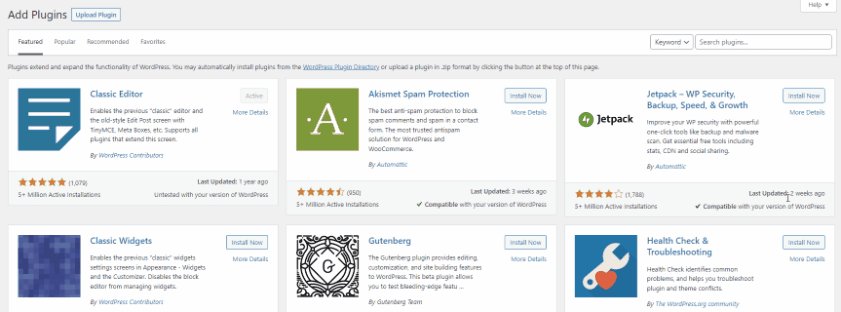
Vamos começar instalando e ativando o plugin. Abra seu painel de administração do WP e vá para Plugins > Adicionar novo.

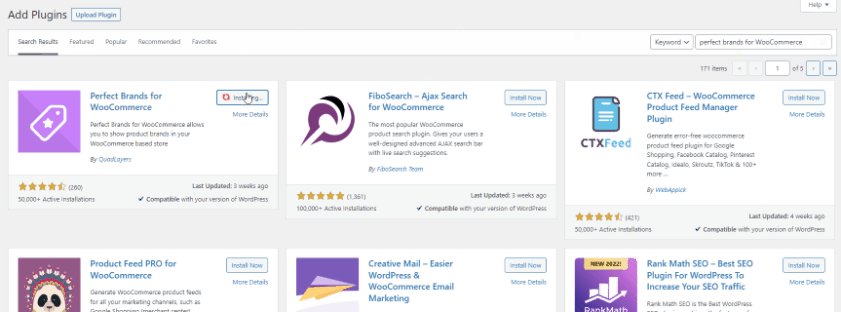
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar Perfect WooCommerce Brands.

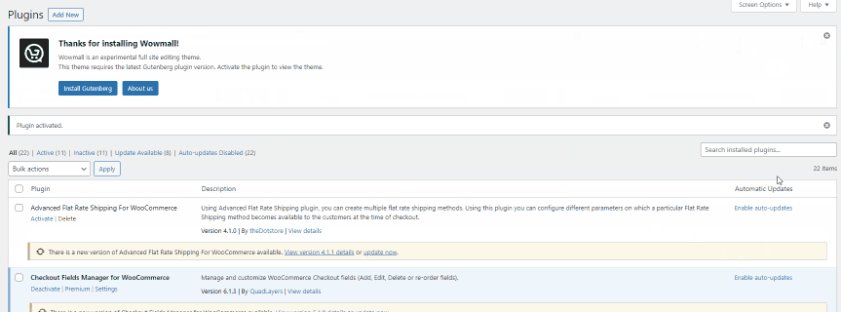
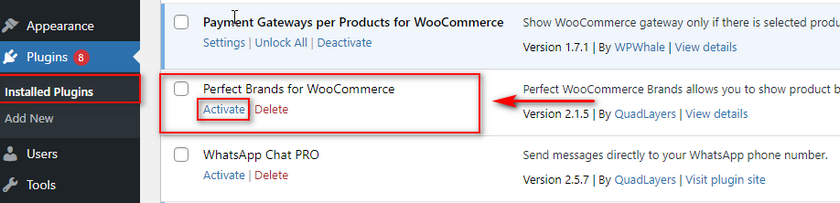
Clique em Instalar na guia do plug-in e clique em Ativar quando o botão mudar para ativar o plug-in.

Se você deseja ativar/desativar o plugin manualmente, você pode fazê-lo navegando até Plugins > Plugins Instalados e pressionando ativar/desativar na lista do plugin.
Agora que temos o plugin instalado, podemos começar a adicionar marcas ao nosso site. Se você não tiver nenhuma marca em sua loja, terá que criá-las. Vamos ver como fazer isso com Perfect Brands for WooCommerce.
Como criar marcas no WooCommerce usando o plugin
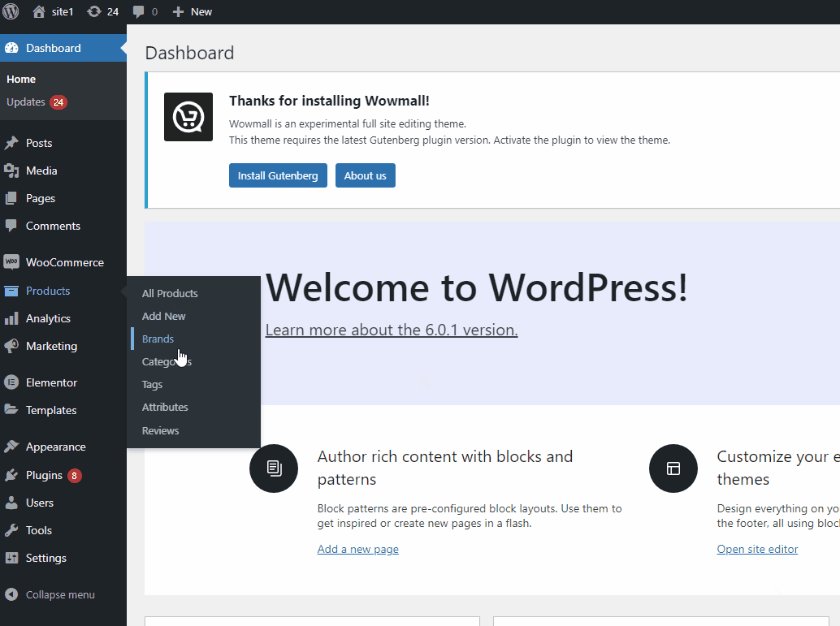
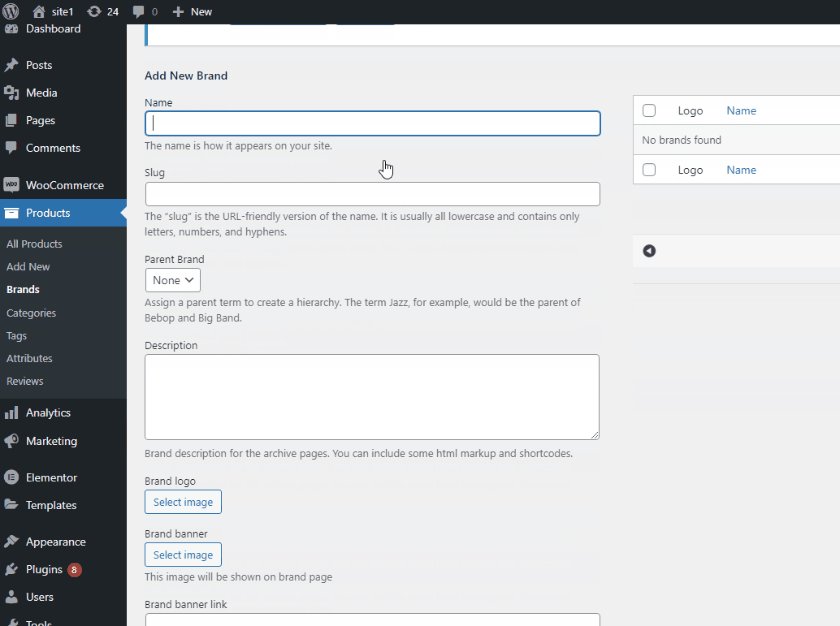
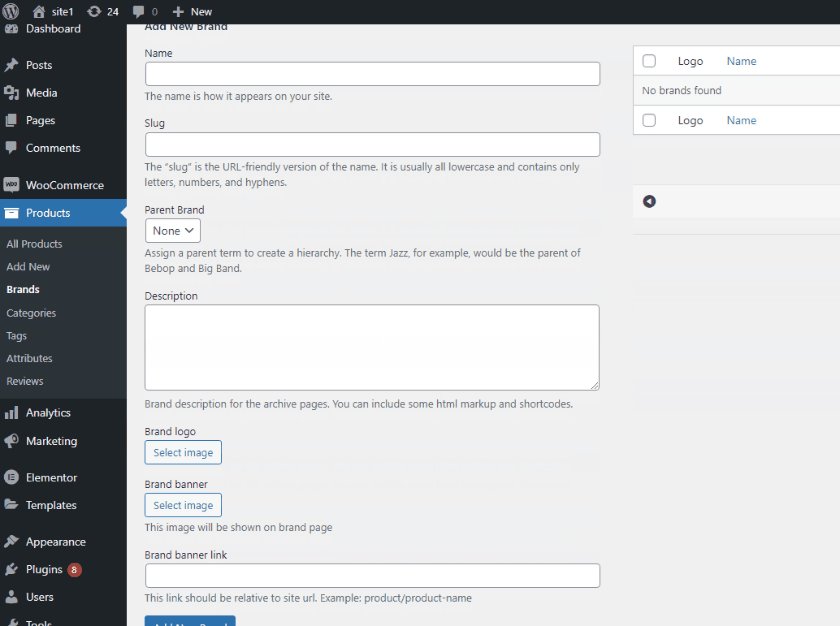
Vamos criar uma marca para nossos produtos primeiro. Abra sua página de Marcas clicando em Produtos > Marcas no painel de administração do WordPress .

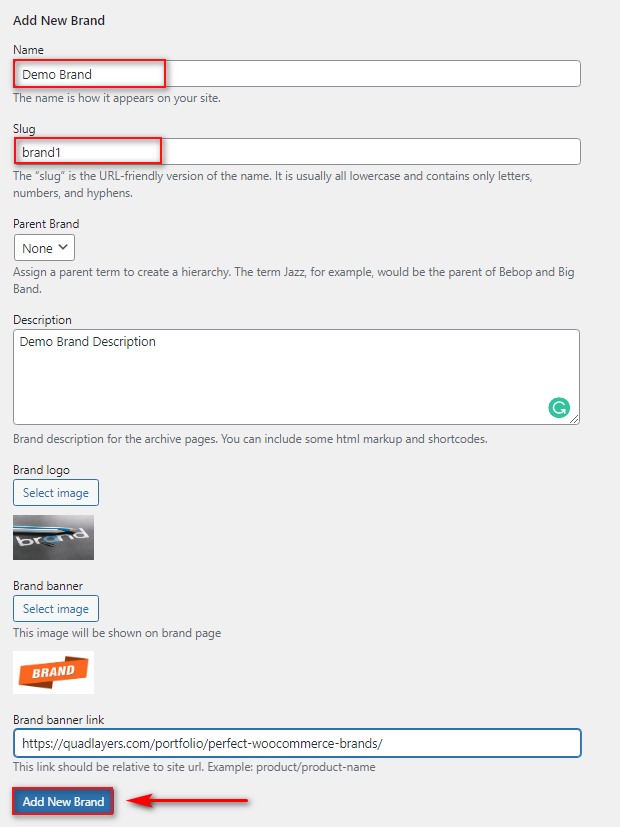
Em seguida, você pode usar a seção Adicionar nova marca na metade esquerda da página. Preencha os detalhes necessários de sua nova marca, como nome, slug e marca-mãe (se necessário). Você também pode adicionar uma breve descrição de sua marca e adicionar imagens, se necessário. Quando terminar, clique em Adicionar nova marca.

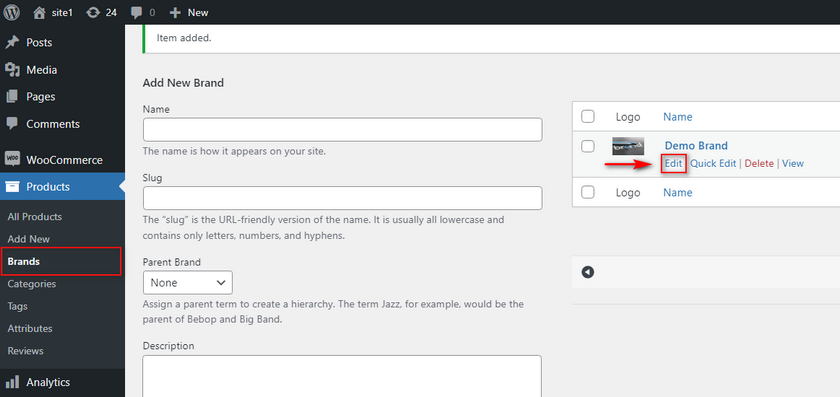
Se você quiser editar sua marca, mais tarde, basta clicar em Editar ao lado do nome da sua marca recém-criada na página Marcas.

Agora que temos uma marca criada, podemos atribuir produtos a essa marca.
Atribuindo produtos a uma marca
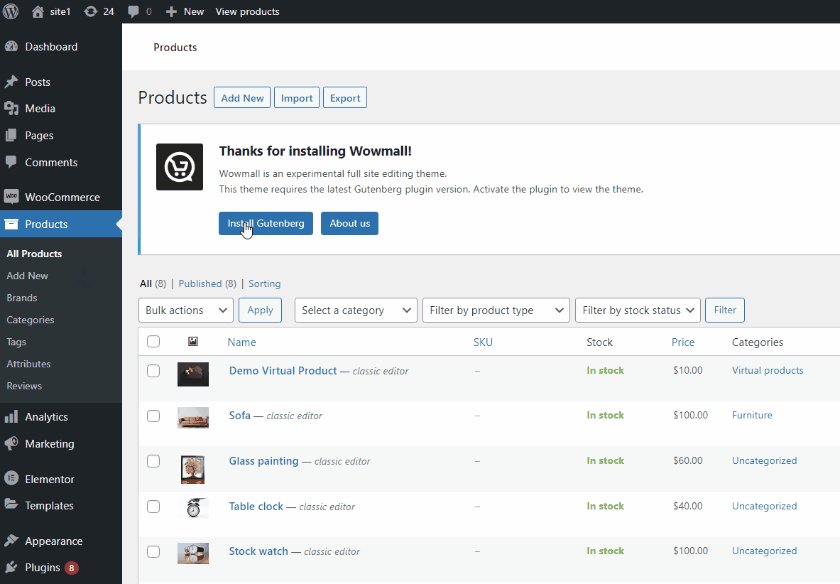
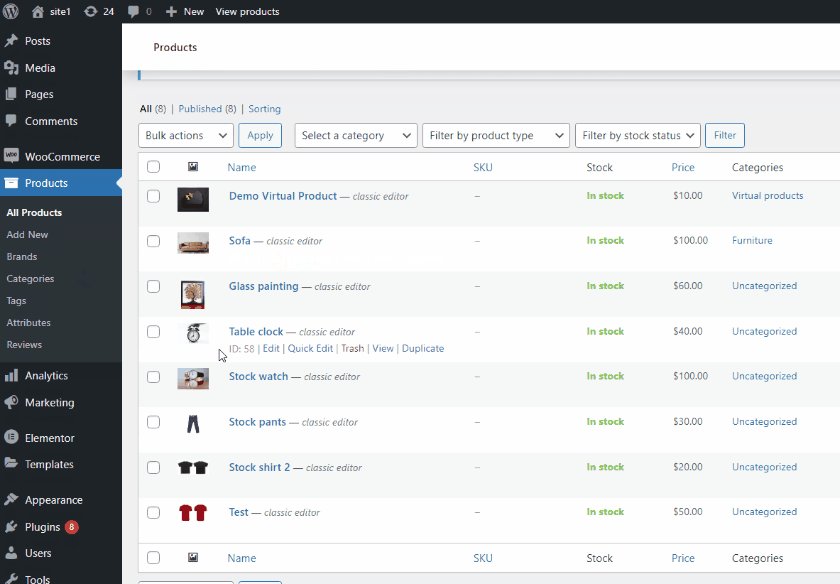
Comece clicando na guia Produtos em seu Painel de administração do WP . Em seguida, clique em Editar em qualquer um dos produtos que deseja atribuir à marca.

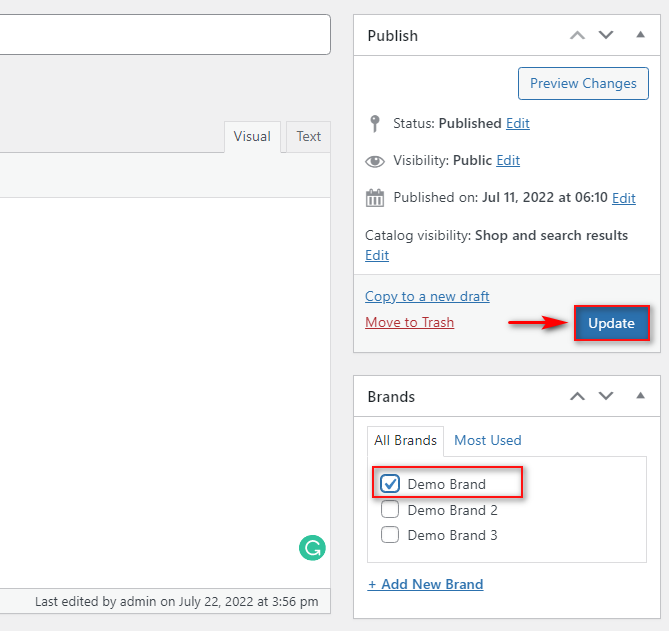
À direita, você verá a seção Marcas , que pode ser usada para atribuir o produto a qualquer uma de suas marcas. Basta selecionar a marca ou várias marcas às quais deseja atribuir o produto e clicar em Atualizar.

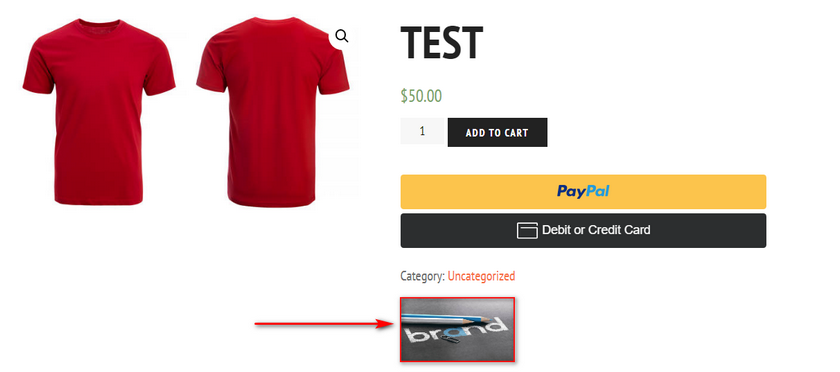
Agora, se você verificar a página do seu produto, verá o logotipo da marca ao lado dos detalhes do produto, assim:

Como exibir suas marcas
Agora, para exibir todas as suas marcas em seu site, você precisará usar um código de acesso. Obviamente, esse código de acesso pode ser adicionado a qualquer parte do seu site que aceite códigos de acesso - tudo, desde seus widgets até suas postagens/páginas. Além disso, com a ajuda do construtor de páginas ou mesmo do Editor de site completo, você pode adicionar esse código de acesso a qualquer parte do seu site. Basta colar este shortcode na página do WordPress onde você deseja exibir as marcas:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
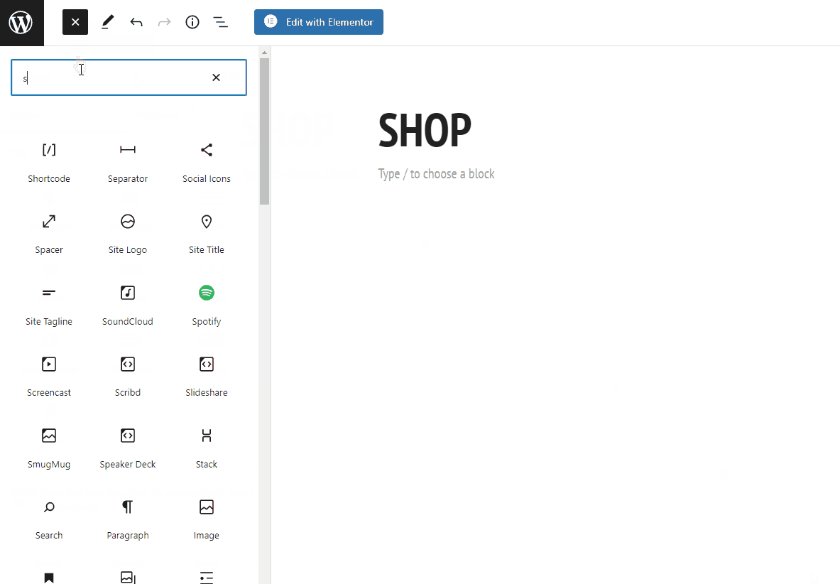
Estaremos adicionando isso para nossa demonstração em nossa página da Loja, mas você pode seguir o mesmo processo para adicionar suas marcas a qualquer postagem ou página. Basta editar sua página no editor do WordPress e adicionar um bloco de código de acesso clicando no botão Adicionar novo bloco . Em seguida, procure o shortcode e clique nele.

Em seguida, cole o shortcode acima no bloco e salve/atualize sua página.

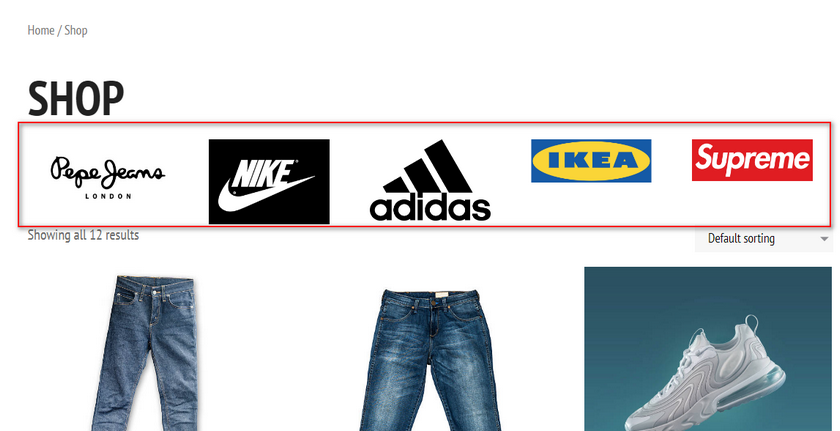
Este shortcode agora adicionará um carrossel de marcas personalizável à sua página, que deve aparecer assim:

Agora, você pode personalizar esse código de acesso da maneira que desejar, alterando os parâmetros do código de acesso. Você pode conferir a documentação aqui se quiser saber mais sobre como usar o shortcode.
Simplificando, você pode personalizar os seguintes parâmetros para o shortcode:
- “ itens ” [int / destaque] – O número total de marcas que o carrossel exibirá.
- “ items_to_show ” [int] – Número de marcas a serem exibidas por página.
- “ items_to_scroll ” [int] – Número de marcas para rolar cada vez que você rolar o carrossel.
- “ image_size ” [thumbnail / medium / large / full / custom size] – O tamanho da imagem exibida no carrossel.
- “ autoplay ” [true / false] – Esta opção permite ativar/desativar a reprodução automática do carrossel.
- “ arrows ” [true/false] – Com esta opção, você pode mostrar ou ocultar as setas de navegação
Como filtrar produtos por marca
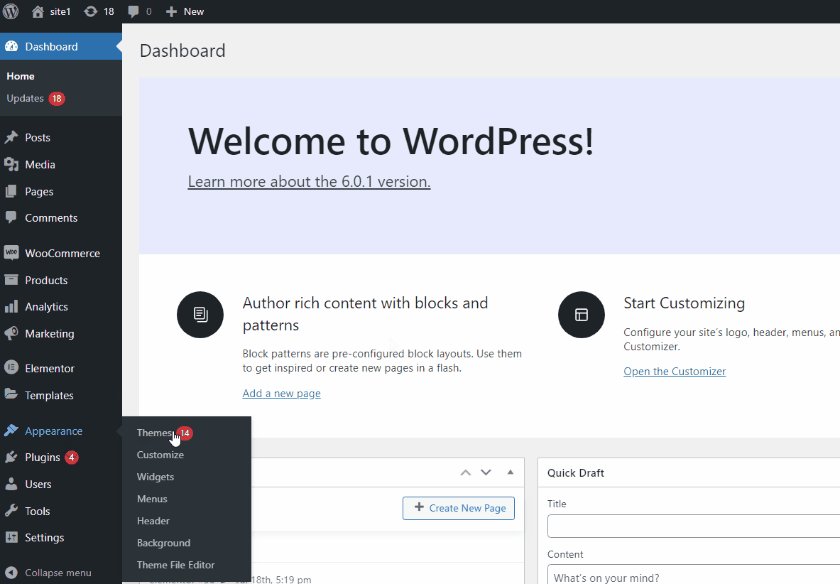
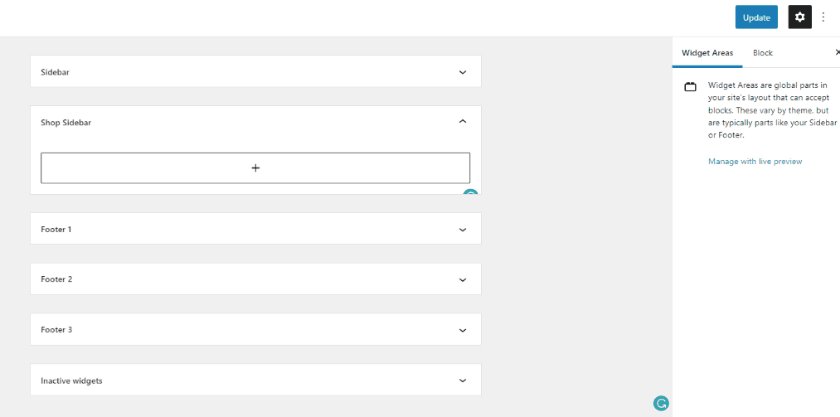
Você também pode adicionar uma opção de filtragem à barra lateral do seu site que filtra seus produtos por marca. Tudo o que você precisa fazer é adicionar um widget simples aos locais de widget do seu site. Para fazer isso, abra sua página de Widgets clicando em Aparência > Widgets na barra lateral do administrador.

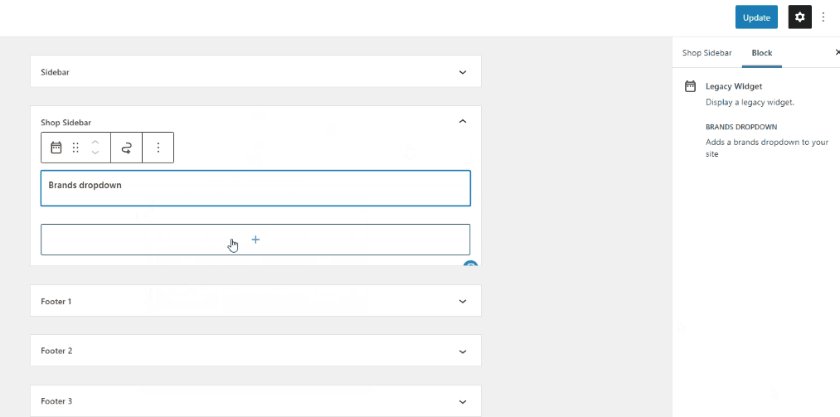
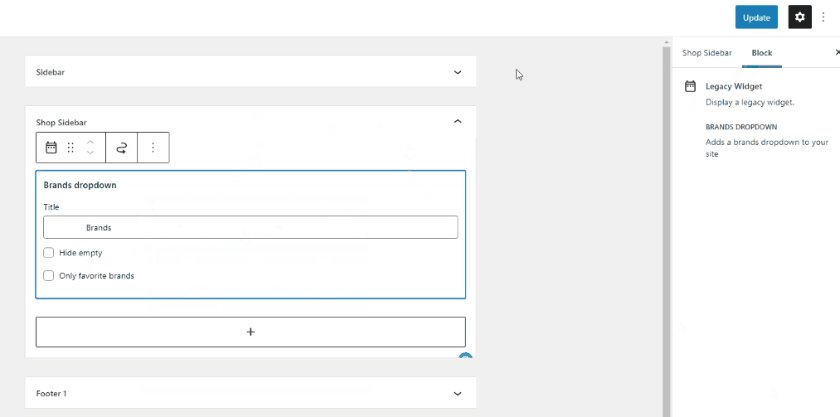
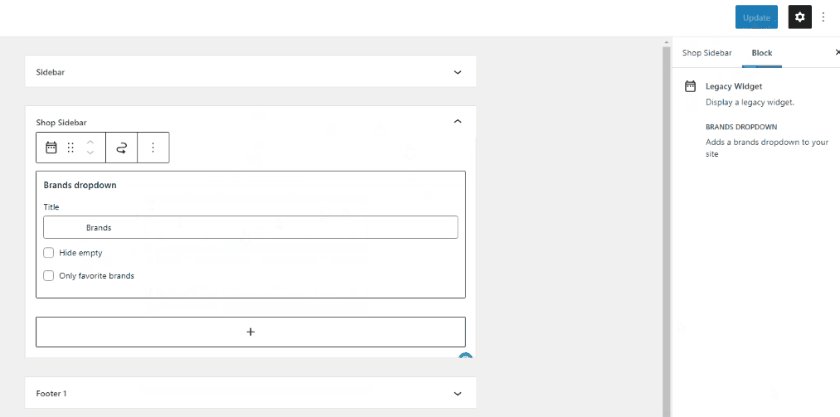
Em seguida, clique em qualquer um dos locais de widget que seu tema fornece. Em seguida, clique no botão Adicionar bloco e procure por Marcas. Clique no widget Marcas suspensas e personalize-o da maneira que desejar.

Quando terminar, clique em Atualizar no canto superior direito e você verá uma lista suspensa de marcas no local do widget.

Como adicionar marcas ao WooCommerce usando um carrossel de marcas
Alternativamente, você também pode adicionar carrosséis que exibem produtos baseados na marca também. Para isso, você precisará usar este shortcode:
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Basta substituir o texto brand-slug no parâmetro brand pelo slug da sua marca desejada. Por exemplo, temos nossa marca Demo com o slug' brand1′, então vamos editar o shortcode assim:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

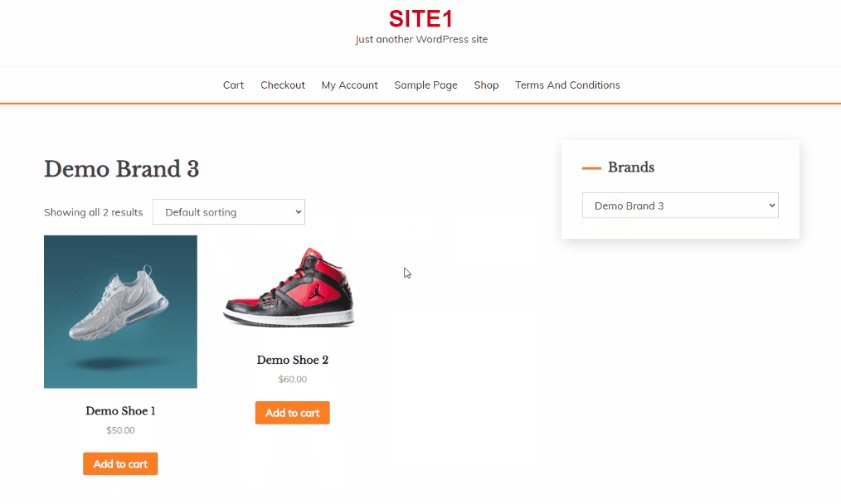
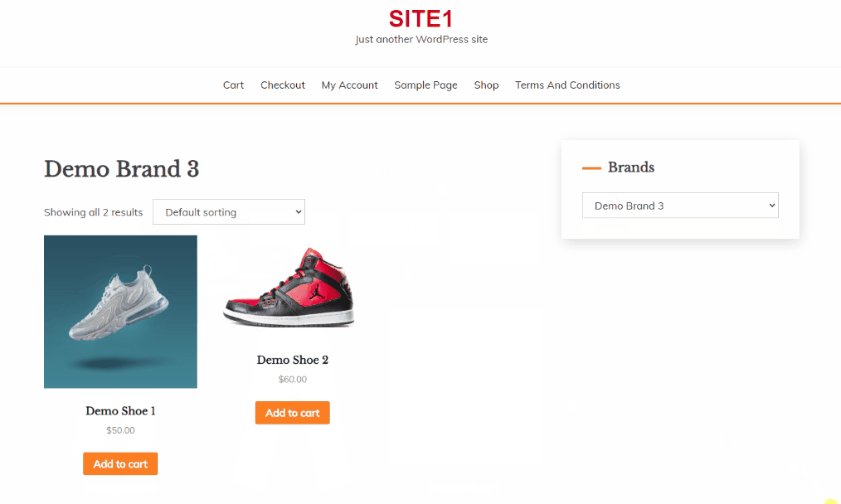
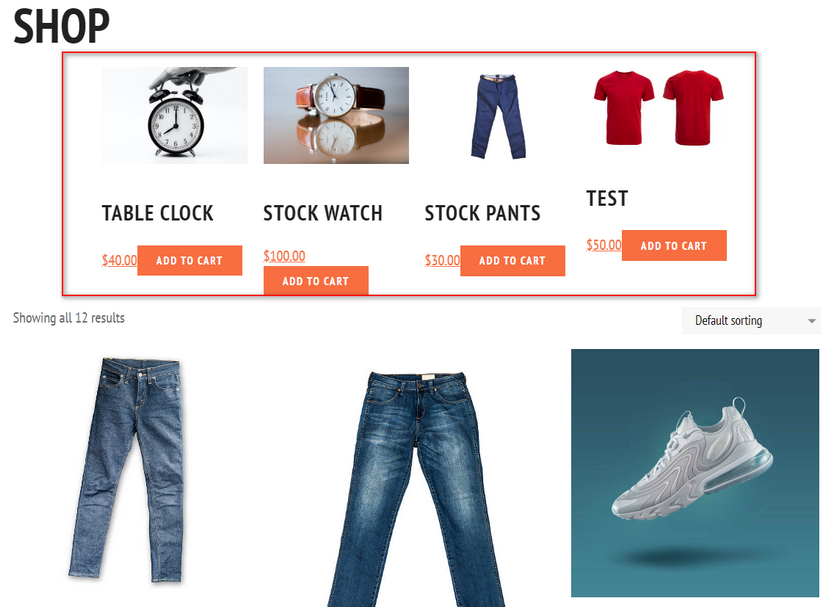
Agora, cole este código de acesso em qualquer uma de suas páginas e atualize a página. Você verá um carrossel com todos os produtos atribuídos a essa marca específica.

Como listar produtos por marca
Caso pretenda adicionar uma página apenas com os produtos da sua marca em vez de utilizar um carrossel, pode utilizar o
Em seguida, substitua o texto brand-slug pelo seu slug. Por exemplo, usaremos:


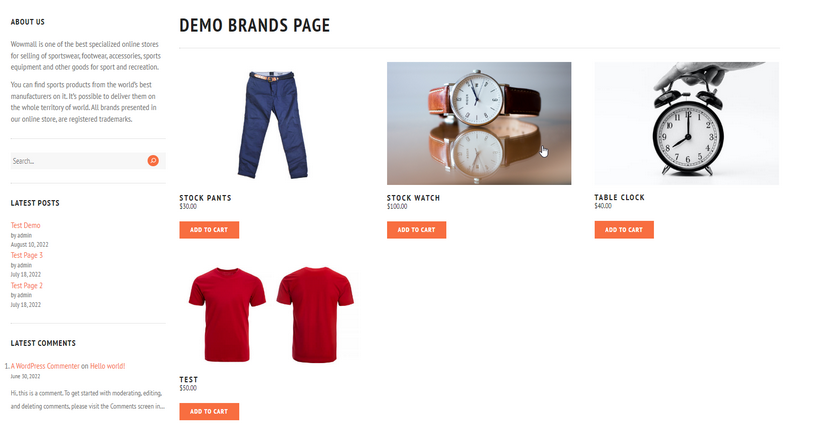
Adicione isso a qualquer página/post personalizado usando o bloco de código de acesso. Depois de salvar a página, isso deve aparecer assim:

Como exibir todas as marcas em uma página/post
Da mesma forma, se você deseja uma seção de exibição para todas as marcas que seu site possui, também pode fazer isso usando o código de acesso [pwb-all-brands] .
Para isso, você usará o shortcode:
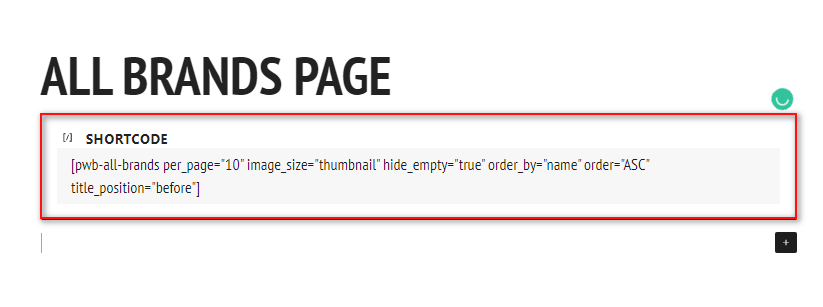
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
Cole isso no bloco de shortcode assim:

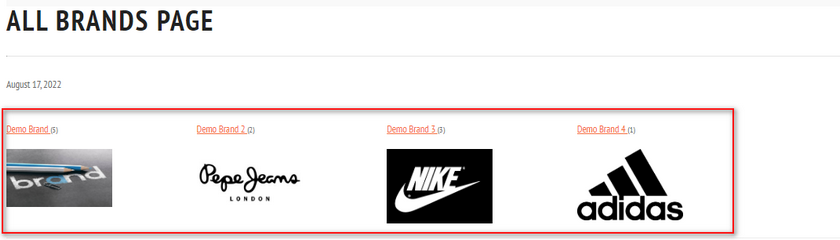
Agora, você deve ter todas as páginas de suas marcas exibidas na página assim:

Como adicionar marcas ao WooCommerce usando uma listagem AZ
Se você deseja adicionar marcas às páginas do WooCommerce usando uma listagem AZ , também pode fazer isso. Isso funciona de maneira excelente se você tiver muitas marcas em vez de apenas algumas, e quiser que seus clientes possam acessar cada marca e seus produtos individualmente.
Para isso, você pode adicionar este shortcode em seu editor:
[lista pwb-az]

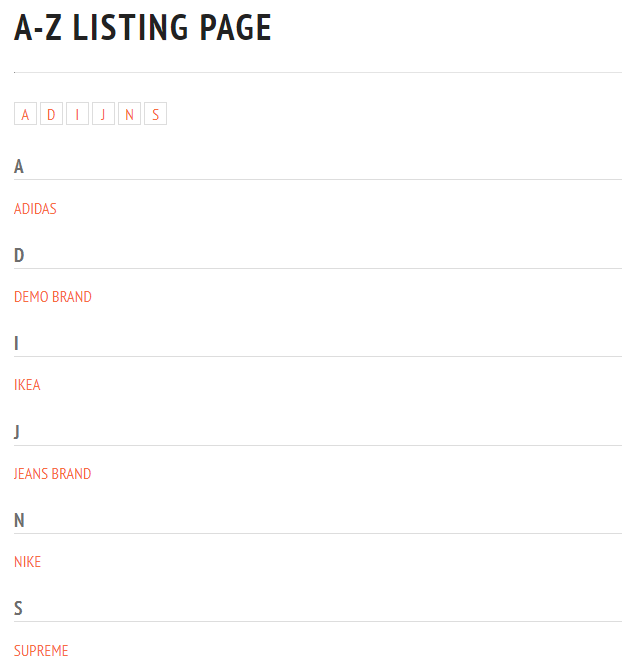
Em seguida, visualize sua página e você verá uma lista AZ limpa de todas as marcas em seu WooCommerce.

Conclusão
E é assim que você pode adicionar marcas ao WooCommerce . Usando o plugin Perfect Brands for WooCommerce, você pode facilmente criar carrosséis de marcas ou até mesmo adicionar listagens de marcas e páginas dedicadas para suas marcas.
Vamos resumir rapidamente o que abordamos neste post:
- Como adicionar marcas à sua loja WooCommerce
- Atribuição de marcas a produtos
- Exibindo marcas usando um carrossel
- Como adicionar filtragem com base em marcas
- Criação de páginas de listagem dedicadas para marcas
- Adicionando uma listagem AZ para marcas
Este plugin tem muitos outros recursos e mais personalização de shortcode que você pode acessar gratuitamente. Para saber mais sobre como usar todos esses recursos, dê uma olhada no nosso guia sobre como organizar marcas.
Você já tentou adicionar marcas ao WooCommerce? Quanto impacto você acha que as marcas têm nas vendas? Deixe-nos saber de sua experiência nos comentários abaixo.
Além disso, se você está procurando outras maneiras inteligentes de catalogar seus produtos e melhorar suas taxas de conversão, por que não conferir também alguns de nossos outros artigos:
- Melhores plugins de gerenciamento de inventário WooCommerce
- Como configurar preços dinâmicos no WooCommerce
- Melhores plugins de modo de catálogo para WooCommerce