Como adicionar o efeito de foco do cursor no site Elementor
Publicados: 2024-12-30A impressão e a experiência do usuário são dois fatores cruciais no design de qualquer site. Mesmo um pequeno detalhe pode fazer uma grande diferença. No entanto, um recurso poderoso é esquecido no web design hoje – o efeito de passar o cursor. Este elemento interativo pode melhorar notavelmente a estética do seu site.
O efeito de passar o cursor não apenas adiciona uma camada de apelo visual, mas também funciona como uma ferramenta de ajuda para orientar os visitantes na exploração do seu conteúdo. Isso pode levar a um maior envolvimento e satisfação do usuário. E você pode conseguir isso facilmente em seu site WordPress usando Elementor e HappyAddons.
HappyAddons é um complemento poderoso para o plugin Elementor. Ele permite que você personalize e habilite esse recurso em seu site Elementor. Neste artigo, abordaremos um guia passo a passo sobre como adicionar o efeito de foco do cursor em sites WordPress. Comece!
Qual é o efeito de foco do cursor em um site?
O efeito de foco do cursor refere-se a uma mudança visual que ocorre sempre que um usuário passa o mouse sobre o cursor em uma página da web. O cursor vem com um elemento adicional, como um círculo, ícone, texto ou imagem, exibido logo abaixo do ponteiro do cursor sempre que você passa o mouse no site.
Uma das maneiras mais importantes de qualquer site comercial analisar e compreender seus usuários é rastrear suas atividades na interface da web. Mas a maioria dos usuários não usa muito o cursor, a menos que precise rolar a página, tornando difícil para o proprietário da web avaliar em quais produtos ou informações específicas os clientes em potencial se concentram.
Depois de ativar o efeito de passar o cursor, os usuários estarão mais propensos a passar o cursor enquanto exploram seu site. Nas partes seguintes deste artigo, explicaremos como adicionar o efeito de foco do cursor em sites Elementor.
Como adicionar o efeito de foco do cursor no site Elementor
Para adicionar esse recurso, você deve usar os seguintes plug-ins. Depois de instalados e ativados em seu site, você pode seguir os passos explicados no tutorial abaixo.
- Elementor
- HappyAddons
Você pode ativar o efeito de passar o cursor em toda a página ou configurar diferentes efeitos separadamente para cada elemento da página. No tutorial a seguir, exploraremos todos eles.
Tutorial um: ativar o efeito de passar o cursor em toda a página
Nesse caso, o efeito de passar o cursor que você configurar será exibido uniformemente para todos os elementos da página. Explore como fazer isso.
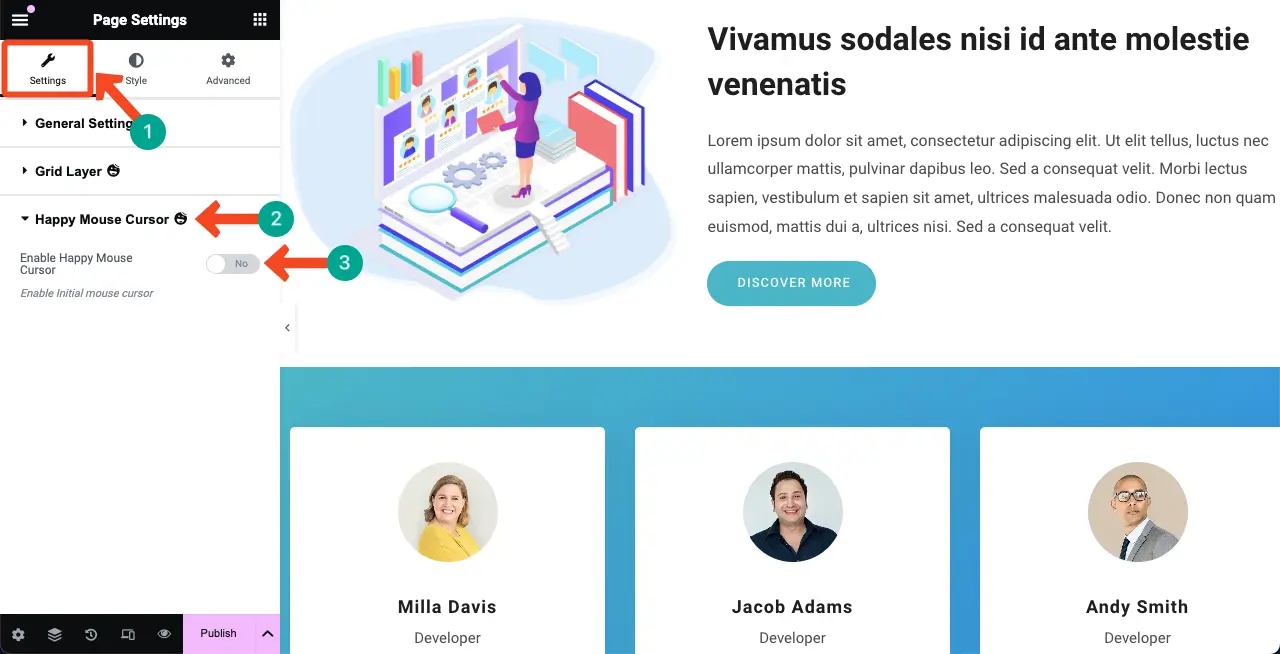
Passo 01: Vá para a opção Happy Mouse Cursor (sem selecionar nenhum elemento da Web)
Não selecione nenhum elemento da web, pois você ativará o efeito de passar o cursor em toda a página.
Basta navegar até a guia Configurações no painel Elementor. Expanda a seção Happy Mouse Cursor . Ative Habilitar Happy Mouse Cursor .

Depois que esse recurso estiver ativado, você verá um efeito de foco padrão enquanto move o cursor na página da web, conforme mostrado no vídeo abaixo. O cursor aparecerá como um ícone circular simples.
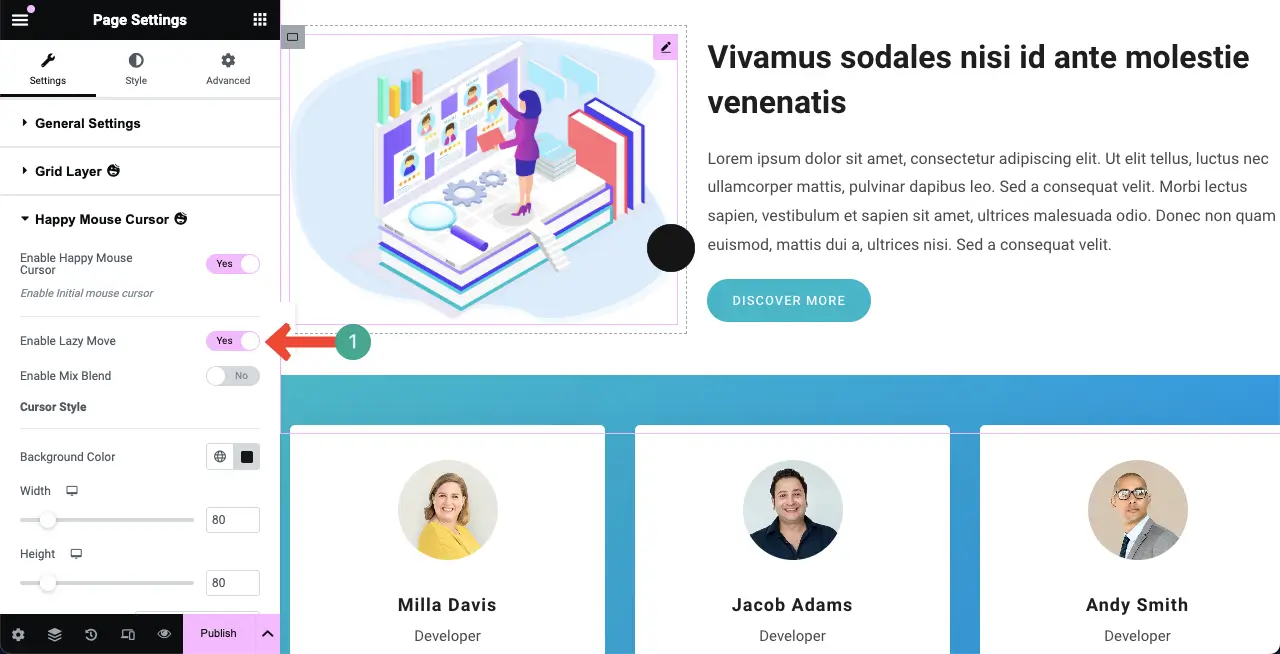
Etapa 02: ativar o movimento lento
Ativar o recurso Lazy Move permitirá que o efeito selecionado siga o cursor, mantendo uma pequena distância e movimento curvo.
Basta ativar a opção Ativar movimento lento .

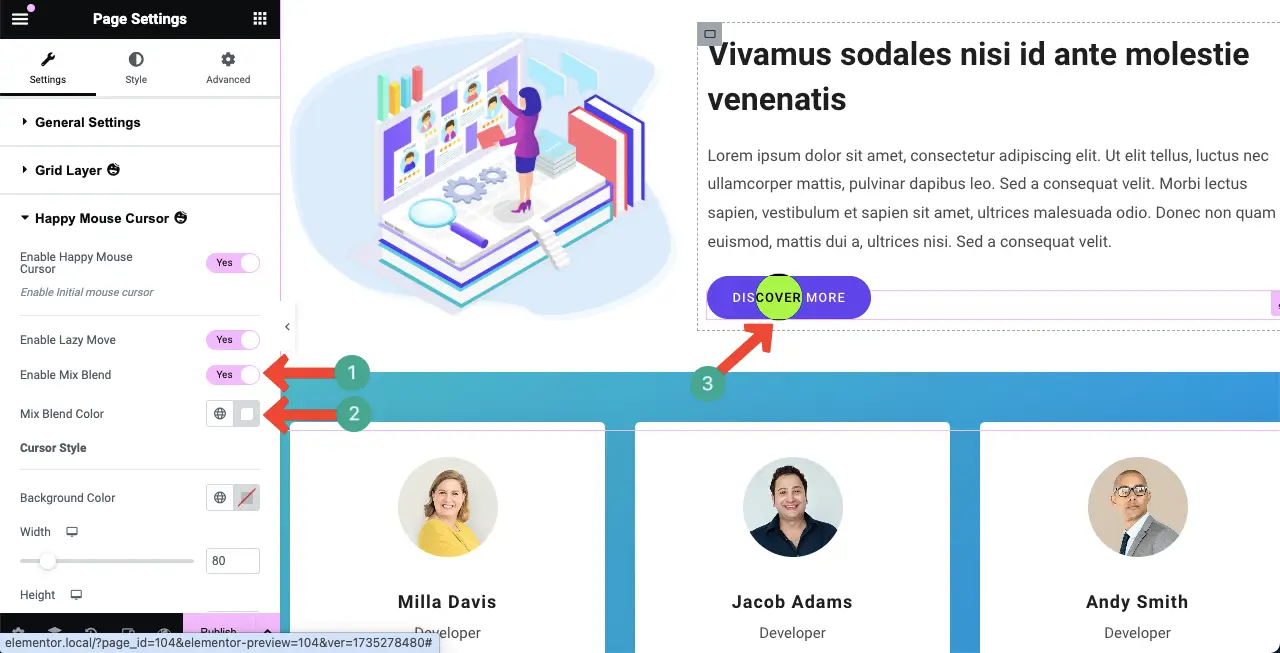
Etapa 03: Habilite a opção Mix Blend
Por padrão, quando você passa o cursor padrão, o conteúdo atrás dele fica invisível à medida que é coberto. Ativar a opção Mix Blend permitirá que você veja o que está por trás do cursor.
Portanto, ative a opção Ativar Mix Blend . Em seguida, selecione uma cor na opção Mix Blend Color . Ele irá mesclar dinamicamente a cor do cursor, ajustando-se de acordo com a respectiva página em que você passa o mouse.
Isso criará um efeito semelhante ao de uma lupa.

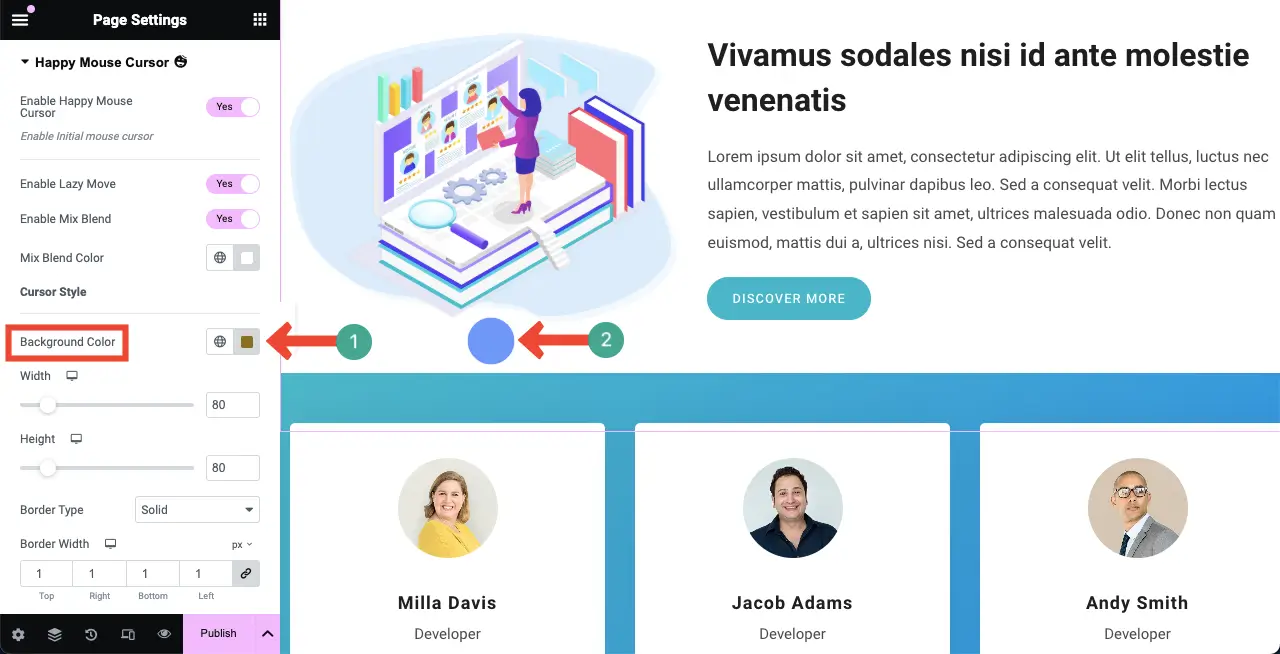
Etapa 04: alterar o efeito de foco do cursor padrão
Você pode até alterar o efeito de foco do cursor padrão sem depender da opção mix blend. Para fazer isso, primeiro desative a opção Ativar Mix Blend .
Em seguida, selecione uma cor para a opção Cor de fundo . Isso mudará imediatamente a cor do efeito padrão de foco do cursor.

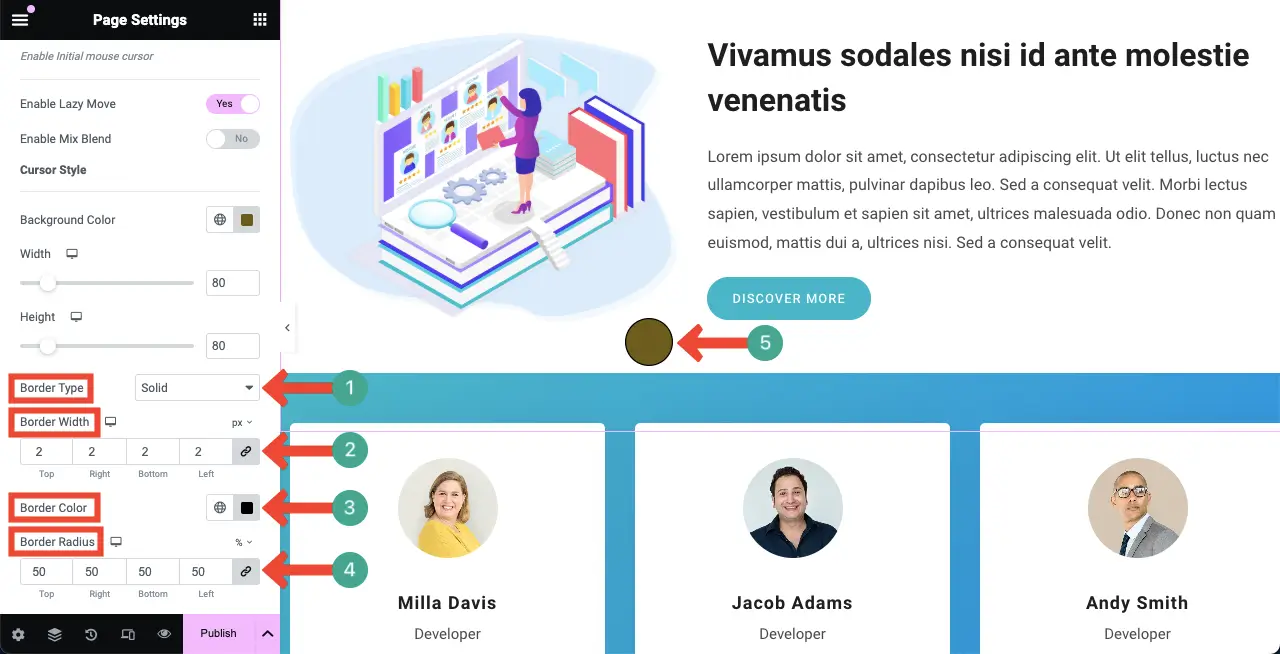
Etapa 04: Personalize o tamanho, borda e raio do cursor
Você pode personalizar o tipo de borda, a largura da borda, a cor da borda e o raio da borda para o efeito de foco do cursor.

HappyAddons possui um widget Hover Box que permite criar uma seção interativa da web. Explore como usar o widget Hover Box do HappyAddons.
Tutorial dois: ativar o efeito de foco do cursor em um elemento específico da Web
Qualquer página da web é composta de vários elementos da web. Você pode ativar o efeito de foco do cursor separadamente para cada elemento. Isso significa que apenas efeitos específicos serão exibidos ao passar o cursor sobre determinados elementos da web. Vamos verificar como fazer isso.
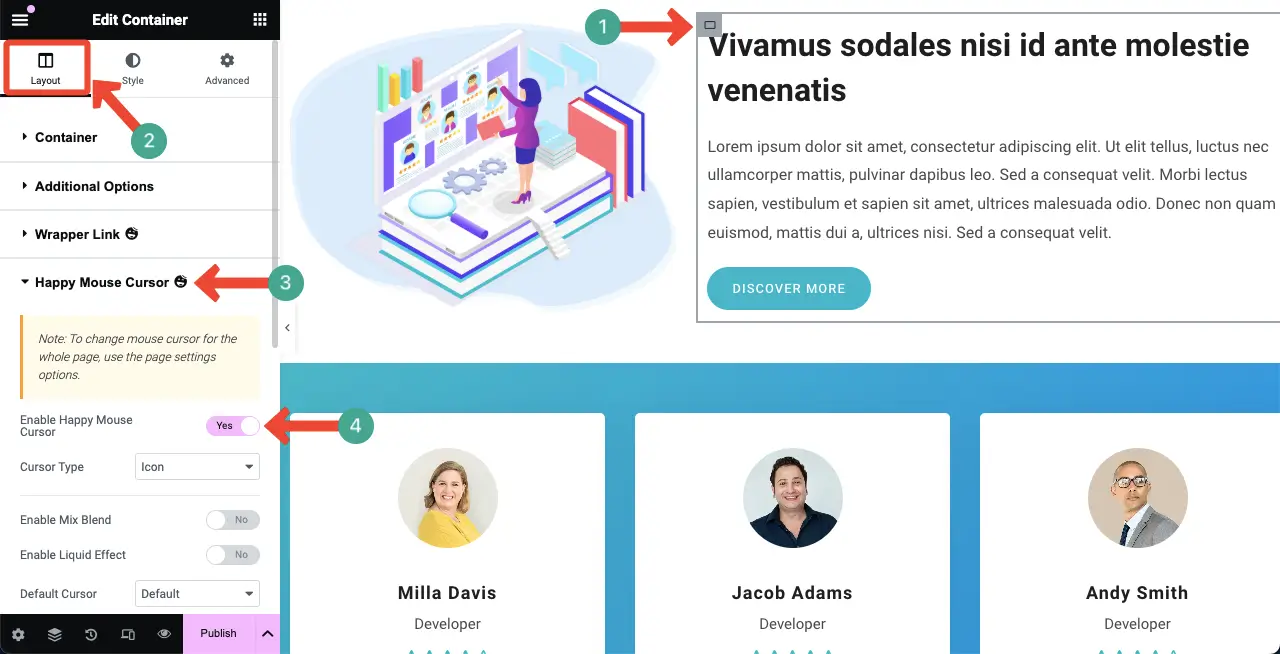
Etapa 01: Selecione um elemento e ative o Happy Mouse Cursor
Selecione qualquer elemento clicando em seu contêiner. Em seguida, navegue até Layout > Happy MouseCursor . Ative a opção Ativar Happy Mouse Cursor .

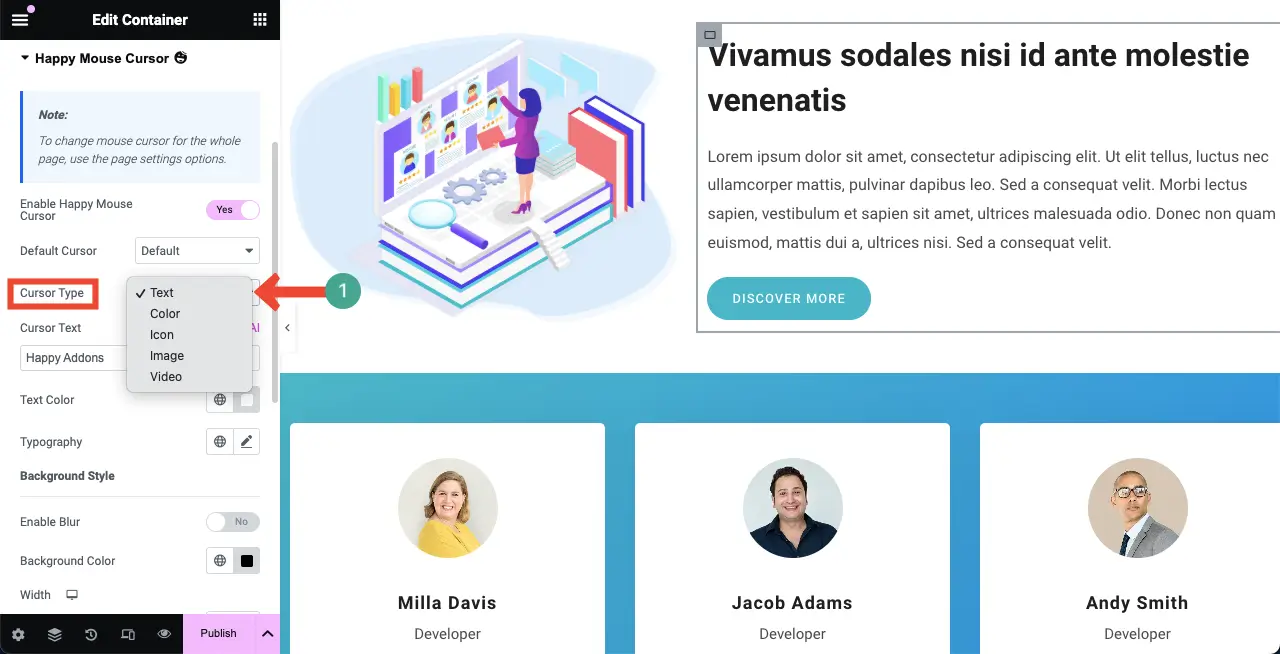
Etapa 02: selecione um tipo de cursor
Este recurso permite escolher entre cinco tipos de efeitos de cursor. Eles são:
- Texto
- Cor
- Ícone
- Imagem e
- Vídeo .
Cada tipo vem com suas próprias opções de estilo. Por padrão, o tipo de cursor Texto é selecionado automaticamente quando você ativa esta opção.

Agora, o efeito do cursor será mostrado apenas quando você passar o cursor sobre o elemento web específico. Mostramos isso como, por exemplo, no videoclipe abaixo.
Vamos agora explorar todos os tipos de cursor nas seções a seguir, descobrindo o que você pode fazer com as opções disponíveis.
# Tipo de texto
Esperamos que você tenha selecionado o tipo de cursor de texto , pois ele aparece por padrão quando a opção Happy Mouse Cursor está habilitada.
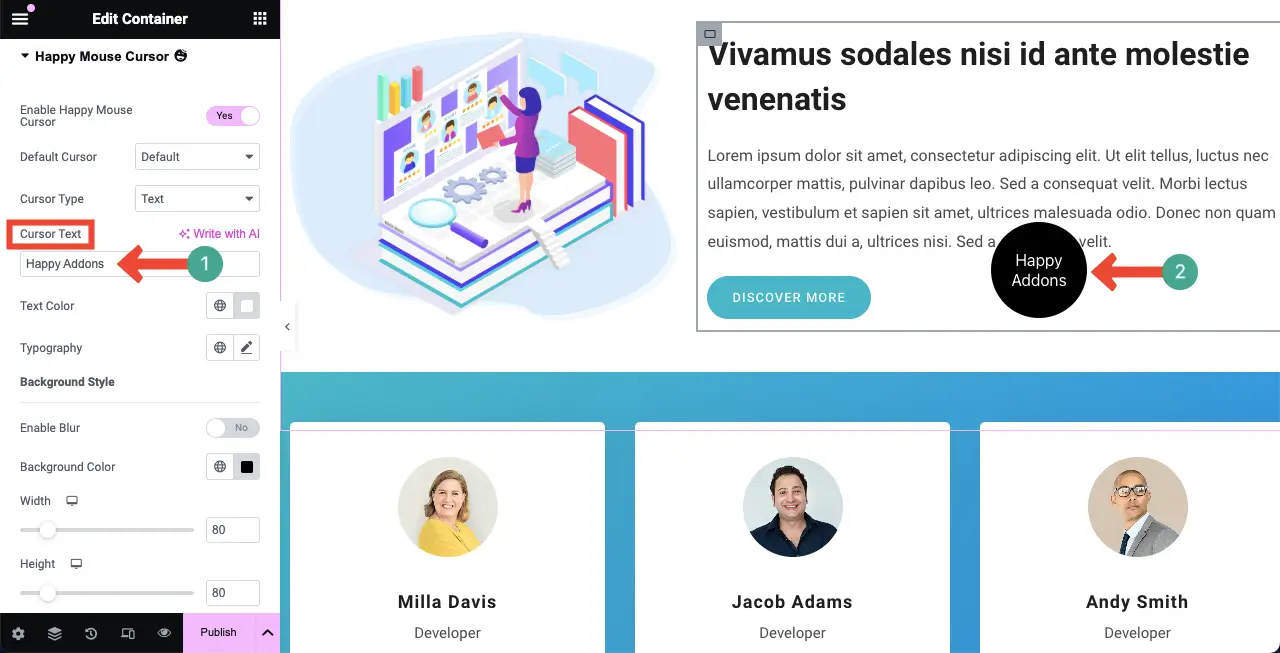
Alterar o texto do cursor:
Vá até a opção Texto do Cursor e escreva as palavras que deseja exibir no cursor. Depois disso, você pode alterar a cor do texto e a tipografia conforme desejar.

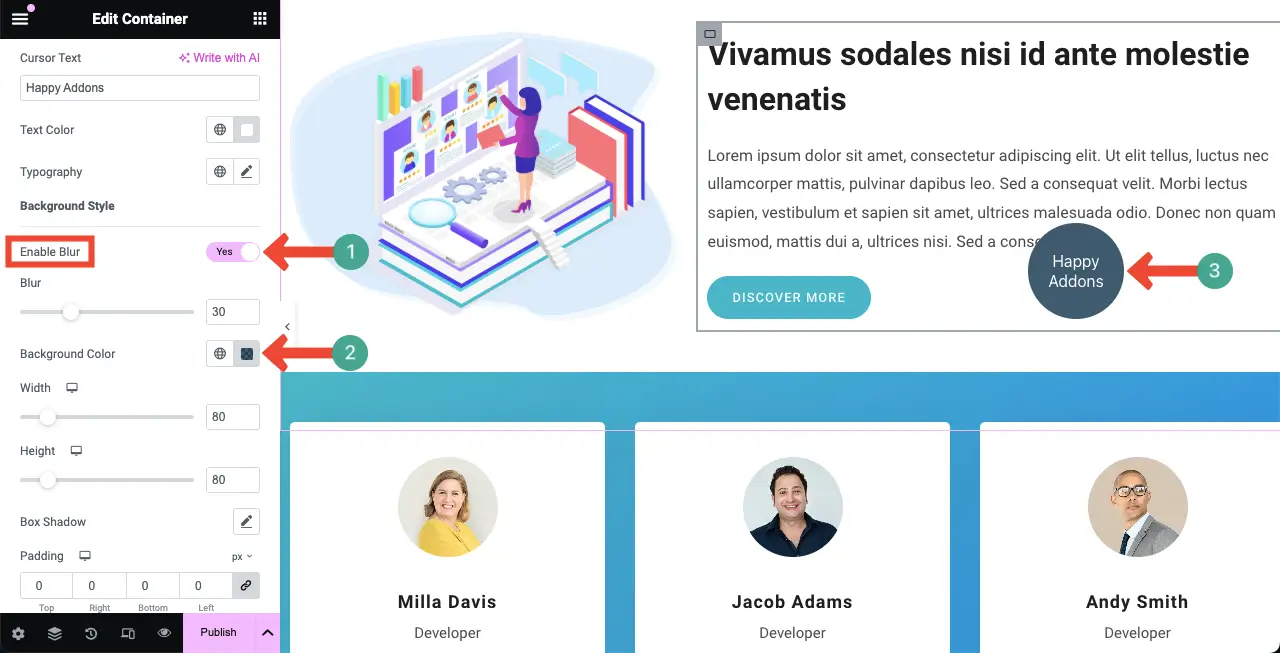
Desfocar o fundo do cursor:
Por padrão, uma cor profunda e plana é exibida no plano de fundo do cursor. Mas para obter mais estilização, você pode desfocar o fundo do cursor ativando a opção Ativar desfoque .
Depois, você pode alterar a intensidade do desfoque e a opacidade da cor de fundo.

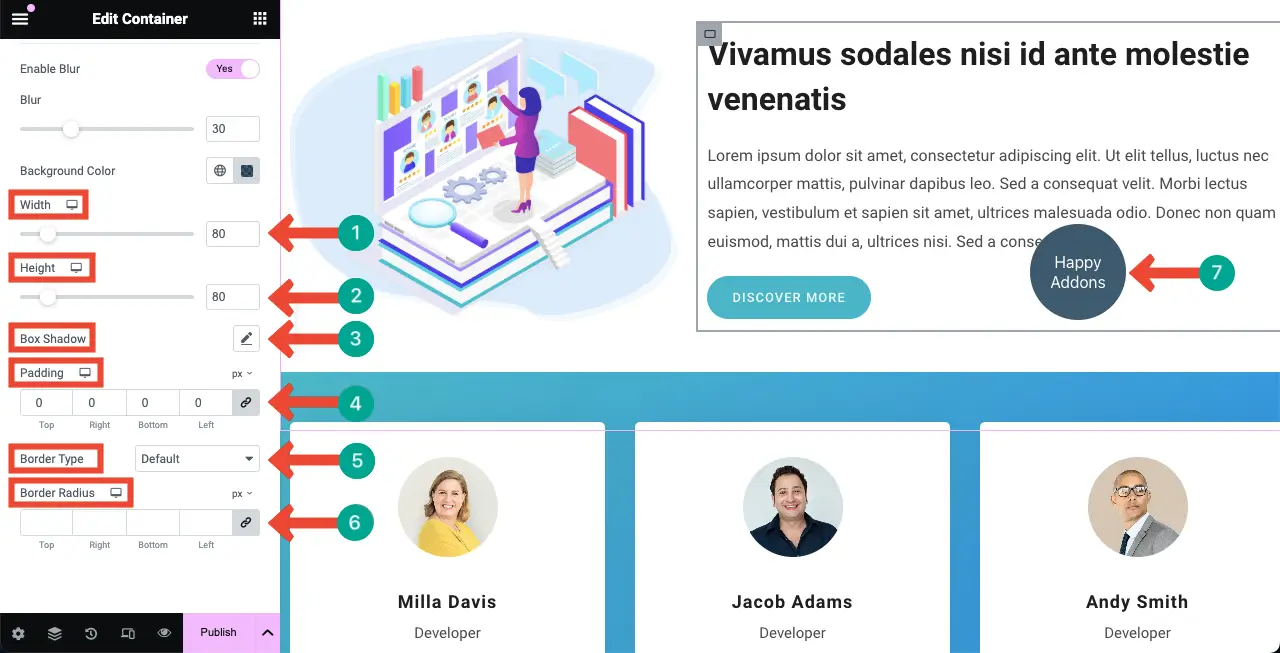
Estilize o cursor flutuante :
Depois que as partes acima forem concluídas, você poderá personalizar a largura, altura, sombra da caixa, preenchimento, tipo de borda e raio da borda do cursor. Espero que você mesmo possa fazer essas personalizações.

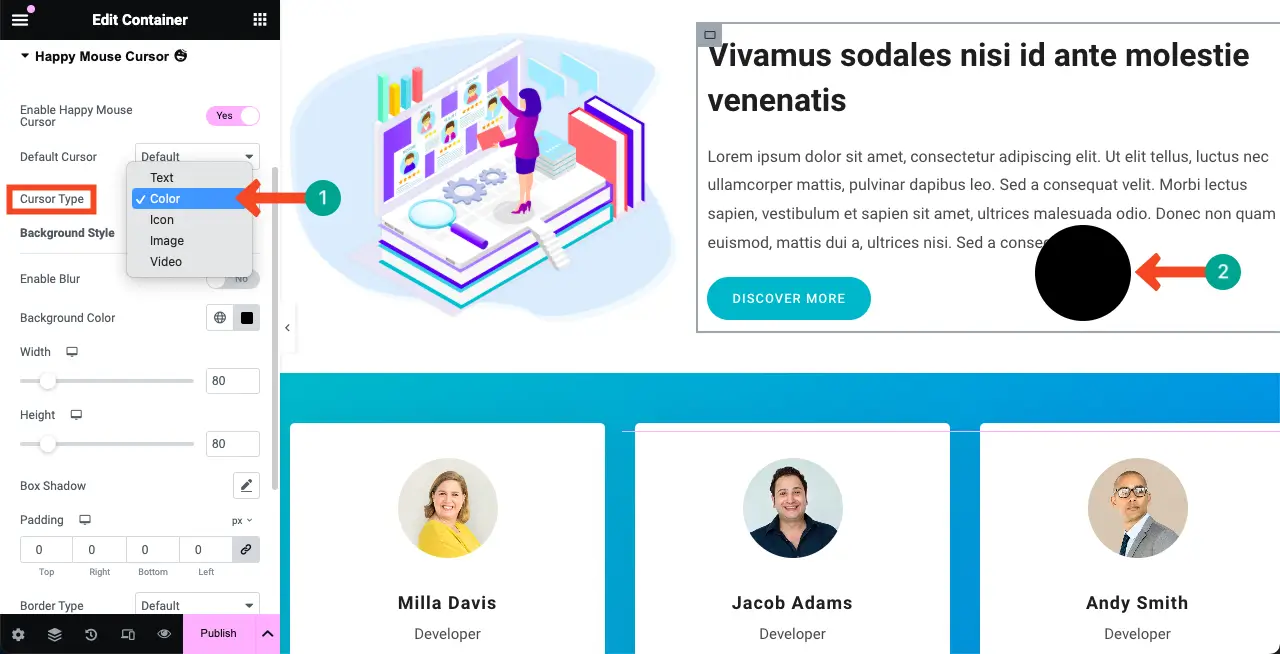
# Tipo de cor
Este é um tipo de cursor muito simples. Ele permite que você exiba uma cor simples e plana em vez do ícone do cursor. Escolha Cor no Tipo de Cursor.

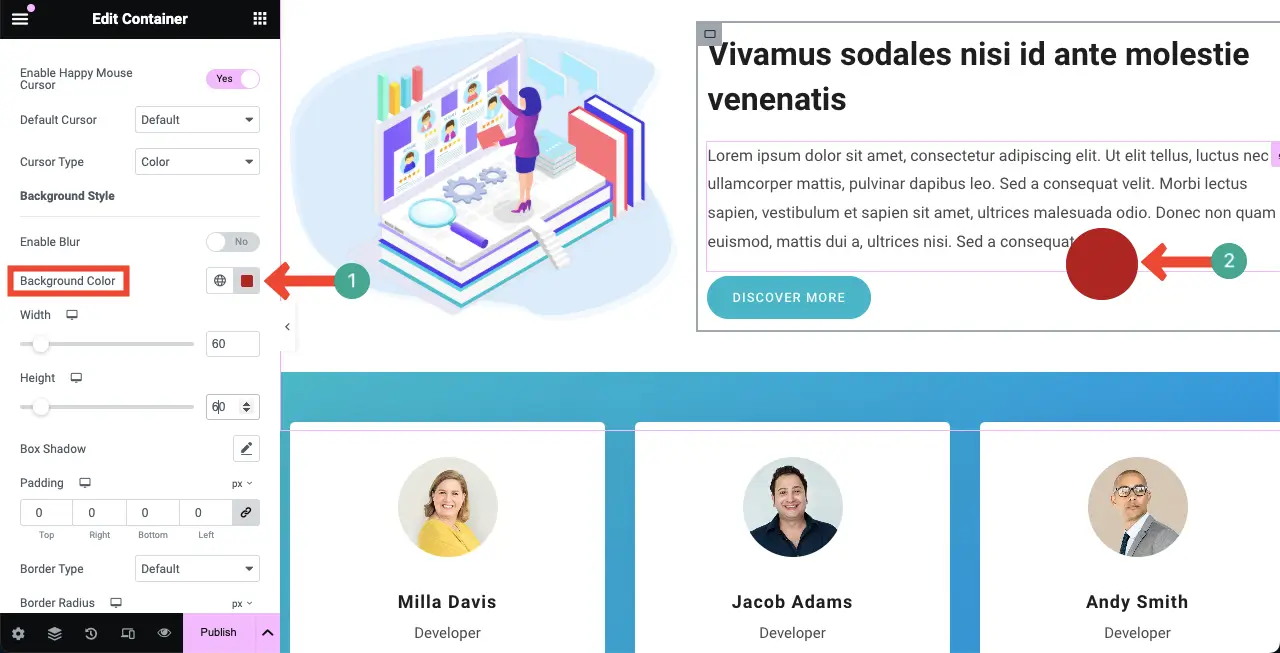
Agora, vá para a opção Cor de fundo. Selecione uma cor que deseja exibir como tipo de cursor de cor.

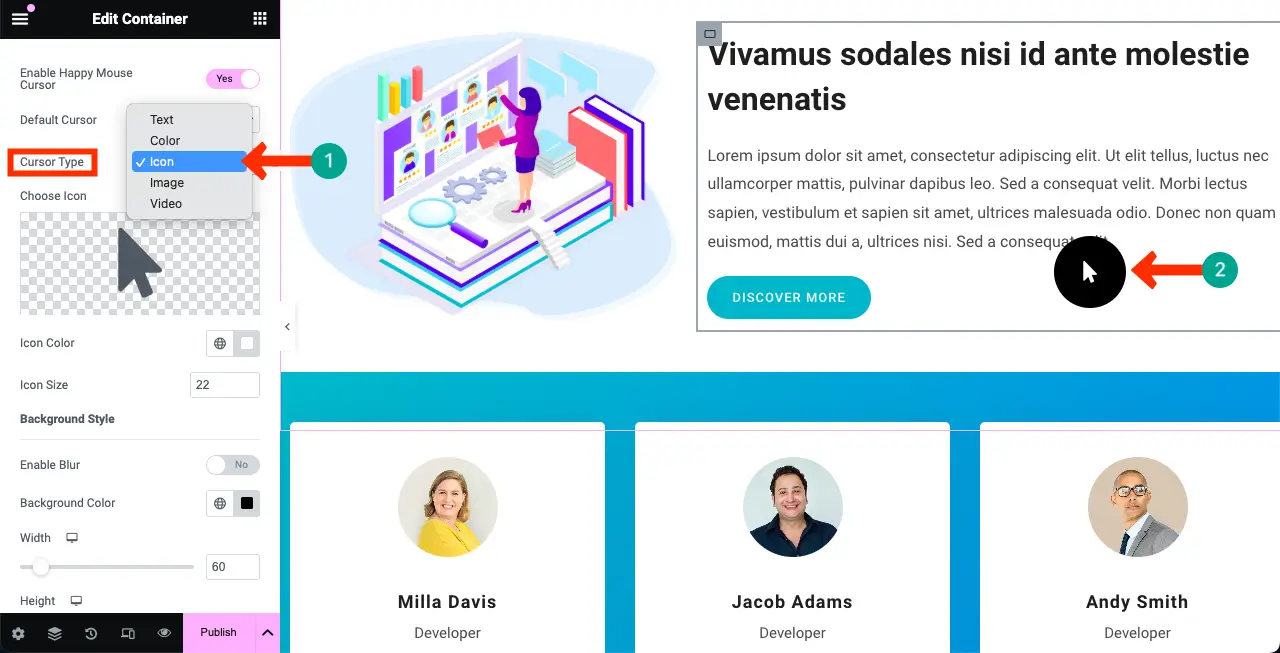
# Tipo de ícone

Da mesma forma, selecione o tipo de cursor de ícone . Um ícone padrão será exibido em um círculo, como você pode ver na imagem abaixo.

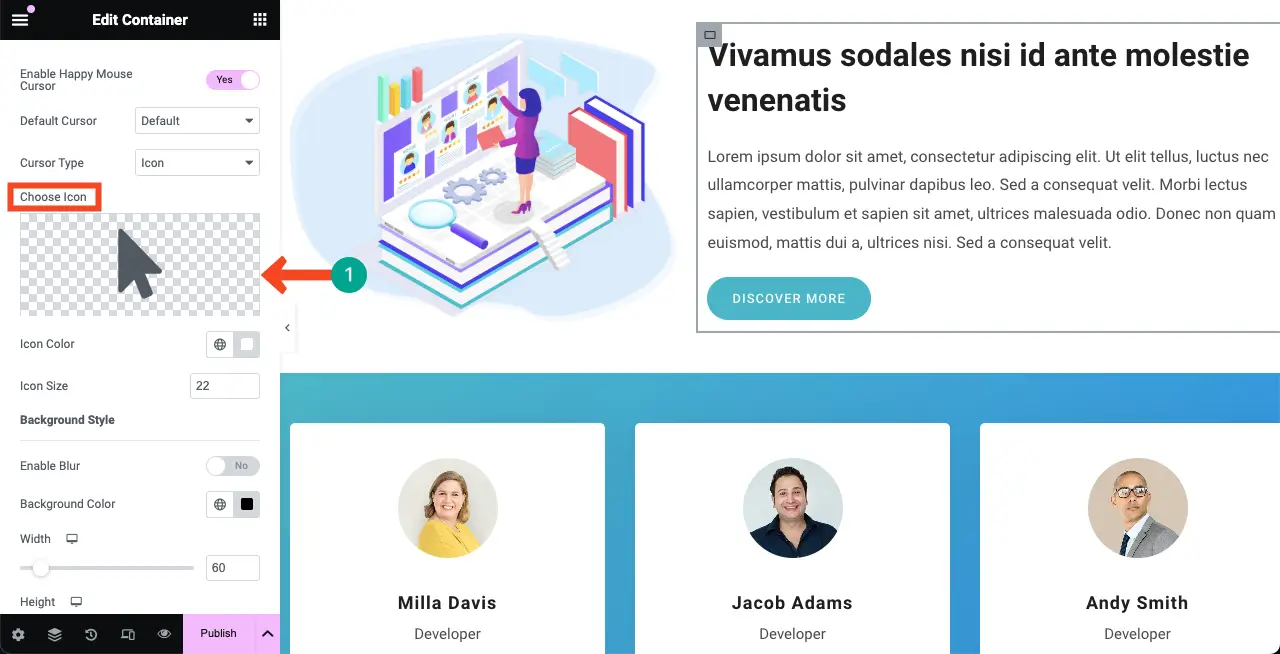
Ícone de mudança:
Para alterar o ícone, clique na seção marcada na imagem abaixo.

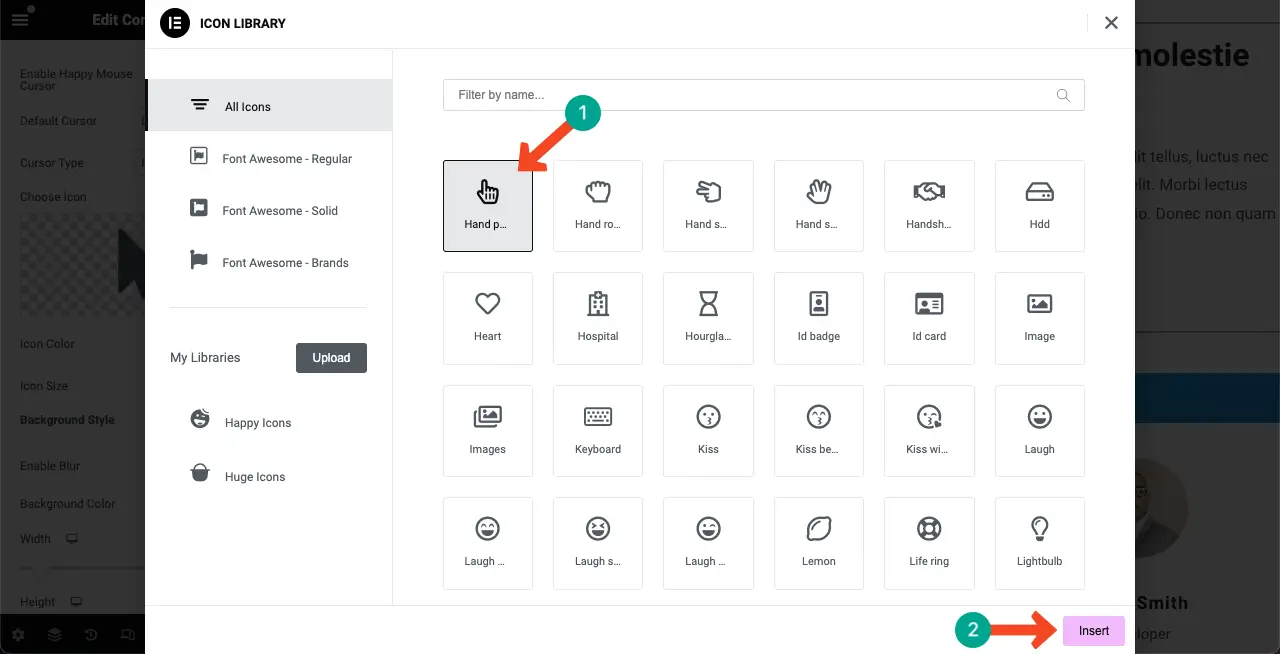
A biblioteca de ícones será aberta. Selecione um ícone de sua preferência para o cursor. Clique no botão Inserir depois

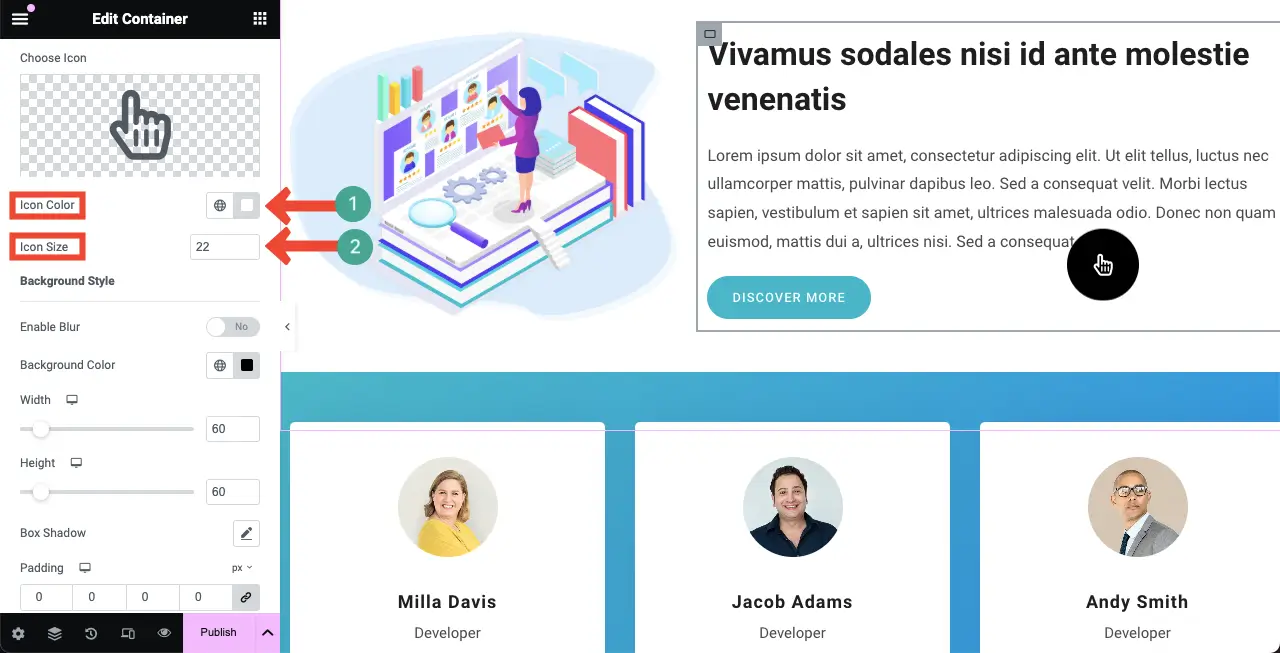
Depois disso, você pode alterar a cor e o tamanho do ícone para o efeito de passar o cursor.

O restante das opções (largura, altura, desfoque, preenchimento, raio, tipo de borda, etc.) são iguais para todos os tipos de cursor. Portanto, não vamos explicar isso novamente aqui.
# Tipo de imagem
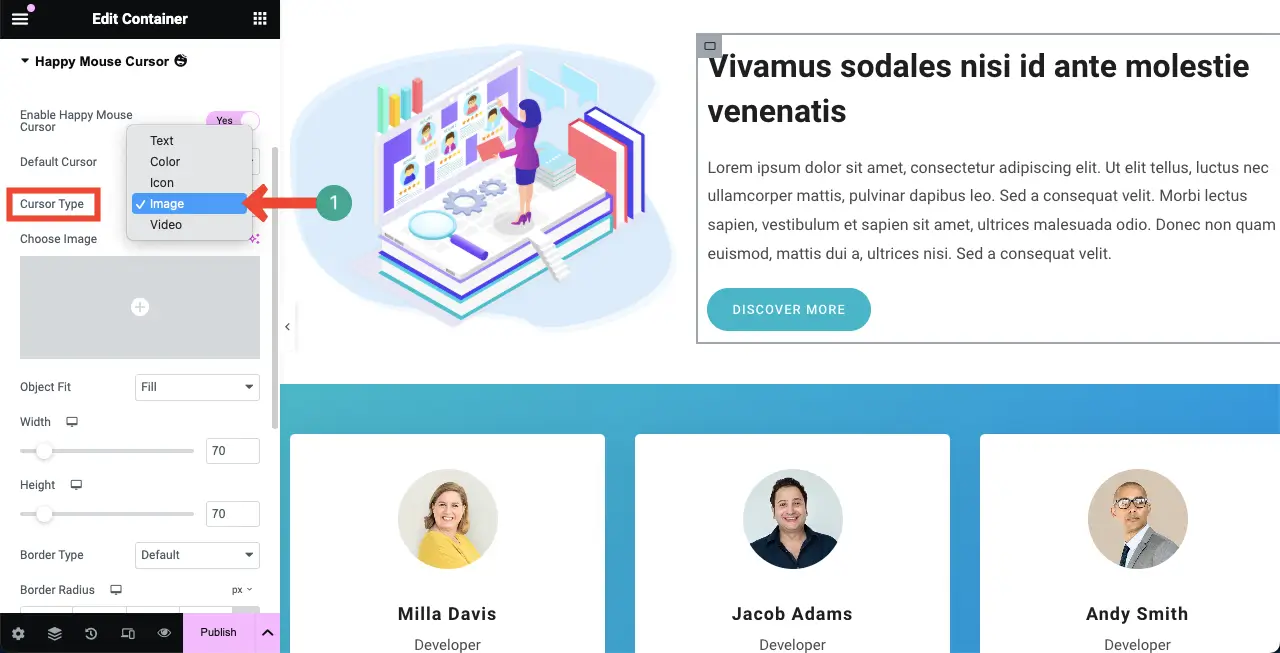
Agora, mude para o tipo Image Cursor .

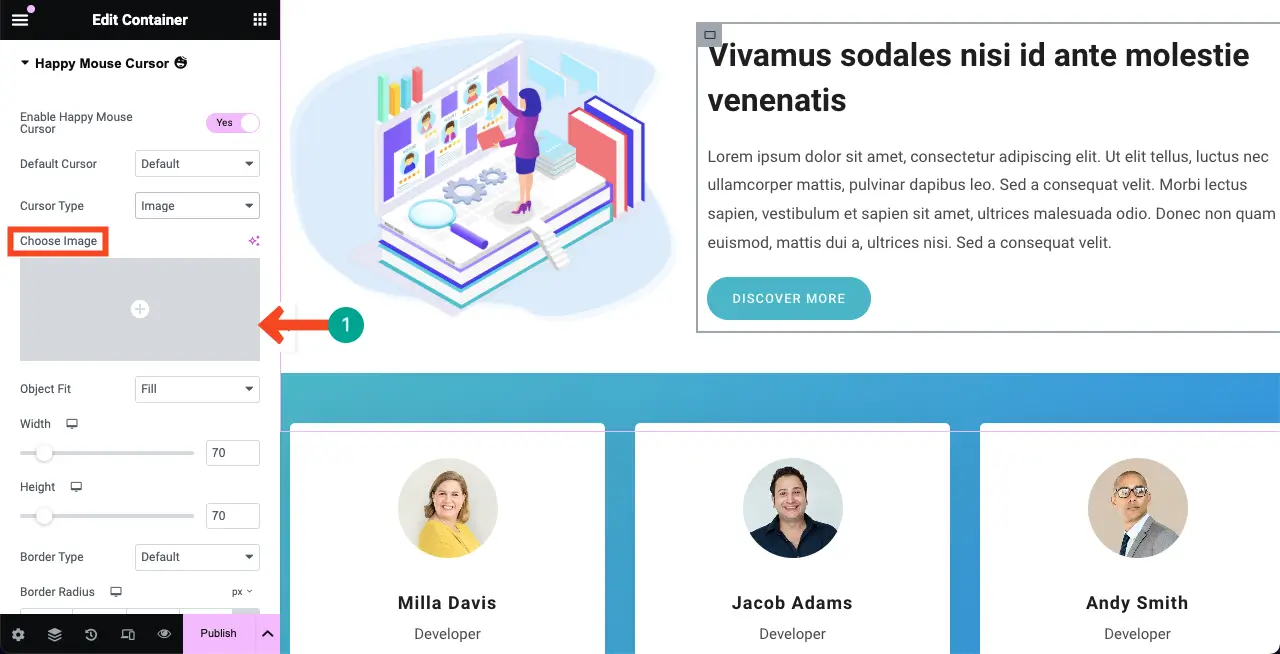
Clique na seção marcada abaixo. Isso permitirá que você carregue uma imagem da unidade local ou da biblioteca de mídia.

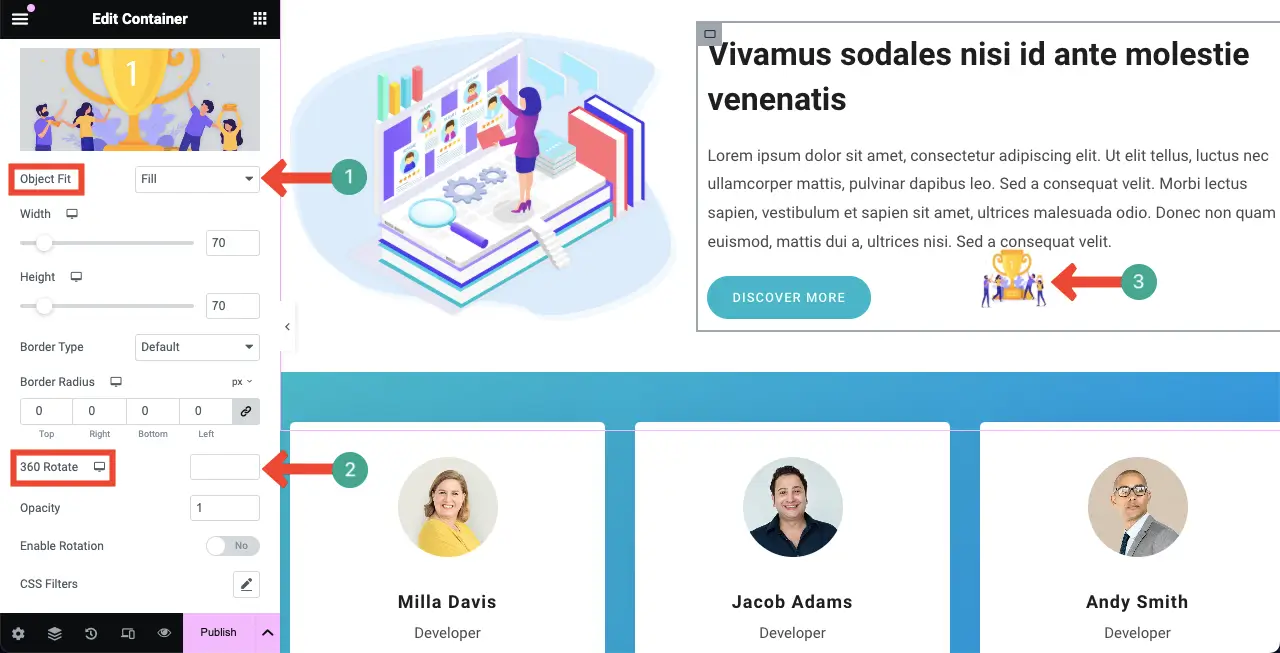
Você pode ver a imagem que adicionamos para o efeito do cursor suspenso. As opções adicionais que vêm com esse recurso são Object Fit e 360 Rotate .
Escolha Preencher para a opção Ajustar ao objeto . Caso queira exibir a imagem levemente inclinada, defina um valor na opção Rotação 360 .

Depois disso, personalize largura, altura, tipo de borda, raio da borda, opacidade e outras opções conforme desejar para o tipo de cursor flutuante.
# Tipo de vídeo
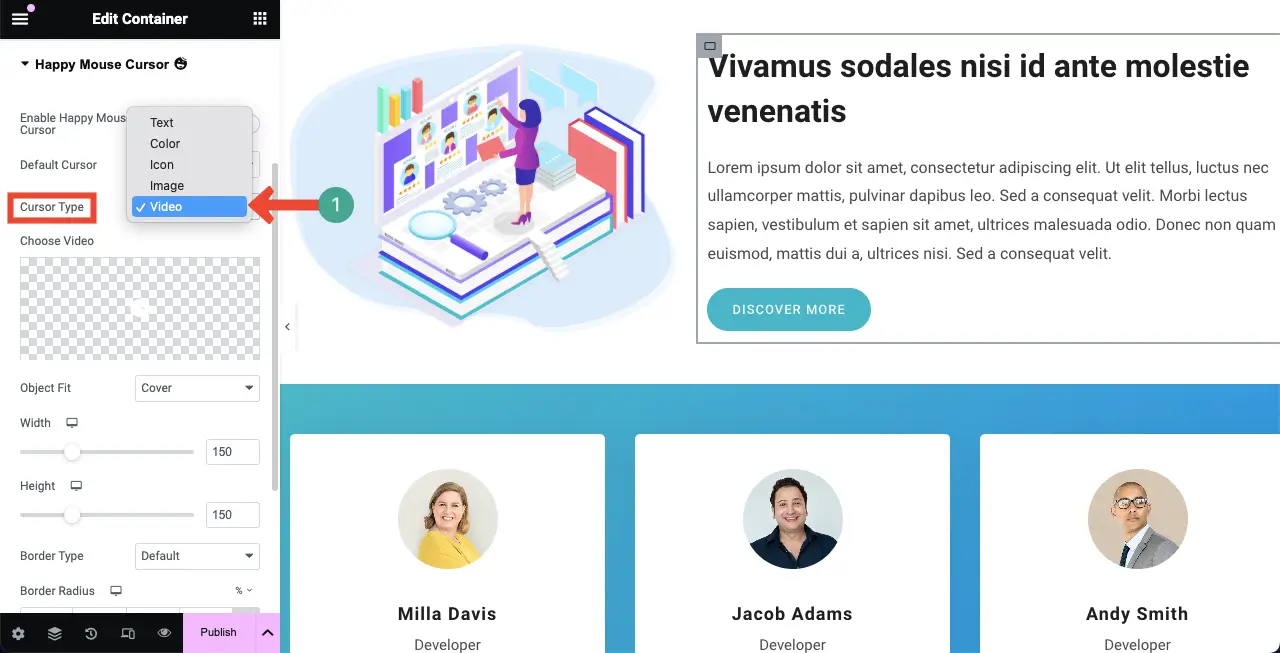
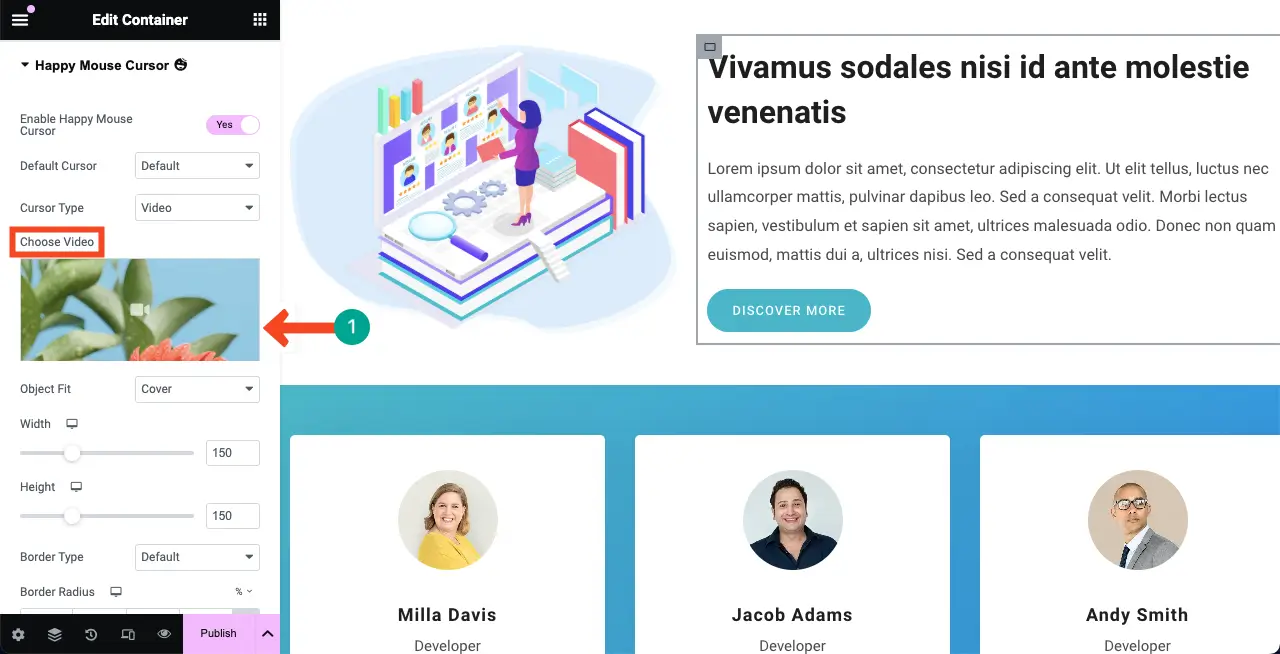
Agora, mude para o cursor Tipo de vídeo na lista suspensa.

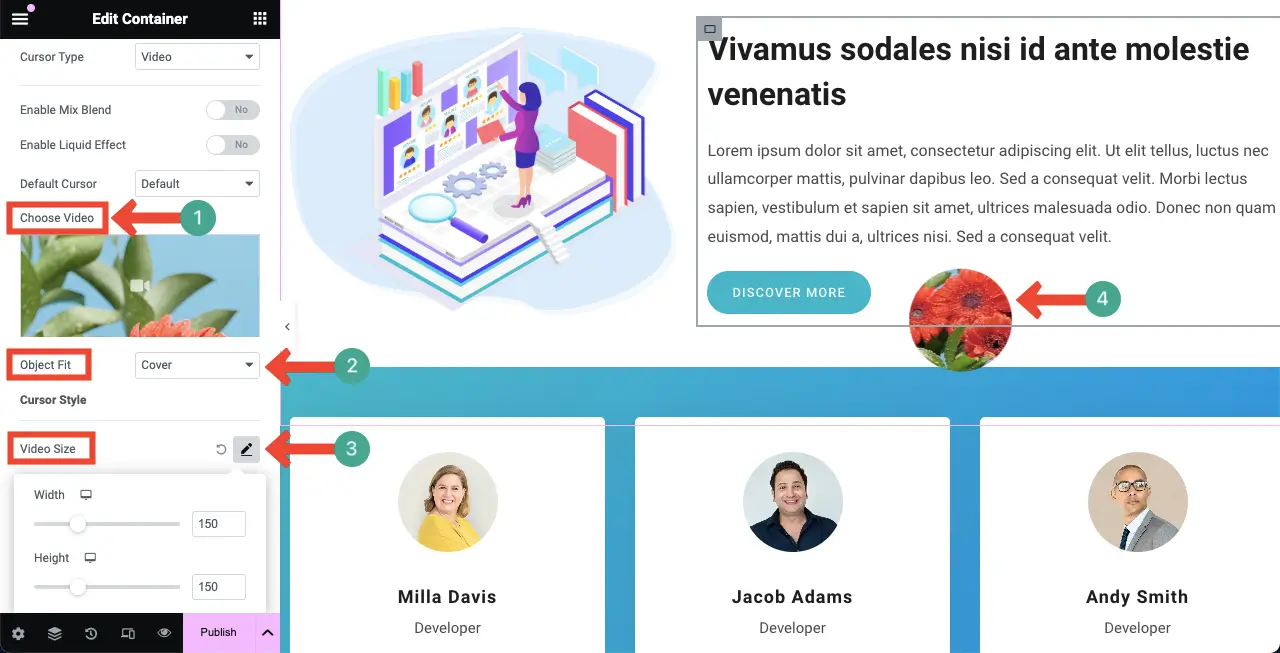
Semelhante aos tipos de ícone e imagem, adicione um vídeo da opção Escolher vídeo para o qual deseja usar o efeito de foco do cursor.

Em seguida, redimensione e ajuste ao objetivo usando as respectivas opções mostradas acima. Você verá as alterações na tela em tempo real.

Feito isso, vá para a página de visualização e veja se o cursor está funcionando perfeitamente. Espero que tudo funcione bem. Assim, você pode ativar diferentes efeitos de foco separadamente para elementos da web que correspondam perfeitamente ao tipo de conteúdo.
No entanto, se tiver algum problema, você pode entrar em contato com nossa equipe de suporte através do chat ao vivo. Estamos prontos para fornecer qualquer tipo de ajuda em relação ao plugin HappyAddons. Aprenda como construir um site profissional com Elementor.
Casos de uso do efeito de foco do cursor
O efeito de foco do cursor é um componente flexível. Ele pode ser modificado para atender aos requisitos e à marca de qualquer site Elementor. Quando aplicado, pode garantir a melhor experiência do usuário, engajamento e dados possíveis para melhorias no site. Dê uma olhada rápida em como o efeito de passar o cursor faz isso no seu site.
- Experiência envolvente de rolagem de página
Adicionar efeitos de foco é útil para manter a experiência de rolagem interativa. Por meio de gatilhos visuais ou animações, você pode proporcionar aos usuários uma rolagem mais agradável.
- Exibir informações/navegação adicionais
Você pode exibir informações adicionais por meio de efeitos de foco de texto, imagem e vídeo. Você também pode usá-los para fornecer um guia de navegação sem sobrecarregar o vídeo principal, como uma dica de ferramenta.
- Melhorar a estética
Efeitos de foco bem elaborados podem melhorar a aparência e o funcionamento de um site. Pequenas animações ou estilos de cursor podem realmente tornar a interface interessante e memorável.
- Torne o conteúdo da web mais interativo
Os efeitos de foco podem transformar elementos estáticos da web em interativos para atrair os usuários a uma visita mais profunda à página. Isso pode gerar mais interação e visualizações de página.
- Forneça dicas visuais
Os efeitos de foco podem notificar o usuário visualmente se algo foi clicado ou não ou destacar informações. Isso pode melhorar a experiência geral do usuário. Portanto, você pode alterar a cor do cursor ou colocar um brilho fraco ao redor de um botão para indicar que ele está se movendo.
- Rastreie o envolvimento do usuário
Ao acompanhar quais recursos os usuários passam, você pode aprender os hábitos e preferências do usuário. Ele pode fornecer informações que podem ser usadas para tomar futuras decisões de design e conteúdo.
Perguntas frequentes sobre o efeito de foco do cursor no site Elementor

Espero que você esteja gostando desta discussão. Nesta seção, abordaremos respostas a algumas perguntas que podem surgir em sua mente ao ler esta postagem.
Quais são os diferentes tipos de efeitos de foco do cursor disponíveis no Elementor?
Bem, Elementor não possui esse recurso. Você deve instalar o HappyAddons para obter esse recurso. É um complemento do plugin Elementor. Ele vem com quatro efeitos de foco do cursor. Eles são:
- Tipo de cursor de ícone
- Tipo de cursor de texto
- Tipo de cursor de imagem
- Tipo de cursor de vídeo
É possível adicionar um efeito de foco às imagens no Elementor?
Sim, é facilmente possível adicionar um efeito de foco às imagens no Elementor. Já cobrimos uma postagem tutorial detalhada sobre este tópico. É difícil explicá-lo inteiramente neste pequeno espaço. É melhor se você explorar esta postagem sobre como adicionar efeitos de foco de imagem ao seu site Elementor.
Devo otimizar o efeito de foco do cursor para dispositivos móveis?
Sim, como os tamanhos das telas dos dispositivos móveis são comparativamente menores que os dos desktops, você deve ajustar o tamanho do cursor para telas menores para que tenham uma boa aparência.
O efeito de passar o cursor tornará seu site mais lento se ativado?
De jeito nenhum. Se você usar uma imagem ou vídeo leve como efeito de foco, isso não deixará seu site lento.
Conclusão
Espero que nesta fase da discussão não haja mais nada de novo a dizer ou explicar. Tudo o que precisa ser dito já foi abordado acima. No entanto, se você acha que perdemos algum ponto importante, mencione-o na caixa de comentários.
Abordaremos isso na próxima atualização do post. No entanto, se você estiver interessado em HappyAddons, encontrará uma grande coleção de postagens de tutoriais em nossa página de arquivo. Você também encontrará toda a documentação necessária sobre cada um dos recursos e widgets de nossos produtos.
Continue explorando-os e desfrute de um web design feliz.
