Como adicionar o ícone de pesquisa do Elementor ao menu do site
Publicados: 2022-07-11Como você pesquisa o produto desejado em um site de comércio eletrônico? Principalmente use a caixa de pesquisa.
Uma caixa de pesquisa fornece aos usuários a direção certa. Normalmente, uma loja online tem uma vasta gama de produtos em diferentes categorias. Ter uma barra de pesquisa bem otimizada ajuda os clientes a encontrar o que desejam mais rapidamente.
Seu site de comércio eletrônico é lindamente projetado com o Elementor e possui vários produtos exclusivos. Mas sem a função de pesquisa, os clientes terão dificuldade em obter os produtos certos. Mesmo isso pode deixá-los muito desapontados, e assim eles deixarão o site.
Para lançá-lo hoje, mostraremos como adicionar o Elementor Search Icon ao menu do seu site. Porque esperar?
Vamos entrar.
Por que você deve adicionar a opção de pesquisa ao seu site
Uma barra de pesquisa é um dos recursos essenciais do site que você encontra na maioria dos sites modernos. Como proprietário de um site, você pode adicionar esse recurso ao seu site para diferentes finalidades, como encontrar o conteúdo necessário, pesquisar produtos, garantir uma melhor navegação no site e muito mais. No entanto, um visitante pode usar a funcionalidade de pesquisa para obter os dados certos em tempo real. Além disso, aqui estão alguns benefícios de usar uma barra de pesquisa em seu site.
- Melhore a experiência do usuário dos visitantes
- Ajuda os visitantes a encontrar rapidamente as informações/produtos desejados
- Aumente a taxa de conversão
- Mantém os visitantes em seu site por mais tempo
- Ajuda você a entender o que as pessoas procuram em seu site
Como adicionar o ícone de pesquisa do Elementor ao menu do seu site
É hora de mostrar como adicionar um formulário/ícone de pesquisa ao menu de navegação do nosso site Elementor. Usamos nossa página predefinida para a demonstração. Além disso, criamos um menu de navegação usando os widgets Elementor free & pro.

Antes de mergulhar no tutorial, você precisa instalar e ativar os seguintes plugins em seu site WordPress.
Pré -requisitos:
- Elementor (Gratuito)
- Elementor Pro
Vamos começar:
Etapa 1: adicionar widget de formulário de pesquisa do Elementor
O menu do nosso site não possui nenhuma opção de pesquisa que você perceba. Queremos adicionar um ícone de pesquisa à barra de navegação, por isso adicionamos uma nova Coluna à área do menu.
Primeiro, você encontra o widget Search Form na área de widgets Elementor do lado esquerdo. Então você precisa arrastar e soltar o widget na coluna do tamanho certo do menu de navegação.

Além disso, saiba como criar um menu no WordPress.
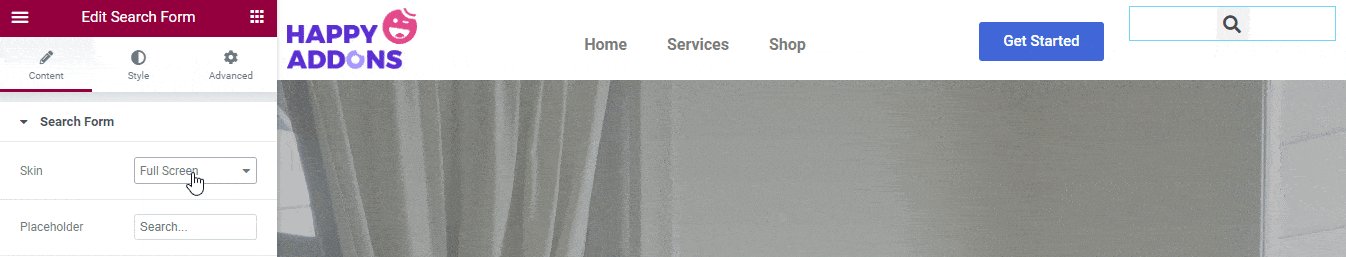
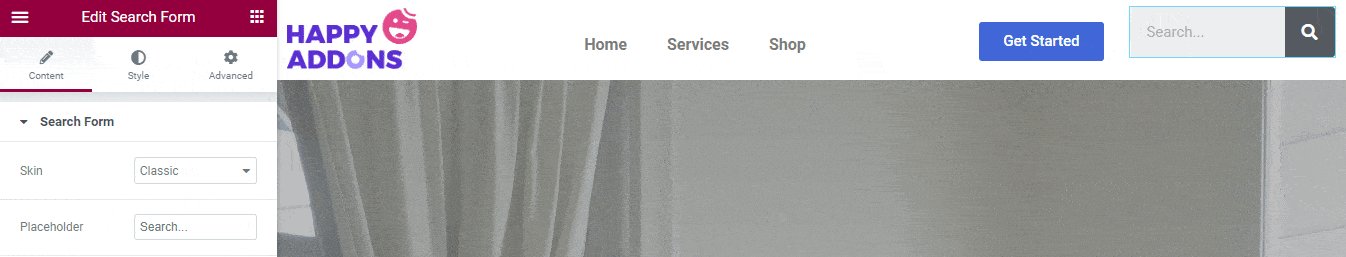
Etapa 2: definir skins de pesquisa
Após adicionar o widget, você terá todas as opções essenciais para gerenciar o conteúdo do formulário de pesquisa na área Conteúdo .
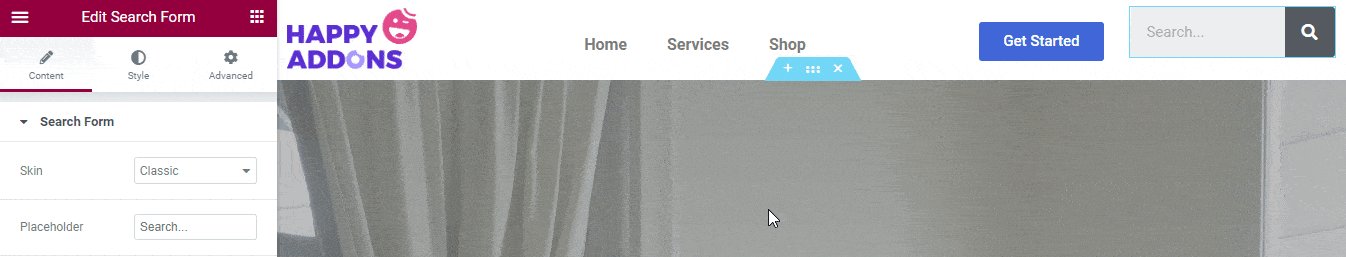
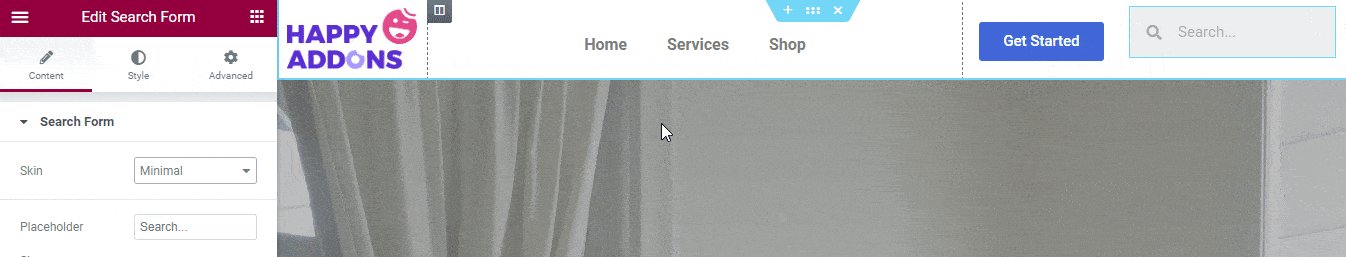
Existem três skins diferentes que você pode usar para definir o design do formulário. As Skins são.
- Clássico
- Mínimo
- Tela cheia
Confira a imagem abaixo e descubra qual skin você mais gosta.

Você pode escrever o texto do Espaço reservado na seção Conteúdo.
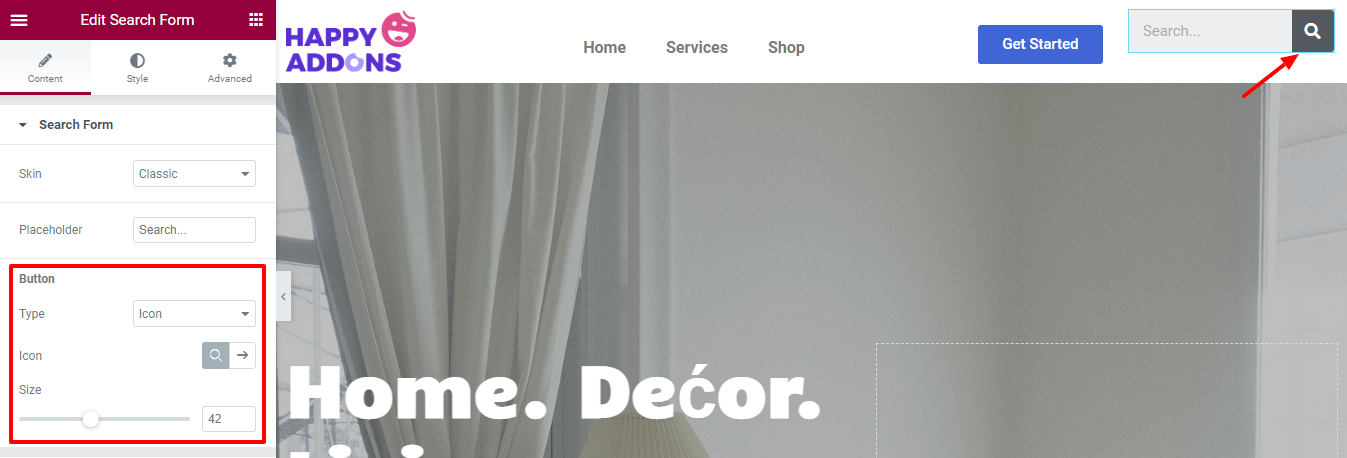
Etapa 3: gerenciar o conteúdo do botão de pesquisa
A área Conteúdo permite gerenciar o conteúdo do botão do formulário de pesquisa. Você pode definir o tipo de botão como ícone e texto . Aqui, definimos Icon como nosso Button. Você também pode alterar o ícone e gerenciar o tamanho do ícone à sua maneira.

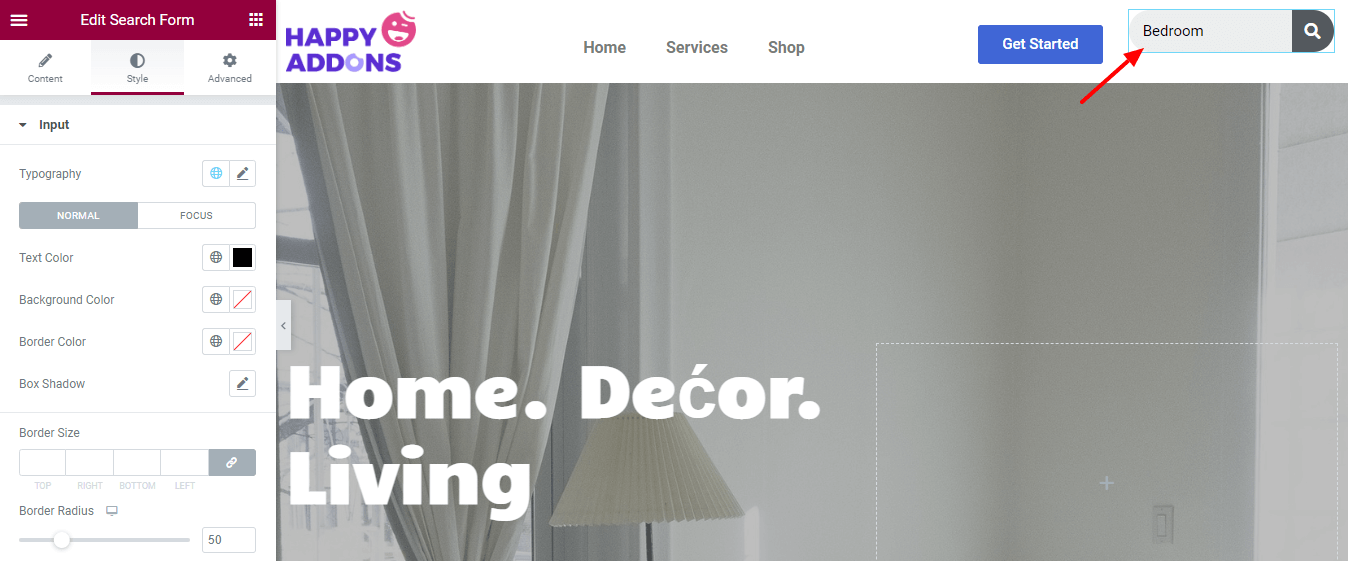
Etapa 4: Estilizar os campos de entrada do formulário
Para personalizar o estilo do formulário de pesquisa padrão, você precisa ir para a seção Estilo . Você pode alterar o estilo do campo de entrada do seu formulário de pesquisa. Você pode alterar a Tipografia de Entrada, Cor do Texto, Cor do Fundo, Cor da Borda, Sombra da Caixa, Tamanho da Borda e Raio da Borda .

Aqui, personalizamos a cor do texto e adicionamos o raio da borda e mantivemos as outras configurações como padrão.

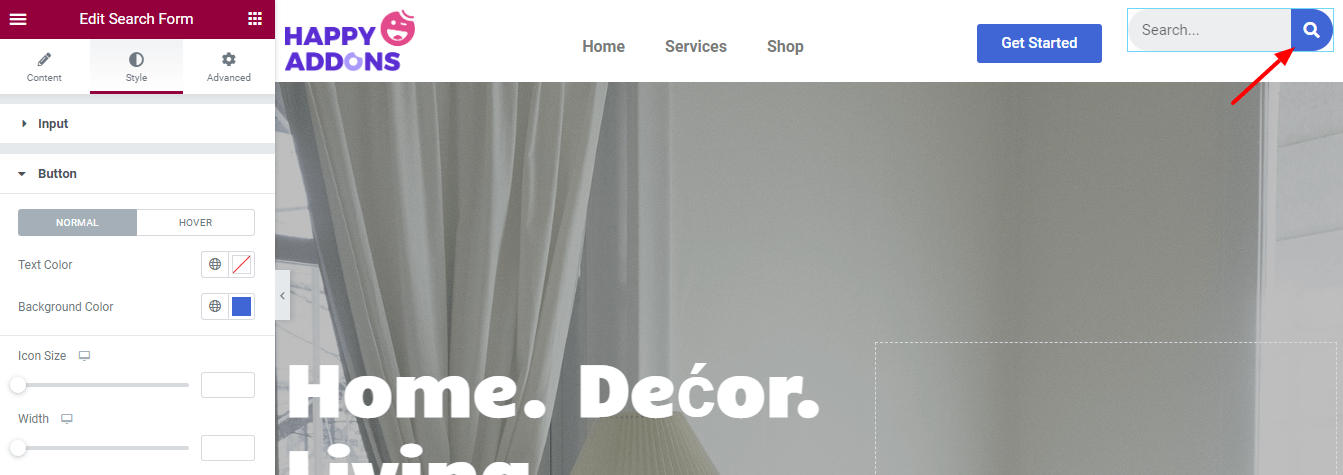
Etapa 5: botão de estilo
A área Estilo->Botão vem com as opções necessárias para decorar o botão do formulário de pesquisa. Você altera a cor do texto, a cor do plano de fundo, a lateral do ícone e a largura do ícone .
Para tornar o Button atraente, alteramos sua cor de fundo .

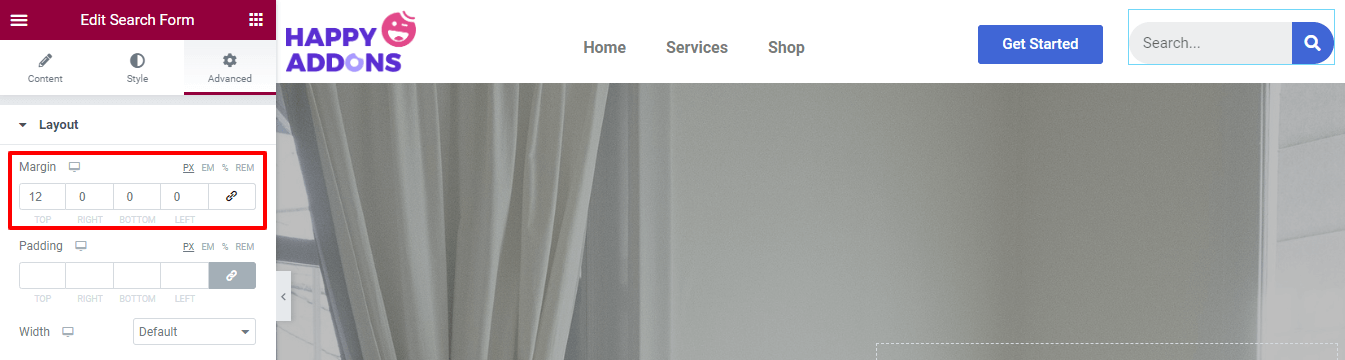
Etapa 6: adicionar margem à área de layout
Você pode obter as outras configurações oferecidas pelo Elementor acessando a seção Avançado . Também usamos essa opção para alterar o Layout .
Aqui, adicionamos uma margem extra de ' 12px ' na parte superior do nosso widget para que o widget se alinhe facilmente com o outro conteúdo do menu.

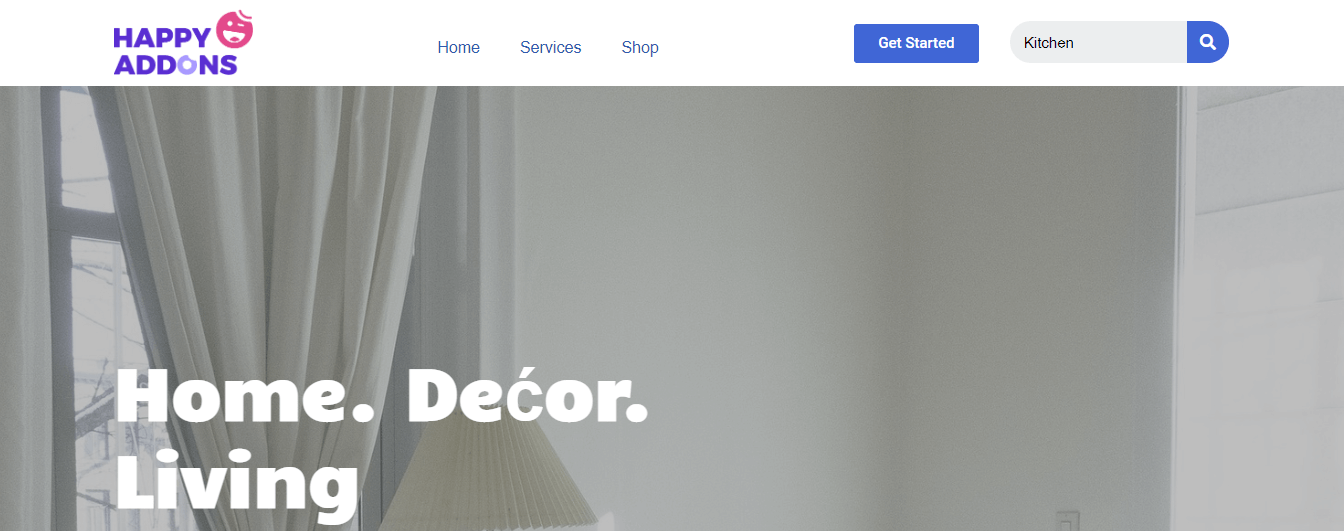
Visualização final do formulário de pesquisa
Depois de personalizar o widget, aqui está a perspectiva final do nosso novo menu de navegação que possui um belo ícone/formulário de pesquisa Elementor.

É isso.
Perguntas frequentes sobre como adicionar o ícone de pesquisa do Elementor ao menu
Se você ainda tiver algumas dúvidas em sua mente sobre este blog, verifique a seção de perguntas frequentes abaixo. Selecionamos algumas das perguntas mais comuns e as respondemos para que você possa esclarecer sua ideia.
1. O widget de formulário de pesquisa do Elementor é gratuito?
Não. O widget de formulário de pesquisa é um widget premium.
2. Como faço para personalizar a barra de pesquisa no WordPress?
Você pode adicionar e personalizar a barra de pesquisa ao seu site WordPress de maneira diferente. Você também pode conferir este tutorial prático sobre como adicionar uma barra de pesquisa a um site WordPress.
3. Como crio e edito a página de resultados de pesquisa no Elementor?
Você pode adicionar facilmente uma página de resultados de pesquisa para encontrar o conteúdo do site no Elementor. Basta seguir os passos abaixo.
uma. Vá para Modelos-> Construtor de Temas.
b. Encontre os resultados da pesquisa.
c. Clique no ícone Adicionar novo ou (+).
d. Por fim, escolha um modelo pronto para criar sua página de resultados de pesquisa.
Conclusão
Uma opção de pesquisa é um elemento de site ideal que todo site deve ter. Não só ajuda a encontrar os conteúdos ou produtos do site, mas também garante uma melhor experiência do usuário. Agora, você sabe a importância de ter uma barra de pesquisa em um site e sabe como implementá-la imediatamente.
Se você ainda estiver confuso sobre onde e como começar a adicionar o formulário de pesquisa ao seu site, siga as etapas acima.
Gostar de ler? Compartilhe este blog em seus canais sociais e fique com nossas redes sociais Twitter e Facebook.
