Como adicionar trechos de código no WordPress
Publicados: 2024-01-18Se você deseja adicionar trechos de código ao seu site WordPress, você veio ao lugar certo.
Normalmente, as pessoas copiam códigos e colam-nos em arquivos de tema do WordPress. É um processo fácil, mas é para usuários experientes.
Para usuários iniciantes e intermediários, copiar e colar pode parecer intimidante. É por isso que estou escrevendo este post.
Além disso, usuários experientes podem obter benefícios porque mostrarei como adicionar trechos de código facilmente.
Vamos começar!
Razões para adicionar trechos de código ao seu site WordPress
Em primeiro lugar, o WordPress é o construtor de sites mais popular devido às suas configurações amigáveis para iniciantes e funcionalidade centrada no usuário.
No entanto, adicionar alguns códigos personalizados pode ampliar o poder do seu WordPress sem danificar o seu site.
Digamos que de alguma forma você tenha alguns códigos que podem ser implementados em seu site. Mas onde ou como você os publicará?
É aí que entra a opção de colar código. É uma ótima maneira de capacitar seu site com coisas inovadoras.
Outro motivo para usar código personalizado é que é uma maneira eficiente de estender o poder do seu WordPress.
Quase para todas as necessidades, você encontrará um plugin para WordPress. Mas será que é sensato instalar plugins para todas as necessidades e deixar seu site pesado?
Se você conseguir gerenciar o problema com um pequeno conjunto de código, faça isso.
Dito tudo isso, vamos verificar o processo de adição de código personalizado ao seu site WordPress.
Maneiras de adicionar códigos personalizados
Existem várias maneiras de adicionar códigos personalizados ao seu site WordPress. Antes de discutir essa parte, quero que você instale um plugin de backup do WordPress para que seus novos códigos não quebrem nada em seu site.
Se der errado, você pode restaurar a versão anterior do backup e levar seu site para o estágio anterior. Dito isto, outro aspecto da adição de trechos de código é onde adicioná-los.
Normalmente, você pode adicionar códigos aos arquivos de modelo de tema, como index.php. Existem outros arquivos PHP onde você pode colar seus códigos diretamente.
O método mais popular, eu acho, é adicionar trechos ao function.php. Pelo menos é isso que você verá na maioria dos tutoriais disponíveis por aí.
Mas vou mostrar o melhor método que mais vai te ajudar quando você mudar o tema ou quiser interromper a funcionalidade por vez.
No entanto, aqui estão alguns métodos que você pode usar para adicionar seu código personalizado ao seu site WordPress.
Como adicionar trechos de código no WordPress (FluentSnippets)
A primeira etapa é adicionar código personalizado com um plugin chamado FluentSnippets. A propósito, este plugin foi desenvolvido por nós (seu WPManageNinja favorito). Se você já é um usuário Fluent (usando algum produto Fluent), você sabe como nossos plug-ins mantêm a qualidade.
Passo um – instalar o plugin gratuito
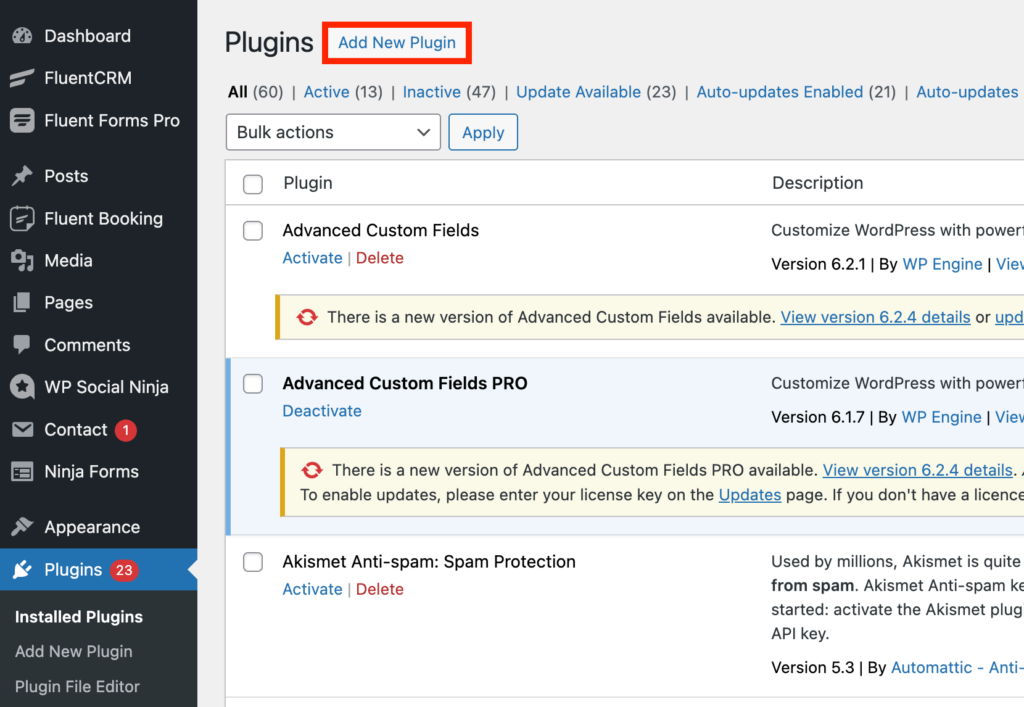
Vá para Plugins > Adicionar Novo Plugin e pesquise FluentSnippets.

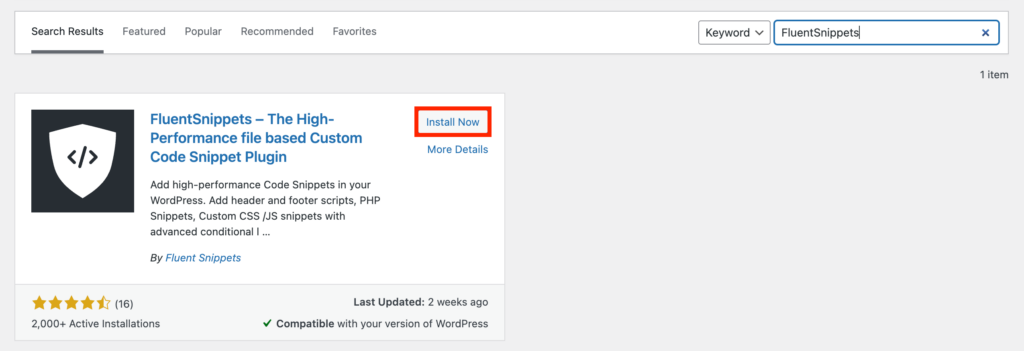
Clique no botão Instalar agora .

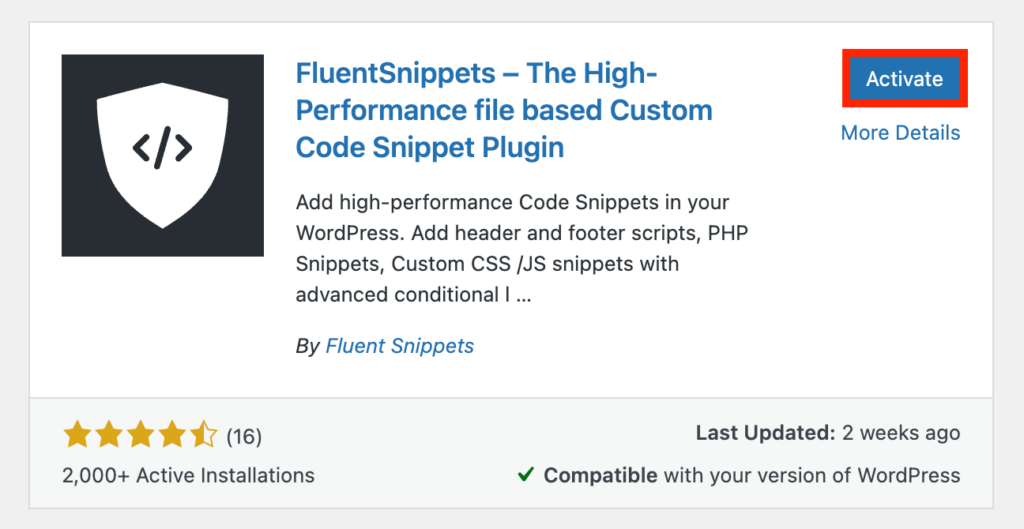
Agora clique no botão Ativar e seu plugin será ativado.

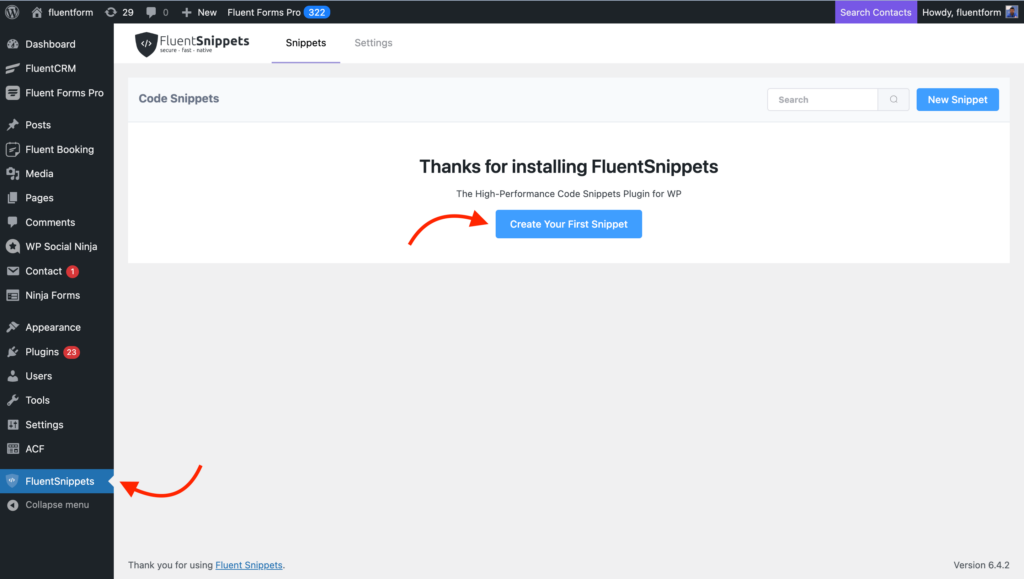
Volte para o painel do WordPress e localize FluentSnippets no painel esquerdo. Você verá um botão que diz Create Your First Snippet . Alternativamente, você sempre pode pressionar o botão Novo trecho no canto superior direito.

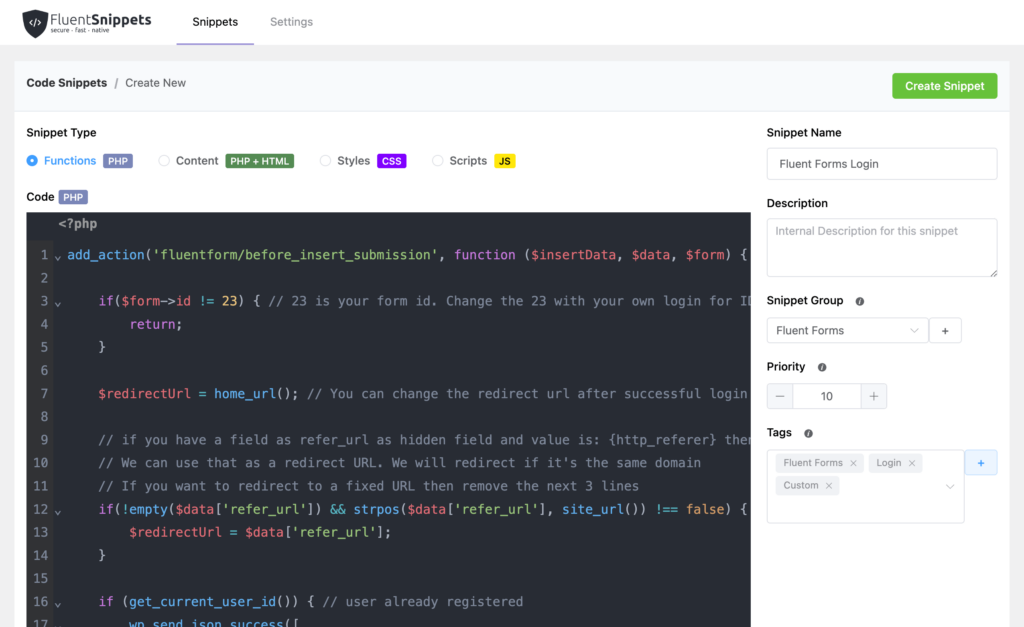
Etapa dois – colar seus trechos de código
Agora cole seu snippet e dê um nome a ele. Você pode escrever alguma descrição, se quiser. Afinal, diga onde executar e clique no botão Criar Snippet .

Você também pode definir alguma prioridade com números; quanto menor o número, maior prioridade ele terá.

Quando você tem vários trechos, pode organizá-los em grupos. Você também pode atribuir algumas tags para encontrar seus snippets facilmente.
Existe uma opção chamada Lógica Condicional Avançada. Se você ativá-lo, poderá filtrar seus snippets e deixá-los rodar quando eles atenderem à condição.
A propósito, você pode escrever scripts para PHP, PHP + HTML, CSS e JS.
A maneira mais fácil de copiar e colar código é feita aqui. Você pode ver as configurações, embora não haja muito o que fazer lá.
Cole o código dentro do arquivo do seu tema
O WordPress, por padrão, vem com diversas funcionalidades para aplicar ao seu site. Os temas geralmente possuem recursos avançados e opções de personalização. Mas quando você precisar de algo exato, você pode adicionar alguns códigos escritos por você mesmo.
Aí vem o arquivo function.php para salvar suas costas. Bem, você pode encontrar o arquivo dentro de cada tema, mas quero que siga o caminho mais seguro. É por isso que sugiro que você crie um tema filho.
Não fique sobrecarregado. Um tema filho reside no tema principal e funciona como os pais. E a vantagem é que, se algo der errado, apenas os brunches serão afetados e não a árvore (tema principal).
Passo um – Crie um tema filho
Para criar um tema filho, você deve acessar as pastas do seu site através de um cliente FTP como o FileZilla. Você também pode acessar usando o gerenciador de arquivos de onde o site está hospedado.
Depois de fazer login com sucesso, vá para wp-content > themes . Ao navegar até lá, você poderá ver as pastas de todos os temas instalados em seu site.
Agora você precisa criar uma pasta para o tema filho que deseja criar. Dê um nome à pasta. Sugiro que você escreva um nome descritivo para evitar confusão no futuro. Digamos que o nome do seu tema seja tropica, você pode nomear seu tema filho como tropica_childtheme.
Passo dois – Adicione um arquivo css
Após criar a pasta, adicione um arquivo style.css dentro dela. No seu editor de texto, cole o seguinte código:
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */Não se esqueça de substituir suas informações pelo conteúdo fictício. Certifique-se de escrever o nome do tema pai corretamente (aqui é tropica). Outra coisa importante é que você precisa chamar o CSS do tema pai dentro do arquivo style.css do tema filho.
Você pode fazer isso simplesmente adicionando o seguinte código:
@import url("../parenttheme/style.css");Aqui o “tema pai” é trópico. Certo?
Portanto, não se esqueça de escrever o nome do seu tema pai corretamente. Quando terminar, salve seu arquivo como style.css na pasta do seu tema filho.
Passo 3 – Crie um arquivo funções.php
A próxima coisa é criar um arquivo functions.php para o seu tema filho. Abra seu editor de texto e cole a seguinte tag PHP:
<?php //* Write your code hereAgora salve este arquivo como functions.php e adicione-o à pasta do tema filho. Além disso, arraste esta pasta para o diretório de temas do seu site usando seu cliente FTP.
Passo quatro – Ative seu tema
É hora de ativar seu tema. Para fazer isso, vá para Aparência > Temas no painel esquerdo do painel do WordPress. Você pode ver o tema filho que criou lá. Clique no botão Ativar e seu tema filho começará a funcionar.
Passo cinco – Adicione seus trechos de código
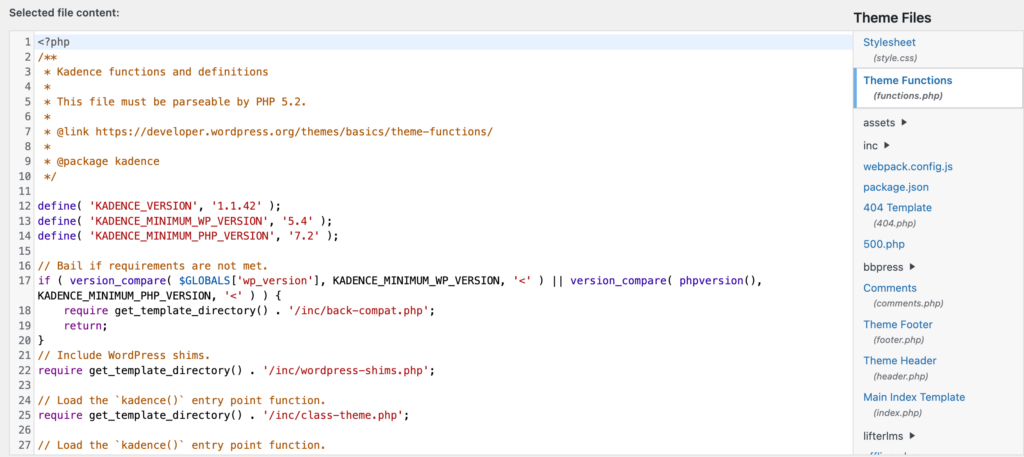
Aqui para fazer a tarefa principal. Para adicionar trechos de código ao tema filho, navegue até Appearance > Theme File Editor . Agora selecione functions.php ou qualquer outro arquivo que você deseja personalizar.

Aqui está um exemplo de funções.php
Quando terminar, clique em Atualizar arquivo e suas alterações serão implementadas em seu site. Basta recarregar o site e verificar você mesmo!
Conclusão
Agora você sabe como adicionar trechos de código personalizados aos seus sites WordPress. Vamos utilizar o conhecimento e tornar seu site mais poderoso do que nunca com seus códigos personalizados. Espero que não seja mais uma tarefa difícil adicionar códigos.
