Como adicionar o ícone de e-mail e telefone ao seu cabeçalho e menu Divi
Publicados: 2020-03-21E-mail e telefonemas são algumas das melhores e mais eficazes maneiras de se comunicar com clientes em potencial. Os ícones de e-mail e telefone devem ser destacados em todo o site para criar chamadas para ação e facilitar o contato com você. O Divi não inclui ícones de e-mail e telefone clicáveis no menu principal por padrão, mas é fácil adicioná-los. Neste artigo, veremos como adicionar ícones de e-mail e telefone ao seu cabeçalho e menu Divi.
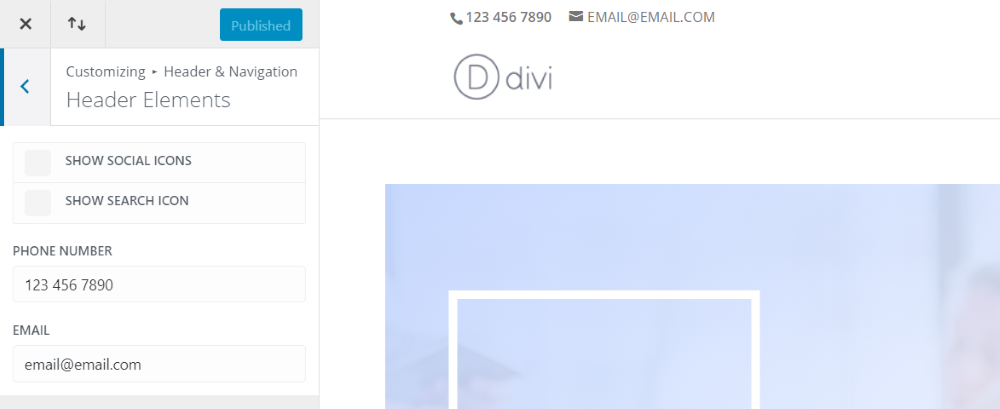
Os ícones de cabeçalho Divi padrão

Aqui está uma olhada nos ícones padrão com o Divi e como eles funcionam com o cabeçalho. Os ícones padrão para Divi são exibidos na Barra de Menu Secundária se você adicionar um número de telefone ou um endereço de e-mail. Este menu aparece acima do Menu Principal e pode ser estilizado separadamente do menu principal. O endereço de e-mail é clicável, enquanto o número de telefone não é.

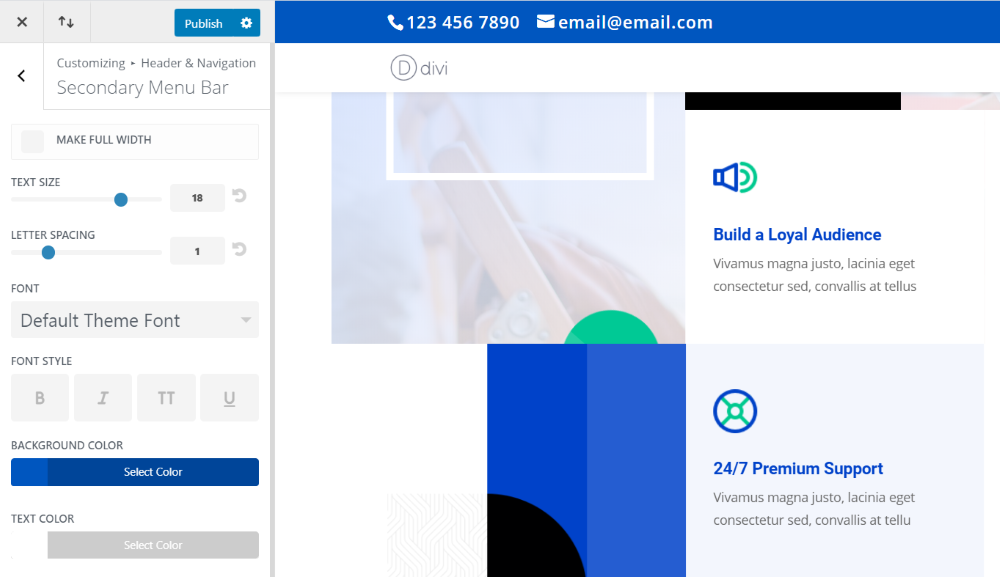
A Barra de Menu Secundária pode ser estilizada com o Personalizador de Temas . Neste exemplo, aumentei as fontes, aumentei o espaçamento entre linhas, alterei o plano de fundo para azul e alterei a cor para branco para que se destaque. Os ícones são da mesma cor que as fontes.
Eles não têm controles separados, portanto, os ícones não podem ser ajustados, desativados ou substituídos. Você também está limitado quanto ao local onde os ícones são colocados. Você pode torná-lo em largura total, mas se quiser qualquer outra alteração, é necessário personalizá-lo por meio de código ou com um plug-in.
Festa do ícone Divi

O Divi Icon Party resolve esse problema. É um plugin do Divi Space que adiciona mais de 30 novos ícones ao Divi. Eles estão disponíveis nas opções de tema, que são exibidos no cabeçalho e no rodapé, e no módulo de mídia social, que pode ser exibido em qualquer lugar onde você possa exibir um módulo. Eles podem ser estilizados como qualquer um dos ícones que acompanham o Divi.
A versão mais recente do Divi Icon Party adiciona ícones para e-mail e telefone, com dois de cada:
- Clique para enviar e-mail
- Clique para chamar
- Ligar

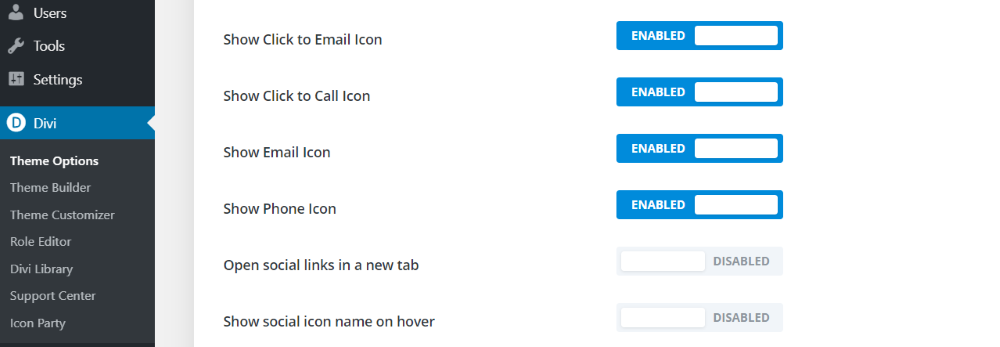
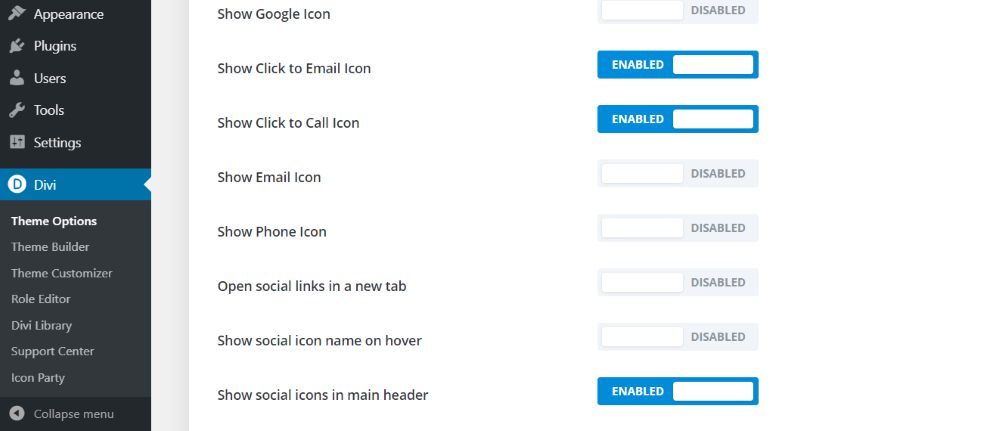
Os dois tipos de ícones funcionam de maneira diferente e veremos os dois tipos neste artigo. Eu os habilitei nas opções de tema Divi neste exemplo.

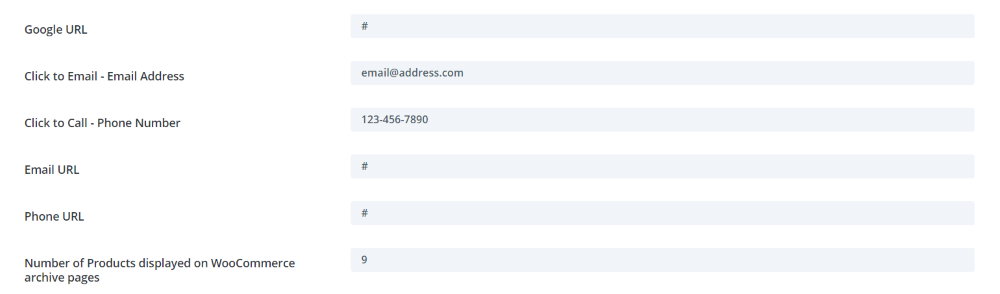
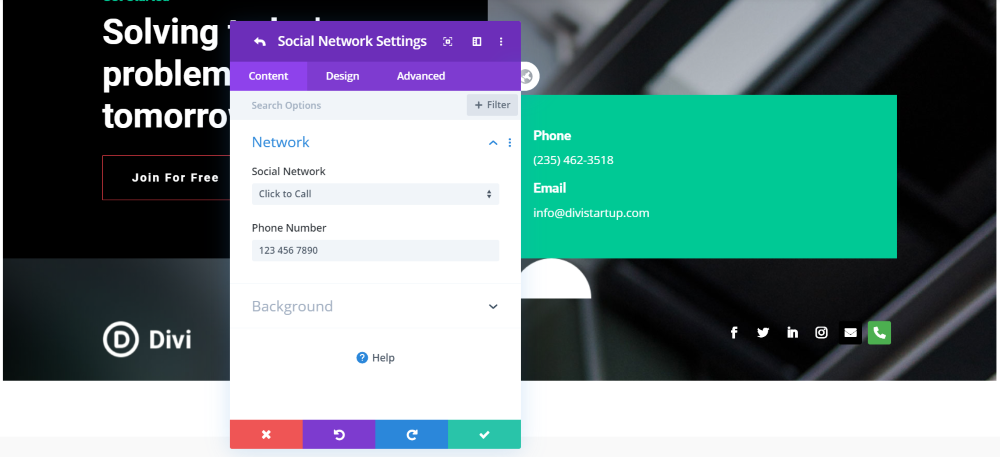
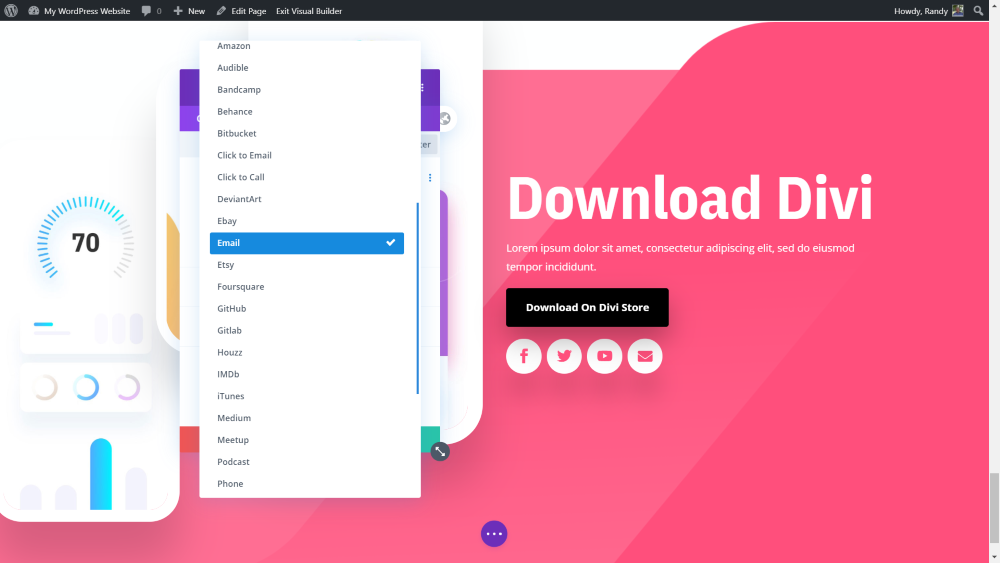
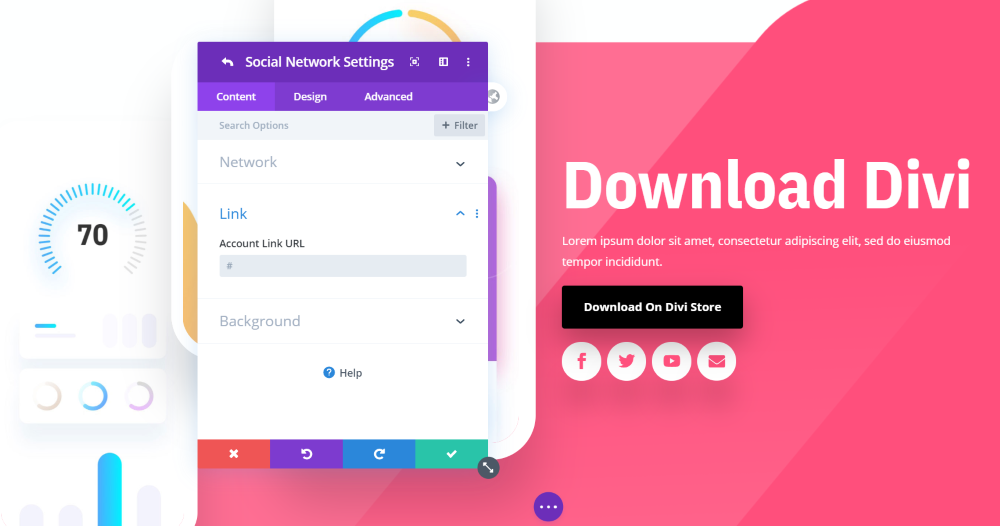
Uma vez ativados, role para baixo até os campos e insira os links (como qualquer uma das redes sociais). Nesse caso, é o endereço de e-mail e o número de telefone.
Adicionando ícones do grupo Divi Icon à barra de menu principal

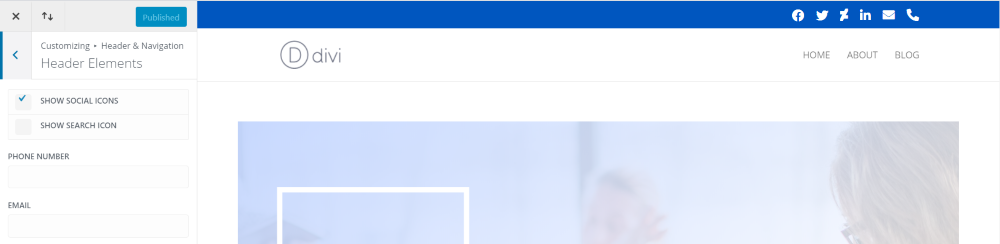
Para adicionar qualquer um dos ícones sociais, incluindo os ícones de e-mail e telefone, ao menu principal, ative o botão Mostrar ícones sociais no cabeçalho principal nas Opções de tema Divi. Ative apenas os ícones que você deseja exibir. Neste exemplo, habilitei os ícones Click to Email e Click to Call .

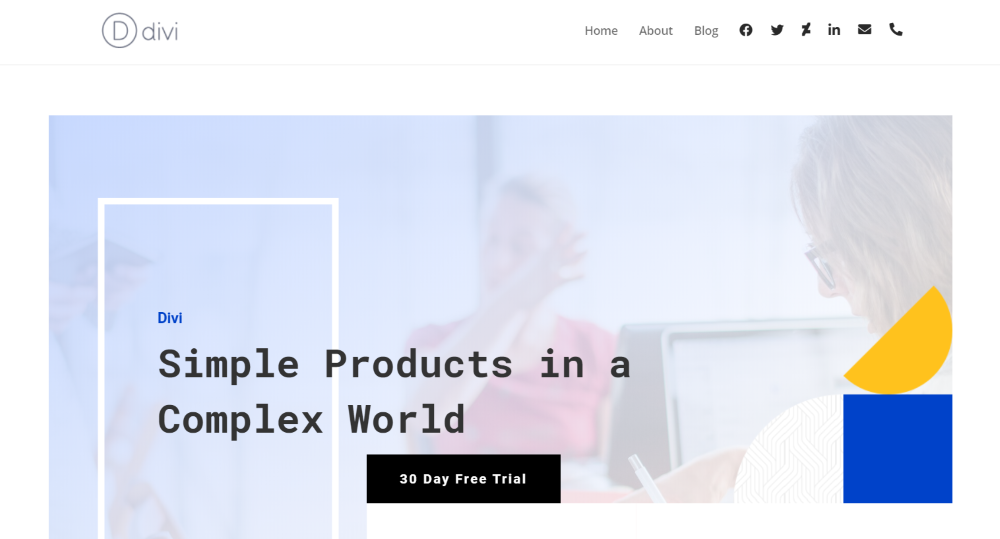
Veja como os ícones ficam no menu. Esta é a configuração padrão do menu. Também adicionei ícones para DeviantArt e LinkedIn da Divi Icon Party. DeviantArt e LinkedIn estão entre os 30+ adicionados pela Divi Icon Party. Eles são mostrados da esquerda para a direita na ordem em que aparecem na lista de opções do tema.

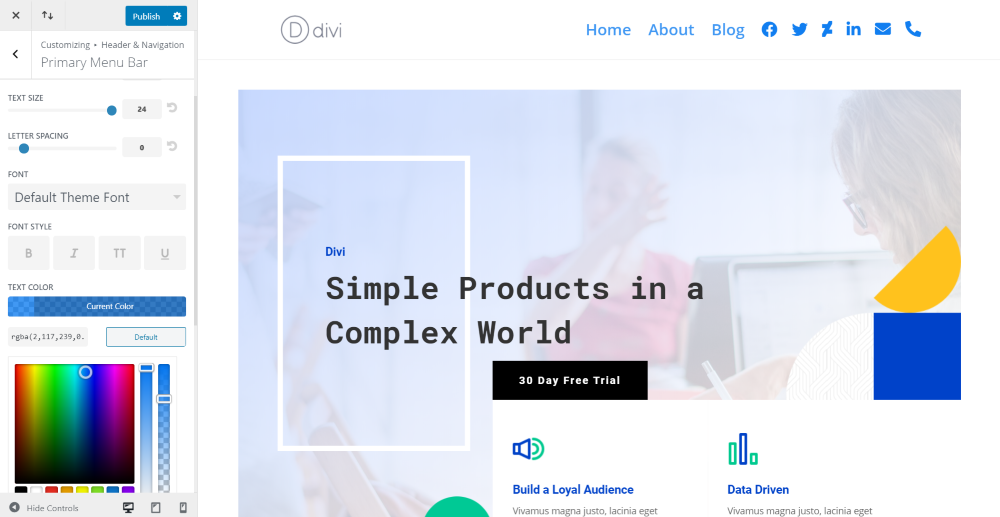
Assim como o texto no menu principal, você pode ajustar as cores, tamanhos, espaçamento etc. do ícone . Neste exemplo, aumentei o tamanho ao máximo e alterei as cores.
Adicionando ícones do grupo Divi Icon à barra de menu secundária

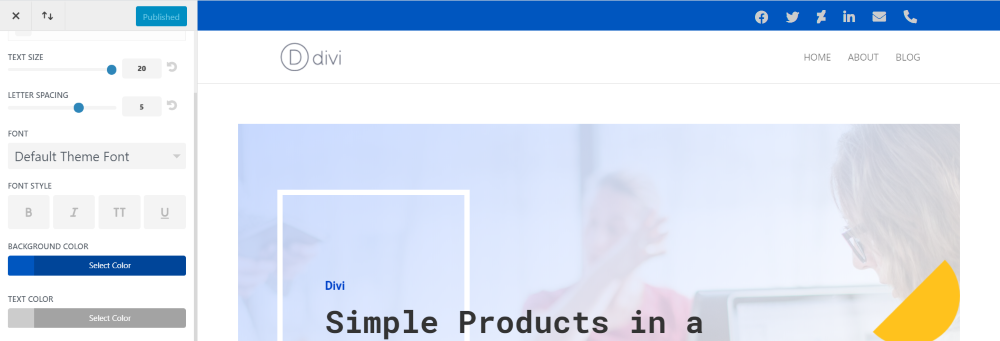
Você também pode exibir os ícones na Barra de Menu Secundária . No Personalizador de Temas , selecione para mostrar ícones sociais na Barra de Menu Secundária. Os ícones clicáveis aparecem junto com quaisquer outros ícones sociais que você ativou. Neste exemplo, habilitei o Facebook, Twitter, DeviantArt e LinkedIn.

Neste exemplo, aumentei o tamanho dos ícones, adicionei espaçamento entre letras e os tornei mais escuros.
Divi Icon Party Icons no rodapé

Todos os ícones que você ativou nas Opções de tema Divi são exibidos automaticamente no rodapé . Este exemplo mostra todos os meus ícones habilitados no rodapé. Como a Barra de Menu Secundária, eles também são clicáveis.
Divi Icon Party Icons no módulo de mídia social


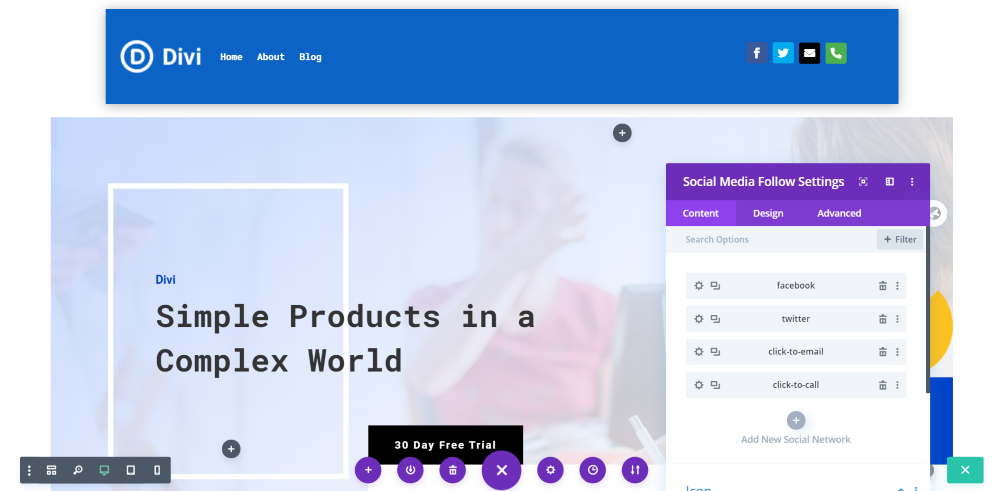
Os novos ícones também estão disponíveis no módulo de mídia social . Neste exemplo, adicionei os ícones Click to Email e Click to Call a uma seção em um layout que já incluía o módulo de mídia social. Eu mantive as configurações padrão. O fundo verde do ícone do telefone ajuda a destacá-lo.

Veja o botão de e-mail normal . Eu o estilizei para combinar com o restante dos botões de seguir de mídia social do pacote de layout do aplicativo da Elegant Themes.

Os botões normais (aqueles que não são rotulados como “Clique para”) funcionam de maneira um pouco diferente dos botões “Clique para”. Para o ícone de e-mail, você pode fornecer um link para abrir uma URL em vez do cliente de e-mail.
Construindo um Menu Primário com Ícones Divi Icon Party

Você pode fazer muito com o módulo de mídia social, incluindo adicioná-los aos cabeçalhos e rodapés que você cria com o Divi Builder. Para este exemplo, criei uma página usando um layout Divi. Estou usando um modelo em branco para que não tenha um cabeçalho ou rodapé. Em seguida, adicionei uma linha na parte superior para criar meu menu.

Veja como fica dentro do layout. Usei elementos do layout para criar o cabeçalho .

Claro, não tem que ser uma parte do layout. Neste exemplo, adicionei o menu e os módulos de mídia social à sua própria seção na parte superior da página. Dei à linha uma cor de fundo do layout e uma sombra de caixa para que ela se destaque.

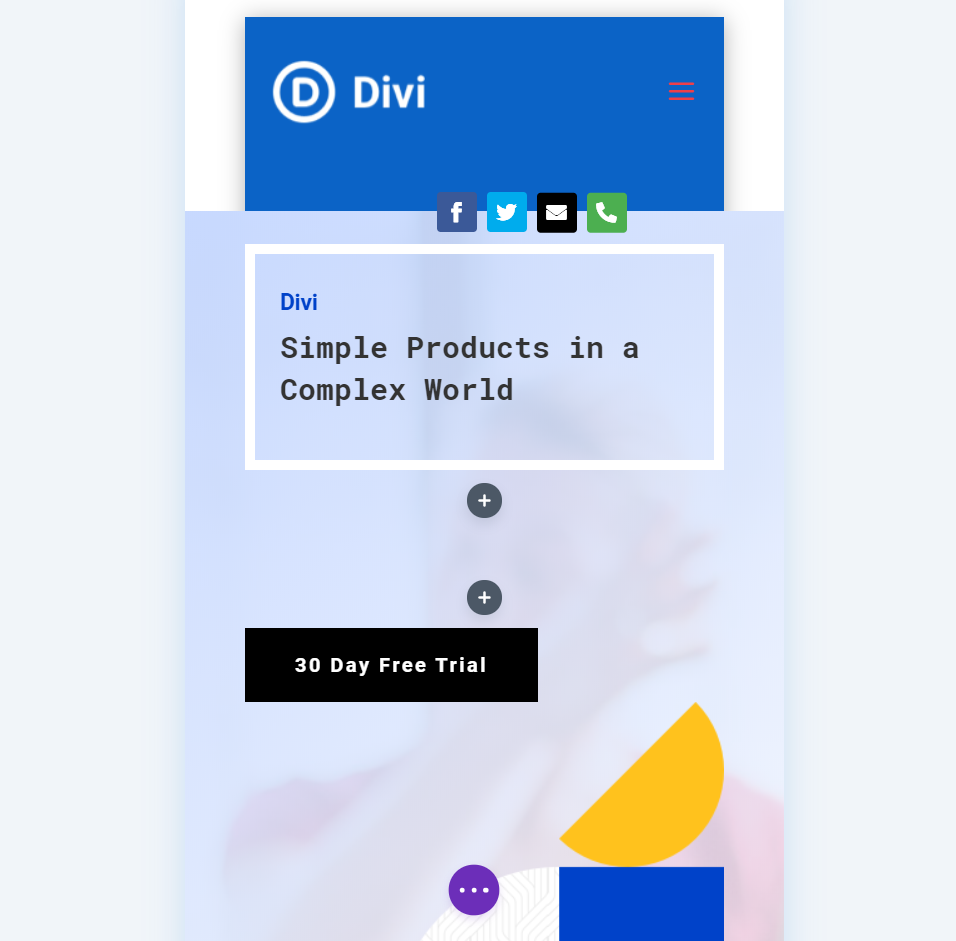
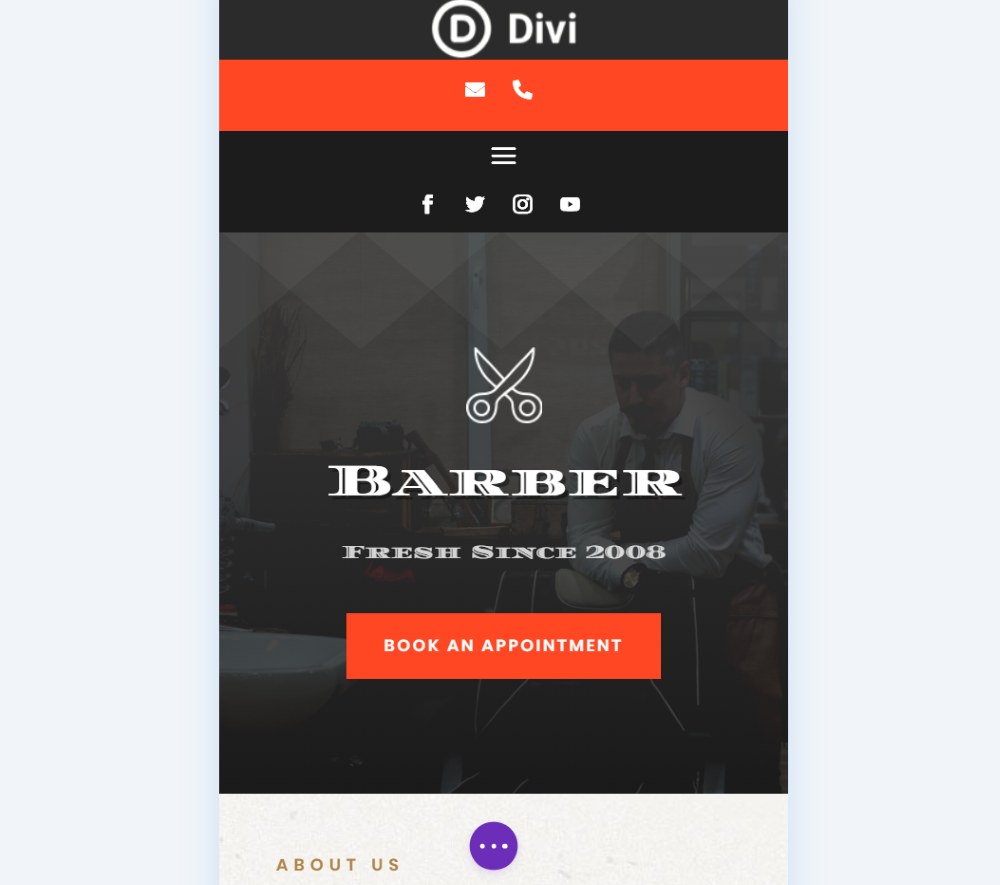
Veja como ficaria no celular . O módulo de acompanhamento de mídia social se sobrepõe ao cabeçalho e à próxima seção, criando um design de cabeçalho móvel exclusivo. Os botões Clique para enviar e-mail e Clique para ligar ficam ótimos no cabeçalho e podem atrair os visitantes a agir.
Usando o Theme Builder com Divi Icon Party Icons

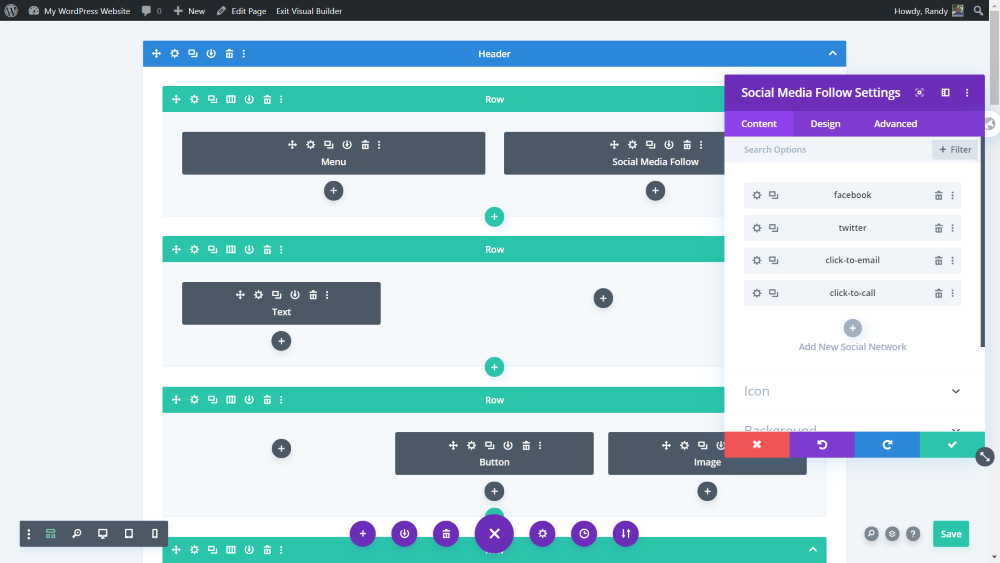
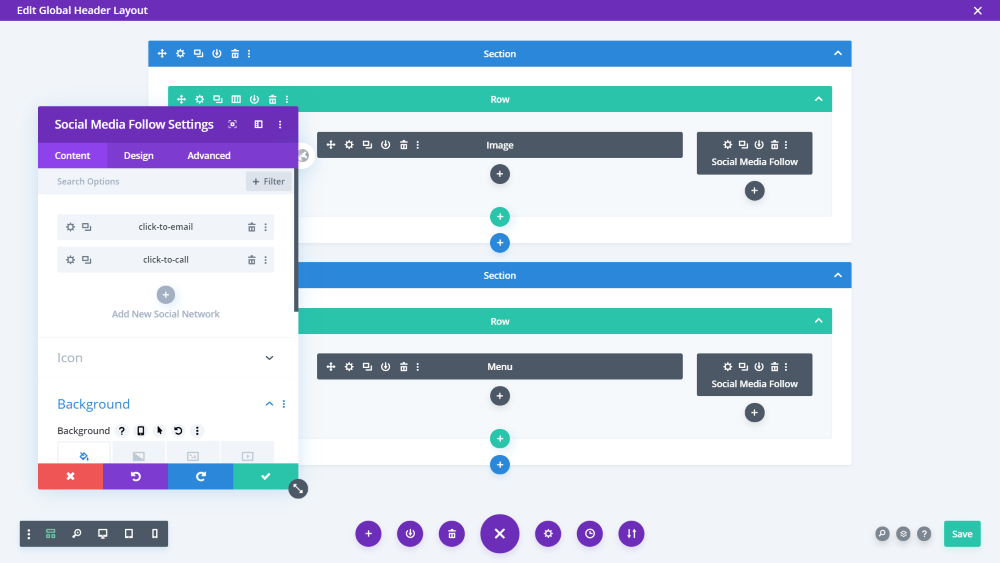
Os ícones também estão disponíveis no Theme Builder usando o módulo de acompanhamento de mídia social . Esta é uma ótima maneira de construir cabeçalhos. Este é um dos cabeçalhos globais para o Theme Builder da Elegant Themes. O cabeçalho original incluía um botão de contato na linha superior. Eu o substituí por um módulo de acompanhamento de mídia social e adicionei os ícones Clique no e-mail e Clique para ligar.

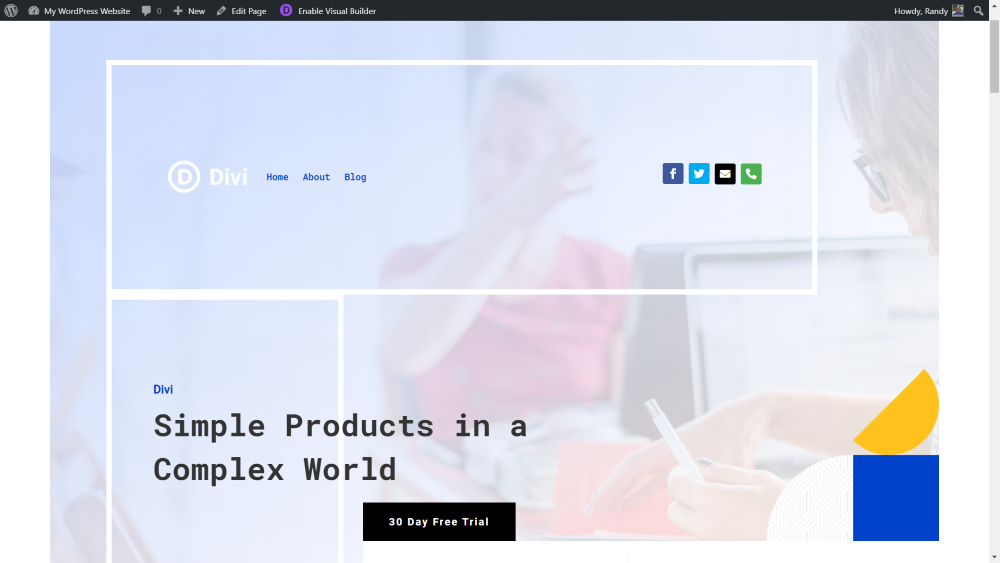
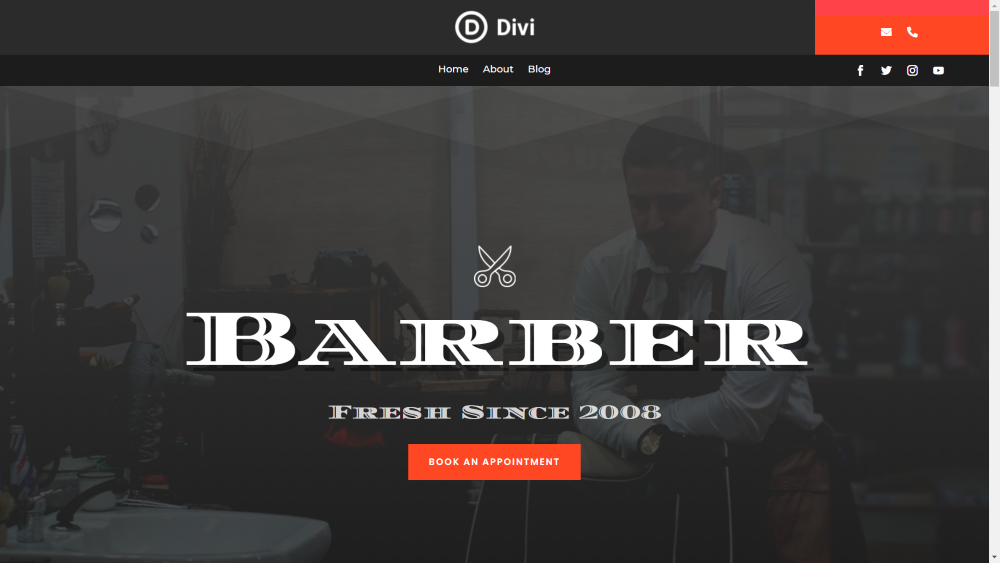
Veja como fica no frontend . Os botões clicáveis agora estão dentro de uma área de chamada para ação acima dos botões de seguir nas redes sociais.

Veja como ficaria no celular . Os botões clicáveis se destacam acima do menu no cabeçalho do celular.
Personalizando um rodapé do Theme Builder

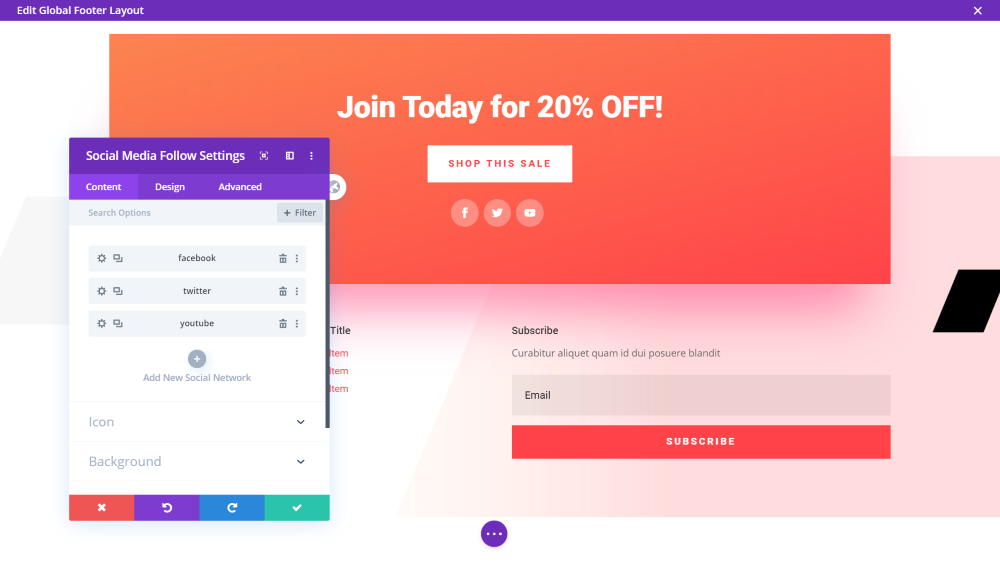
Aqui está o rodapé global do layout Theme Builder da Elegant Themes. Ele inclui um CTA para uma venda com um botão de loja e botões de seguir nas redes sociais, seguido por algumas áreas de widget e um módulo de optin de e-mail. Estou adicionando os botões clicáveis à chamada para ação.

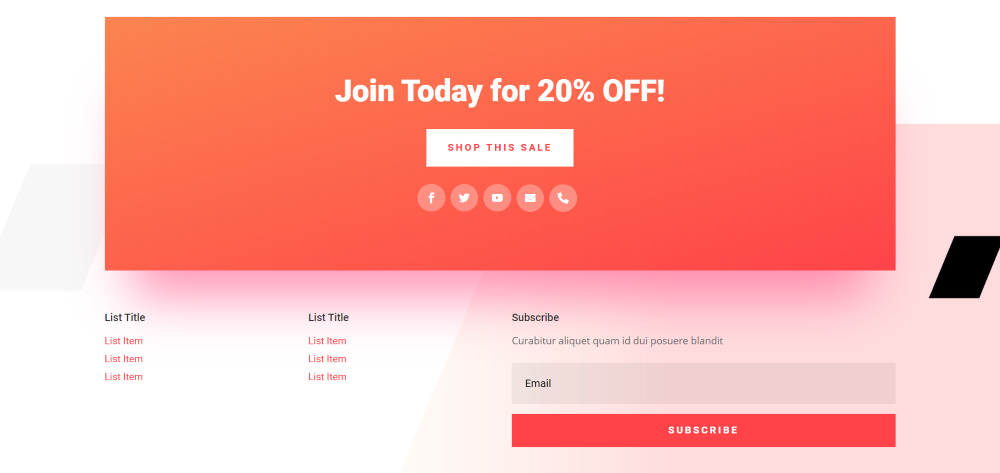
Veja como fica no frontend . Os botões clicáveis combinam perfeitamente com os botões sociais. Como eles não incluem texto, é fácil para os visitantes entenderem que podem clicar neles.
Pensamentos finais
Essa é a nossa visão de como adicionar ícones de e-mail e telefone ao seu cabeçalho e menu Divi usando o Divi Icon Party. Fornecer aos visitantes maneiras mais convenientes de entrar em contato com você não garante que isso aconteça, mas torna mais fácil para eles e isso é uma coisa boa. O simples fato de ser mais fácil aumenta a probabilidade de eles entrarem em contato com você se sentirem a necessidade.
Adicionar os ícones ao seu cabeçalho e menu Divi não precisa ser difícil e o Divi Icon Party torna o trabalho o mais fácil possível. Para uma visão mais detalhada do Divi Icon Party, consulte o artigo Adicionar mais ícones ao módulo de mídia social com o Divi Icon Party.
Nós queremos ouvir de você. Você adicionou ícones de e-mail e telefone ao seu cabeçalho e menu Divi? Deixe-nos saber sobre isso nos comentários abaixo.
