Como adicionar CSS personalizado no WordPress & design como um profissional
Publicados: 2025-04-19Quando você deseja dar ao seu site WordPress um toque único, o CSS é a melhor ferramenta. Muitos temas e construtores de páginas (como o editor de sites do WordPress ou o tema Divi) lidam com a maioria dos modelos para você. No entanto, ainda há casos em que você precisa escrever seu próprio CSS personalizado. Este artigo abrange algumas maneiras de fazer isso com segurança - ambos usando as ferramentas padrão do WordPress e por meio de soluções aprimoradas como o Divi.
Adicione o CSS personalizado ao WordPress usando o personalizador em "Aparência> Personalizar> CSS adicionais" ou instale um plug -in como o WPCode. O personalizador é o método mais fácil para a maioria das coisas. Divi também lhe dá ótimas maneiras de fazer isso.
- 1 O que é CSS e por que usá -lo no WordPress?
- 2 melhores métodos para adicionar CSS personalizados no WordPress
- 2.1 1. O editor / personalizador do site WordPress (abordagem padrão)
- 2.2 2. Plugins de implantação de código
- 2.3 3. Tema da criança (avançado)
- 2.4 4. Várias maneiras usando o Divi (robusto e amigável para iniciantes)
- 3 práticas recomendadas do CSS com Divi e WordPress
O que é CSS e por que usá -lo no WordPress?
CSS (folhas de estilo em cascata) define como o seu site fica - fontes, cores, layouts e muito mais. Normalmente, seu tema ou construtor de páginas oferece muitas configurações de estilo. Mas a adição de CSS personalizada pode ser vantajosa quando:
- Você precisa de um ajuste que não faça parte dos controles de design padrão do tema.
- Você quer um estilo único para alguns elementos especializados.
- Você tem demandas de estilo avançado ou em larga escala.
- Você deseja usar uma estrutura CSS em seu site WordPress.
Independentemente do seu tema ou construtor, você não precisa editar os arquivos principais do seu tema. Abaixo estão quatro maneiras confiáveis de adicionar CSS personalizados sem arriscar a estabilidade do seu site (e perder alterações durante as atualizações).
Melhores métodos para adicionar CSS personalizados no WordPress
Adicionar CSS personalizado pode parecer intimidador, mas você não precisa editar os arquivos principais do seu tema. Em vez disso, use um desses métodos para adicionar com segurança estilos personalizados ao seu site WordPress. Começaremos com as opções mais convenientes através das opções da Divi, mas também mostraremos outras maneiras de fazê -lo.
1. O editor / personalizador do site WordPress (abordagem padrão)
Para temas de bloqueio (por exemplo, vinte e cinco), o WordPress fornece o que eles chamam de editor do site . Para temas clássicos, você ainda tem o personalizador . Ambos oferecem um local dedicado para adicionar seu próprio CSS, aqui é onde você vai adicionar o seu:
- Block Themes (editor de sites)
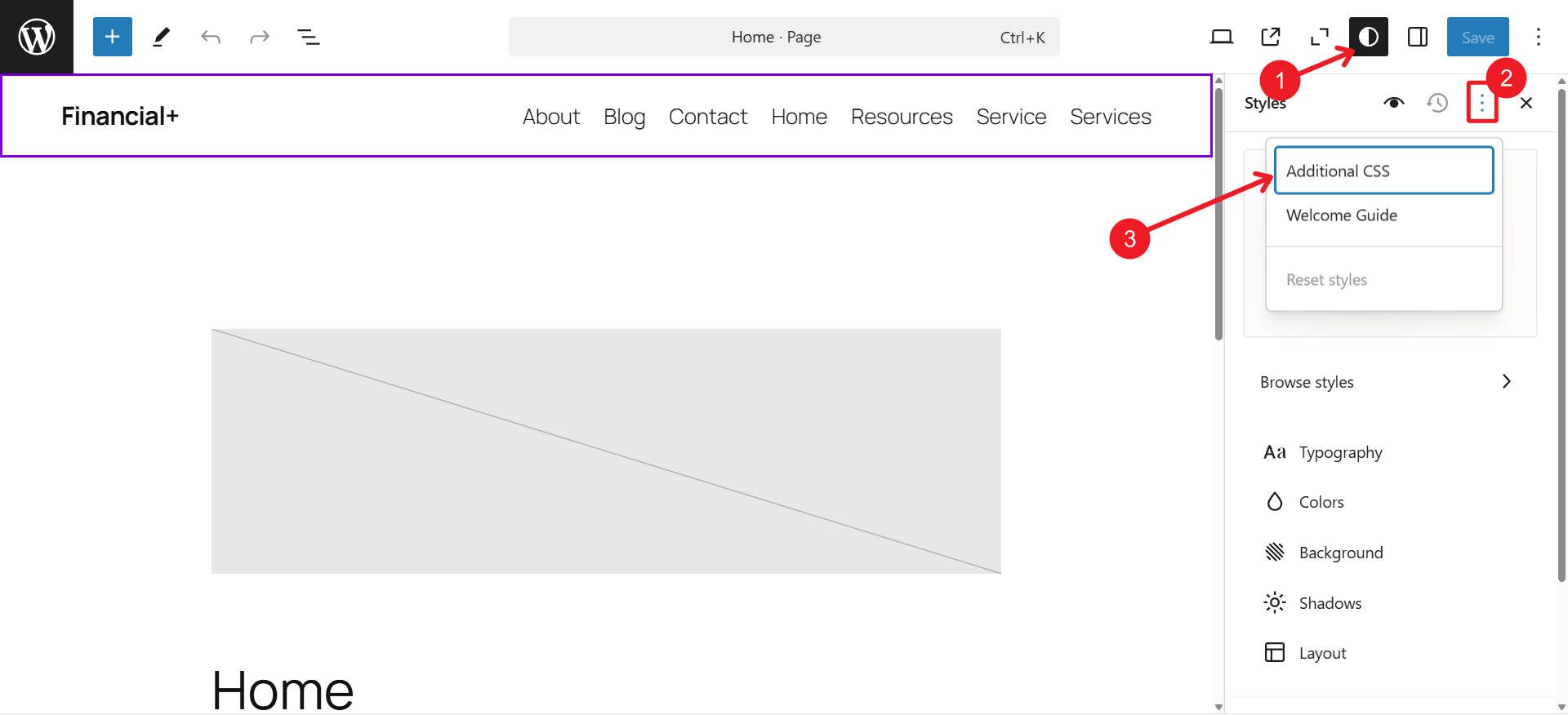
- No seu painel do WordPress, vá para a aparência> Editor.
- Abra o painel "Styles" e procure a opção de adicionar "CSS adicionais".
- Cole o seu CSS personalizado e salve.

- Temas clássicos (personalizador)
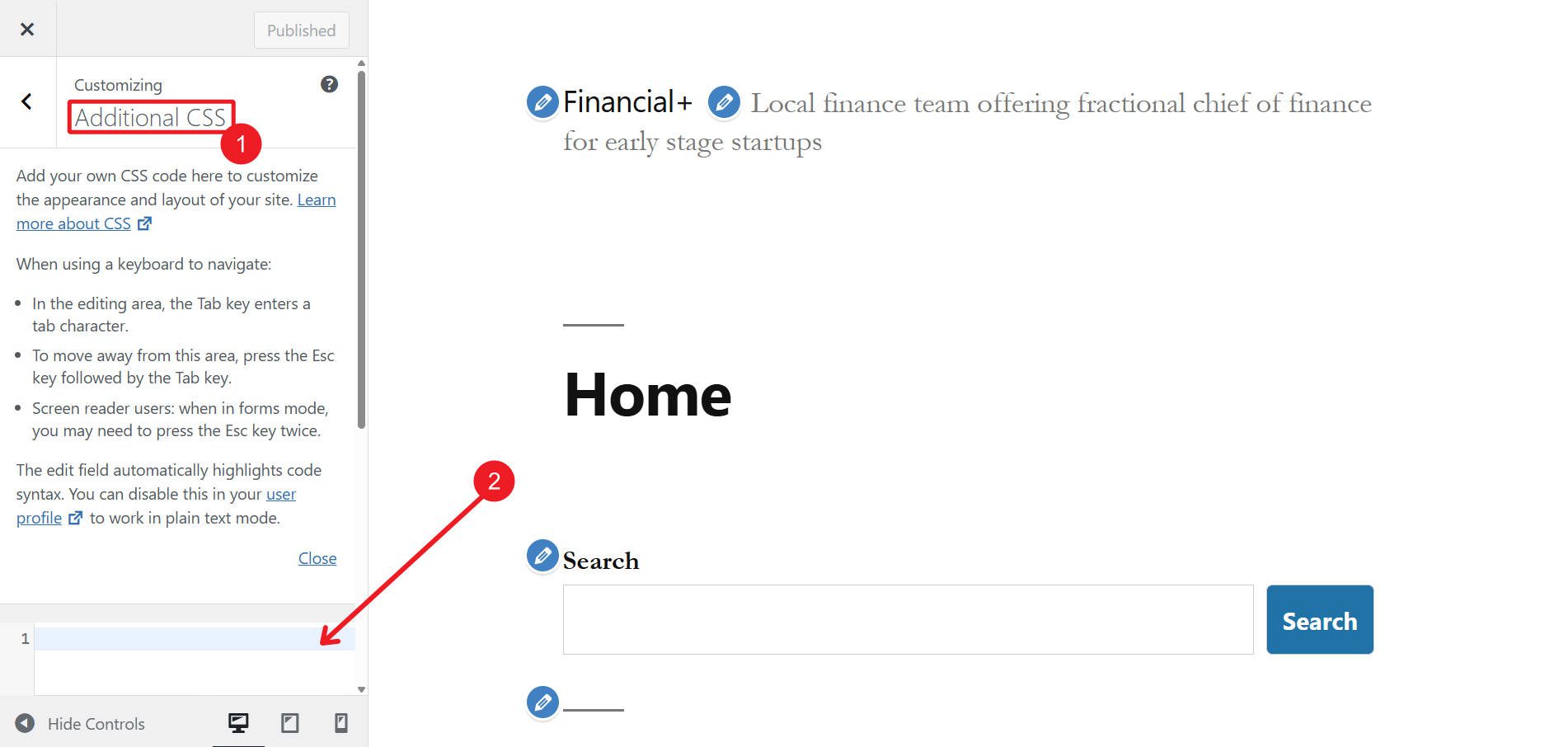
- Vá para a aparência> Personalizar.
- Procure CSS adicional.
- Adicione seus estilos lá e publique.

O uso do editor ou personalizador padrão do site é um método fácil e em todo o site. Como seu CSS personalizado é salvo no seu banco de dados, as atualizações do WordPress não o substituem. Você também não precisa configurar um tema filho para alterações básicas de CSS.
2. Plugins de implantação de código
Se você preferir um painel centralizado para código personalizado (incluindo CSS, JavaScript, snippets php etc.), plugins como WPCode ou FluentsNippets são excelentes. A desvantagem disso é que você pode ver apenas como o seu CSS se olha na extremidade frontal do seu site (enquanto que com o Divi, o personalizador de temas e o editor de sites WPS, as alterações do CSS podem ser vistas no back -end em que você o coloca).

Instale e ative seu plug -in escolhido - o WPCode existe há muito tempo e é confiável.
Navegue até o painel do seu plug -in e crie um novo snippet. Adicione seu CSS personalizado, dê um nome descritivo e escolha suas regras de implantação (por exemplo, apenas em todo o site ou apenas em determinadas páginas). Finalmente, salve seu trecho.
Esses tipos de plugins armazenam seu CSS em um só lugar e protegem suas alterações das atualizações do tema ou do WordPress. Eles são especialmente úteis se você trabalha com JavaScript ou PHP personalizado.
Obtenha WPCode
3. Tema da criança (avançado)
Quando você deseja modificações extensas ou prefere organizar seu CSS em arquivos separados, um tema filho é a abordagem recomendada. Isso impede que suas alterações desaparecem com atualizações de temas de rotina. Isso ocorre porque, se você editar um arquivo de tema e as atualizações do tema, a atualização substituirá seu arquivo editado pela versão mais recente dos desenvolvedores.

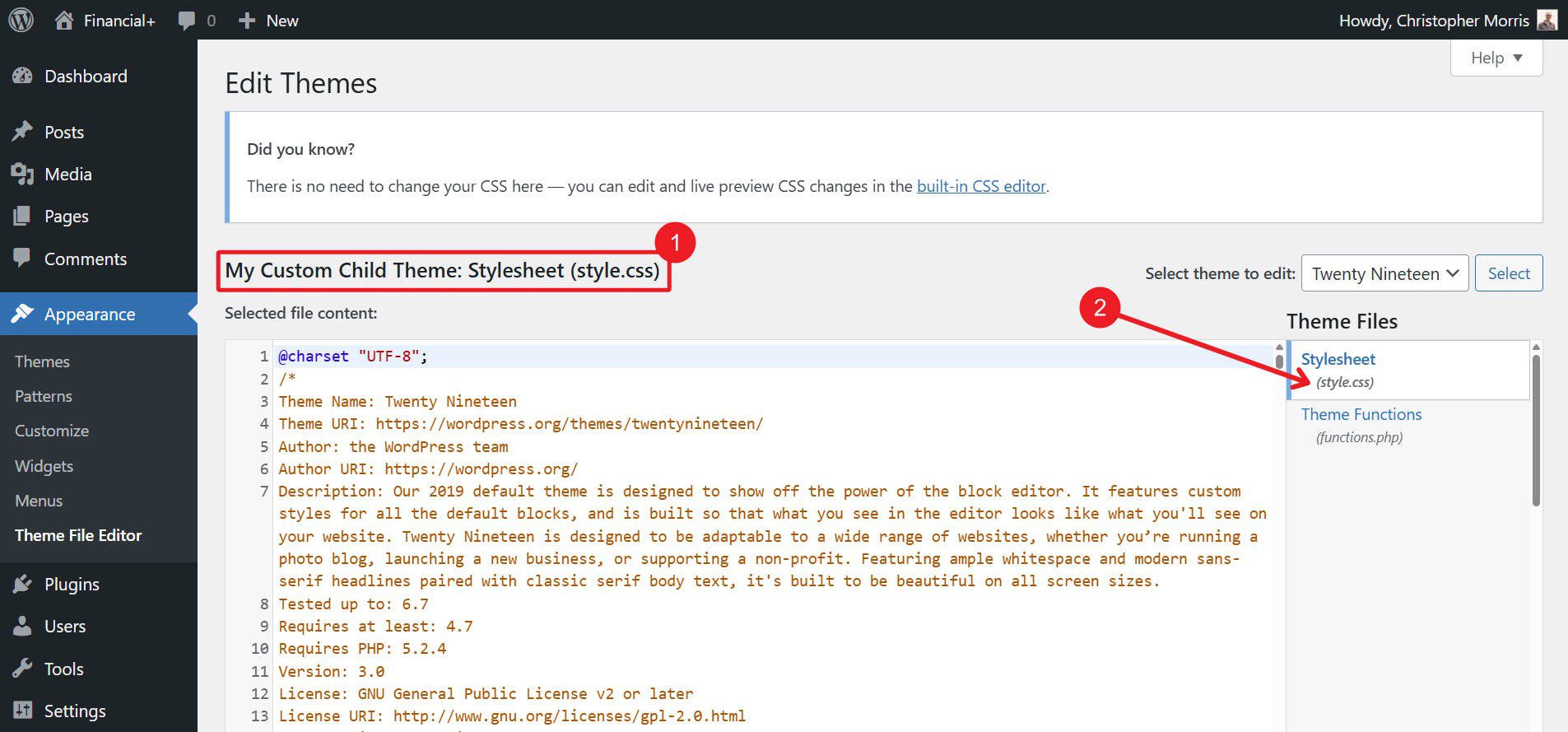
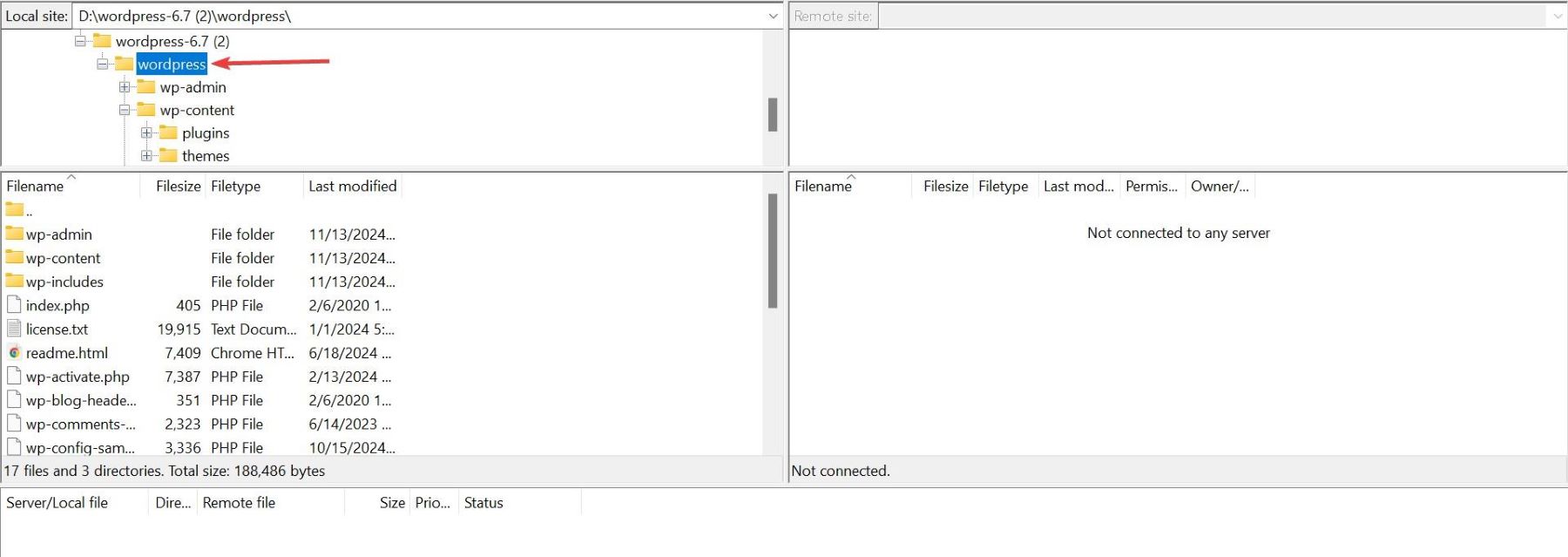
Para usar esse método, você precisará criar um tema filho. Você pode fazer isso por meio de um plug-in ou adicionando manualmente uma pasta (por exemplo, Mytheme-Child) dentro do conteúdo wp/temas/ personalidade-filho-time/stylesheet.css .

Dentro dessa pasta, crie uma folha de estilo.css referenciando seu tema pai. Muitos usuários de temas crianças, opcionalmente, adicionam um arquivo Functions.php se precisarem adicionar PHP personalizado ao site que não será substituído. Por fim, você precisa ativá -lo em seu painel. Você pode fazer alterações no tema do seu filho via FTP ou na área de arquivos.

Existem muitos temas infantis de divi pré-criados que acompanham todos os tipos de estilos predefinidos e funções extras. Claro, você também pode criar o seu próprio.

Nota : Se você planeja apenas alterações menores do CSS, o uso do editor do site ou um plug -in é mais simples. Mas um tema infantil é seu amigo se você tem grandes modificações ou deseja sua própria estrutura de arquivos "style.css".
Aprenda sobre temas infantis
4. Várias maneiras usando o Divi (robusto e amigável para iniciantes)
Finalmente, se você deseja uma experiência mais visual (e menos intensiva em código), com a capacidade de adicionar CSS ainda, o Divi é a sua melhor aposta. Ele combina controles avançados de design - para que você geralmente não precisará de CSS adicionais -, mais maneiras flexíveis de integrar seu próprio código.
Escreva menos CSS com Divi
Antes de mostrar quatro maneiras rápidas de adicionar CSS personalizados com o Divi (ele realmente oferece tudo o que você precisa), eu queria mostrar como o Divi reduz sua dependência de escrever CSS você mesmo. Em primeiro lugar, o editor lida muito por você. Toda configuração de design no Divi produz automaticamente CSS carregados dinamicamente para você.

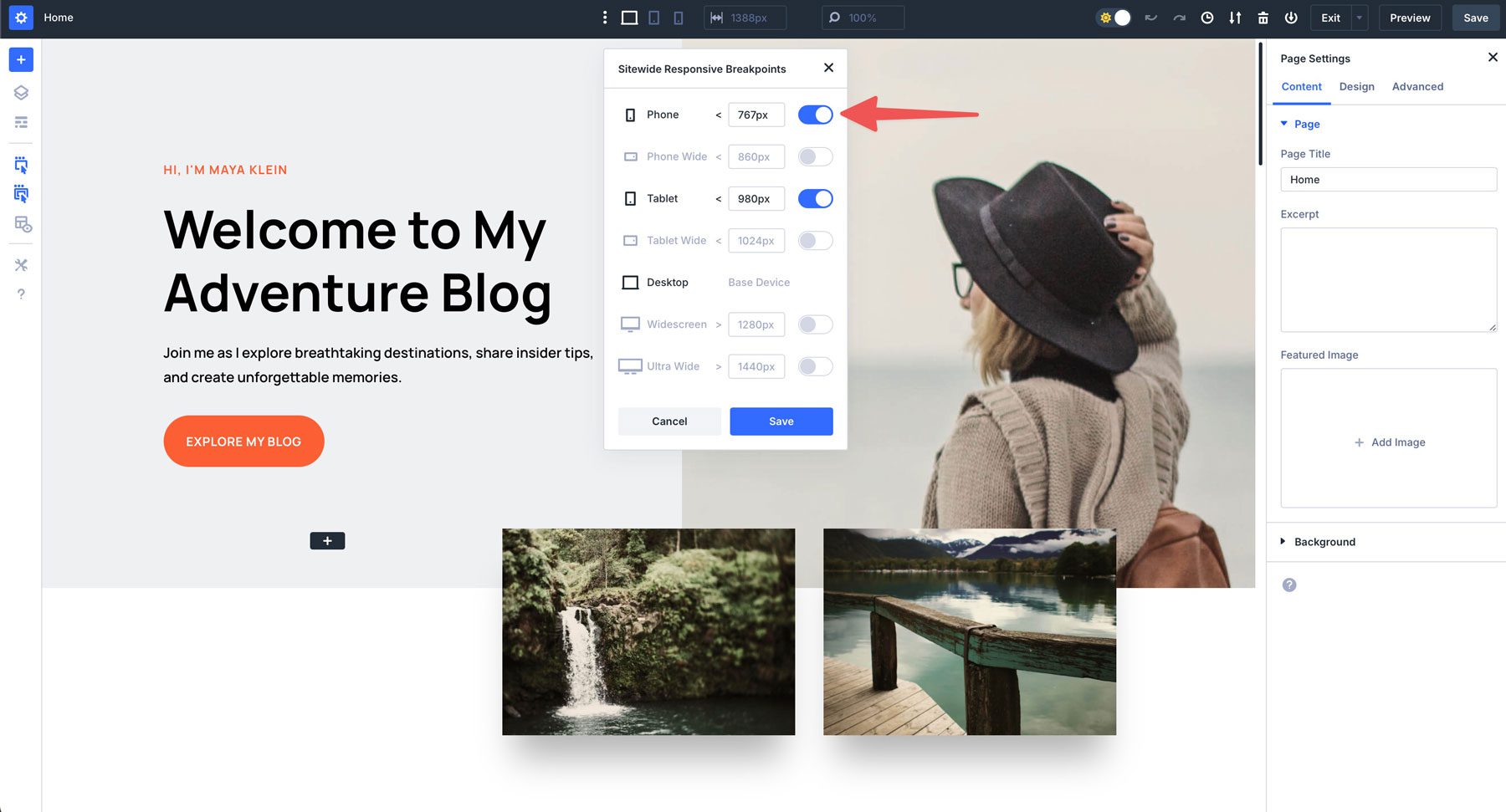
Exemplo: as consultas de mídia geralmente são difíceis para a maioria dos trabalhos, mas o Divi lida com os detalhes para você
O Divi 5 também suporta todas as unidades e funções CSS modernas (CLAMP (), Calc () e valores sem unidade), trazendo o poder das unidades CSS avançadas para um editor visual.
O Divi AI pode até escrever o WordPress e o CSS compatível com o DIVI para você.
Para casos em que você deseja adicionar seu próprio CSS personalizado, o Divi oferece quatro contextos diferentes para fazê -lo (dependendo da sua necessidade exata).
Opções de temas da Divi para CSS em todo o site
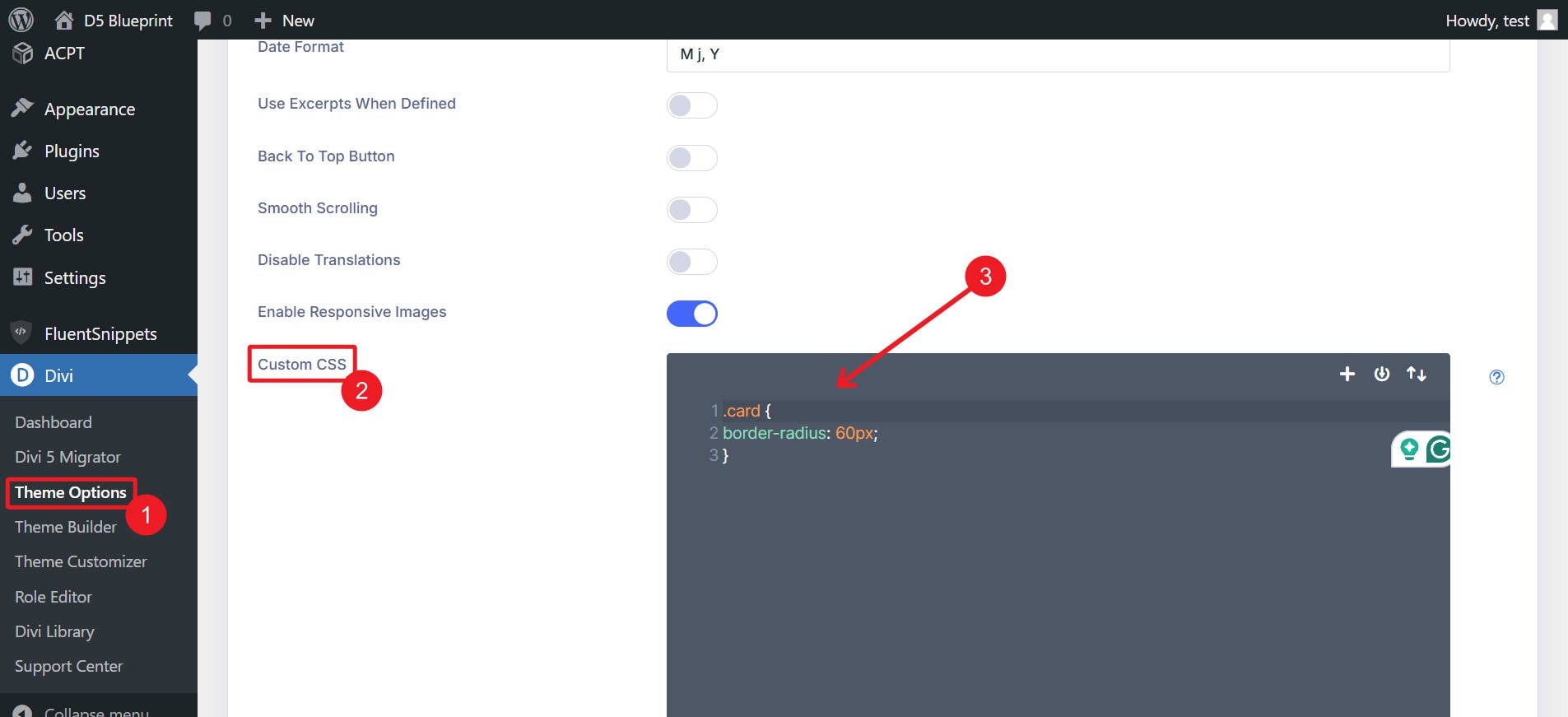
O primeiro é adicionar estilos em todo o site através do painel de opções de temas da Divi. Vá para o WordPress Painel> Divi> Opções do tema e adicione CSS em todo o site na caixa CSS personalizada.

Adicionando CSs específicos de página com divi
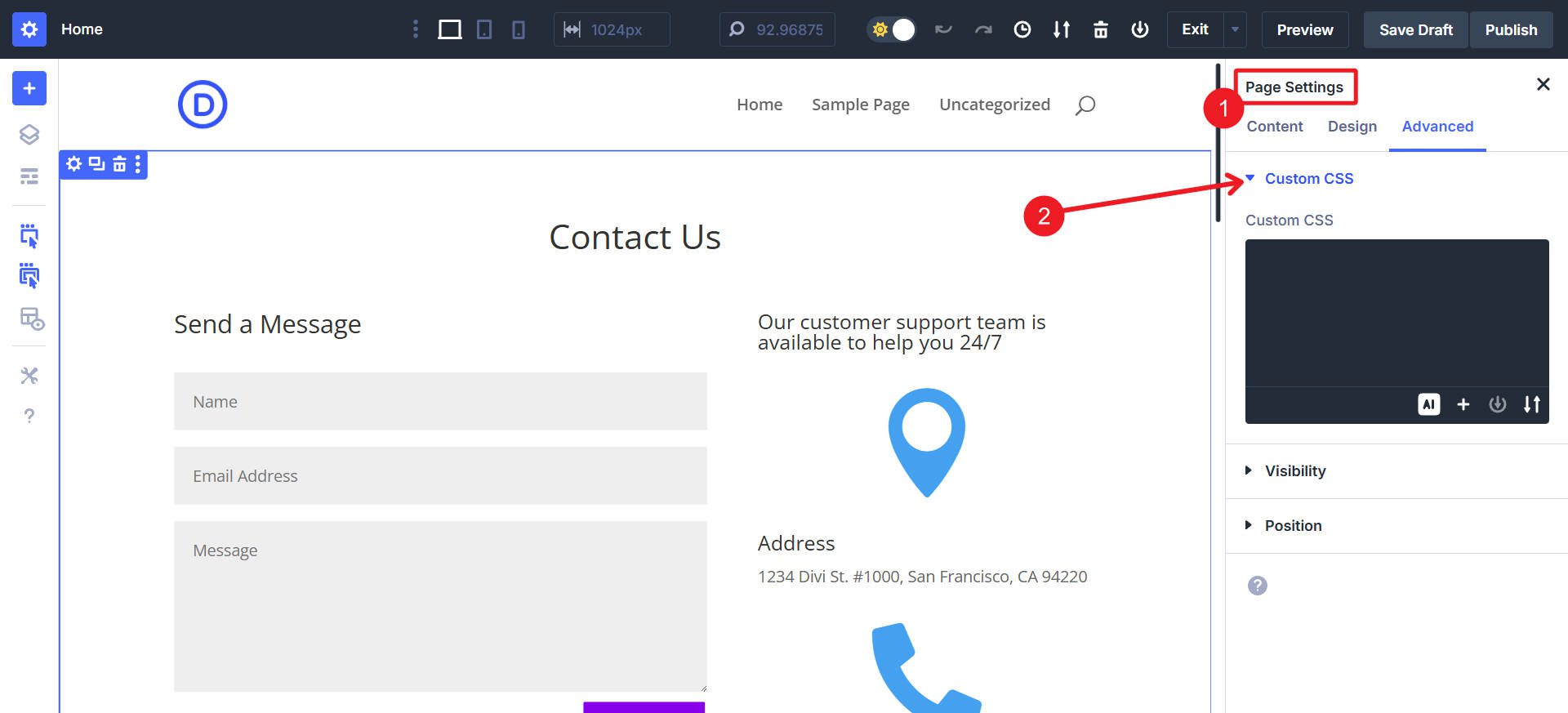
Ao editar uma página no Divi, abre as configurações da página> Guia avançada e coloque as regras específicas da página no campo CSS personalizado.

Adicionando CSS no nível do módulo
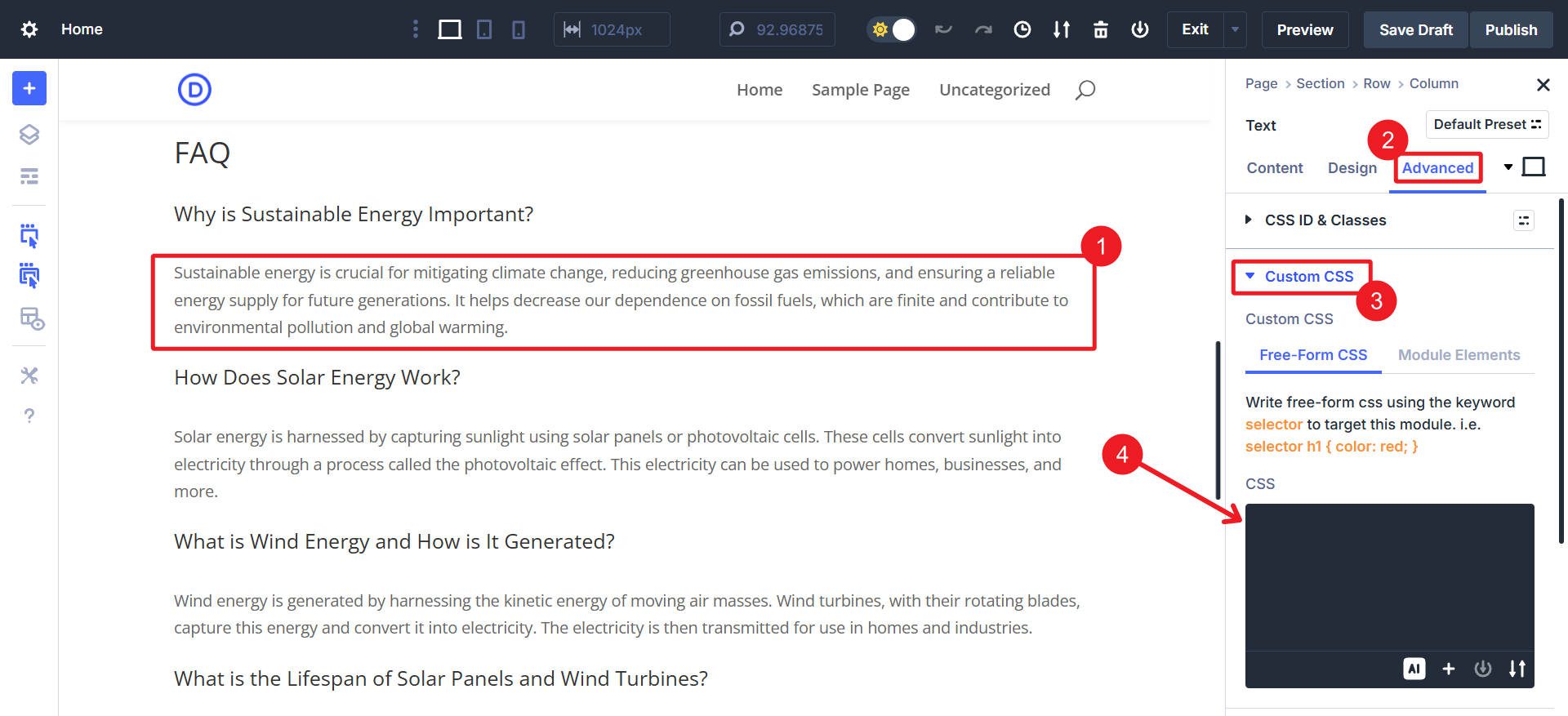
Todo módulo Divi possui uma guia CSS Advanced> CSS , para que você possa estilizar um único elemento sem afetar o restante do seu site. Isso é bom porque você pode "conectar" diretamente o seu CSS personalizado ao elemento que ele está estilizando.

Você também pode incluir o CSS personalizado em suas predefinições de grupo de opções e predefinições de elementos para aplicar dinamicamente os mesmos estilos sempre que quiser convocá -los.
Adicionando CSS em linha via módulo de código
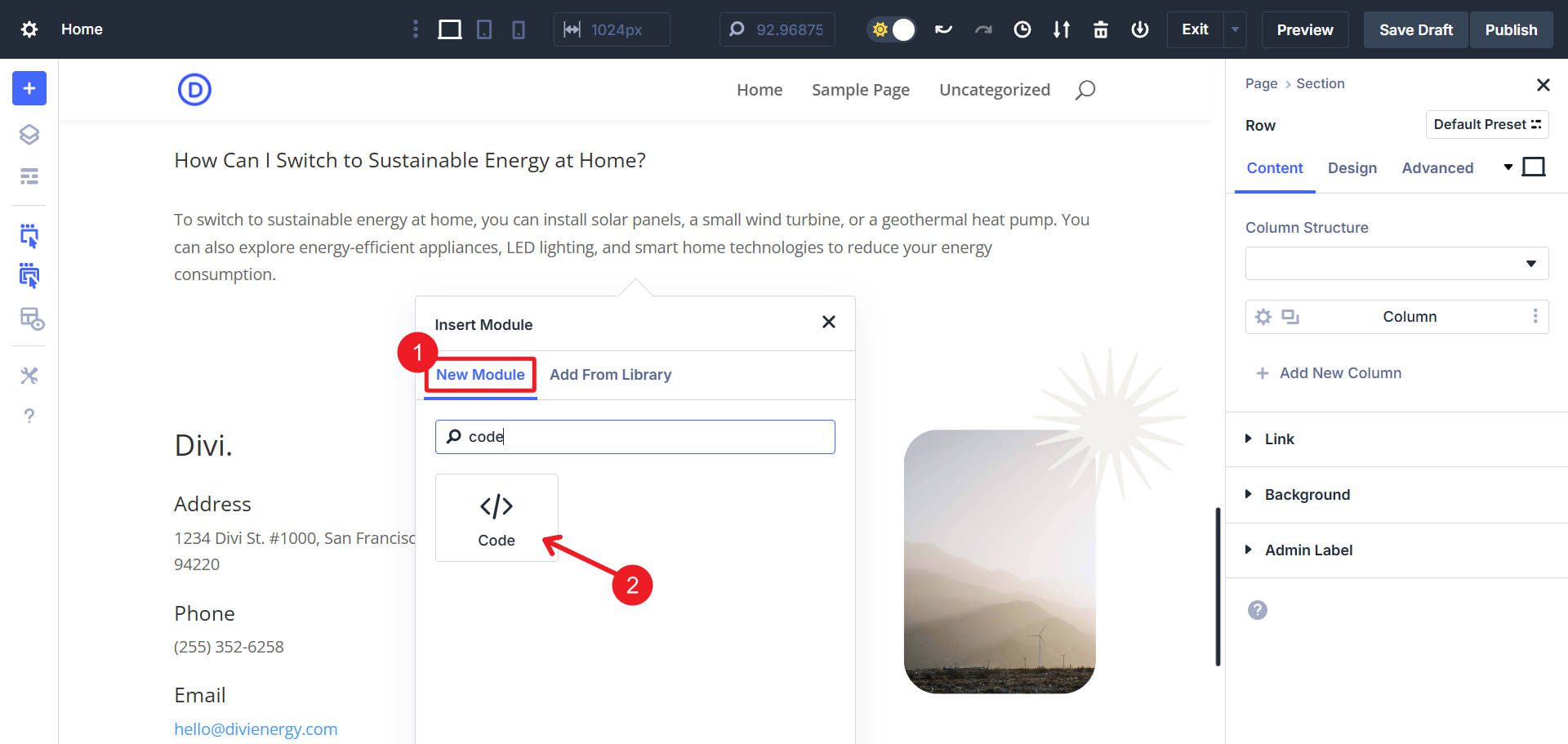
Você precisa de html/css/js totalmente personalizado? O módulo de código da Divi suporta código embutido, perfeito para elementos personalizados independentes.

Basta adicionar um módulo de código no Builder Divi e inserir seu HTML/JS ao lado de CSS embutido diretamente no campo Código do módulo.
Melhores práticas do CSS com Divi e WordPress
Você tem muitas opções. Como uma ferramenta de design, o Divi obviamente presta atenção especial às necessidades dos designers e oferece várias maneiras de adicionar CSS personalizados ao seu site. Use o método mais fácil para você que corresponda ao escopo de suas necessidades. Para ver rapidamente o que pode ser melhor para você, dê uma olhada nisso:
| Métodos recomendados | Dificuldade | Escopo | Melhor caso de uso |
|---|---|---|---|
| Opções de temas Divi | Fácil | Site inteiro | Estilos necessários em todas ou na maioria das páginas |
| Configurações da página Divi CSS | Fácil | Página única | Estilos que carregam apenas em uma única página |
| Módulo Divi CSS personalizado | Moderado | Módulo único (a menos que usado em predefinição, depois em todo o site!) | Ajustes granulares aplicando apenas a um único módulo ou predefinição do módulo |
| Divi Inline CSS (módulo de código) | Moderado | Elemento específico | CSS para ir com componentes HTML/JS personalizados |
| Tema da criança | Moderado | Site inteiro | Bom para estilos CSS reutilizáveis de uma construção para a próxima |
| Plugins de implantação de código | Fácil | Site inteiro ou determinadas páginas | Gerenciamento organizado de CSS e outro código personalizado |
| WordPress padrão (personalizador ou editor de sites) | Fácil | Site inteiro | Abordagem tradicional e manual para carregar estilos |
A maioria desses métodos ajuda a evitar a edição diretamente dos arquivos de temas do núcleo e, assim, a impedir que as atualizações substituam suas alterações. Considere um tema infantil para personalizações extensas que você pode usar de um site para outro.
Isso permite estilos responsivos e dinâmicos diretamente nos controles internos da Divi, reduzindo significativamente as situações em que o CSS personalizado é necessário. Eu recomendo que você explore aqueles com predefinições de grupo de opções para se inscrever em todo o site inteiro rapidamente.

Estamos construindo o Divi para ser o melhor tema do WordPress. Possui tantas opções de design incorporadas ao seu editor visual que você se encontrará escrevendo menos CSS. E mesmo quando você precisa, é sempre fácil adicionar estilos personalizados exatamente como você precisa.
Obtenha divi
