Como adicionar facilmente marcadores e listas numeradas no WordPress
Publicados: 2023-04-17Deseja adicionar marcadores e listas numeradas no WordPress?
Adicionar listas ao seu conteúdo ajuda a melhorar a legibilidade do seu site. Eles também são uma ótima maneira de compartilhar instruções passo a passo ou dados complicados com seus visitantes. Às vezes, os mecanismos de pesquisa podem até dar uma classificação mais alta a páginas que usam listas em seu conteúdo.
Neste artigo, mostraremos como adicionar facilmente marcadores e listas numeradas no WordPress com estilos personalizados.

Por que adicionar marcadores e listas numeradas no WordPress?
Em vez de mostrar aos visitantes uma parede de texto, acreditamos que é uma prática recomendada dividir seu conteúdo em seções escaneáveis. Existem várias maneiras de tornar suas páginas mais fáceis de ler, incluindo criar tabelas, usar subtítulos, adicionar vídeos e criar listas.
Uma lista pode ajudar os visitantes a entender seu conteúdo rapidamente, mesmo se você estiver compartilhando informações complicadas ou muitos dados. Isso pode melhorar a experiência do usuário e manter as pessoas em seu site por mais tempo.
Eles também são ideais para criar listas de tarefas ou compartilhar instruções passo a passo com seus visitantes. Por exemplo, você pode transformar uma receita em uma lista numerada em seu blog de culinária.
Com isso em mente, vamos ver como você pode adicionar marcadores e listas numeradas no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
- Método 1. Usando o bloco de lista integrado do WordPress (fácil)
- Método 2. Usando o plug-in WordPress Super List Block (criar listas multimídia)
- Método 3. Usando um plug-in do construtor de páginas (melhor para páginas de destino)
- Método 4. Adicionar marcadores e listas de números usando código (avançado)
Método 1. Usando o bloco de lista integrado do WordPress (fácil)
A maneira mais fácil de adicionar marcadores e listas numeradas é usando o bloco de lista integrado e o editor de blocos do WordPress.
Isso permite que você crie listas simples sem instalar um plug-in separado do WordPress, embora o bloco padrão tenha apenas algumas opções de personalização.
Se você deseja ajustar cada parte de suas listas com ícones personalizados, layouts horizontais, cores diferentes e muito mais, recomendamos o uso de um dos outros métodos deste artigo.
Para começar, basta abrir a postagem ou página onde deseja adicionar uma lista. Você pode escolher se deseja criar um marcador ou uma lista numerada.
Como criar uma lista de marcadores no WordPress
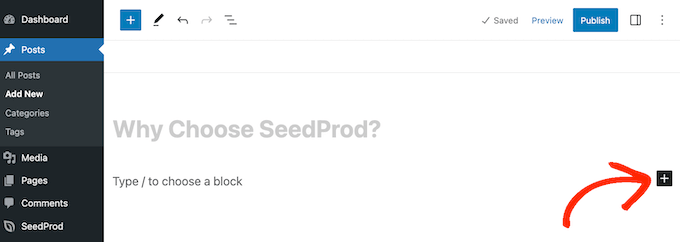
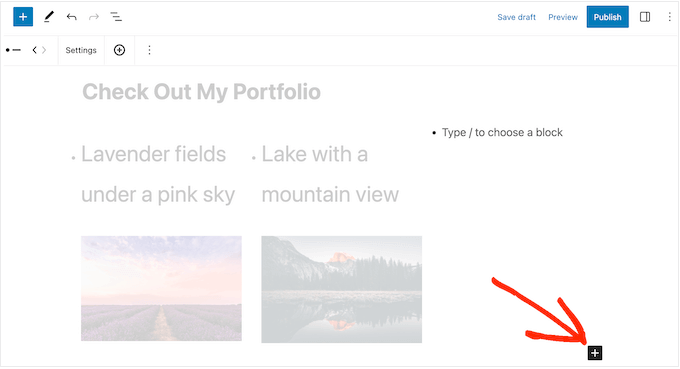
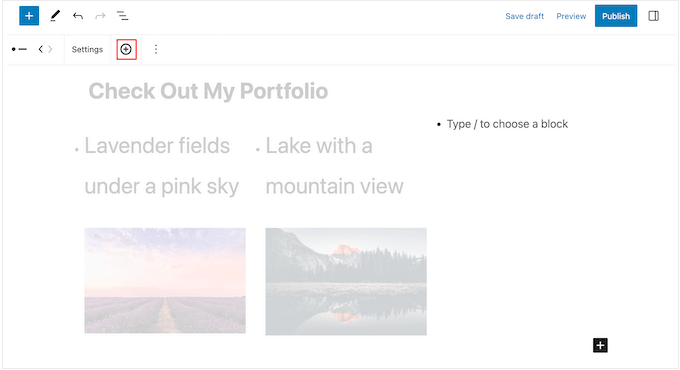
Para criar uma lista de marcadores, clique no ícone '+' para adicionar um novo bloco.

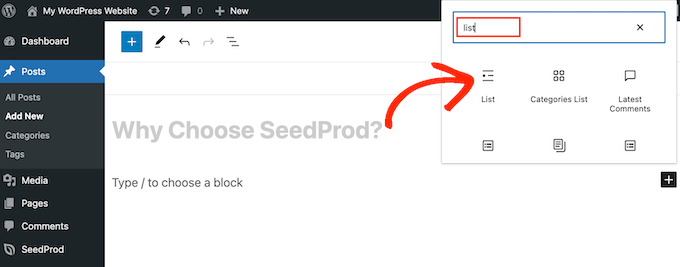
No pop-up que aparece, digite 'Lista'.
Quando o bloco certo aparecer, clique nele para adicioná-lo à página.

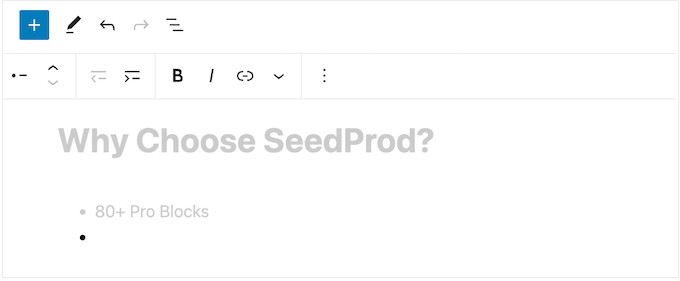
Isso cria o primeiro item em uma lista de marcadores. Basta digitar o texto que deseja usar para o primeiro item da lista.
Com isso feito, pressione a tecla 'Enter' no teclado para passar para a próxima linha. O WordPress criará automaticamente o segundo marcador.

Agora você pode prosseguir e digitar o texto que deseja usar para o segundo marcador. Basta repetir essas etapas para adicionar mais itens à lista.
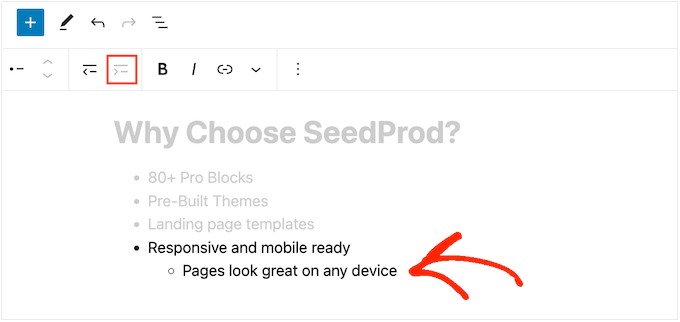
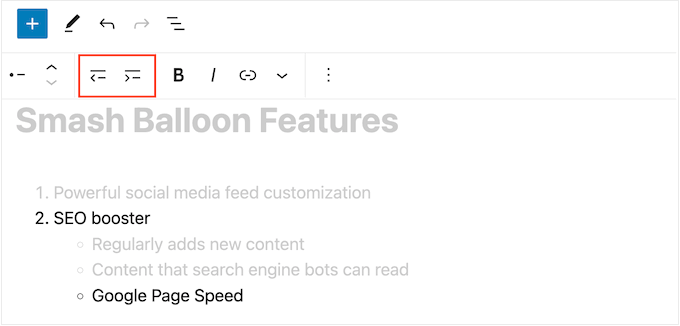
Se você deseja criar uma lista aninhada, clique no botão 'Recuar'. Isso move o cursor um passo para a direita, pronto para você digitar o texto recuado.

Você pode clicar no botão 'Recuo' novamente, para criar dois níveis de marcadores aninhados.
Como você pode ver na imagem a seguir, cada nível usa um ícone diferente.

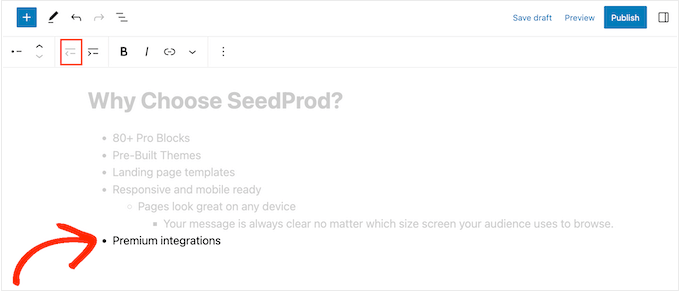
Para diminuir o recuo, clique no botão 'Outdent'.
Isso move o cursor um passo para a esquerda, pronto para você começar a digitar.

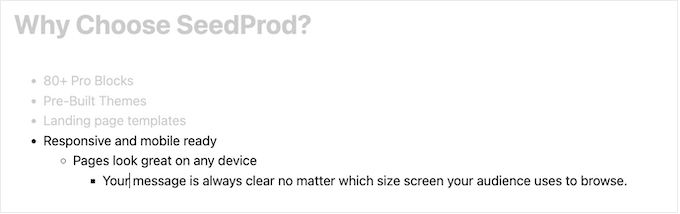
Ao pressionar os botões 'Indent' e 'Outdent', você pode criar listas aninhadas com vários níveis diferentes.
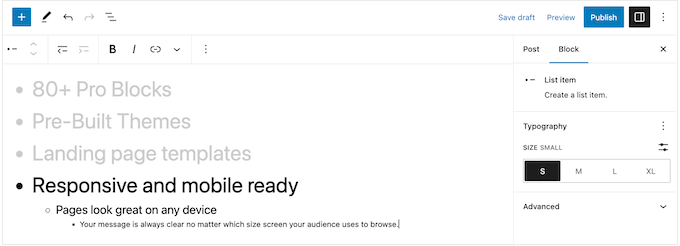
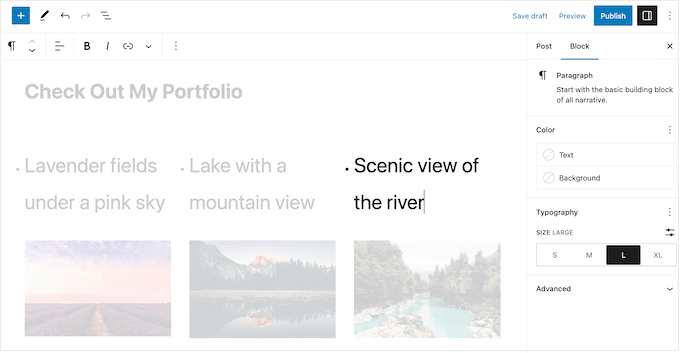
Por padrão, o WordPress usará o tamanho de fonte 'Médio', mas você pode alternar entre pequeno, grande e extra grande usando as configurações de 'Tipografia' nas opções de bloco à direita.

Você também pode adicionar links ou usar as opções de formatação de texto padrão, como negrito e itálico.
Como criar uma lista numerada no WordPress
Para criar uma lista numerada no WordPress, basta pressionar a tecla '1' no teclado seguida de um ponto final (.).
O WordPress transformará automaticamente esse texto no primeiro item de uma lista numerada.

Agora você está pronto para digitar o primeiro item na lista numerada.
Depois disso, basta pressionar a tecla 'Return' em seu teclado e o WordPress criará o próximo ponto numerado automaticamente.

Assim como com marcadores, você pode criar listas aninhadas clicando nos botões 'Indent' e 'Outdent'.
Isso cria um ponto de marcador recuado, abaixo do ponto de marcador numerado.

Ao contrário das listas de marcadores, você só pode usar um único nível de recuo.
Quando estiver satisfeito com a aparência da lista, basta clicar no botão 'Atualizar' ou 'Publicar' para torná-la ativa em seu site WordPress.
Método 2. Usando o plug-in WordPress Super List Block (criar listas multimídia)
O bloco de lista embutido é perfeito para criar listas baseadas em texto, mas às vezes você pode querer incluir outro conteúdo. Por exemplo, talvez você queira criar uma tabela de preços com imagens, texto e um botão de chamada para ação.
A maneira mais fácil de fazer isso é usando o Super List Block. Este plug-in gratuito adiciona um novo bloco que permite usar qualquer bloco do WordPress em suas listas.
Você pode até criar marcadores multimídia adicionando vários blocos a um único item de lista. Na imagem a seguir, estamos usando um bloco de Parágrafo e Imagem em cada item da lista.

O Super List Block também permite que você alterne entre os estilos de lista vertical e horizontal e crie listas 'sem marcador' que não possuem um ícone de marcador ou um número.
Primeiro, você precisará instalar e ativar o plug-in Super List Block. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
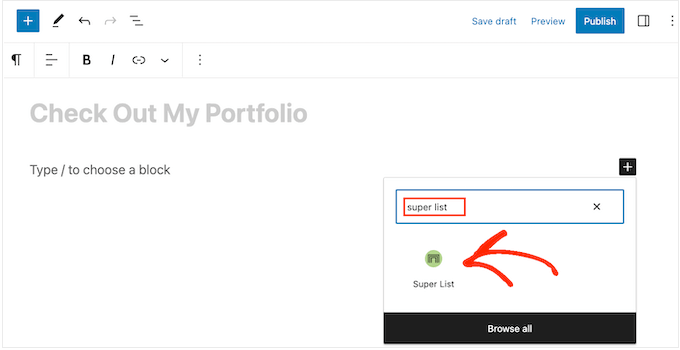
Depois disso, vá para a página ou post onde deseja adicionar uma lista. Você pode então clicar no ícone '+' e começar a digitar 'Super Lista'.
Quando o bloco certo aparecer, clique nele.

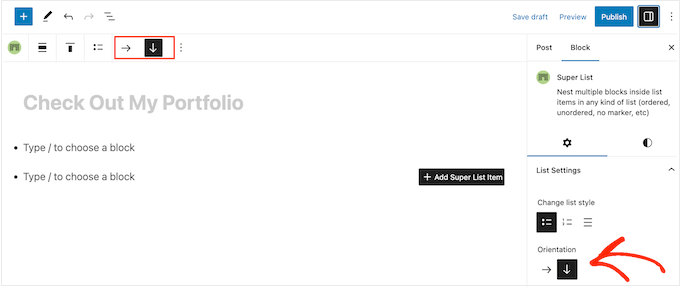
Isso adiciona um novo bloco com dois itens de lista padrão.
Para começar, você pode alternar entre os layouts horizontal e vertical usando as setas na barra de ferramentas e no menu à esquerda.

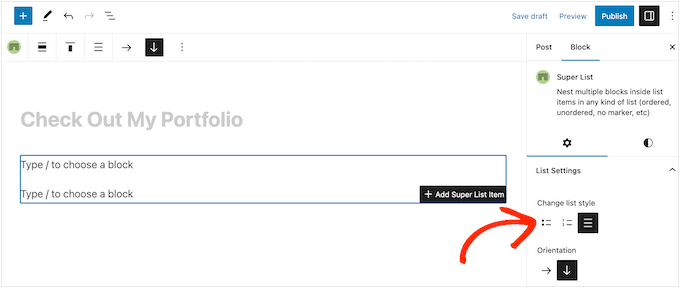
Você também pode escolher entre uma lista numerada ou com marcadores usando os ícones em 'Alterar estilo de lista'.
Outra opção é 'No Marker', que é um estilo de lista exclusivo fornecido pelo plug-in.

Quando estiver satisfeito com a configuração da lista, você estará pronto para criar seu primeiro item.
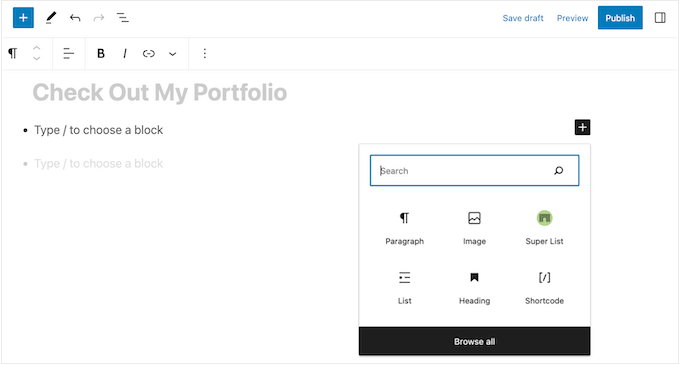
Basta clicar no botão '+ no canto do bloco da Super Lista e escolher o primeiro bloco que deseja adicionar. Super List é compatível com todos os blocos padrão do WordPress, então você pode adicionar uma imagem, cabeçalho ou qualquer outro bloco que desejar.

Você pode estilizar o bloco normalmente. Por exemplo, você pode carregar uma imagem, adicionar um link para download ou digitar algum texto.
Para adicionar outro bloco ao marcador, basta pressionar a tecla 'Enter' no teclado. Isso adiciona uma nova linha 'Digite / para escolher um bloco' abaixo do primeiro bloco.
Agora você pode clicar no ícone '+' dentro do item da lista e adicionar outro bloco seguindo o mesmo processo descrito acima.

Quando estiver satisfeito com a configuração do primeiro item da lista, você poderá configurar o segundo item padrão seguindo as mesmas etapas.
Para adicionar mais marcadores, você precisará selecionar um item de lista inteiro. Isso pode ser um pouco complicado, pois você precisará selecionar o item como um todo, em vez dos blocos individuais dentro desse item da lista.
Quando vir um ícone '+' na barra de ferramentas, você selecionou o item certo. Com isso feito, simplesmente vá em frente e dê um clique no botão '+'.

Isso adiciona um novo item vazio à lista.
Simplesmente continue repetindo essas etapas para adicionar mais marcadores e blocos.

Quando estiver satisfeito com a aparência da lista, você pode clicar no botão 'Atualizar' ou 'Publicar' para torná-la ativa em seu blog ou site WordPress.
Método 3. Usando um plug-in do construtor de páginas (melhor para páginas de destino)
Se você deseja criar listas bonitas com estilo personalizado, pode usar o SeedProd.
Este plug-in avançado de criação de página de arrastar e soltar permite criar páginas projetadas profissionalmente usando um editor simples de arrastar e soltar. Ele também vem com um bloco de lista pronto que permite ajustar cada parte do design da lista, incluindo alterar o espaço entre itens individuais, substituir os marcadores padrão por ícones personalizados e muito mais.
O SeedProd facilita o design de páginas independentes com um design exclusivo, portanto, essa também é uma ótima opção se você deseja adicionar listas a uma página inicial ou página inicial personalizada.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
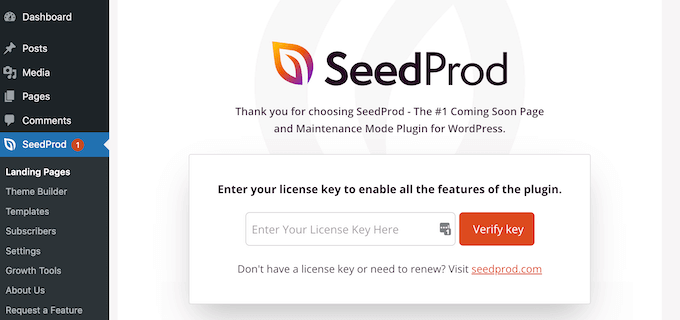
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de adicionar a chave de licença, basta clicar em 'Verificar chave'.

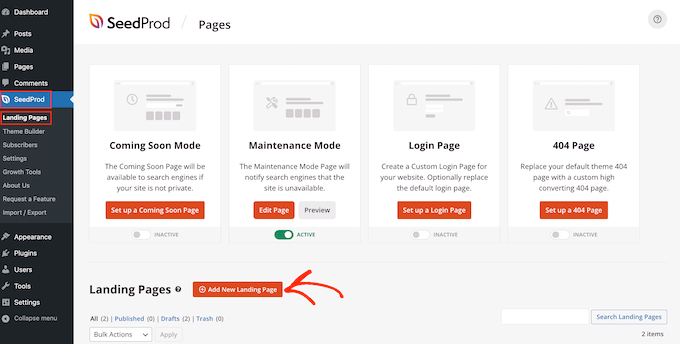
Depois disso, vá para SeedProd » Páginas de destino e clique em 'Adicionar nova página de destino.'

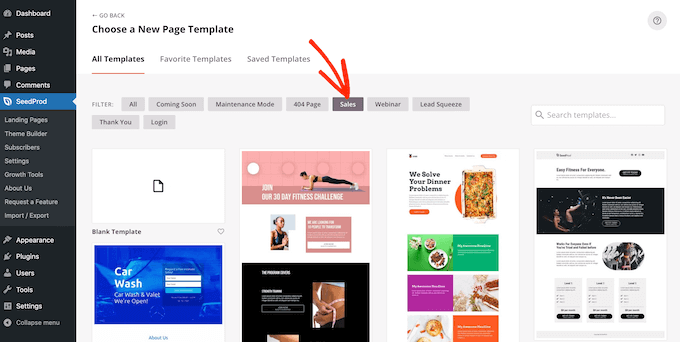
Na próxima tela, você será solicitado a escolher um modelo.
O SeedProd vem com mais de 180 belos modelos organizados em diferentes categorias, como modelos de 404 páginas e páginas de agradecimento personalizadas do WooCommerce.
Basta clicar em qualquer guia para ver os diferentes modelos dessa categoria.

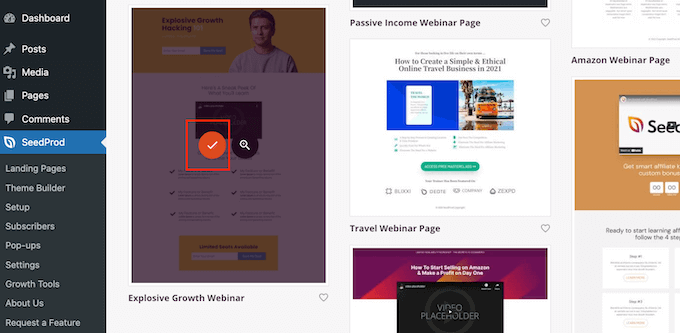
Quando você encontrar um modelo que deseja usar, simplesmente passe o mouse sobre ele e clique no ícone de marca de seleção.
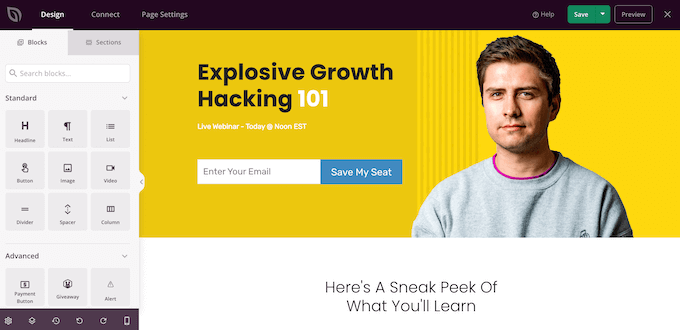
Estamos usando o modelo 'Webinar de crescimento explosivo' em todas as nossas imagens, mas você pode usar qualquer design que desejar.

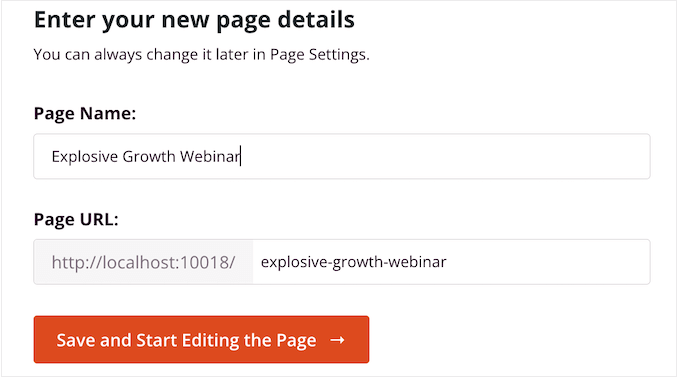
Em seguida, você precisa dar um título à página.
SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar isso para o que quiser. Por exemplo, adicionar palavras-chave relevantes a um URL geralmente melhora o SEO do WordPress e ajuda a página a aparecer nos resultados de pesquisa relevantes.
Para saber mais, consulte nosso guia sobre como fazer pesquisa de palavras-chave para o seu blog WordPress.

Quando estiver satisfeito com o título e o URL, clique em 'Salvar e começar a editar a página'.
Isso carregará o editor de página de arrastar e soltar SeedProd. À direita, você verá uma visualização ao vivo do design da página, com algumas configurações à esquerda.

O SeedProd vem com muitos blocos que você pode adicionar ao seu design, incluindo blocos que permitem adicionar botões de compartilhamento social, vídeos, formulários de contato e muito mais. Para obter mais informações, consulte nosso guia sobre como criar uma página personalizada no WordPress.
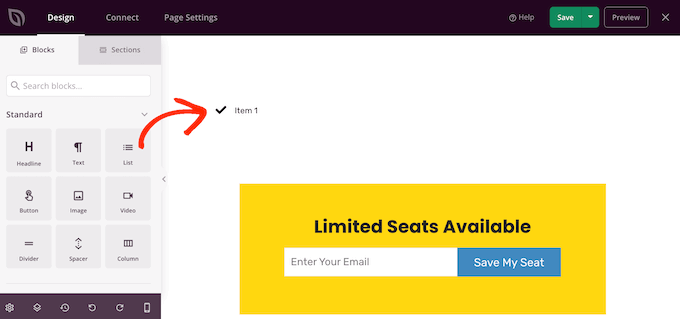
Para adicionar uma lista ao seu design, encontre o bloco 'Lista' e arraste-o para a página.

Isso adiciona uma lista vertical à sua página com um marcador de posição 'Item 1'.
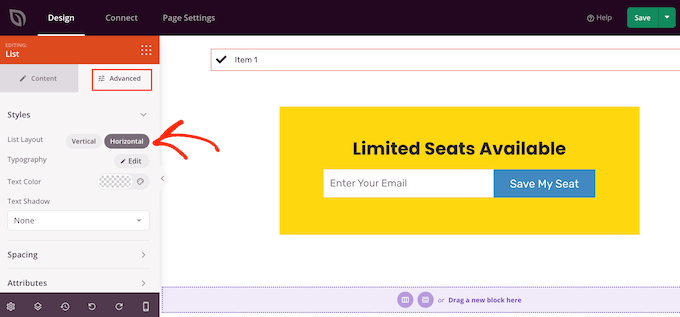
Se você deseja criar uma lista horizontal, clique na guia 'Avançado' e selecione o botão 'Horizontal'.

Agora você está pronto para começar a construir sua lista selecionando a guia 'Conteúdo'.
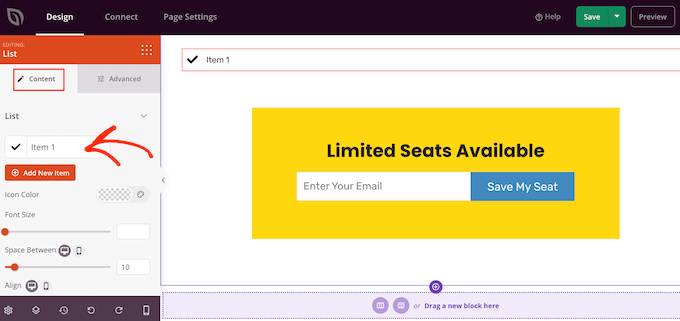
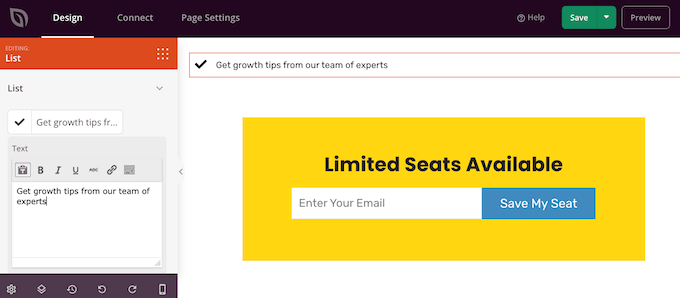
Para substituir o texto padrão por sua própria mensagem, clique em 'Item 1' no menu à esquerda.

Agora você pode digitar seu item de lista no pequeno editor de texto que aparece.
Aqui, você também pode aplicar qualquer formatação que desejar, como negrito ou itálico.

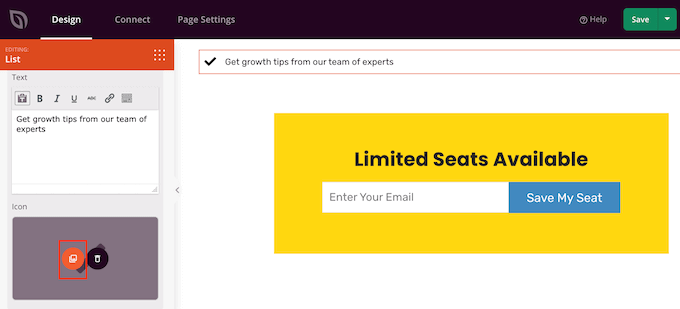
Por padrão, o SeedProd usa uma marca de seleção para cada marcador, mas possui uma biblioteca integrada de fontes de ícones, que inclui 1400 ícones Font Awesome que você pode usar em vez disso.
Para substituir a marca de seleção, basta passar o mouse sobre ela e clicar em 'Biblioteca de ícones' quando ela aparecer.

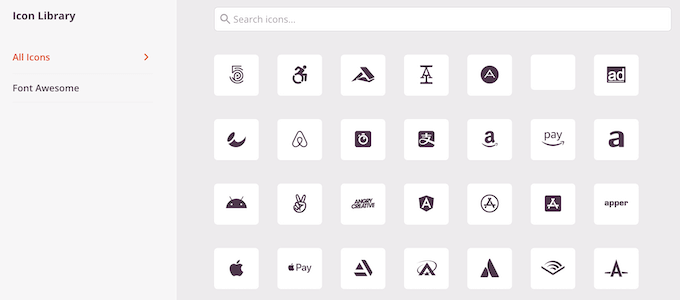
Isso abre um pop-up onde você pode escolher o ícone que deseja usar.
Você pode usar diferentes ícones para marcadores individuais dentro da lista, então esta é uma ótima maneira de criar listas mais interessantes e atraentes.

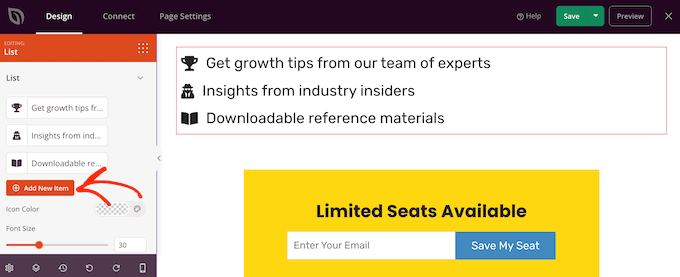
Para criar mais marcadores, basta clicar no botão 'Adicionar novo item'.
Agora você pode adicionar texto e alterar o ícone padrão seguindo exatamente o mesmo processo descrito acima.

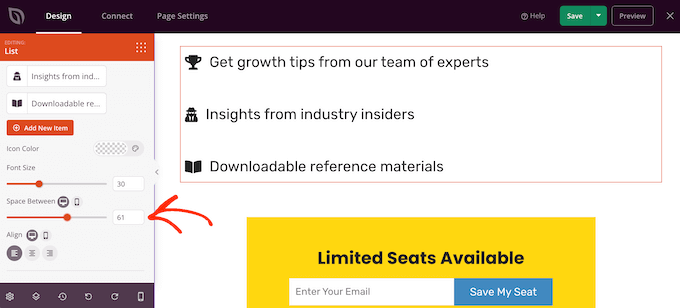
Depois de adicionar todos os itens à sua lista, você pode alterar o tamanho da fonte e o alinhamento usando as configurações no menu à esquerda.
Você também pode aumentar ou diminuir o espaço entre os itens individuais da lista usando o controle deslizante 'Espaço entre'.

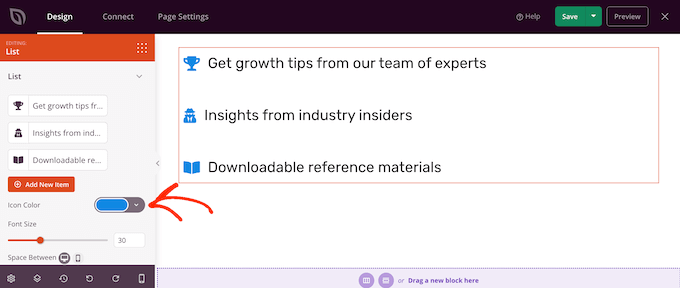
Depois disso, você pode querer mudar a cor dos ícones da lista. Mesmo se você estiver usando ícones diferentes, o SeedProd aplicará a mesma cor a todos os itens para que o design sempre pareça consistente.
Para fazer essa alteração, clique na área 'Cor do ícone' e escolha uma nova cor no pop-up que aparece.

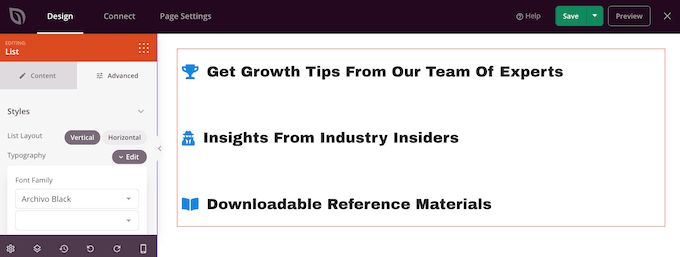
Feito isso, você pode clicar em 'Avançado' e ver algumas configurações adicionais. Já vimos como você pode alternar entre os layouts de lista vertical e horizontal, mas também pode alterar a cor e a fonte do texto.
Para realmente destacar sua lista, você pode adicionar uma sombra de caixa ou animação CSS.

A maioria das configurações na guia 'Avançado' é bastante autoexplicativa, portanto vale a pena examiná-las para ver quais tipos diferentes de efeitos você pode criar.
Feito isso, você pode continuar trabalhando no design da sua página adicionando mais blocos e personalizando-os usando as configurações no menu à esquerda.
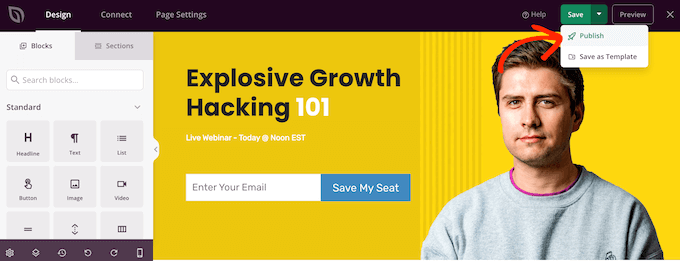
Quando estiver satisfeito com a aparência da página, clique no menu suspenso no botão 'Salvar' e selecione 'Publicar'.

Agora você pode visitar esta página para ver a lista ao vivo em sua loja online ou site.
Método 4. Adicionar marcadores e listas de números usando código (avançado)
Você também pode criar listas usando o editor de código interno do WordPress e HTML.
Isso é mais complicado, então não é o melhor método para iniciantes. No entanto, permite que você use mais estilos e formatação no bloco de lista integrado. Por exemplo, você pode adicionar estilos de cabeçalho a itens de lista de forma rápida e fácil, usando tags como h1 e h2 .
Para saber mais sobre esse tópico, consulte nosso guia sobre como editar HTML no editor de código do WordPress.
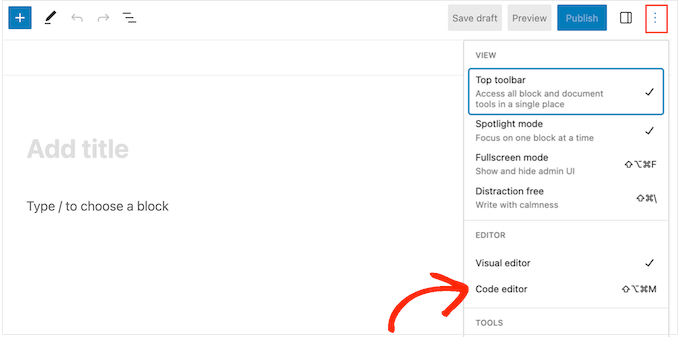
Para começar, abra a página ou post onde deseja mostrar a lista. Em seguida, clique no ícone de três pontos no canto superior direito e selecione 'Editor de código'.

As próximas etapas variam dependendo se você deseja adicionar uma lista de marcadores ou uma lista numerada.
Como criar uma lista de marcadores usando código
Para criar uma lista de marcadores, comece digitando o seguinte:
<!-- wp:list -->
<ul>
O ul significa 'lista não ordenada', o que significa que a lista não possui números, e o wp:list informa ao WordPress que você está criando um bloco de lista manualmente.
Em seguida, pressione a tecla 'Return' para passar para uma nova linha e criar seu primeiro item de lista:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Aqui, li significa 'item de lista' e estamos fechando a linha com /li .
Você pode repetir esse processo para criar mais itens de lista. Por exemplo:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Quando terminar, feche o bloco de código com outro sinalizador de 'lista não ordenada':
</ul>
<!-- /wp:list -->
Isso nos dá o seguinte código de lista:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
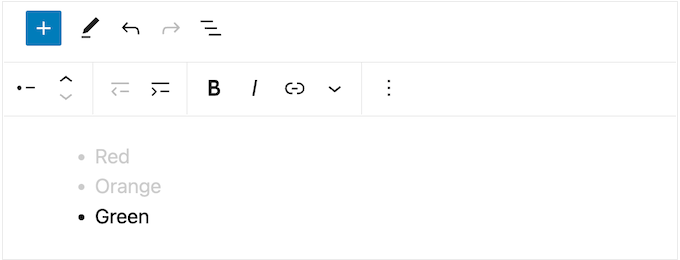
Como você pode ver na imagem a seguir, isso cria uma lista muito simples, mas você pode personalizá-la adicionando outro HTML, como tags de título.

Como criar uma lista numerada usando código
Para criar uma lista numerada, basta digitar o seguinte:
<!-- wp:list {"ordered":true} -->
Você pode então digitar ol , que significa lista ordenada:
<!-- wp:list {"ordered":true} -->
<ol>
Depois disso, adicione cada item da lista seguindo o mesmo processo descrito acima:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Por fim, feche a lista ordenada usando uma tag /ol e wp:list .
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Esperamos que este tutorial tenha ajudado você a aprender como adicionar marcadores e listas numeradas no WordPress. Você também pode querer aprender como ganhar dinheiro com blogs online, ou confira nossa seleção de especialistas dos melhores plugins de formulário de contato do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
