Como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce? (Guia Fácil 2022)
Publicados: 2022-10-02Não sabe como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce? Então, você veio ao lugar certo. Neste artigo, explicamos tudo o que você precisa saber sobre como adicionar o campo de confirmação no campo de registro do WooCommerce.
A principal importância de adicionar um campo de confirmação de senha no WooCommerce é detectar erros de digitação, fazendo com que os usuários digitem sua senha duas vezes. Usando um plugin de registro, você pode conseguir isso com facilidade.
Portanto, se você quiser aprender como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce, fique conosco até o final.
Escolha um plugin do WordPress para criar e adicionar o formulário de registro do WooCommerce
O formulário de registro padrão do WooCommerce não vem com a opção de campo de confirmação de senha. Portanto, você precisa de um plug-in de construtor de formulários de terceiros para criar um formulário de registro personalizado e adicionar o campo de confirmação de senha.
Se você estiver familiarizado com o WordPress, você deve saber que há uma infinidade de plugins do WordPress disponíveis. Por isso, é bastante esmagadora para escolher o caminho certo.
O melhor plugin que podemos pensar é o User Registration do WPEverest. É um dos melhores plugins de registro de usuário e formulário de login na web. O plugin oferece um recurso de arrastar e soltar. Além disso, ele também fornece vários modelos para criar formulários facilmente.

Alguns dos recursos de destaque do Cadastro de Usuários são:
- Envie e-mails personalizados para seus usuários
- Campos de formulário ilimitados
- Formulário de login embutido
- Proteção contra SPAM
- Importar e exportar formulários
- Lógica condicional inteligente
Com isso dito, vamos começar o processo passo a passo sobre como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce.
Adicionar campo de confirmação de senha no formulário de registro do WooCommerce
1. Instale e ative o plug-in User Registration Pro
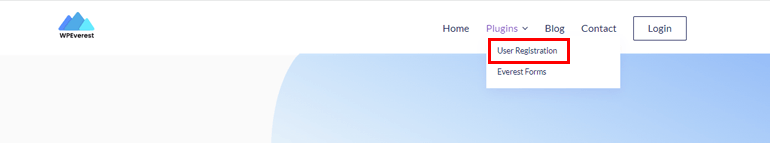
Para adicionar o campo de confirmação de senha no formulário de registro do WooCommerce, você não precisa necessariamente instalar a versão gratuita do Registro de Usuário. Portanto, vamos instalar diretamente a versão pro. Para isso, visite a página oficial do WPEverest e selecione User Registration no menu suspenso Plugins .

Em seguida, clique na guia Preços e escolha um plano adequado para você. Após a conclusão do processo de pagamento, você receberá uma fatura em seu correio. Você também encontrará o link para fazer login na sua conta de usuário do WPEverest.
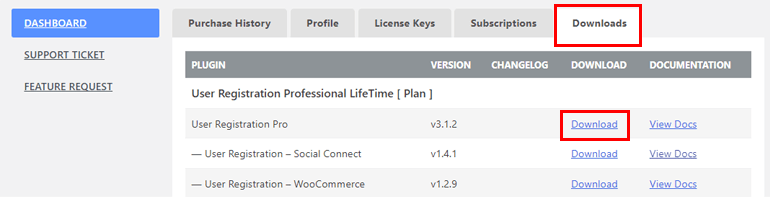
Depois de fazer login na sua conta de usuário, baixe o arquivo compactado do User Registration Pro na guia Downloads .

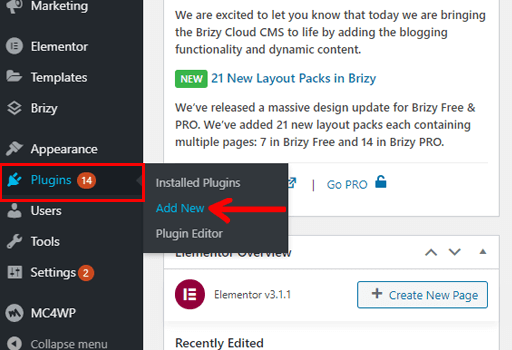
Agora, faça login no painel do WordPress e navegue até Plugins >> Add New .

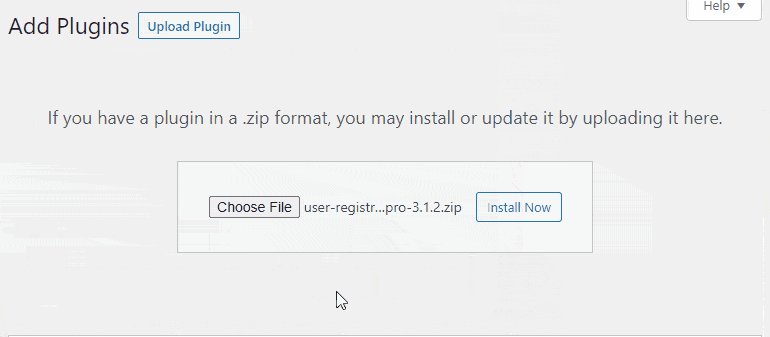
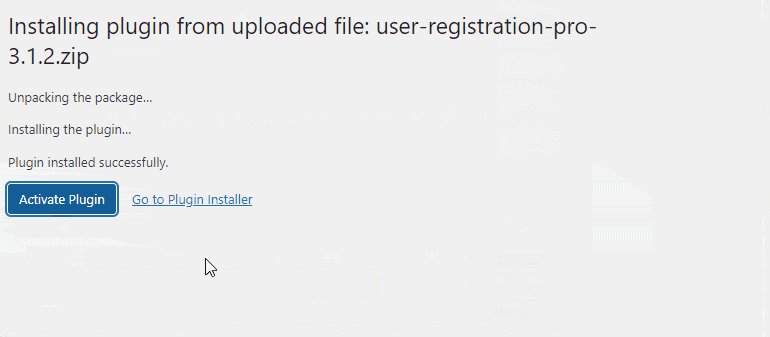
Em seguida, clique no botão Upload Plugin . Escolha o arquivo compactado de Cadastro de Usuário, Instale e por último Ative -o.

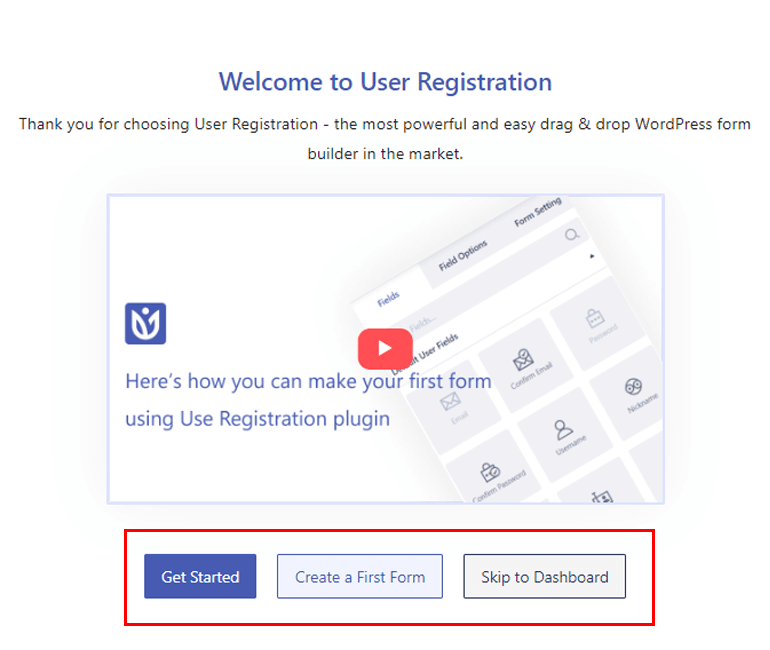
O Assistente de Configuração aparecerá assim que o plugin for ativado. Você pode começar ou criar um primeiro formulário ou pular para o painel .

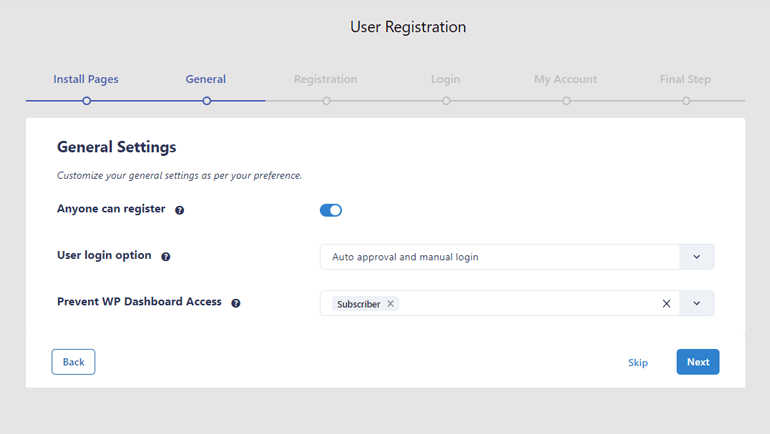
Se você clicar na opção Começar , o plug-in permite que você instale automaticamente as páginas Registro e Minha conta . Além disso, você pode configurar as Configurações Gerais . Nessa opção, você pode habilitar a opção Qualquer pessoa pode se registrar , definir a opção de login do usuário e escolher quem impedir o acesso ao painel .

Um dos recursos mais convenientes do Registro de usuário é habilitar a opção Qualquer pessoa pode se registrar diretamente no assistente de configuração. Você não precisa habilitar essa opção no painel do WordPress separadamente. Além disso, habilitar essa opção permite que seus usuários se registrem no seu site a partir do front-end.
Fora isso, o plugin permite que você configure as configurações de Registro , Login e Minha Conta . A configuração dessas opções será aplicada a todas as configurações dos formulários que você criar posteriormente.
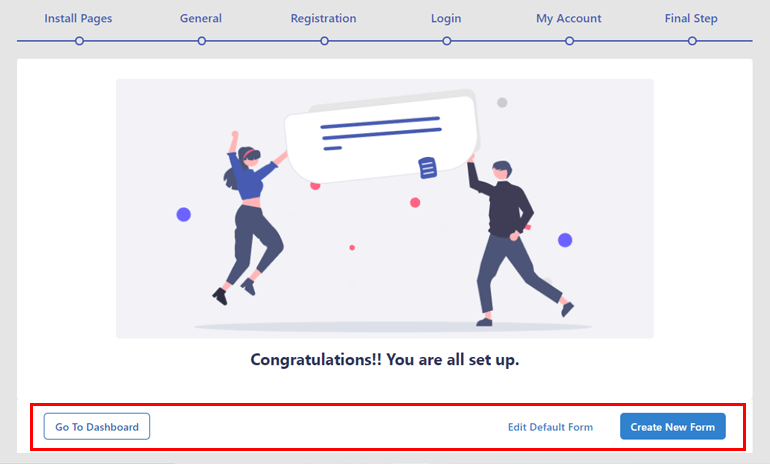
Na etapa final do processo de configuração, três opções estão disponíveis – Criar novo formulário , Editar formulário padrão ou Ir para painel .

Como o nome sugere, Criar novo formulário o levará diretamente à página do construtor de formulários. E se você escolher Editar formulário padrão , poderá editar o formulário fornecido pelo plug-in.
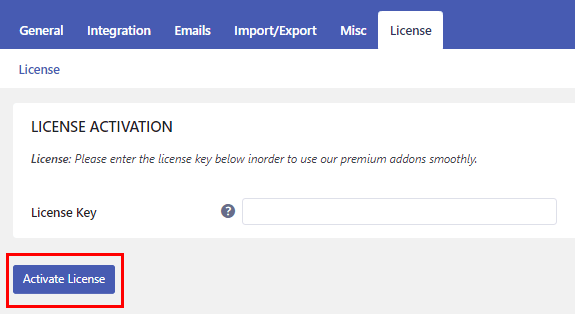
Por enquanto, vamos ao Painel . Você verá uma mensagem Digite sua chave de licença na parte superior. Clique na mensagem e insira a chave de licença que você pode encontrar na guia Chave de licença em sua conta de usuário. Aperte o botão Ativar Licença para finalmente ativar o plugin.

2. Instale e ative o complemento WooCommerce
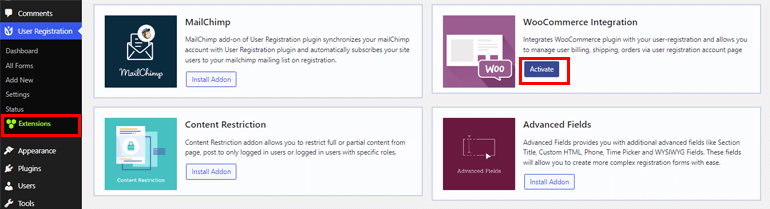
Após a instalação bem-sucedida do User Registration Pro , você também deve instalar o WooCommerce Add-on. Basta navegar até User Registration >> Extensions .


Procure o complemento WooCommerce Integration , passe o mouse sobre ele e pressione o botão Instalar Addon .
3. Crie um novo formulário de registro WooCommerce
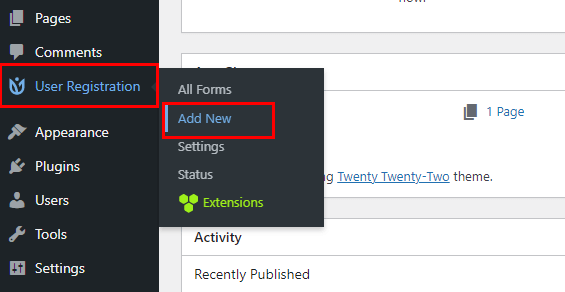
A próxima etapa de como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce é criar um novo formulário de registro do WooCommerce. Clique em Cadastro de Usuário >> Adicionar Novo .

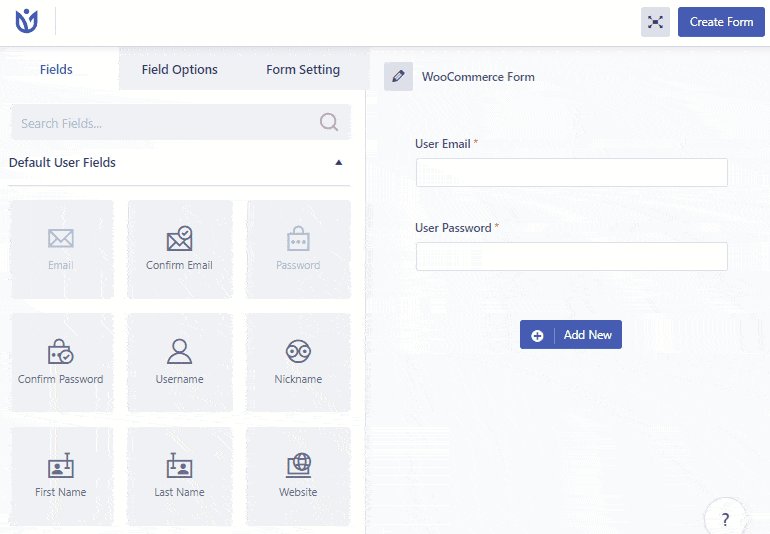
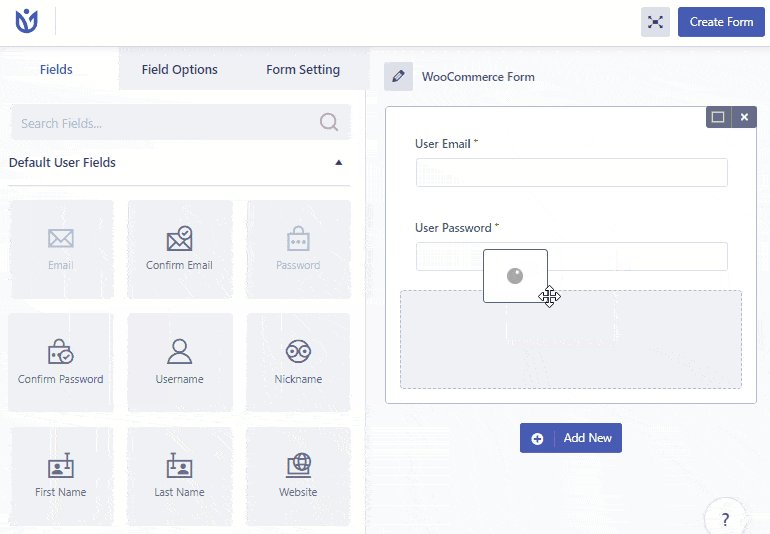
Dois campos padrão – User Email e User Password já estão disponíveis. Além disso, você pode adicionar campos WooCommerce em seu formulário. Se você rolar para baixo, poderá ver a seção Endereço de cobrança do WooCommerce e Endereço de entrega do WooCommerce. Não se esqueça de nomear seu formulário também.
Tudo que você precisa fazer é arrastar o campo de sua escolha e soltá-lo no formulário. Você pode adicionar quantos campos desejar.
Adicionar campo de confirmação de senha no formulário de registro do WooCommerce
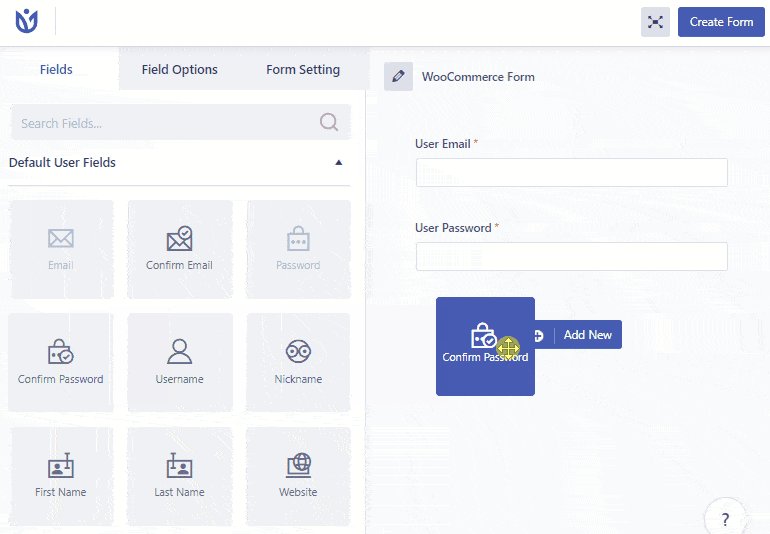
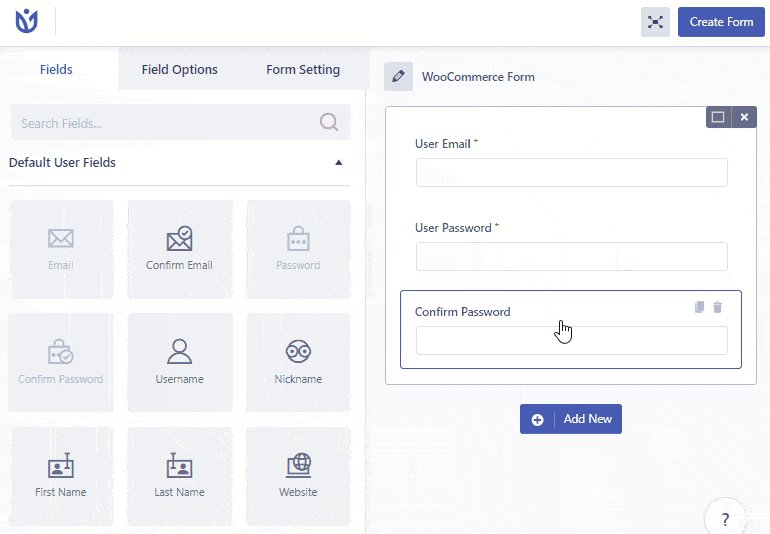
Para adicionar o campo de confirmação de senha, vá para a seção Default User Fields . Lá você encontrará o campo Confirmar Senha . Arraste o campo e solte-o no formulário conforme mostrado na etapa acima.

Personalizar configurações de formulário
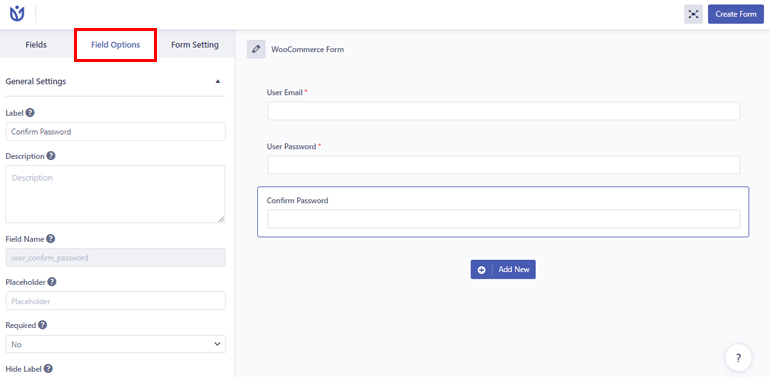
O plug-in de registro de usuário permite que você personalize seu formulário através da seção Opções de campo conforme sua necessidade.
Você pode editar o Rótulo , Descrição , Nome do Campo , Espaço reservado e Ocultar Rótulo . Além disso, você também pode decidir se deseja tornar um campo Obrigatório ou não. Na opção Configurações Avançadas , você pode adicionar Classe Personalizada .

Clique no botão Criar formulário localizado no canto superior direito. E é assim que você pode criar e personalizar um formulário de registro WooCommerce com um campo Confirmar senha .
Você também pode visualizar para ver a aparência do seu formulário e fazer alterações se não estiver satisfeito. No entanto, não se esqueça de clicar no botão Atualizar formulário para salvar as alterações necessárias.
4. Defina as configurações do formulário de registro
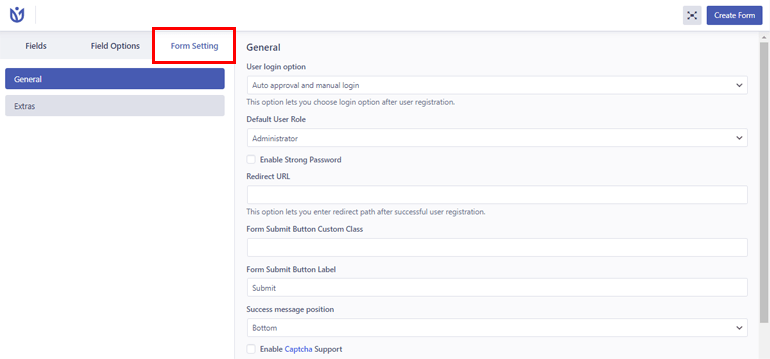
Você precisa definir as configurações do formulário para finalmente deixar seu formulário pronto antes da publicação. Abra a guia Configuração de formulário . Existem duas opções que você pode configurar – Geral e Extras .

Definimos a maioria das configurações no início após a ativação do plug-in. Portanto, você não precisa definir essas configurações. Além disso, você pode configurar outras opções de configuração, como adicionar uma classe CSS personalizada , habilitar o suporte a Captcha , etc.
5. Substitua o formulário de registro padrão do WooCommerce pelo formulário personalizado
Até agora, criamos um formulário WooCommerce, personalizamos e configuramos configurações essenciais. A próxima coisa é substituir o formulário de registro padrão do WooCommerce por um formulário personalizado que acabamos de criar.
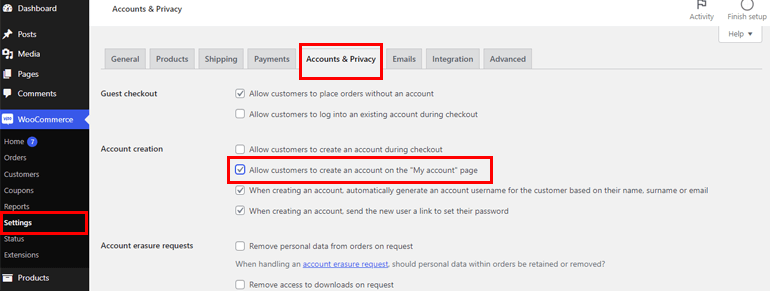
Então, como fazemos isso? É simples, clique na opção Configurações na guia WooCommerce . Selecione a guia Conta e privacidade e role para baixo até a seção Criação de conta . Em seguida, marque a caixa de seleção Permitir que os clientes criem uma conta na opção da página “Minha conta” .

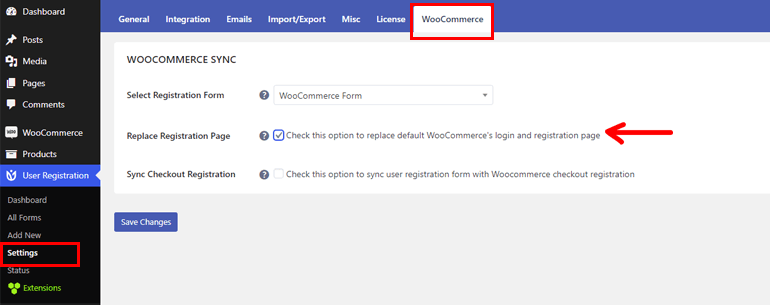
Além disso, vá para User Registration >> Settings e abra a guia WooCommerce . Em seguida, escolha o formulário de registro personalizado do WooCommerce que criamos anteriormente. Não se esqueça de selecionar a página Substituir registro e Salvar alterações .

6. Publique o formulário em seu site
Estamos na etapa final de adicionar campos extras ao formulário de registro do WordPress. Para tornar o formulário visível para seus usuários, você precisa publicar seu formulário.
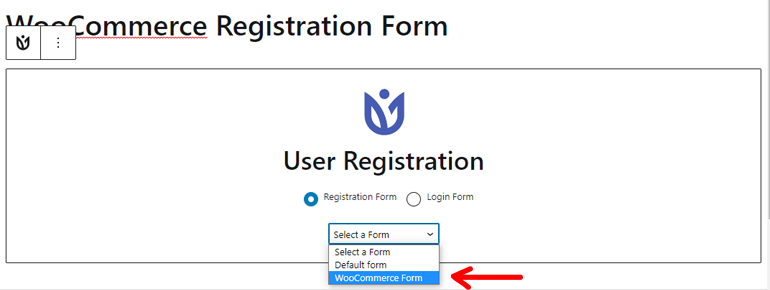
Vá para a página/post onde você deseja exibir o formulário. Clique no ícone Mais [+] e procure por Cadastro de Usuário.

Em seguida, selecione o formulário que você criou anteriormente na lista suspensa. Por fim, clique no botão Publicar localizado no canto superior direito.
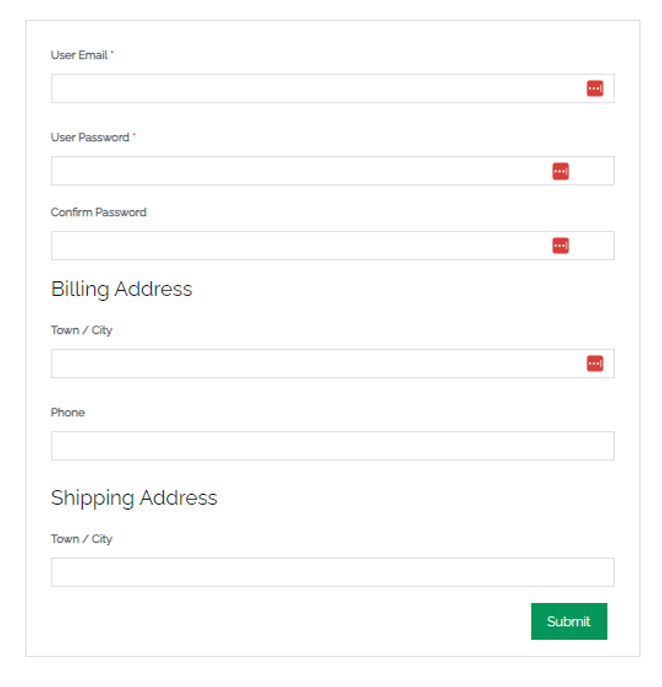
É assim que seu formulário ficará se você o visualizar.

PS : É assim que o formulário fica se você instalar o tema Zakra.
Embrulhando-o!
E isso é tudo o que tenho a dizer sobre como adicionar o campo de confirmação de senha no formulário de registro do WooCommerce.
Em primeiro lugar, você precisa permitir que os usuários se registrem no seu site por meio do front-end. Criar um formulário de registro do WooCommerce e adicionar o campo de confirmação de senha com a ajuda do Registro do usuário é o próximo passo.
Você pode personalizar ainda mais o formulário e definir as configurações também. Depois de substituir o formulário de registro padrão do WooCommerce pelo formulário personalizado, você pode publicar o formulário.
Se você seguir essas etapas, adicionar um campo de confirmação de senha no formulário de registro do WooCommerce não será um problema.
Finalmente, é um envoltório. Espero que você tenha gostado de ler este artigo e, se gostou, por que não compartilhá-lo em suas redes sociais? Você também pode nos seguir no Twitter e no Facebook para obter atualizações regulares e notícias interessantes.
Antes de ir, aqui estão alguns dos artigos importantes sobre como criar facilmente breadcrumbs no WordPress para SEO e como alterar os layouts de postagem no WordPress.
