Como adicionar Captcha ao WordPress em 10 minutos (método de plug-in gratuito)
Publicados: 2024-01-10Deseja adicionar CAPTCHA ao seu site WordPress para impedir spam?
Os spammers usam scripts automatizados para inundar seu site com comentários, registros ou outros envios de formulários de spam. O CAPTCHA pode ajudar a evitar isso testando se o usuário é humano ou bot.
Neste tutorial passo a passo, mostraremos como adicionar CAPTCHA ao seu site facilmente. Tomamos cuidado para evitar codificação e qualquer jargão e torná-lo o mais amigável possível para iniciantes. Primeiro, vamos ver o que é CAPTCHA e o que você precisa para este tutorial.
O que é CAPTCHA?
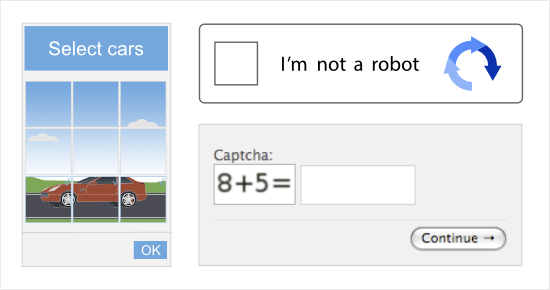
Antes que um usuário possa enviar um formulário ou comentário, o CAPTCHA apresenta um desafio para ele provar que é humano.
Isso normalmente ocorre na forma de texto, imagens ou quebra-cabeças distorcidos, que são fáceis de serem resolvidos por um ser humano, mas difíceis para bots de spam automatizados. O usuário precisa dar a resposta correta ao desafio para provar que é humano.

Ele atua como uma camada adicional de segurança para sua página de login, formulários e formulários de comentários.
Isso é especialmente importante para sites de membros e WooCommerce, onde os clientes precisam fazer login em suas contas. Os hackers normalmente usam um método chamado ataques de força bruta, onde um bot automatizado tenta milhares de combinações de nomes de usuário e senhas para adivinhar os detalhes de login das contas.
Com a proteção CAPTCHA, os bots não serão capazes de realizar tais ataques. Portanto, ajuda a manter os dados do cliente seguros e suas contas protegidas contra hackers.
Agora, existem algumas maneiras de adicionar proteção CAPTCHA ao seu site. No entanto, alguns deles são realmente complexos. Queremos tornar isso o mais simples possível para você.
A maneira mais fácil e gratuita de criar formulários protegidos contra spam no WordPress é usando WPForms.

WPForms é o melhor plugin de criação de formulários para WordPress que facilita a criação de qualquer formulário necessário para o seu site.
Cada formulário que você cria vem com proteção integrada contra spam. Além disso, é relativamente fácil adicionar CAPTCHA aos seus formulários clicando em alguns botões.
WPForms suporta Google reCAPTCHA e todas as 3 versões fornecidas:
- v2 Caixa de seleção reCAPTCHA : solicita que os usuários marquem uma caixa para provar que são humanos.
- v2 ReCAPTCHA invisível : usa tecnologia avançada para detectar usuários humanos sem exigir qualquer entrada.
- v3 reCAPTCHA : usa um sistema de pontuação nos bastidores para detectar tráfego abusivo e permite decidir a pontuação mínima para aprovação. Recomendado apenas para uso avançado (ou se estiver usando Google AMP).
Você também pode conectar seu site ao hCAPTCHA e CloudflareTurnstile.
Além disso, WPForms vem com mais de 1300 modelos para publicar formulários em seu site em minutos. Além disso, você obtém um construtor visual de arrastar e soltar para personalizar os formulários de acordo com suas necessidades.
Agora o WPForms vem em uma versão gratuita e profissional. Na versão gratuita, você pode se conectar ao Stripe para pagamentos e ao Constant Contact para e-mails.
A versão pro dá acesso a recursos poderosos como:
- Lógica condicional inteligente
- Validação de campo
- Formulários de várias páginas
- Gerenciamento de entrada de formulário
- Notificações instantâneas de formulário
- Plataformas de pagamento como PayPal, Authorize.net e Square
- Integrações de e-mail com Drip, AWeber, Brevo e muito mais
Ele também vem com vários complementos para que você possa ativar os recursos necessários, como formulários de conversação, geolocalização, pesquisas e enquetes, uploads de arquivos, abandono de formulários e bloqueio de formulários.
Comece com WPForms aqui »
Acompanhe os tutoriais em vídeo aqui »
Agora que sabemos por que escolhemos WPForms para adicionar CAPTCHA, vamos direto ao tutorial.
Como adicionar CAPTCHA a um formulário WordPress?
Etapa 1: obtenha as chaves reCAPTCHA do Google
Neste tutorial, mostraremos como adicionar o Google reCAPTCHA gratuito ao seu site. A primeira coisa que você precisa são as chaves da API reCAPTCHA.
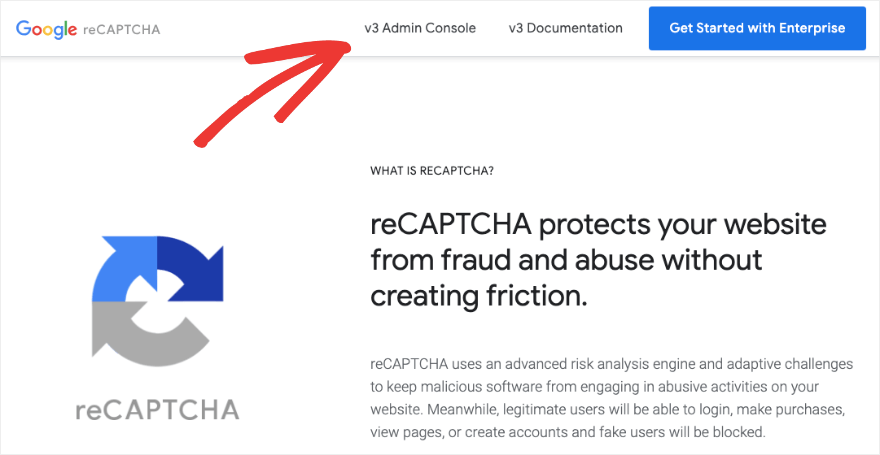
Para criar essas chaves, você precisa acessar o site do reCAPTCHA e clicar em ‘v3 Admin Console’.

Talvez seja necessário fazer login em sua conta do Google se ainda não estiver conectado em seu navegador.
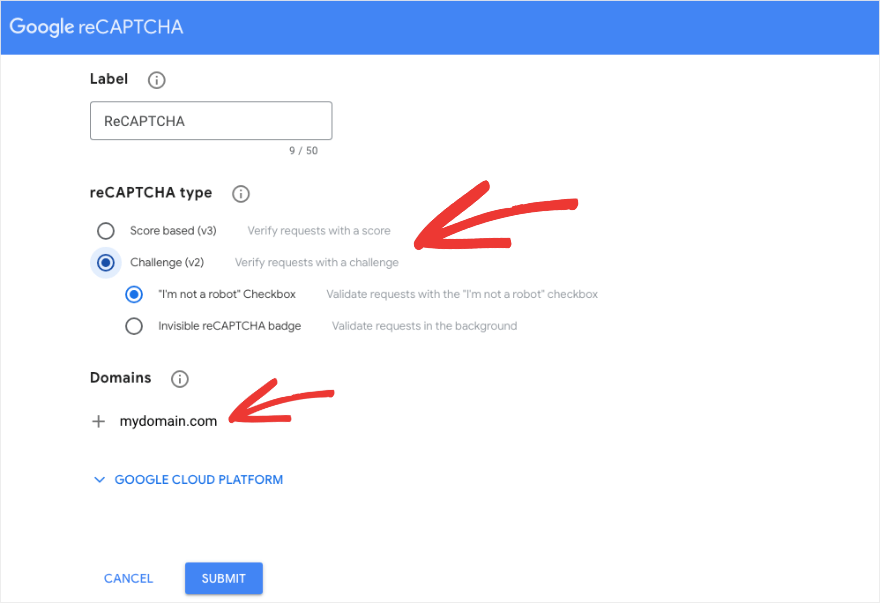
Agora uma nova página será aberta onde você verá um campo de formulário para adicionar um rótulo ao reCAPTCHA que você está criando. Abaixo disso, você pode selecionar a versão do reCAPTCHA que deseja adicionar ao seu site.
Você pode escolher entre estas opções:
- Baseado em pontuação
- Desafio
- Caixa de seleção 'Não sou um robô'
- Selo reCAPTCHA invisível

Depois de escolher o que deseja, você precisa adicionar seu nome de domínio e clicar no botão ‘Enviar’ .
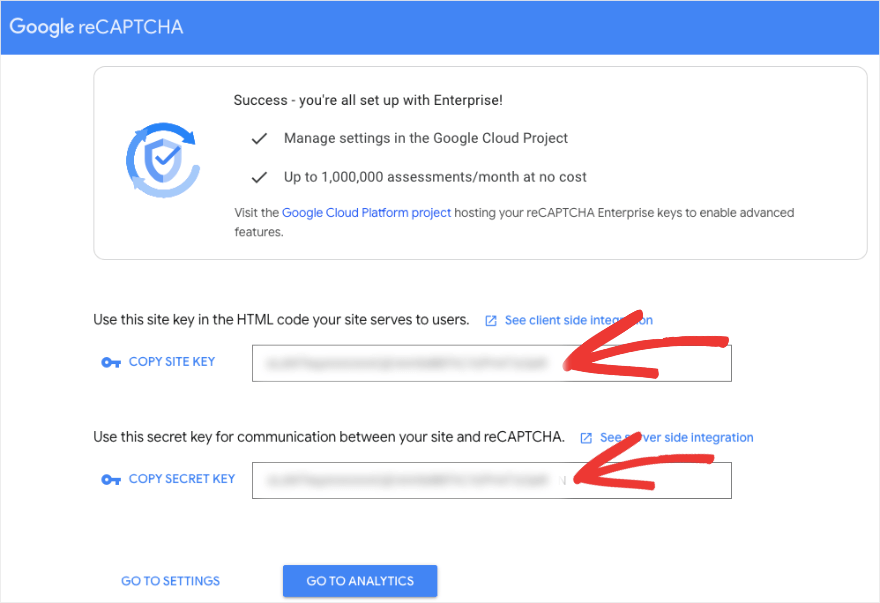
Você deverá ver uma página de sucesso junto com a chave do site e a chave secreta que o Google gerou para você.

Copie essas chaves e mantenha-as prontas para uso posterior. Agora vamos instalar o WPForms em seu site.
Etapa 2: adicione WPForms ao seu site
Para conectar seu site ao Google reCAPTCHA que você criou, usaremos WPForms.
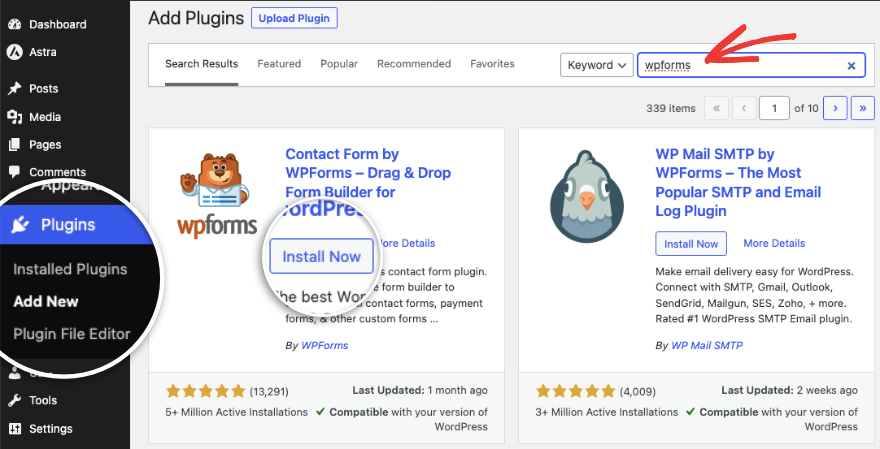
Primeiro, você precisa instalar e ativar WPForms em seu site. No administrador do WordPress, vá para a página Plugins »Adicionar novo . Procure por 'WPForms' e clique no botão 'Instalar agora'. Em seguida, ative o plugin.

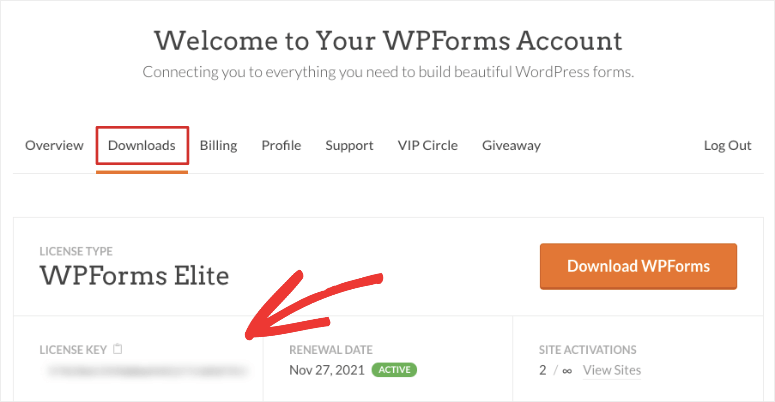
Isso lhe dá a versão gratuita do WPForms. Se você quiser a versão pro, acesse o site WPForms e inscreva-se em um plano. Em seguida, você terá acesso à sua própria conta, onde poderá baixar o plugin WPForms pro. Você também receberá uma chave de licença que deverá copiar.

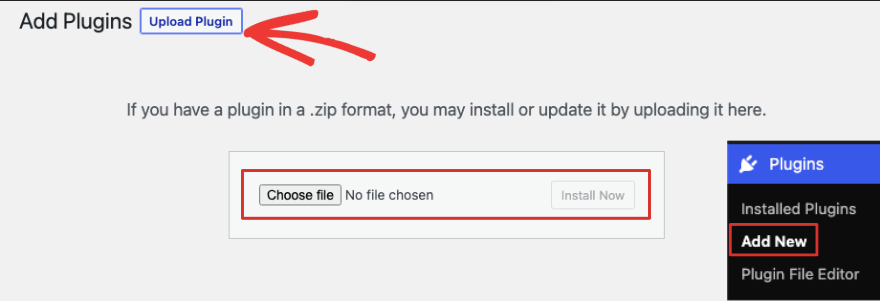
Basta fazer upload do arquivo do plug-in na página Plug-ins »Adicionar novo» Carregar plug- in.


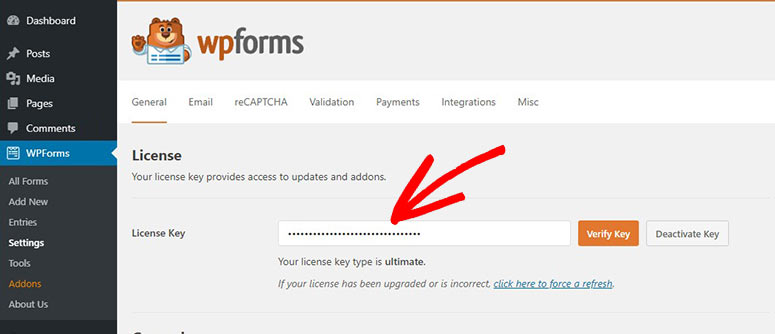
Assim que o WPForms for ativado, você pode adicionar sua chave de licença na página de configurações do plugin. Verifique a chave e sua licença estará ativa.

Você pode começar a criar seus formulários agora, mas primeiro conectaremos rapidamente o Google reCAPTCHA aos WPForms.
Etapa 3: conectar WPForms e reCAPTCHA
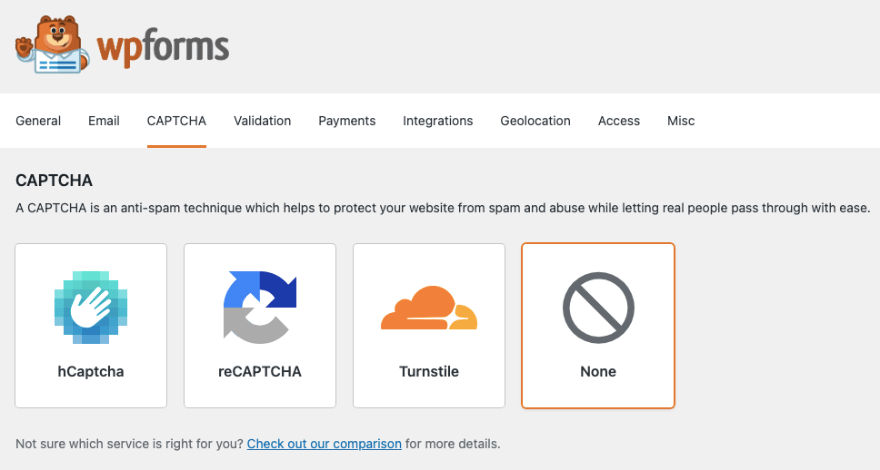
Na página Configurações do WPForms, mude para a guia CAPTCHA .
Você verá opções para configurar hCaptcha, reCAPTCHA, Turnstile ou desligá-lo.
Escolheremos o reCAPTCHA.

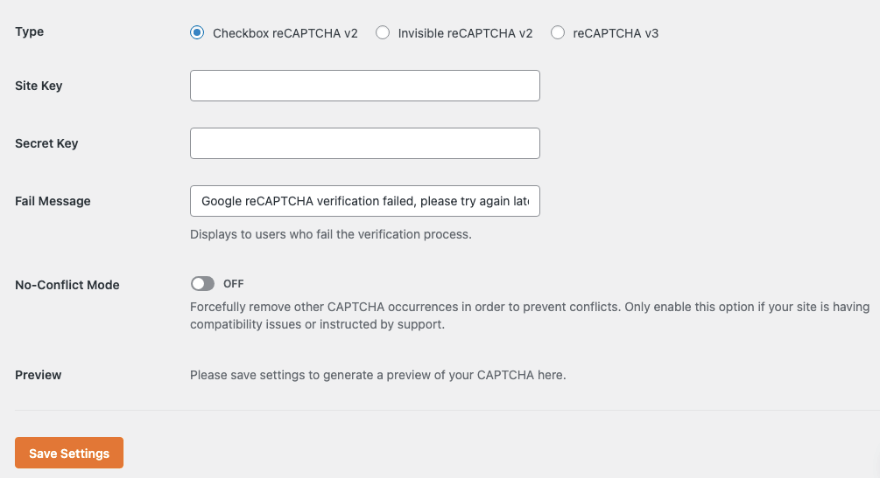
Agora você pode escolher que tipo de CAPTCHA deseja usar. A caixa de seleção exige que o usuário marque uma caixa que prova que é humano.
Porém, se você não quiser atrapalhar a experiência do usuário em seu site, opte pelo reCAPTCHA invisível. Isso verifica se o usuário é humano sem exigir que nada seja feito por ele.
Lembre-se de que o CAPTCHA não afeta diretamente o SEO (otimização de mecanismos de pesquisa), especialmente nas páginas de login, seções de comentários e formulários. No entanto, ocultar conteúdo atrás de captchas pode afetar a experiência do usuário e, portanto, afetar o SEO.
Depois de escolher o tipo de CAPTCHA desejado, abaixo disso você pode colar a chave do site e a chave secreta que você criou anteriormente.

É isso. Salve as configurações e vamos adicioná-las aos formulários do seu site.
Etapa 4: crie um formulário habilitado para CAPTCHA
WPForms é popularmente conhecido como o melhor e mais fácil plug-in de formulário de contato, no entanto, permite criar qualquer tipo de formulário necessário para o seu site, incluindo formulário de contato, formulário de registro, formulário de login, formulário de senha, inscrição em evento, inscrição em boletim informativo, formulários de compra e muito mais.
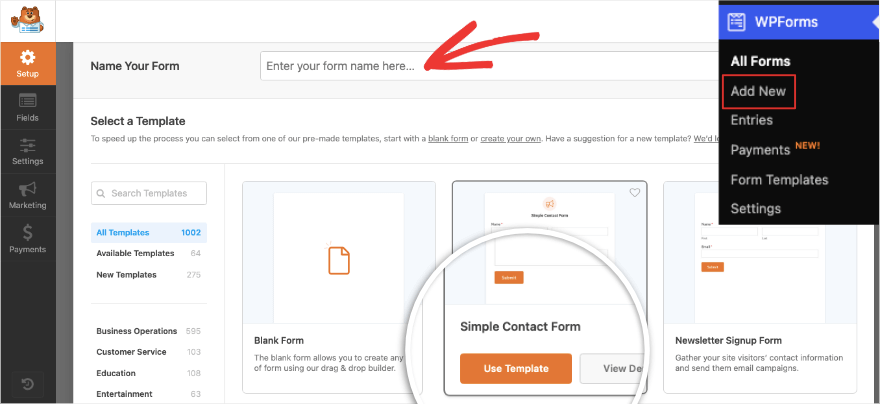
No painel do WordPress, vá para WPForms »Adicionar novo para criar um novo formulário. Você também pode editar um formulário existente se já tiver um.
Você verá uma biblioteca de modelos. Primeiro, vamos adicionar um nome para o formulário na parte superior. Em seguida, você pode usar a barra de pesquisa para filtrar modelos de formulário e encontrar o que precisa com mais rapidez.
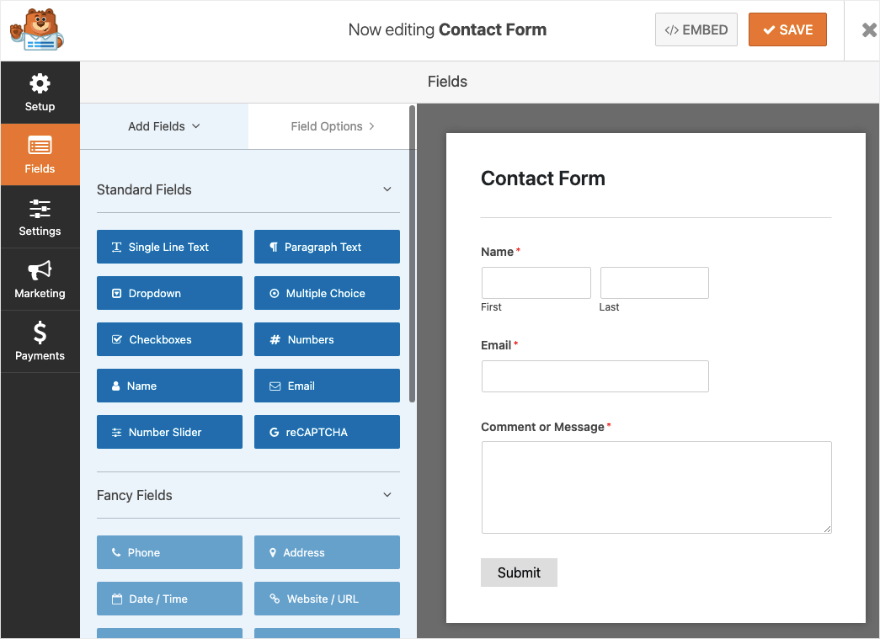
Escolheremos o modelo de formulário de contato simples.

Ao selecionar um modelo, o construtor de arrastar e soltar será aberto. Você verá uma prévia do seu formulário à direita e opções de edição à esquerda.
Isso permite que você edite seu formulário visualmente como ele apareceria quando estivesse ativo em seu site.
Para adicionar novos campos, basta selecionar aquele desejado à esquerda e arrastar e soltar na visualização do formulário.

Na versão gratuita, você pode adicionar campos como linha única, parágrafo, menu suspenso, múltipla escolha, nome, email e muito mais. Você também obtém o campo Google reCAPTCHA.
A versão pro dá acesso a campos avançados como telefone, data/hora, upload de arquivos, senha, escala Likert, assinatura e captcha personalizado.
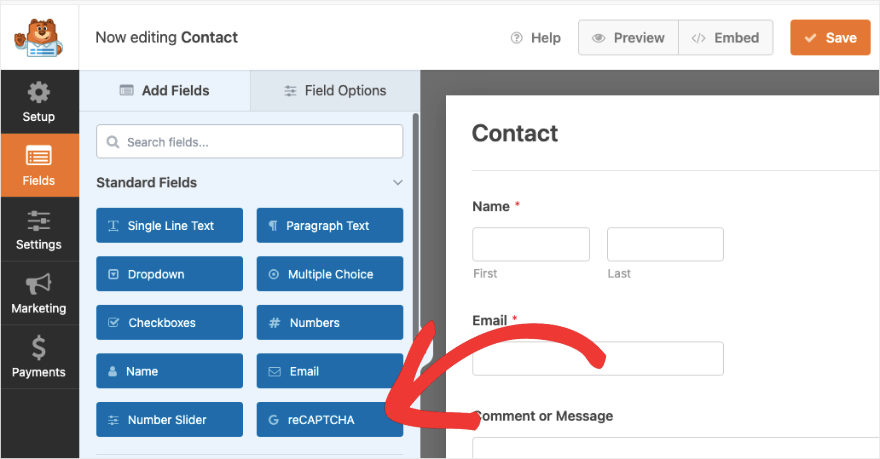
Agora vamos habilitar o reCAPTCHA neste formulário clicando no campo do formulário reCAPTCHA na seção Campos padrão.

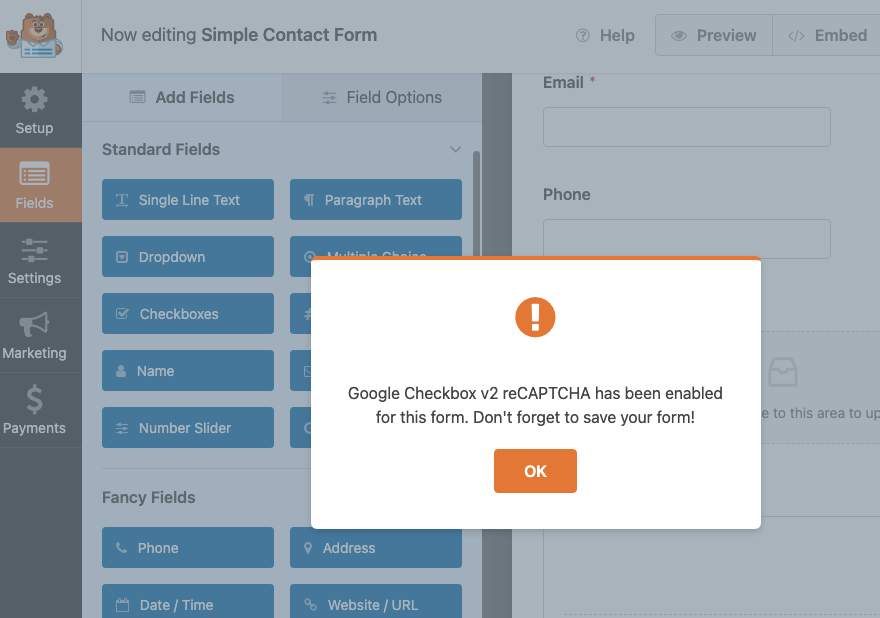
Ao clicar nele, você verá uma mensagem que diz 'Google Checkbox V2 reCAPTCHA foi ativado para este formulário. Não se esqueça de salvar seu formulário!'

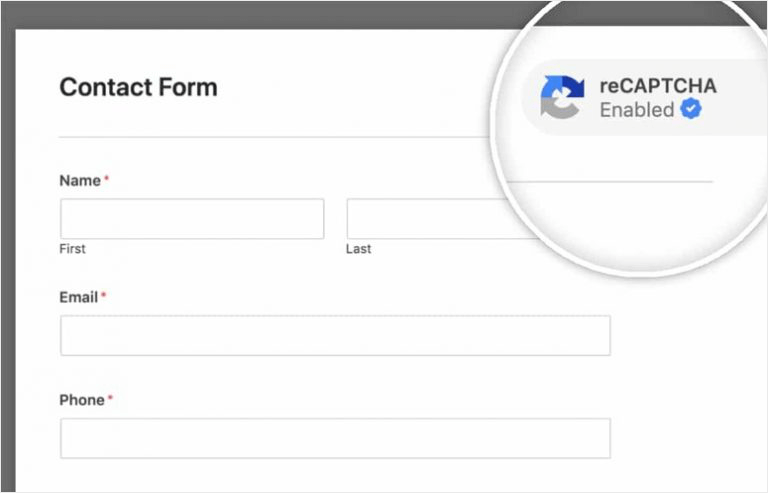
Você também verá que a visualização do formulário tem um emblema habilitado para reCAPTCHA .

Não há mais nada que você precise fazer aqui. Salve as alterações clicando no botão ‘Salvar’ no canto superior direito da tela. Agora é hora de adicionar o formulário ao seu site e o WPForms torna esse processo muito fácil.
Etapa 5: publique o formulário CAPTCHA em seu site
Você pode adicionar seu formulário habilitado para CAPTCHA a qualquer página, postagem ou área pronta para widget, como barra lateral ou rodapé.
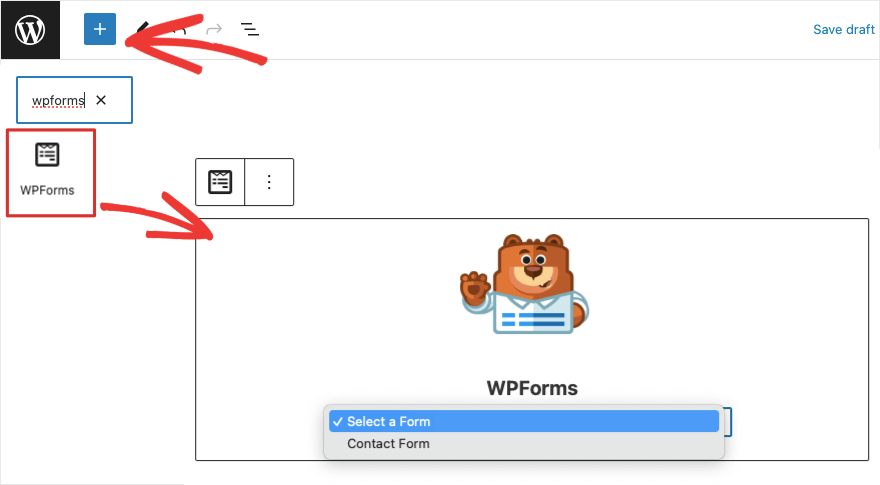
Vamos adicioná-lo a uma nova postagem no WordPress. Abra uma nova postagem usando o editor de blocos. Adicione um novo bloco e pesquise 'WPForms'. Você verá que há um bloco dedicado disponível.
Isso adicionará uma seção WPForms à sua página, onde você poderá escolher o formulário criado em um menu suspenso.

Ao selecionar o formulário, uma visualização do formulário aparecerá na tela de pós-edição.
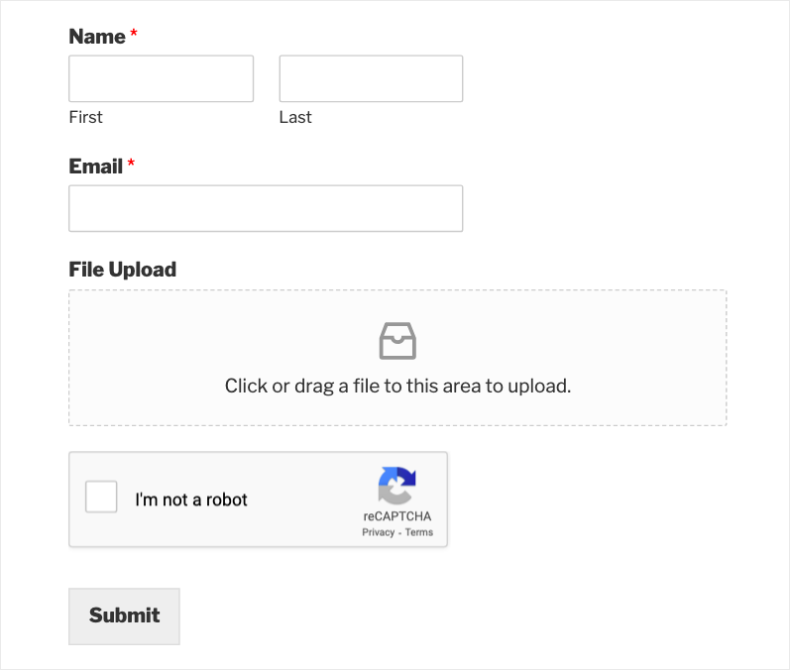
Depois de salvar ou publicar a página, você verá um formulário em seu site com a caixa de seleção CAPTCHA antes do botão “Enviar”.

É isso! Você adicionou CAPTCHA com sucesso ao seu site WordPress.
Esperamos que você tenha achado este tutorial útil. Se você está procurando uma solução CAPTCHA dedicada, confira nossa análise dos Melhores Plugins CAPTCHA para WordPress. Discutimos em detalhes plug-ins do WordPress como CAPTCHA 4WP, Really Simple Captcha e plug-in Login No Captcha reCAPTCHA.
Para controlar spam na seção de comentários, recomendamos conferir nosso Curso WordPress101 completo, onde você aprenderá como gerenciar comentários e discussões.
Agora, WPForms é um criador de formulários versátil. Você pode continuar usando WPForms para criar todos os tipos de formulários para o seu site. E agora que você já ativou a funcionalidade Google CAPTCHA, você pode usar CAPTCHA em cada formulário que criar, simplesmente clicando em um botão dentro do construtor WPForms.
Você pode criar formulários de login e registro personalizados no WordPress e até personalizar o botão de envio. Cada formulário que você cria pode usar a mesma proteção CAPTCHA que você configurou.
Para aproveitar ao máximo este poderoso criador de formulários, confira nosso curso tutorial em vídeo:
Detalhes do curso WPForms 101 »
