Como adicionar links dinâmicos a módulos de botão Divi
Publicados: 2023-09-27O Módulo Divi Button oferece muitas opções de design, permitindo grande liberdade ao criar links atraentes em seus designs. Esteja você alterando a cor de fundo ou adicionando uma sombra de caixa, suas possibilidades criativas são infinitas. Isso não está limitado ao Módulo de Botão padrão; aplica-se a qualquer lugar em que um botão esteja ativo no Divi.
O objetivo principal de um botão é a navegação, guiando você para um local diferente, seja dentro ou fora do seu site. Os links podem levar a vários lugares na internet, as opções são infinitas. No contexto de um site Divi, o conteúdo dinâmico simplifica a ligação entre uma variedade de páginas, postagens e mídia. Para ilustrar como adicionar links dinâmicos aos botões Divi, empregaremos o Plumbing Layout Pack gratuito neste guia. Agora é mais fácil do que nunca melhorar a navegabilidade do seu site Divi.
- 1 Por que usar links dinâmicos
- 2 Links Relativos, Links Dinâmicos e Divi
- 3 Adicionando links dinâmicos aos botões Divi
- 3.1 Instale o pacote de layout
- 3.2 Adicionando seus links: links para páginas
- 3.3 Adicionando seus links: links para postagens
- 3.4 Resumindo tudo
Por que usar links dinâmicos
Em HTML, os links vêm em duas formas: absolutos ou relativos. Um link absoluto fornece o endereço exato que você deseja acessar e normalmente inclui https:// ou www. Por outro lado, um link relativo pertence a uma página ou diretório que se alinha com a página atual que você está navegando. Por exemplo, https://google.com é um link absoluto. Mas se você estivesse no site Elegant Themes e quisesse criar um link para /modules , ele o direcionaria para nossa página de galeria de módulos. Você não seria capaz de vincular a página inicial do Google à página de módulos no site Elegant Themes porque são domínios separados. Mesmo que o Google tivesse um URL de /modules , ele não levaria você para a página de módulos do Elegant Themes devido à sua natureza não relacionada.
Acompanhar os URLs das páginas e postagens que você criou pode se tornar uma tarefa complicada à medida que seu site se expande. Memorizar URLs curtos ou básicos é simples. No entanto, você pode achar isso cada vez mais desafiador à medida que começa a otimizar seu conteúdo para SEO e a incorporar palavras-chave de cauda longa em seus URLs de conteúdo. Essa abordagem pode levar a URLs mais longos e mais difíceis de lembrar. É quando os links dinâmicos provam seu valor.
Links relativos, links dinâmicos e Divi
No Divi, é possível vincular a diversos destinos dentro da instalação do WordPress, sem a necessidade de saber o URL. Você pode simplesmente pesquisar algumas palavras-chave e criar links diretamente para esses lugares em seu site.
Nos links dinâmicos, você pode vincular a:
- A página atual: a página na qual você está trabalhando
- A página do autor: a página do autor da página/postagem
- Sua página inicial: a página inicial do seu site
- Postagens: postagens em seu site
- Páginas: páginas do seu site
- Mídia: Arquivos que podem ser encontrados na galeria de mídia (não vincula diretamente ao arquivo, mas sim à página da mídia em seu site)
- Projetos: o tipo de postagem personalizada do projeto no Divi
- Produtos: se você tiver o WooCommerce instalado, poderá vincular dinamicamente a um produto WooCommerce
- Campos personalizados manuais: campos personalizados que você criou manualmente

À medida que você adiciona mais tipos de postagem personalizados ao seu site, eles também podem aparecer como conteúdo dinâmico ao qual você pode vincular no Divi.
Adicionando links dinâmicos aos botões Divi
Para demonstrar como os links dinâmicos podem funcionar para você, vamos começar instalando o Plumbing Landing Page Layout.
Instale o pacote de layout
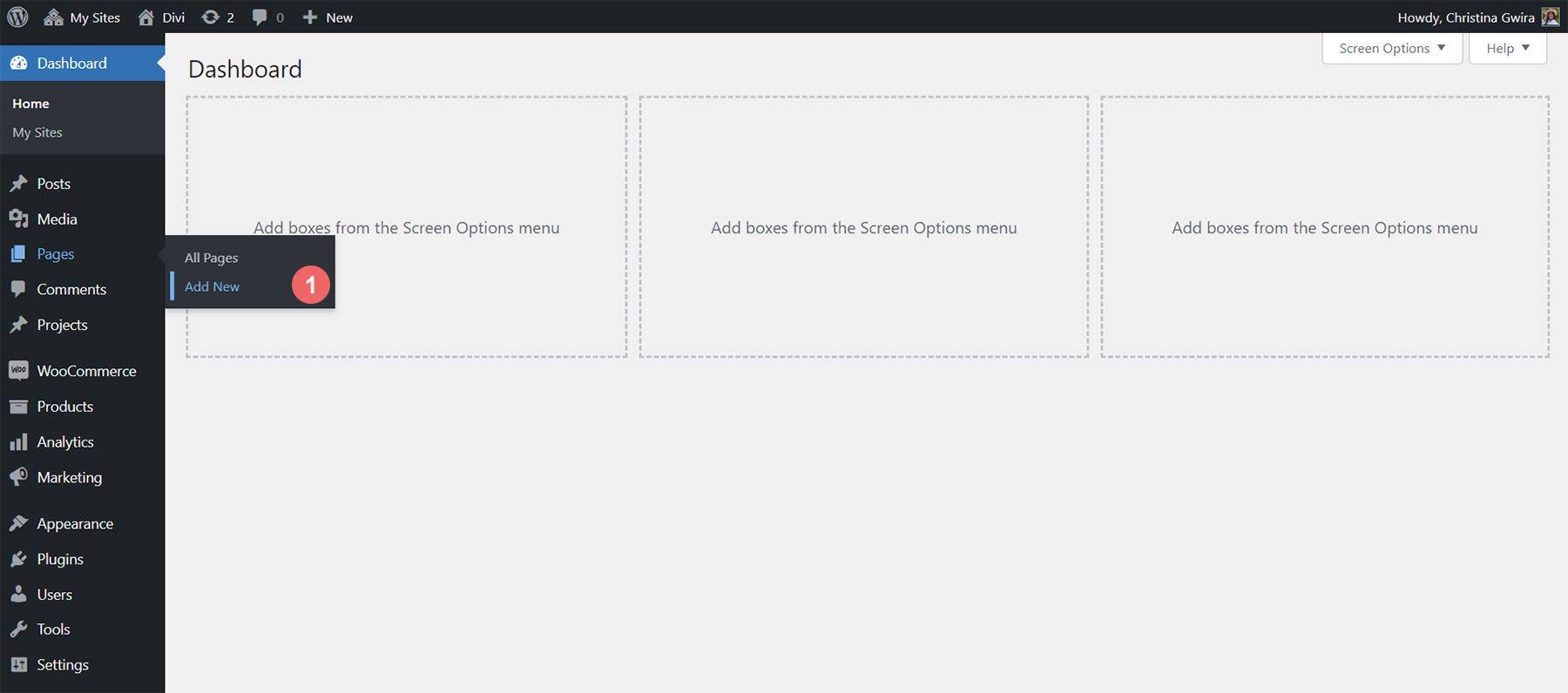
Para começar, instalaremos o layout da página. Primeiro precisamos criar uma nova página no WordPress. No painel do WordPress, passe o mouse sobre o item de menu Páginas no menu esquerdo. Em seguida, clicamos em Adicionar novo .

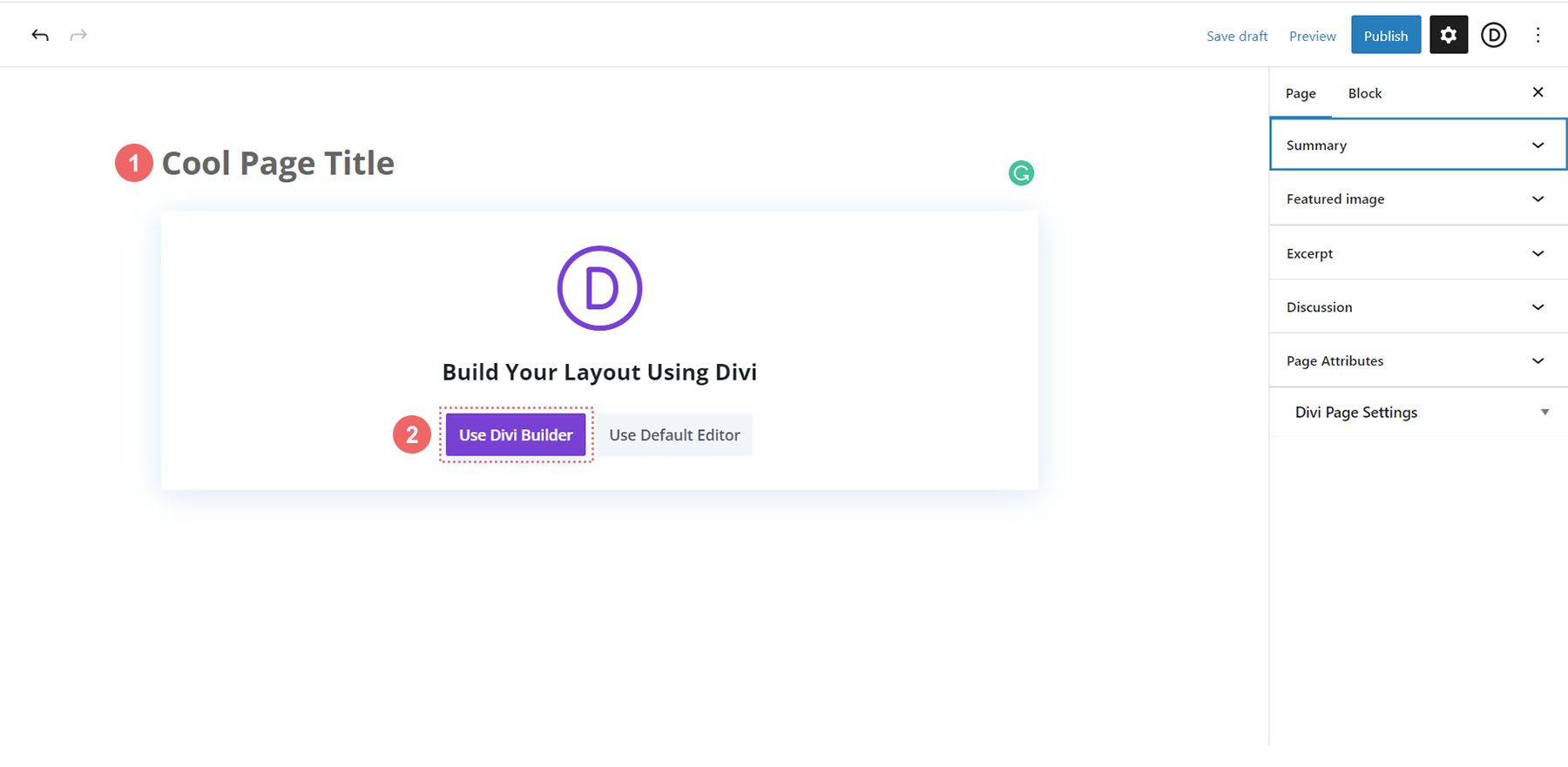
Uma vez dentro do editor padrão do WordPress, Gutenberg, defina um título para sua nova página. Em seguida, clique no botão roxo Usar Divi Builder .

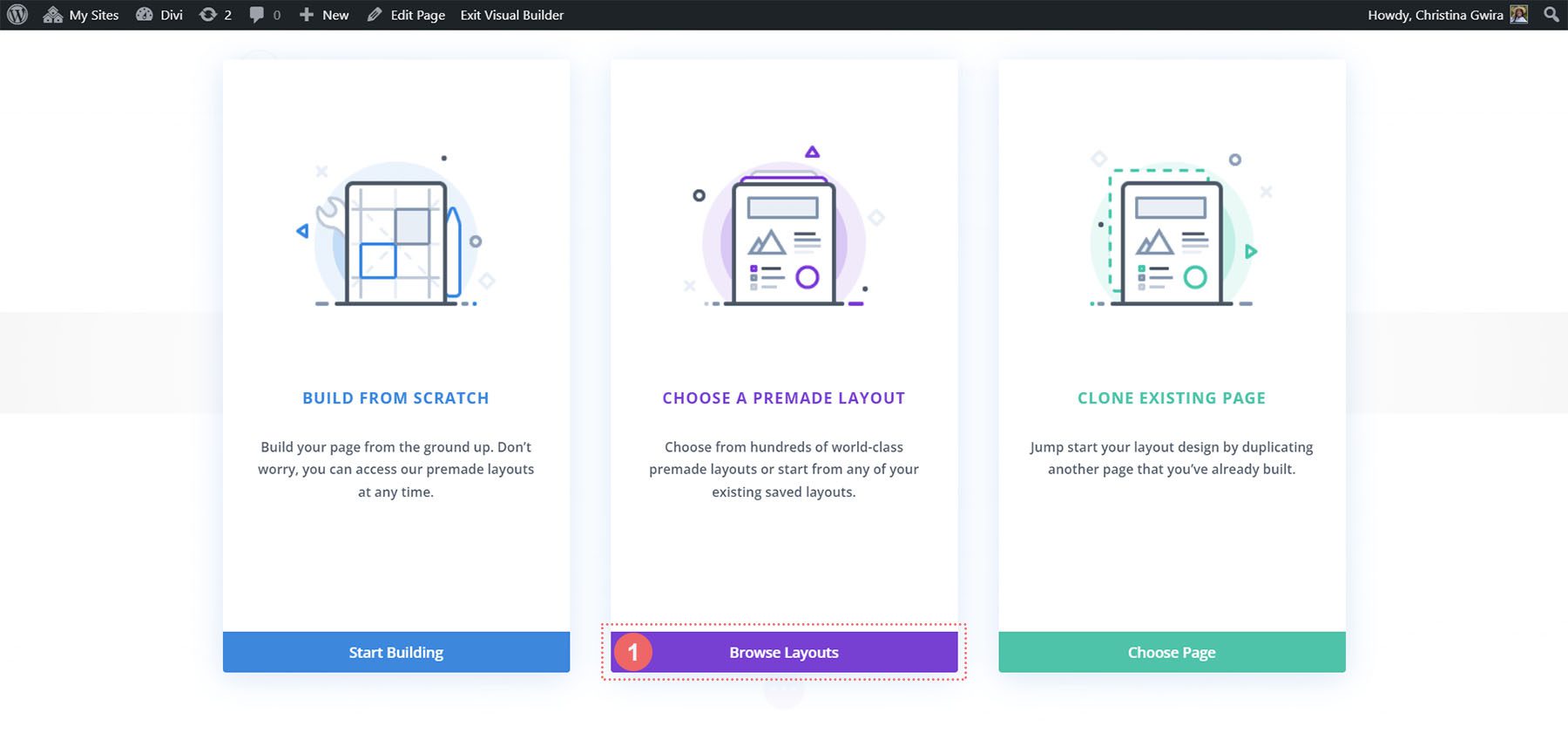
Em seguida, serão apresentadas três opções. Vamos clicar no botão roxo do meio, Browse Layouts .

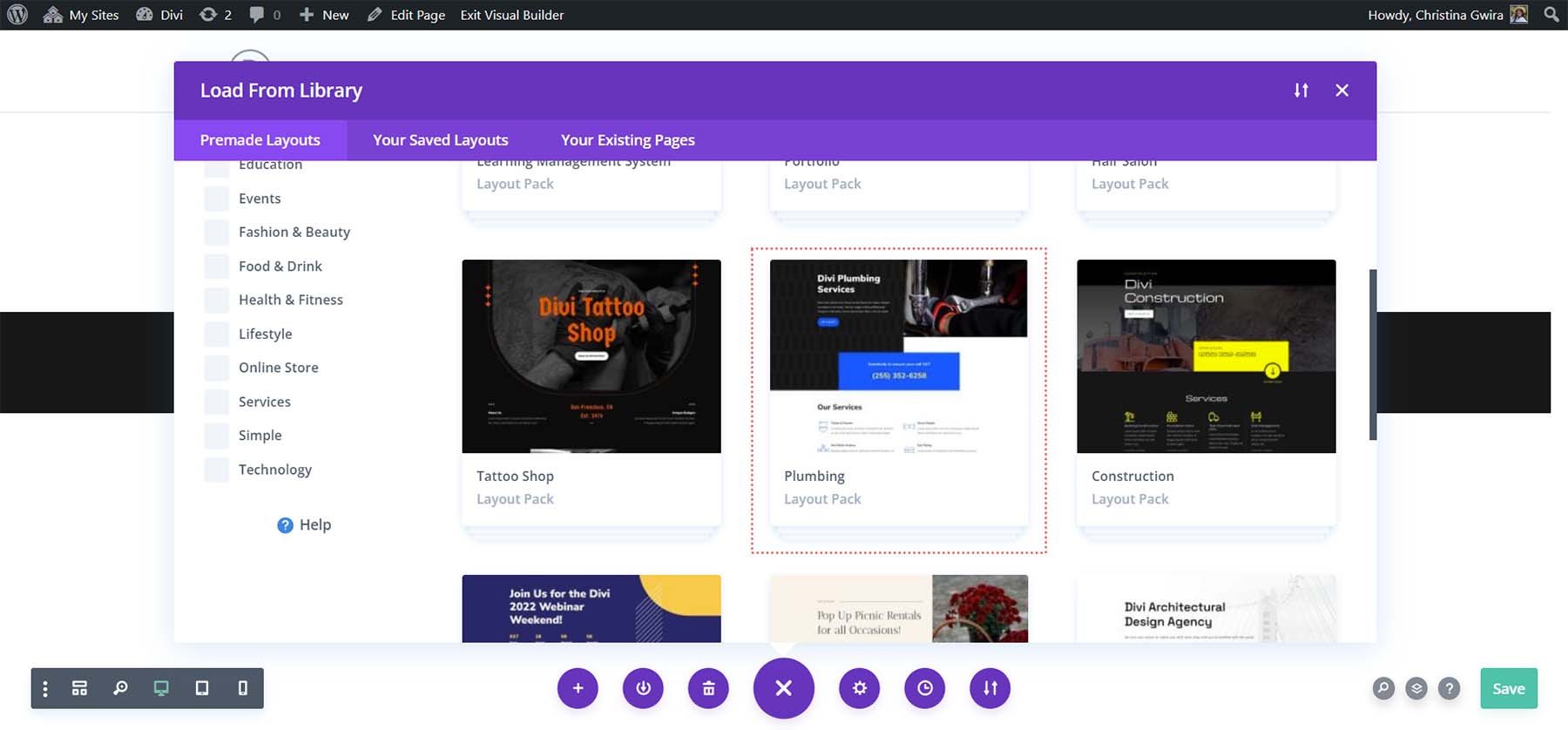
Isso abrirá a vasta biblioteca de layouts do Divi, que vem com páginas pré-projetadas para você escolher. Estaremos selecionando o pacote de layout de encanamento.

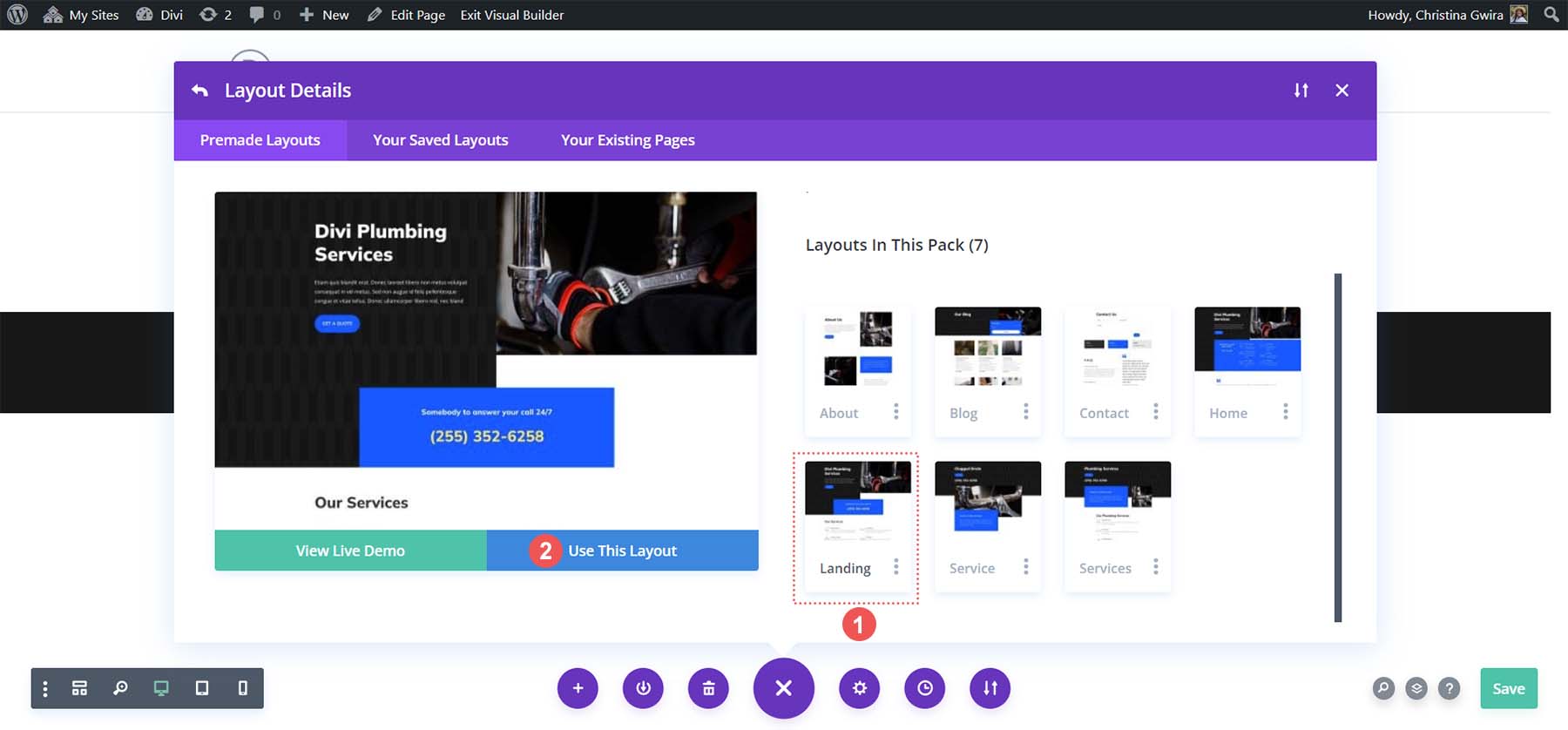
No Plumbing Layout Pack, selecione o Layout da página de destino .


Em seguida, clique no botão azul Usar este layout . Aguarde a instalação do layout em sua nova página. Por fim, clique no botão verde Publicar para ativar sua página e seu novo layout.
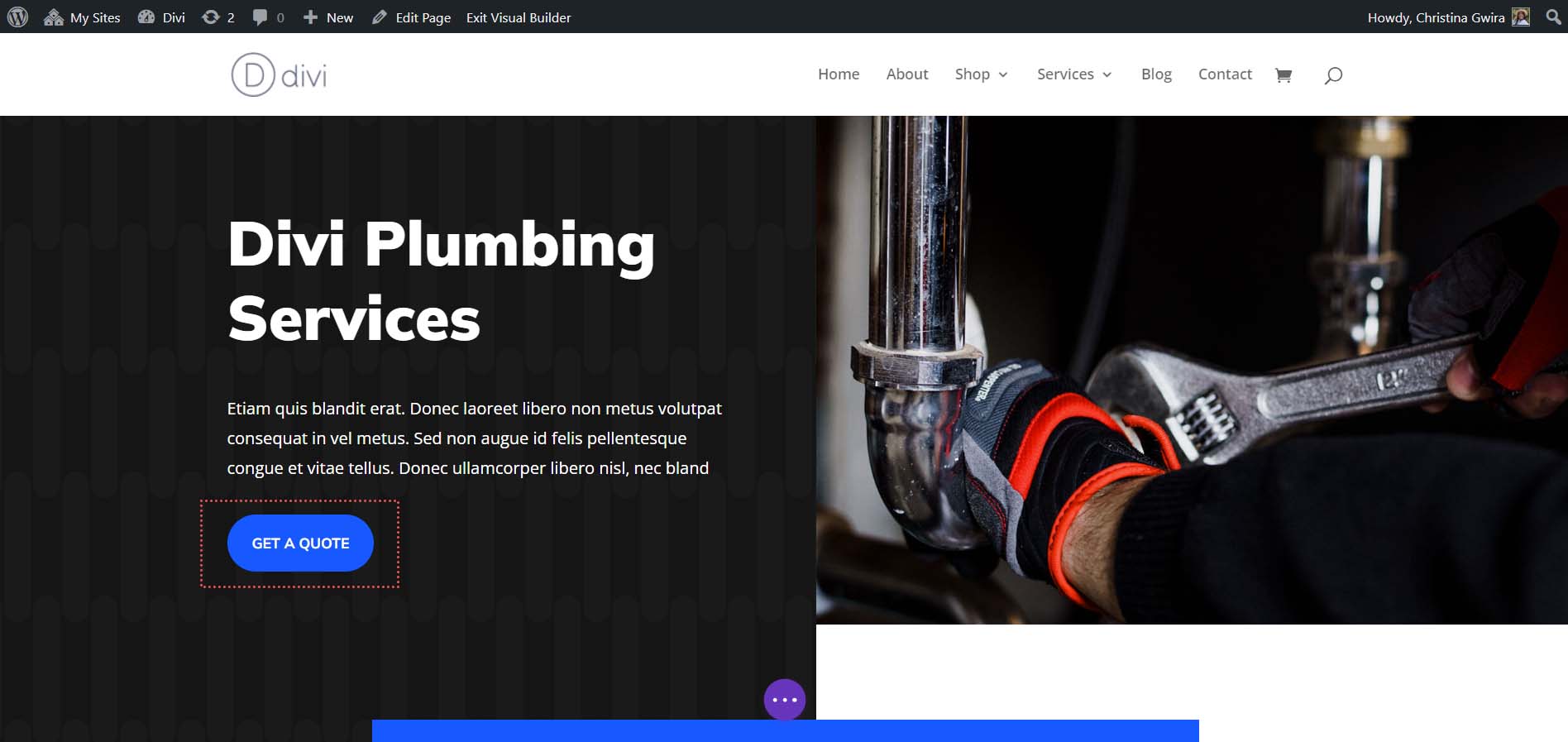
Trabalharemos com o botão encontrado na seção Cabeçalho do layout.

Adicionando seus links: links para páginas
Agora que nosso layout está instalado, podemos começar a vincular dinamicamente a vários locais em nossa instalação do WordPress. Para começar, clicamos no ícone de engrenagem do Módulo de Botão . Isso abrirá o menu de configurações do botão.

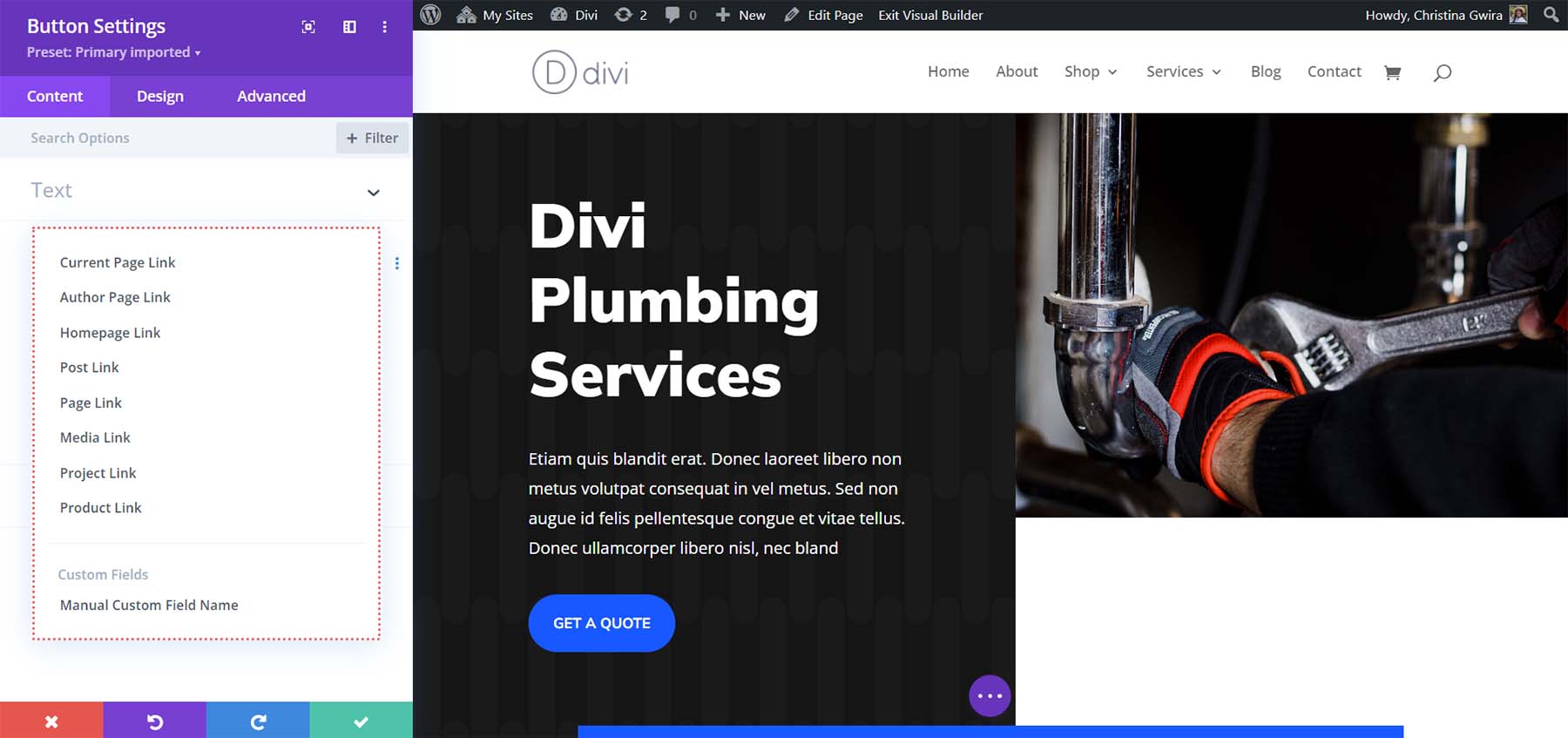
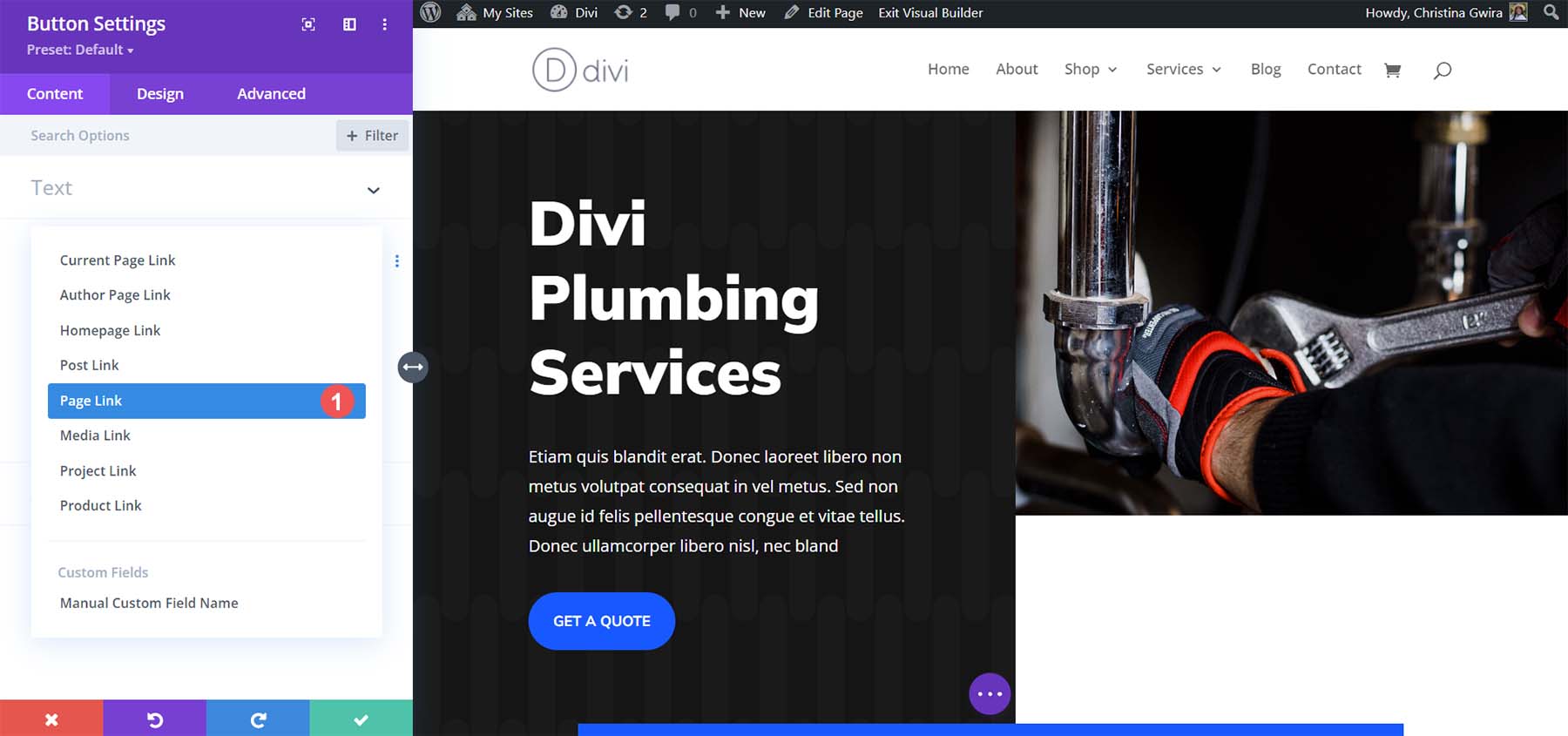
A seguir, clicamos na guia Link . Observe o ícone de conteúdo dinâmico. É aqui que poderemos criar links para vários lugares em nosso site. Clique no ícone Conteúdo Dinâmico .

Como teremos um link para uma página do nosso site, vamos clicar na opção Link da página .

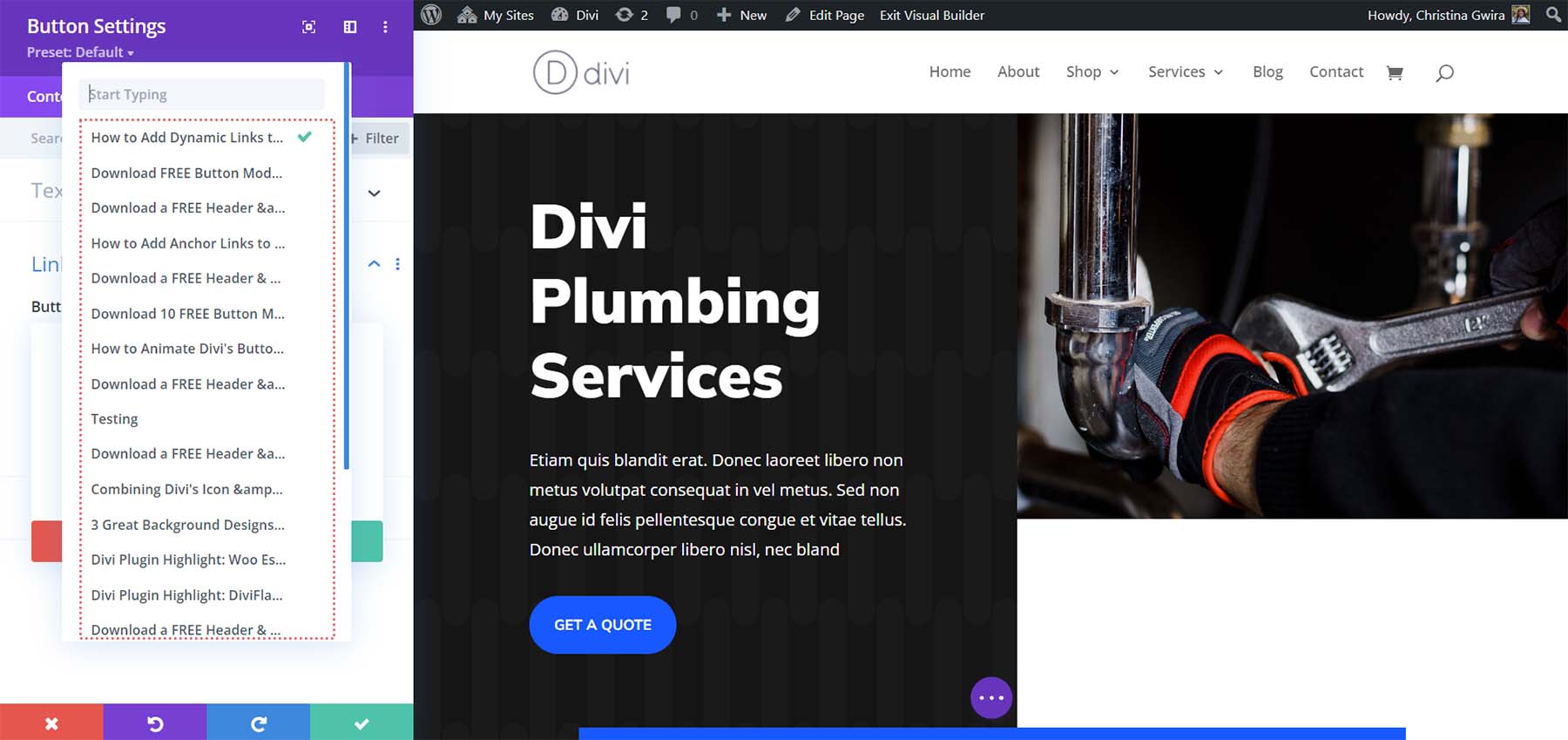
Isso revelará uma lista de páginas em nosso site. Se você tiver muitas páginas em seu site, poderá usar a caixa de pesquisa para ajudar a restringir seus resultados.

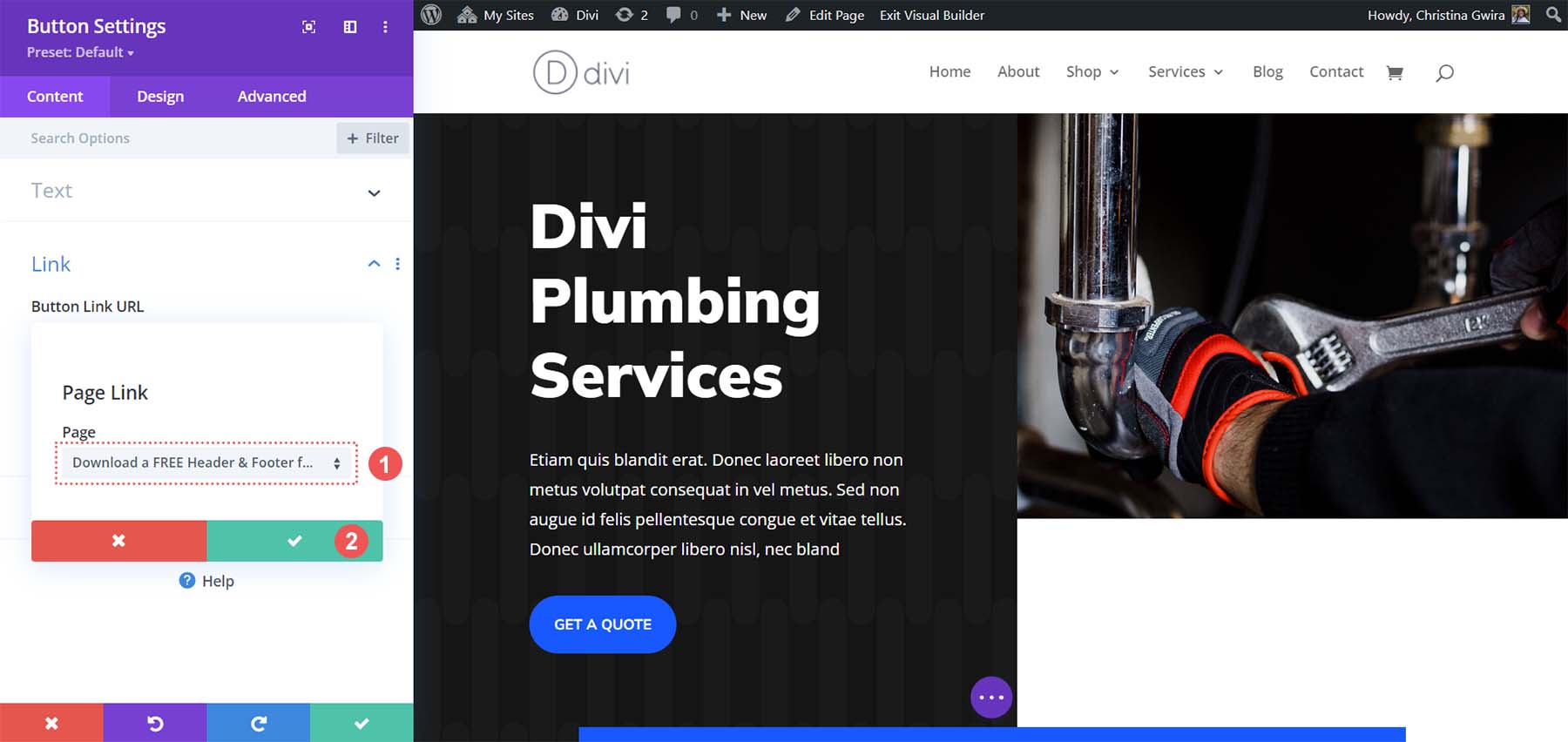
Depois de encontrar a página para a qual deseja vincular, clique nela . Isso irá vinculá-lo ao seu botão. Em seguida, clique na marca de seleção verde para selecionar sua página.

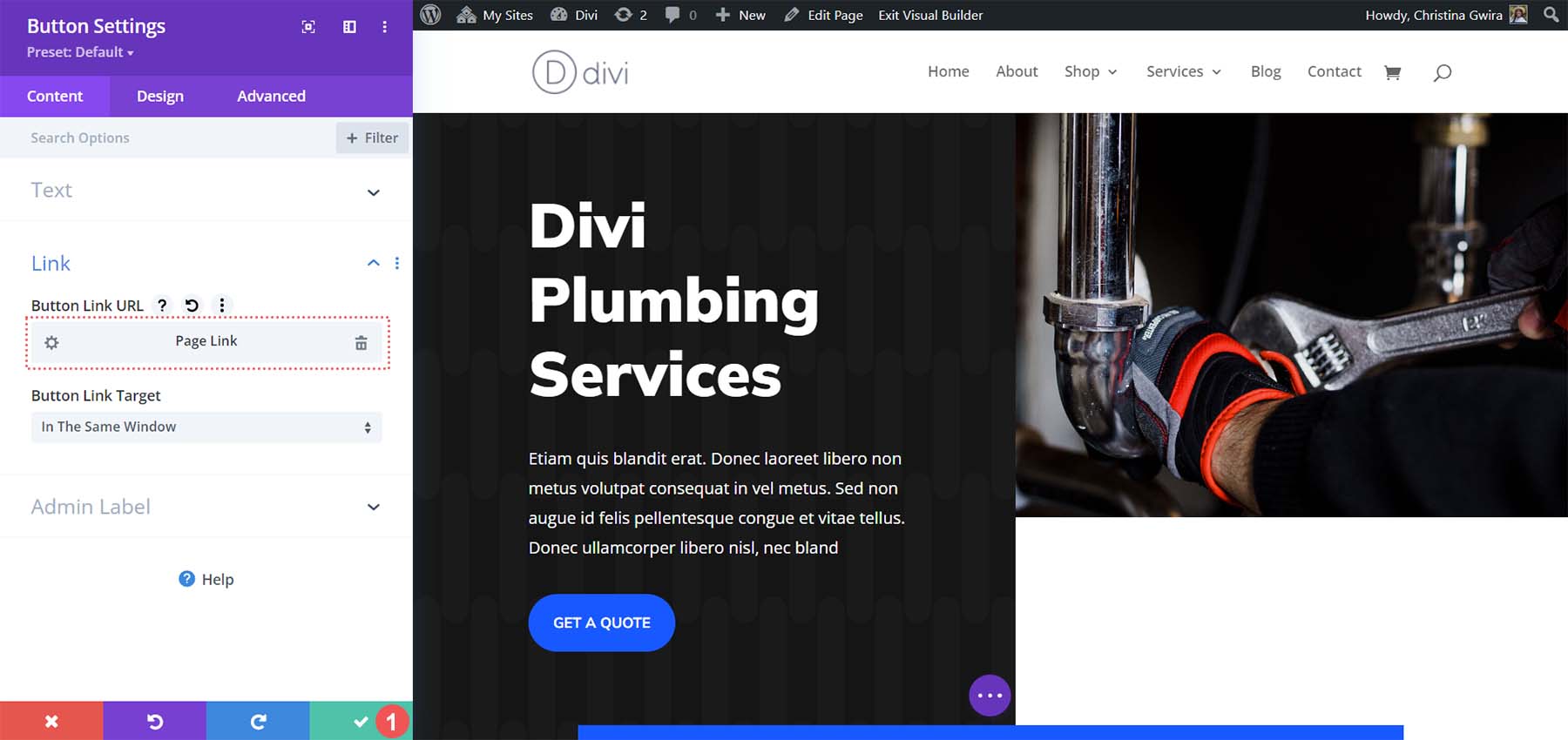
Depois de fazer isso, você notará que a caixa de texto URL do link agora mostra que você tem um link de página.

Caso precise, você pode clicar no ícone de engrenagem para atualizar este link, mudando-o para outra página. Ou você pode clicar no ícone da lixeira para remover completamente o link dinâmico. Para salvar suas alterações, clique na marca de seleção verde na parte inferior da caixa de configurações do Módulo de botão. Agora você adicionou um link de página dinâmico ao seu botão. Outra beleza adicional do uso de links dinâmicos no Divi é que, se você alterar o URL da página adicionada dinamicamente, não precisará se preocupar em alterar cada instância dela. Desde que o link tenha sido feito de forma dinâmica, ele será atualizado automaticamente onde quer que esteja sendo chamado.
Agora, vamos adicionar um link dinâmico a uma postagem de blog em nosso site.
Adicionando seus links: links para postagens
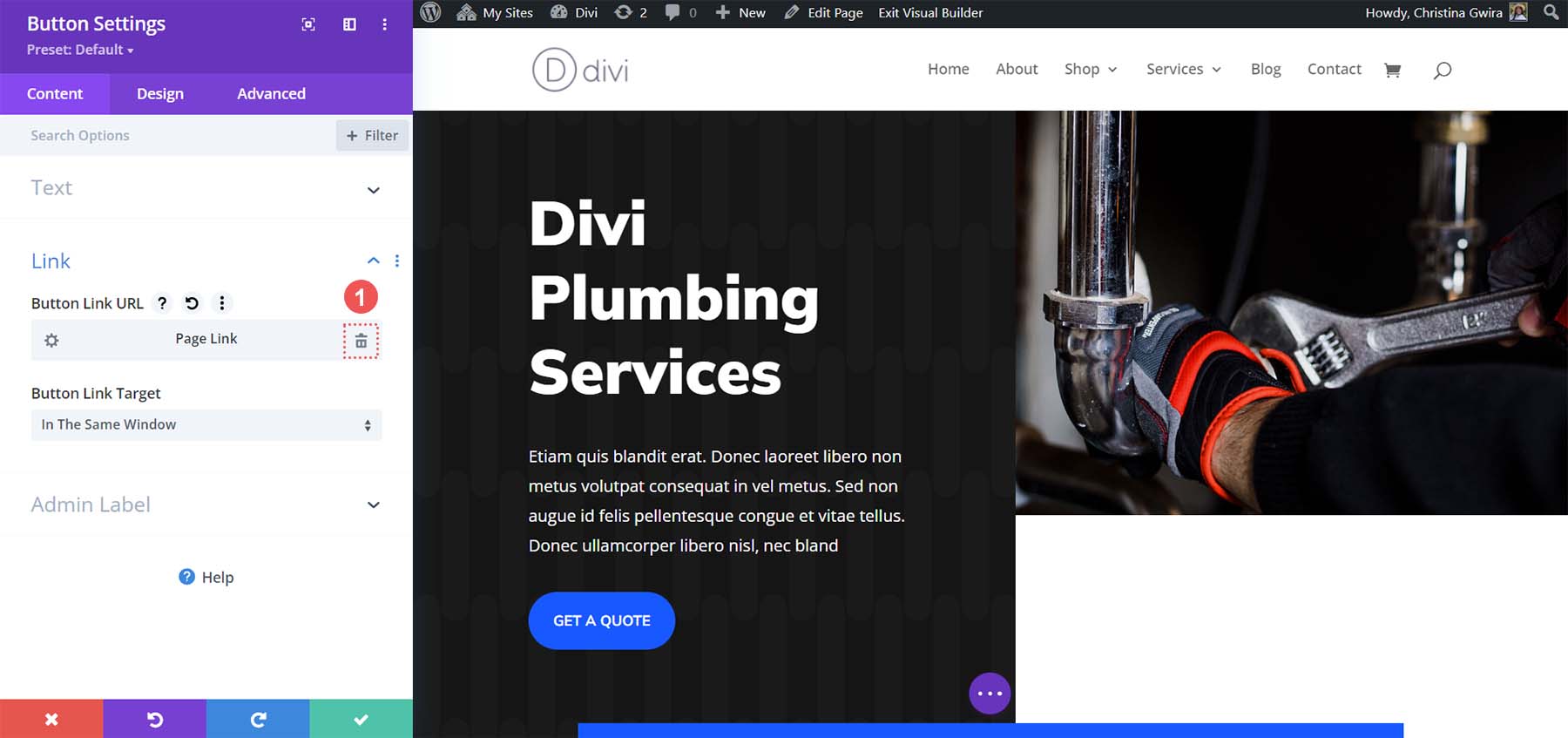
Para começar, removeremos o link dinâmico adicionado anteriormente. Para começar, clique no ícone de engrenagem do botão do cabeçalho.

Observe que por já termos um link dinâmico, vemos que a caixa de texto do link está preenchida. Clicaremos no ícone da lixeira para remover este link dinâmico.

Depois de excluir o link, voltaremos e clicaremos no ícone Conteúdo dinâmico .

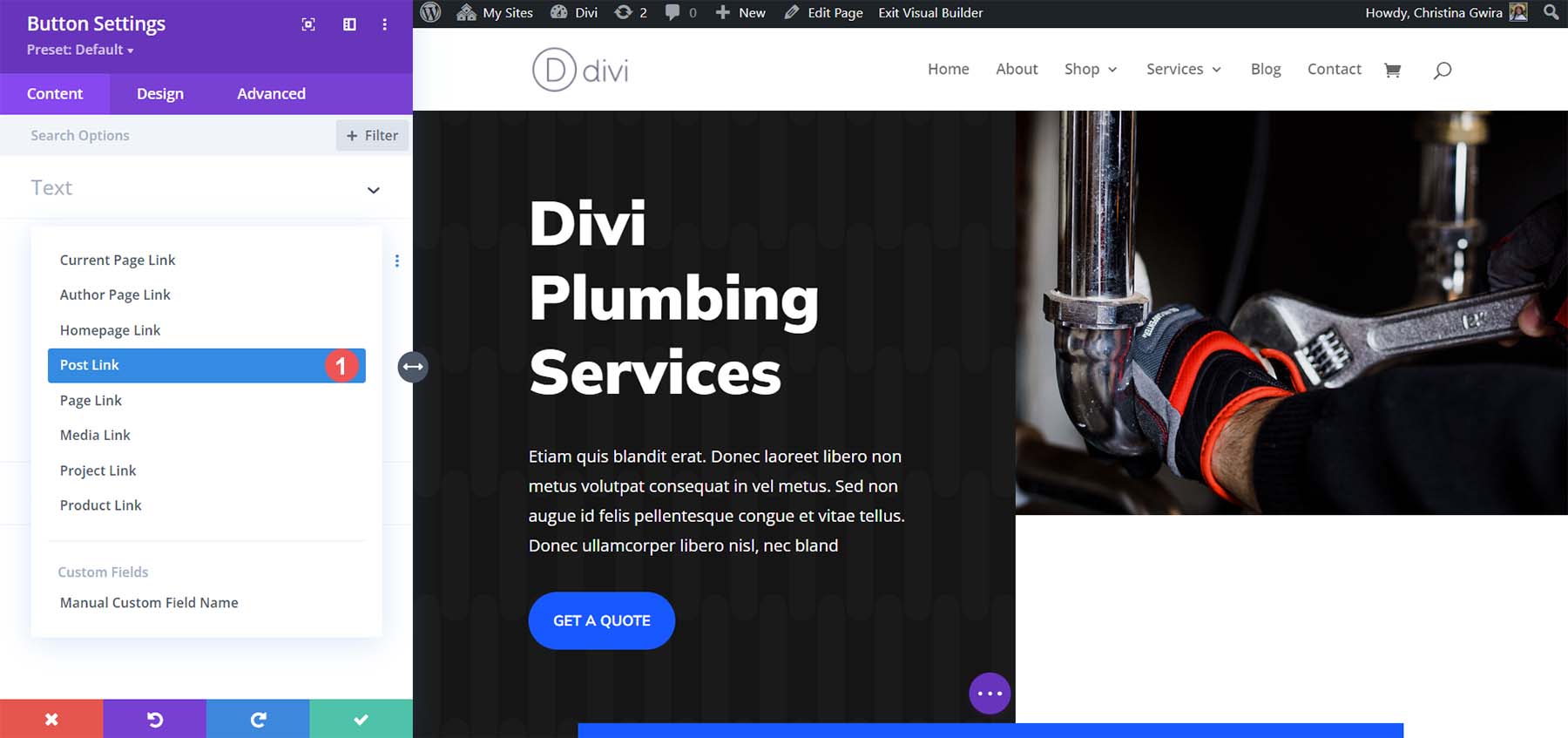
Desta vez, entretanto, selecionaremos o link da postagem , pois queremos vincular a uma postagem do blog.

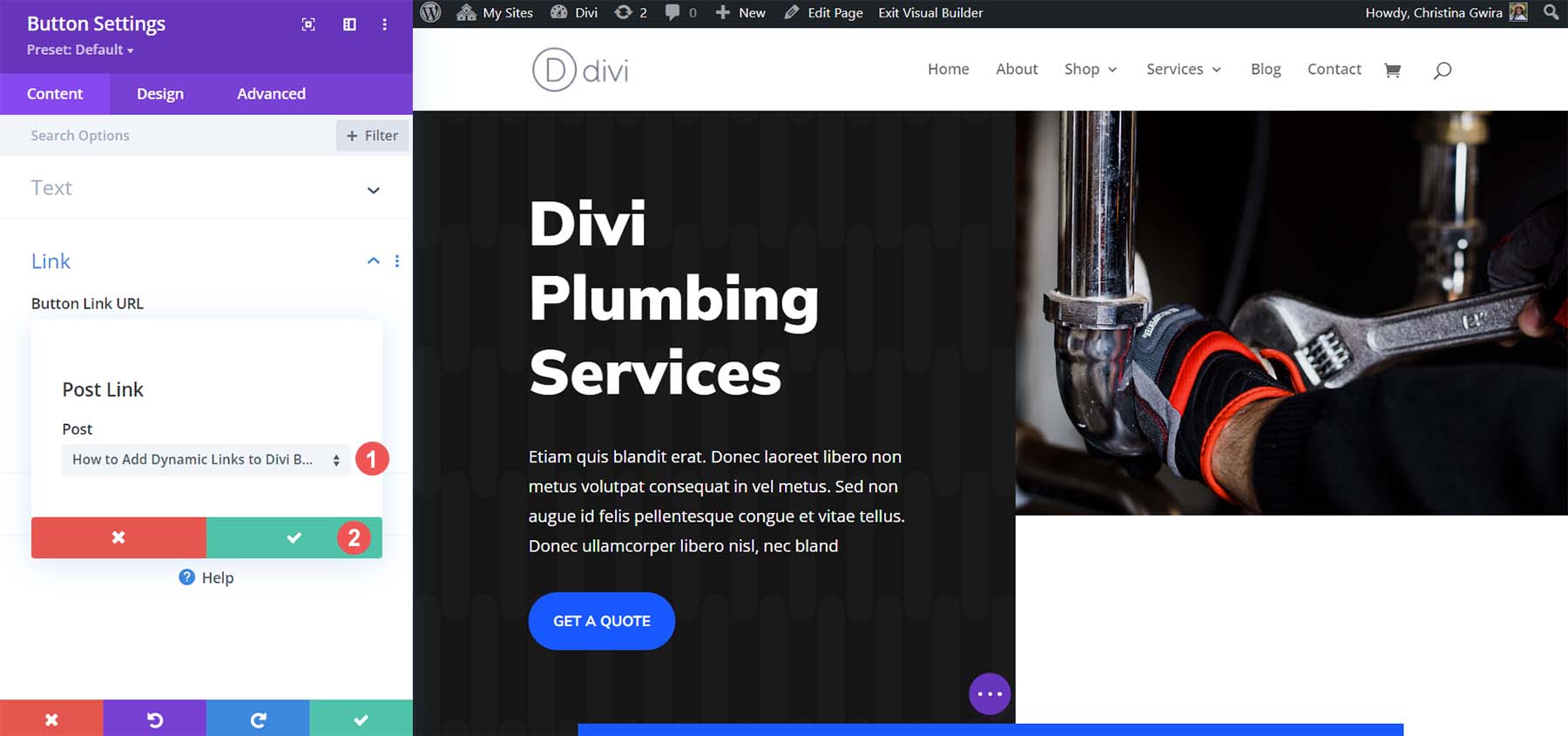
Com nossa lista de postagens de blog que nos é apresentada, podemos selecionar aquela para a qual queremos vincular . Em seguida, clique na marca de seleção verde para salvar sua seleção.

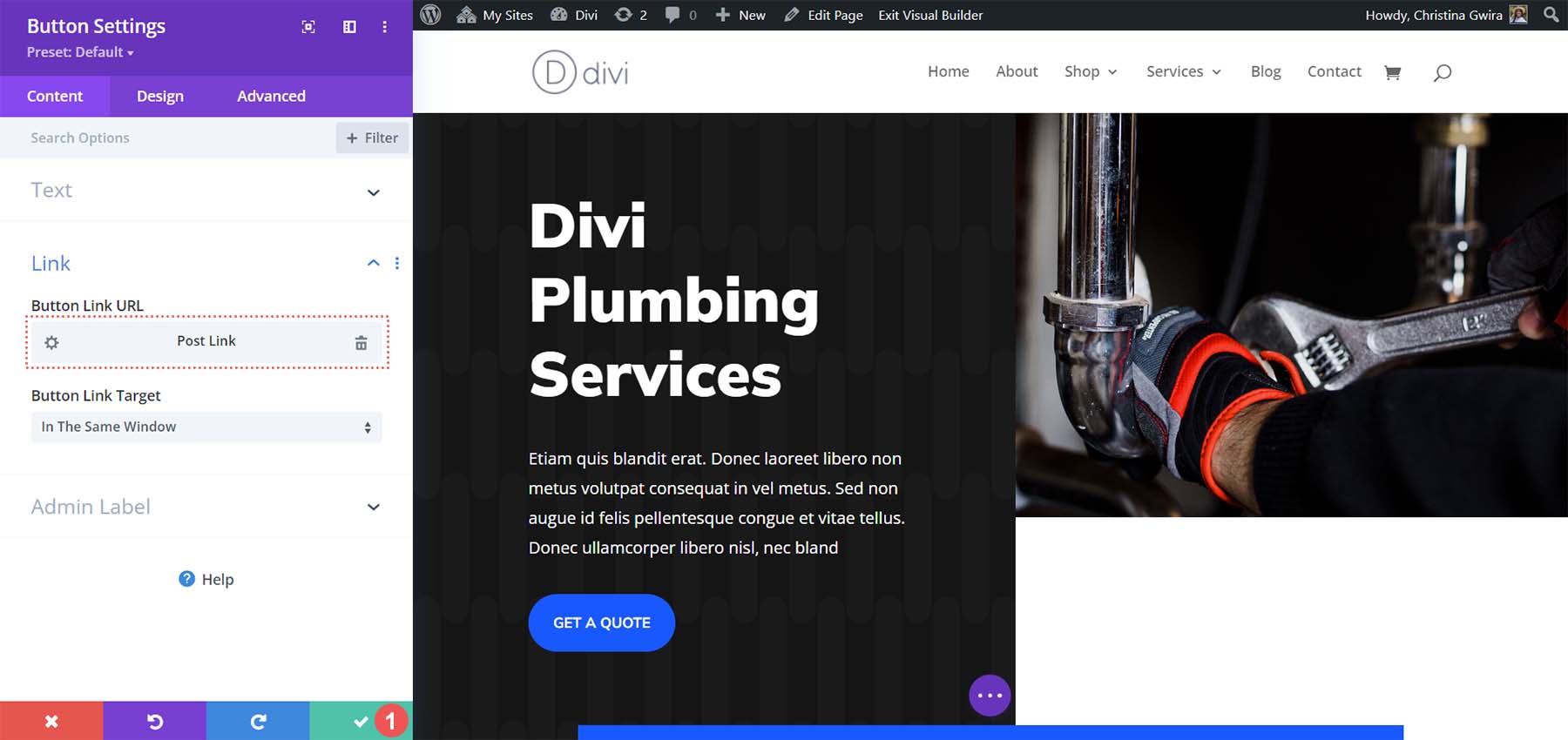
Observe que o link não diz mais Link da página, mas Link da postagem, pois estamos vinculando a uma postagem do blog. Por fim, clique na marca de seleção verde para salvar suas alterações.

Resumindo tudo
Com o Módulo de botões da Divi, você pode liberar sua criatividade com seus links. Esta ferramenta facilita a conexão com vários destinos em seu site. Adotar links dinâmicos com seu Button Module é uma maneira inteligente de economizar tempo, eliminando o incômodo de procurar links manualmente. Não apenas tempo, mas também energia – você não precisará se lembrar de atualizar nenhum link alterado. Com links dinâmicos, crie facilmente URLs de palavras-chave de cauda longa, sem o fardo de memorizá-los. O uso de links dinâmicos em todo o processo de vinculação e design é altamente recomendado. Com Divi, é muito fácil!
