Como adicionar categorias à barra lateral no WordPress
Publicados: 2022-06-29Proprietários de sites WordPress, blogueiros e especialistas em SEO sempre tentam destacar posts em destaque, populares e recentes na barra lateral. Mas a maioria deles não se preocupa em destacar categorias na barra lateral. Mas as categorias também são tão importantes quanto quaisquer outras postagens e páginas de um site WordPress. Então o que devemos fazer.
Como blogueiro em tempo integral e redator de conteúdo de SEO, acho que devemos exibir categorias na barra lateral para obter atenção extra dos leitores. Mas a questão é Como adicionar categorias à barra lateral no WordPress?
Siga as etapas abaixo para adicionar categorias à barra lateral do WordPress com estilo.
- Passo 1. Instale o PostX.
- Passo 2. Ative o complemento de categoria.
- Etapa 3. Categorias de estilo com imagens e cores em destaque.
- Passo 4. Adicione blocos de taxonomia ao widget da barra lateral.
- Passo-5. Personalize o bloco de taxonomia.
Como adicionar categorias à barra lateral no WordPress
Como já mencionei os passos, agora é hora de explicá-los. Eu não apenas mostrarei as categorias na barra lateral, mas também explicarei como você pode estilizá-las. Então sem mais delongas vamos começar.
Passo 1. Instalar PostX
Primeiro de tudo, temos que instalar o plugin PostX. É uma solução completa para criar revistas de notícias e qualquer tipo de blog. Ele oferece vários recursos e vários complementos do Gutenberg para expandir as funcionalidades do editor básico do Gutenberg.
Passo 2. Ativar o complemento de categoria
Depois de instalar e ativar corretamente o plugin PostX, temos que ativar o addon de categoria. É necessário para estilizar as páginas de categoria. Por isso:

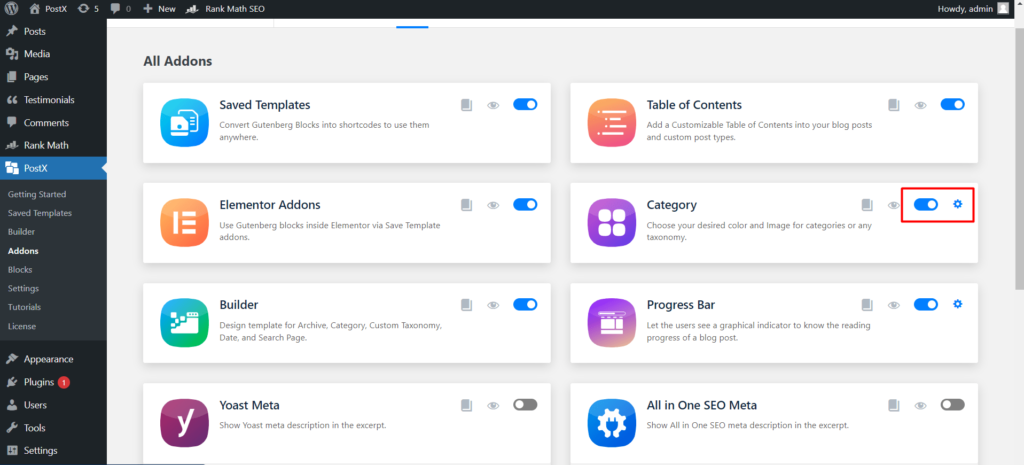
- Navegue até PostX.
- Clique em complementos.
- Ative o “Addon de categoria”
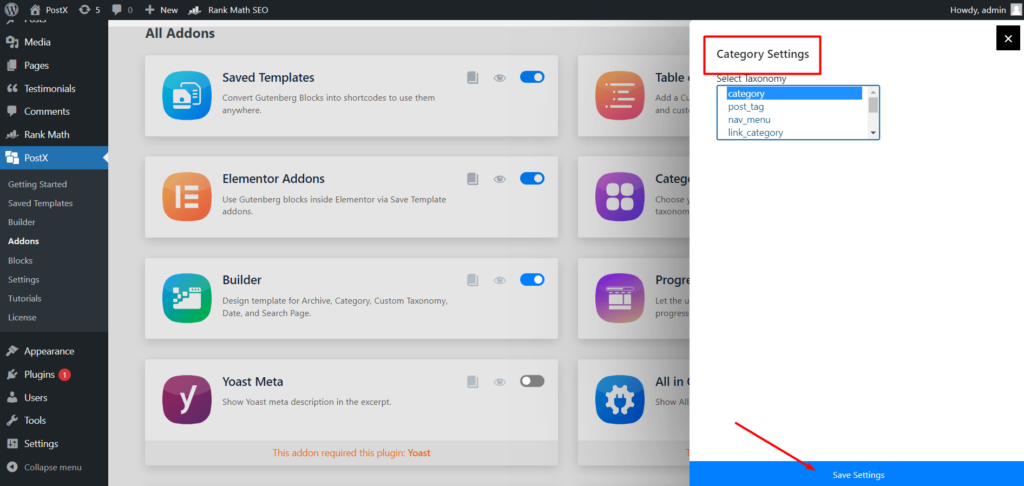
- Clique no botão de configuração.
- Marcar Categoria ou Tags ou ambos.

Etapa 3. Categorias de estilo com imagens e cores em destaque
Se você estiver usando o WordPress para alguns, deve conhecer as opções de edição de categoria padrão. Limita-se apenas a adicionar para editar título, slug e adicionar descrições curtas. Se instalarmos algum plugin de SEO, ele permite otimizar o trecho, isso é tudo.
Mas e as imagens e cores em destaque? Sim, você leu certo, você também pode adicionar imagens em destaque às categorias como postagens do blog. Além disso, você também pode criar um modelo de página de categoria do WordPress para substituí-lo pelo modelo padrão usando o complemento Builder do PostX.
Por enquanto, vamos continuar com as categorias.
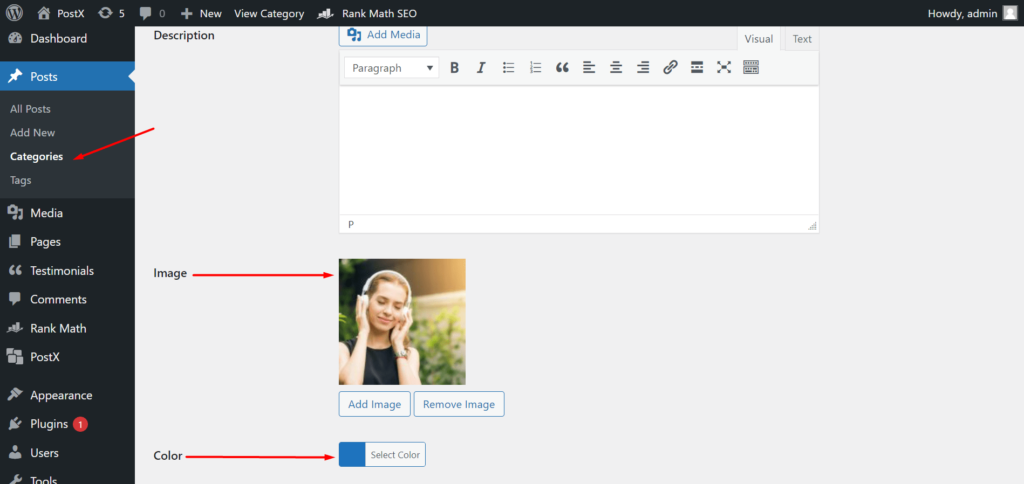
- Navegue até a seção de postagens e clique nas categorias.
- Comece a editar uma categoria.
- Adicione a imagem e a cor desejadas.
- Atualize a categoria.

Da mesma forma, você deve adicionar imagens e cores a todas as categorias do seu site. Ou, pelo menos, as categorias que você deseja adicionar à barra lateral.
Passo 4. Adicionar blocos de taxonomia ao widget da barra lateral
Existem duas maneiras de adicionar um widget à barra lateral. Você adiciona do front-end ou do back-end. Como temos que fazer mais customizações temos que seguir o segundo caminho. No entanto, você também pode fazer isso no front-end, para isso você precisa usar o addon Save Template do PostX. Para adicionar um widget à barra lateral:

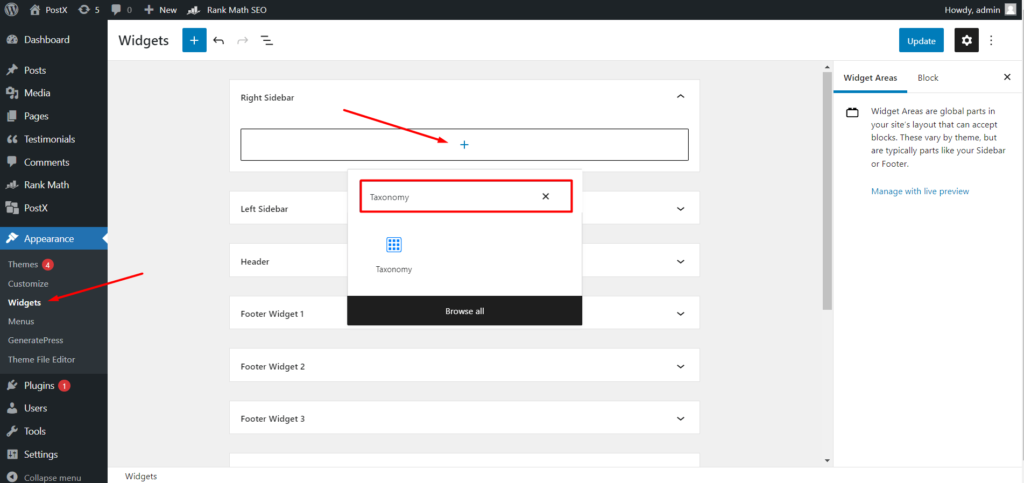
- Navegue pela aparência e clique no widget
- E comece a editar a seção da barra lateral
- Clique no ícone + e procure por Blocos de Taxonomia
Após adicionar os blocos de taxonomia você verá que está exibindo o nome das últimas categorias do seu site. No entanto, você também pode convertê-lo em uma grade de categoria bonita ou exibição de lista. Como?
Continue lendo a próxima etapa para entender todas as possibilidades de personalização dos blocos de taxonomia.
Passo-6. Personalize os blocos de taxonomia
O PostX oferece total liberdade de personalização para todos os seus blocos. Então deixe-me orientá-lo através das possibilidades de personalização.
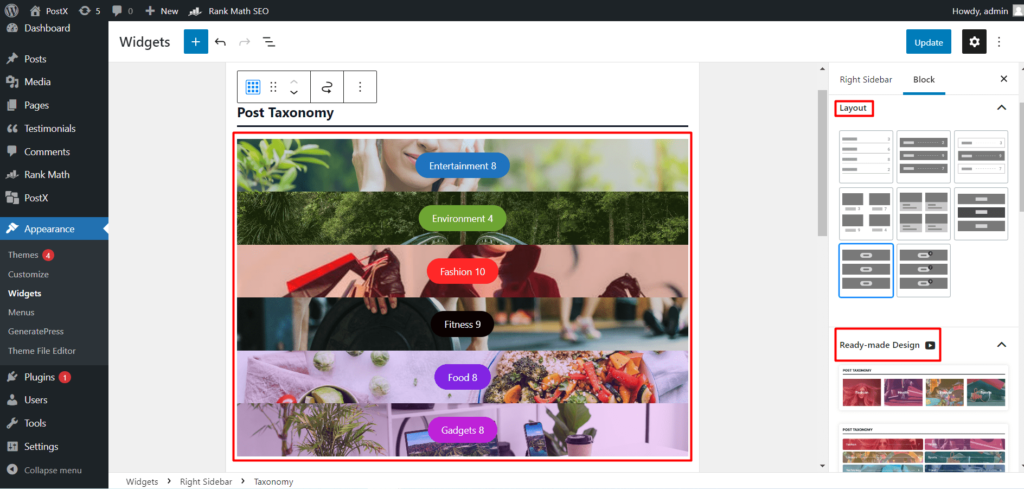
Layout e designs de blocos prontos
Como todos os outros blocos PostX, também oferece alguns layouts e designs pré-fabricados pelos quais você pode converter a visualização padrão em uma bela seção de categoria com cores e imagens específicas. Assim, podemos escolher o design desejado nesta seção. Não se preocupe se parecer um pouco quebrado. Porque podemos personalizar ainda mais usando a seção de configuração.

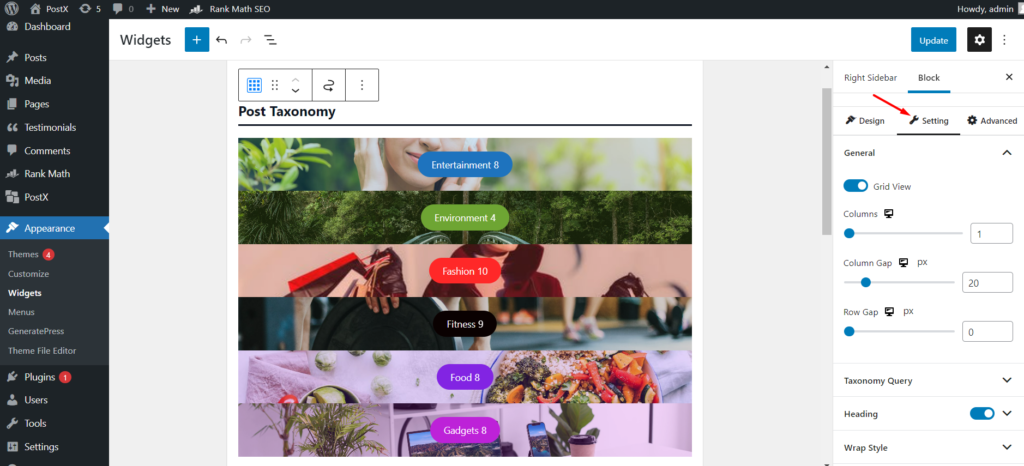
Opções de configuração
A partir das opções de configuração, podemos fazer a seção de categorias exatamente como queremos. Deixe-me começar com a configuração Geral , a partir daqui podemos aumentar ou aumentar o número de colunas, intervalo de colunas e jogo de linhas. Em seguida, também podemos ocultar e exibir o título, título, trecho e contagem de postagens.

Mas a parte mais interessante é a configuração da Consulta. De onde podemos classificar categorias e tags sem esforço. Podemos selecionar o tipo de consulta e taxonomia na opção de seleção suspensa. Por último, mas não menos importante, podemos aumentar ou aumentar o número de taxonomias (categorias ou tags).

Depois de fazer todo tipo de personalização, temos que clicar no botão de atualização e ver como fica no front-end.
Conclusão
Isso é tudo sobre como adicionar categorias à barra lateral no WordPress. Espero agora poder mostrar as categorias do seu site na barra lateral do WordPress sem esforço e com estilo.

Aumente o tráfego orgânico: classifique as páginas da categoria usando o PostX

Encha suas meias com ofertas de Natal de fim de ano

Apresentando o WordPress Breaking News Ticker para PostX

Como editar a barra lateral do WordPress no tema Twenty Twenty-two?
