Como adicionar o modo escuro ao Elementor
Publicados: 2022-04-10Neste tutorial, adicionaremos um modo escuro de front-end a um site Elementor.
O conteúdo deste artigo segue de perto as etapas descritas em nossa postagem geral “Como adicionar o modo escuro ao WordPress” de alguns meses atrás, mas adaptamos tudo aqui para mostrar como você pode adicionar um modo escuro de maneira rápida e fácil para um site Elementor.

Se você não estiver familiarizado com o que é o modo escuro, pense no seu dispositivo iOS, página do Facebook ou navegador Reddit. Todas essas interfaces de usuário permitem alternar entre um Esquema de Cores de UI “normal” e um Esquema de Cores de UI “escuro”.

O modo escuro é uma ótima adição ao seu site porque facilita a leitura do conteúdo à noite, usa menos bateria do dispositivo e simplesmente parece legal. Ele vem ganhando muito mais popularidade nos últimos dois anos, pois a maioria dos principais aplicativos e plataformas adicionaram seu próprio “modo noturno”.
Se você criou um site com o Elementor, é relativamente fácil adicionar um modo noturno ao seu front-end.
O editor já possui um modo escuro de back-end - agora é hora de adicionar essa funcionalidade ao front-end.
Quando se trata de adicionar o modo escuro ao WordPress e Elementor, existem dois componentes principais. Primeiro, é a interface real que você usará para alternar entre os dois esquemas de cores e, segundo, as cores que serão aplicadas quando o modo escuro for alternado.
Encontrando cores do modo escuro
O primeiro passo para adicionar o modo escuro ao Elementor é encontrar/gerar as cores do modo escuro.
Gostamos de usar um site gratuito chamado Color Hunt para encontrar paletas de cores escuras que podemos integrar facilmente ao nosso site.
Ocasionalmente, simplesmente escolhemos o inverso da cor original na página. Por exemplo, se o fundo for branco, a versão em modo escuro será preta. A coloração do texto geralmente é convertida em branco ou cinza claro, e as cores de destaque geralmente são mantidas as mesmas se funcionarem em ambos os planos de fundo.
Aqui estão algumas das nossas cores quando criamos modos escuros para sites Elementor:
Leia nosso guia para usar Coolors.co aqui.
Planejando seu modo escuro
Depois de descobrir as cores do modo escuro, é útil planejar quais elementos do Elementor serão realmente alterados ao ativar o modo escuro. Em alguns casos, já existem fundos escuros que não precisam ser alterados e, em outros casos, você precisará alterar imagens, fontes e cores gerais de fundo.
Normalmente, depois de identificar quais elementos precisam mudar de cor quando o modo escuro é alternado, atribuiremos um ID CSS personalizado a eles usando a guia "Avançado" dos editores Elementor.
Adicionando o modo escuro ao Elementor

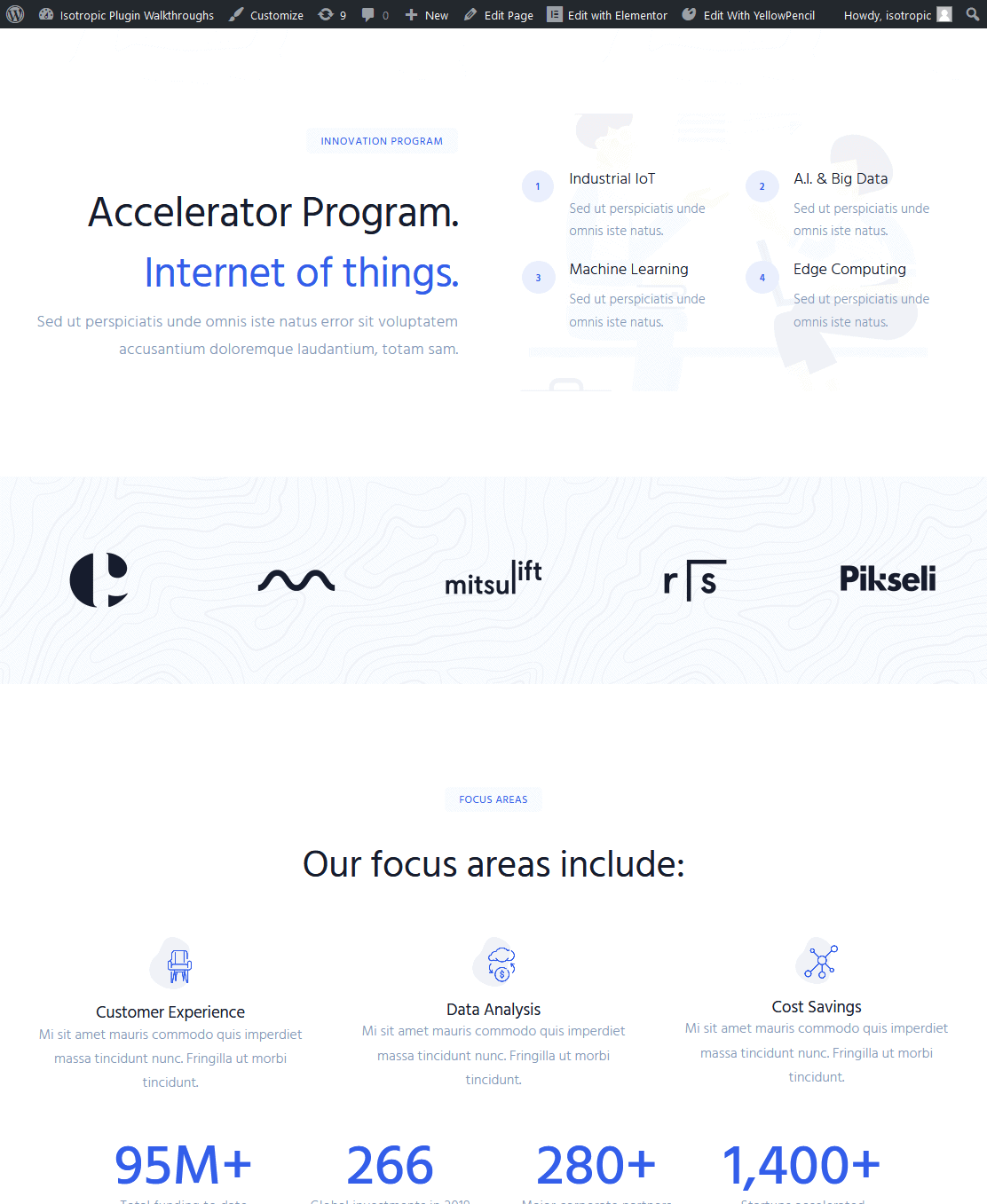
A “página normal” 
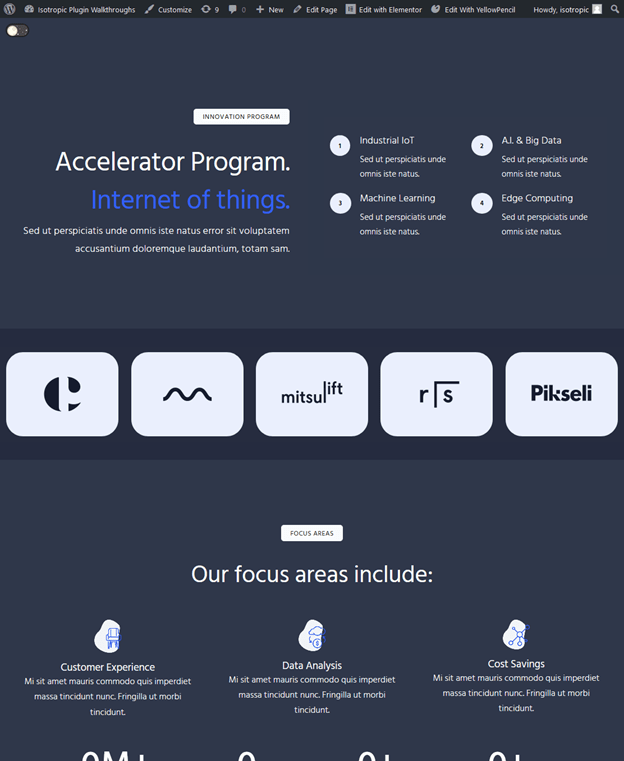
A “página escura”
Para realmente adicionar o modo escuro ao Elementor, usaremos um plug-in do WordPress projetado para essa tarefa. Claro, você pode fazer isso com JavaScript e CSS (que é essencialmente o que este plugin faz), mas fazer isso dessa maneira economiza muito tempo e esforço.
De nossos testes, não há degradação de desempenho perceptível ao incorporar o modo escuro ao site.

O plugin é chamado WP Night Mode e está disponível gratuitamente no repositório do WordPress. Existem algumas outras ofertas, embora o WP Night Mode seja de longe o mais poderoso e expansível (para não mencionar - é grátis!).
Este plugin oferece as duas principais coisas que você precisa ao adicionar um modo escuro a um site Elementor. Primeiro, ele permite que você coloque uma chave de alternância de modo escuro em qualquer lugar do seu site por meio de um código curto. 2º, permite definir quais cores serão aplicadas em qualquer lugar do site ao alternar este modo escuro.
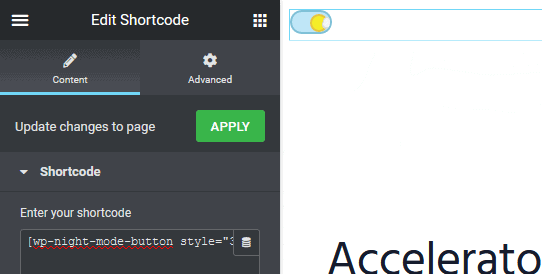
Após a instalação, adicione a alternância do modo escuro ao seu site Elementor. Isso é feito adicionando um shortcode em qualquer lugar. Neste exemplo, adicionaremos o código curto ao topo da página (apenas para fins de demonstração), mas o Elementor Pro Header Editor é útil para aplicativos de produção do Dark Mode no Elementor.
Linguagem de código: JSON / JSON com comentários ( json )
Você também pode colocar o shortcode em uma barra lateral ou diretamente no menu usando este plugin. O plug-in vem com quatro estilos de alternância integrados que você pode escolher especificando no código de acesso.
Linguagem de código: JSON / JSON com comentários ( json )

Depois de colocar a alternância, é hora de aplicar o estilo do modo escuro ao seu site. Primeiro, abra o personalizador e implemente sua coloração base.
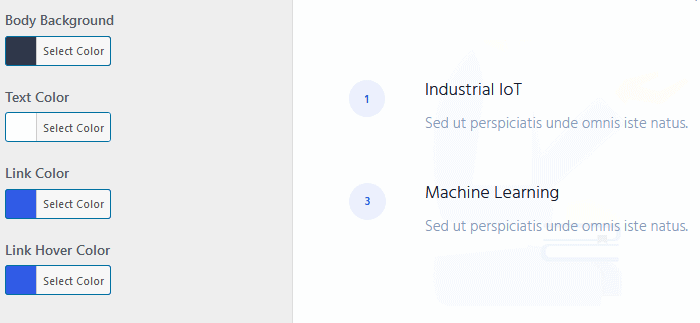
A guia do modo noturno no personalizador permite que você altere o plano de fundo do corpo, a cor do texto, a cor do link e a cor de foco do link. Para alterar qualquer outra coisa, precisaremos usar algum CSS personalizado, que discutiremos na próxima seção deste artigo.
Para começar, preencha as opções de coloração no personalizador com o esquema de cores do modo escuro. Você pode até definir o Modo Noturno/Escuro para ser a coloração padrão do seu site.

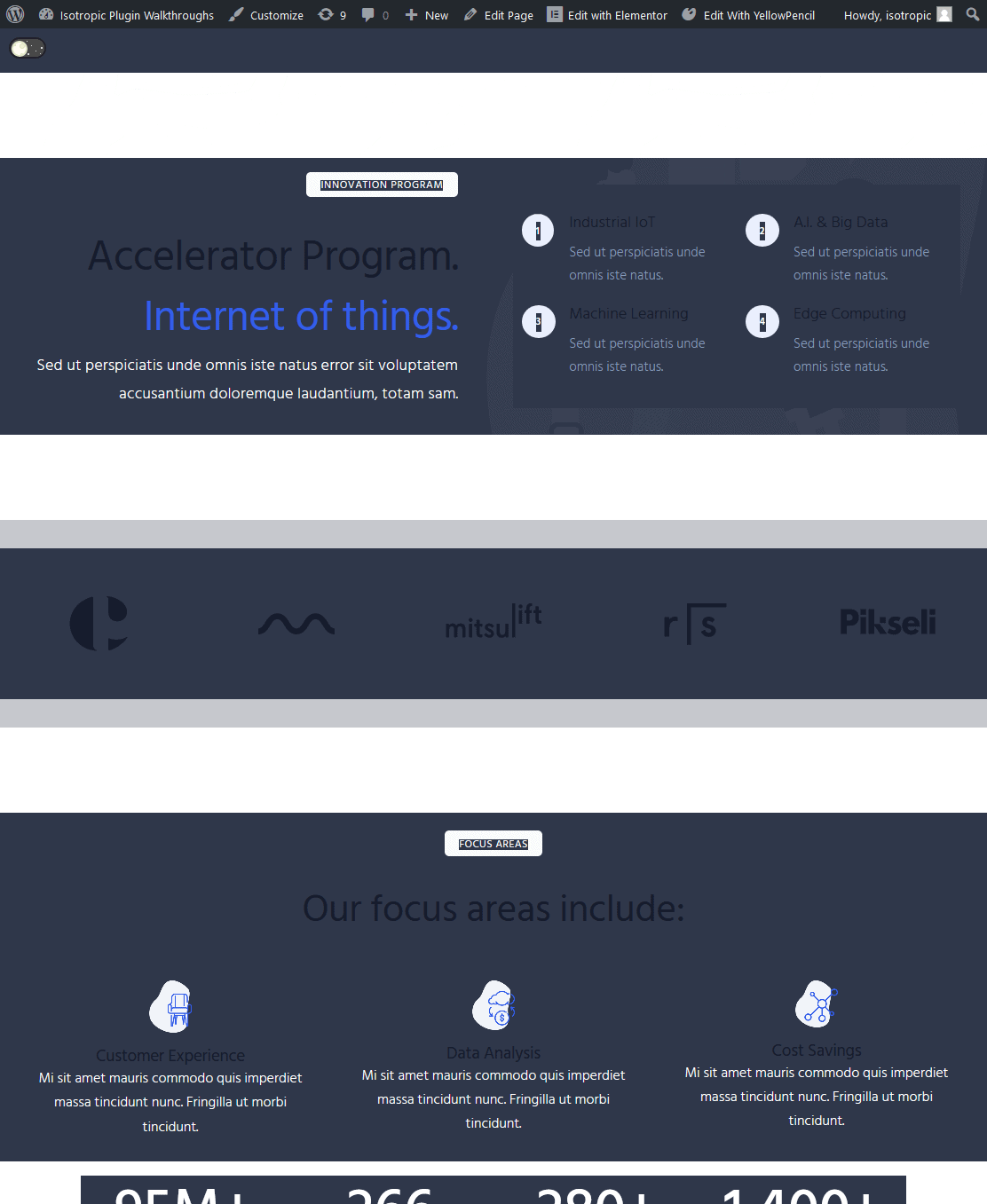
No personalizador, se você ativar o modo escuro, verá que algumas alterações foram aplicadas, mas o site parece um pouco quebrado. Isso ocorre porque o modo noturno não pode ser aplicado a tudo o que o Elementor e seu tema têm a oferecer imediatamente. Em vez disso, precisaremos fazer alguma especificação CSS personalizada.
Aplicativo de modo noturno CSS personalizado no Elementor
O especificador CSS personalizado é o que torna este plugin tão poderoso. Você nem precisa saber CSS personalizado para aplicar o modo escuro ao Elementor, pois é muito simples e fácil de fazer.
body.wp-night-mode-on .elementor-selector { night mode styling }
Seu fluxo de trabalho é simples: identifique as áreas que precisam ter estilos de modo escuro CSS personalizados e, em seguida, aplique as cores.
Atualmente, nossa página parece um pouco quebrada com o estilo de modo noturno padrão (aplicado na etapa anterior). Para limpar as coisas, vamos especificar tudo o que não tem o modo escuro aplicado usando nosso CSS personalizado.

Isso pode ser adicionado por página usando as configurações avançadas de CSS personalizado do Elementor para a página, a entrada de CSS personalizada no personalizador do WordPress ou um plug-in de terceiros como o YellowPencil.
Você pode garantir que seus estilos CSS personalizados se apliquem apenas ao modo noturno, prefixando-os com “body.wp-night-mode-on”, adicionando seu seletor geral e, finalmente, adicionando as regras de estilo.
Por exemplo, isso mudaria qualquer elemento de fonte que tenha a classe CSS de “element-class” para preto somente quando o modo noturno estiver ativado.
body.wp-night-mode-on .element-class { color: #000; }
Vamos usar YellowPencil, e é o nosso plugin recomendado para gerenciar muitos CSS personalizados com o Elementor. Primeiro, abordaremos o fluxo de trabalho do Dev Tools, que é gratuito.
Fluxo de trabalho de ferramentas de desenvolvimento
Primeiro, identifique o seletor específico do elemento que você precisa alterar quando o modo escuro é aplicado. Por exemplo, todos os nossos títulos não mudam de cor quando o estilo padrão do modo noturno é aplicado. Para garantir que isso aconteça, vamos usar CSS personalizado.
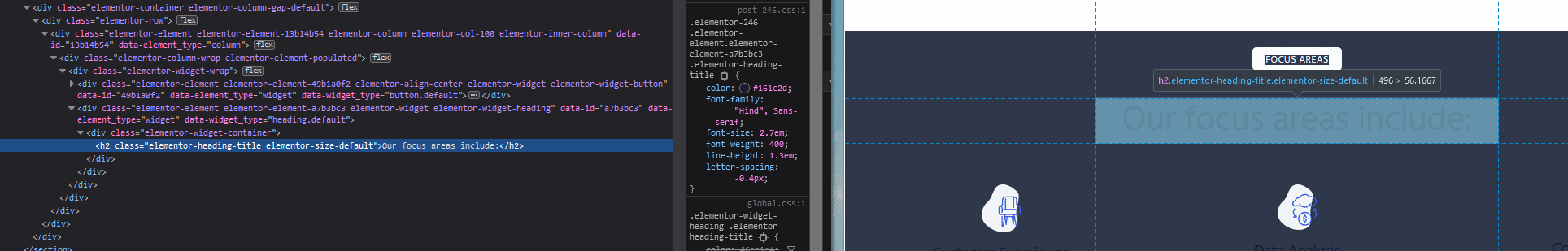
Para identificar seu seletor, você pode usar ferramentas de desenvolvimento ou lápis amarelo. Com as ferramentas de desenvolvimento, clique com o botão direito do mouse no elemento que você precisa alterar para o estilo do modo escuro e clique em "inspecionar elemento".

Aqui você pode ver que nosso título é especificado pelo seletor h2 e a classe CSS personalizada de “.Elementor-heading-title”
Para mudar isso para branco quando o modo escuro estiver ativado em nosso site Elementor, vamos simplesmente criar uma regra CSS assim:
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
Essencialmente, isso diz que a classe de título do título Elementor será branca quando o modo escuro estiver ativado. Quando o modo escuro estiver desativado, esse estilo não será aplicado.
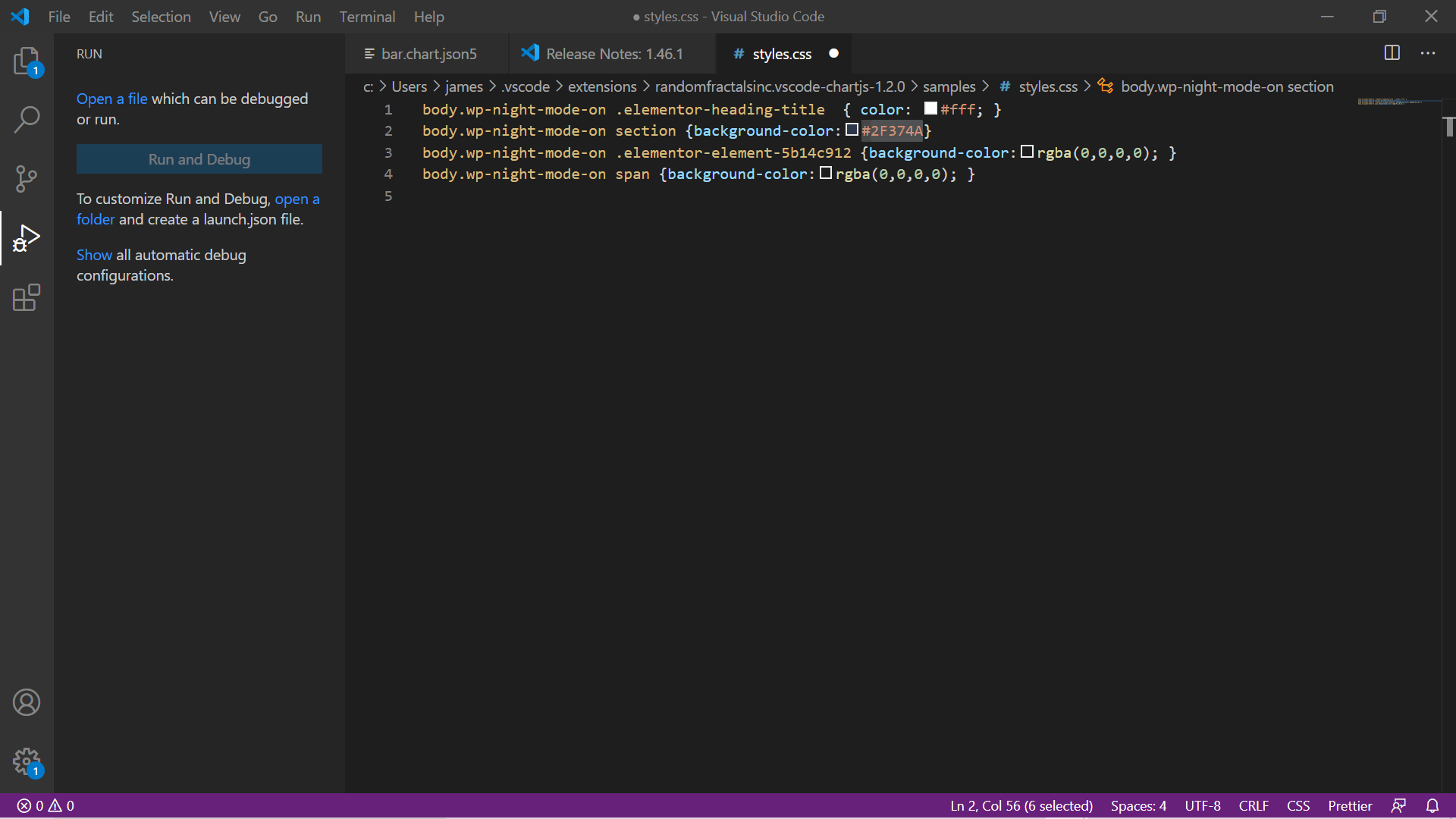
Em seguida, anotamos todas as regras de estilo CSS do modo escuro em uma folha de estilo da área de trabalho, usando a ferramenta gratuita Microsoft Visual Studio Code.

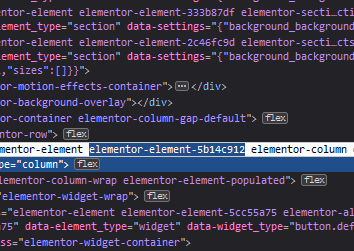
Normalmente, aplicaremos estilo a seletores gerais, como h1,h2,h3 ou Section ou Div, e depois ajustaremos usando a classe exclusiva atribuída a cada elemento Elementor. Por exemplo, se quisermos alterar a cor de fundo de uma coluna específica no Elementor, tudo o que precisamos fazer é identificar sua classe CSS exclusiva.

A partir dessa classe CSS exclusiva, geramos nossa regra CSS:

body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Linguagem de código: CSS ( css )Novamente, essa regra está escrita em nossa folha de estilo contida no código do Visual Studio.
Com o modo escuro no Elementor, normalmente alteramos apenas a cor do plano de fundo ou a cor do texto.
O fluxo de trabalho continua até que a folha de estilo seja criada. Firefox Devtools para identificar o seletor do Elemento, VS Code para escrever o css.
Em seguida, copiamos e colamos diretamente na entrada CSS personalizada em Personalizar aparências e testamos para ver se nosso modo noturno/modo escuro está se aplicando a todos os elementos do site.
Além disso, se você quiser cortar a “identificar uma classe exclusiva” para este fluxo de trabalho, você pode especificar seu próprio ID ou classe CSS personalizada diretamente no editor Elementor e, em seguida, gerar o estilo do modo escuro a partir desse seletor.
Fluxo de trabalho do lápis amarelo
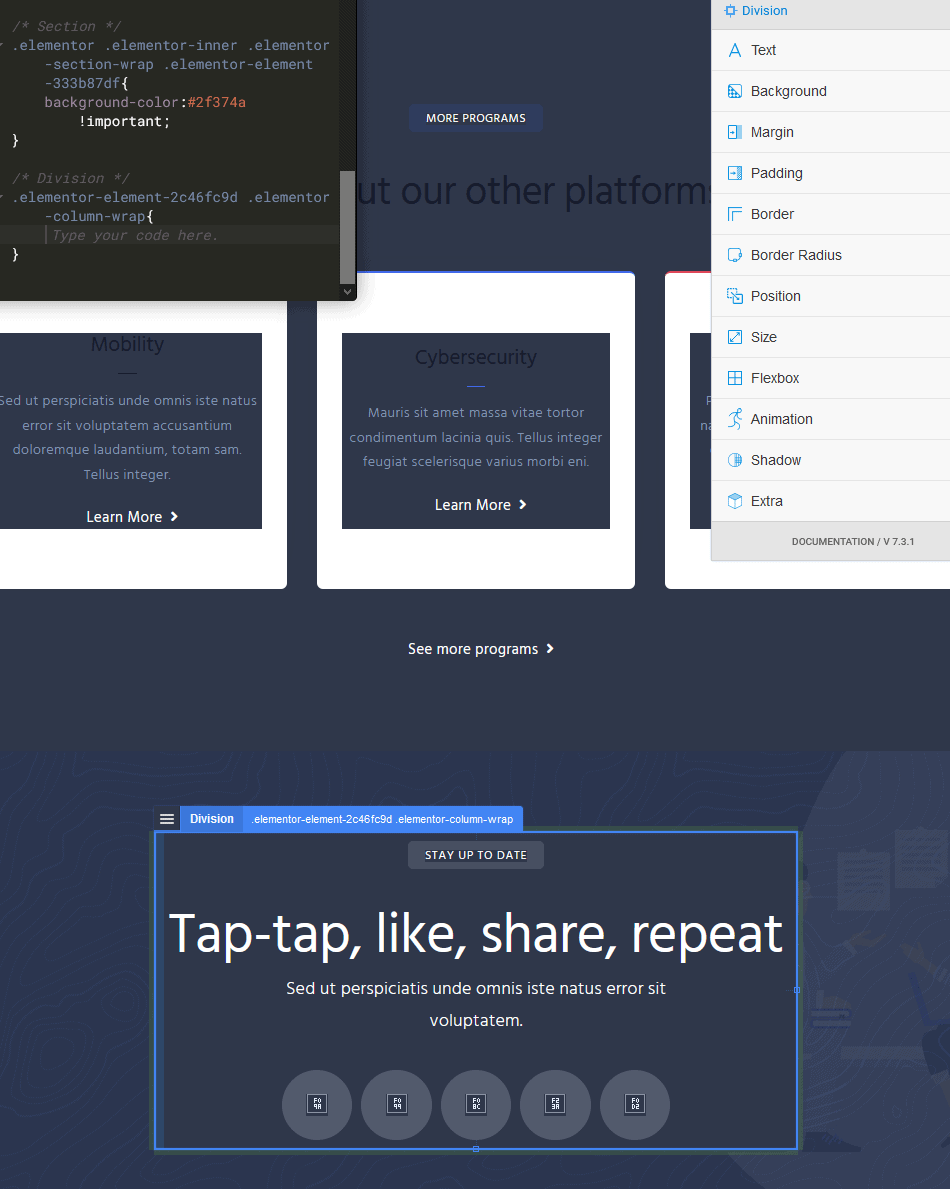
Nossa agência usa o YellowPencil como uma maneira de gerenciar CSS personalizado para nossos sites Elementor e queria mostrar como isso se incorpora ao nosso fluxo de trabalho ao adicionar o modo escuro ao Elementor. Com YellowPencil, você pode apontar e clicar em elementos específicos, e ele preencherá automaticamente seu editor de CSS com seu respectivo seletor.
Se você se interessou, dê uma olhada neste artigo:
O YellowPencil nos economiza muito tempo e facilita muito a aplicação e o gerenciamento de muitos CSS personalizados.
Você nem precisa escrevê-lo, pois esta ferramenta possui uma interface visual de usuário que gera CSS automaticamente a partir de suas entradas.

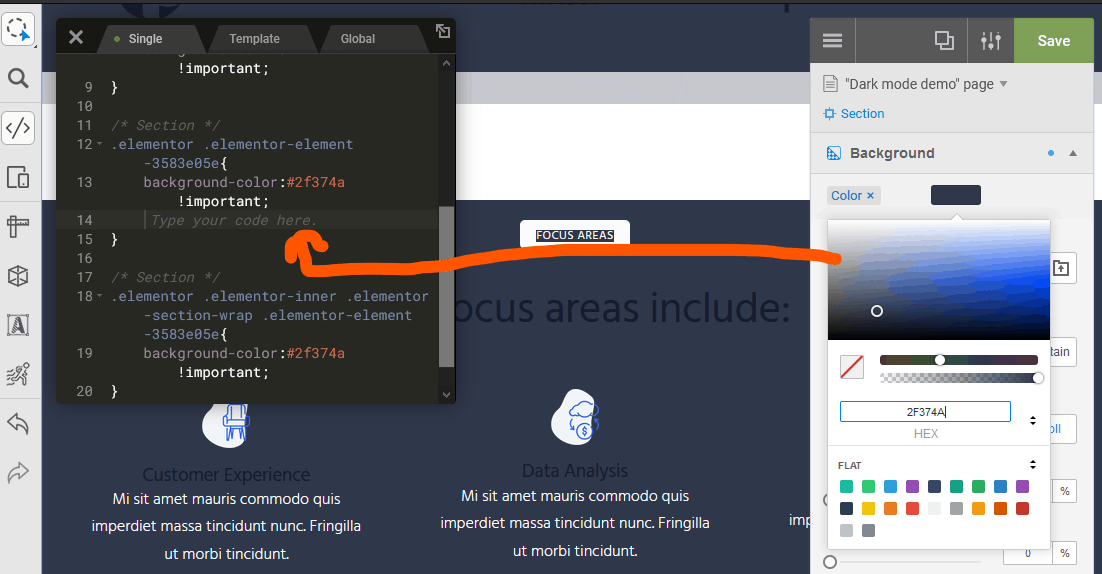
O estilo de fundo é definido com uma GUI e o código CSS é gerado e aplicado automaticamente. 
Clique no elemento que precisa ser reestilizado no modo noturno.
Depois de gerar esse código base, certifique-se de prefixá-lo com body.wp-night-mode-on , clique em salvar e ele será aplicado ao seu site.

Regras comuns de CSS do modo escuro para Elementor
Você pode alterar a maioria dos seus principais títulos simplesmente:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Linguagem de código: CSS ( css )Você pode alterar os fundos das seções especificando todas as seções a serem alteradas com:
body .wp-night-mode-on section { background-color : #2F374A } Linguagem de código: CSS ( css )Você também pode fazer isso com colunas e outros seletores.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Linguagem de código: CSS ( css )Os seletores CSS Elementor comuns incluem:
- elementor-row
- elementor-imagem
- elementor-widget
- botão elementor
Elementor gosta de usar span, então você pode endereçar elementos que se parecem com isso,

Com:
body .wp-night-mode-on span { background-color : #2F374A } Linguagem de código: CSS ( css )Você também pode definir efeitos de foco (embora você queira ser específico com suas seleções):
body .wp-night-mode-on span :hover { background-color :pink} Linguagem de código: CSS ( css )Se as imagens funcionarem em seu fundo escuro, você pode deixá-las em paz, mas muitas vezes você tem imagens escuras que precisam ser alteradas. Você aborda imagens no modo escuro do Elementor usando uma coleção de métodos.
Primeiro, você pode simplesmente alterar a cor de fundo (como fizemos no exemplo acima).
você também pode aplicar o filtro CSS invert(1) para inverter completamente as cores. Isso é ótimo se você tiver um PNG sólido com fundo transparente.
levando isso um passo adiante, você pode incorporar tanto o filtro de brilho quanto o de inversão e alterar o PNG com um fundo transparente para branco.
Filter : brightness(0) invert (1) Linguagem de código: HTTP ( http )Você também pode simplesmente substituir a imagem original, ocultando-a (opacidade, exibição ou visibilidade) e usando a imagem de fundo em seu wrapper para substituí-la por algo novo.
Fora isso, consiste apenas em você encontrar os seletores para cada um dos elementos que você precisa para alterar o estilo para quando o modo escuro no Elementor for aplicado, escrever a regra CSS e adicioná-la ao seu site WordPress.
Tutorial do Youtube
Se você estiver interessado, aqui está o nosso tutorial no YouTube. isso não foi criado especificamente para o Elementor, mas fornecerá uma explicação geral e ajudará você a visualizar o processo de adicionar um modo escuro ao front-end dos sites do Elementor.
Conclusão
Esperamos que este artigo tenha sido útil e tenha ensinado como adicionar um modo escuro de front-end a um site Elementor. Para mais leitura, você pode conferir este artigo, embora contenha essencialmente as mesmas informações (não adaptado para Elementor).
Aplicamos esse efeito em muitos sites de clientes, portanto, se você tiver alguma dúvida específica, sinta-se à vontade para entrar em contato em nossa seção de comentários.
