Como adicionar um campo de código de cupom em formulários do WordPress? (Guia Fácil 2022)
Publicados: 2022-11-21Quer saber como adicionar um campo de código de cupom em formulários do WordPress? Nós vamos mostrar exatamente como.
É essencial incorporar cupons digitais para qualquer site de negócios de comércio eletrônico. Você pode facilmente organizar brindes e vendas com códigos de cupom em seu site.
E a maneira mais fácil de usar o sistema de cupons em seu site é adicionando um campo de código de cupom a um formulário do WordPress. Assim, os usuários podem inserir o código do cupom no campo e solicitar descontos ou brindes.
Portanto, neste artigo, você aprenderá como adicionar um campo de código de cupom em formulários do WordPress. Mas antes de começarmos, vamos discutir brevemente as vantagens de adicionar um campo de cupom em seus formulários.
Por que adicionar um campo de código de cupom em formulários do WordPress?
Claro, os cupons eram inicialmente em papel. Mas os cupons virtuais tornaram-se igualmente famosos na era digitalizada. Com o grande aumento nas compras online durante a pandemia, os cupons digitais superaram os de papel pela primeira vez em 2022.
É por isso que muitas empresas introduziram códigos de cupom digital que os usuários podem aplicar para receber descontos e presentes.
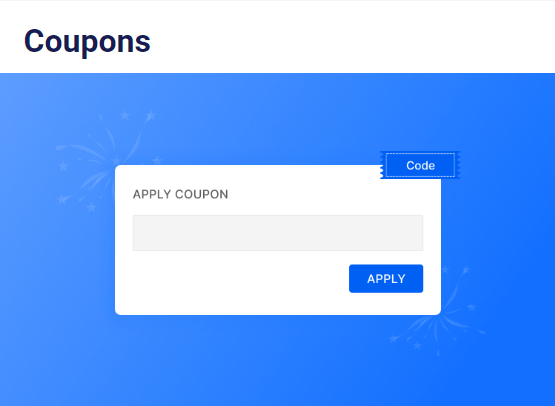
Você pode simplesmente criar um formulário WordPress com um campo de código de cupom. Os usuários podem inserir seu código de cupom no campo para receber os descontos especificados. Simples e rápido!
Aqui estão mais alguns benefícios de adicionar um campo de código de cupom em formulários do WordPress:
- Ele incentiva os clientes a experimentar produtos ou serviços que normalmente não experimentariam.
- Ele permite que você recompense clientes recorrentes.
- Ajuda na geração de leads por meio de email marketing durante eventos como Natal, Black Friday, etc.
Assim, adicionar um campo de código de cupom pode ser uma arma poderosa para o seu negócio.
E para isso, você precisa de um bom plugin de criação de formulários como o Everest Forms. Este fantástico plug-in de cupom WordPress de arrastar e soltar vem com um complemento premium de cupons.

Portanto, você pode criar facilmente quantos códigos de cupom precisar e adicionar campos de código de cupom ao seu formulário.
Dito isso, vamos mergulhar direto no conteúdo.
Como adicionar um código de cupom em formulários do WordPress usando o Everest Forms?
Agora, para adicionar um campo de cupom em seus formulários do WordPress, basta seguir os simples passos abaixo:
Passo 1: Instale e ative o Everest Forms e o Everest Forms Pro
Primeiro, faça login no painel do WordPress. Depois disso, instale e ative o Everest Forms e o Everest Forms Pro.
Você deve instalar e ativar as versões gratuita e premium do Everest Forms. Você precisa da versão premium do Everest Forms para instalar o complemento Coupons, pois está disponível apenas nos planos premium.

Depois de configurar o plug-in com sucesso, você pode passar para a próxima etapa.
Etapa 2: instale e ative o complemento de cupons
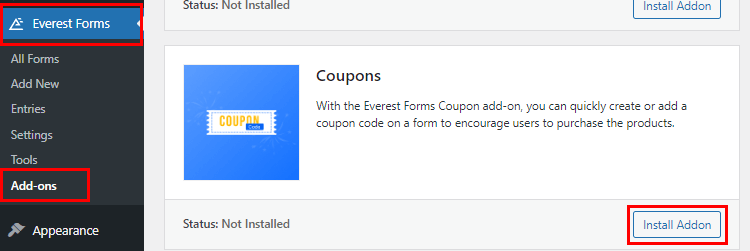
Como você tem a versão pro do Everest Forms, agora pode instalar facilmente qualquer complemento do Everest Forms. Para isso, navegue até Everest Forms >> Add-on e procure o add-on Coupons .
Em seguida, clique no botão Instalar complemento e pressione Ativar . Você saberá que o complemento está ativado quando o status mostrar Ativado .

Etapa 3: criar um código de cupom
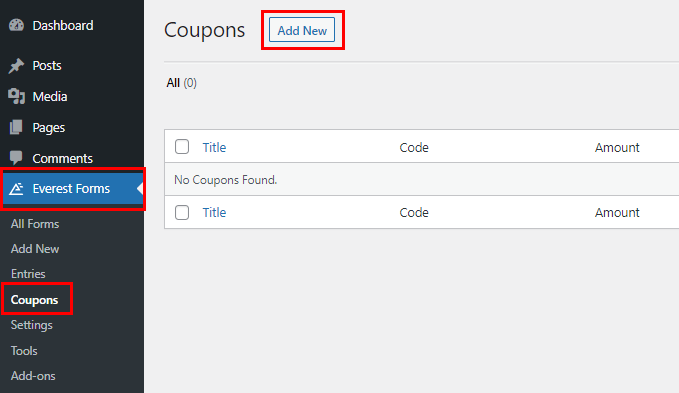
Agora que você instalou seu complemento, pode gerar vários códigos de cupom conforme sua necessidade. Basta ir a Everest Forms >> Coupons e clicar em Add New .

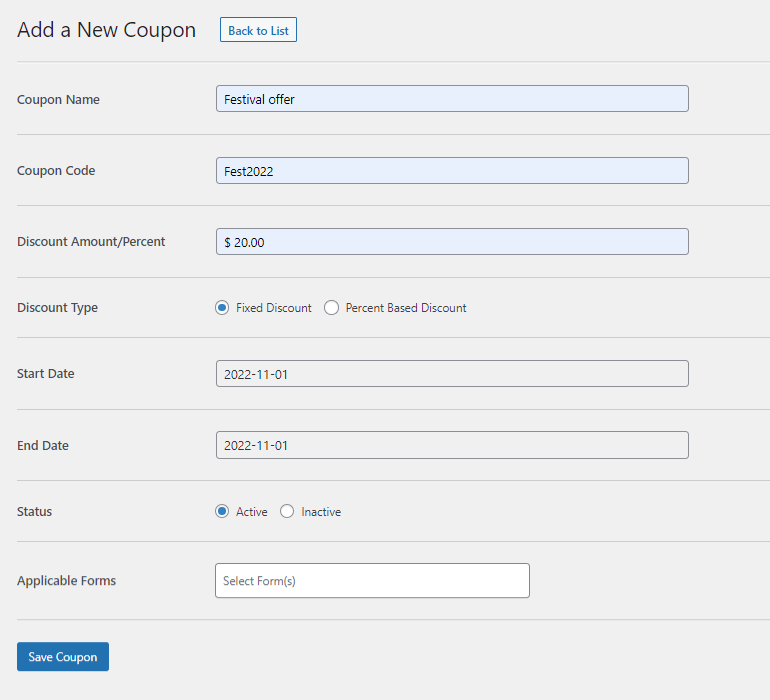
Depois disso, você será redirecionado para a página do criador de cupons. Aqui, você pode fazer a edição do seu código de cupom da seguinte forma:

- Nome do cupom : digite o nome do cupom aqui.
- Código do cupom : o código do cupom real vai aqui. Você pode inserir um código relevante adequado para a ocasião, como “Fest2020”.
- Valor/porcentagem do desconto: insira o desconto que deseja conceder aos usuários.
- Tipo de desconto : selecione entre os tipos Desconto fixo e Desconto baseado em porcentagem.
- Data de início: selecione a data de início do desconto. O código do cupom será válido somente a partir desta data.
- Data final : selecione a data em que o desconto termina. O código do cupom será válido somente até esta data.
- Status : Você pode definir o status do cupom como ativo ou inativo.
- Formulários aplicáveis : selecione os formulários nos quais deseja que este código de cupom seja aplicável. Você também pode selecionar vários formulários segurando a tecla Ctrl.
- Por fim, clique no botão Salvar cupom para criar o cupom com sucesso.
Etapa 4: adicionar campo de código de cupom ao seu formulário do WordPress
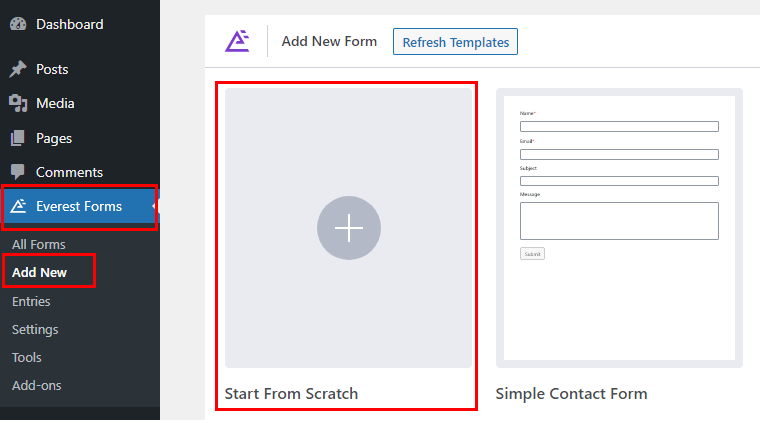
Em seguida, você deve criar um formulário onde poderá adicionar um campo de código de cupom. Então, navegue até Everest Forms >> Adicionar novo arquivo . Você encontrará uma coleção de modelos de formulário pré-criados na página Adicionar novo formulário . No entanto, você também pode começar do zero com a opção Start From Scratch .


Dê um nome ao seu formulário e clique em Continuar ; nós o chamamos de "Formulário de cupom".

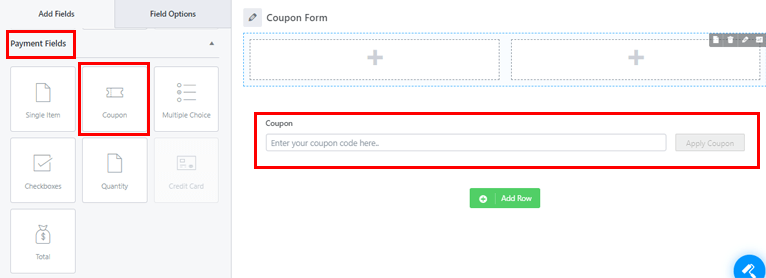
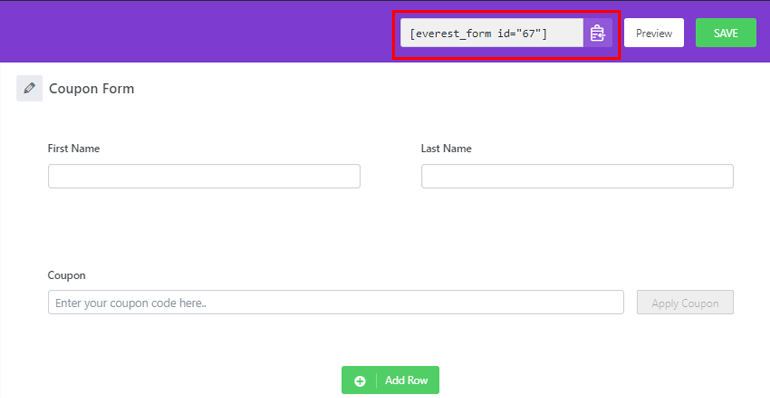
Agora, uma janela do construtor de formulários será aberta. No lado esquerdo do construtor, você encontrará todos os campos de formulário disponíveis. Ao rolar para baixo, você verá o Campo de cupom sob os Campos de pagamento . Arraste e solte o campo à sua direita na área desejada.

Você pode adicionar quantos campos precisar para o seu formulário da mesma maneira.
Além disso, você pode personalizar o campo do cupom junto com outros campos do seu formulário. Basta clicar no campo que deseja personalizar, e suas opções de campo aparecerão à esquerda.
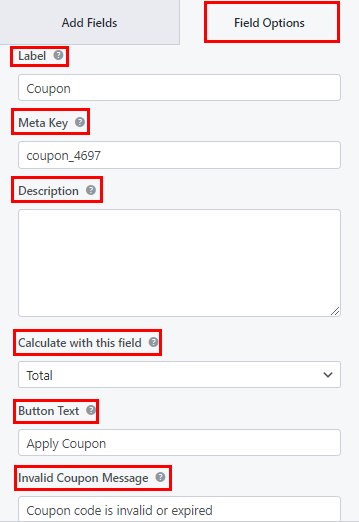
Por exemplo, você pode fazer as seguintes alterações no campo Cupom :

- Rótulo : Você pode alterar o rótulo do campo do cupom inserindo o que desejar.
- Metakey : Metakey armazena dados de campo em seu banco de dados e os recupera quando necessário.
- Descrição : você pode inserir o texto para a descrição do campo do formulário aqui.
- Calcular com este campo: Aqui, você pode escolher o campo cujo valor deseja utilizar para calcular o desconto do cupom.
- Texto do botão : permite editar o texto do botão para aplicar o cupom.
- Mensagem de cupom inválido : adicione uma mensagem de cupom inválido para informar aos usuários se o cupom é inválido ou expirou.
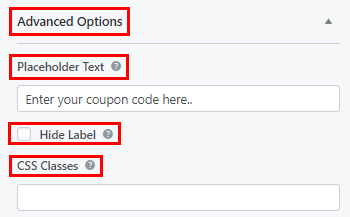
Da mesma forma, role para baixo até Opções avançadas , onde você encontrará:
- Texto do espaço reservado : com esta opção, você pode adicionar texto para o espaço reservado do campo de formulário.
- Ocultar rótulo : você também pode ocultar seu rótulo ativando esta opção.

Se necessário, você pode aplicar lógica condicional ao campo com a opção Ativar lógica condicional .

Da mesma forma, personalize o restante dos campos do formulário e clique no botão Salvar na parte superior.
Etapa 5: adicione seu formulário ao site
A etapa final é exibir o formulário em seu site para que os usuários possam preenchê-lo e enviá-lo.
Tudo o que você precisa fazer é copiar o shortcode do formulário que acabou de criar na parte superior do construtor.

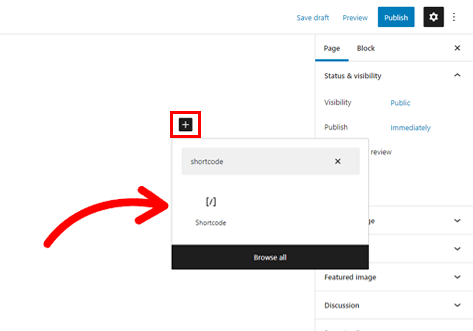
Em seguida, crie uma nova página ou postagem que exibirá o formulário de cupom. No editor do Gutenberg, pressione o botão Adicionar bloco (+) . Pesquise o bloco Shortcode e adicione-o à página.

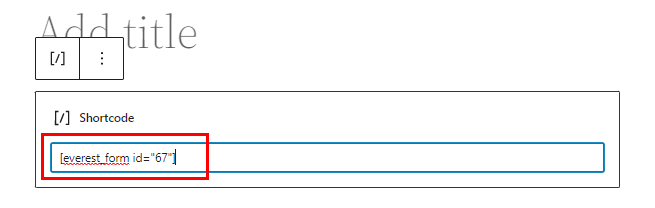
Agora, cole o shortcode do formulário que você copiou anteriormente e clique no botão Publicar . É isso! Seu formulário WordPress com o código do cupom agora será exibido em seu site.

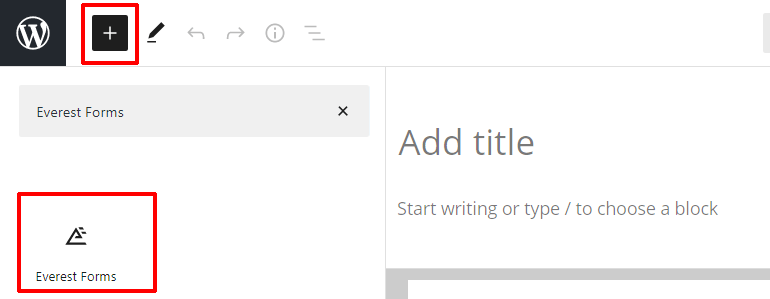
Como alternativa, você pode usar o bloco Everest Forms em vez do bloco Shortcode . Clique no botão Adicionar Bloco (+) e procure o bloco Everest Forms .

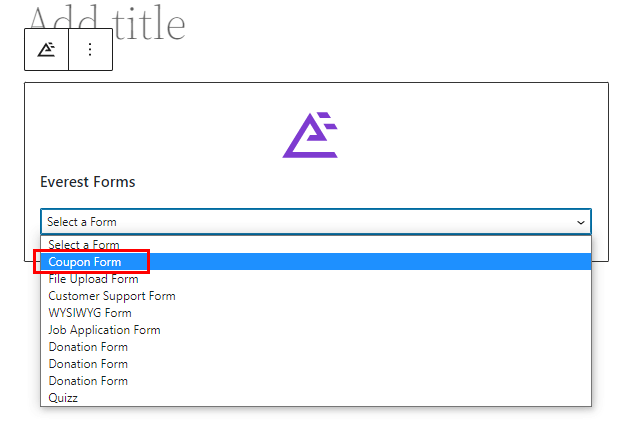
Adicione-o à página e selecione o formulário de código de cupom do WordPress no menu suspenso.

Por fim, clique no botão Publicar na parte superior.
Embrulhando-o!
Adicionar campos de código de cupom em seus formulários do WordPress é rápido e fácil com o Everest Forms. Além disso, você pode criar e personalizar códigos de cupom ilimitados com apenas alguns cliques.
Além do campo do código do cupom, você também pode adicionar o campo WYSIWYG em seus formulários com o Everest Forms. Melhor ainda, você também pode personalizar o estilo do seu formulário.
Os recursos deste poderoso plug-in são ilimitados. Você sempre pode ler tudo o que o Everest Forms tem a oferecer em nosso blog. E para tutoriais em vídeo fáceis, você pode se inscrever em nosso canal do YouTube.
Finalmente, para atualizações futuras, siga-nos no Facebook e Twitter.
